كيفية إضافة عنصر مقارنة منتج WooCommerce إلى موقع الويب الخاص بك بسهولة
نشرت: 2022-05-05في الوقت الحاضر ، أصبح إنشاء مواقع التسوق باستخدام WordPress أمرًا شائعًا وسهلاً للغاية. بفضل WooCommerce ، المكون الإضافي الأكثر شيوعًا لإنشاء المتاجر ، والعديد من سمات WooCommerce الصديقة للعملاء ، يمكن للجميع اليوم تقريبًا إنشاء متجر رائع بسرعة كبيرة .
حقيقة أن هذه الطريقة في إنشاء متجر تحظى بشعبية كبيرة تشير إلى الإنشاء اليومي للإضافات الجديدة التي يمكن أن تساهم في تحسين موقعك . لم يكن تقديم منتج أسهل من أي وقت مضى ، فهناك طرق لا حصر لها يمكنك من خلالها جذب انتباه المستهلكين.
أحد هذه العناصر هو بالتأكيد مقارنة منتجات WooCommerce . يتم استخدامه لتقديم المنتجات المختارة من خلال مقارنة خصائصها . طريقة العرض هذه جيدة لكل من العملاء ولك. عندما يرغب العملاء في اتخاذ قرار بشأن منتج معين ، فإنهم يرغبون في إجراء مقارنة واضحة بين خياراتهم. يمكنك بسهولة جعل ذلك ممكنا لهم.
الملحق الذي لفت انتباهنا والذي وجدناه مفيدًا لمقارنة منتجات المتجر ، ولكن أيضًا للعديد من الأشياء الأخرى هو Qi Addons for Elementor . تحتوي هذه الأداة على إصدار مجاني يحتوي على 60 أداة وإصدارًا متميزًا يحتوي على أكثر من 40 عنصرًا. جميع الأدوات مفيدة للغاية وتتيح لك إضافة عناصر جميلة وعملية إلى صفحاتك ببضع نقرات فقط. خيارات التخصيص لا تصدق أيضًا بحيث يمكنك بسهولة تصميم جميع الأدوات المصغّرة لتتناسب مع تصميم موقع الويب الخاص بك بشكل لا تشوبه شائبة.
تُستخدم أداة مقارنة المنتجات لعرض المنتجات بخصائصها الأساسية في مكان واحد وتزويد العملاء بمعلومات واضحة في مكان واحد.
- كيف تعمل أداة مقارنة المنتجات
- كيفية عمل مقارنة بين المنتجات المختارة

استخدام هذه القطعة سهل للغاية. يتم استرداد البيانات الموجودة في الجدول مباشرة من المنتج نفسه ، ولا توجد تعقيدات معتادة تتعلق بالإدخال اليدوي . كل ما عليك فعله هو اختيار المنتجات التي ستكون في الجدول والمعلومات التي سترافقهم .
أيضًا ، من المهم تصميم الجدول وتعطيك أداة مقارنة منتجات WooCommerce العديد من الخيارات لذلك. من المؤكد أن هناك مظهرًا افتراضيًا تحصل عليه بمجرد إدخال عنصر واجهة المستخدم في الصفحة وسترى على الفور كيف تتطابق بعض الأشياء مثل الخطوط مع مظهر المظهر الخاص بك. لذلك مع القليل من التخصيص ، يمكن أن تبدو طاولتك رائعة.
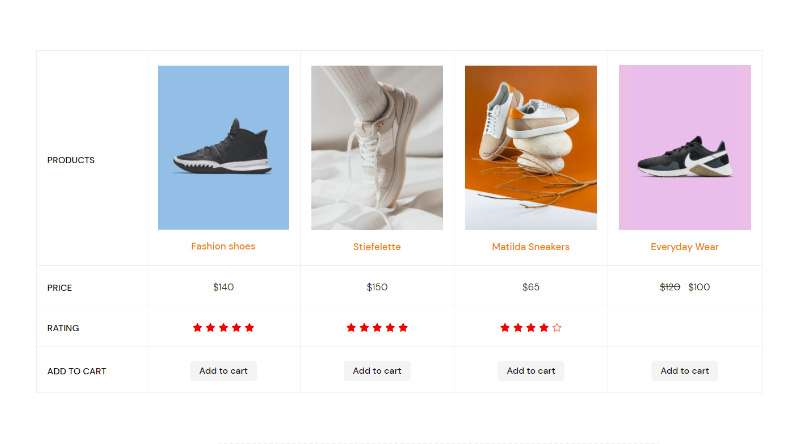
بمجرد إضافة منتجاتك والمعلومات المتعلقة بها ، يمكنك البدء في إنشاء جدول مقارنة المنتج. هذه معاينة لمنتج واحد تم إنشاؤه باستخدام البرنامج المساعد WooCommerce.

بمجرد الدخول لتحرير الصفحة المطلوبة باستخدام Elementor ، ستجد أداة مقارنة المنتج بين الأدوات المتاحة. تتمتع جميع أدوات Qi بمظهر مميز وأيقونات حمراء.

عند سحب الأداة إلى الجانب ، ستلاحظ عدم وجود جدول - فقط إشعار يقول "الرجاء اختيار المنتجات المطلوبة ". بالطبع ، تحتاج إلى إضافة المنتجات أولاً. ستتمكن من العثور على جميع الإعدادات الخاصة بهذا العنصر في علامتي التبويب "المحتوى" و "النمط" . تقدم علامة التبويب Advanced أيضًا إعدادات مختلفة ، لكنها تنتمي إلى Elementor وأنت تعرفها بالفعل لأن كل عنصر يحتوي عليها ، فهي ليست خاصة بهذا العنصر.

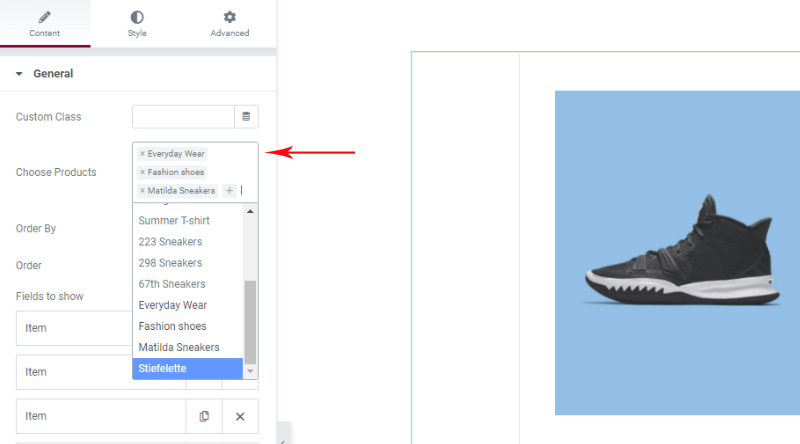
دعنا نبدأ. علامة تبويب المحتوى هي المكان الذي ستحدد فيه البيانات التي ستكون في جدول مقارنة المنتج الخاص بك . بادئ ذي بدء ، سنضيف ببساطة المنتجات .

أيضًا ، يمكننا اختيار الترتيب الذي سيتم وضع المنتجات المحددة به في الجدول ، سواء حسب المعرف ، أو التاريخ ، أو عشوائي ...

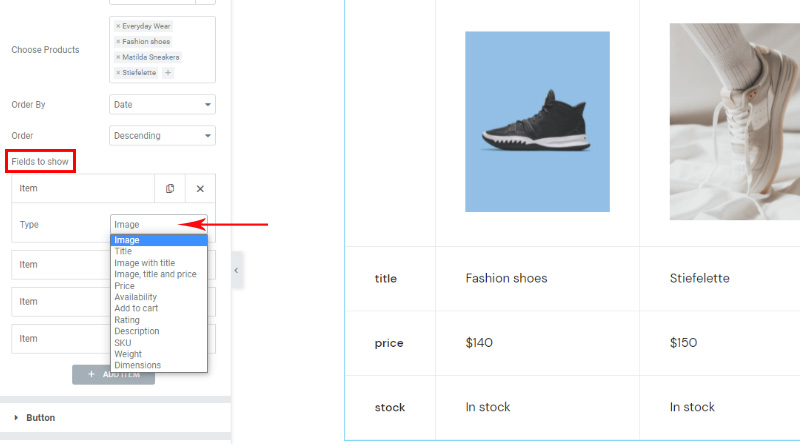
المرشحات المراد عرضها هي خيار يحدد البيانات التي سيتم استخدامها في جدول المقارنة . يوجد حاليًا 4 عناصر: الصورة والعنوان والسعر والمخزون ، أي. التوفر.

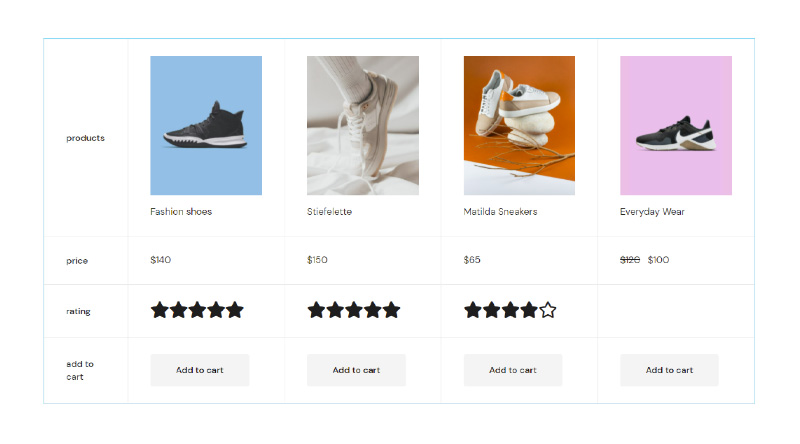
ومع ذلك ، يمكنك اختيار أي شيء من القائمة بالترتيب الذي يناسبك. لقد قمنا بهذا الاختيار لطاولتنا:

ستلاحظ أن بعض الأجزاء قابلة للنقر ، مثل اسم المنتج الذي يؤدي إلى صفحة المنتج ، وبالطبع "إضافة إلى عربة التسوق" التي تتيح لك إضافة المنتج إلى عربة التسوق على الفور. بطبيعة الحال ، ليس من الضروري أن تكون "إضافة إلى عربة التسوق" جزءًا من جدولك ، ولكن في معظم الحالات ، ستكون مفيدة جدًا.

ترتبط إعدادات الزر بالزر "إضافة إلى سلة التسوق" . هذه الإعدادات مهمة إذا قررت إضافتها إلى الجدول. هناك العديد من التخطيطات وأنواع الأزرار المتاحة . يمكنك أيضًا إضافة رمز إلى الزر وجعله أكثر تشويقًا. كل هذا يتوقف على احتياجاتك ونصيحتنا هي استكشاف جميع الخيارات. لن نمر بكل واحدة على حدة لأنها بديهية كما أنك ترى جميع التغييرات التي تجريها مباشرة على الجانب الأيمن من الشاشة ، وستفهم بسهولة كل شيء بنفسك.

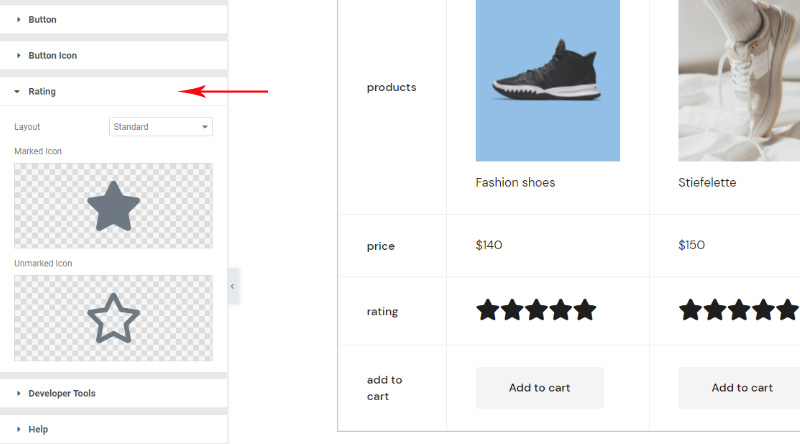
ترتبط خيارات التصنيف بتصنيفات العرض ، منطقيًا ، إذا اخترت أن تكون جزءًا لا يتجزأ من شاشتك. على الرغم من أن النجوم هي الطريقة الأكثر شيوعًا لعرض التقييم ، إلا أن هذا لا يعني أنه لا يمكنك تحديد أي رمز آخر. مكتبة Icon تحت تصرفك ، ولكن يمكنك أيضًا إضافة SVG المطلوب بنفسك .

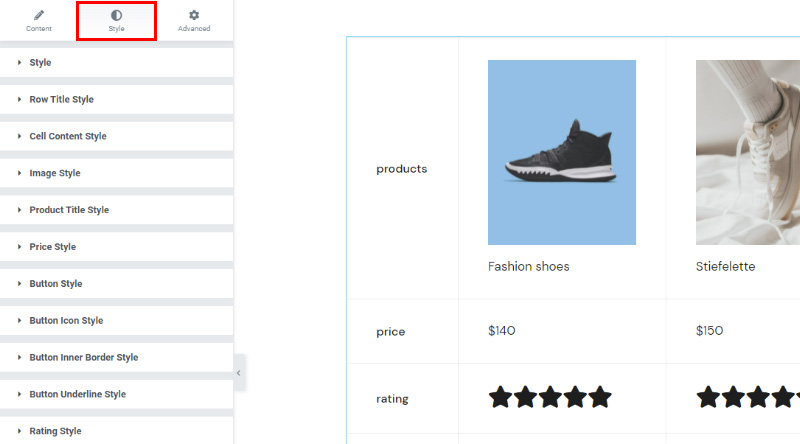
كما قلنا ، يتم استخدام علامة التبويب "المحتوى" لتحديد البيانات المراد عرضها ، والآن ننتقل إلى علامة التبويب "النمط" حيث يمكننا تصميم كل عنصر محدد.
تم تجميع الإعدادات ، ومن الواضح للوهلة الأولى مكان الإعدادات . بالطبع ، راجع كل مجموعة لترى ما هو موجود. ستدهشك خيارات اختيار الألوان والهوامش والطباعة والحجم عندما تدرك عدد التفاصيل التي يمكنك تعديلها.

لا نريد استعراض جميع الخيارات لأننا على يقين من أنك ستجد أنه من المثير للاهتمام الاستكشاف واللعب ، سنمر فقط في اثنين من الخيارات المهمة.
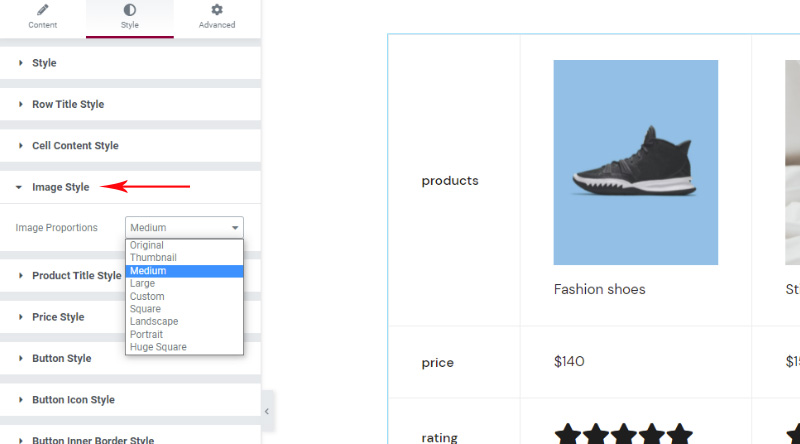
نمط الصورة هو خيار مثير للاهتمام وهام . نعلم من التجربة أنه في كثير من الأحيان لا تحتوي جميع المنتجات على صورة مميزة بنفس الأبعاد (الصورة التي تمثل المنتج والموجودة أيضًا في جدولنا). ثم تبرز المشكلة أن الصور في الجدول ستظهر بأبعاد مختلفة. هذا هو سبب أهمية الخيارات المربعة والمناظر الطبيعية والعمودية والمخصصة بالنسبة لنا ، لأنها تسمح لنا بتعيين الصور لتكون بنفس الأحجام . تعتبر الخيارات الأخرى مثيرة للاهتمام أيضًا ونستخدمها في أغلب الأحيان عندما لا تكون هناك انحرافات كبيرة في أحجام الصور المميزة.

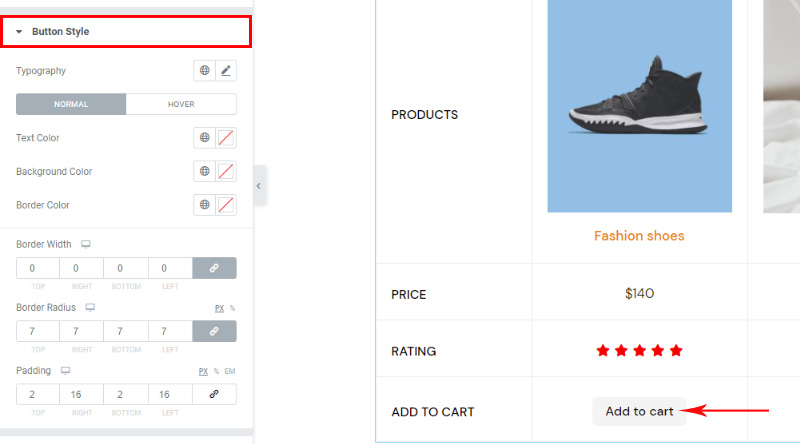
خيارات نمط الزر هي أيضًا شيء سنحتاجه في معظم الحالات لضبط الزر على مظهر السمة. على الرغم من أنه يتمتع بمظهره الافتراضي ويمكن أن يظل بدون تغيير ، فمن المحتمل أن ترغب في تعديله أكثر قليلاً.
يمكنك تغيير الخلفية ، وطباعة العنوان الفرعي بالكامل ، وترتيب المساحة المتروكة ... ويمكنك أيضًا تعيين الشكل الذي سيبدو عليه زر التمرير.

يتضمن نمط التصنيف ، من بين أشياء أخرى ، خيارات لتغيير حجم الرموز المستخدمة ، والتي يمكن أن تكون مهمة بالنسبة لك ، ولكن أيضًا للمسافة بينها ولإضفاء أسلوب على الأجزاء المميزة وغير المميزة من التصنيف.

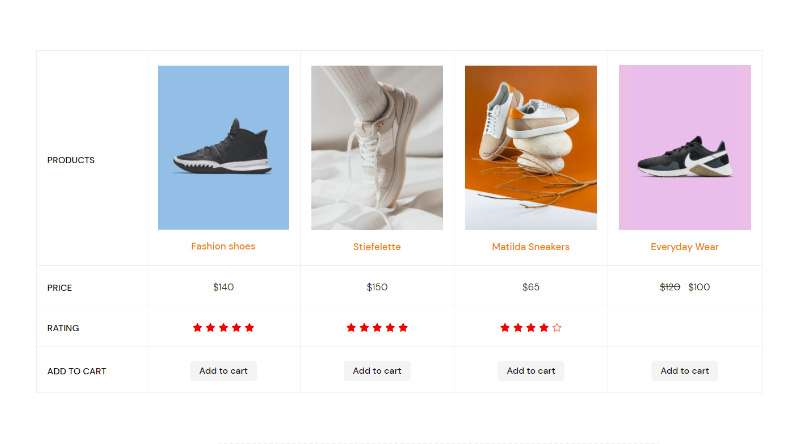
وإليك ما سيبدو عليه عندما نطلق العنان للخيال ... سترى أن المنتج الأخير ليس له تصنيف ، والسبب - لم يقم أحد بتقييمه وكما ترى هذا الحقل فارغ . إذا كنت تمانع في وجود حقل فارغ ، فيمكنك بسهولة استبدال حقل التصنيف ببعض العناصر الأخرى. بالطبع ، بمجرد إعداد الجدول ، يمكن تغيير البيانات الموجودة فيه ...

ختاماً
هناك العديد من أنواع المتسوقين المختلفة ، ولكن بشكل عام ، يحب الجميع جدول مقارنة منتج أنيق. كما ترى ، مع إضافة Qi Addons ، فإن مقارنة المنتج أمر سهل بقدر ما يمكن أن تحصل عليه ، لذلك لا داعي للتردد حتى لو كنت مبتدئًا في WordPress - يمكنك إضافة جداول مقارنة منتجات جميلة ومخصصة دون عناء ودون استثمار الكثير من الوقت فيه. بمجرد التعرف على كيفية عمل وظائف Qi Addons ببساطة ، ستكون مهتمًا بالتأكيد بإضافة المزيد من العناصر المفيدة إلى متجر الويب الخاص بك مثل ساعات العمل أو أداة عملية Elementor أو ربما ترغب في استكشاف كيفية التأكيد على محتوى معين من خلال التمييز نص . هناك بالتأكيد العديد من الطرق المختلفة لجعل موقع الويب الخاص بك أكثر جاذبية وجاذبية ، ناهيك عن أنه مربح أيضًا.
نأمل أن تكون هذه المقالة مفيدة. إذا أعجبك ذلك ، فلا تتردد في الاطلاع على بعض هذه المقالات أيضًا!
- كيفية إضافة نقطة فعالة للصورة بسهولة في WordPress
- أكثر ثيمات WordPress جاذبية للتطبيقات
- ثيمات WordPress للتجارة الإلكترونية العصرية لأي عمل تجاري
