Divi 的 10 多个很棒的电子邮件选择模块教程
已发表: 2022-04-03Divi 的电子邮件 optin 模块是一个显示电子邮件表单的简单模块。 该表单可以像任何 Divi 模块一样设置样式。 虽然它很简单,但它确实有很多控制和布局选项。 这些选项共同创造了一些有趣的设计。 它还可以与其他模块一起很好地创建更独特的设计。 在这篇文章中,我们将为 Divi 提供 10 多个很棒的电子邮件选择模块教程,以帮助您充分利用您的电子邮件选择模块。
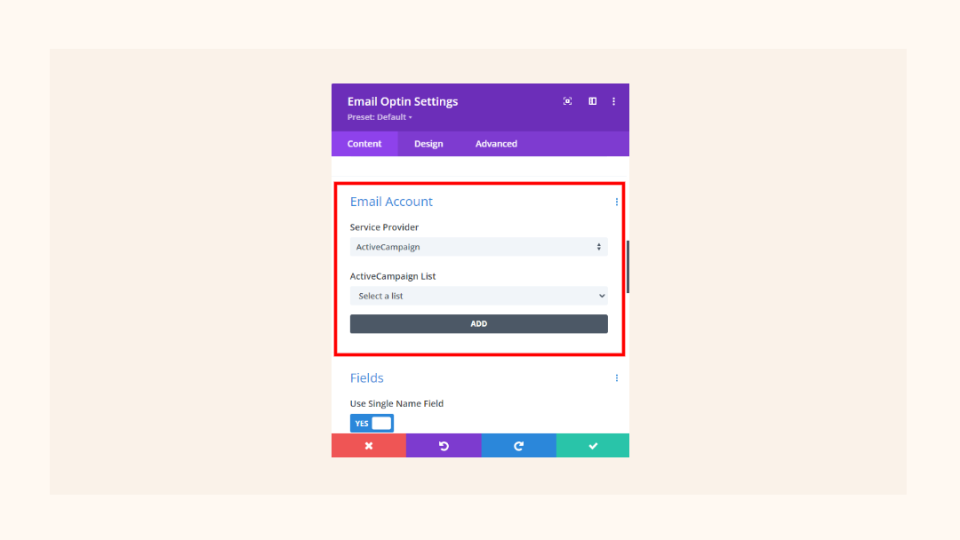
1. 在 Divi 的电子邮件选项模块中设置您的电子邮件帐户

我们的第一个教程展示了必须从您的电子邮件帐户提供商处获取 API 才能在 Divi 的电子邮件选择模块中设置您的帐户。 它讨论了电子邮件 optin 帐户选项、API 密钥的用途以及如何获得。 它还展示了三个使用真实电子邮件提供商的示例,逐步展示了如何使用 Divi 的电子邮件 optin 模块进行设置。
查看教程
2. 如何使用垃圾邮件防护服务

我们的下一个教程将讨论 reCAPTCHA v3 以及如何将它与 Divi 的电子邮件 optin 模块一起使用。 它将 reCAPTCHA v3 与以前的版本进行了比较,并讨论了为什么 v3 是一个不错的选择。 它展示了如何设置 reCAPTCHA 帐户并将其与电子邮件 optin 模块连接,并调整最低分数设置以减少垃圾邮件订阅者。
查看教程
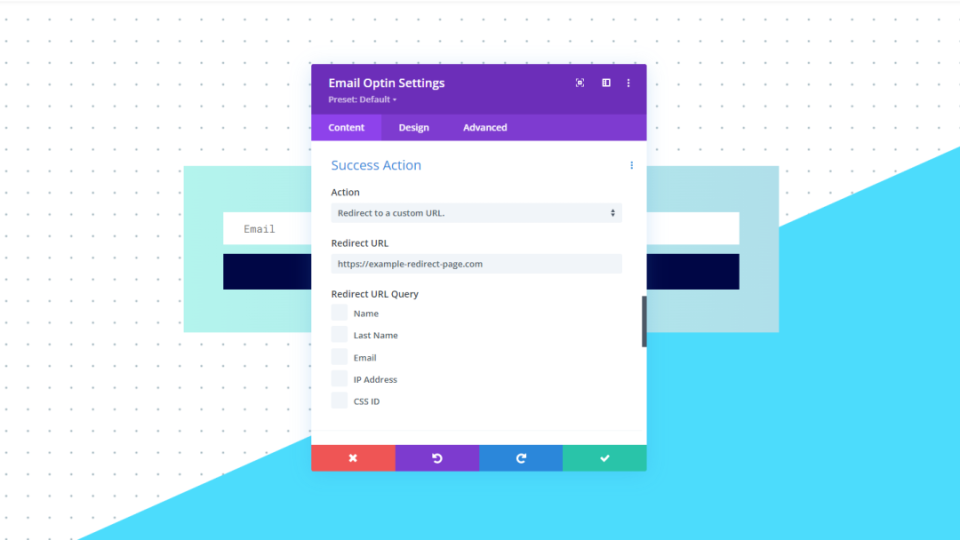
3. 填写电子邮件选择表单后如何重定向

本教程展示了如何使用电子邮件模块的设置在用户点击提交按钮后将其重定向到不同的页面。 它讨论了您可以将它们重定向到的页面类型。 本教程还分步展示了如何创建一个页面,其中包含下一步预期的消息和主页按钮。 包含有关如何设置重定向页面样式以匹配其中一种 Divi 布局的说明。
查看教程
4. 如何自定义成功动作

本教程讨论用户在电子邮件选择模块中提交电子邮件时发生的成功操作。 它涵盖了成功消息和重定向选项。 它详细展示了如何创建成功消息并将其样式设置为与 Divi 布局相匹配。 成功消息提示部分展示了如何创建出色的成功消息。
查看教程
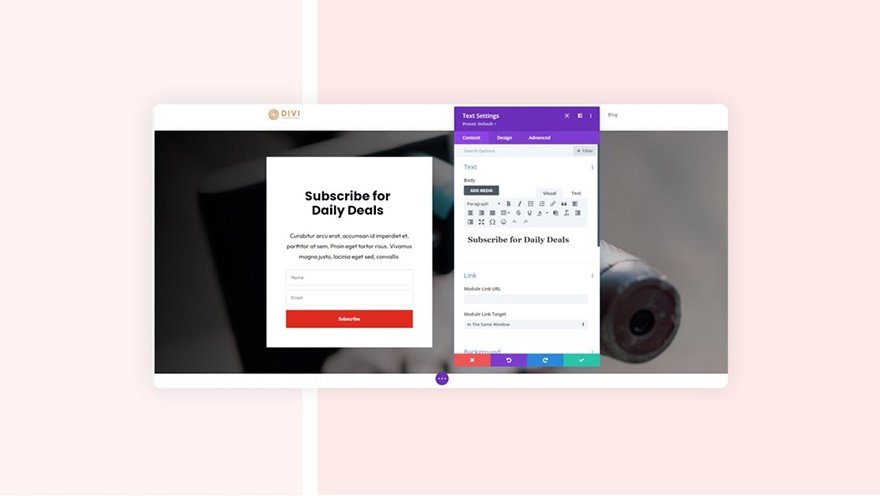
5. 内联电子邮件选项模块内容与结合文本模块

本教程展示了构建电子邮件表单的多种方法。 它涵盖了如何仅使用 email optin 模块及其标题、描述、表单和页脚。 它还展示了如何使用支持内容模块来替换除表单和按钮之外的所有内容。 两个版本都比较了各自的优缺点。 提供了几个示例来演示将文本模块与电子邮件 optin 模块一起使用的优点。
查看教程
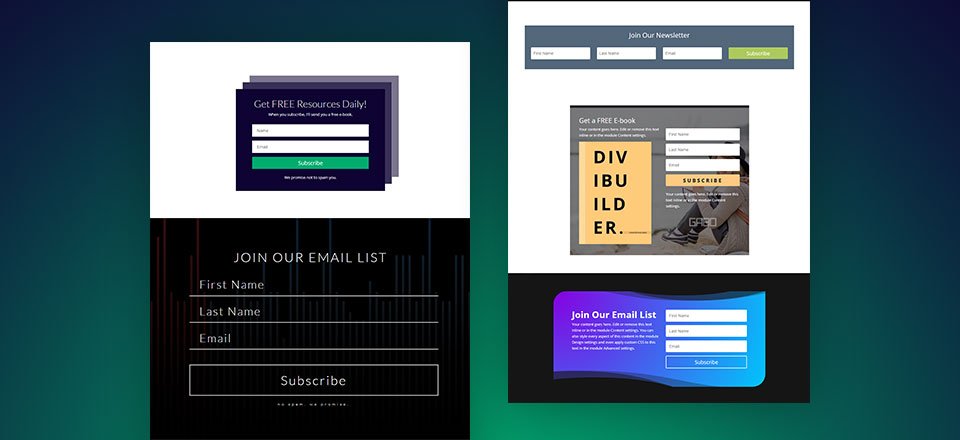
6. 您可以创建 5 种电子邮件选择加入设计

本教程展示了如何使用 Divi 的电子邮件 optin 设置来创建 5 种不同的表单设计。 这些设计包括一个堆叠的阴影、一个大而最小的 optin 形式、一个瘦的形式、一个 book offer optin 和一个 cut-out frame optin。 其中两个设计包含少量的 CSS,这是提供的。 这个还包括一个视频教程,指导您完成每个设计。
查看教程
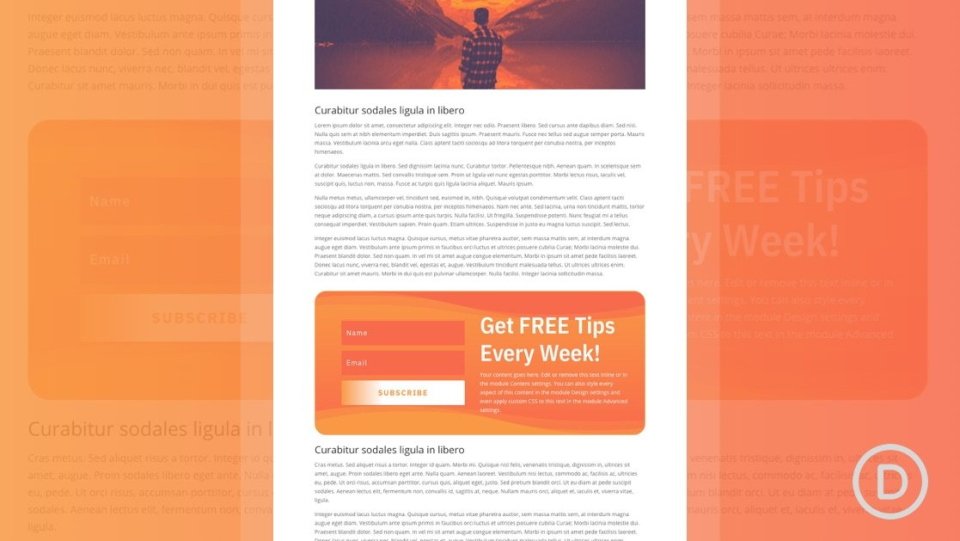
7. 在特定页面访问后触发选择表单

这个展示了如何使用 Divi 的条件选项来触发电子邮件 optin 表单。 它涵盖了如何创建帖子模板和使用动态帖子内容来创建博客帖子页面。 它包括动画选项,还显示了如何根据需要使表单位于固定位置。

查看教程
8. 删除 Divi 电子邮件选项模块的名称字段

本教程展示了如何从您的 Divi 电子邮件选择表单中删除名称字段。 它讨论了为什么要删除它们并包含一些优点。 本教程包括 CSS 和 jQuery,以及有关将其添加到特定页面或整个网站的位置的信息。 这个还包括一个带有分步说明的视频。
查看教程
9. 在您的 Gutenberg 博客文章中添加 Divi 电子邮件选项

本教程展示了如何将 Divi 电子邮件 optin 模块添加到使用 Gutenberg 编辑器创建的博客文章中。 它还展示了如何使用 Divi 的设置创建电子邮件 optin 表单,并将表单包含为可下载的 JSON 文件。 这是学习如何在 Gutenberg 页面或帖子中使用任何 Divi 布局的优秀教程。
查看教程
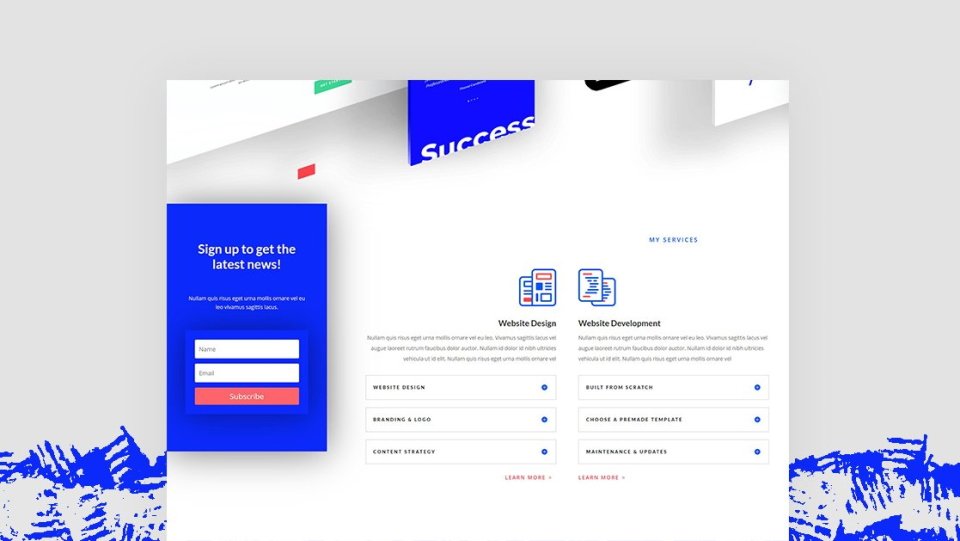
10. 添加一个 Motion Slide-Out 电子邮件选项框

这个展示了如何使用 Divi 的滚动效果来创建一个滑出式选择框。 运动效果完全使用 Divi 的位置和动画设置创建。 本教程还展示了如何设置电子邮件选项框的样式以匹配 Divi 布局。 滑出盒设计也可作为 JSON 文件下载。
查看教程
11.创建一个粘性电子邮件选项

本教程展示了如何使用 Divi 的设置使电子邮件 optin 模块在用户滚动时粘在屏幕底部。 它创建了多个版本的电子邮件 optin 模块,它们的工作方式不同。 第一个模块保持在屏幕上,直到用户到达它的行,然后它跟随屏幕。 当到达该行时,第二个模块会改变颜色。 第三个模块添加了一个小框,当用户将鼠标悬停在它上面时会展开。 这些模块可作为 JSON 文件下载。
查看教程
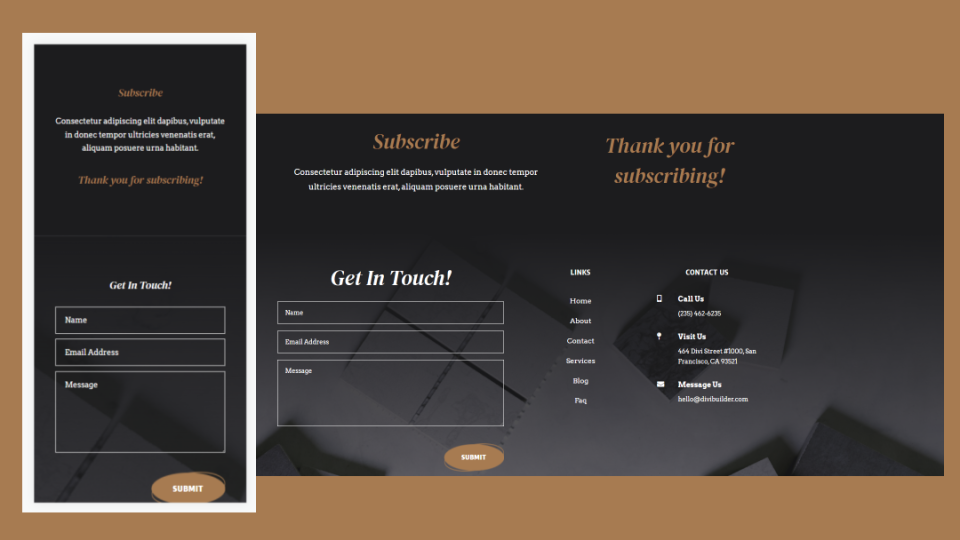
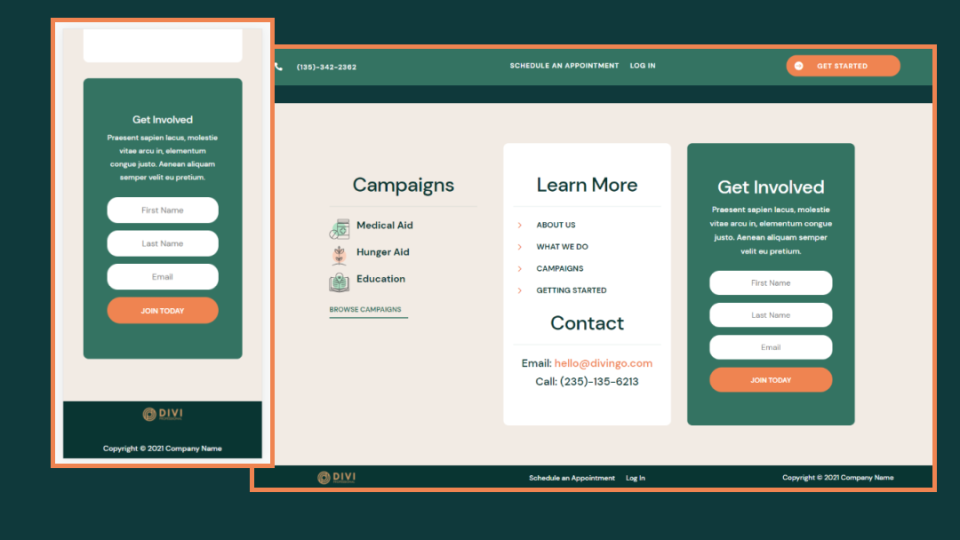
12. 在您的 Divi 页脚中包含电子邮件选项

这个展示了如何将电子邮件 optin 模块添加到您的 Divi 页脚。 它使用来自免费页眉和页脚布局的 Divi 页脚模板之一,可在 ET 博客中免费获得。 它显示了如何用电子邮件 optin 模块替换页脚元素之一。 说明显示如何设置模块样式以匹配布局。 它还包括模块的一些替代布局设计选项。 包括一个视频教程。
查看教程
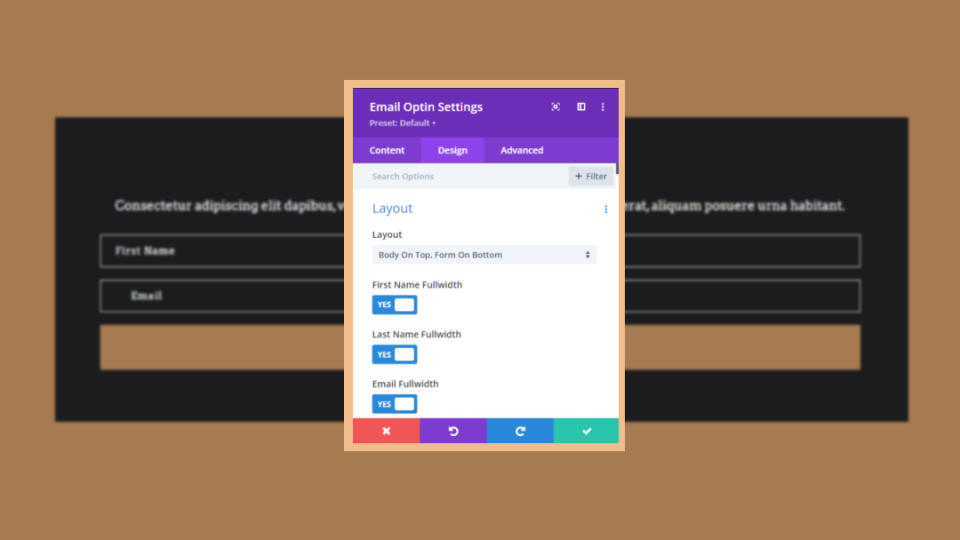
13. 8 种内置布局可能性

最后,我们的最后一个教程重点介绍了各种电子邮件 optin 模块选项。 它显示了选项是什么,它们是如何工作的,以及它们如何一起使用来创建多种布局可能性。 它使用模块的内容和设计选项卡中可用的各种设置显示 8 种不同的布局。
查看教程
结束的想法
这就是我们对 Divi 的 10 多个很棒的电子邮件 optin 模块教程的看法。 这些教程从简单到复杂,并充分利用了 Divi 的设置。 每个 Divi 电子邮件 optin 模块教程都提供了有关充分利用电子邮件表单的出色信息。 有些还包括 JSON 文件!
我们希望收到你的来信。 您是否为您的 Divi 网站使用过这 10 多个电子邮件 optin 模块教程中的任何一个? 请在评论中告诉我们您的体验。
