Anzeigekombinationen von 8 Elementen im Testimonial-Modul von Divi
Veröffentlicht: 2022-04-04Das Testimonial-Modul von Divi enthält mehrere optionale Elemente, die Sie verwenden oder deaktivieren können. Diese Elemente sind einfach zu verwenden, und wenn Sie sie in verschiedenen Kombinationen auswählen, können einige interessante Designs entstehen. In diesem Beitrag sehen wir uns 8 Elementanzeigekombinationen im Testimonial-Modul von Divi an, um Ihnen bei der Entscheidung zu helfen, welche Elemente für Ihre Bedürfnisse am besten geeignet sind.
Wir erstellen von jeder Kombination zwei Versionen, eine mit weißem Hintergrund und eine mit schwarzem Hintergrund.
Lass uns anfangen!
Überblick über die Elemente des Divi Testimonial-Moduls
Sehen wir uns die Elemente innerhalb des Testimonial-Moduls an. Jedes Element hat Gestaltungsoptionen, die wir später sehen werden. Außerdem kann jedes dieser Elemente verwendet werden oder nicht. Wir werden sie auch in verschiedenen Kombinationen sehen. Jedes der Elemente enthält Einstellungen für Bildschirmgrößen und den Hover-Status.
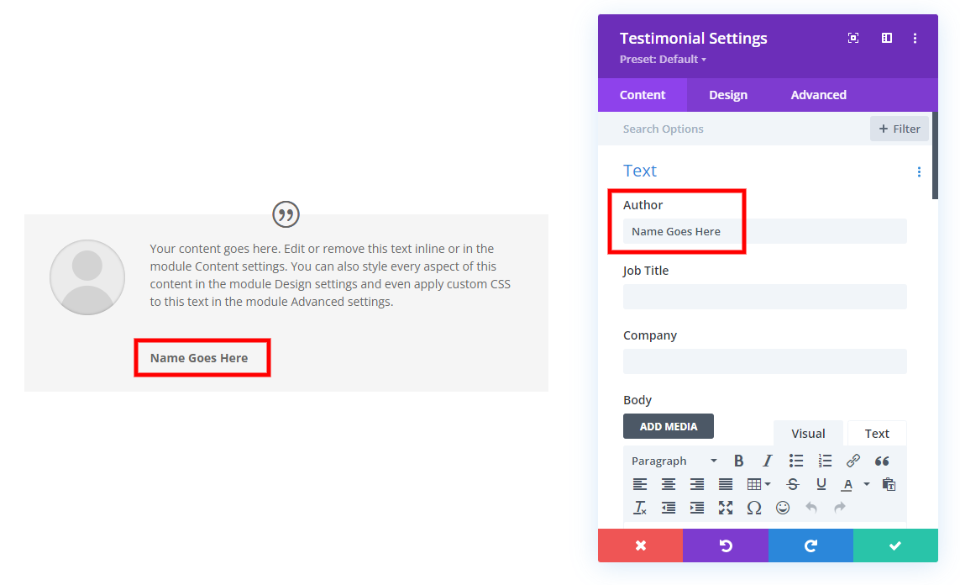
Autor des Testimonial-Moduls
Autor ist der Name der Person, die das Testimonial verfasst hat. Es erscheint unter dem Textinhalt und wird standardmäßig verwendet. Die Schriftart ist standardmäßig die größte. Wenn Sie den Autorennamen nicht anzeigen möchten, löschen Sie einfach den Dummy-Inhalt und lassen das Feld leer.

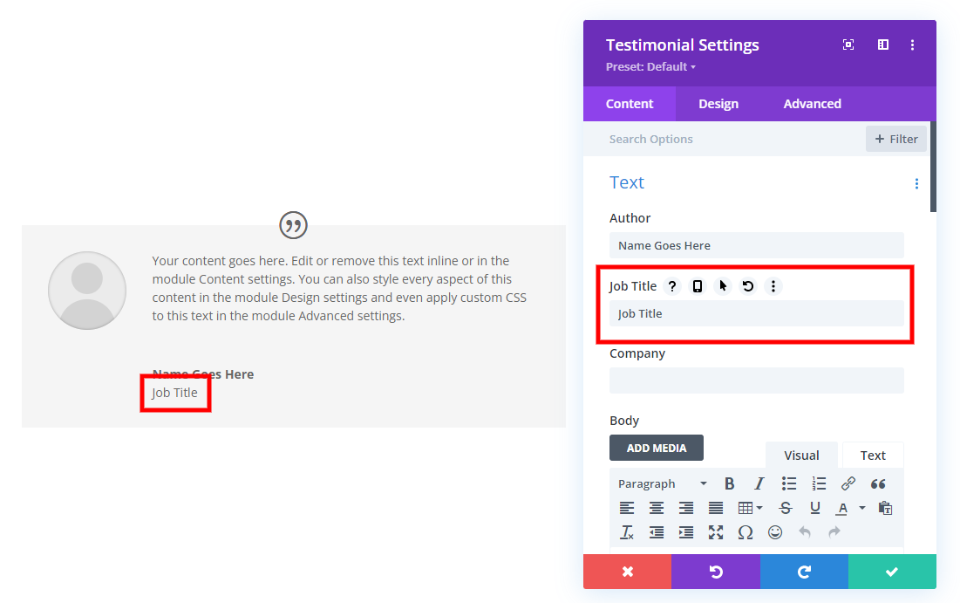
Berufsbezeichnung
Berufsbezeichnung ist die Berufsbezeichnung des Autors. Es ist nützlich für B2B-Unternehmen (Business to Business), bei denen die Berufsbezeichnung des Autors für das Testimonial relevant ist. Dieses Feld ist standardmäßig leer. Um es zu verwenden, fügen Sie einfach Text in das Feld ein. Es erscheint unter dem Namen des Autors und ist linksbündig ausgerichtet.

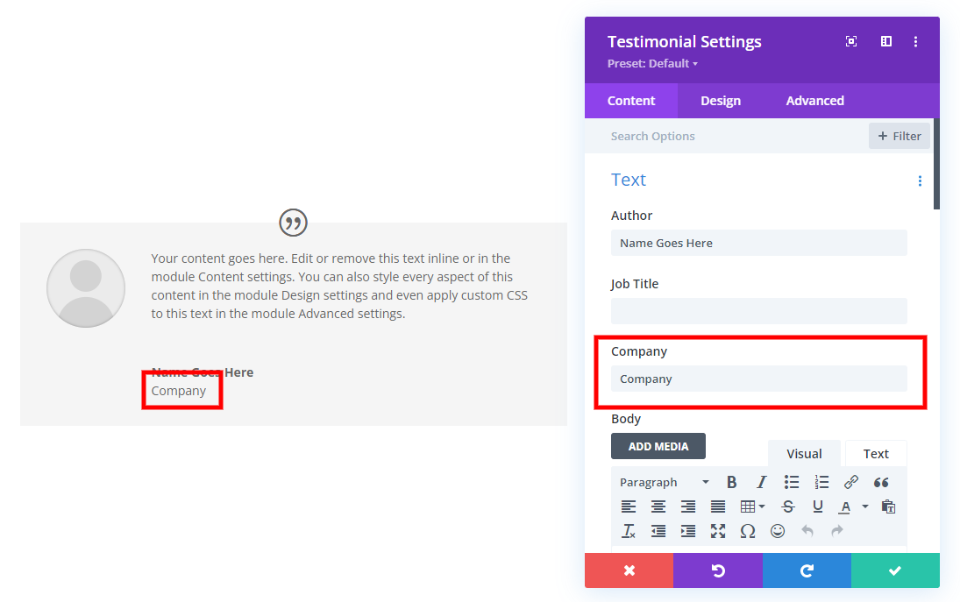
Unternehmen
Firma ist der Name der Firma, für die der Autor arbeitet. Dies ist auch für B2B-Testimonials nützlich. Es ist standardmäßig leer und wird unter dem Namen des Autors angezeigt. Das Unternehmen wird rechts neben der Berufsbezeichnung platziert, falls diese ebenfalls verwendet wird.

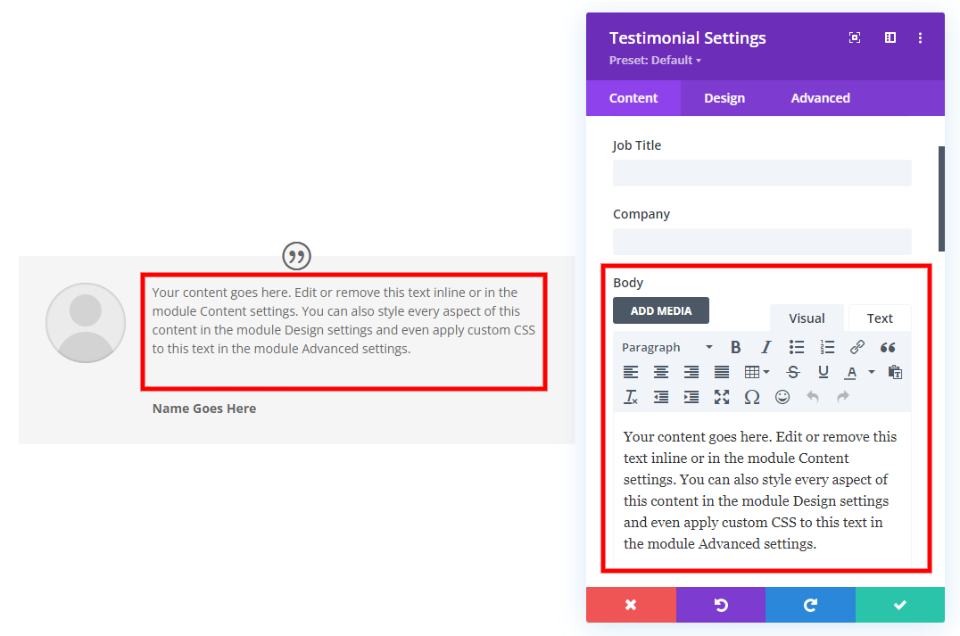
Inhalt
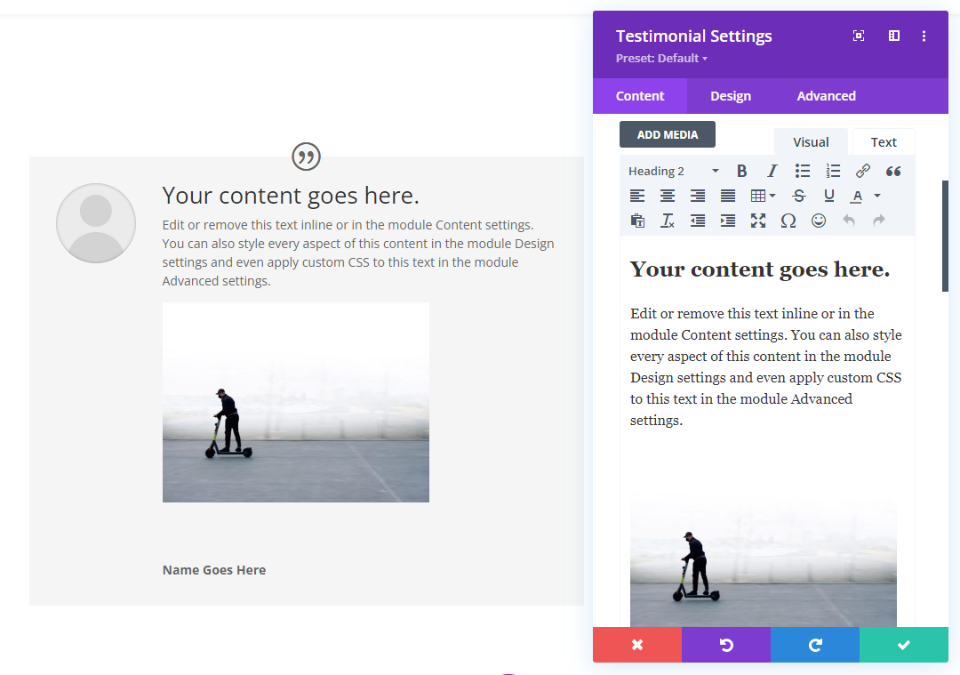
Der Hauptinhaltsbereich ist ein TinyMCE-Editor, der HTML, Inline-CSS, Medien usw. verwenden kann. Er enthält die Registerkarten „Visuell“ und „Text“ sowie alle TinyMCE-Standardeinstellungen. Es erscheint im größten Bereich in der Mitte des Moduls. Es ist extrem vielseitig.

Das folgende Beispiel zeigt den Inhalt mit Überschrift 2, Hauptinhalt und einem Bild. Sie können alles einfügen, was in einen TinyMCE-Editor passt, wie Videos, Shortcodes, HTML usw.

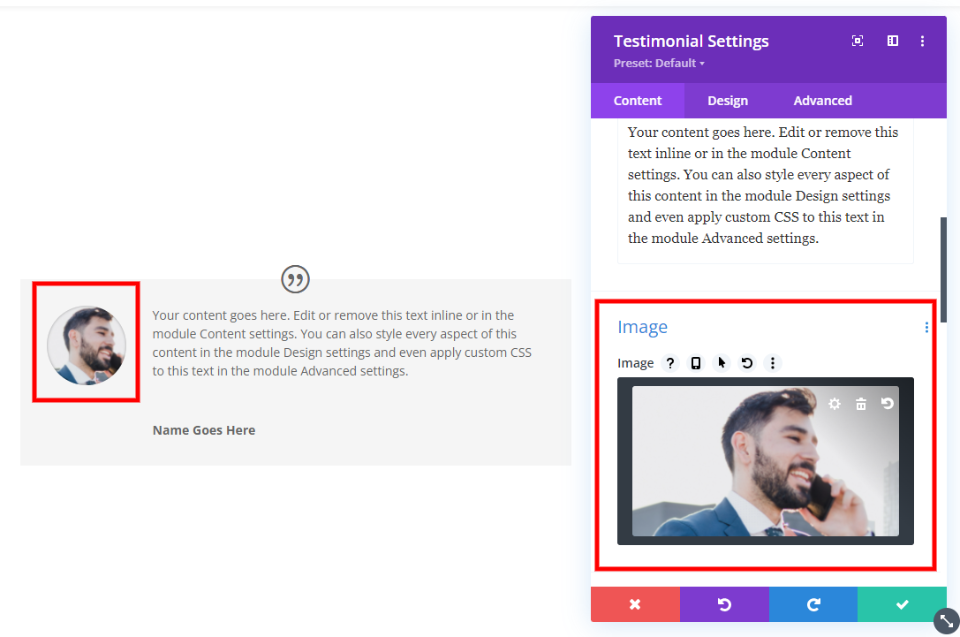
Bild
Das Bild zeigt ein Foto (oder Logo) des Autors. Es wird links vom Inhalt platziert. Es ist standardmäßig kreisförmig, aber Sie können den Rahmen gestalten.

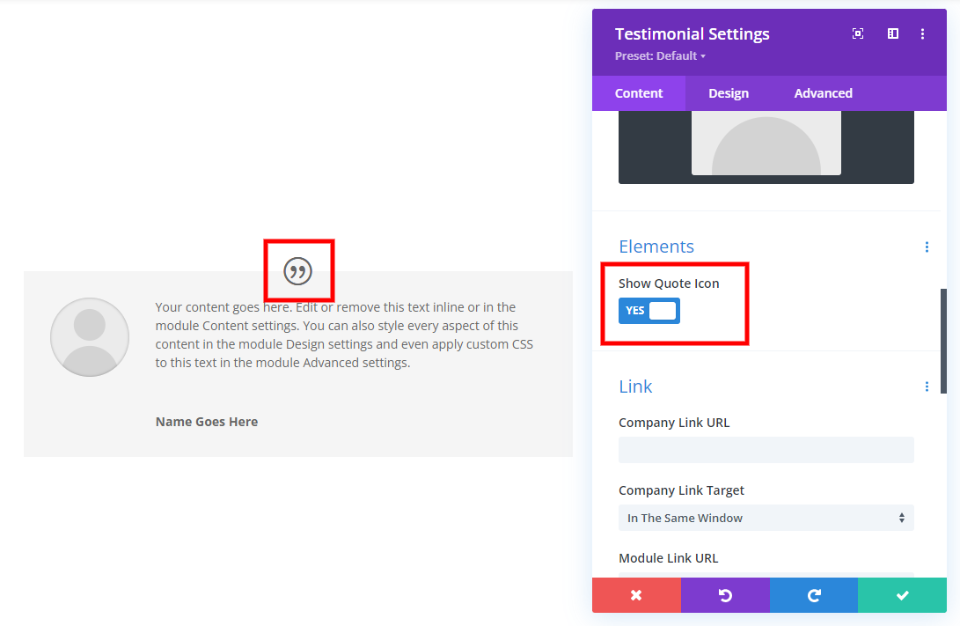
Zitat-Symbol
Das Anführungszeichen zeigt ein Anführungszeichen in einem Kreis an. Dies ist standardmäßig aktiviert, aber Sie können es deaktivieren, wenn Sie möchten. Sie können die Größe anpassen und die Farbe des Symbols und seines Hintergrunds unabhängig voneinander ändern.

Gestalten Sie das Divi Testimonial-Modul
Schauen wir uns nun einige der Styling-Optionen an. Wir werden das Divi Testimonial-Modul mit dem Design aus dem kostenlosen Scooter Rental Layout Pack gestalten, das in Divi verfügbar ist. Wir erstellen eine weiße und eine schwarze Version. Beide werden denselben Inhalt verwenden und wir werden Änderungen an beiden für die Elementanzeigekombinationen vornehmen.
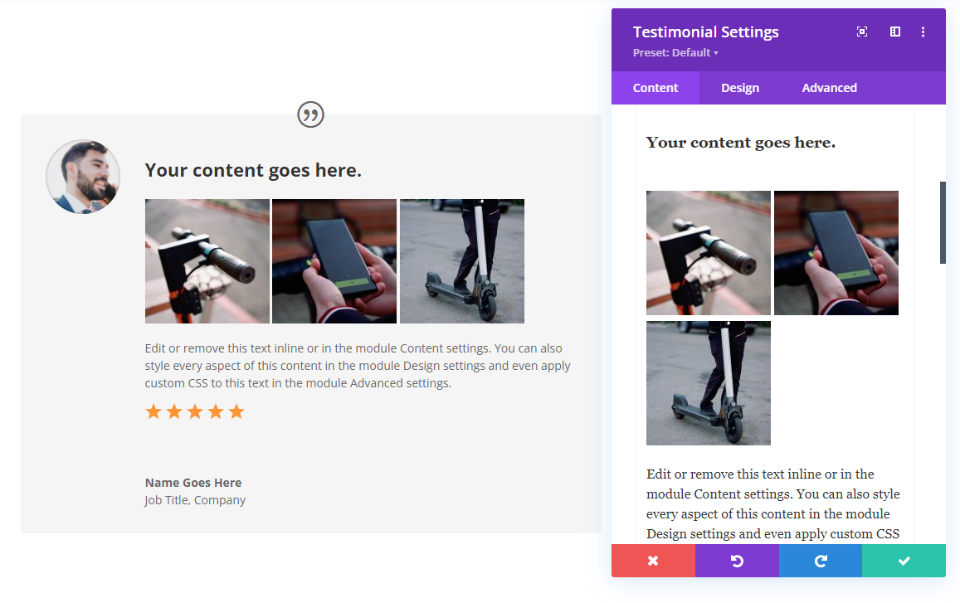
Inhalt meines Testimonial-Moduls
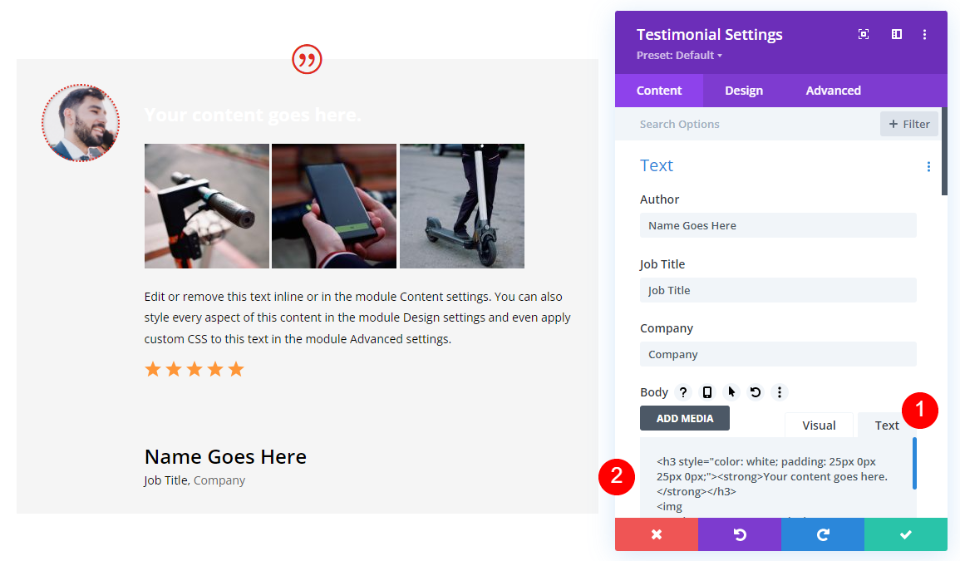
Hier ist ein Blick auf den Inhalt meines Beispielmoduls. Ich verwende generische Namen und Dummy-Text. Ich füge einen Titel hinzu und gestalte ihn mit Inline-CSS und füge drei Miniaturbilder hinzu. Das Bild des Autors ist 1117×629. Ich verwende denselben Inhalt für alle Anzeigekombinationen.
Als Referenz ist hier das Inline-HTML mit CSS, das ich für den Titel verwende. Es fügt dem Titel eine Auffüllung hinzu. Wenn wir das schwarze Modul stylen, fügen wir Farbe hinzu.
- Code:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

Divi Testimonial Module Weiße Styling-Option
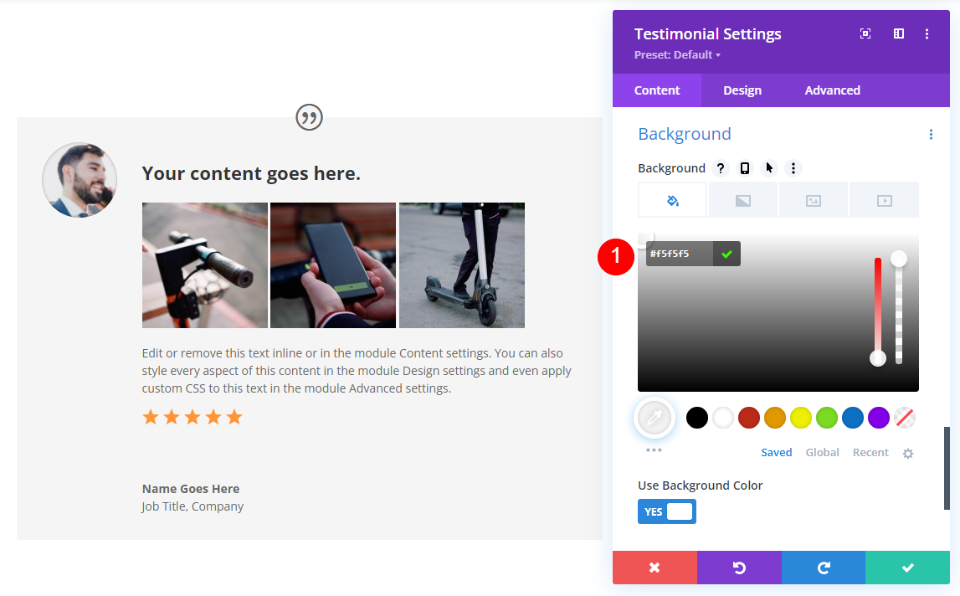
Öffnen Sie zunächst die Einstellungen des Testimonial-Moduls und scrollen Sie nach unten zu Hintergrund. Ändern Sie die Farbe in #f5f5f5.
- Hintergrund: #f5f5f5

Zitat-Symbol
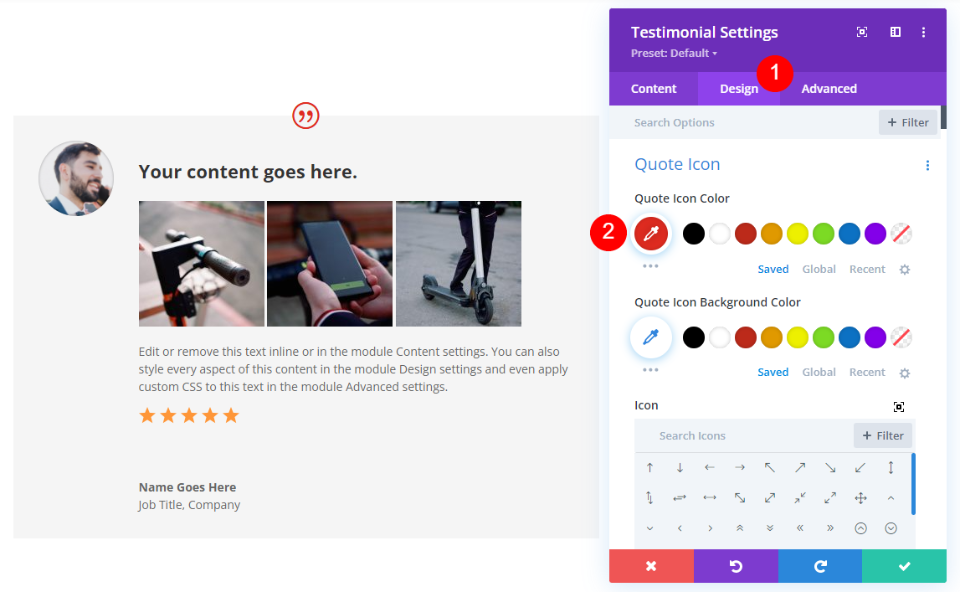
Wechseln Sie als Nächstes zur Registerkarte „Design“ und ändern Sie die Farbe des Zitatsymbols in #e02b20. Wir belassen die Hintergrundfarbe auf der Standardeinstellung.
- Farbe des Zitatsymbols: #e02b20

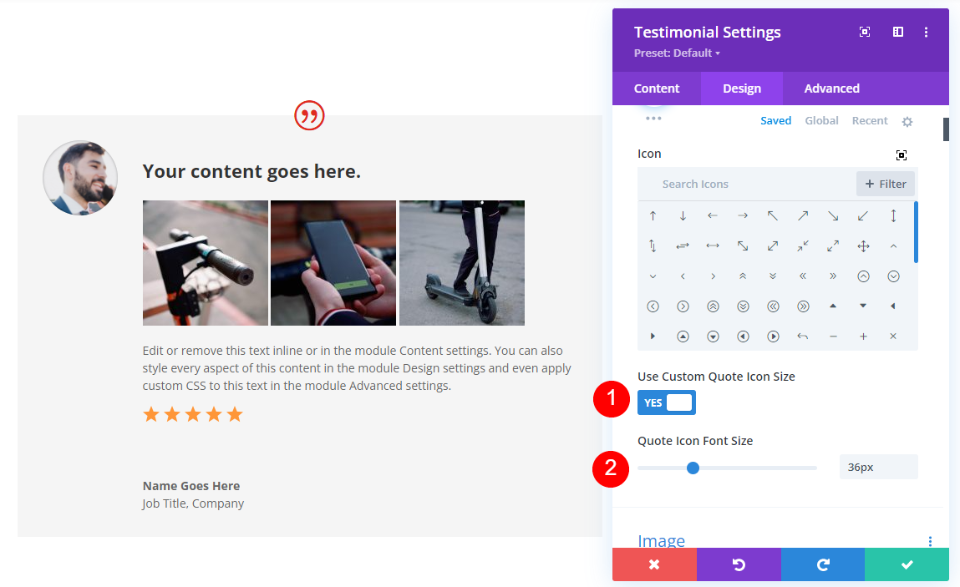
Aktivieren Sie Benutzerdefinierte Zitat-Symbolgröße verwenden und stellen Sie die Symbolschriftgröße auf 36 Pixel ein.
- Benutzerdefinierte Zitat-Symbolgröße verwenden: Ja
- Schriftgröße des Symbols: 36px

Bild
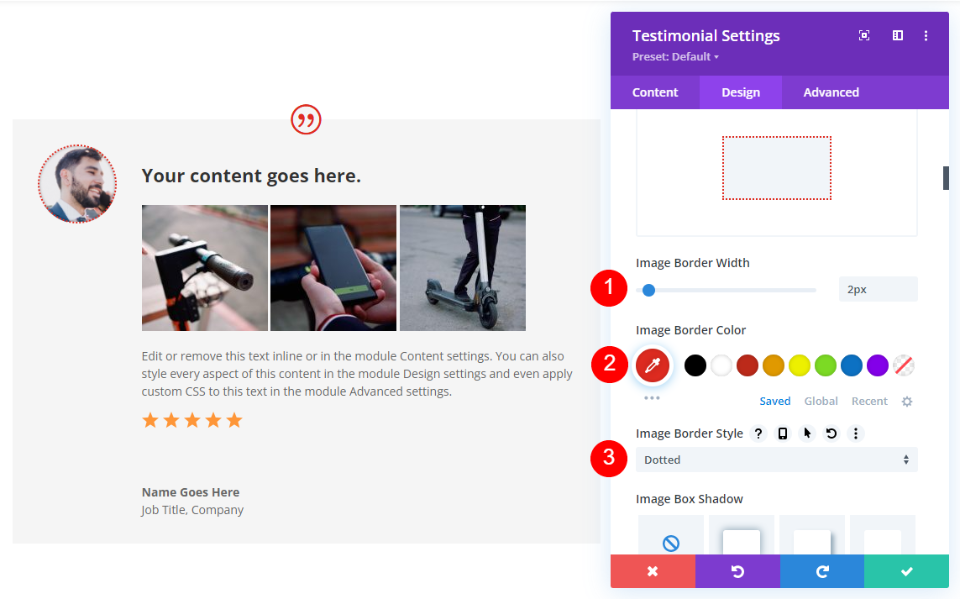
Scrollen Sie als Nächstes nach unten zu Bild. Ändern Sie die Rahmenbreite auf 3px, die Farbe auf #e02b20 und ändern Sie den Stil auf Gepunktet.
- Bildrandbreite: 3px
- Randfarbe: #e02b20
- Randstil: Gepunktet

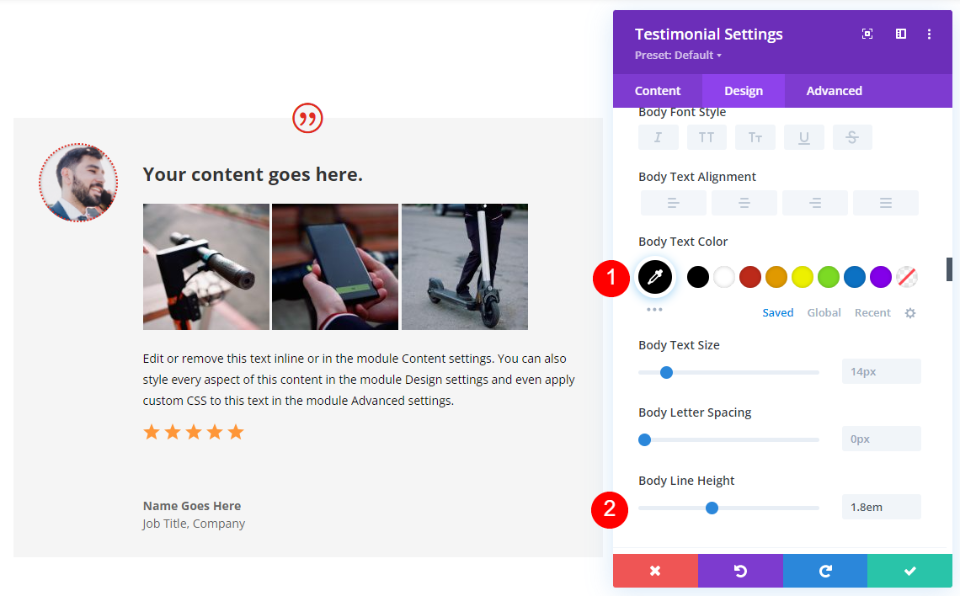
Hauptteil
Scrollen Sie als nächstes nach unten zu Body Text. Ändern Sie die Farbe auf Schwarz und die Linienhöhe auf 1,8 cm.
- Farbe: #000000
- Zeilenhöhe: 1,8 m

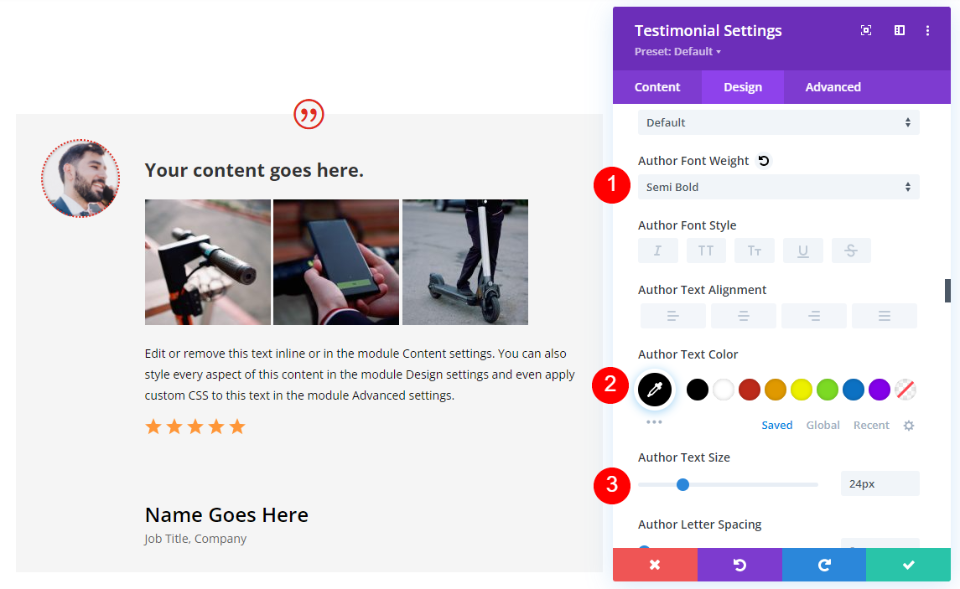
Autorentext
Scrollen Sie nach unten zu Autorentext. Ändern Sie das Gewicht in Halbfett, die Farbe in Schwarz und die Größe in 24 Pixel.
- Schriftstärke: Semi Bold
- Farbe: #000000
- Größe: 24px

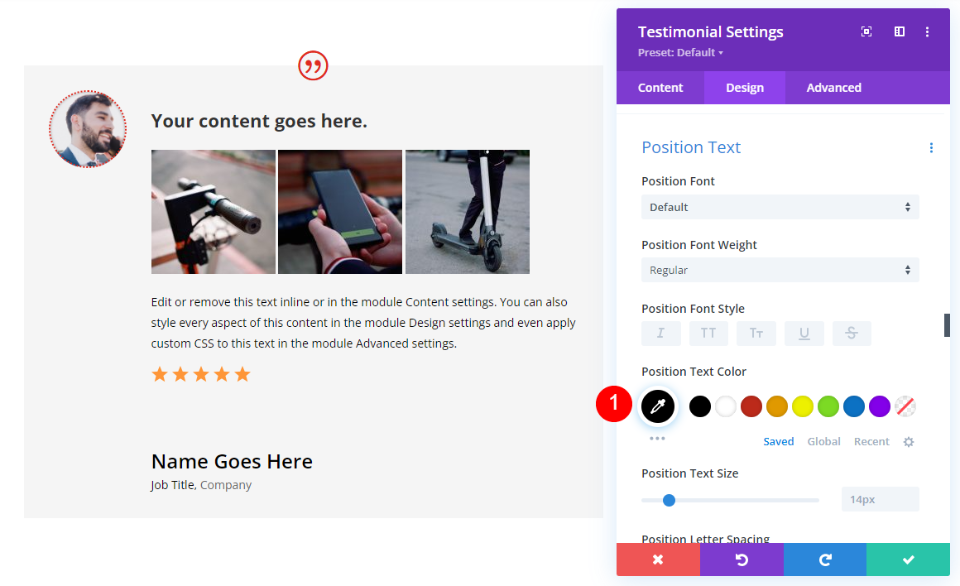
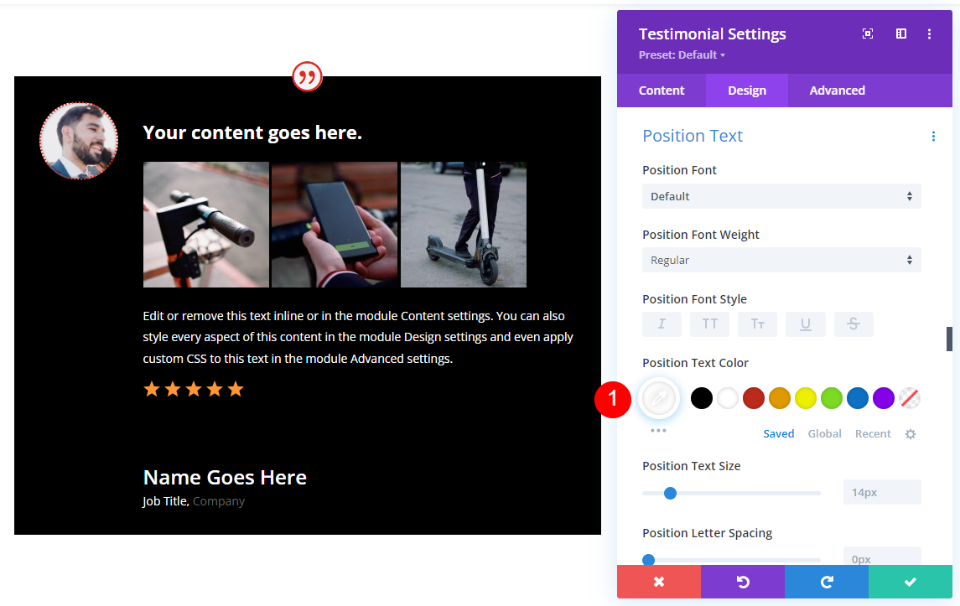
Positionstext
Stellen Sie für den Positionstext die Farbe auf Schwarz ein.
- Farbe: #000000

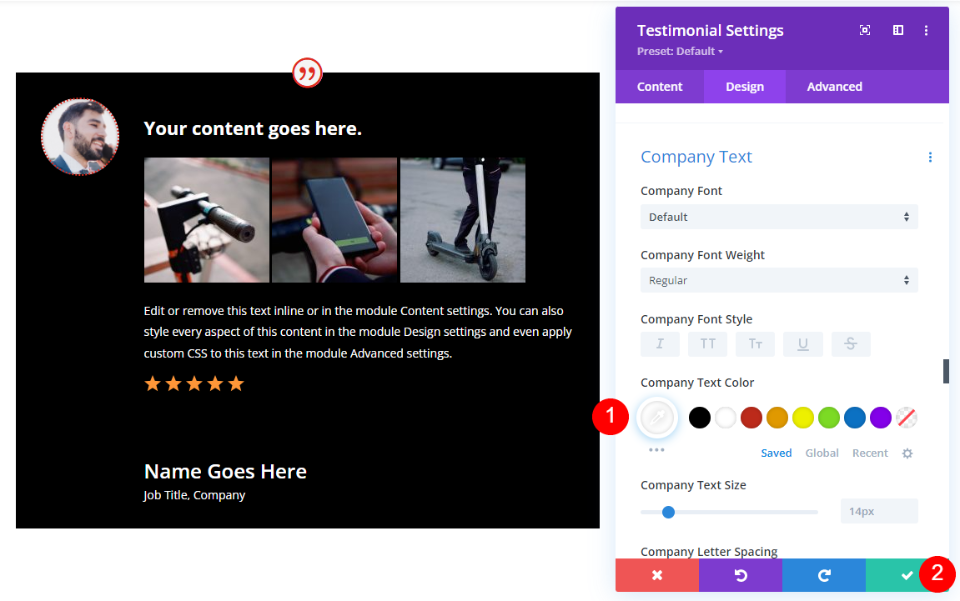
Firmentext
Stellen Sie für den Firmentext die Farbe auf Schwarz ein. Schließen Sie die Einstellungen des Testimonial-Moduls.
- Firmentextfarbe: #000000

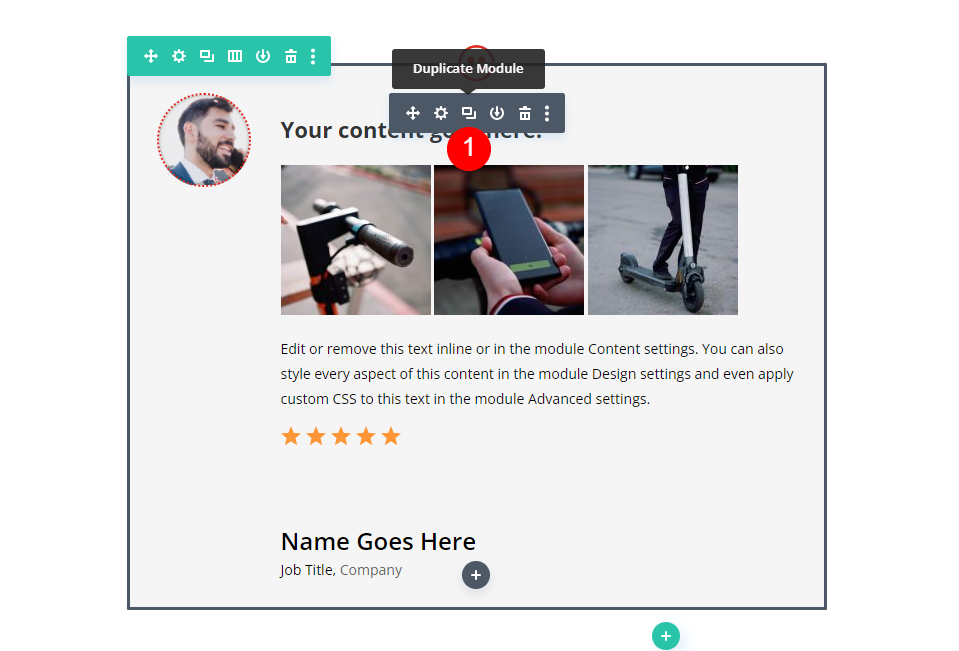
Divi Testimonial Module Schwarze Styling-Option
Als nächstes duplizieren Sie das Testimonial-Modul und öffnen Sie seine Einstellungen.


Scrollen Sie zum Textkörper-Inhaltseditor und fügen Sie das Inline-CSS hinzu, um die Farbe der Überschrift in Weiß zu ändern.
- HTML mit CSS:
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

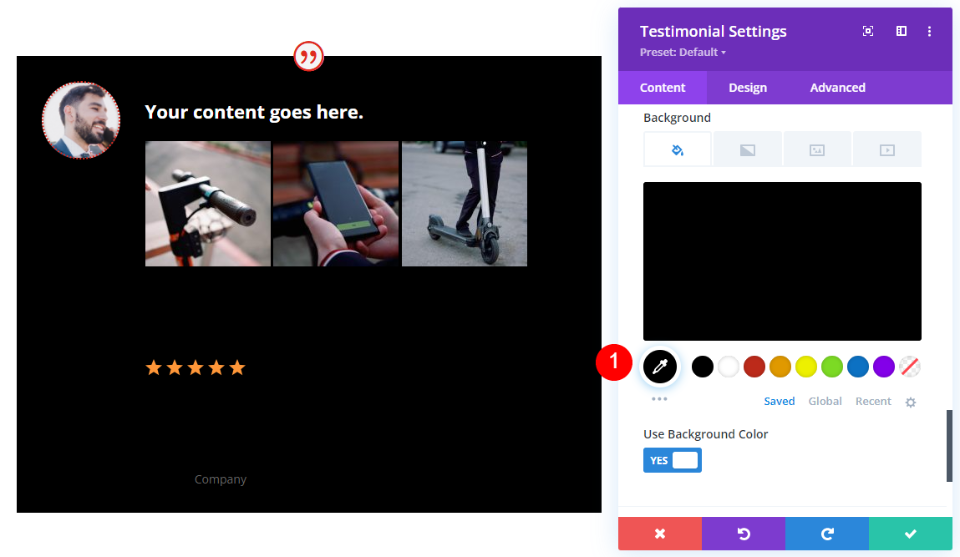
Scrollen Sie als Nächstes zum Hintergrund und ändern Sie die Farbe in Schwarz.
- Hintergrund: #000000

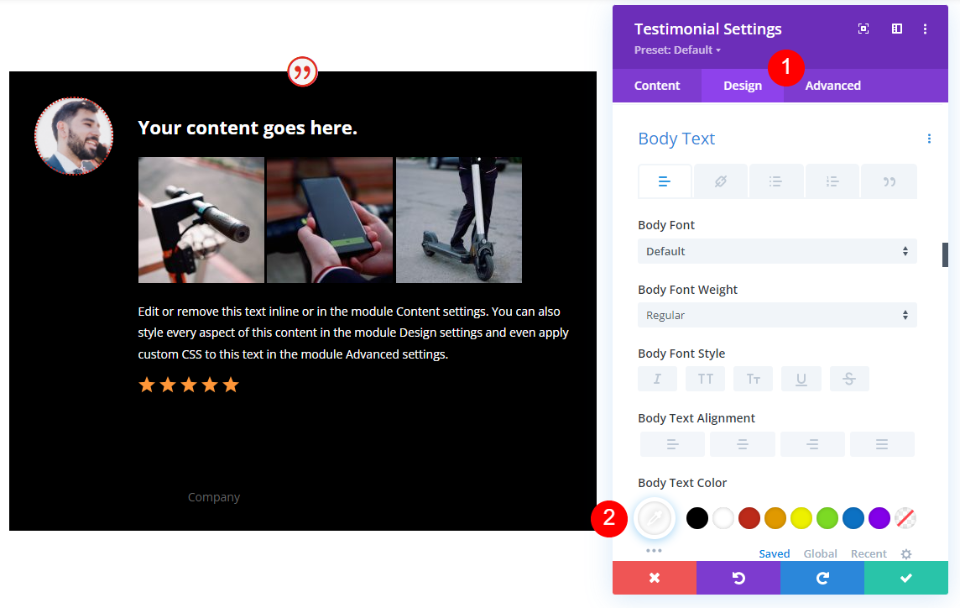
Hauptteil
Klicken Sie als Nächstes auf die Registerkarte Design und scrollen Sie nach unten zu Fließtext. Stellen Sie die Farbe auf Weiß ein.
- Farbe: #ffffff

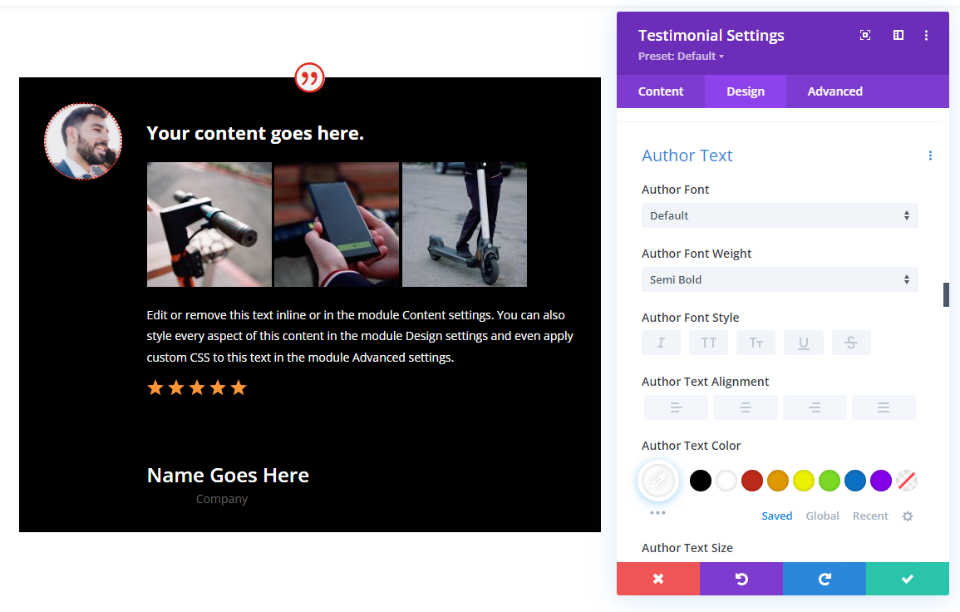
Autorentext
Scrollen Sie nach unten zu Autorentext und stellen Sie seine Farbe auf Weiß ein.
- Farbe: #ffffff

Positionstext
Scrollen Sie zu Text positionieren und stellen Sie die Farbe auf Weiß ein.
- Farbe: #ffffff

Firmentext
Scrollen Sie schließlich zu Firmentext und ändern Sie die Schriftfarbe in Weiß.
- Farbe: #ffffff

Anzeigekombinationen im Testimonial-Modul von Divi

Wir haben jetzt zwei Testimonial-Module, mit denen wir verschiedene Kombinationen von Elementen anzeigen können.
Anzeigekombination des Divi Testimonial-Moduls 1
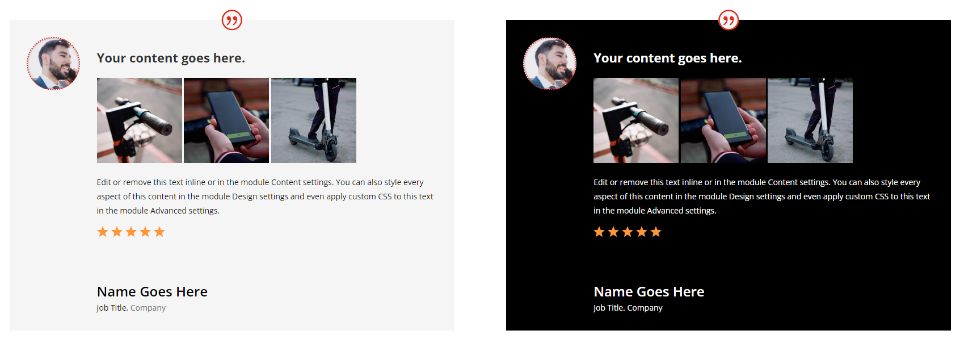
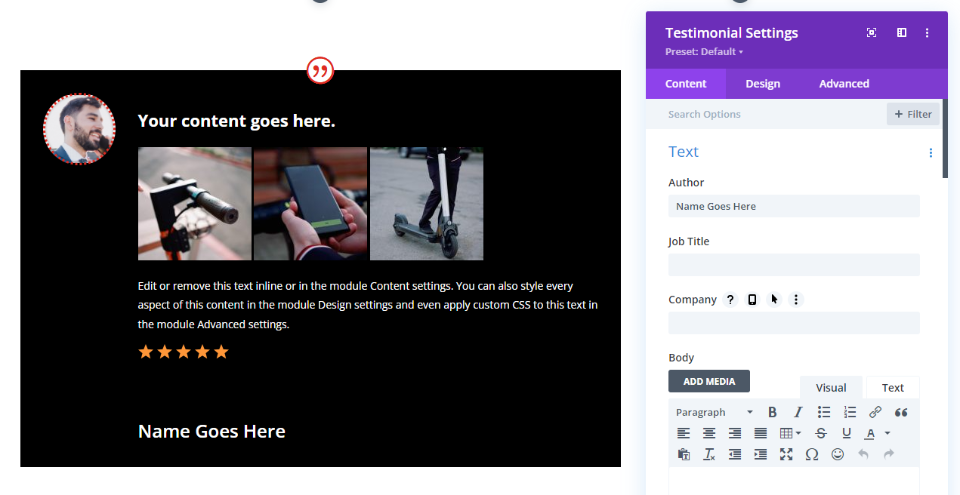
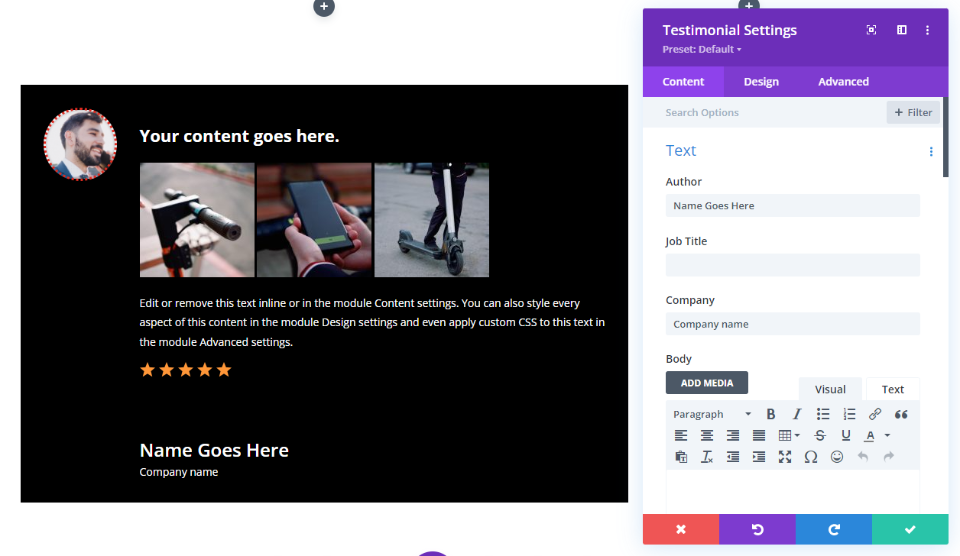
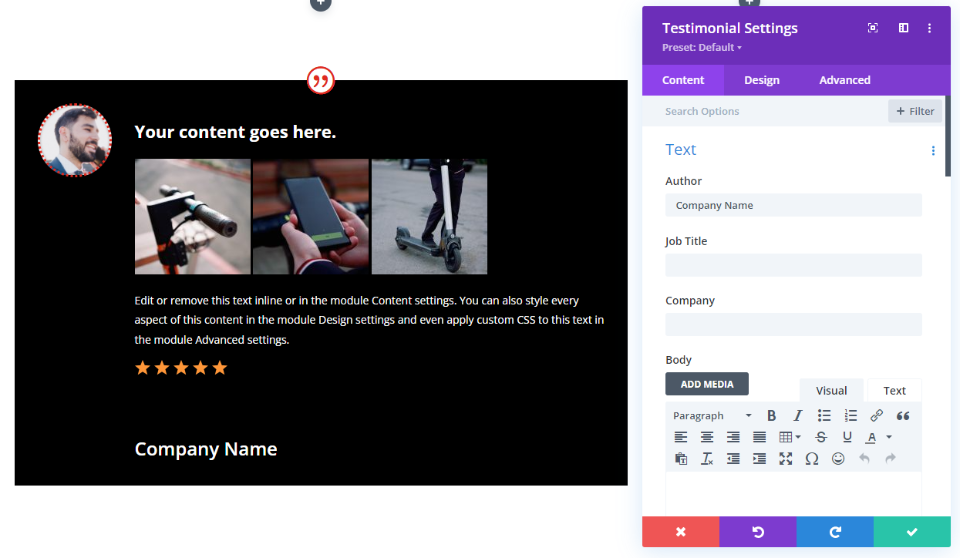
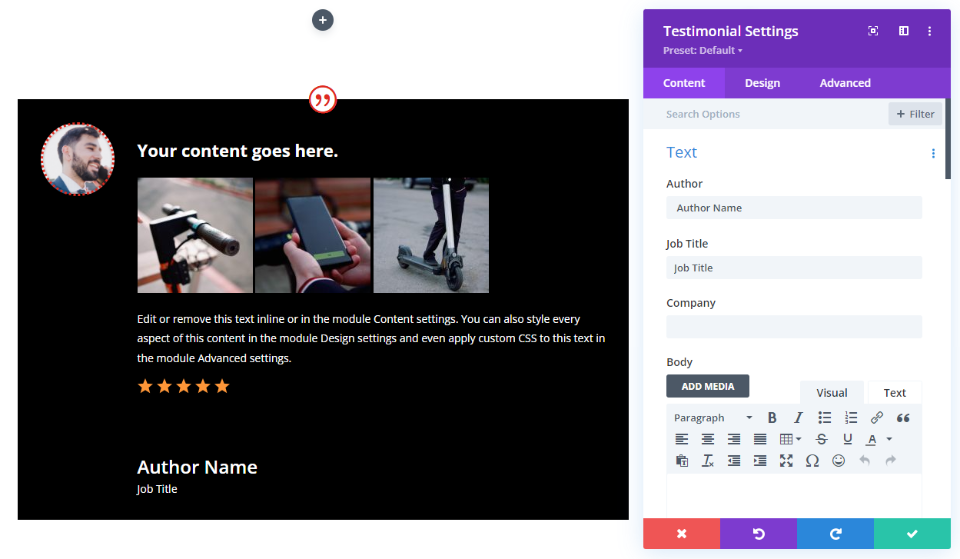
Unsere erste Kombination verwendet den Namen des Autors und das Zitat-Symbol. Dies sind die Standardeinstellungen des Testimonial-Moduls.

Hier ist die Version mit schwarzem Hintergrund. Ich habe die Felder Stellenbezeichnung und Firmenname einfach leer gelassen.

Display-Kombination des Divi Testimonial-Moduls 2
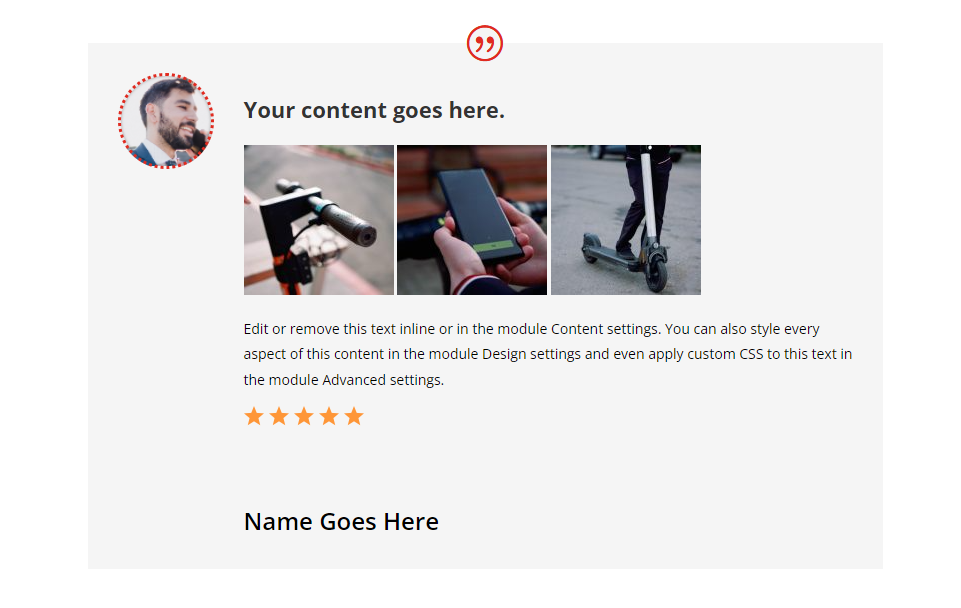
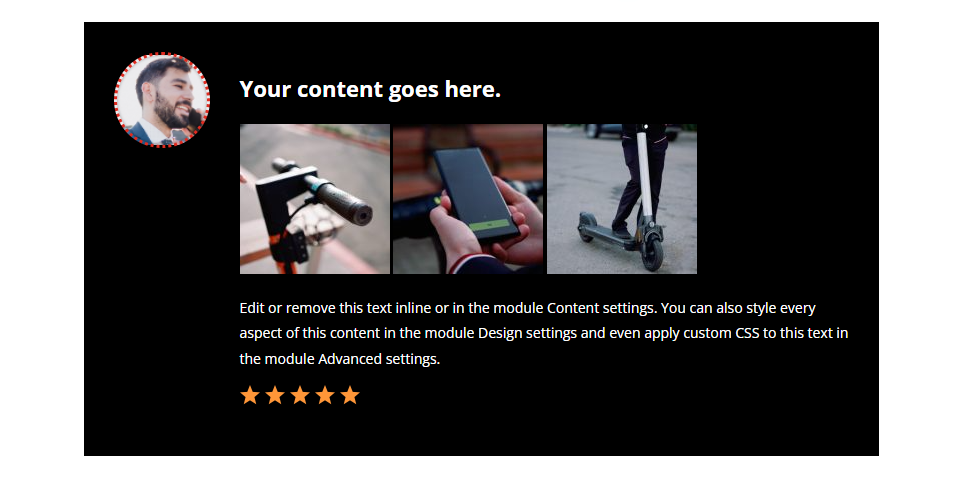
Für unsere zweite Kombination habe ich den Namen des Autors und das Zitat-Symbol entfernt, sodass keines der Elemente angezeigt wird. Ideal ist dies nur, wenn die Informationen im Body-Content bereitgestellt werden.

Hier ist die Version mit weißem Hintergrund.

Display-Kombination des Divi Testimonial-Moduls 3
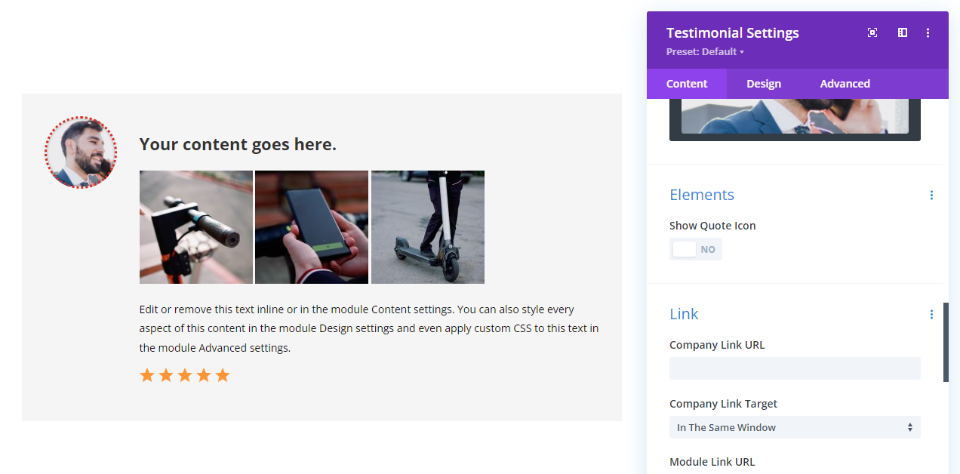
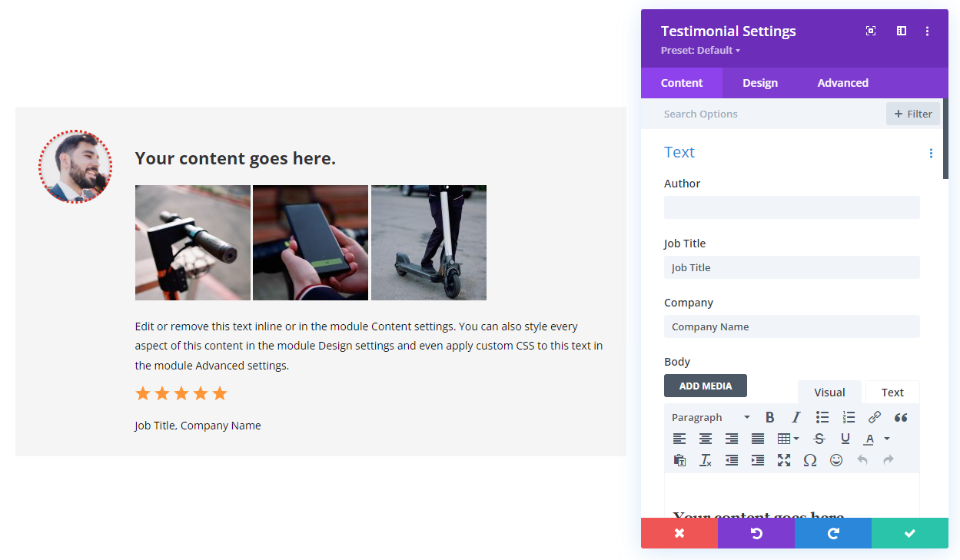
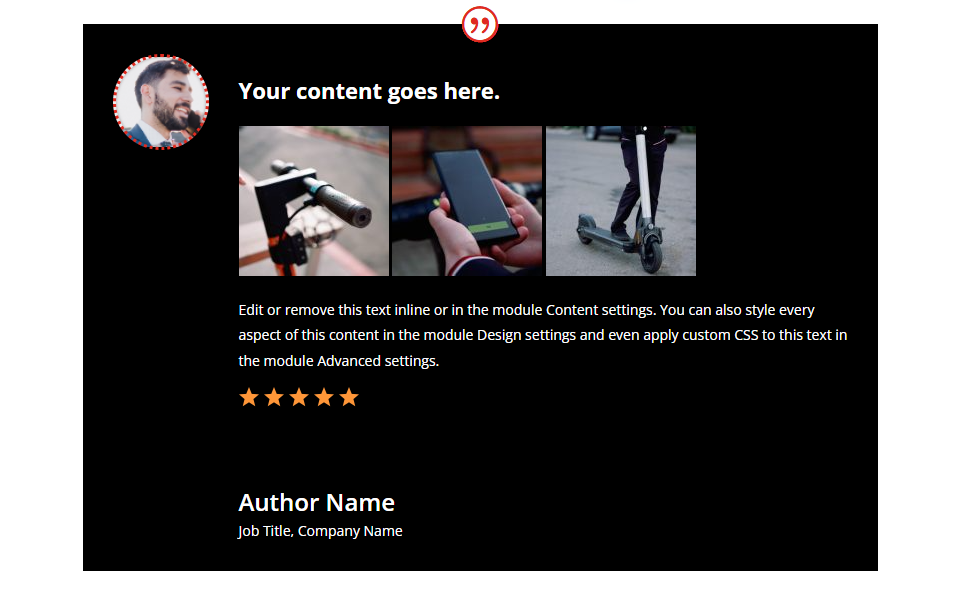
Für unsere dritte Kombination habe ich das Zitat-Symbol entfernt und den Firmennamen hinzugefügt.

Hier ist die Version mit schwarzem Hintergrund.

Display-Kombination des Divi Testimonial-Moduls 4
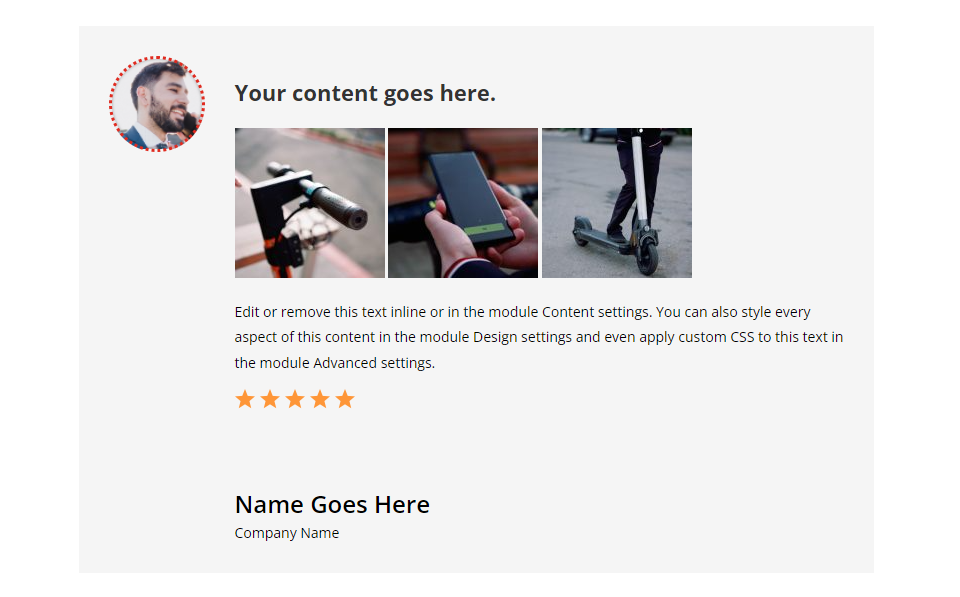
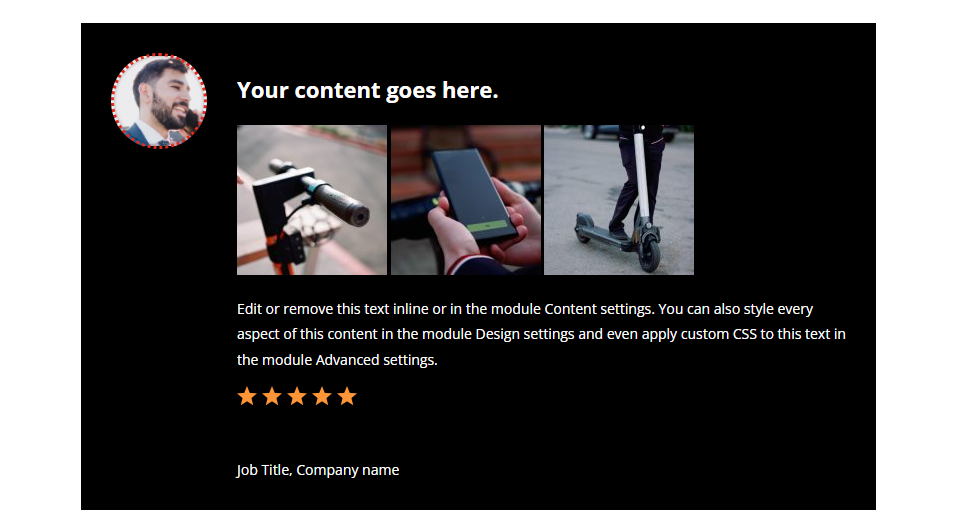
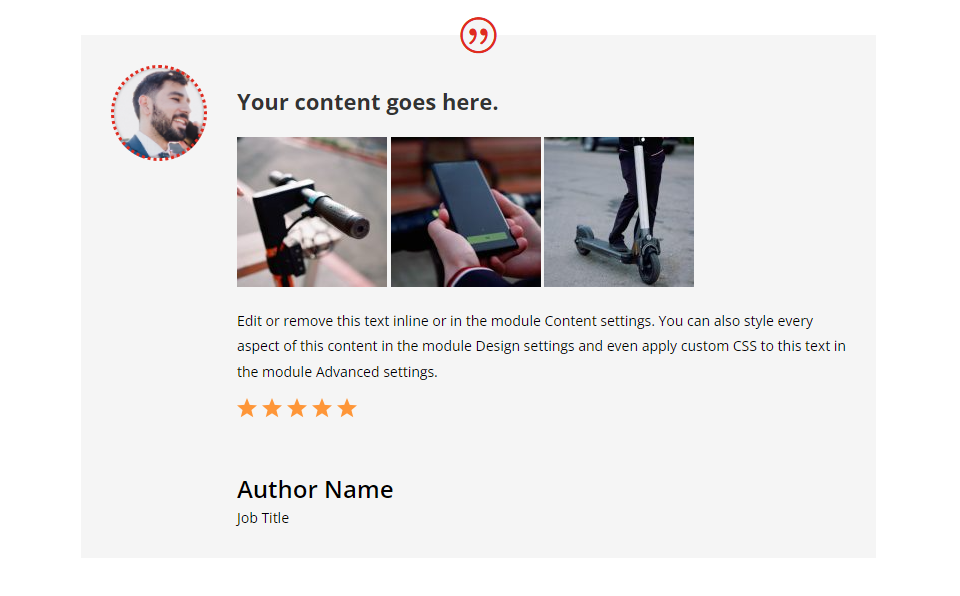
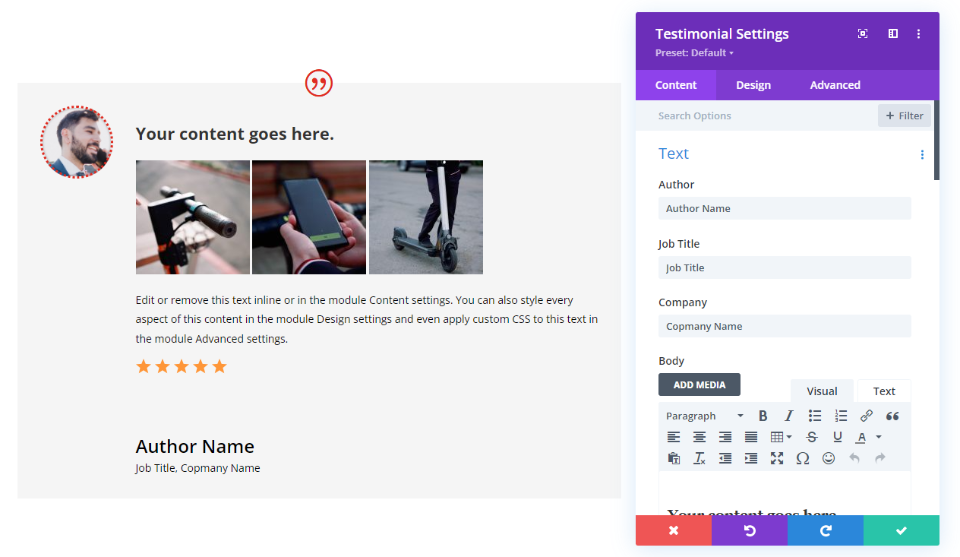
Für unsere vierte Kombination habe ich den Namen des Autors und das Zitat-Symbol entfernt und die Stellenbezeichnung und den Firmennamen hinzugefügt.

Hier ist die Version mit weißem Hintergrund.

Display-Kombination des Divi Testimonial-Moduls 5
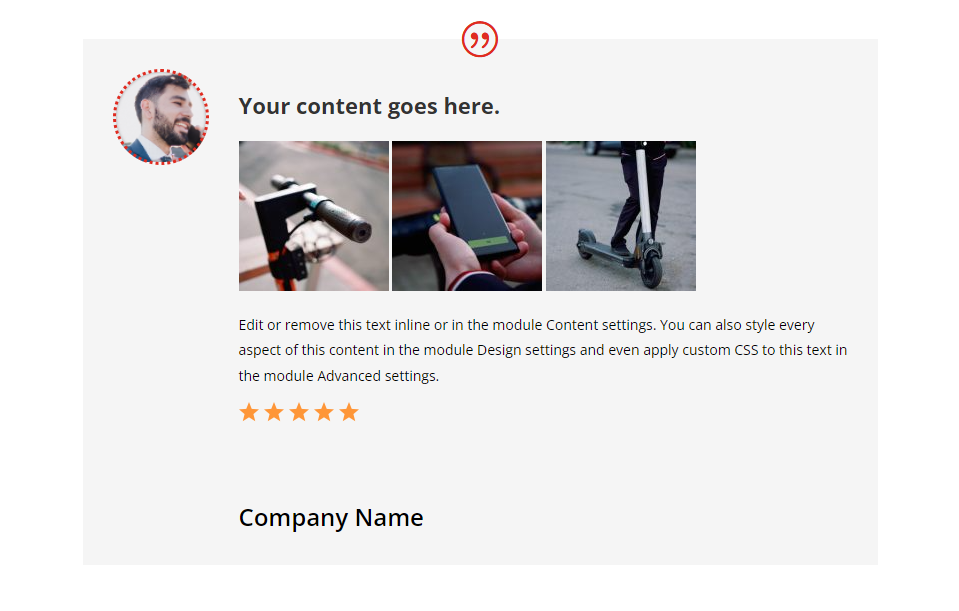
Natürlich sind wir nicht darauf beschränkt, welchen Text wir zu einem der Felder hinzufügen. In diesem Beispiel wird der Firmenname als Autorenname verwendet. Ich habe auch das Zitat-Symbol eingefügt.

Hier ist die Version mit schwarzem Hintergrund.

Display-Kombination des Divi Testimonial-Moduls 6
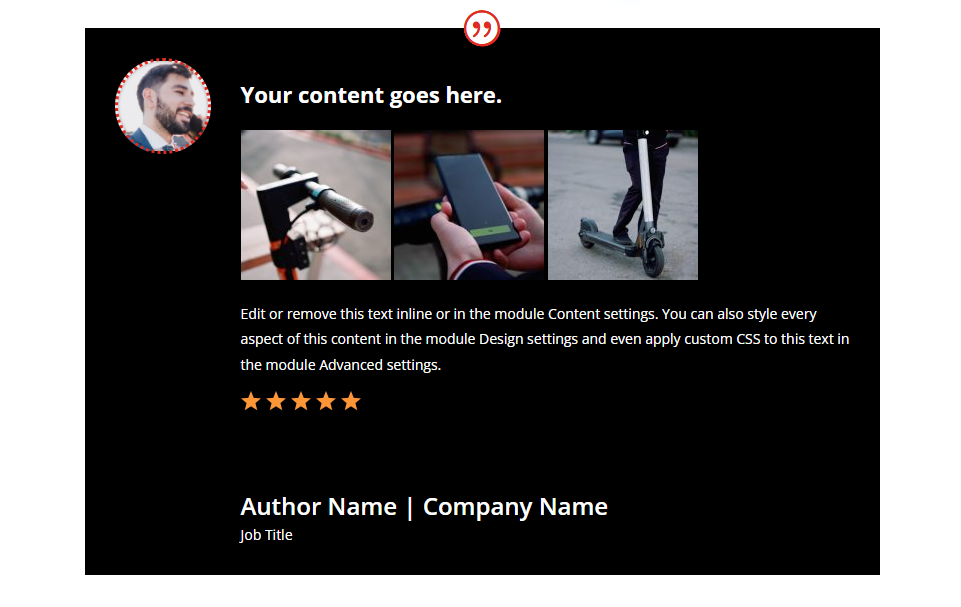
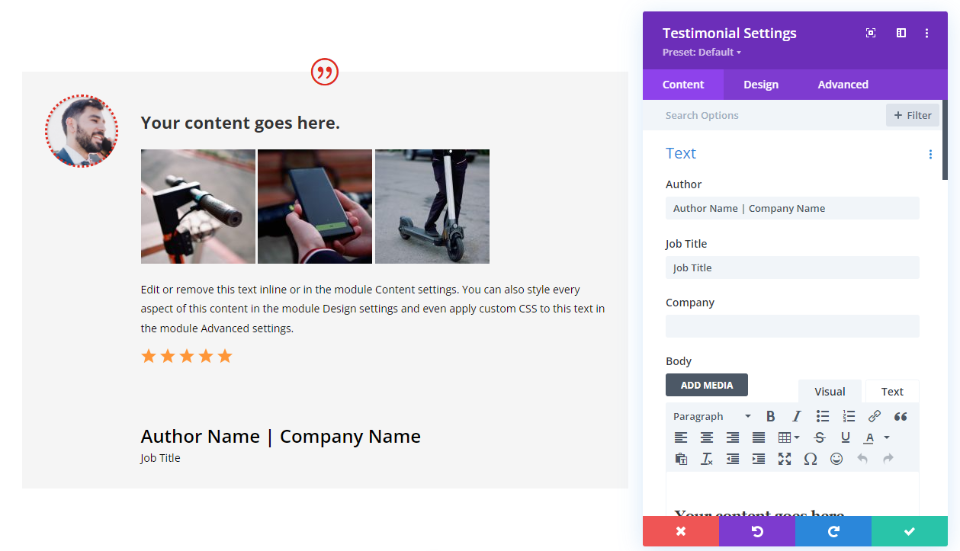
Wir können auch weitere Informationen zu jeder Zeile hinzufügen. In diesem Fall habe ich nach dem Namen des Autors einen Balken hinzugefügt und den Firmennamen in dasselbe Feld eingefügt. Ich habe auch den Stellentitel und das Zitatsymbol eingefügt.

Hier ist die Version mit weißem Hintergrund.

Display-Kombination des Divi Testimonial-Moduls 7
Unsere siebte Kombination zeigt das Zitat-Symbol, den Namen des Autors und die Berufsbezeichnung.

Hier ist die Version mit schwarzem Hintergrund.

Display-Kombination des Divi Testimonial-Moduls 8
Unsere achte Kombination hat alle Elemente aktiviert.

Hier ist die weiße Hintergrundversion dieser Kombination.

Endgedanken
Das ist unser Blick auf 8-Element-Display-Kombinationen im Testimonial-Modul von Divi. Die Auswahl der Elemente ist einfach, sodass es einfach ist, verschiedene Kombinationen auszuprobieren, um zu sehen, was für eine bestimmte Situation am besten funktioniert. Ich empfehle, eine dieser Kombinationen zu verwenden oder mit Ihren eigenen zu experimentieren, um zu sehen, was für Sie am besten funktioniert. Unabhängig davon, welche Kombination Sie wählen, stellen Sie sicher, dass Sie genügend Informationen enthalten, um die Glaubwürdigkeit des Zeugnisses zu erhöhen.
Wir wollen von dir hören. Verwenden Sie eine dieser oder andere Kombinationen im Testimonial-Modul von Divi? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
