WooCommerce Ürün Karşılaştırma Öğesini Web Sitenize Kolayca Nasıl Eklersiniz?
Yayınlanan: 2022-05-05Günümüzde, WordPress kullanarak mağaza web siteleri oluşturmak çok popüler ve kolaydır. Mağaza oluşturmak için en popüler eklenti olan WooCommerce ve birçok müşteri dostu WooCommerce teması sayesinde, bugün neredeyse herkes çok hızlı bir şekilde harika bir alışveriş yapabilir .
Bu şekilde bir mağaza oluşturmanın çok popüler olması, sitenizin gelişmesine katkıda bulunabilecek yeni eklentilerin günlük olarak oluşturulmasından yanadır. Bir ürünü sunmak hiç bu kadar kolay olmamıştı, tüketicilerin dikkatini çekmenin sayısız yolu var.
Böyle bir unsur kesinlikle WooCommerce ürün karşılaştırmasıdır . Seçilen ürünlerin özelliklerini karşılaştırarak sunmak için kullanılır. Bu sunum şekli hem müşteriler hem de sizin için iyidir. Müşteriler belirli bir ürüne karar vermek istediklerinde, seçeneklerinin net bir şekilde karşılaştırılmasını isterler. Onlar için kolayca mümkün kılabilirsiniz.
Dikkatimizi çeken ve mağaza ürün karşılaştırması için yararlı bulduğumuz ve aynı zamanda birçok başka şey için de yararlı bulduğumuz Eklenti, Elementor için Qi Eklentileridir . Bu araç, 60 widget içeren ücretsiz bir sürüme ve 40'tan fazla bileşen içeren premium bir sürüme sahiptir. Tüm widget'lar son derece kullanışlıdır ve yalnızca birkaç tıklamayla sayfalarınıza güzel ve pratik öğeler eklemenize olanak tanır . Özelleştirme seçenekleri de inanılmaz, böylece tüm widget'ları web sitenizin tasarımına kusursuz bir şekilde uyacak şekilde kolayca şekillendirebilirsiniz.
Ürün karşılaştırma widget'ı, temel özelliklerine sahip ürünleri tek bir yerde görüntülemek ve müşterilere tek bir yerde net bilgiler sağlamak için kullanılır.
- Ürün Karşılaştırma Widget'ı Nasıl Çalışır?
- Seçilmiş Ürünlerin Karşılaştırması Nasıl Yapılır?

Bu widget'ı kullanmak çok kolaydır. Tablodaki veriler doğrudan ürünün kendisinden alınır, manuel girişle ilgili olağan bir komplikasyon yoktur . Yapmanız gereken tek şey tabloda yer alacak ürünleri ve onlarla birlikte gidecek bilgileri seçmek .
Ayrıca, tablonun stilini belirlemek önemlidir ve WooCommerce ürün karşılaştırma widget'ı size bunun için birçok seçenek sunar . Widget'ı sayfaya ekler eklemez elde ettiğiniz varsayılan bir görünüm vardır ve yazı tipleri gibi bazı şeylerin temanızın görünümüyle nasıl eşleştiğini hemen göreceksiniz. Yani sadece küçük bir kişiselleştirme ile masanız harika görünebilir.
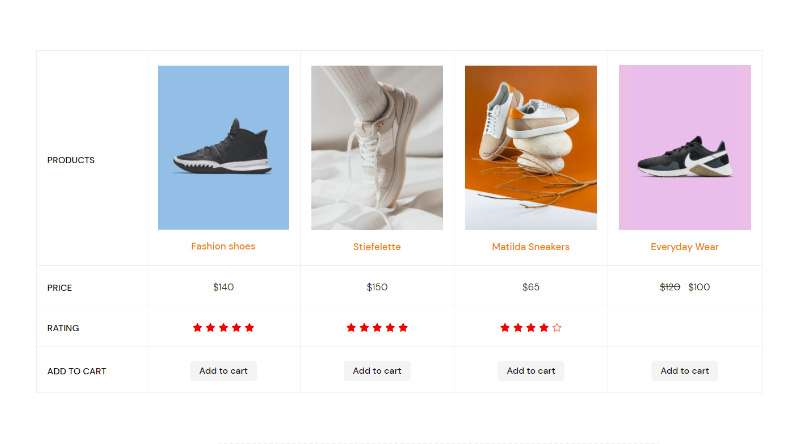
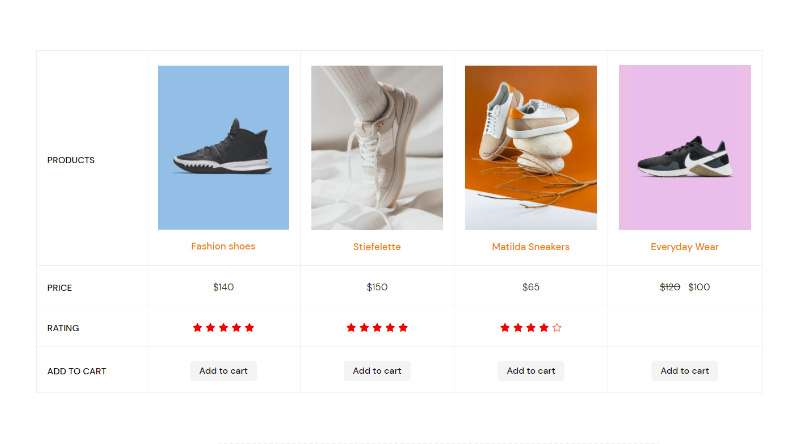
Ürünlerinizi ve bunlarla ilgili bilgileri ekledikten sonra ürün karşılaştırma tablosu oluşturmaya başlayabilirsiniz. Bu, WooCommerce eklentisi kullanılarak yapılan bir ürünün önizlemesidir.

Elementor kullanarak istediğiniz sayfayı düzenlemek için girdiğinizde, mevcut widget'lar arasında Ürün Karşılaştırma widget'ını bulacaksınız. Tüm Qi widget'ları kendine özgü bir görünüme ve kırmızı simgelere sahiptir.

Widget'ı yana doğru sürüklediğinizde masa olmadığını fark edeceksiniz – sadece “Lütfen istediğiniz ürünleri seçin” diyen bir bildirim . Tabii ki, önce ürünleri eklemeniz gerekiyor. Bu öğenin tüm ayarlarını İçerik ve Stil sekmelerinde bulabileceksiniz. Gelişmiş sekmesi ayrıca çeşitli ayarlar sunar, ancak bunlar Elementor'a aittir ve bunları zaten biliyorsunuz çünkü her öğede bunlara sahiptir, bunlar buna özgü değildir.

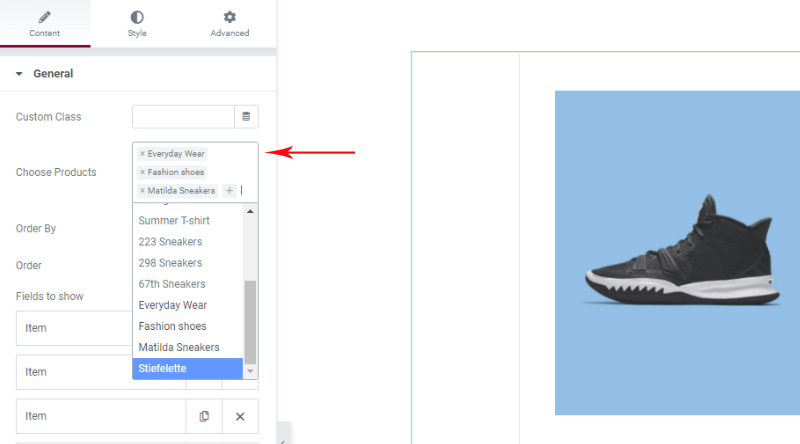
Haydi başlayalım. İçerik sekmesi, ürün karşılaştırma tablonuzda hangi verilerin olacağını belirleyeceğiniz yerdir. Başlangıç olarak, sadece ürünler ekleyeceğiz .

Ayrıca, seçilen ürünlerin tabloda yer alacağı sırayı , kimlik, tarih, rastgele…

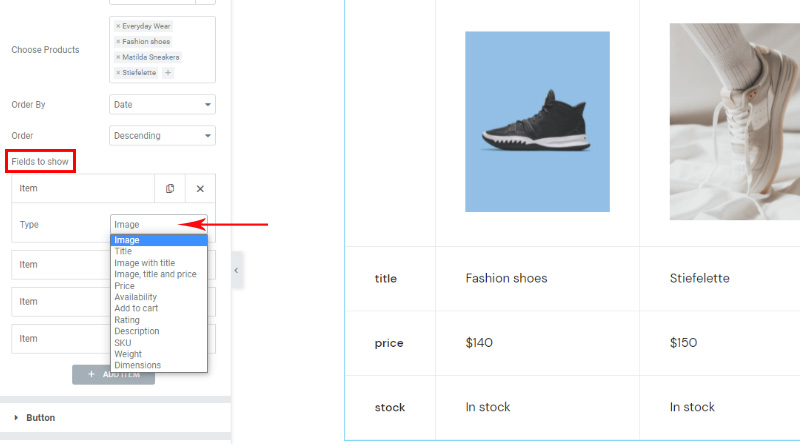
Gösterilecek filtreler , karşılaştırma tablosunda hangi verilerin kullanılacağını belirleyen bir seçenektir. Şu anda 4 öğe var: resim, başlık, fiyat ve stok, yani. kullanılabilirlik.

Ancak, listeden size uygun olan herhangi bir şeyi seçebilirsiniz. Bu seçimi masamız için yaptık:

Ürünün sayfasına yönlendiren ürün adı ve tabii ki ürünü anında sepete eklemenizi sağlayan 'sepete ekle' gibi bazı bölümlerin tıklanabilir olduğunu fark edeceksiniz. Doğal olarak, sepete eklemenin masanızın bir parçası olması gerekli değildir, ancak çoğu durumda çok faydalı olacaktır.

Düğme ayarları, sepete ekle düğmesiyle ilgilidir . Bu ayarlar, tabloya eklemeye karar verirseniz önemlidir. Kullanılabilir birkaç düzen ve düğme türü vardır . Ayrıca düğmeye bir simge ekleyebilir ve onu daha da ilginç hale getirebilirsiniz. Her şey ihtiyaçlarınıza bağlıdır ve tavsiyemiz tüm seçenekleri keşfetmenizdir. Sezgisel oldukları için her birini ayrı ayrı incelemeyeceğiz ve yaptığınız tüm değişiklikleri ekranın sağ tarafında canlı olarak görebiliyorsunuz ve her şeyi kendiniz çok kolay anlayacaksınız.

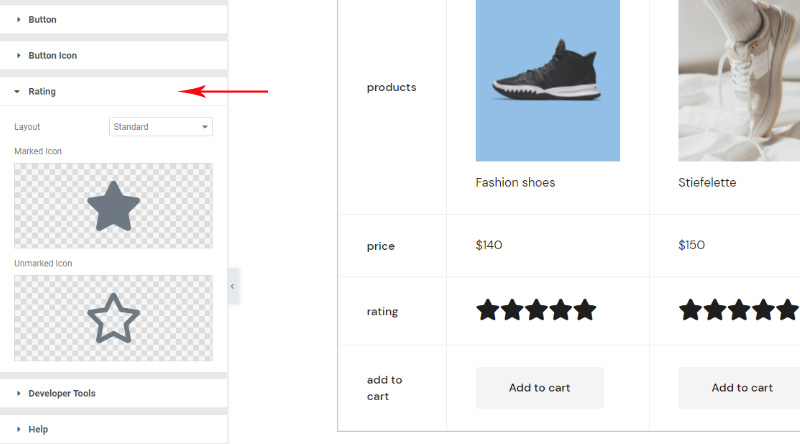
Derecelendirme seçenekleri, mantıksal olarak, ekranınızın ayrılmaz bir parçası olmayı seçtiyseniz, görüntüleme derecelendirmeleriyle bağlantılıdır. Yıldızlar, bir derecelendirmeyi görüntülemenin en yaygın yolu olsa da, bu, başka bir simge seçemeyeceğiniz anlamına gelmez. Simge kitaplığı hizmetinizdedir, ancak istediğiniz SVG'yi kendiniz de ekleyebilirsiniz .

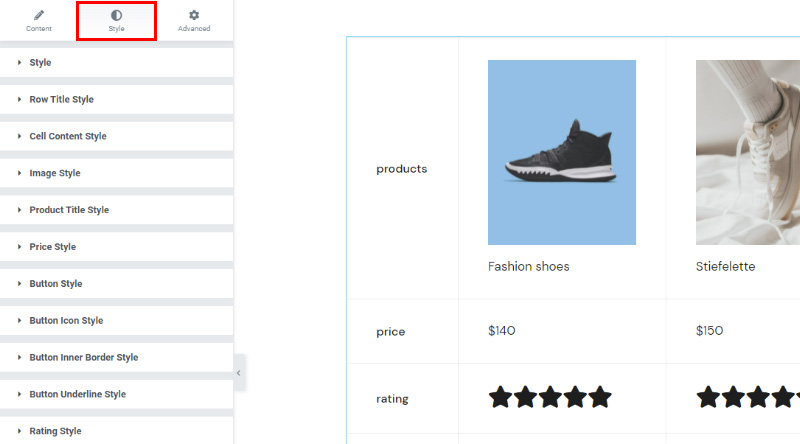
Söylediğimiz gibi, İçerik sekmesi görüntülenecek verileri seçmek için kullanılıyor ve şimdi seçilen her bir öğeye stil verebileceğimiz Stil sekmesine geçiyoruz.
Ayarlar gruplandırılmıştır ve ilk bakışta ayarların nerede olduğu anlaşılır . Tabii ki, orada ne olduğunu görmek için her grubu gözden geçirin. Renk, kenar boşlukları, tipografi, boyut seçim seçenekleri, ne kadar çok ayrıntıyı ayarlayabildiğinizi fark ettiğinizde sizi şaşırtacak.

Tüm seçenekleri gözden geçirmek istemiyoruz çünkü keşfetmeyi ve oynamayı ilginç bulacağınızdan eminiz, sadece birkaç önemlisinden bahsedeceğiz.
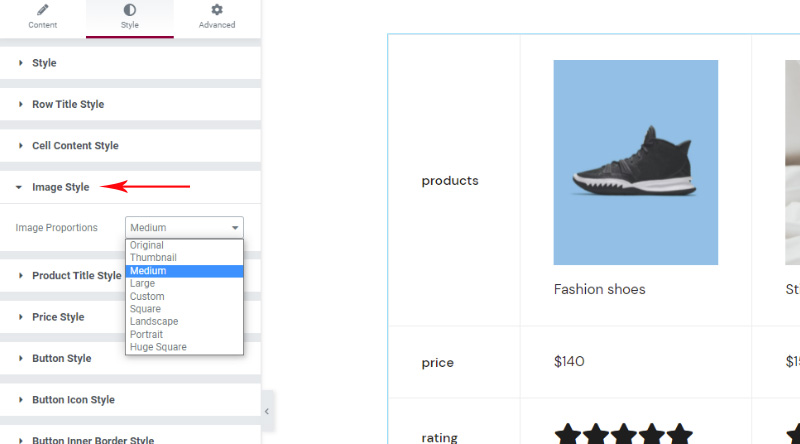
Görüntü stili ilginç ve önemli bir seçenektir . Deneyimlerimizden biliyoruz ki, çoğu zaman tüm ürünlerin aynı boyutlarda özellikli bir görseli yoktur (ürünü temsil eden ve aynı zamanda tablomuzda bulunan görsel). Ardından tablodaki görüntülerin farklı boyutlarda gösterilmesi sorunu ortaya çıkıyor. Bu nedenle Kare, Manzara, portre ve özel seçenekler bizim için önemlidir, çünkü resimlerin aynı boyutlarda olmasını sağlarlar . Diğer seçenekler de ilgi çekicidir ve bunları en sık öne çıkan resimlerin boyutlarında büyük sapmalar olmadığında kullanırız.

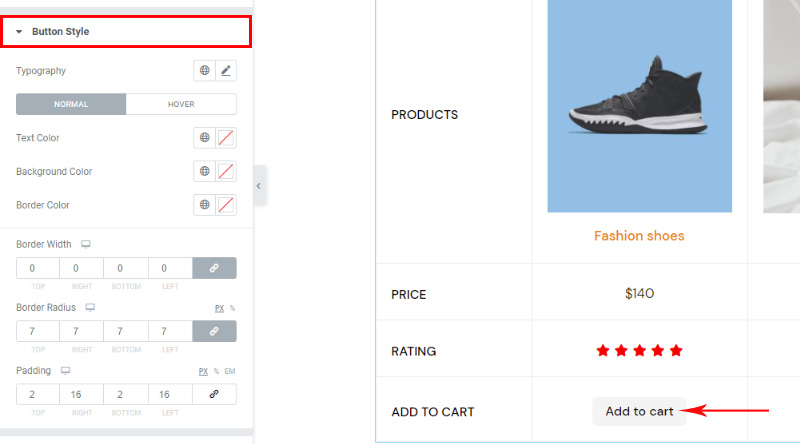
Düğme stili seçenekleri , çoğu durumda düğmeyi temanın görünümüne göre ayarlamak için ihtiyaç duyacağımız bir şeydir. Varsayılan görünümüne sahip olmasına ve değişmeden kalabilmesine rağmen, muhtemelen onu biraz daha ayarlamak isteyeceksiniz.
Arka planı, tüm altyazı tipografisini değiştirebilir, dolguyu düzenleyebilirsiniz… Ayrıca üzerine gelme düğmesinin nasıl görüneceğini de ayarlayabilirsiniz.

Derecelendirme Stili , diğer şeylerin yanı sıra, sizin için önemli olabilecek, kullanılan simgelerin boyutunu değiştirme seçeneklerinin yanı sıra, bunlar arasındaki boşluk ve derecelendirmenin işaretli ve işaretsiz bölümlerinin stilizasyonu için seçenekler içerir.

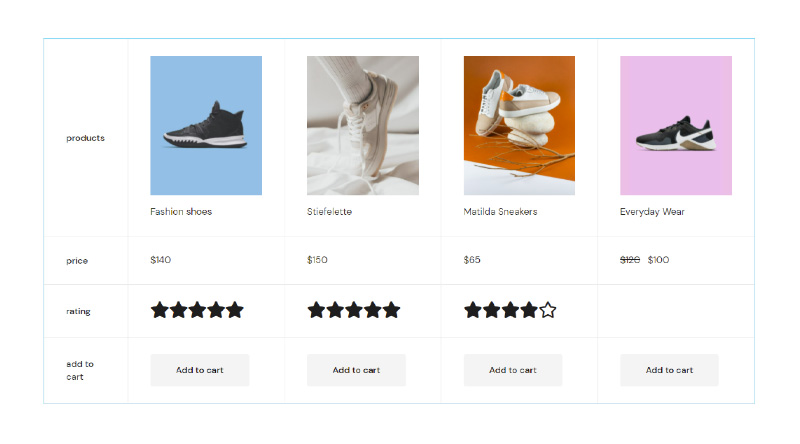
Ve işte hayal gücünü serbest bıraktığımızda böyle görünüyor… Son ürünün bir derecelendirmesi olmadığını, nedeninin olmadığını göreceksiniz - kimse derecelendirmedi ve gördüğünüz gibi o alan boş . Boş bir alanın sakıncası varsa, derecelendirme alanını başka bir öğeyle kolayca değiştirebilirsiniz. Elbette bir tablo oluşturulduktan sonra içindeki veriler değiştirilebilir…

Sonuç olarak
Pek çok farklı müşteri türü vardır, ancak genel olarak herkes düzgün bir ürün karşılaştırma tablosundan hoşlanır. Gördüğünüz gibi, Qi Addons ile ürün karşılaştırması eklemek olabildiğince kolaydır, bu nedenle tam bir WordPress acemi olsanız bile tereddüt etmenize gerek yoktur - güzel, özelleştirilmiş ürün karşılaştırma tablolarını zahmetsizce ve çok fazla yatırım yapmadan ekleyebilirsiniz. içine zaman. Qi Eklentilerinin ne kadar basit çalıştığını kavradığınızda, web mağazanıza açılış saatleri , Elementor işlem widget'ı gibi daha yararlı öğeler eklemekle kesinlikle ilgileneceksiniz veya belki de belirli içeriği vurgulayarak nasıl vurgulayacağınızı keşfetmek isteyeceksiniz. metin . Web sitenizi daha ilgi çekici ve çekici hale getirmenin kesinlikle birçok farklı yolu vardır, ayrıca kârlılıktan bahsetmiyorum bile.
Umarız bu makale yardımcı olmuştur. Beğendiyseniz, bu makalelerden bazılarına da göz atmaktan çekinmeyin!
- WordPress'te Kolayca Görüntü Bağlantı Noktası Nasıl Eklenir
- Uygulamalar için En Çekici WordPress Temaları
- Her İşletme için Trendy e-Ticaret WordPress Temaları
