Divi 推荐模块中的 8 个元素显示组合
已发表: 2022-04-04Divi 的推荐模块包括几个可以使用或禁用的可选元素。 这些元素易于使用,以不同的组合选择它们可以创造一些有趣的设计。 在这篇文章中,我们将介绍 Divi 推荐模块中的 8 种元素显示组合,以帮助您确定哪些元素最适合您的需求。
我们将为每种组合创建两个版本,一个带有白色背景,一个带有黑色背景。
让我们开始吧!
Divi 推荐模块元素概述
让我们看一下推荐模块中的元素。 每个元素都有样式选项,我们稍后会看到。 此外,可以使用或不使用这些元素中的每一个。 我们还将看到它们以各种组合使用。 每个元素都包括屏幕尺寸和悬停状态的设置。
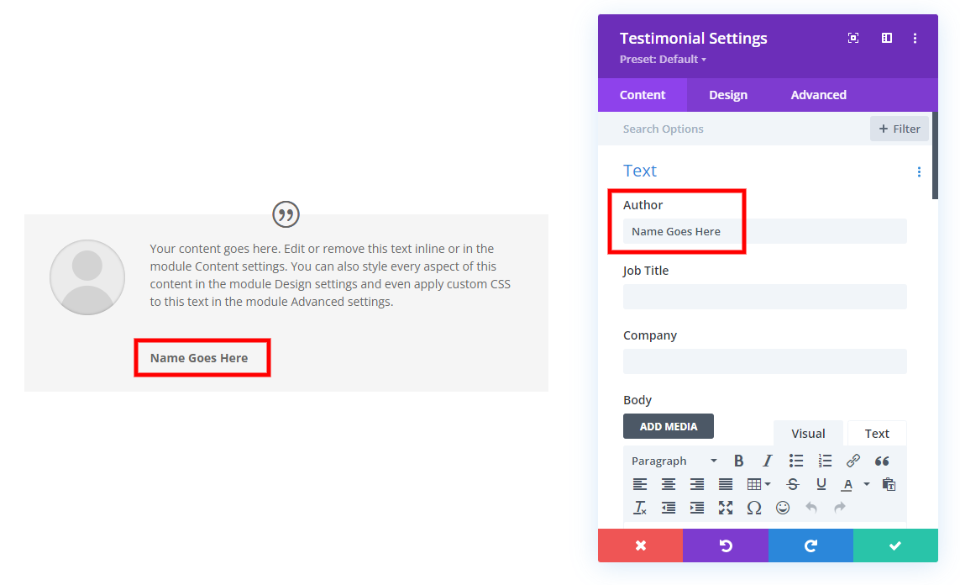
推荐模块作者
作者是撰写推荐书的人的姓名。 它出现在正文内容下,默认使用。 它的字体默认是最大的。 如果您不想显示作者姓名,只需删除虚拟内容并将该字段留空即可。

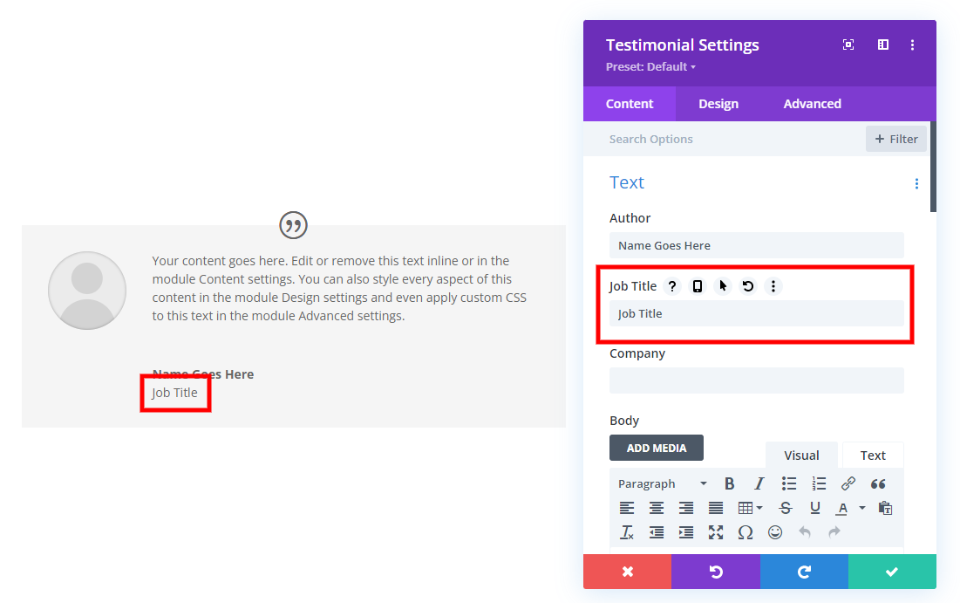
职称
职称是作者的职称。 这对于作者的职称与推荐信相关的 B2B(企业对企业)公司很有用。 此字段默认为空白。 要使用它,只需在字段中添加文本。 它出现在作者的名字下,并且是左对齐的。

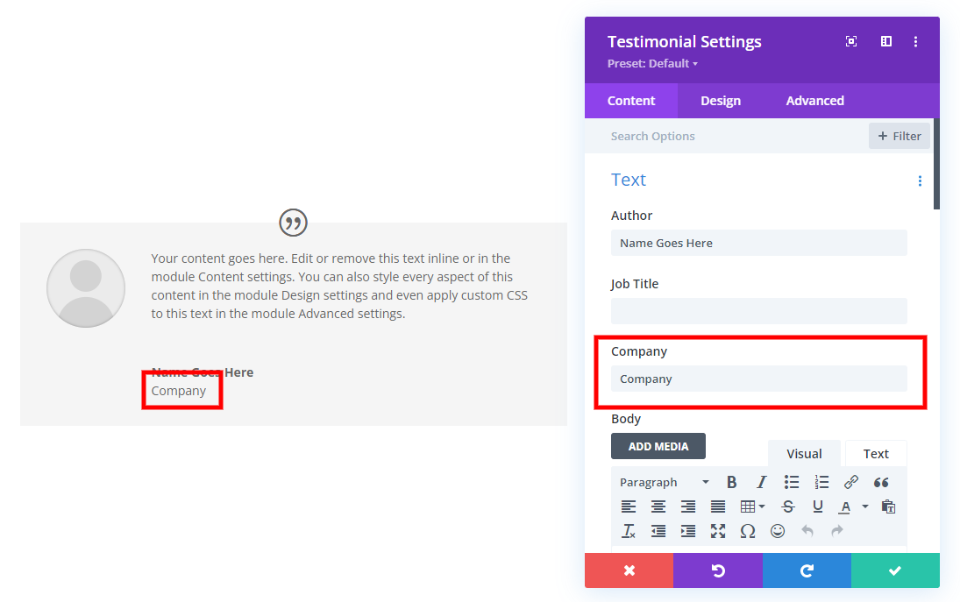
公司
公司是作者工作的公司的名称。 这对于 B2B 推荐也很有用。 它默认为空白,并显示在作者姓名下。 如果还使用了公司,则将其放置在职称的右侧。

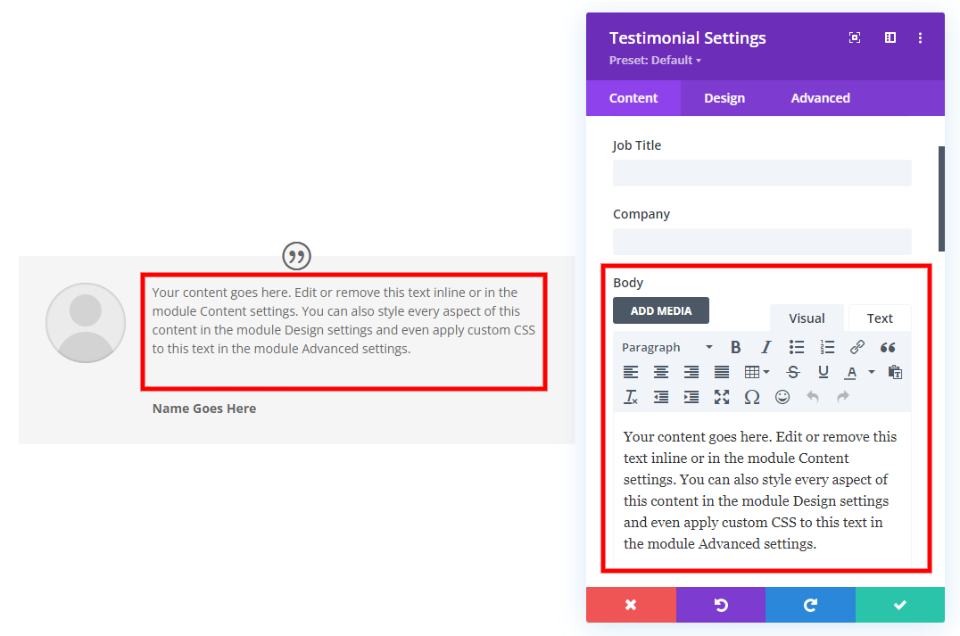
内容
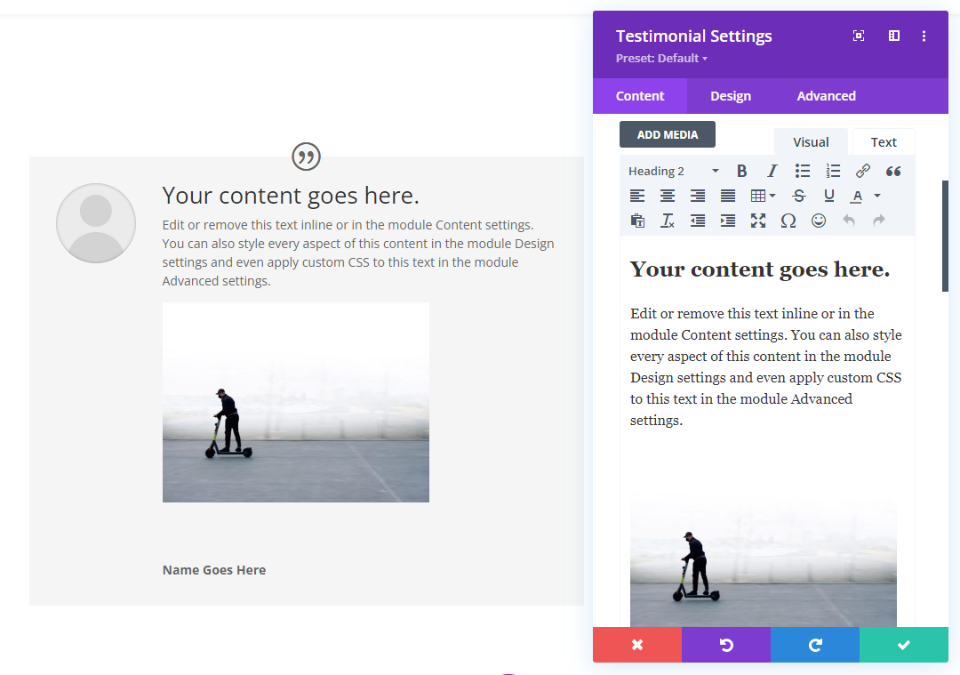
正文内容区域是一个 TinyMCE 编辑器,可以使用 HTML、内联 CSS、媒体等。它包括 Visual 和 Text 选项卡以及所有标准 TinyMCE 设置。 它出现在模块中间的最大区域。 它用途广泛。

下面的示例显示了带有标题 2、正文内容和图像的内容。 您可以包含任何可以进入 TinyMCE 编辑器的内容,例如视频、短代码、HTML 等。

图片
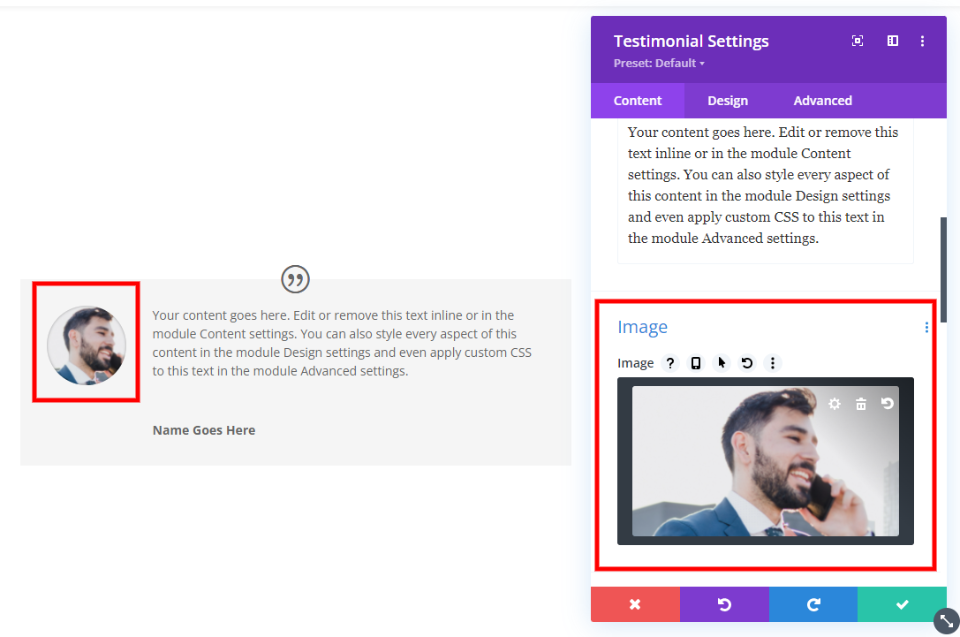
图像显示作者的照片(或徽标)。 它位于内容的左侧。 默认情况下它是圆形的,但您可以设置边框样式。

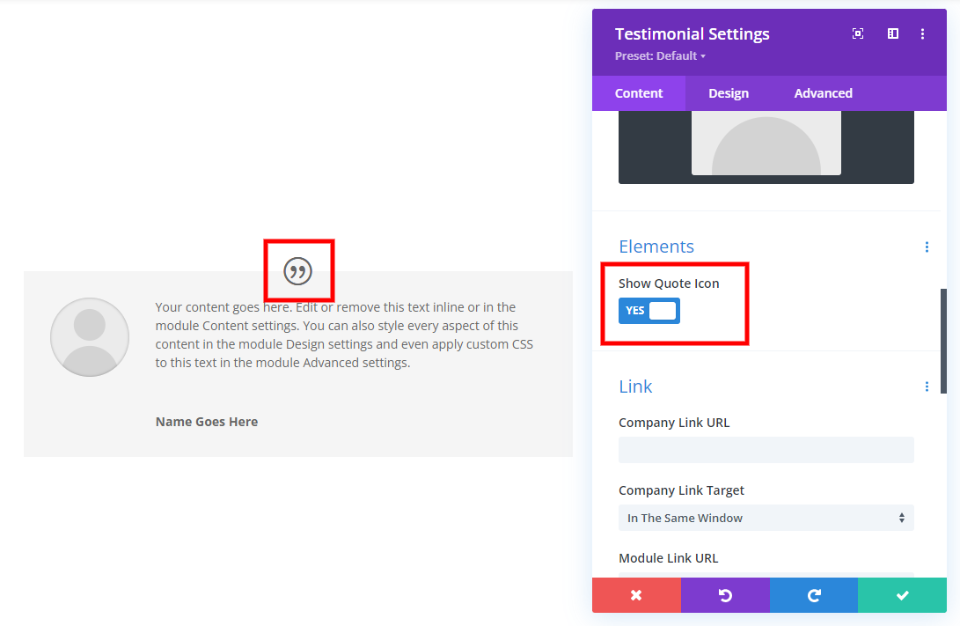
报价图标
引号图标在圆圈内显示引号。 这是默认启用的,但您可以根据需要禁用它。 您可以独立调整图标及其背景的大小和颜色。

样式化 Divi 推荐模块
现在,让我们看看一些样式选项。 我们将使用 Divi 中提供的免费 Scooter Rental Layout Pack 中的样式设置 Divi 推荐模块的样式。 我们将创建一个白色和黑色版本。 两者都将使用相同的内容,我们将对元素显示组合进行更改。
我的推荐模块内容
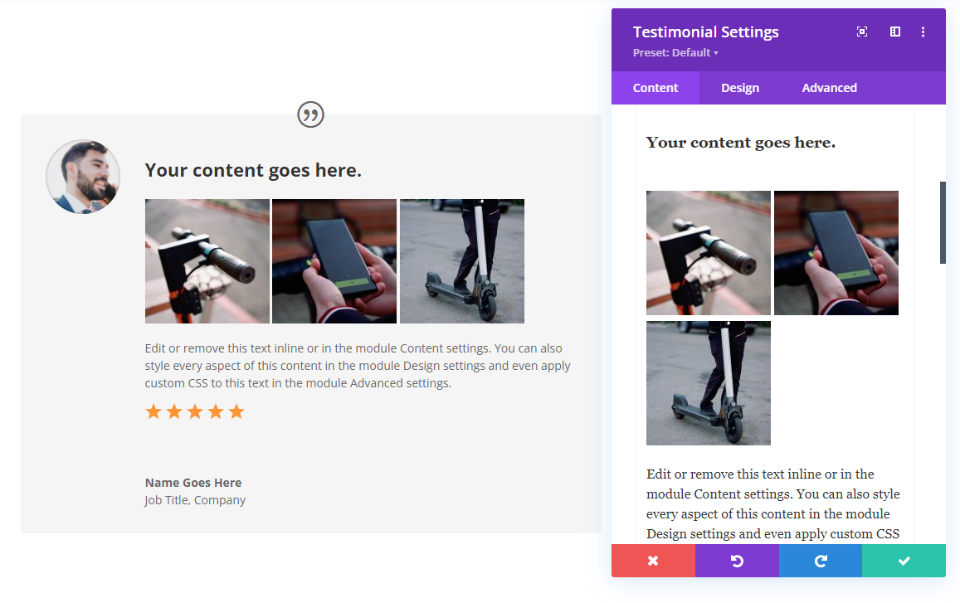
这是我的示例模块的内容。 我正在使用通用名称和虚拟文本。 我正在添加一个标题并使用内联 CSS 对其进行样式设置,并添加三个缩略图。 作者的图片是1117×629。 我将对所有显示组合使用相同的内容。
作为参考,这是我用于标题的带有 CSS 的内联 HTML。 它为标题添加了填充。 当我们为黑色模块设置样式时,我们将添加颜色。
- 代码:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

Divi 推荐模块白色样式选项
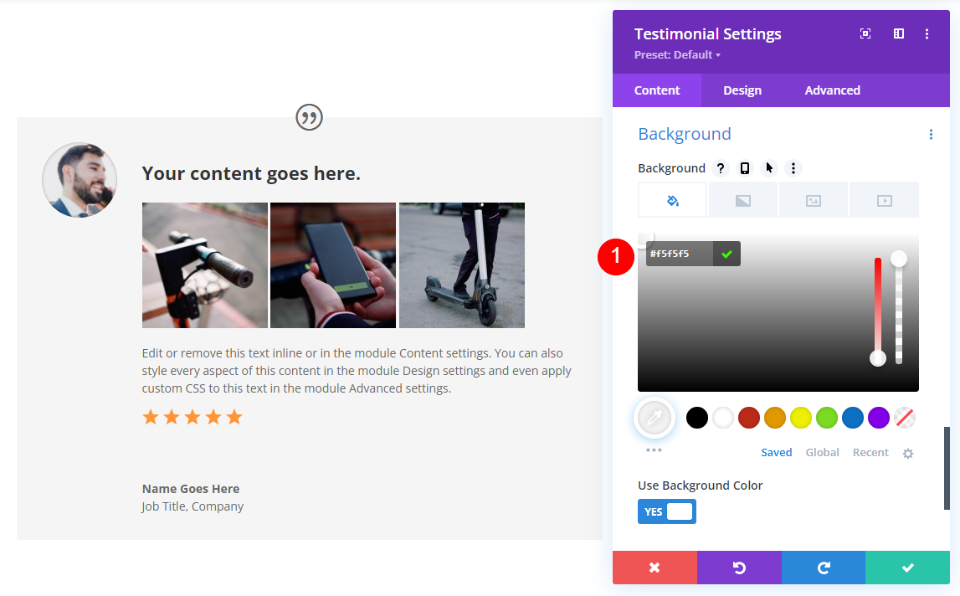
首先,打开推荐模块的设置并向下滚动到背景。 将颜色更改为#f5f5f5。
- 背景:#f5f5f5

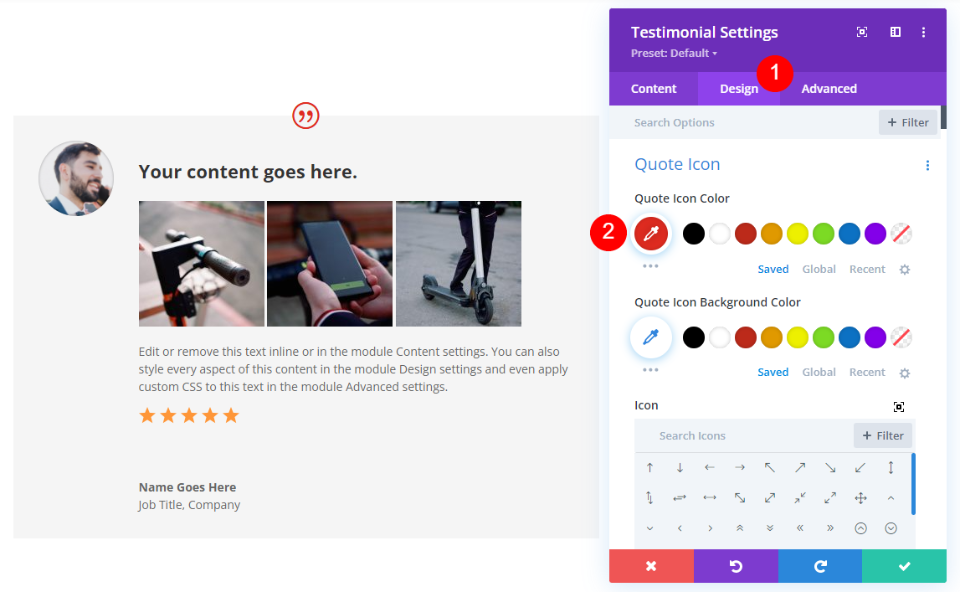
报价图标
接下来,转到设计选项卡并将报价图标颜色更改为#e02b20。 我们将其背景颜色保留为默认设置。
- 报价图标颜色:#e02b20

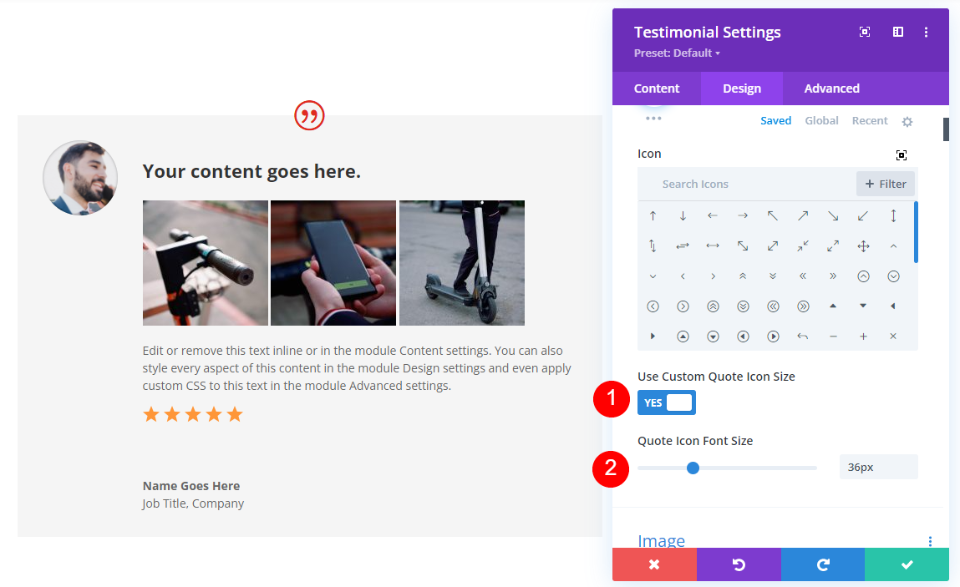
启用使用自定义报价图标大小并将图标字体大小设置为 36px。
- 使用自定义报价图标大小:是
- 图标字体大小:36px

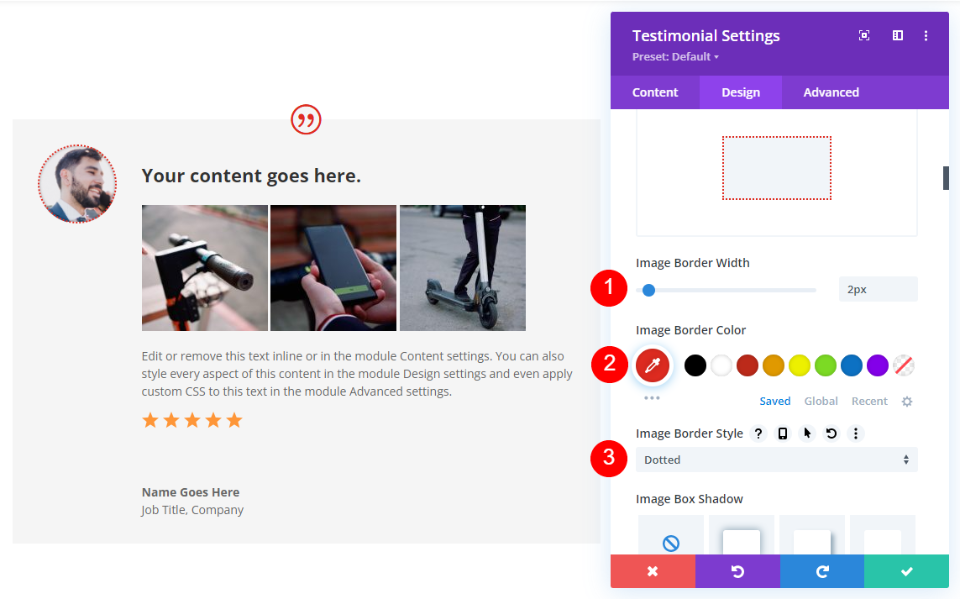
图片
接下来,向下滚动到图像。 将边框宽度更改为 3px,将颜色更改为#e02b20,并将样式更改为虚线。
- 图片边框宽度:3px
- 边框颜色:#e02b20
- 边框样式:虚线

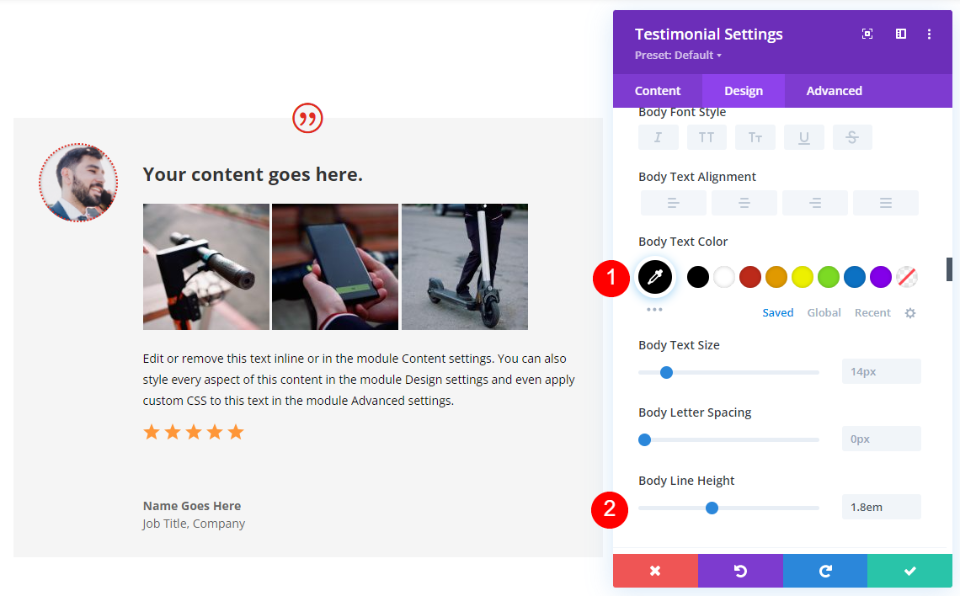
主体
接下来,向下滚动到正文。 将颜色更改为黑色,将行高更改为 1.8em。
- 颜色:#000000
- 行高:1.8em

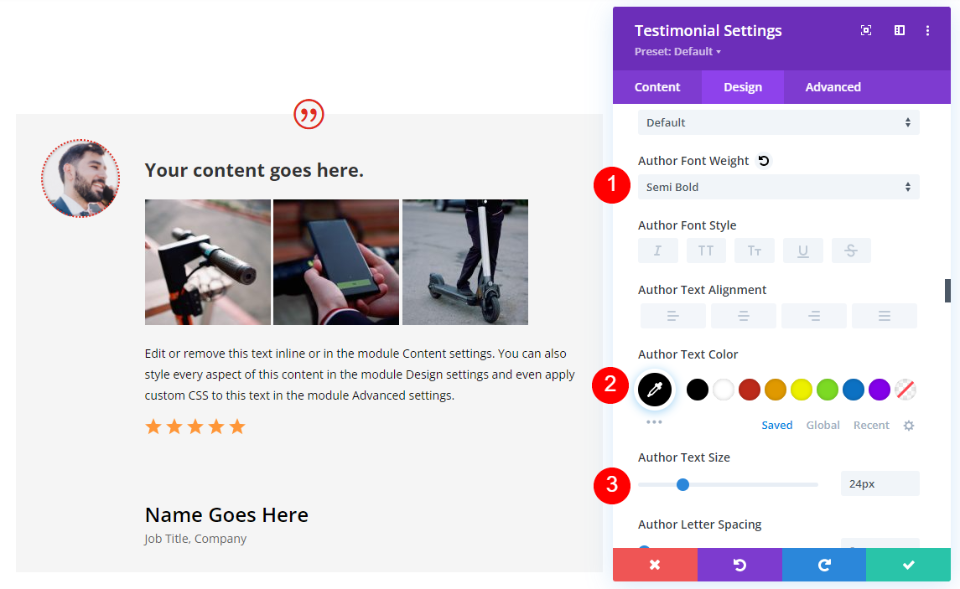
作者文本
向下滚动到作者文本。 将粗细更改为半粗体,颜色更改为黑色,大小更改为 24 像素。
- 字体粗细:半粗体
- 颜色:#000000
- 尺寸:24 像素

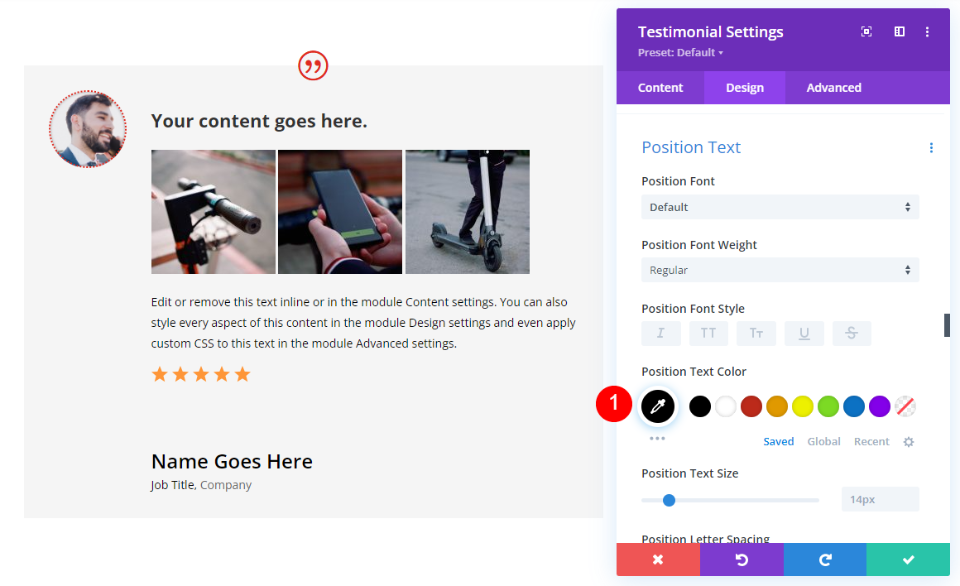
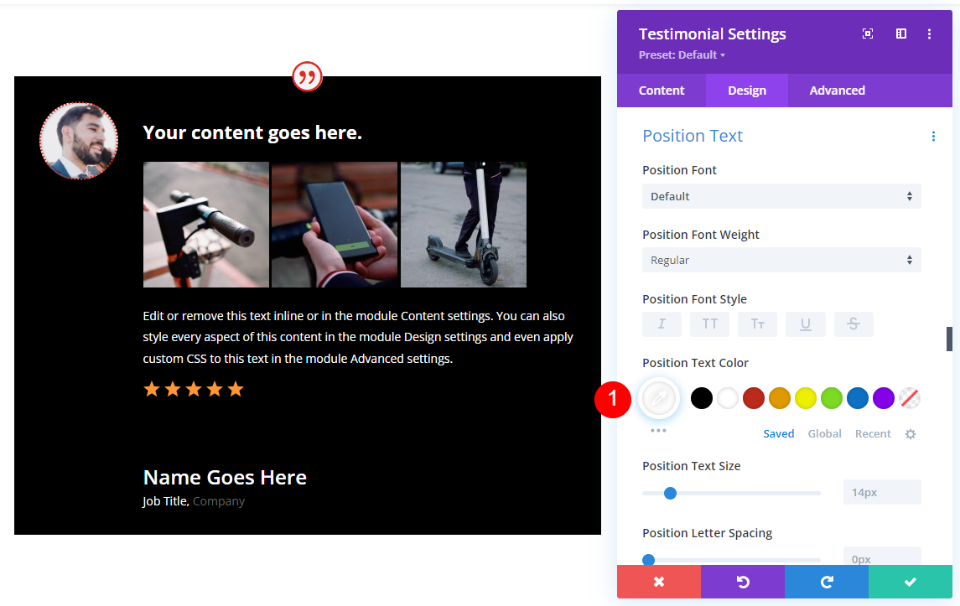
位置文本
对于位置文本,将颜色设置为黑色。
- 颜色:#000000

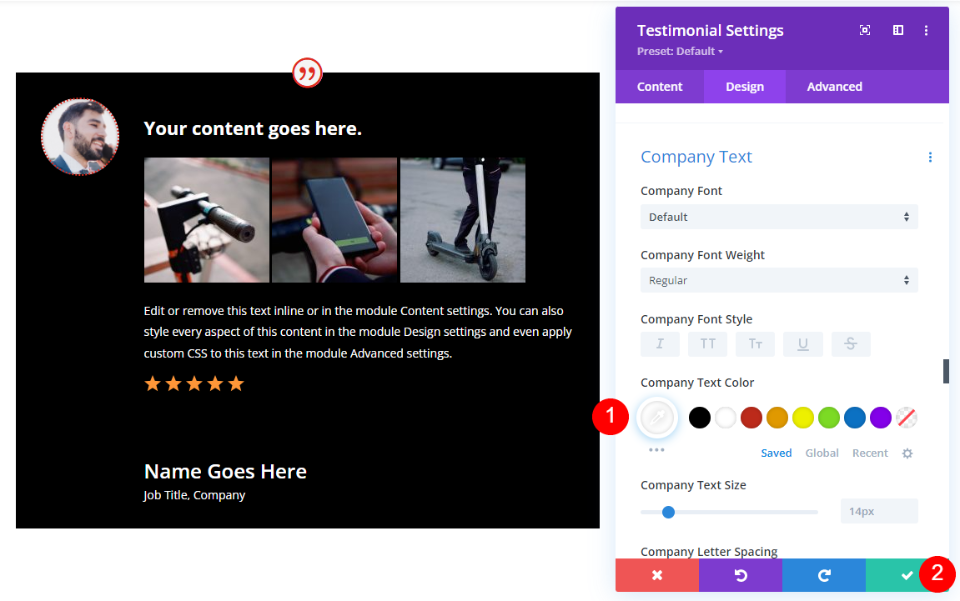
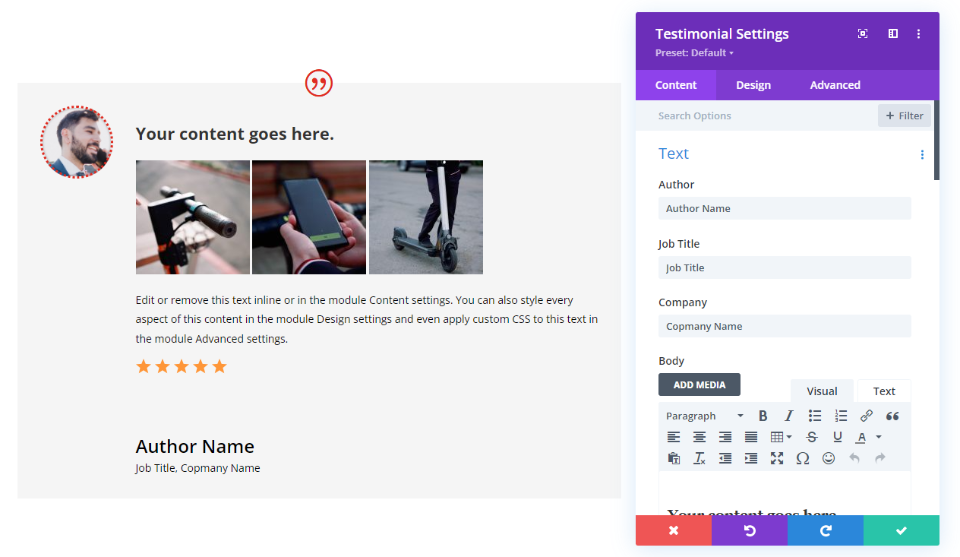
公司文本
对于公司文本,将颜色设置为黑色。 关闭推荐模块的设置。
- 公司文字颜色:#000000

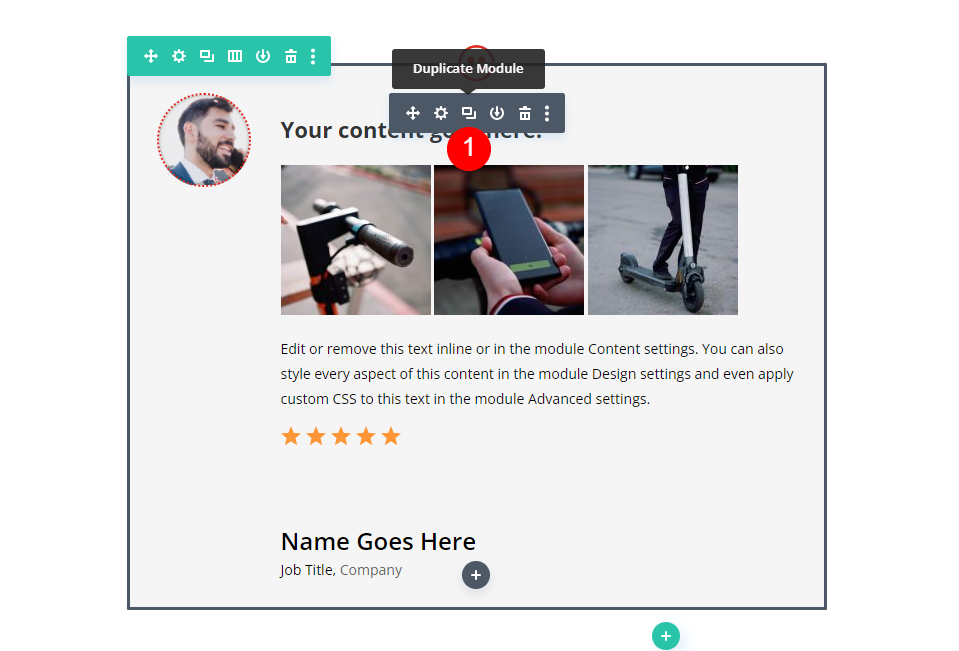
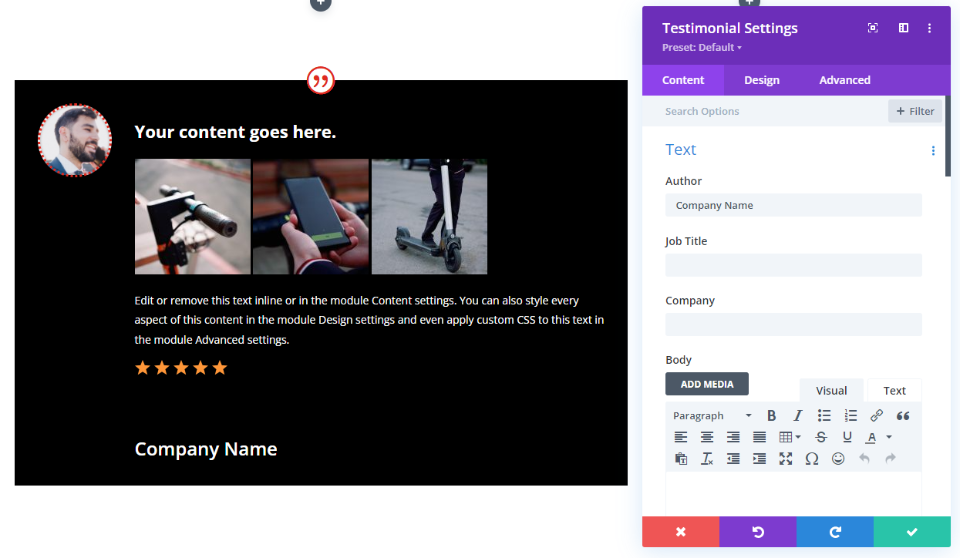
Divi 推荐模块黑色样式选项
接下来,复制推荐模块并打开其设置。

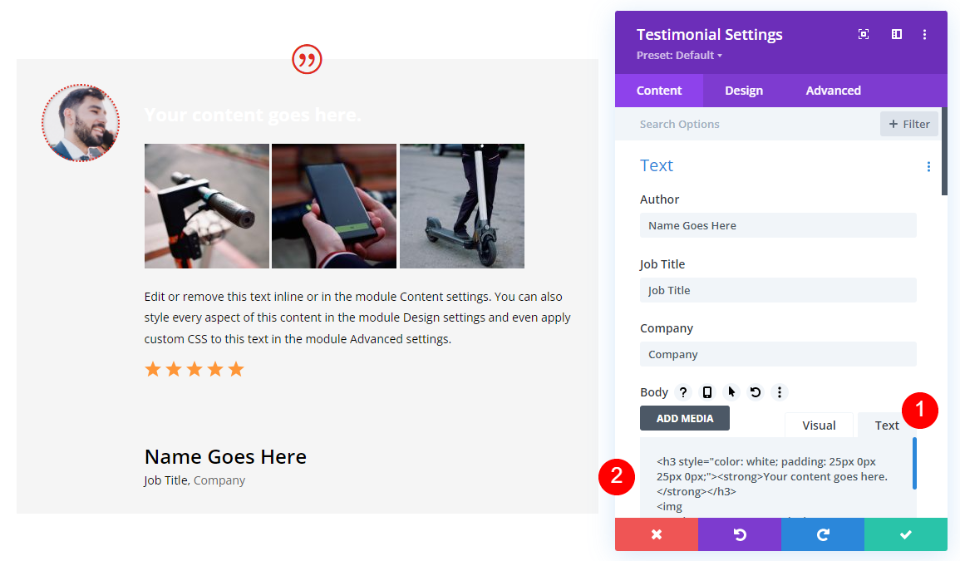
滚动到正文内容编辑器并添加内联 CSS 以将标题颜色更改为白色。
- 带有 CSS 的 HTML:
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>


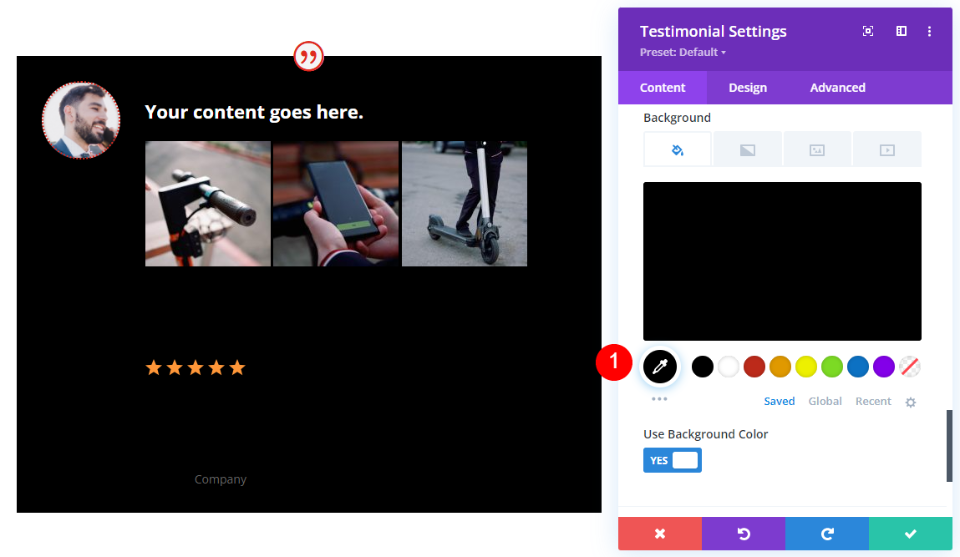
接下来,滚动到背景并将颜色更改为黑色。
- 背景:#000000

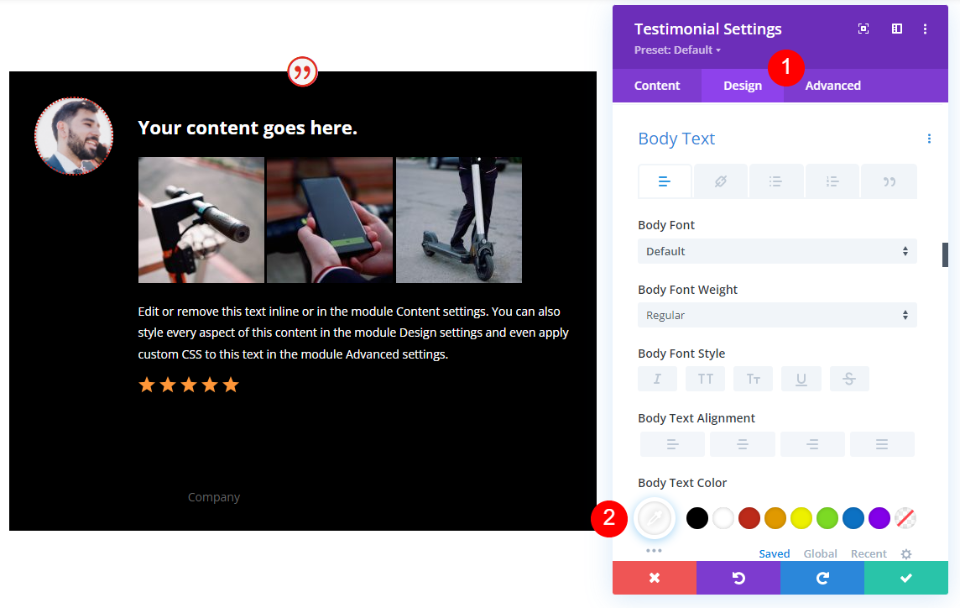
主体
接下来,单击设计选项卡并向下滚动到正文。 将颜色设置为白色。
- 颜色:#ffffff

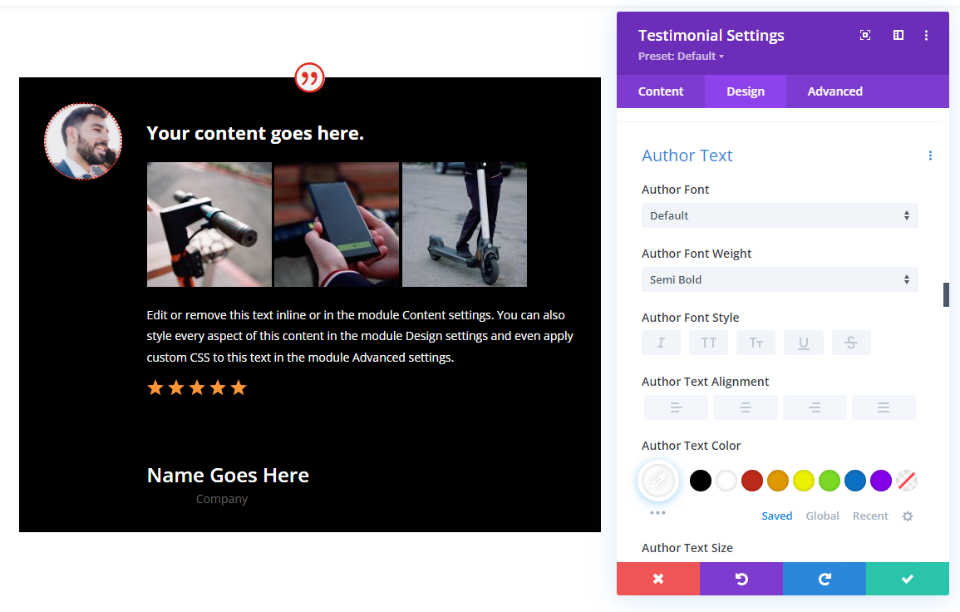
作者文本
向下滚动到作者文本并将其颜色设置为白色。
- 颜色:#ffffff

位置文本
滚动到位置文本并将颜色设置为白色。
- 颜色:#ffffff

公司文本
最后,滚动到公司文本并将字体颜色更改为白色。
- 颜色:#ffffff

Divi 推荐模块中的显示组合

我们现在有两个证明模块,我们可以使用它们来显示元素的各种组合。
Divi 见证模块展示组合1
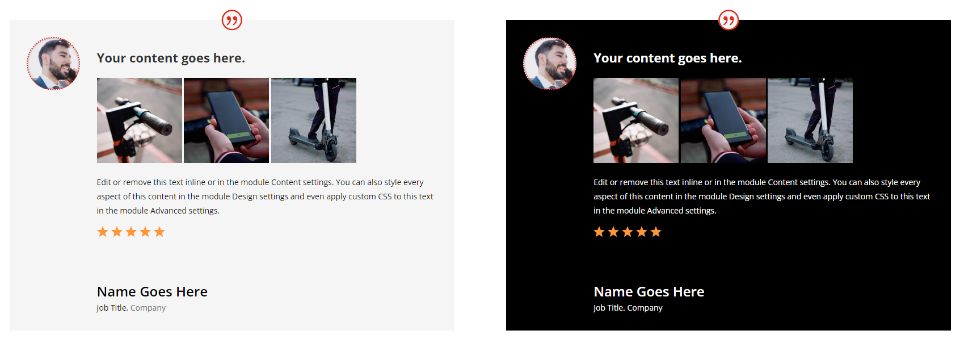
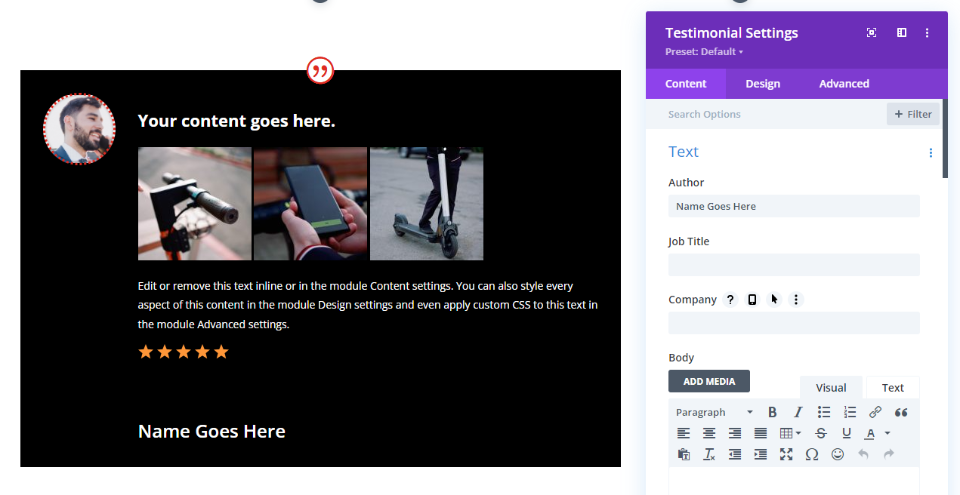
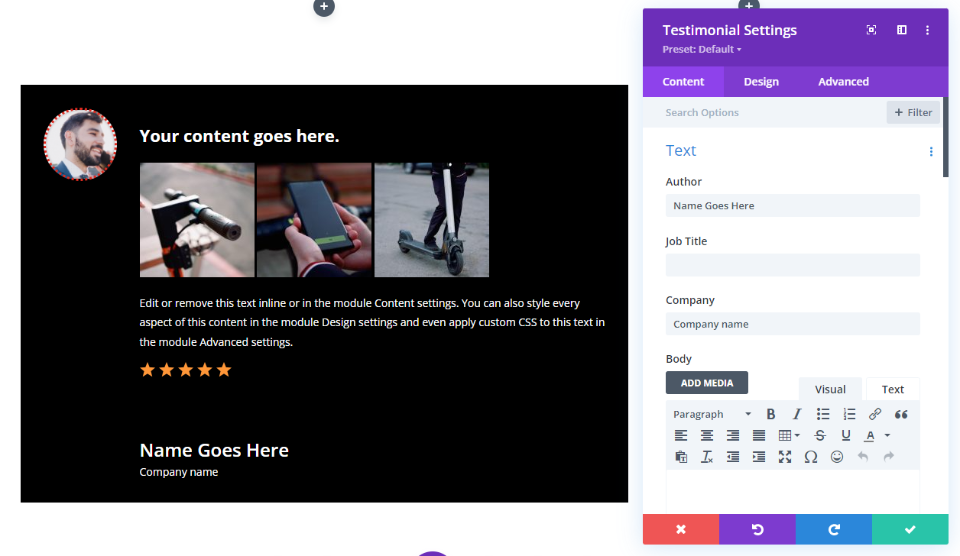
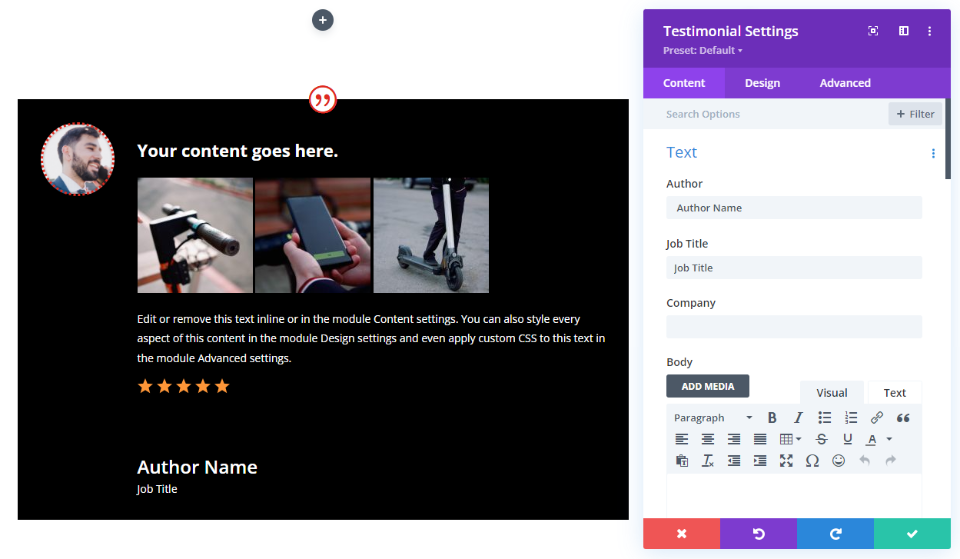
我们的第一个组合使用作者姓名和引用图标。 这些是推荐模块的默认设置。

这是黑色背景版本。 我只是将职位和公司名称字段留空。

Divi 见证模块展示组合 2
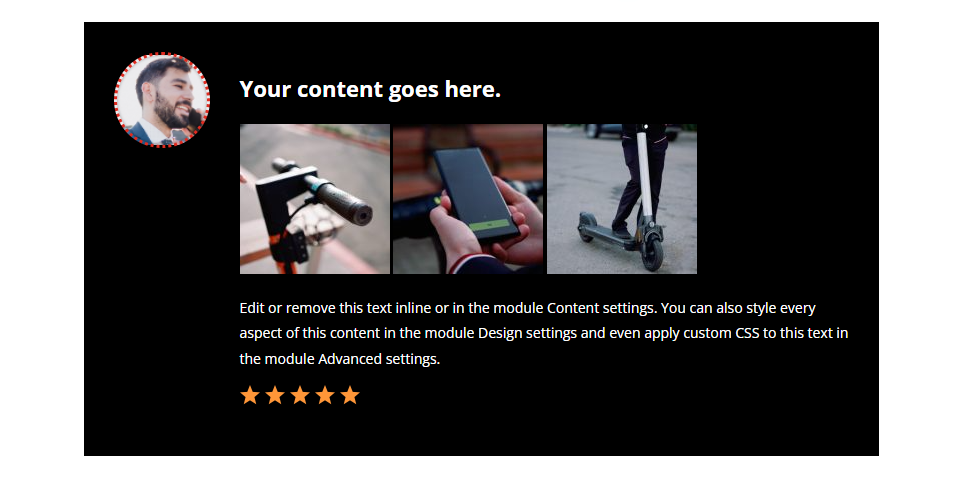
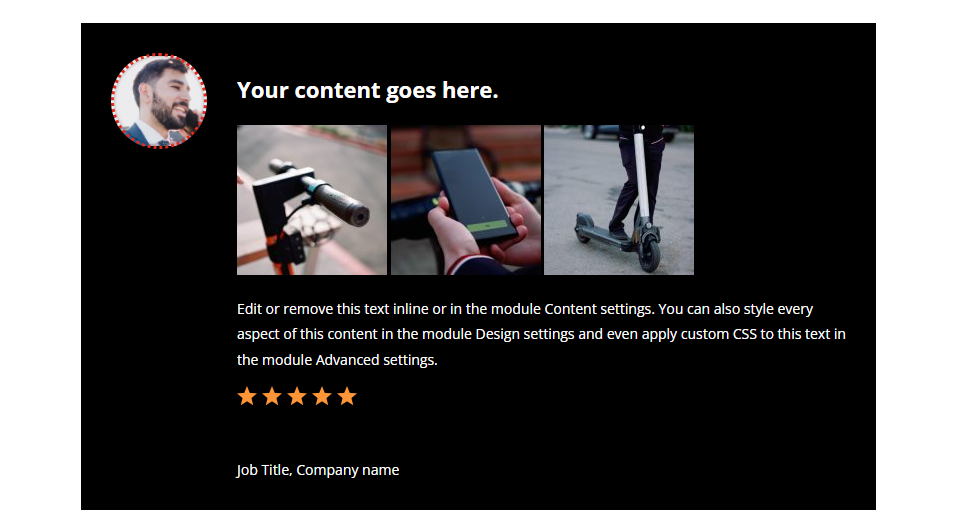
对于我们的第二个组合,我删除了作者姓名和引用图标,因此它不会显示任何元素。 只有在正文内容中提供信息时,这才是理想的。

这是白色背景版本。

Divi 见证模块展示组合 3
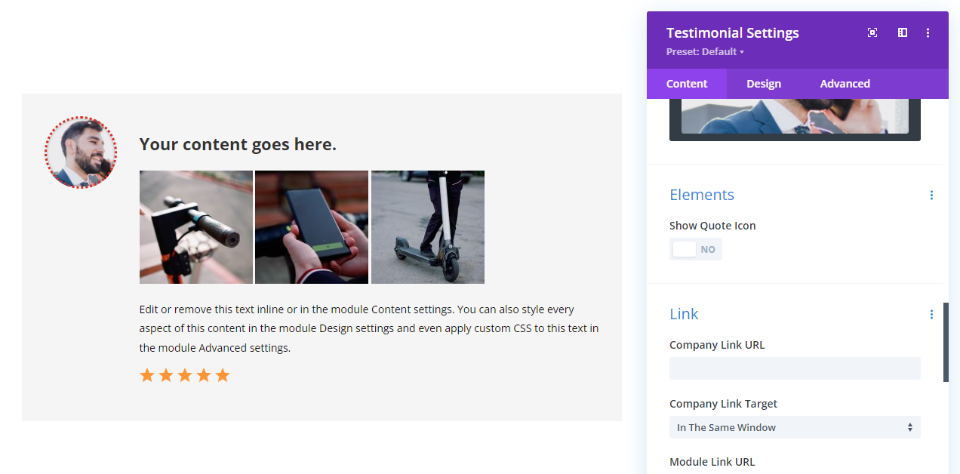
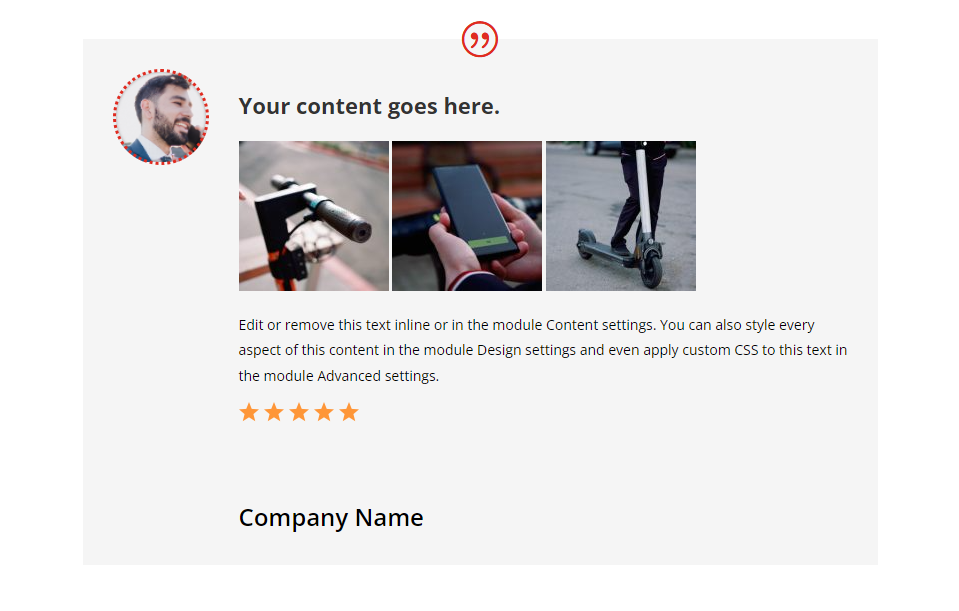
对于我们的第三个组合,我删除了报价图标并添加了公司名称。

这是黑色背景版本。

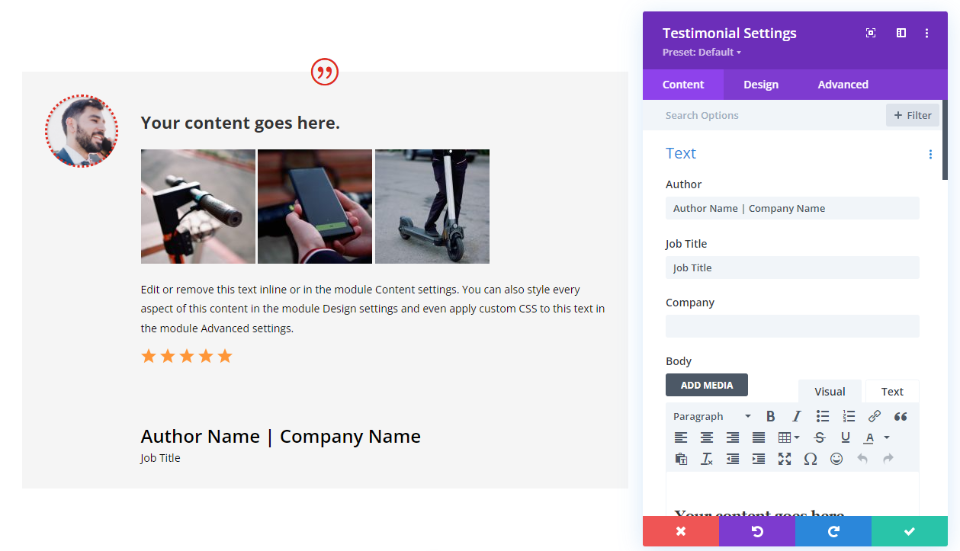
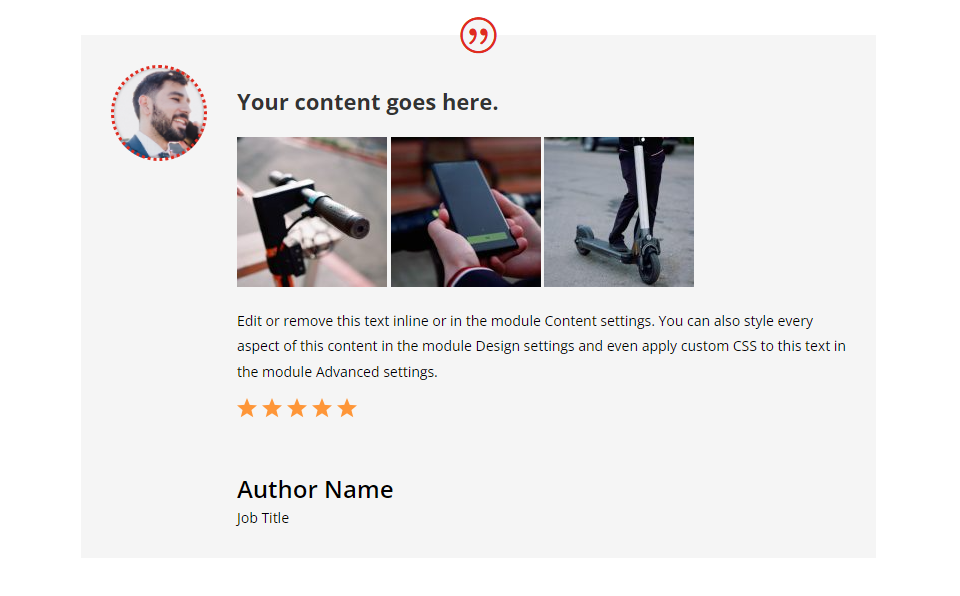
Divi推荐模块展示组合4
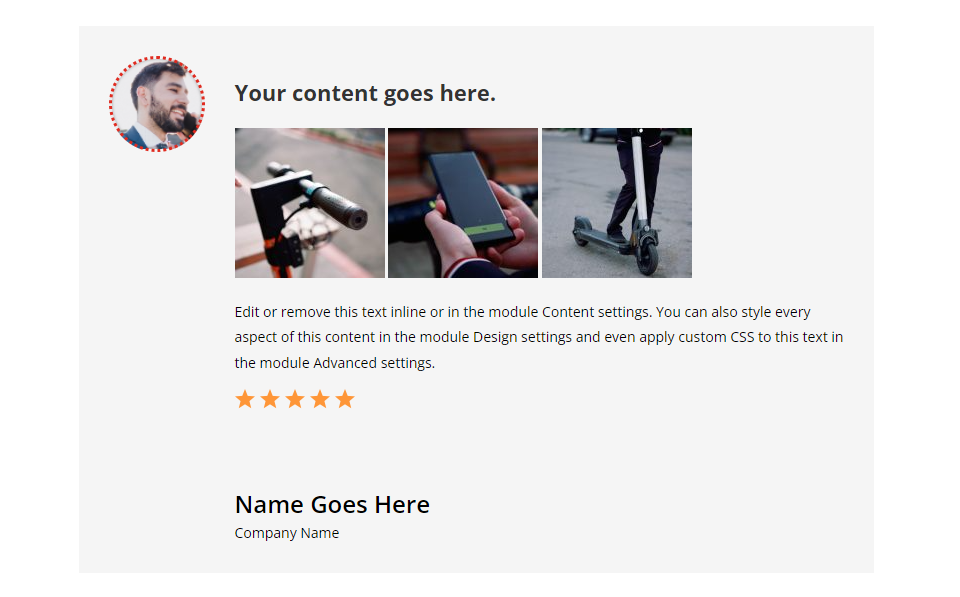
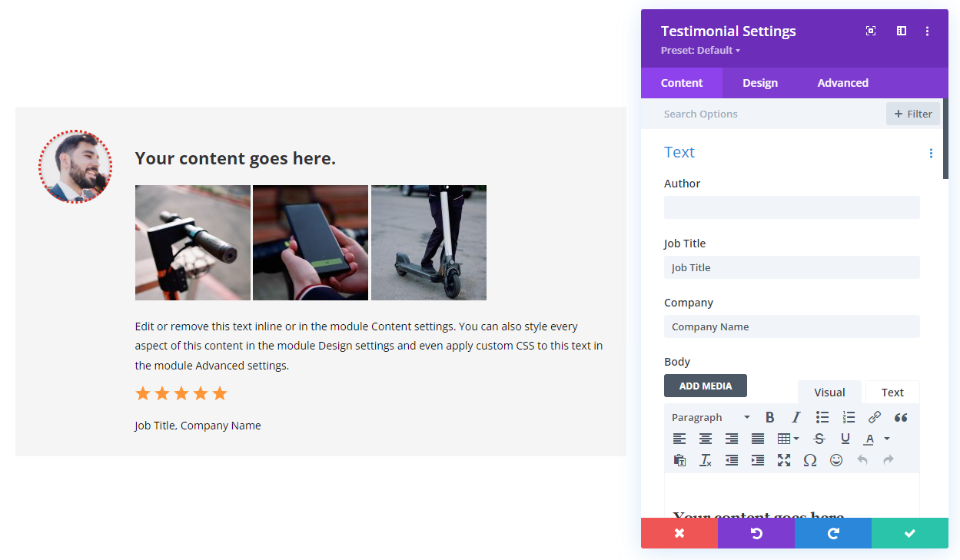
对于我们的第四个组合,我删除了作者姓名和引用图标,并添加了职位和公司名称。

这是白色背景版本。

Divi 见证模块展示组合 5
当然,我们不限于添加到任何字段的文本。 此示例使用公司名称作为作者姓名。 我还包括了报价图标。

这是黑色背景版本。

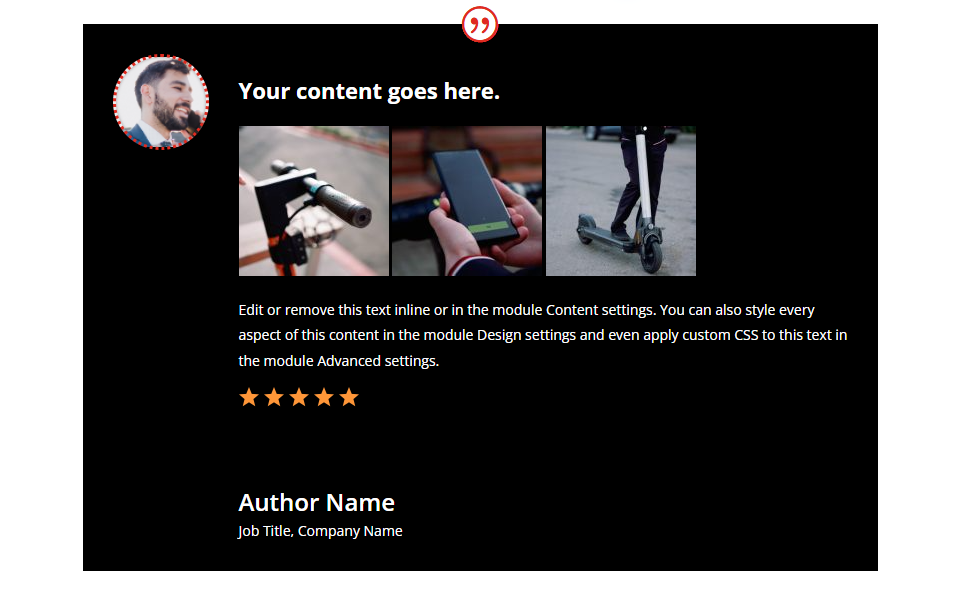
Divi 见证模块展示组合 6
我们还可以为每一行添加更多信息。 对于这个,我在作者姓名后添加了一个栏,并将公司名称包含在同一字段中。 我还包括了职位名称和报价图标。

这是白色背景版本。

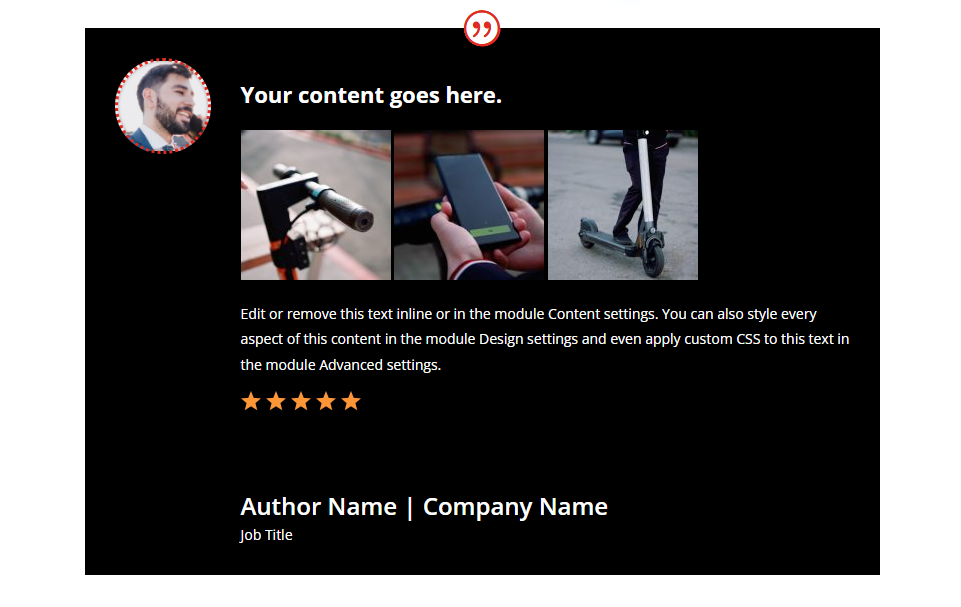
Divi 见证模块展示组合 7
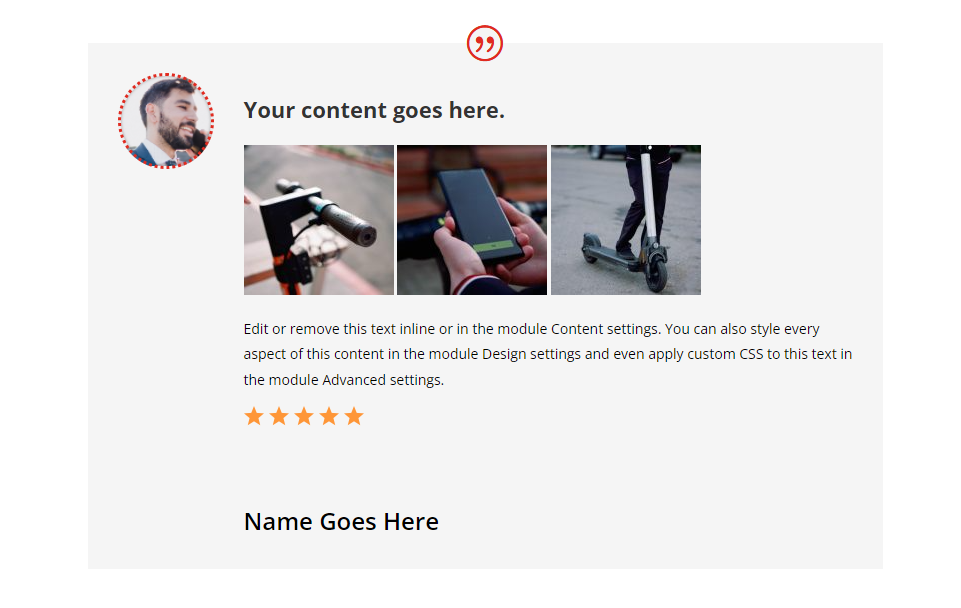
我们的第七个组合显示了引用图标、作者姓名和职位。

这是黑色背景版本。

Divi 见证模块展示组合 8
我们的第八个组合启用了所有元素。

这是此组合的白色背景版本。

结束的想法
这是我们对 Divi 推荐模块中的 8 个元素显示组合的看法。 选择元素很简单,因此很容易尝试不同的组合,以查看最适合任何给定情况的组合。 我建议使用这些组合中的任何一种或尝试自己的组合,看看哪种组合最适合您。 无论您选择哪种组合,请务必包含足够的信息以增加推荐信的可信度。
我们希望收到你的来信。 您是否在 Divi 的推荐模块中使用了这些或其他组合? 请在评论中告诉我们您的体验。
