8 combinaisons d'affichage d'éléments dans le module de témoignage de Divi
Publié: 2022-04-04Le module de témoignage de Divi comprend plusieurs éléments optionnels que vous pouvez utiliser ou désactiver. Ces éléments sont faciles à utiliser et les choisir dans différentes combinaisons peut créer des designs intéressants. Dans cet article, nous examinerons 8 combinaisons d'affichage d'éléments dans le module de témoignage de Divi pour vous aider à décider quels éléments conviennent le mieux à vos besoins.
Nous allons créer deux versions, une avec un fond blanc et une avec un fond noir, de chaque combinaison.
Commençons!
Présentation des éléments du module Divi Témoignage
Examinons les éléments du module de témoignage. Chaque élément a des options de style que nous verrons plus tard. Aussi, chacun de ces éléments peut être utilisé ou non. Nous les verrons également utilisés dans diverses combinaisons. Chacun des éléments comprend des paramètres pour les tailles d'écran et l'état de survol.
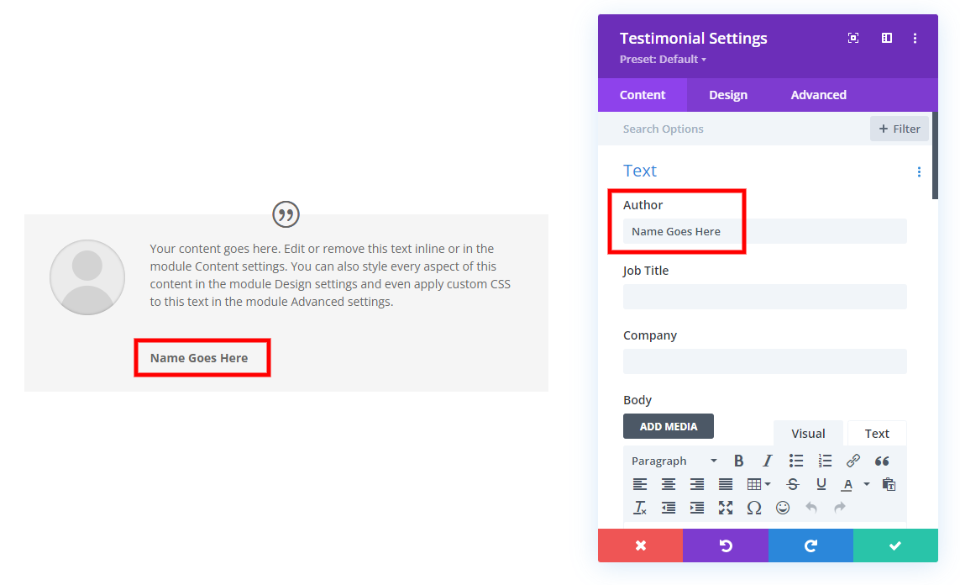
Auteur du module de témoignage
Auteur est le nom de la personne qui a écrit le témoignage. Il apparaît sous le contenu du corps et est utilisé par défaut. Sa police est la plus grande par défaut. Si vous ne souhaitez pas afficher le nom de l'auteur, supprimez simplement le contenu factice et laissez le champ vide.

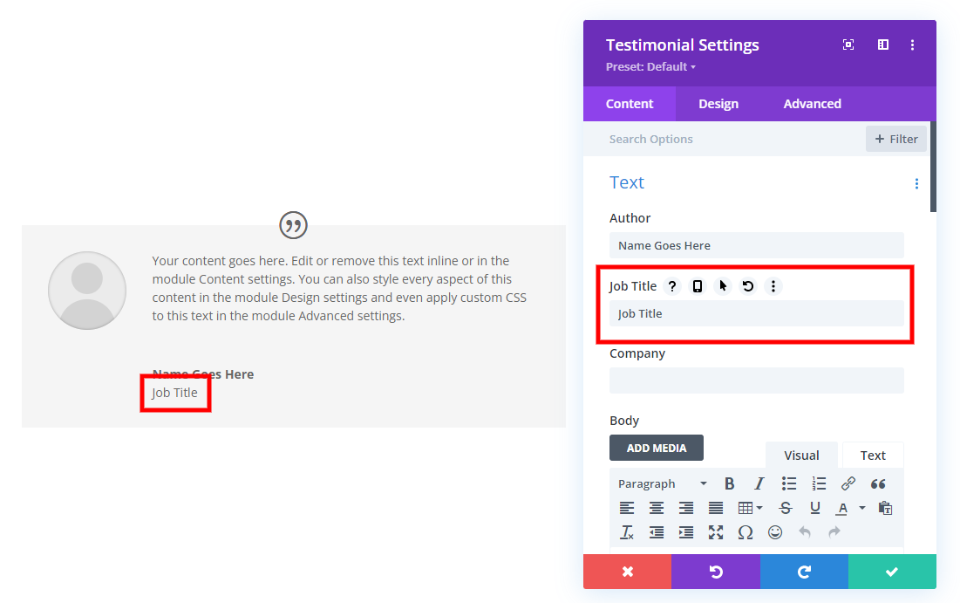
Titre d'emploi
Titre du poste est le titre du poste de l'auteur. Il est utile pour les entreprises B2B (business to business) où le titre du poste de l'auteur est pertinent pour le témoignage. Ce champ est vide par défaut. Pour l'utiliser, ajoutez simplement du texte dans le champ. Il apparaît sous le nom de l'auteur, et il est aligné à gauche.

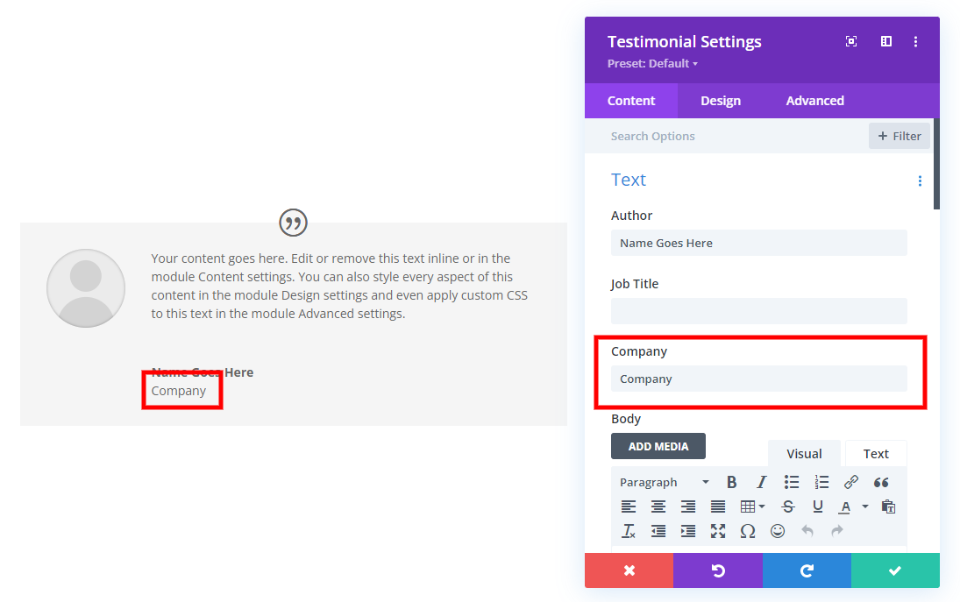
Société
Company est le nom de la société pour laquelle l'auteur travaille. Ceci est également utile pour les témoignages B2B. Il est vide par défaut et apparaît sous le nom de l'auteur. La société est placée à droite du titre du poste s'il est également utilisé.

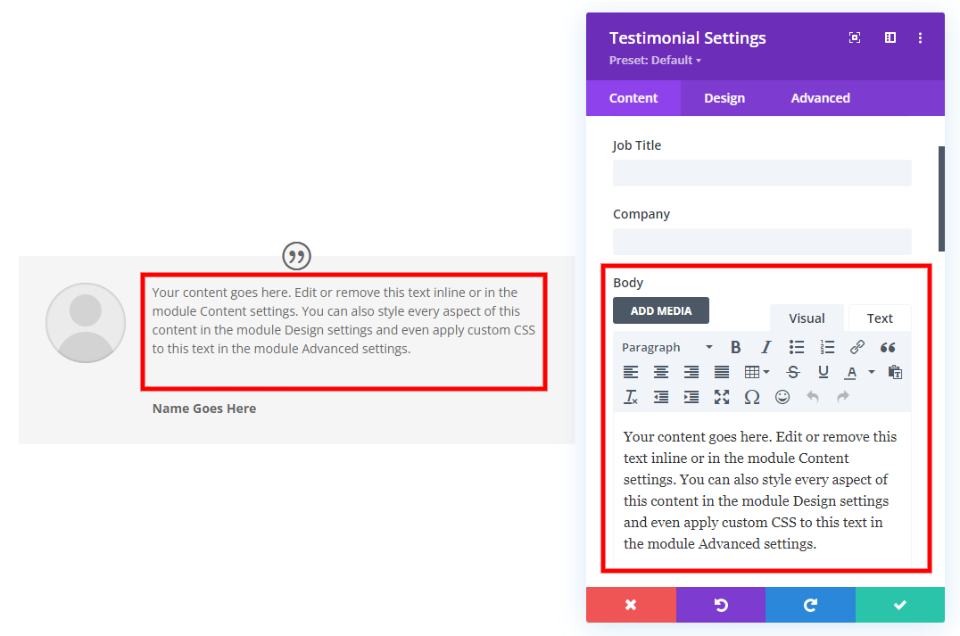
Teneur
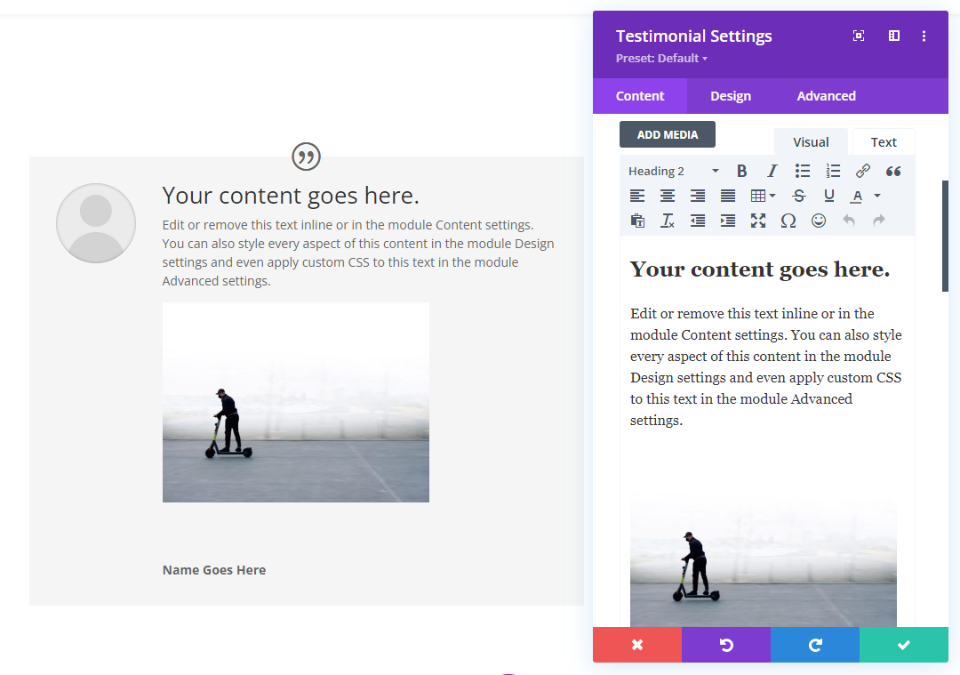
La zone de contenu du corps est un éditeur TinyMCE qui peut utiliser HTML, CSS en ligne, médias, etc. Il comprend les onglets Visuel et Texte et tous les paramètres TinyMCE standard. Il apparaît dans la plus grande zone au milieu du module. Il est extrêmement polyvalent.

L'exemple ci-dessous montre le contenu avec un titre 2, un contenu de corps et une image. Vous pouvez inclure tout ce qui peut entrer dans un éditeur TinyMCE, comme des vidéos, des shortcodes, du HTML, etc.

Image
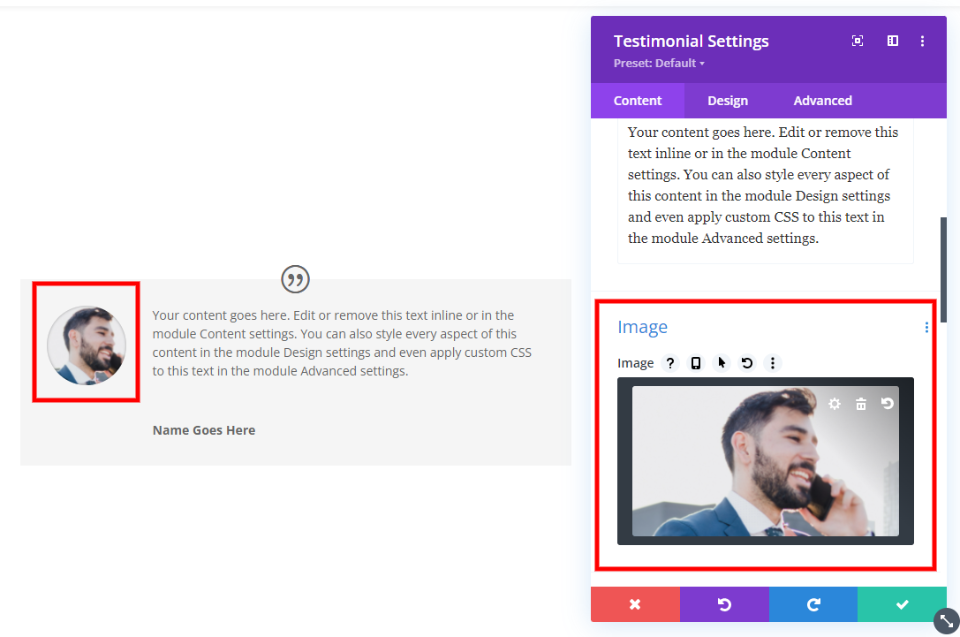
L'image affiche une photo (ou un logo) de l'auteur. Il est placé à gauche du contenu. Il est circulaire par défaut, mais vous pouvez styliser la bordure.

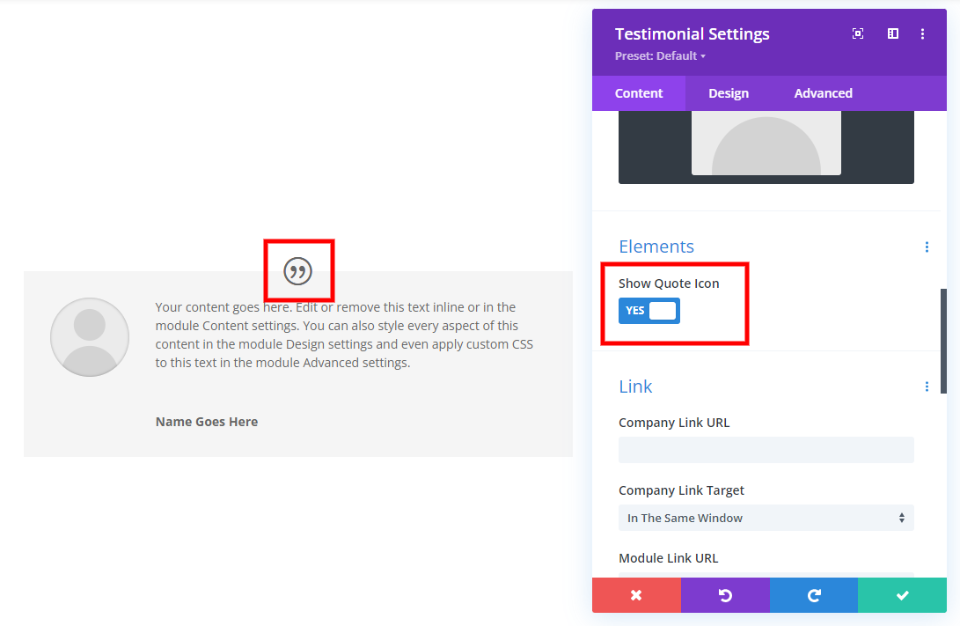
Icône de devis
L'icône de citation affiche un guillemet dans un cercle. Ceci est activé par défaut, mais vous pouvez le désactiver si vous le souhaitez. Vous pouvez ajuster la taille et changer la couleur de l'icône et de son arrière-plan indépendamment.

Personnalisez le module de témoignage Divi
Voyons maintenant certaines des options de style. Nous allons styliser le module de témoignage Divi en utilisant le style du pack de mise en page de location de scooter gratuit disponible dans Divi. Nous allons créer une version blanche et une version noire. Les deux utiliseront le même contenu et nous apporterons des modifications aux deux pour les combinaisons d'affichage des éléments.
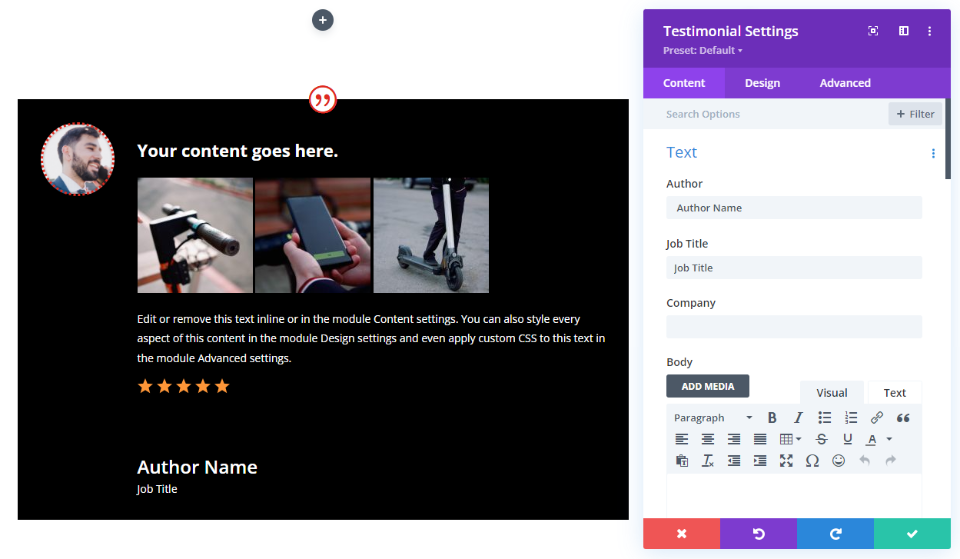
Contenu du module Mon témoignage
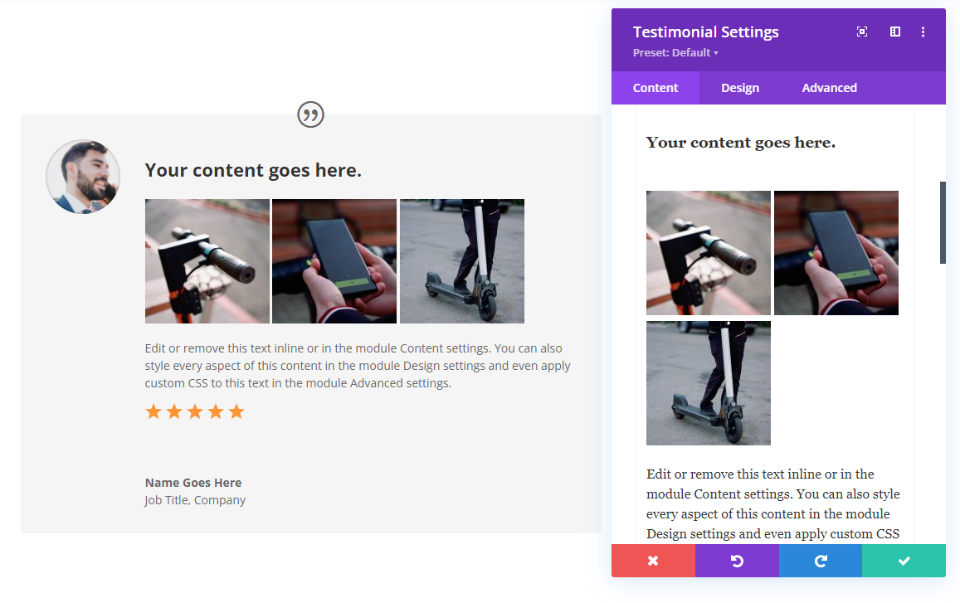
Voici un aperçu du contenu de mon exemple de module. J'utilise des noms génériques et du texte factice. J'ajoute un titre et je le stylise avec du CSS en ligne et j'ajoute trois images miniatures. L'image de l'auteur est 1117×629. J'utiliserai ce même contenu pour toutes les combinaisons d'affichage.
Pour référence, voici le code HTML en ligne avec CSS que j'utilise pour le titre. Il ajoute du rembourrage au titre. Lorsque nous stylisons le module noir, nous ajoutons de la couleur.
- Code:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

Module de témoignage Divi Option de style blanc
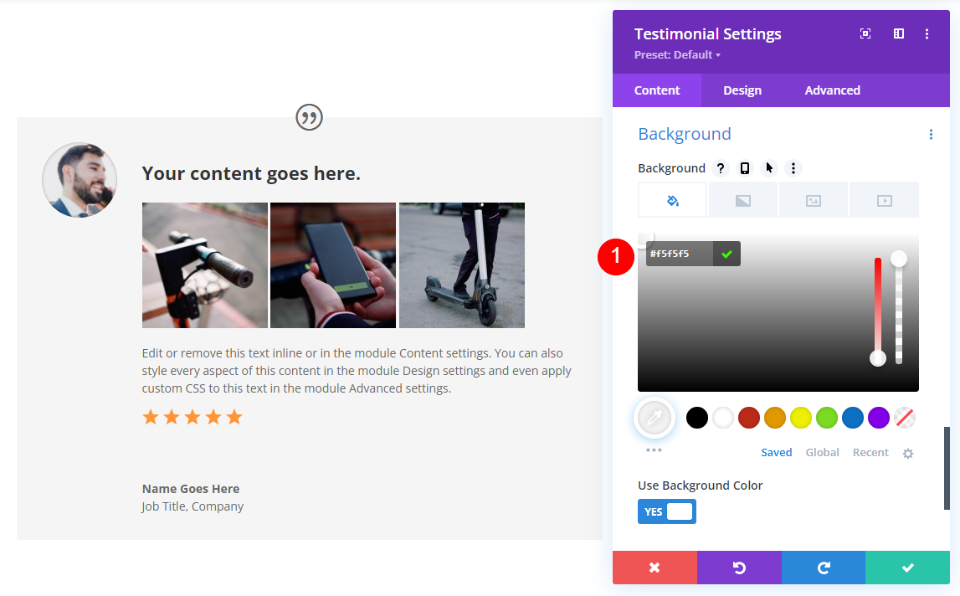
Tout d'abord, ouvrez les paramètres du module de témoignage et faites défiler jusqu'à Arrière-plan. Changez la couleur en #f5f5f5.
- Arrière-plan : #f5f5f5

Icône de devis
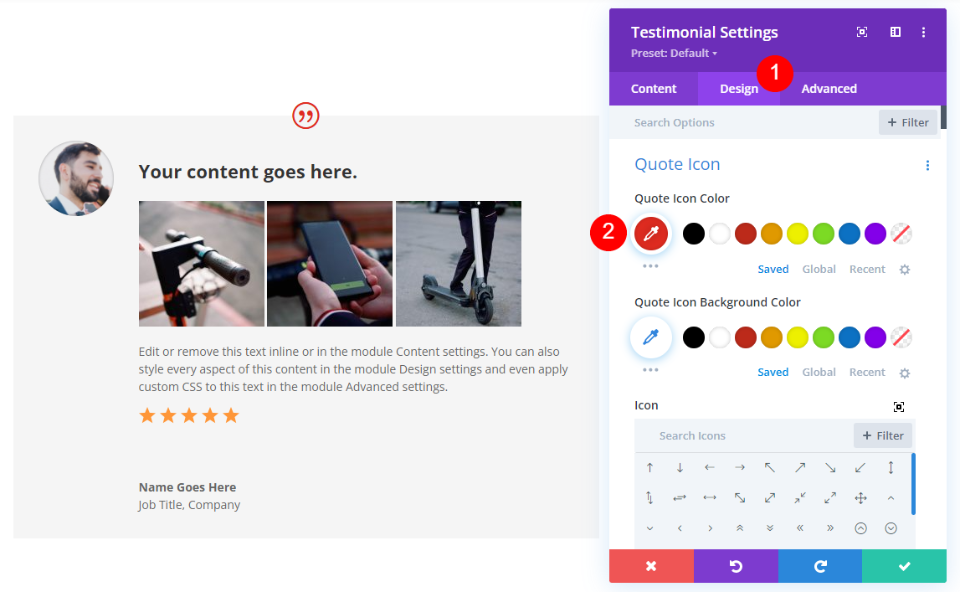
Ensuite, allez dans l'onglet conception et changez la couleur de l'icône de devis en #e02b20. Nous laisserons sa couleur d'arrière-plan au réglage par défaut.
- Couleur de l'icône de citation : #e02b20

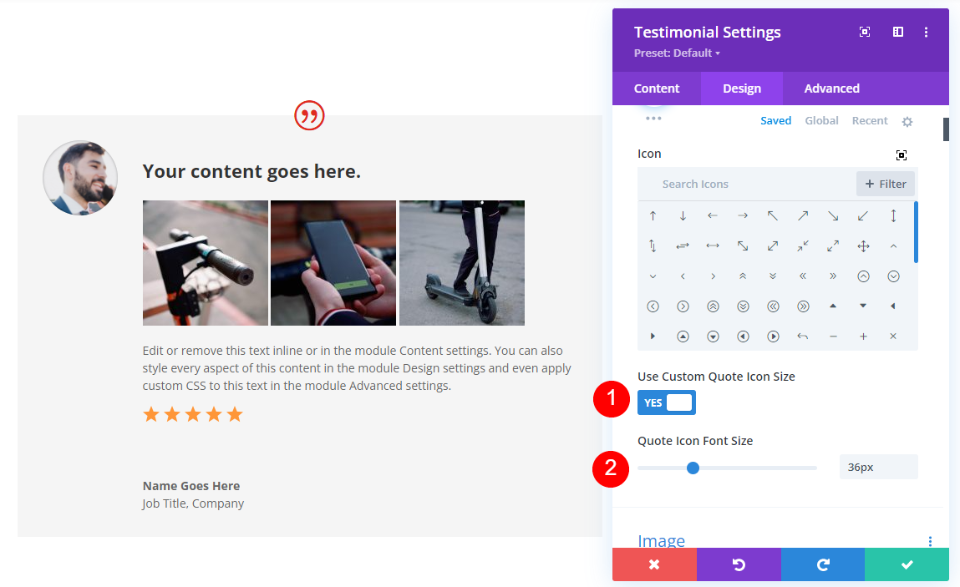
Activez Utiliser la taille de l'icône de citation personnalisée et définissez la taille de la police de l'icône sur 36 pixels.
- Utiliser la taille de l'icône de devis personnalisé : Oui
- Taille de la police de l'icône : 36 px

Image
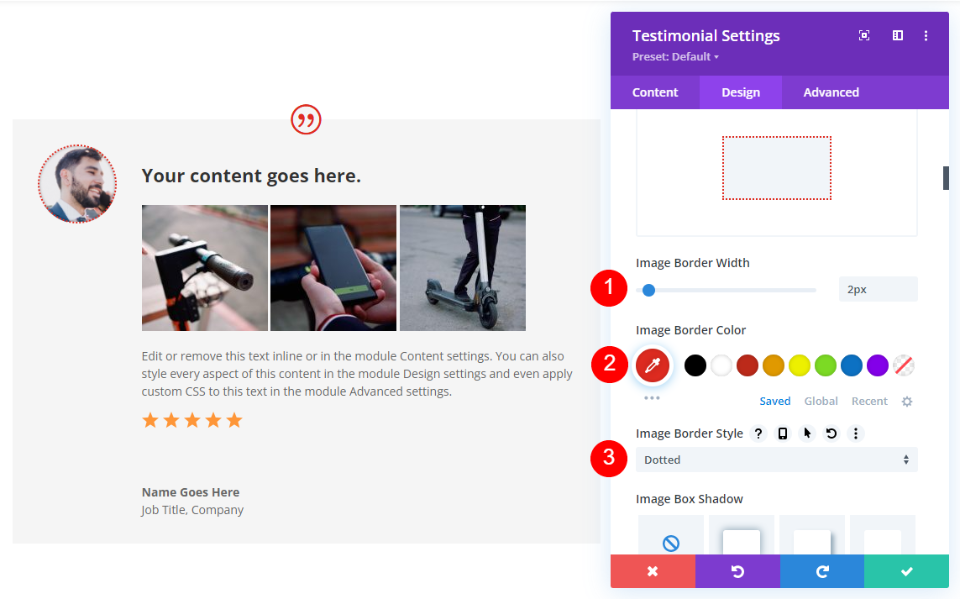
Ensuite, faites défiler jusqu'à Image. Changez la largeur de la bordure en 3px, la couleur en #e02b20 et changez le style en pointillé.
- Largeur de la bordure de l'image : 3 px
- Couleur de la bordure : #e02b20
- Style de bordure : Pointillé

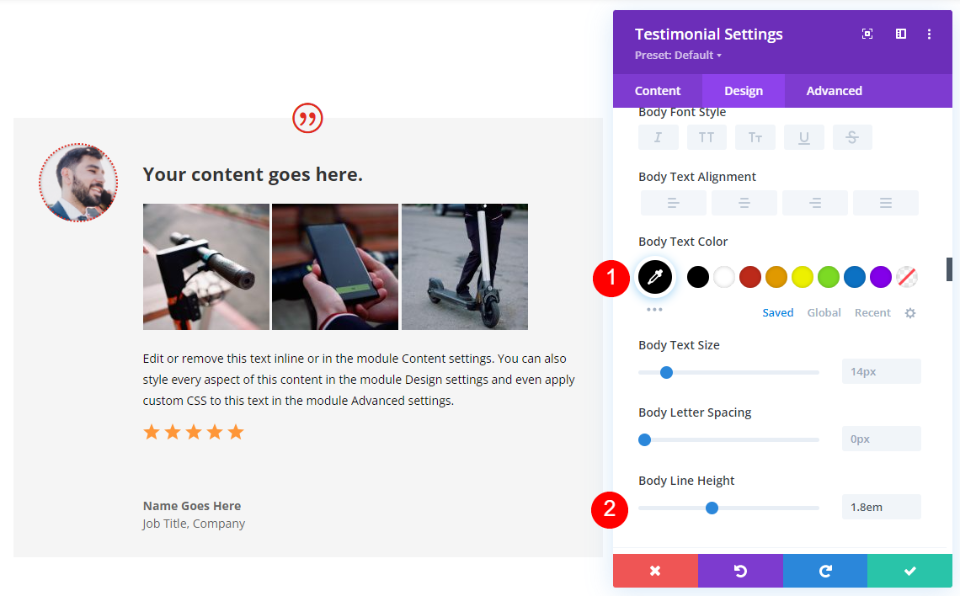
Le corps du texte
Ensuite, faites défiler jusqu'à Corps du texte. Changez la couleur en noir et la hauteur de ligne à 1,8 em.
- Couleur : #000000
- Hauteur de ligne : 1,8 em

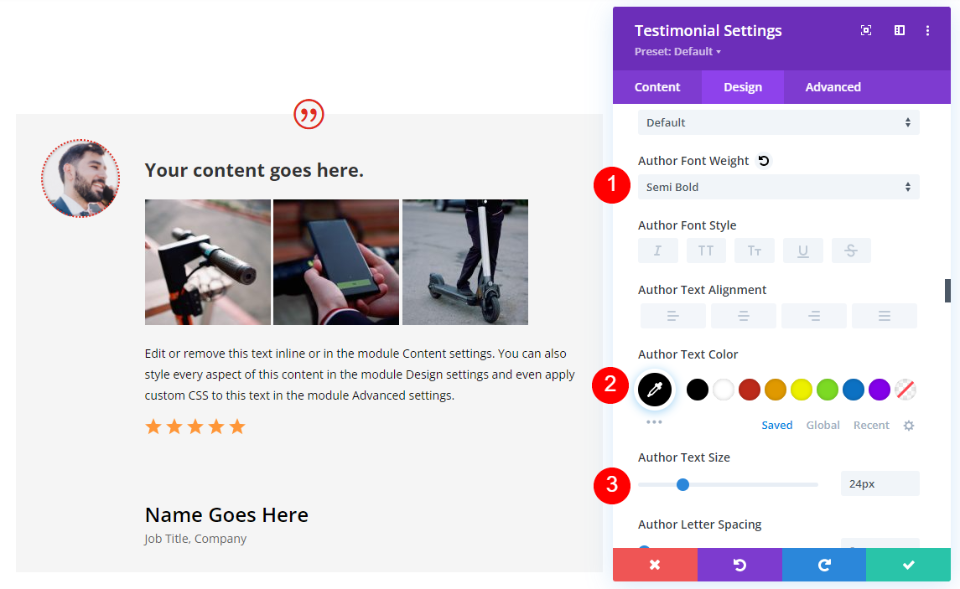
Texte de l'auteur
Faites défiler jusqu'à Texte de l'auteur. Changez le poids en semi-gras, la couleur en noir et la taille en 24px.
- Poids de la police : semi-gras
- Couleur : #000000
- Taille : 24px

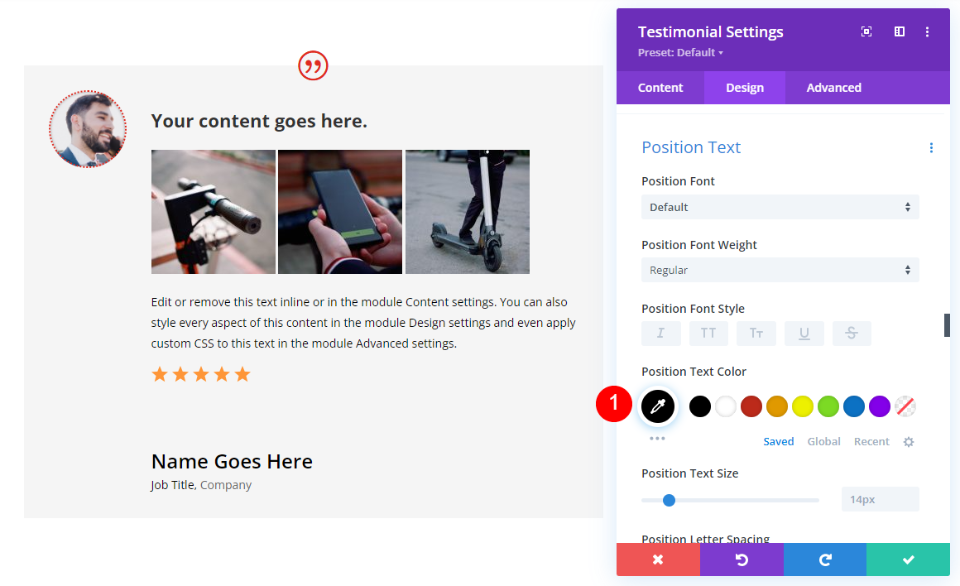
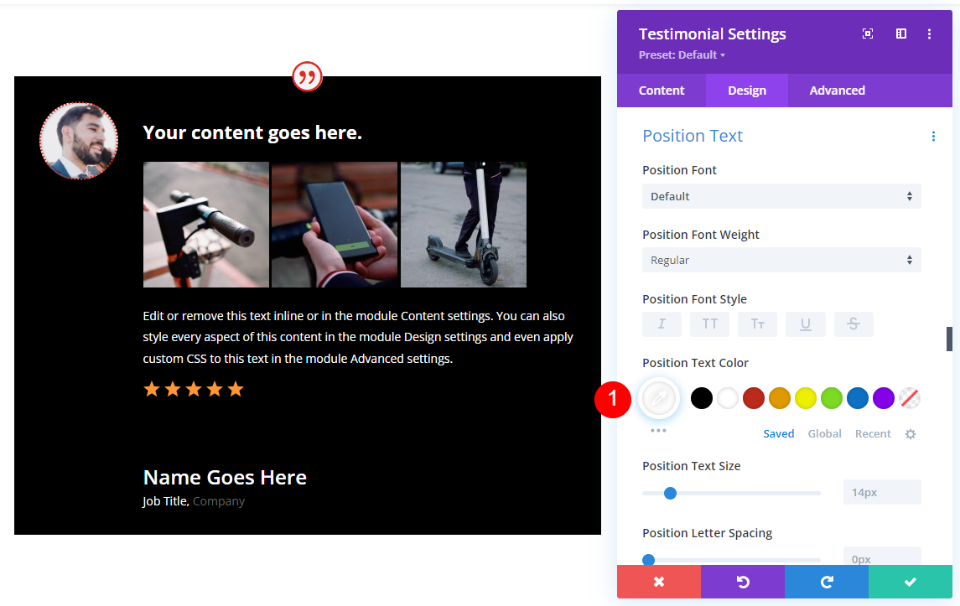
Texte de position
Pour le texte de position, définissez la couleur sur noir.
- Couleur : #000000

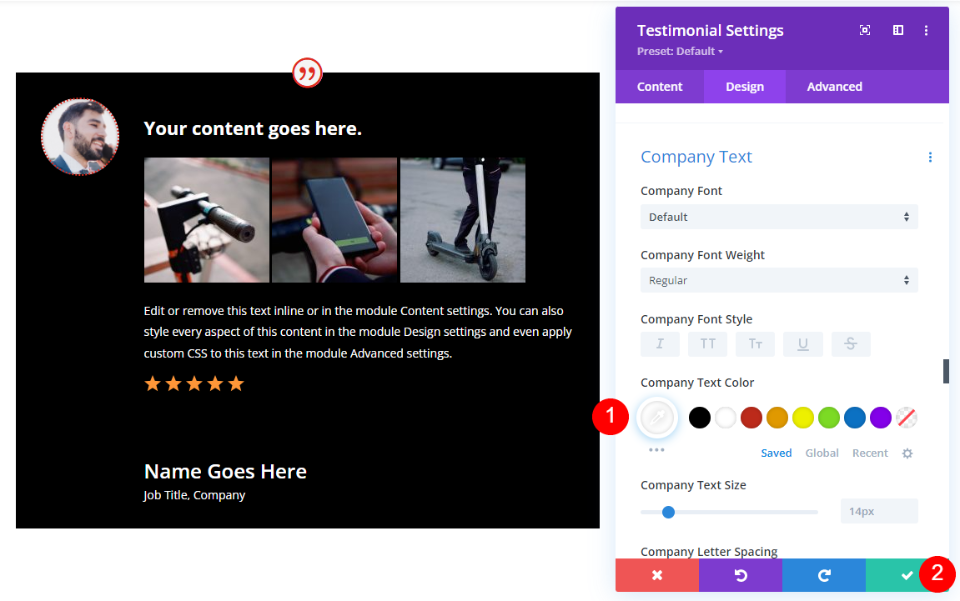
Texte de l'entreprise
Pour le texte de la société, définissez la couleur sur noir. Fermez les paramètres du module de témoignage.
- Couleur du texte de l'entreprise : #000000

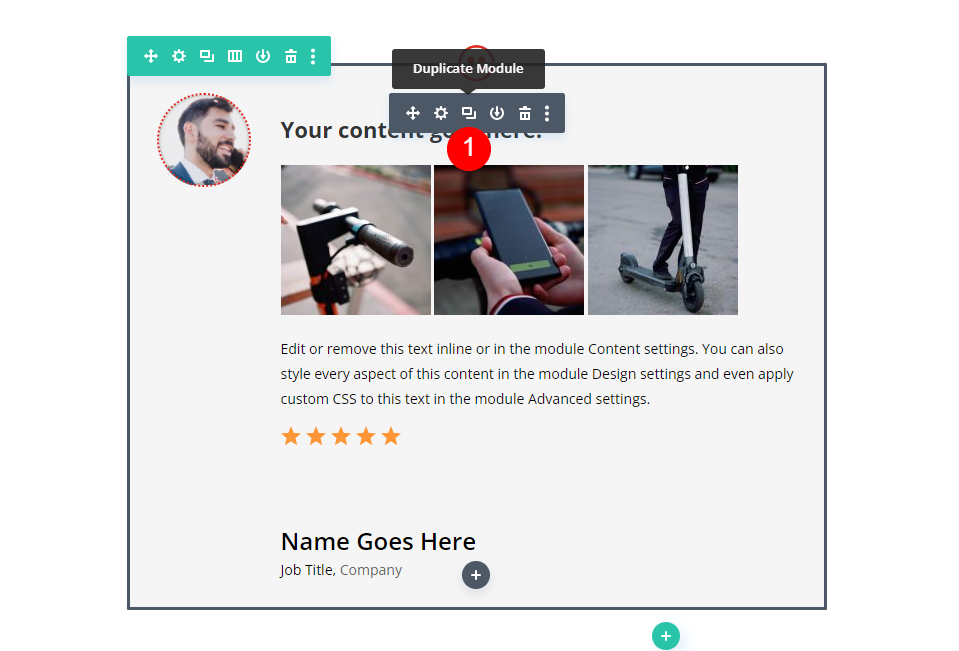
Module de témoignage Divi Option de style noir
Ensuite, dupliquez le module de témoignage et ouvrez ses paramètres.


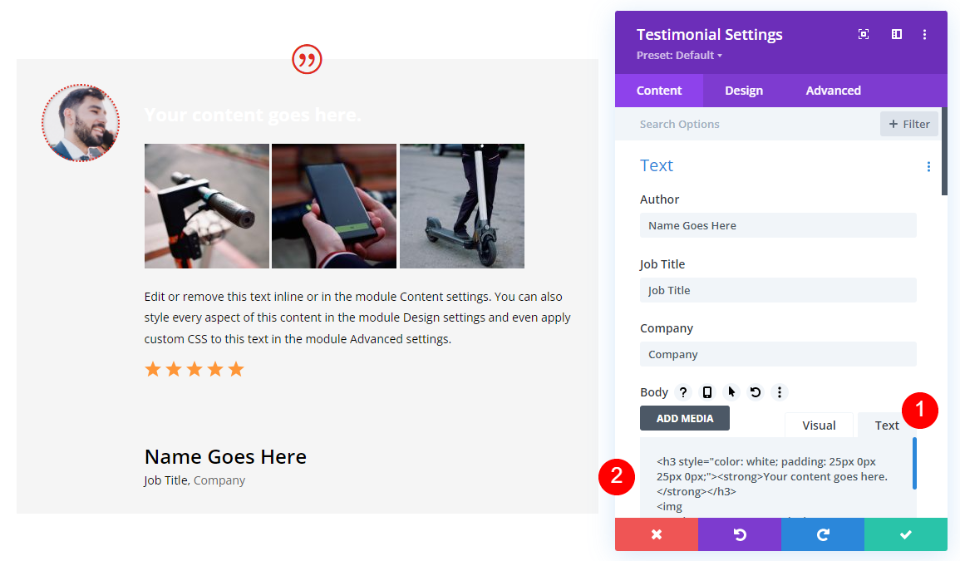
Faites défiler jusqu'à l'éditeur de contenu du corps et ajoutez le CSS en ligne pour changer la couleur de l'en-tête en blanc.
- HTML avec CSS :
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

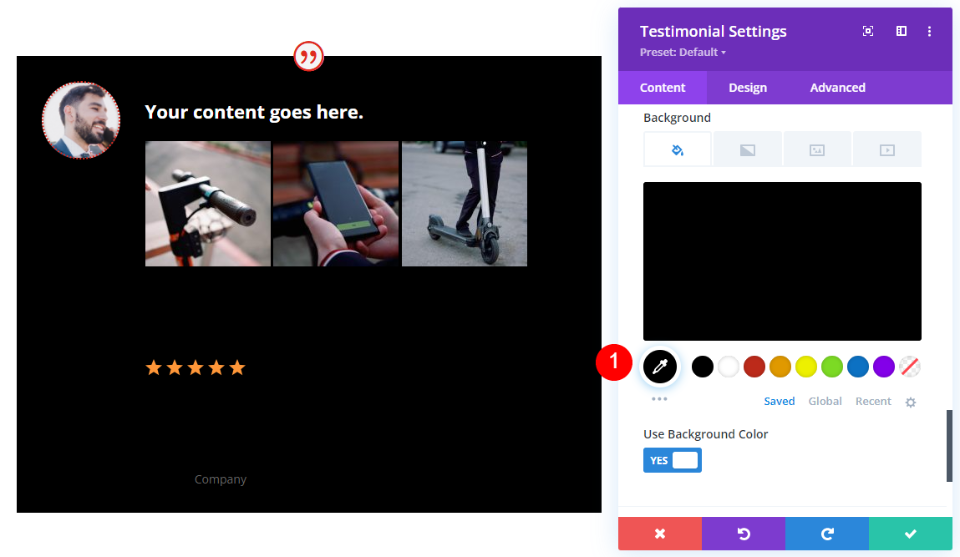
Ensuite, faites défiler jusqu'à l'arrière-plan et changez la couleur en noir.
- Arrière-plan : #000000

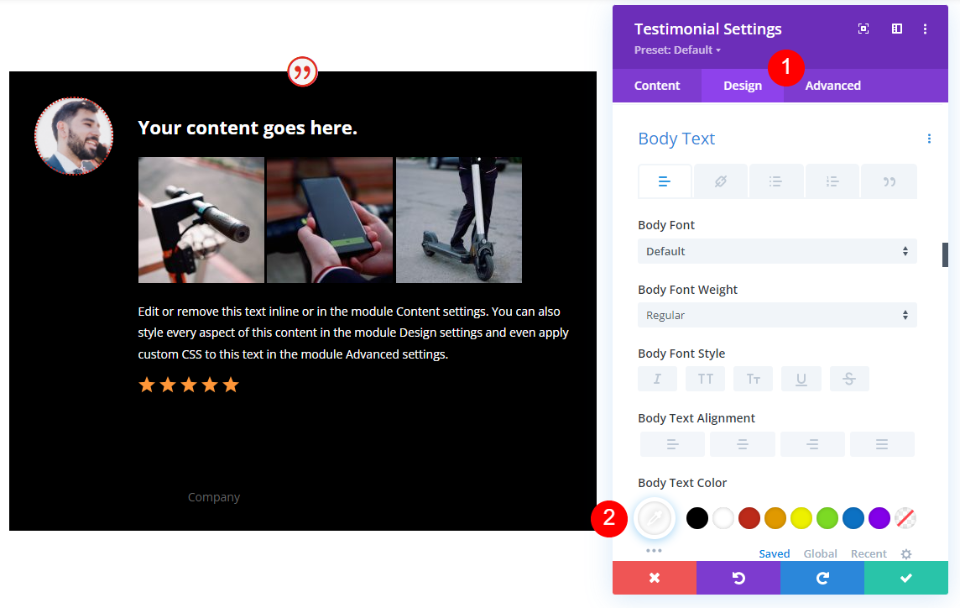
Le corps du texte
Ensuite, cliquez sur l'onglet Conception et faites défiler jusqu'à Corps du texte. Définissez la couleur sur blanc.
- Couleur : #ffffff

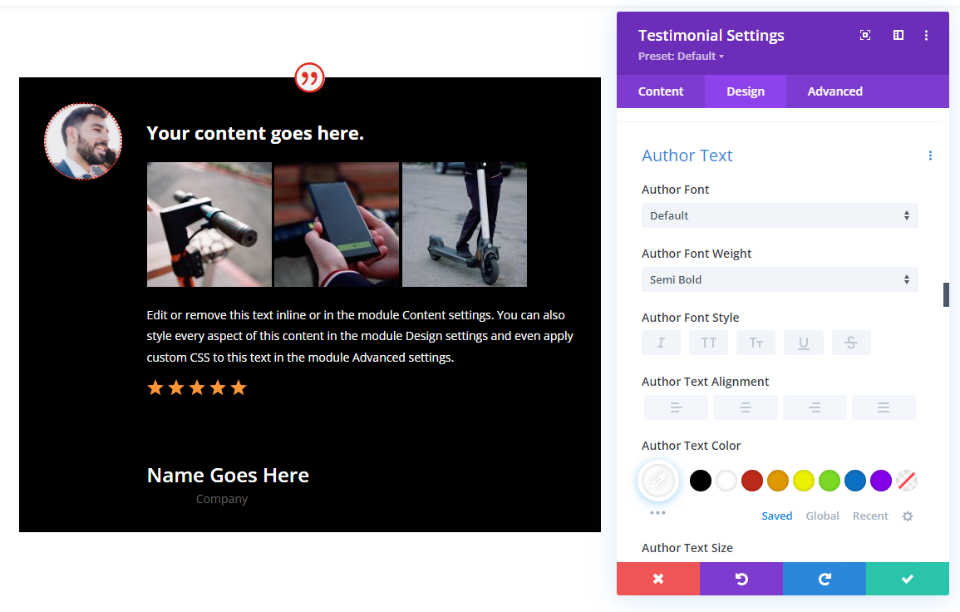
Texte de l'auteur
Faites défiler jusqu'à Texte de l'auteur et définissez sa Couleur sur blanc.
- Couleur : #ffffff

Texte de position
Faites défiler jusqu'à Positionner le texte et définissez la Couleur sur blanc.
- Couleur : #ffffff

Texte de l'entreprise
Enfin, faites défiler jusqu'au texte de l'entreprise et changez la couleur de la police en blanc.
- Couleur : #ffffff

Afficher les combinaisons dans le module Témoignage de Divi

Nous avons maintenant deux modules de témoignage que nous pouvons utiliser pour afficher diverses combinaisons d'éléments.
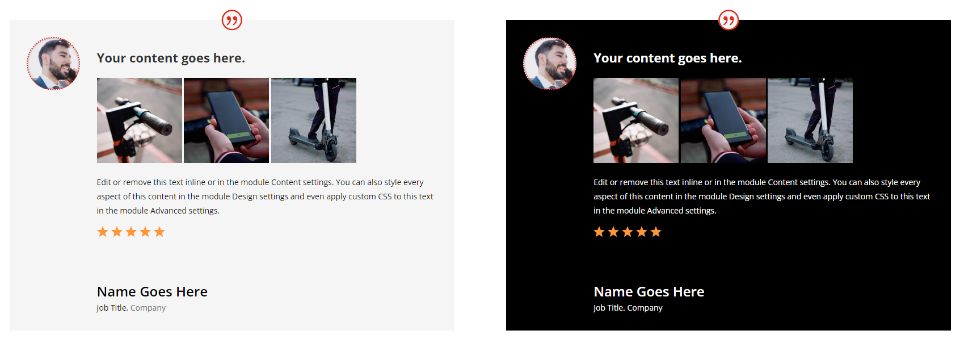
Divi Témoignage Module Affichage Combinaison 1
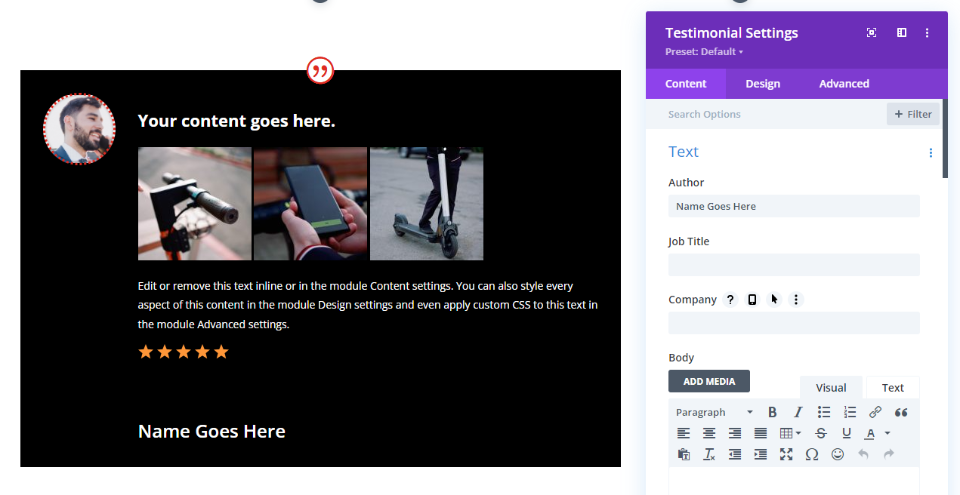
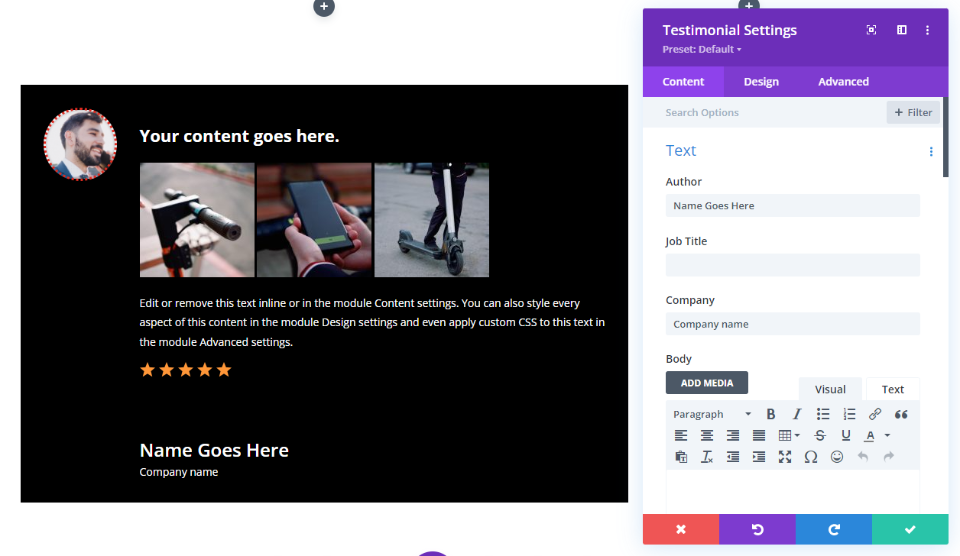
Notre première combinaison utilise le nom de l'auteur et l'icône de citation. Ce sont les paramètres par défaut du module de témoignage.

Voici la version fond noir. J'ai simplement laissé les champs Titre du poste et Nom de l'entreprise vides.

Divi Témoignage Module Affichage Combinaison 2
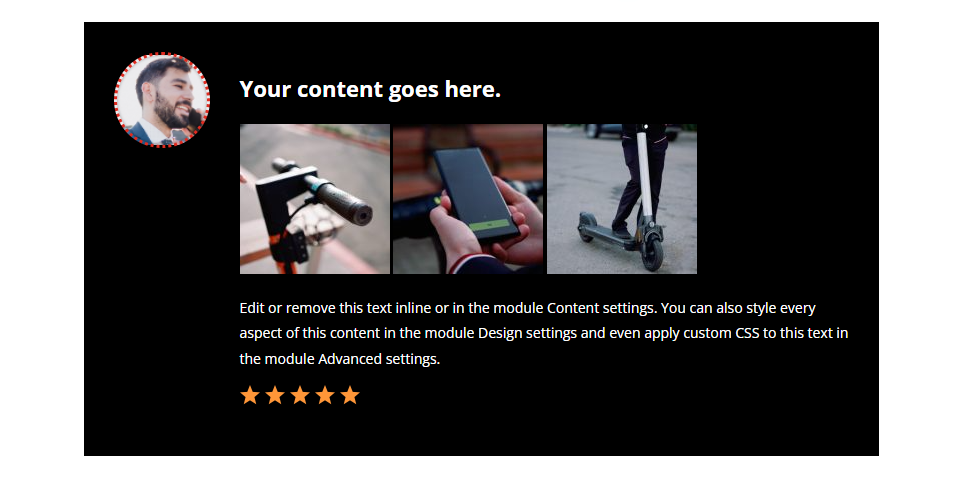
Pour notre deuxième combinaison, j'ai supprimé le nom de l'auteur et l'icône de citation, de sorte qu'il n'affiche aucun des éléments. Ceci n'est idéal que si les informations sont fournies dans le contenu du corps.

Voici la version fond blanc.

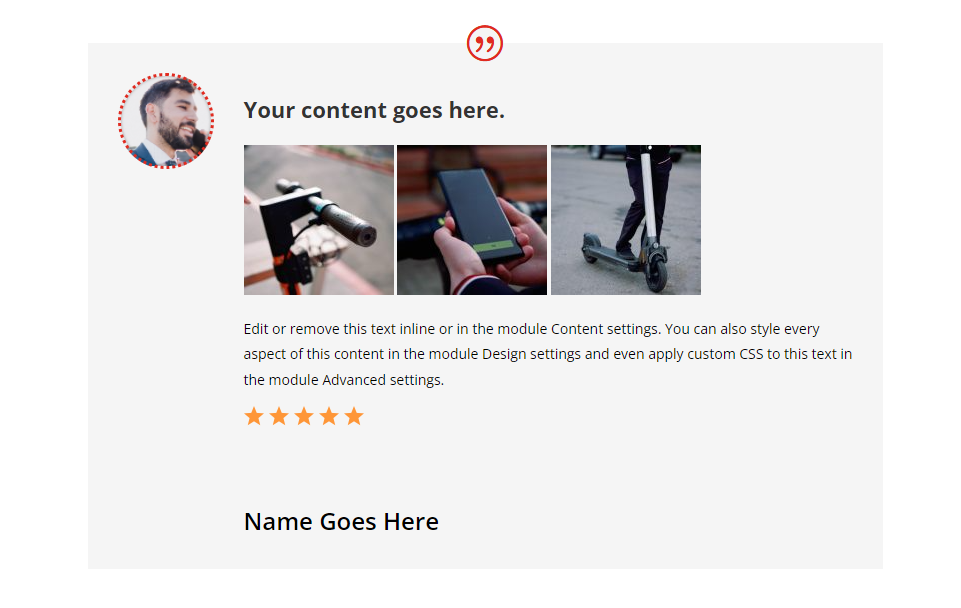
Combinaison d'affichage du module Divi Testimonial 3
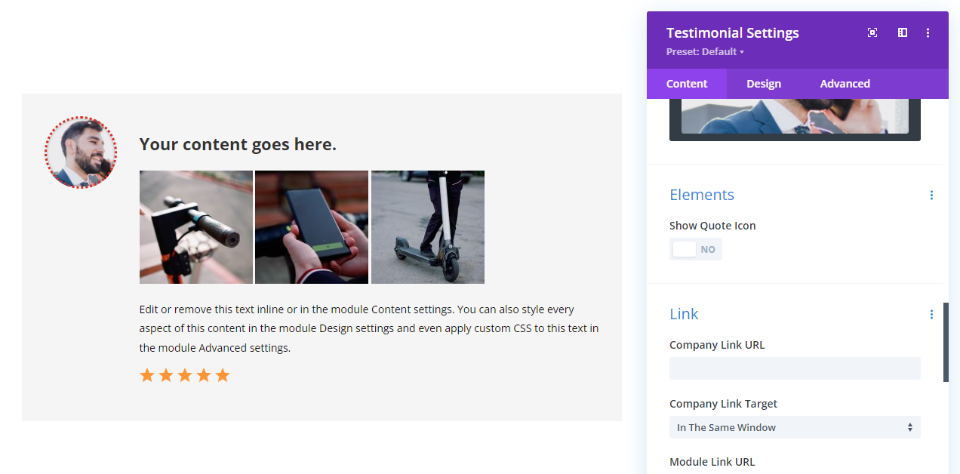
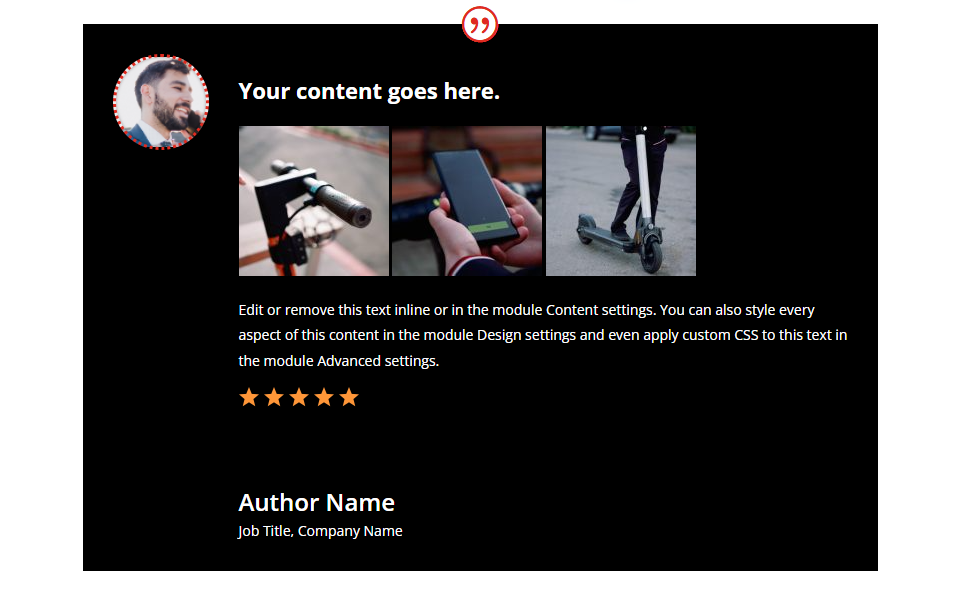
Pour notre troisième combinaison, j'ai supprimé l'icône de devis et ajouté le nom de l'entreprise.

Voici la version fond noir.

Combinaison d'affichage du module Divi Testimonial 4
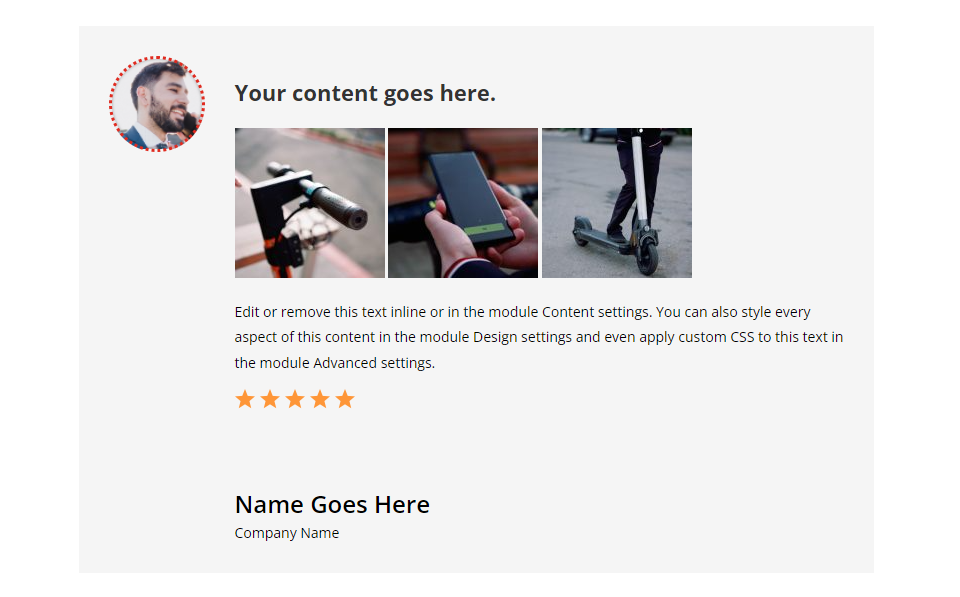
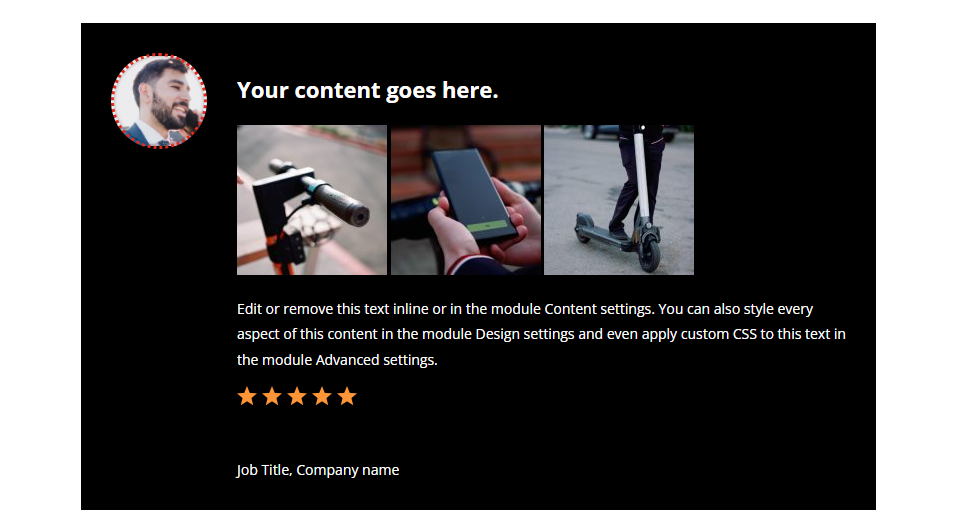
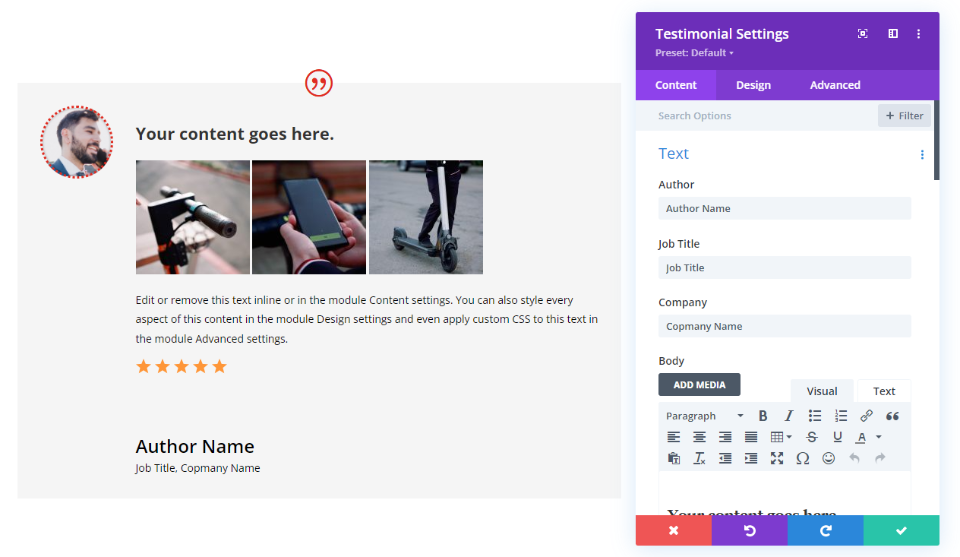
Pour notre quatrième combinaison, j'ai supprimé le nom de l'auteur et l'icône de citation et ajouté le titre du poste et le nom de l'entreprise.

Voici la version fond blanc.

Combinaison d'affichage du module de témoignage Divi 5
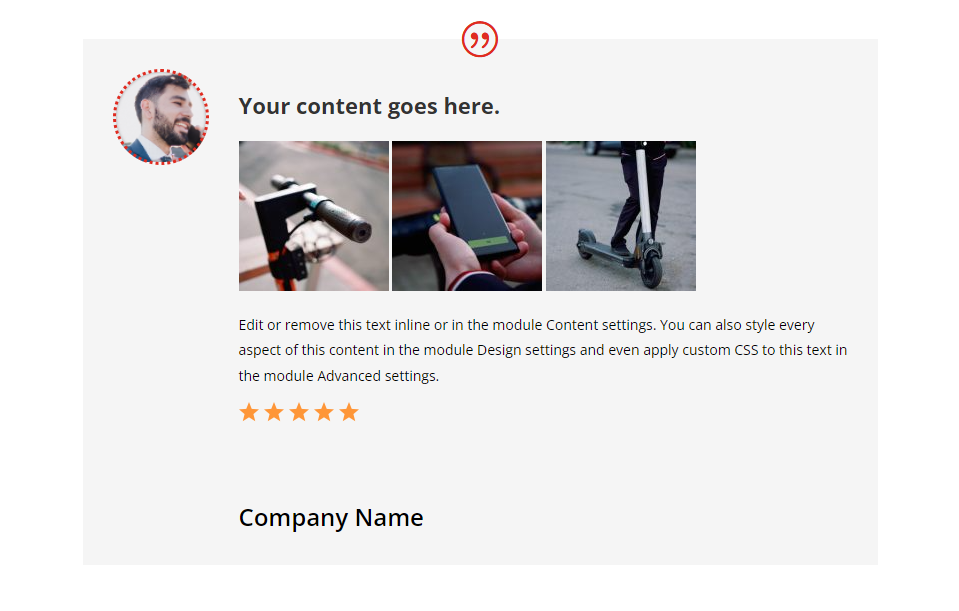
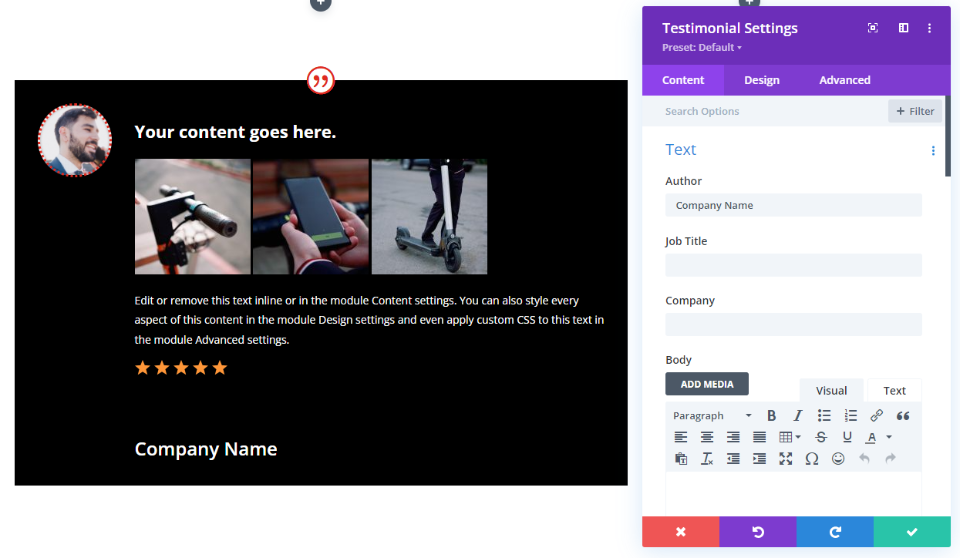
Bien sûr, nous ne sommes pas limités au texte que nous ajoutons à l'un des champs. Cet exemple utilise le nom de la société comme nom de l'auteur. J'ai également inclus l'icône de devis.

Voici la version fond noir.

Combinaison d'affichage du module Divi Testimonial 6
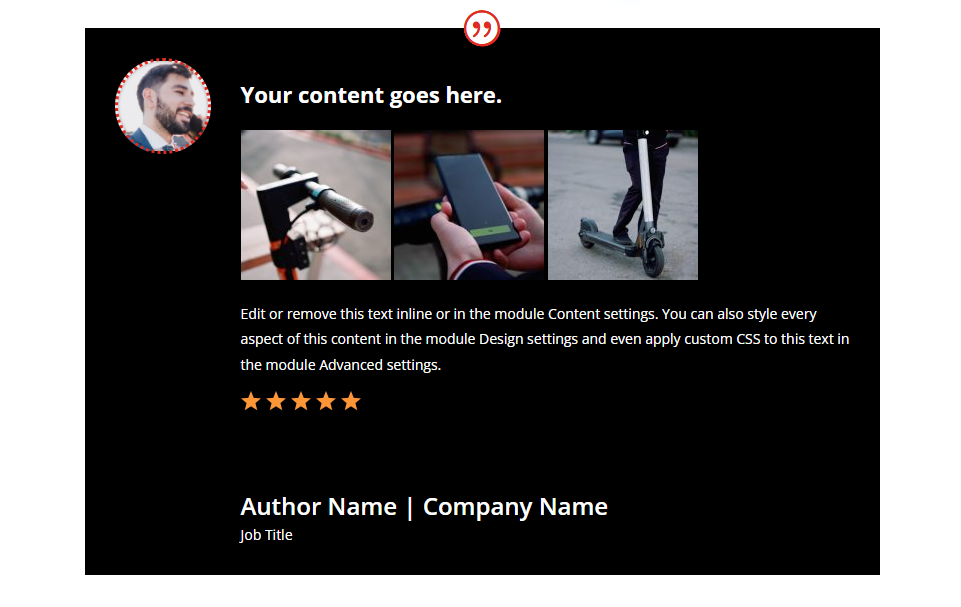
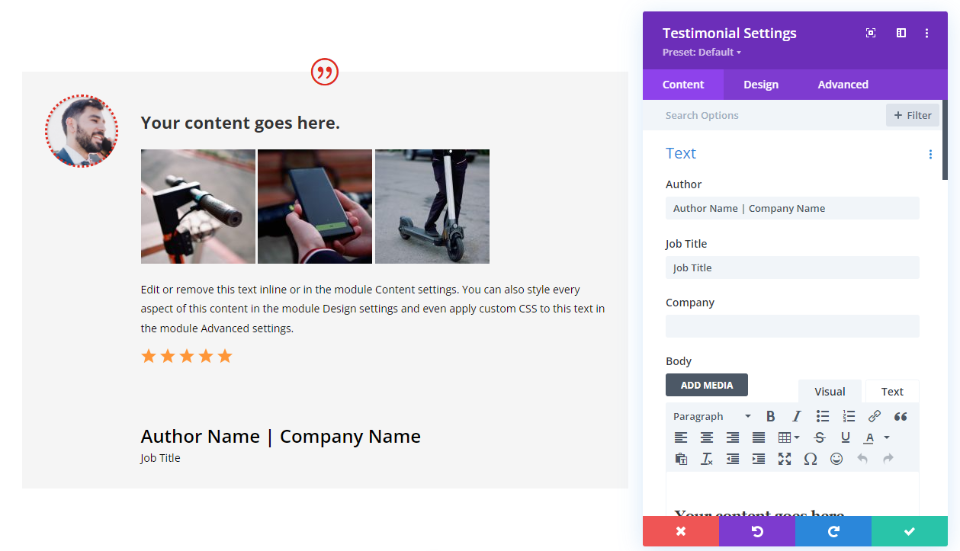
Nous pouvons également ajouter plus d'informations à chaque ligne. Pour celui-ci, j'ai ajouté une barre après le nom de l'auteur et inclus le nom de la société dans le même champ. J'ai également inclus le titre du travail et l'icône de devis.

Voici la version fond blanc.

Divi Témoignage Module Affichage Combinaison 7
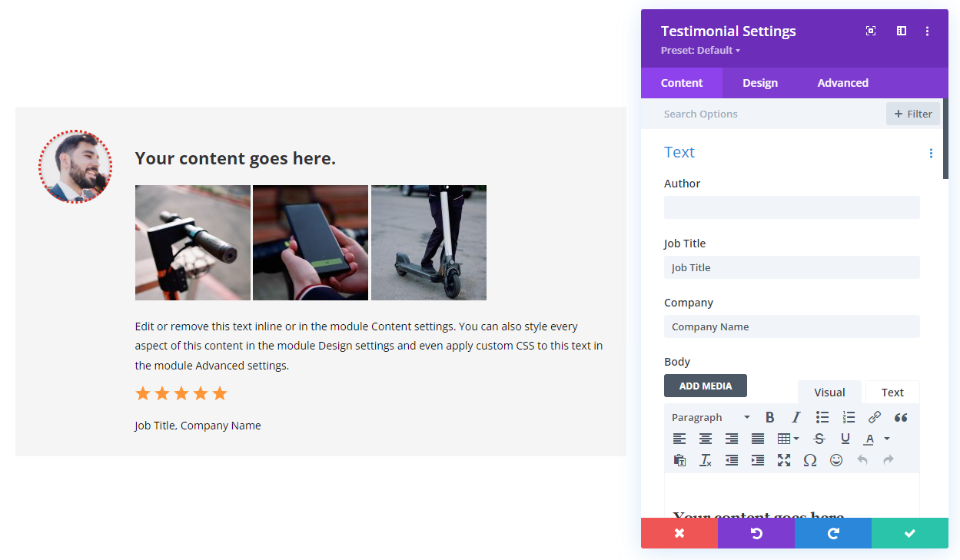
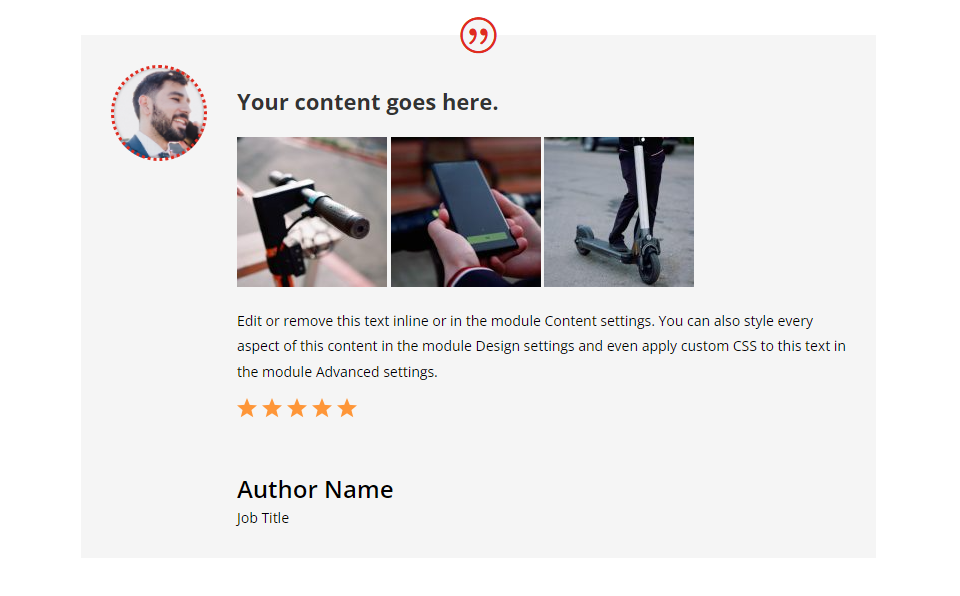
Notre septième combinaison affiche l'icône de devis, le nom de l'auteur et le titre du poste.

Voici la version fond noir.

Combinaison d'affichage du module de témoignage Divi 8
Notre huitième combinaison a tous les éléments activés.

Voici la version fond blanc de cette combinaison.

Mettre fin aux pensées
C'est notre regard sur les combinaisons d'affichage à 8 éléments dans le module de témoignage de Divi. La sélection des éléments est simple, il est donc facile d'essayer différentes combinaisons pour voir ce qui fonctionne le mieux dans une situation donnée. Je recommande d'utiliser l'une de ces combinaisons ou d'expérimenter la vôtre pour voir ce qui vous convient le mieux. Quelle que soit la combinaison que vous choisissez, assurez-vous d'inclure suffisamment d'informations pour ajouter de la crédibilité au témoignage.
Nous voulons de vos nouvelles. Utilisez-vous l'une de ces combinaisons ou d'autres dans le module de témoignage de Divi ? Faites-nous part de votre expérience dans les commentaires.
