L'importance des tests basés sur la géolocalisation pour votre site Web WordPress
Publié: 2020-11-02
Dernière mise à jour - 11 novembre 2020
Avez-vous déjà pensé à tester votre site/blog WordPress, ou votre portail eCommerce WordPress (associé à WooCommerce/Shopify, etc.) en fonction de la localisation géographique ? Cet article explique pourquoi nous devons effectuer ces tests. Il spécifie également plusieurs variantes de ces types de tests, ainsi que des exemples d'outils.
Nous sommes conscients qu'un outil CMS comme WordPress vous aide à gérer les aspects critiques de votre site Web, comme le contenu, sans avoir besoin d'un langage de programmation. WordPress alimente une partie importante de tous les sites Web sur les plates-formes de commerce électronique telles que WooCommerce, Shopify, etc., aide à créer des magasins de commerce électronique.
Les sites Web sont accessibles partout dans le monde à partir de plusieurs endroits. Votre site Web peut se charger correctement à partir d'une zone géographique, mais peut ne pas se charger comme vous le souhaitez lorsqu'il est accessible à partir d'un autre emplacement. Avec ce risque à l'esprit, nous devons nous assurer que des tests basés sur la géographie sont effectués - afin que de telles erreurs puissent être détectées et corrigées avant que le site Web ne soit lancé pour le client.

Outils de test de géolocalisation sur le marché et exemples :
Plusieurs outils aident dans les tests de géolocalisation :
- Capture d'écran géographique
- Géopeeker
- Outil TestProject - optimisé par le module complémentaire de géolocalisation et l'intégration de BrowserStack.
- Locabrowser, etc.
Ces outils nécessitent d'abord que vous définissiez n'importe quel appareil utilisant le cloud virtuel à n'importe quel endroit, en utilisant des coordonnées géographiques. Les approches suivantes peuvent être suivies :
- En tant que configuration d'outil de géolocalisation autonome, ou
- Dans une configuration d'intégration ; votre outil de test d'automatisation des fonctions existant + outil de test de géolocalisation.
Exemple 1 - Outil de test de géolocalisation autonome
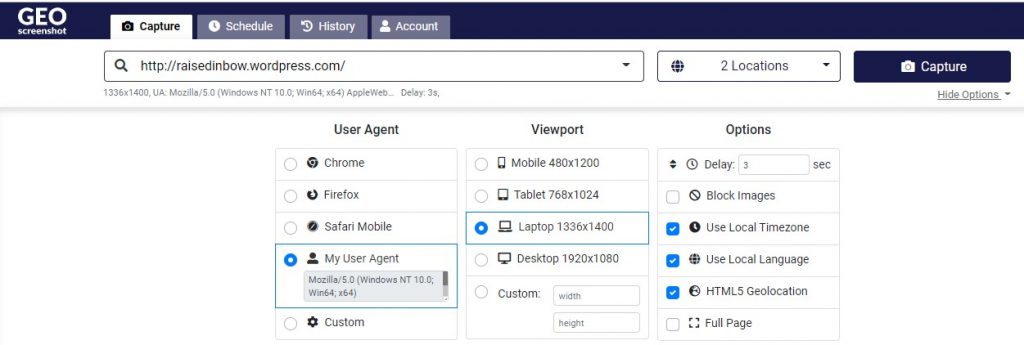
Par exemple, en utilisant l'outil GEOscreenshot, nous pouvons choisir parmi différents emplacements ainsi que UserAgents, ViewPorts, Options comme indiqué ci-dessous.

Selon ce qui précède, la page s'affiche selon les détails choisis. Le site Web à tester est mentionné comme entrée. Les emplacements à tester sont ensuite choisis dans la liste déroulante. De plus, l'agent utilisateur, la fenêtre d'affichage, les options peuvent être choisis. Par exemple, même si vous testez depuis l'Inde, vous pouvez simuler pour tester votre page Web comme si elle était accessible depuis l'Inde, à l'aide du navigateur Chrome, à partir d'un appareil mobile. Les résultats du test sont ensuite affichés selon les détails choisis - visuel contenu, performances, HAR, informations sur la console, etc.
Exemple 2 - Votre outil de test d'automatisation fonctionnelle existant + outil de test de géolocalisation
Cet exemple concerne un cas où vous souhaitez utiliser votre outil de test existant pour effectuer des tests fonctionnels, en l'intégrant à un outil de test de géolocalisation spécialisé. Un exemple est l' outil TestProject , qui permet à deux options d'activer l'une ou l'autre des méthodes de test de géolocalisation -
- Utiliser l'extension TestProject 'Geolocation Util'
- Intégration avec des outils tiers spécialisés dans les tests de géolocalisation ; par exemple, l' outil BrowserStack .
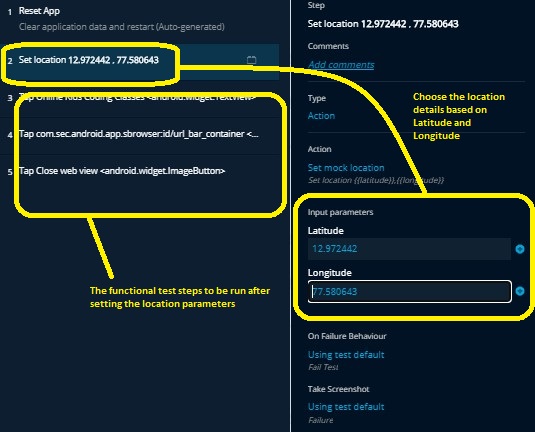
Vous trouverez ci-dessous un exemple de test pour l'outil, dans lequel le test mobile vous permet de définir d'abord l'emplacement avec la latitude et la longitude à l'aide du module complémentaire de géolocalisation. Suite à cela, les étapes de test se dérouleront en simulant le site, comme s'il était lancé à partir de l'emplacement désigné par votre choix.

De même, l'outil de géolocalisation spécialisé BrowserStack peut être intégré à l'outil TestProject. Une clé d'accès peut d'abord être échangée entre les outils, puis les outils peuvent être rapidement intégrés. On peut utiliser l'outil TestProject avec l'outil BrowserStack dans l'un des trois manières, à savoir –
- En utilisant vos propres agents de test dans votre propre laboratoire, ou
- En utilisant le cloud BrowserStack avec vos propres agents de test, ou
- En utilisant le cloud BrowserStack à l'aide de vos agents de test virtuels.
Pourquoi effectuer des tests de géolocalisation de site eCommerce ?
Votre site Web de commerce électronique peut utiliser plusieurs paramètres concernant l'expédition, les taxes et les devises. Ces paramètres doivent fonctionner de manière transparente à partir de n'importe quel endroit à partir duquel ils sont accessibles. Certaines des variantes de ces tests sont les suivantes :

Scénarios de test basés sur la localisation et scénarios de test de ciblage géographique
Ces scénarios de test permettent de vérifier que votre application mobile ou votre site Web fournit du contenu localisé à l'emplacement de l'utilisateur. Exemple, si vous êtes basé en Inde, mais que vous souhaitez tester si votre site Web fonctionne correctement depuis la Malaisie accessible depuis un navigateur Apple-Ios-Safari. Dans ce cas, vous concevrez les étapes de test en série comme suit :
- Définissez la longitude et la latitude de la Malaisie pour les étapes fonctionnelles.
- Définissez la plate-forme "accessible depuis" comme Apple-Ios-Safari.
- Exécutez les étapes fonctionnelles.
Le test est ensuite exécuté en simulant les actions de l'utilisateur comme si le test était exécuté depuis la Malaisie sur une combinaison Apple-Ios-Safari. Cependant, rappelez-vous que le test a été lancé depuis l'Inde.
Scénarios de test de géorepérage
La fonction Geofences utilise les données GPS, RFID, WI-Fi, Mobile Cellular pour définir les limites/clôtures en fonction des emplacements géographiques. Ces tests garantissent que votre application mobile déclenche la notification lorsqu'un utilisateur franchit une ligne géographique prédéfinie selon la clôture. Par exemple, lorsqu'un client entre dans un supermarché ; il détectera cette géo-frontière et vous montrera immédiatement les remises et offres associées à ce magasin. Il est essentiel de tester ces scénarios avant de lancer cette fonctionnalité dans votre magasin.
Scénarios de test de géolocalisation
La géolocalisation est associée à un relevé de localisation géographique sur des supports (photos, vidéos, publications sur les réseaux sociaux) via votre site/application mobile. De nombreux magasins de commerce électronique suivent l'emplacement de leurs abonnés de cette façon. Par exemple, si une personne entre dans un restaurant et qu'elle se marque à cet endroit sur les réseaux sociaux, les annonceurs peuvent utiliser les détails de leur emplacement. Les annonceurs peuvent vous fournir des publicités ciblées en fonction de votre emplacement marqué. Ces scénarios devraient être testés pour être utilisés dans le domaine de la publicité.
Scénarios de test de localisation
Nous devons vérifier la langue, la devise et le fuseau horaire du site Web en fonction de l'emplacement de son accès. Votre site Web peut fonctionner correctement en Inde avec la devise en roupies indiennes, mais s'il affiche de manière incorrecte les roupies indiennes en tant que devise lorsqu'il est accessible depuis un emplacement en Suisse, cela poserait un problème pour le client. Par conséquent, il est nécessaire de tester les exigences de base car celles-ci sont nécessaires. À l'aide d'outils de test basés sur la géolocalisation, vous pouvez tester rapidement ces scénarios.
Scénarios de test de blocage géographique
Les scénarios de test de géoblocage garantissent l'accès des utilisateurs à votre site Web ou à votre application mobile s'ils sont restreints en fonction de l'emplacement de l'utilisateur. Par exemple, il s'agit d'un problème dans de nombreux pays de l'industrie du cinéma/télévision pour limiter le visionnage à des régions spécifiques. Pour une telle exigence, vous pouvez rapidement tester votre site Web à l'aide de ces outils.
Conclusion
Avec des outils puissants disponibles sur le marché pour aider à tester plusieurs tests géo-basés, nous devrions l'utiliser à notre avantage. Il est essentiel de tester l'interface utilisateur, l'accessibilité et les fonctionnalités de votre site Web de commerce électronique. De plus, il en va de même pour les tests de géolocalisation. Lorsque nous lançons notre site Web dans le monde entier, nous souhaitons que les clients aient une expérience sans tracas lorsqu'ils y accèdent de n'importe où dans le monde. Que les visiteurs de votre site consultent votre catalogue ou passent une commande, vous souhaitez qu'ils profitent d'une expérience fluide ; quelle que soit leur localisation. Par conséquent, ces tests basés sur la géolocalisation ne doivent jamais être manqués, surtout si vous souhaitez que votre portail de commerce électronique ait une présence mondiale.
Lectures complémentaires
- Comment améliorer l'expérience client sur votre boutique en ligne ?
- Configuration de l'emplacement et de la devise de base de WooCommerce.
