8 个 WordPress 最佳倒计时插件
已发表: 2021-05-01倒数计时器是通知访客活动何时发生的好方法。 它们非常适合显示什么时候有货,什么时候上市,或者一个网站什么时候可供所有人查看。 它们也非常适合增加销售的紧迫性,这是一种流行的营销技巧。 幸运的是,对于寻找 WordPress 倒计时插件的人来说,有几个不错的选择。 在本文中,我们将介绍 8 个适用于 WordPress 的最佳倒计时插件。
WordPress 倒计时插件计时器的类型
有多种类型的倒数计时器。 他们有不同的目的,以不同的方式工作。
首先,我们有标准的倒数计时器。 此计时器倒计时到特定日期或时间。 无论访客是谁或在哪里,它都保持不变。 计时器为每个人显示相同的时间。
其次,我们有所谓的常青计时器。 Evergreen 倒计时计时器为每位访客提供特定的倒计时。 它们用于营销,非常适合创造稀缺性和紧迫性以推动销售。
您选择的 WordPress 倒计时插件将取决于您需要的功能类型。 我在本文中包含了两种类型的倒数计时器。
1.倒数计时器终极版

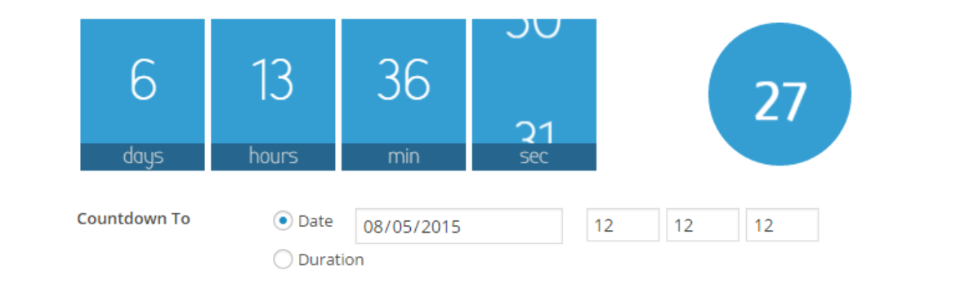
倒数计时器 Ultimate 可以轻松创建圆形倒数计时器并使用短代码将它们添加到您的内容中的任何位置。 您可以控制设计、到期日期和动画。

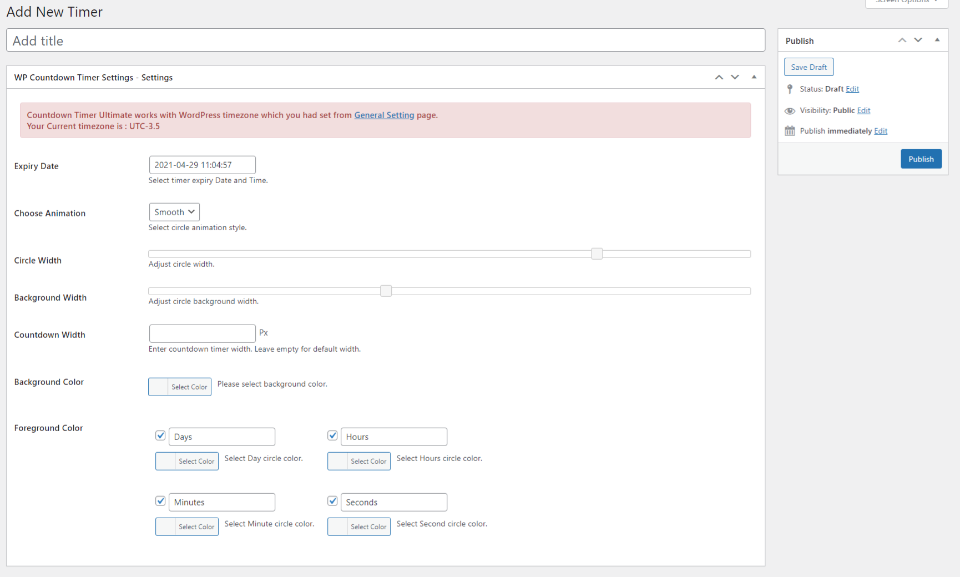
计时器是用一个包含滑块和选择器的编辑器构建的。 使用滑块更改圆形计数器和背景的大小。 将动画设置为平滑或滴答。

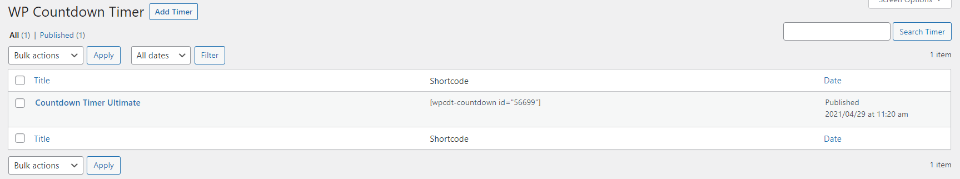
创建多个计时器并为每个计时器获取一个短代码。
特征
- 1个时钟设计
- 简码
- 时钟到期功能
- 专业版增加了 12 种时钟样式、扩展设置、时钟选项、模板功能、CSS、RTL 等。
价格:免费,专业版起价 119 美元 | 更多信息
2. 快点计时器

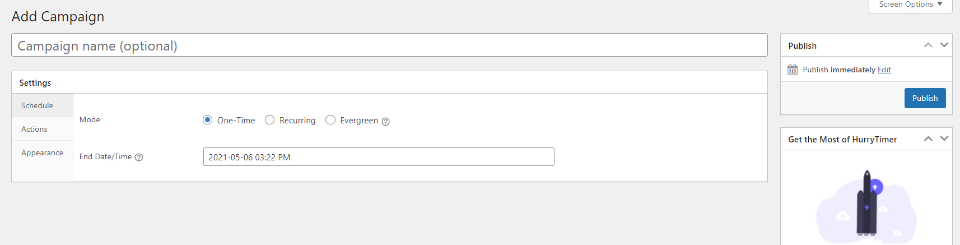
HurryTimer 提供了多种设置来创建可安排的倒计时、循环倒计时或常青倒计时。 它为您的常青活动提供 cookie。 可自定义的 CTA 按钮提供了指向您的销售页面的链接。 它与 WooCommerce 集成。

编辑器包括计划、操作和外观的设置。 一些功能,例如重复倒计时和动作,需要专业版,但其他功能可在免费版中使用。 对于时间表,请在一次性、重复或常绿之间进行选择。

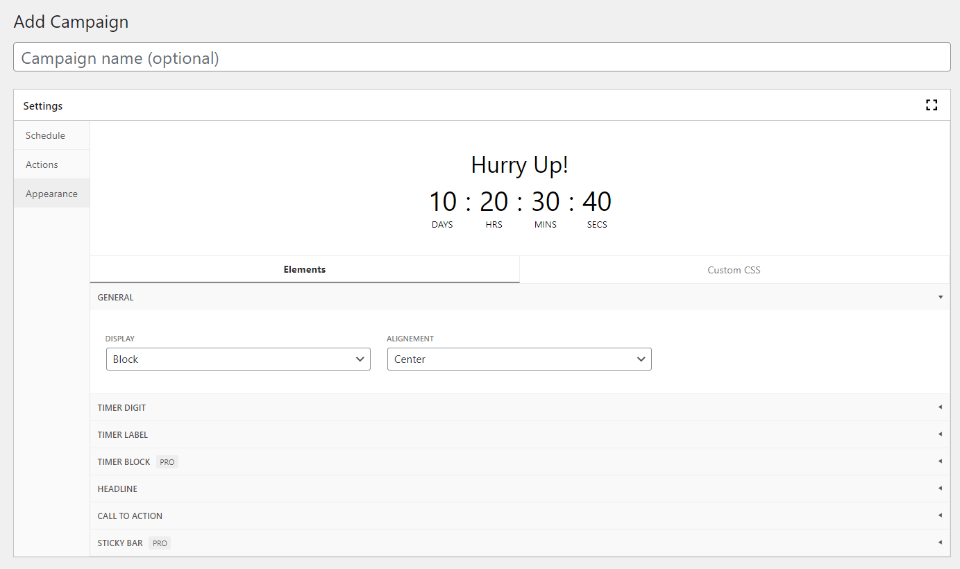
外观实时显示计时器并提供多种设置,包括常规、数字、标签、标题、CTA 和一些专业功能。
特征
- 预定的广告系列
- 常青活动
- 曲奇饼
- 到期操作
- 现场设计定制器
- CTA 按钮
- 与 WooCommerce 集成。
- 专业版添加了循环倒计时、动作、计时器块、粘滞条和自定义 CSS。
价格:免费,专业版起价 39 美元 | 更多信息
3.倒计时生成器

Countdown Builder 是一个简单的倒数计时器,有多个预制计时器可供选择。 可以使用短代码将倒数计时器添加到您的内容中。 计时器包括多个自定义功能,您可以使用 CSS 和 JavaScript 进一步自定义它们。 它还包括即将推出的功能。 它可以通过附加组件进行扩展。

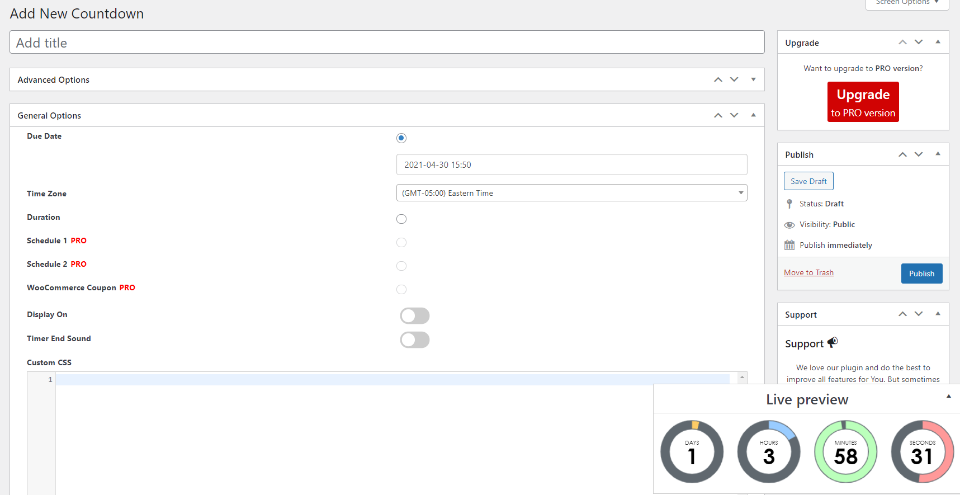
倒计时编辑器提供常规和高级选项以及计时器的实时预览。 高级选项需要专业版。 设置包括自定义 CSS 和 JS 的字段。

创建倒数计时器后,您将获得一个短代码,您可以将其放置在内容中的任何位置。

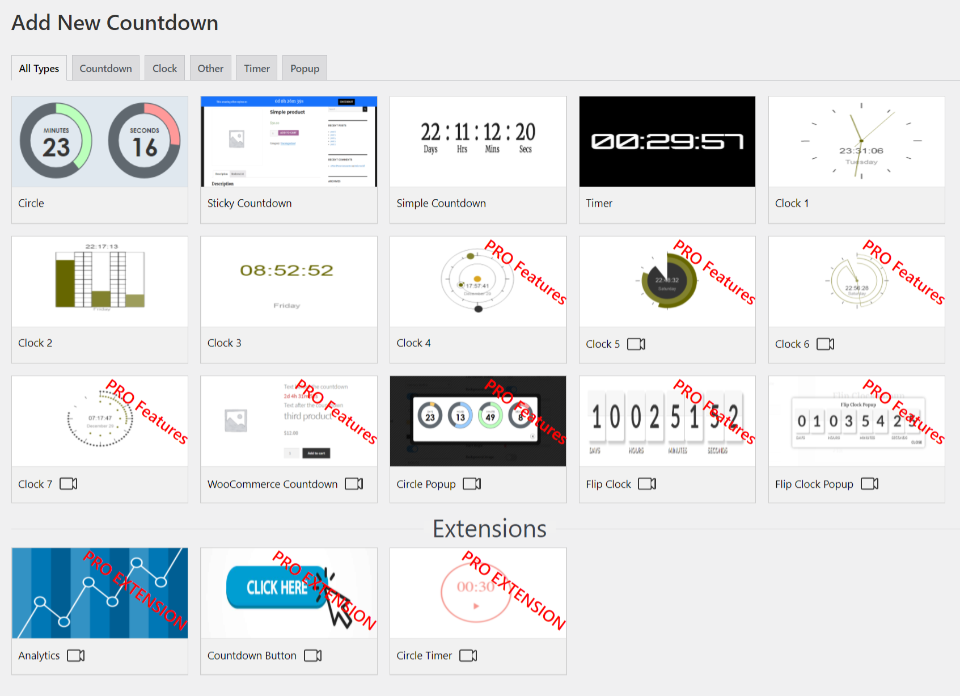
在多种倒计时类型之间进行选择,包括倒计时、时钟、计时器、弹出窗口等。 免费版包括 7 种类型。
特征
- 简码
- 多种倒计时类型
- 实时预览
- 即将推出功能
- 专业版增加了高级选项、多个日程安排、订阅表格、时事通讯、倒计时按钮、进度条、样式功能和扩展。
价格:免费,专业版起价 19.98 美元 | 更多信息
4. 销售倒数计时器

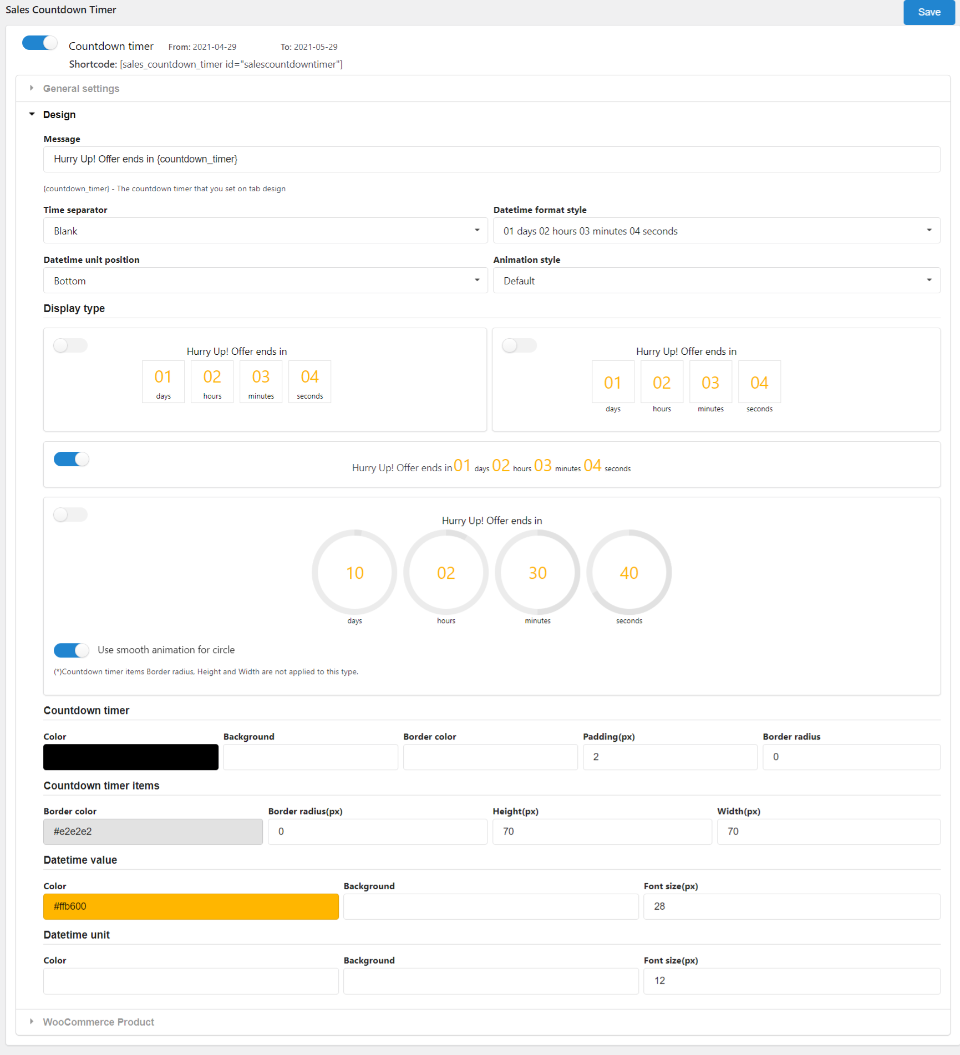
销售倒计时计时器专为销售倒计时而设计。 它旨在建立销售的紧迫性。 它还与 WooCommerce 集成以创建产品倒计时、显示即将进行的销售等。 选择要显示的产品页面类型,使其具有粘性,并调整定位。

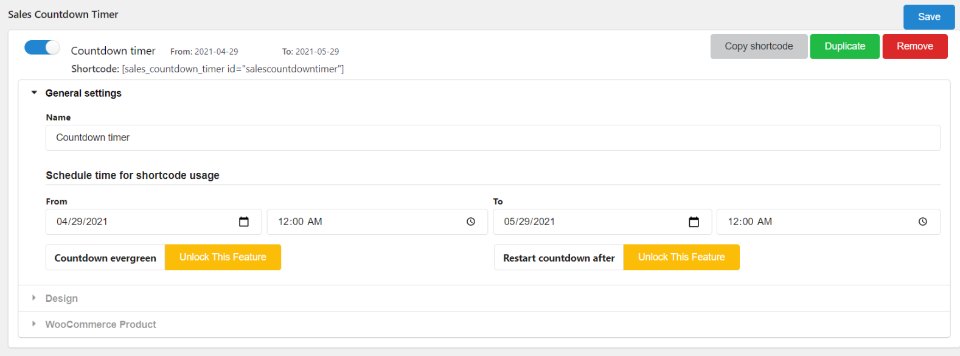
编辑器包括常规设置、设计设置和 WooCommerce 设置。 一般设置包括调度选项。 它包括短代码。

设计设置广泛,包括实时预览。 调整计时器和 DateTime 值的颜色、背景、填充、半径等。

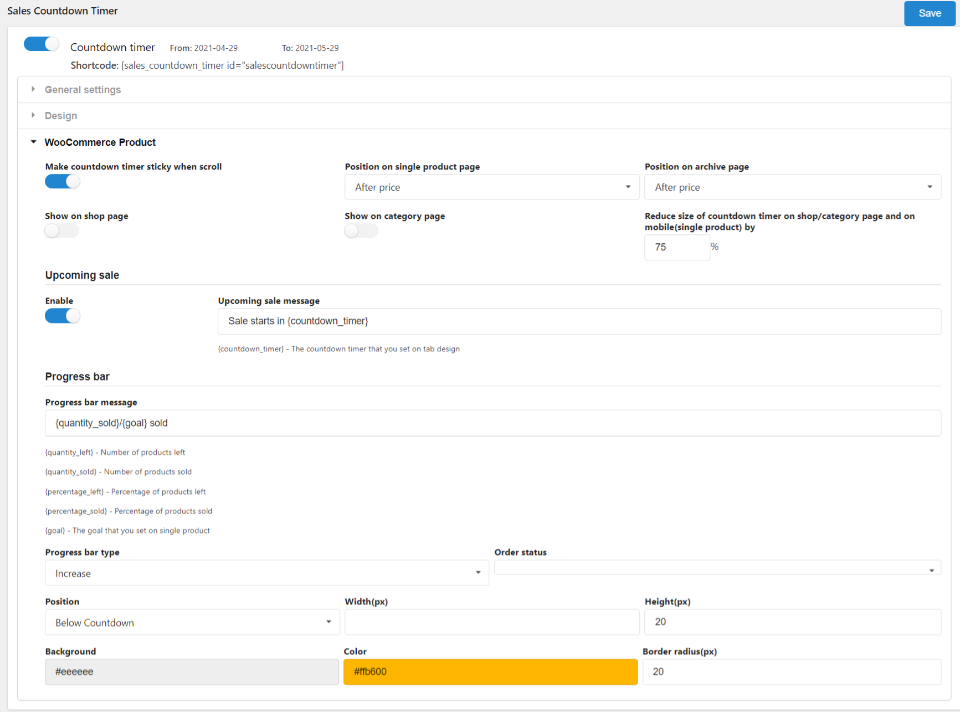
它还包括专门针对 WooCommerce 产品的设置。 创建自定义消息、添加产品照片、显示即将进行的销售等等。 在商店页面和类别页面上显示倒计时。 调整位置,使其具有粘性等等。
特征
- 销售倒计时
- 简单的编辑器
- 广泛的设计选项
- 实时预览
- 与 WooCommerce 集成。
- 让它变得粘稠。
- 专业版增加了常青树、重启后和结帐倒计时。
价格:免费,专业版起价 19 美元 | 更多信息
5.常青倒数计时器


Evergreen Countdown Timer 让您可以为您的网站创建无限的常青计时器。 创建无限倒数计时器并使用短代码将它们添加到您的内容中。 您还可以禁用常青选项并设置倒数计时器的日期。

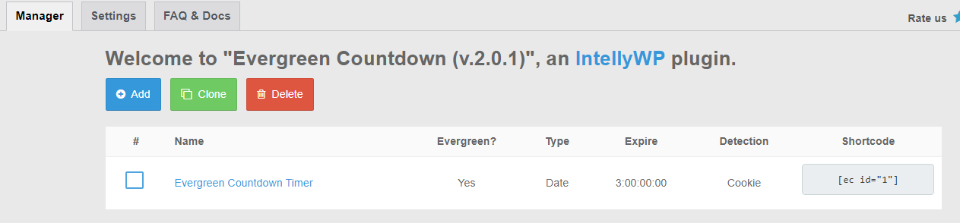
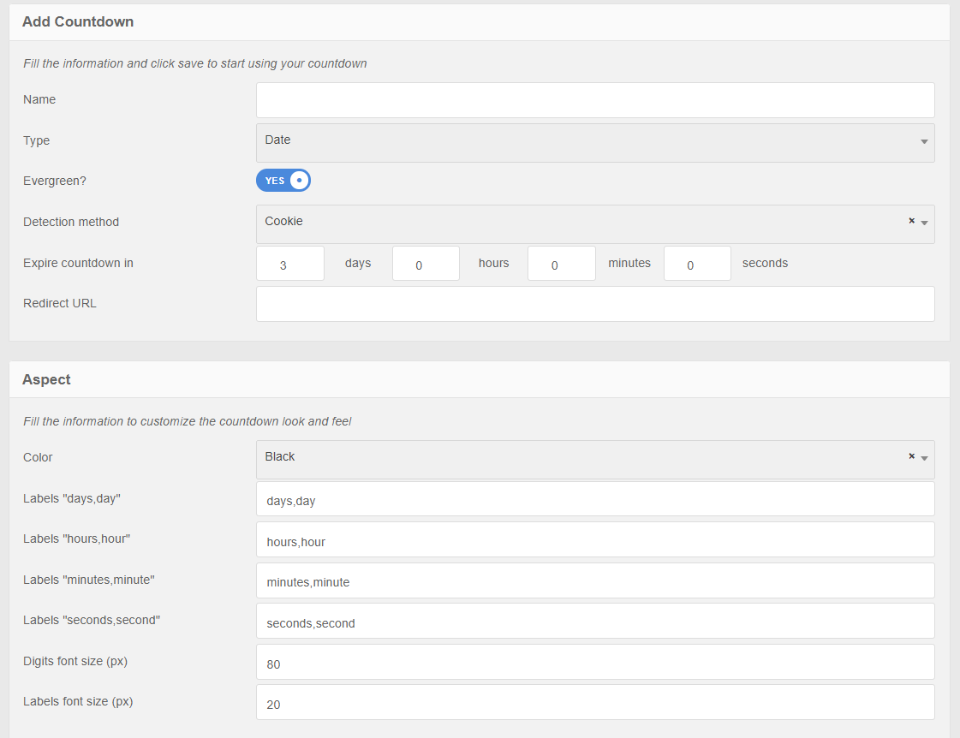
编辑器很简单。 它允许您选择日期、启用常青树、选择检测方法以及设置重定向 URL。 您还可以更改颜色、标签和大小。

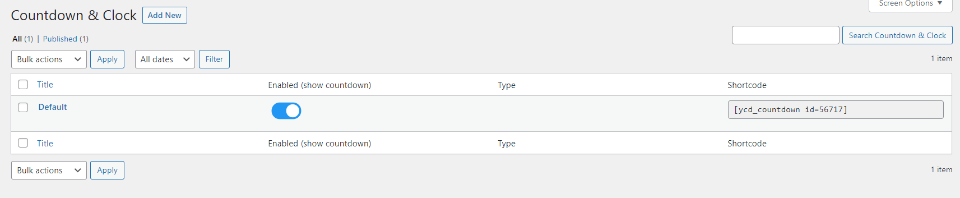
经理为每个倒数计时器提供简码。 您可以从此屏幕克隆计时器。
特征
- 简码
- 常青和标准倒计时选项
- 曲奇饼
- 定制
- 专业版增加了点倒计时、无限颜色、自定义 CSS、自动时间重置和更好的 cookie。
价格:免费,专业版起价 47 美元 | 更多信息
6.等待:一键倒计时

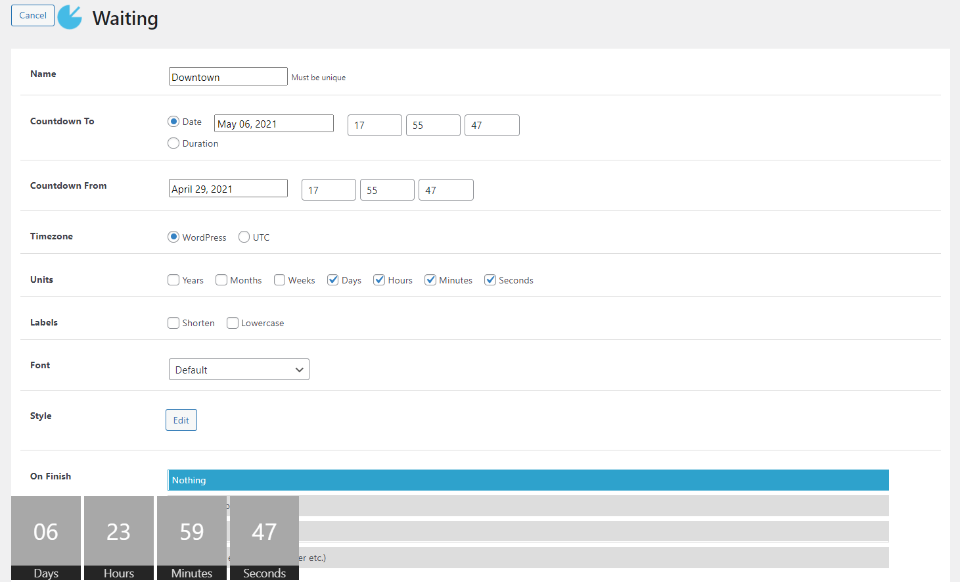
等待:一键倒计时可让您创建无限倒计时计时器,并使用短代码将它们放置在您的内容中。 在您构建计时器时,实时预览会显示您的自定义设置。 您可以控制它可以显示的单位。 选择字体,使用滑块设置每个元素的样式,并确定完成时会发生什么。

编辑器包括实时预览。 设置到和从倒计时时间。 选择要使用的时区、单位、标签、字体、样式和完成操作。 On Finish 操作不包括任何内容、隐藏倒计时、重定向和触发事件。

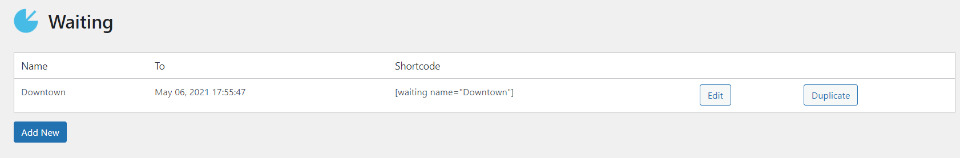
创建倒数计时器后,它会提供短代码。 您可以编辑或复制计时器。

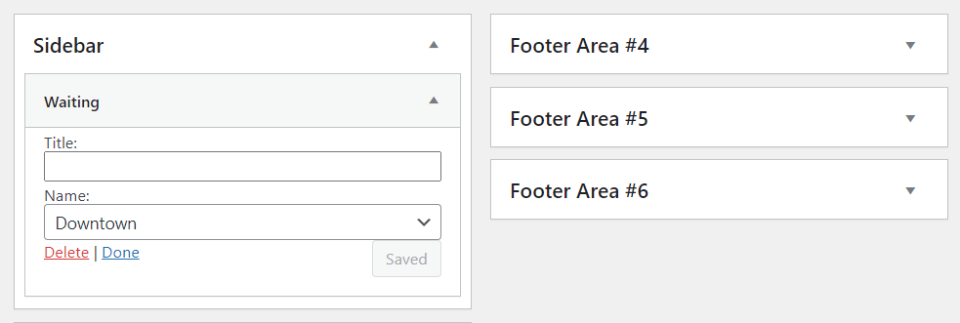
该小部件可让您选择要在侧边栏中显示的倒数计时器。 添加标题并从下拉列表中选择计时器。
特征
- 短代码
- 无限倒计时
- 实时预览
- 定制
- 600种字体
- 完成动作
- 小工具
- 专业版增加多种样式,根据动作重启,发送邮件,置顶,动画等。
价格:免费,专业版起价 19 美元 | 更多信息
7.倒数计时器 - 小部件倒计时

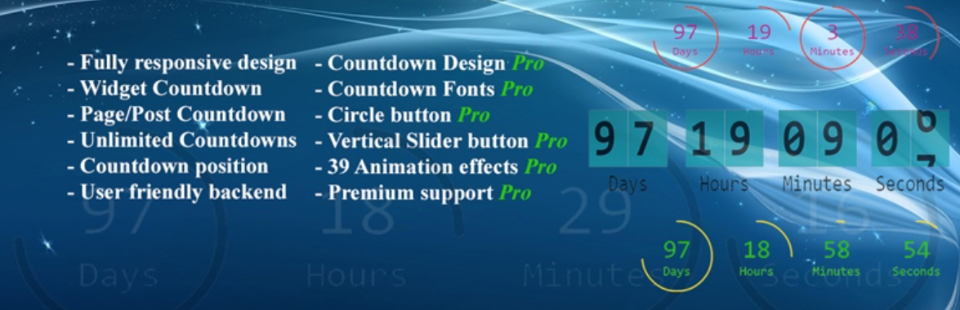
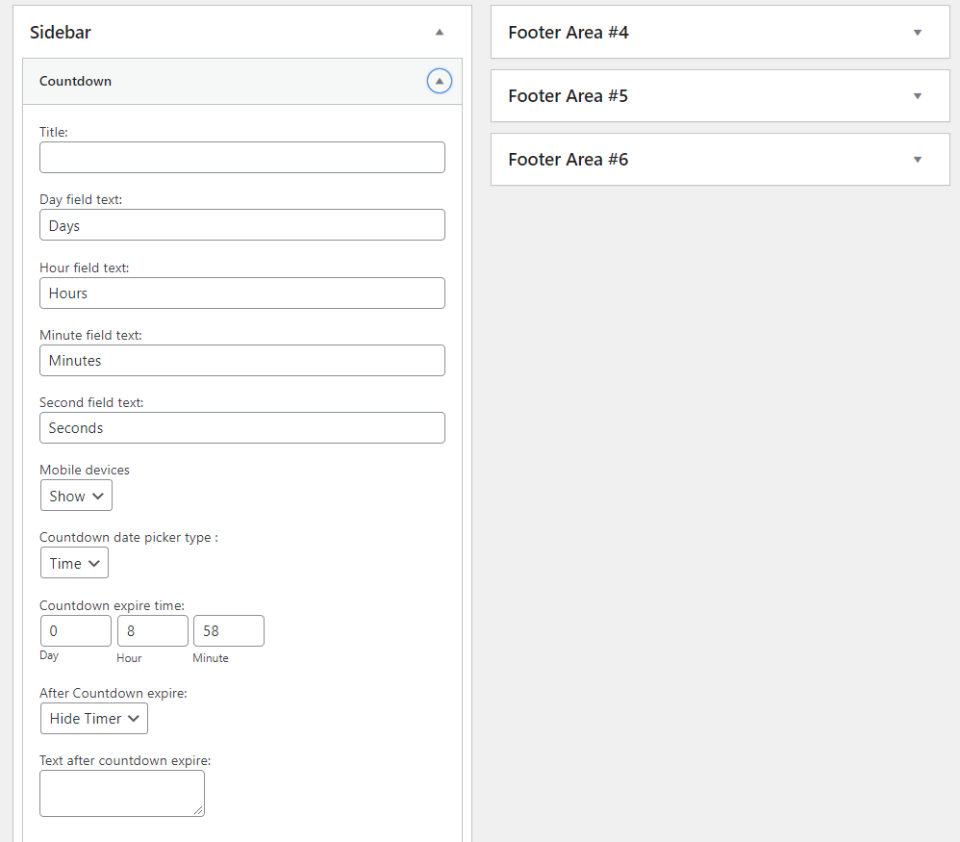
Countdown Timer – Widget Countdown 为 WordPress 编辑器添加了一个倒数计时器构建器,并在小部件中提供了相同的工具。 在几秒钟内设置倒数计时器并在内容本身中构建它。 您可以控制位置,并且可以选择要显示或隐藏的设备。 您还可以选择计时器到期后发生的事情。

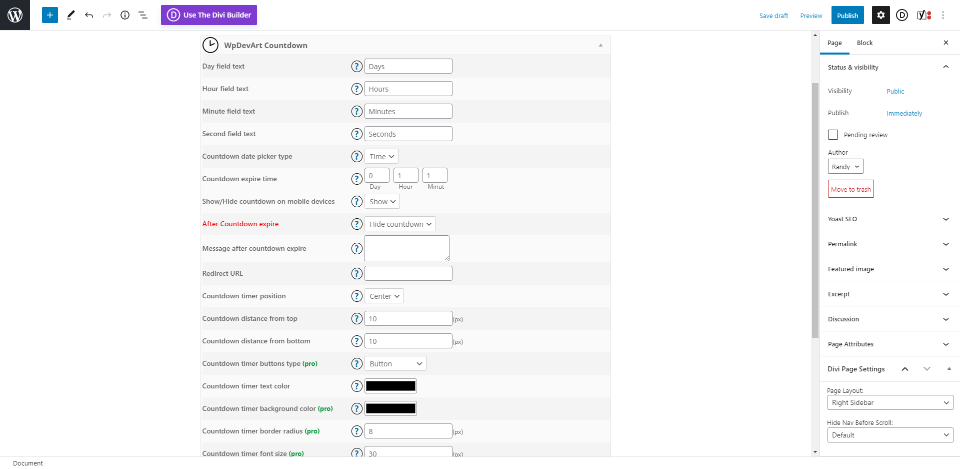
Gutenberg 块打开以显示所有可用设置。 通过在字段中输入值来设置日期和时间。 从下拉框中选择时间到期后会发生什么。 提供消息、重定向 URL、选择计时器位置并调整大小。 它还包括许多专业功能。

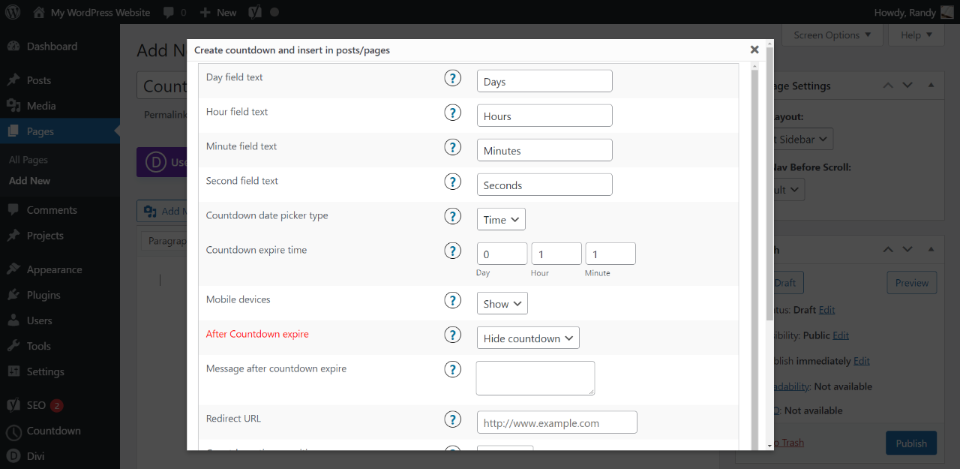
经典编辑器中添加了一个按钮,可打开相同的设置。

该小部件包括与 WordPress 编辑器相同的所有设置。
特征
- 使用古腾堡块或经典编辑器在页面上构建倒数计时器。
- 在侧边栏小部件中构建倒数计时器。
- 设置过期后操作。
- 设置位置。
- 专业版增加了圆形和垂直滑块、39 个动画、按钮和自定义。
价格:免费,专业版起价 13 美元 | 更多信息
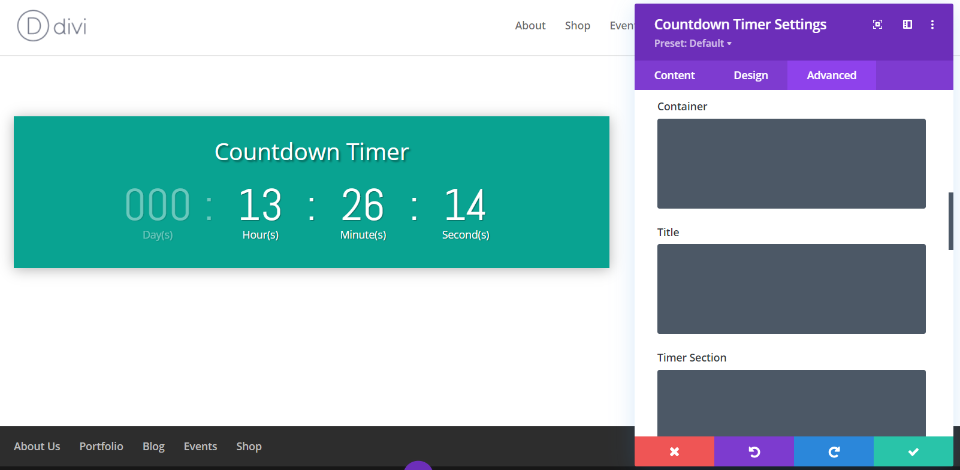
8. Divi 倒计时模块

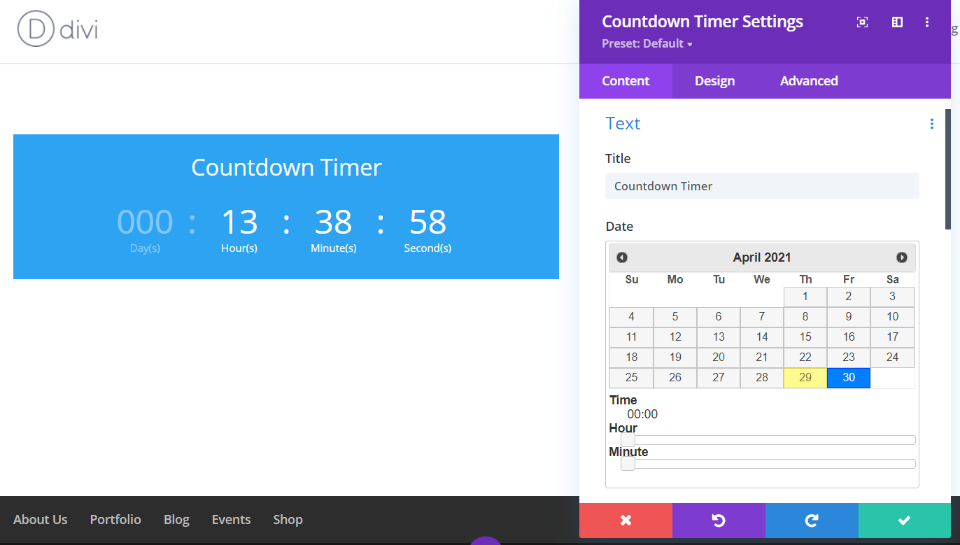
Divi 倒计时模块可在 Divi 主题和 Divi 插件中使用。 Divi 主题具有内置所有模块的 Divi Builder。该插件将 Divi Builder 添加到任何 WordPress 主题。

使用日历和滑块控件直观地调整计数器。 单击计数器结束日期的日期。 调整小时和分钟的滑块。 您还可以添加标题、背景、可点击的 URL 等。

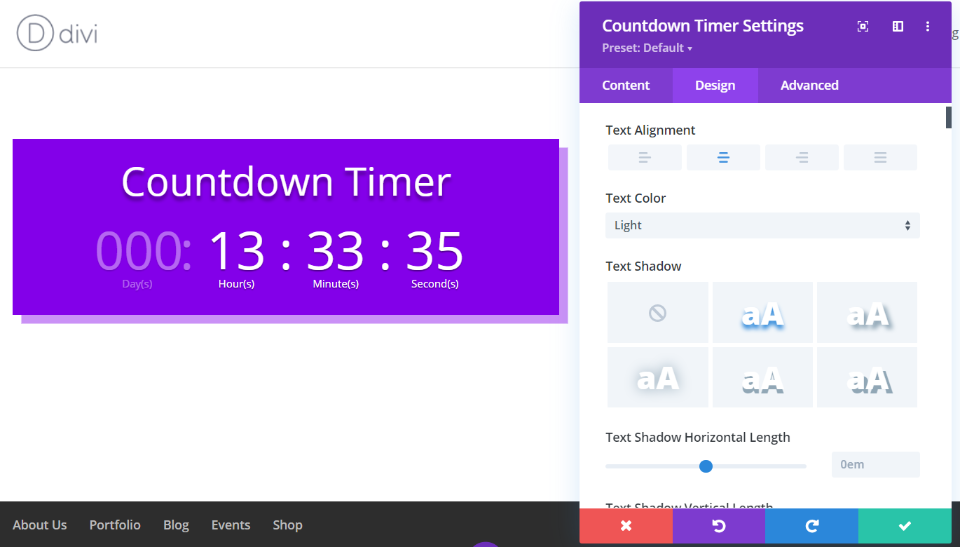
调整文本、数字、分隔符、颜色、边框、大小、框阴影等。 所有的控件都是直观的。 进行选择、使用滑块、单击元素等。

使用 CSS 进一步调整计时器。 计时器的每个元素都有一个目标字段,您可以在其中输入 CSS。 还可以调整可见性、过渡、位置和滚动效果。
特征
- 在 Divi 主题和 Divi 插件中可用。
- 适用于 Divi 布局中的任何地方。
- 使用视觉控件选择日期和时间。
- 使用视觉控件为模块设计样式。
- 添加 CSS 以设置每个元素的样式。
价格:89 美元 | 更多信息
结束的想法
这就是我们对 WordPress 的 8 个最佳倒计时插件的看法。 此列表包括各种价格范围和功能集的多种类型的倒数计时器。 无论您需要哪种类型的 WordPress 倒计时插件,您一定会在此列表中找到满足这些需求的东西。
我们希望听到您的意见。 这个列表中你最喜欢的 WordPress 倒计时插件是什么? 让我们在评论中知道。
精选图片来自garagestock/shutterstock.com
