Testen der Barrierefreiheit Seitenleiste mit Divi 5
Veröffentlicht: 2025-06-29Einige Menschen benötigen einen größeren Text, einen höheren Kontrast oder eine Bewegung, um eine Website bequem zu nutzen. Barrierefreiheit Sidebar bietet Ihren Besuchern diese Optionen, die alle so aufgebaut sind, dass sie nahtlos mit Divi 5 arbeiten.
Lassen Sie uns untersuchen, was es tut, wie es funktioniert und warum es vor der Frist am 28. Juni wichtig ist.
- 1 Die Barrierefreiheit Seitenleiste für Divi 5
- 1.1 funktioniert mit der neuen Architektur von Divi 5
- 2 Warum Barrierefreiheitstest jetzt wichtig ist (EU -Compliance -Frist: 28. Juni)
- 2.1 Dieses Gesetz reicht über Europa hinaus
- 3 Barrierefreiheit Sidebar -Funktionen in Divi 5 zugänglich
- 3.1 Kerntools für Zugänglichkeit für Besucher
- 3.2 Anpassbares Aussehen
- 3.3 Accessity Statement Manager Manager
- 4 So verwenden Sie die Seitenleiste der Barrierefreiheit
- 4.1 1. 1. Laden Sie das Plugin herunter und installieren Sie es
- 4.2 2. Konfigurieren Sie die grundlegenden Einstellungen
- 4.3 3.. Richten Sie den schnellen Zugriff auf Tastatur ein
- 4.4 4. Passen Sie das visuelle Erscheinungsbild an
- 4.5 5. Aktivieren Sie den Werkzeugen, die Ihre Besucher benötigen
- 5 Bauen Sie zugänglichen Websites mit, die heute alle willkommen heißen
Die Barrierefreiheit Seitenleiste für Divi 5
Ihr Besucher landet auf Ihrer Divi -Website und schimpft sofort auf dem Bildschirm. Ihre sorgfältig ausgewählte 16px -Schriftart sieht in Ihrem Monitor perfekt aus, muss jedoch etwas Größeres bequem gelesen werden. Anstatt ihren gesamten Browser zu zoomen und Ihr Layout zu brechen, erkennen sie ein kleines Barrierefreiheitssymbol. Ein Klick öffnet eine Seitenleiste mit echten Steuerelementen. Sie stoßen den Text auf 20px. Die Änderung erfolgt sofort und wirkt sich auf jede Seite aus, die sie besuchen.
Dieses genaue Szenario kann durch die Verwendung der Barrierefreiheit Sidebar von Divi-Modules erreicht werden, die derzeit bis zum 28. Juni auf unserem Markt für den 28. Juni zu 50% erhältlich ist (siehe Seite auf aktuelle Preisgestaltung).

Arbeitet mit der neuen Architektur von Divi 5
Divi 5 stellt eine vollständige Umschreiben des Website -Bauers von Grund auf. Wir haben das alte Shortcode-System ausgeworfen und alles mit einem modernen Api-ersten-Ansatz von Grund auf neu erstellt, der alles verändert.
Da dies eine so große Veränderung darstellt, arbeiten wir eng mit unserer Community zusammen, um ihre Add-Ons und Erweiterungen mit Divi 5 kompatibel zu machen. Die guten Nachrichten? Divi-Modules, die Schöpfer der Sidebar der Barrierefreiheit, haben ihr Plugin bereits so aktualisiert, dass sie nahtlos mit Divi 4 und Divi 5 arbeiten.
Wenn Sie ein neues Projekt mit Divi 5 starten, können Sie vom ersten Tag an die Zugänglichkeit direkt auf Ihre Website einbauen. Keine Problemumgehungen, keine Kompromisse. Ihre Website bleibt beim Wachstum und der Entwicklung zugänglich, ohne große Überholungen oder Plugin -Austausch in der Straße zu benötigen.
Holen Sie sich Barrierefreiheit Seitenleiste
Warum jetzt Zugänglichkeitstests von Bedeutung ist (EU -Compliance -Frist: 28. Juni)
135 Millionen Menschen in der Europäischen Union (EU) leben mit Behinderungen. Sie verwenden Bildschirmleser, um Webseiten laut zu hören, mit Tastaturen anstelle von Mäusen zu navigieren und einen größeren Text oder einen höheren Farbkontrast benötigen, um bequem zu lesen. Wenn Websites diese Tools nicht unterstützen, werden diese Personen vollständig ausgeschlossen.
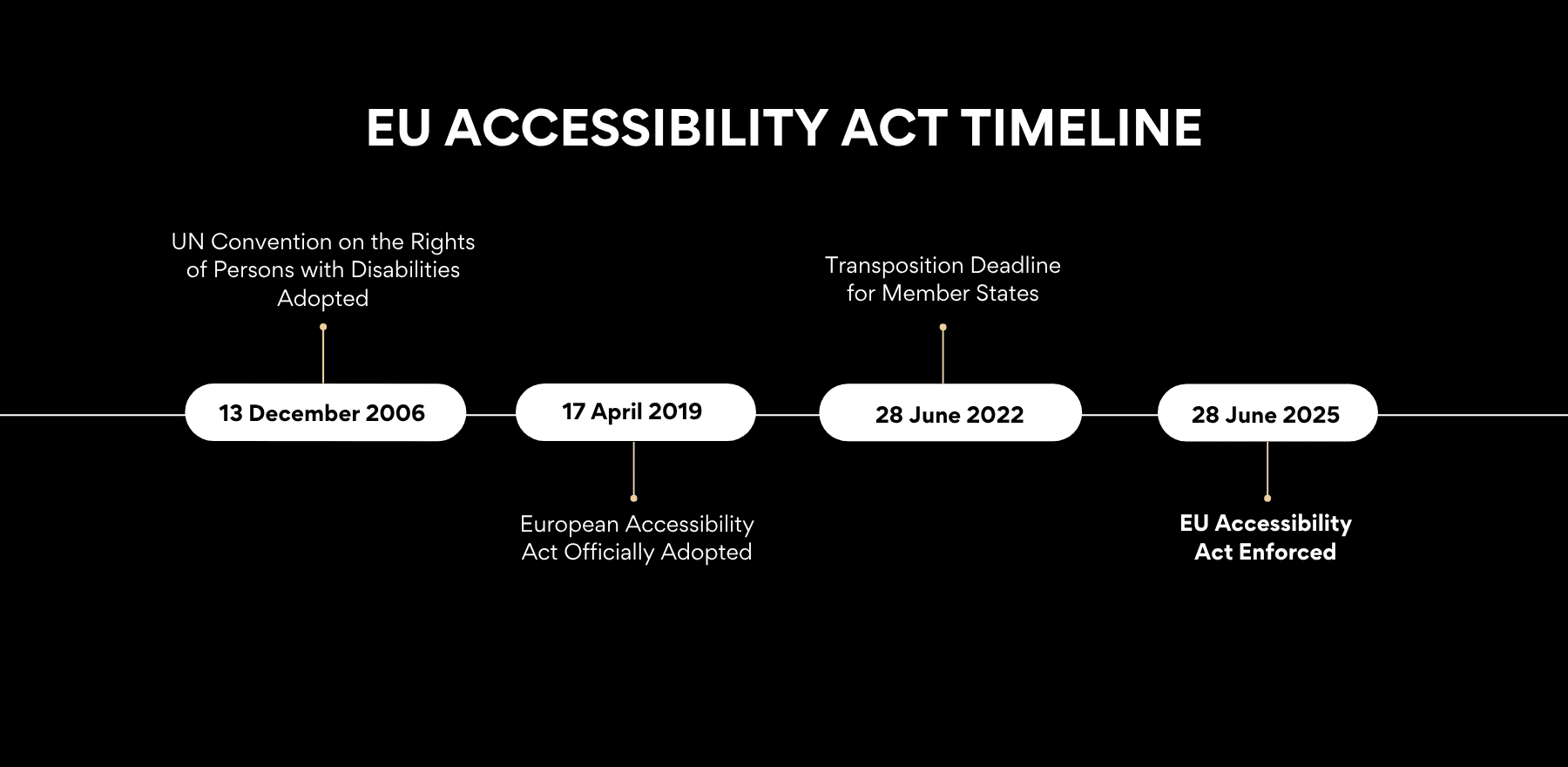
28. Juni 2025 markiert eine bedeutende Verschiebung. Das European Accessiity Act (EAA) tritt in Kraft und erfordert Websites und Apps in E-Commerce, Reisen und Bankgeschäften, um die Barrierefreiheit zu nutzen. Dieses Gesetz erkennt an, was offensichtlich hätte sein sollen: Jeder verdient Zugang zu denselben Online -Diensten.

Dieses Gesetz reicht über Europa hinaus
Die EAA gilt für jeden Anbieter, der den Verbrauchern in der EU E-Commerce-Dienste anbietet, unabhängig davon, ob sich dieser Anbieter in der EU befindet. Ihr Unternehmen könnte in New York, Toronto oder Sydney ansässig sein. Wenn Sie an europäische Kunden verkaufen, gelten diese Regeln für Sie. Dies schließt jedes Unternehmen mit mindestens 10 Mitarbeitern und einem Umsatz über 2 Millionen Euro ein.
Barrierefreiheit Sidebar -Funktionen in Divi 5 zugänglich
Die Barrierefreiheit Sidebar enthält mehrere Tools in ein Plugin. Besucher erhalten Text-to-Speech-Funktionen, visuelle Anpassungsoptionen und verbesserte Navigationskontrollen. Sie erhalten Ausseheneinstellungen, Steuerelemente auf Seitenebene und Integrationsoptionen. So funktioniert jede Funktion und warum sie sowohl für Sie als auch für Ihre Website -Besucher von Bedeutung ist.
Kern -Zugänglichkeitstools für Besucher
Wenn Besucher auf Ihre Website auf das Symbol für die Barrierefreiheit klicken, sehen sie sechs Toolkategorien, die darauf warten. Jede Kategorie löst unterschiedliche Browserprobleme, denen sich Menschen jeden Tag gegenübersehen:
Zugänglichkeitsprofile
Mit Profilen können Sie alles mit einem Klick einrichten. Acht verschiedene Optionen entsprechen unterschiedlichen Anforderungen. Jemand mit Legasthenie erhält Schriftarten, die so gestaltet sind, dass Buchstaben Verwirrung verhindern. Die Bewegung hört vollständig auf, so dass der Text still bleibt.
Sehbehinderungsprofile aktivieren sieben Funktionen zusammen: einen größeren Cursor, ein schärferer Text, stärkere Farben und Umrisse, die verfolgen, wo Sie sich auf dem Bildschirm befinden. ADHS -Profile enthalten eine Maske, die alles abdeckt, außer was Sie gerade lesen. Beschlagnahmeprofile schalten die Bewegung aus und verringern die Farbintensität.
Motor -Beeinträchtigungsprofile fügen Anklickelemente um Umrisse hinzu und zeigen Beschriftungen an, in denen erläutert wird, was Schaltflächen tun. Jedes Profil kombiniert Funktionen, die zusammenarbeiten. Sie können Einstellungen später einstellen, beginnen jedoch mit Kombinationen, die für Ihre spezifischen Anforderungen sinnvoll sind.

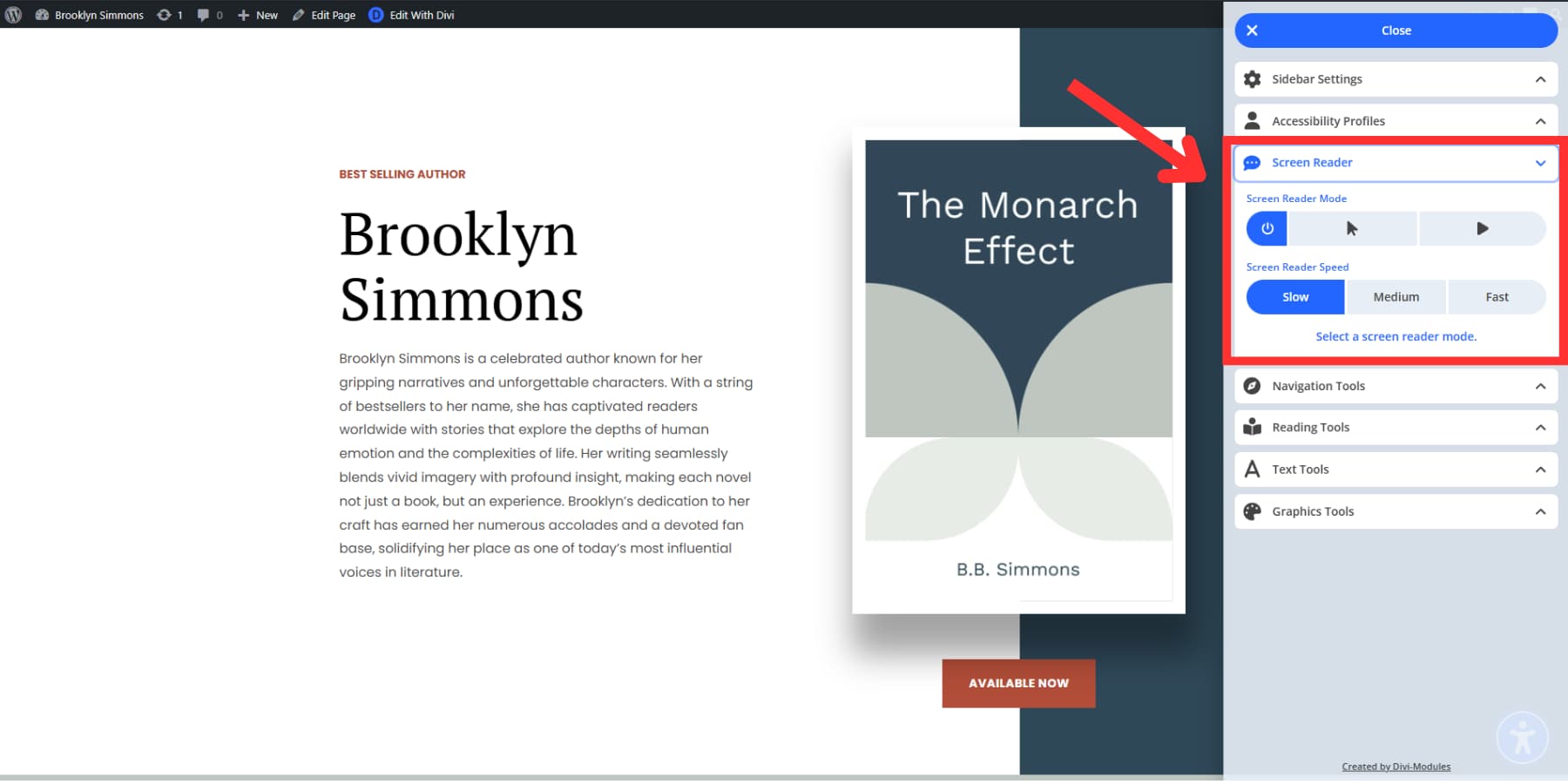
Bildschirmleser
Dieses Tool spricht Website -Text laut. Einige Besucher können den Bildschirm nicht klar sehen, andere ziehen es einfach vor, über das Lesen zu hören. Während blinde Benutzer in der Regel über ihre eigenen spezialisierten Bildschirmleser verfügen, bietet dies allen anderen Audiounterstützung, wenn sie es benötigen.
Der Leser bietet zwei Modi an. Der manuelle Modus spricht nur, auf das jemand klickt oder auf Registerkarten klickt, und gibt ihm die Kontrolle über das, was er hört.

Navigationsinstrumente
Diese Tools helfen den Menschen, sich auf Ihrer Website zu befinden, anstatt sich in einer schlecht gestalteten Navigation zu verlieren.
Die prominente Cursorfunktion befasst sich mit etwas, über das die meisten Designer nie nachdenken: Dieser winzige Standardzeiger wird für Menschen mit Sehproblemen nahezu unsichtbar. Daher macht dieses Tool es größer und ermöglicht es, dass Benutzer ihre Farbe in etwas ändern, das sie sehen können. Außerdem können Sie mühelos durch die Seitenstruktur Ihrer Website navigieren.
Lesewerkzeuge
Einige Leute können sich nicht konzentrieren, wenn auf einer Seite zu viel passiert. Lesetools helfen ihnen, auf das, was wichtig ist, ohne von allem anderen abzulenken.
Lesen von Leitfäden verhalten sich wie Lineal, die Ihre Seite hinunterziehen. Sie können aus kleinen, mittleren oder großen Größen wählen. Menschen mit Legasthenie oder ADHS finden dies hilfreich, da sie sie jeweils auf eine Zeile konzentrieren. Ohne sie könnten sie die Seite überspringen oder den Überblick verlieren, wo sie sich in langen Textblöcken befanden.
Das Lesen von Masken funktioniert anders. Sie verdunkeln Ihren gesamten Bildschirm mit Ausnahme des Teils, den Sie lesen. Sie bewegen ein helles Fenster über die Seite, um den gewünschten Text hervorzuheben, während alles andere in den Hintergrund verblasst. Dies hilft, wenn Websites zu viel Dinge im Gange haben oder wenn Seitenleisten und andere Elemente Ihre Aufmerksamkeit weiter auf sich ziehen.
Textwerkzeuge
Textwerkzeuge helfen den Besuchern, die Art und Weise zu ändern, wie Wörter aussehen, damit sie besser lesen können und echte Probleme bei der täglichen Millionen täglich beheben können.
Die Option für Text Schrift bietet den Besuchern zwei Möglichkeiten: reguläre OpenSANS -Schriftart oder OpenDySlexic. Opendyslexic wurde speziell für Personen mit Legasthenie erzeugt. Es verfügt über dickere Unterteile auf Buchstaben und unterschiedlichen Formen, die verhindern, dass die Buchstaben im Kopf des Lesers umgekehrt oder vermischt werden. Für diejenigen mit Legasthenie erleichtert die Verwendung dieser Schriftart erheblich einfacher und weniger anstrengend, da die Buchstaben stabil bleiben. Sie können auch die Textgröße, die Zeilenhöhe, den Abstand und die Ausrichtung ändern.

Grafikwerkzeuge
Websites können Menschen mit visuellem Chaos überwältigen. Grafikwerkzeuge helfen dabei, alles abzubauen. Die Farbsättigungssteuerung macht leuchtende Farben weniger intensiv. Diese krasse orangefarbene oder elektrische grüne Überschrift wird in den Augen sanfter.
Menschen mit Farbblindheit können oft keinen Text sehen, der für alle anderen klar aussieht. Bestimmte Farbkombinationen verschwinden einfach für sie. Farbkontrast behebt dies, indem eine stärkere Trennung zwischen Text und Hintergründen erstellt wird. Hellgraue Wörter auf Weiß verwandeln sich in schwarze Text, die die Leute tatsächlich lesen können. Der Dark -Modus dreht alles auf den weißen Text auf schwarzen Hintergründen für diejenigen, die es bevorzugen. Sie können auch Bilder ausblenden und Animationen stoppen.
Anpassbares Aussehen
Ihre Barrierefreiheit Sidebar sollte nicht so aussehen, als ob sie als nachträglicher Gedanke auf Ihre Website geschlagen wurde. Niemand möchte eine leuchtend blaue Seitenleiste, die ihr sorgfältig ausgewähltes Farbschema unterbricht.
Mit den Erscheinungseinstellungen können Sie Farben auswählen, die tatsächlich mit Ihrer Website funktionieren. Sie erhalten Farbpflücker für den Hintergrund für die Seitenleiste, die Schaltflächenfarben und den Text. Passen Sie Ihre Markenfarben an oder wählen Sie etwas aus, das sich auf natürliche Weise mit Ihrem vorhandenen Design verbindet.
Accessity Statement Manager
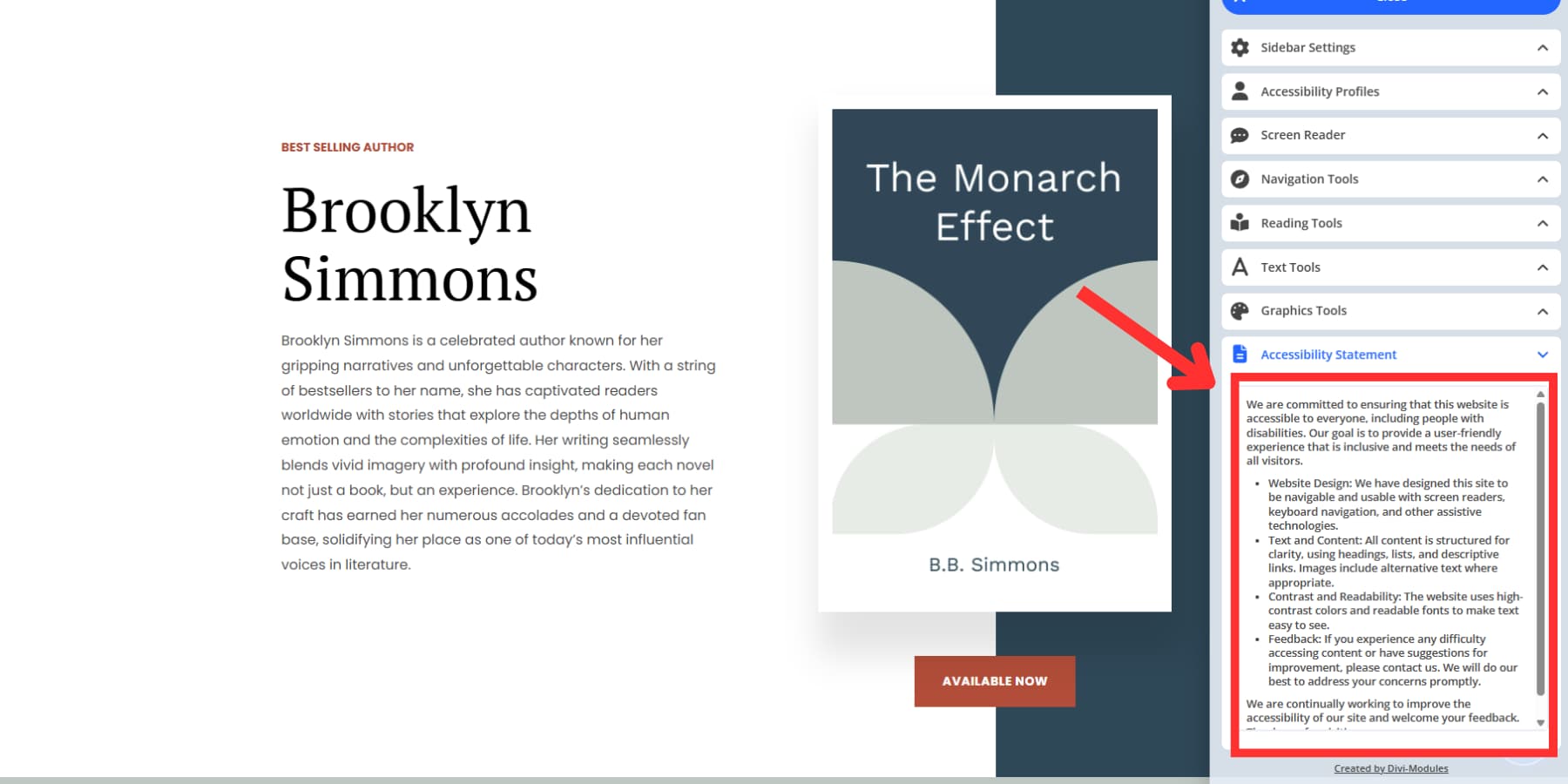
Jede Website benötigt eine Barrierefreiheitserklärung, aber die meisten Menschen sind sich nicht sicher, was sie einbeziehen sollen oder wo Besucher sie finden sollten. Der Statement Manager kümmert sich um beide Probleme.
Sie erhalten zwei Möglichkeiten, Ihre Zugänglichkeitsinformationen zu teilen. Die erste Option verlinkt zu einer separaten Seite auf Ihrer Website, auf der Sie Ihre vollständige Barrierefreiheitserklärung veröffentlicht haben. Besucher klicken auf eine Schaltfläche in der Seitenleiste und werden direkt auf diese Seite gebracht.
In der zweiten Option stellt Ihr Anweisungstext direkt in die Seitenleiste selbst ein. Die Leute können es lesen, ohne die Seite zu verlassen, auf der sie sich befinden. Dies funktioniert gut für kürzere Aussagen oder Zusammenfassungen Ihrer längeren Richtlinie.

So verwenden Sie die Seitenleiste der Barrierefreiheit
Das Erhalten von Barrierefreiheit Sidebar, die auf Ihrer Website ausgeführt werden, benötigt nur ein paar Klicks. Wenn jemand mit Sehproblemen auf Ihrer Website landet und diese BAIL -Button für die Barrierefreiheit enthält, wissen er, dass Sie etwas mit ihnen im Sinn aufgebaut haben. Dieses kleine Symbol repräsentiert Stunden nachdenklicher Planung:
1. Laden Sie das Plugin herunter und installieren Sie es
Der Installationsprozess funktioniert genau wie das Installieren eines WordPress -Plugins. Laden Sie die ZIP -Datei nach dem Kauf herunter, besuchen Sie Ihren WordPress -Administratorbereich und gehen Sie zu Plugins> NEW> Upload -Plugin hinzufügen. Wählen Sie Ihre Datei aus und klicken Sie jetzt installieren. Sobald WordPress die Verarbeitung beendet hat, klicken Sie auf Aktivieren.
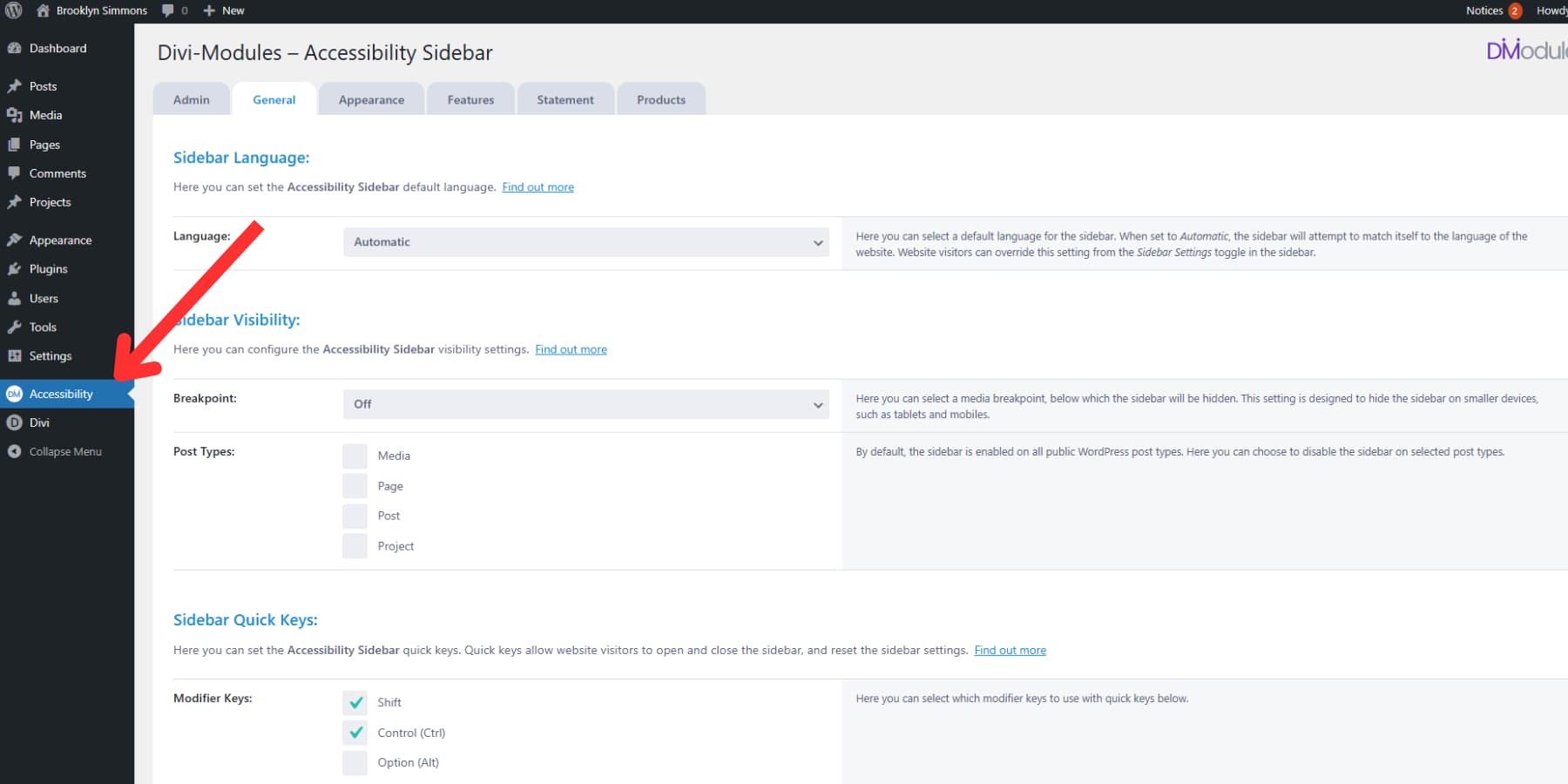
In Ihrer WordPress -Administrator -Seitenleiste wird ein neues Menü "Barrierefreiheit" angezeigt. Dieses Menü beherbergt alle Plugin -Einstellungen und Sie verbringen den größten Teil Ihrer Einrichtungszeit hier.

2. Konfigurieren Sie die grundlegenden Einstellungen
Klicken Sie auf dieses Menü der neuen Barrierefreiheit und finden Sie einige Registerkarten oben. Beginnen Sie mit der Registerkarte "Allgemeiner", der steuert, wie sich die Seitenleiste über Ihre gesamte Website verhalten.
Die Spracheinstellung verdient zuerst Ihre Aufmerksamkeit. Stellen Sie es auf "automatisch" ein und die Seitenleiste wird versuchen, die Sprache Ihrer Website zu entsprechen. Wenn Sie eine mehrsprachige Website betreiben, erspart dies Besuchern davor, englische Zugänglichkeitstools zu sehen, wenn sie Inhalte in Spanisch oder Französisch lesen.
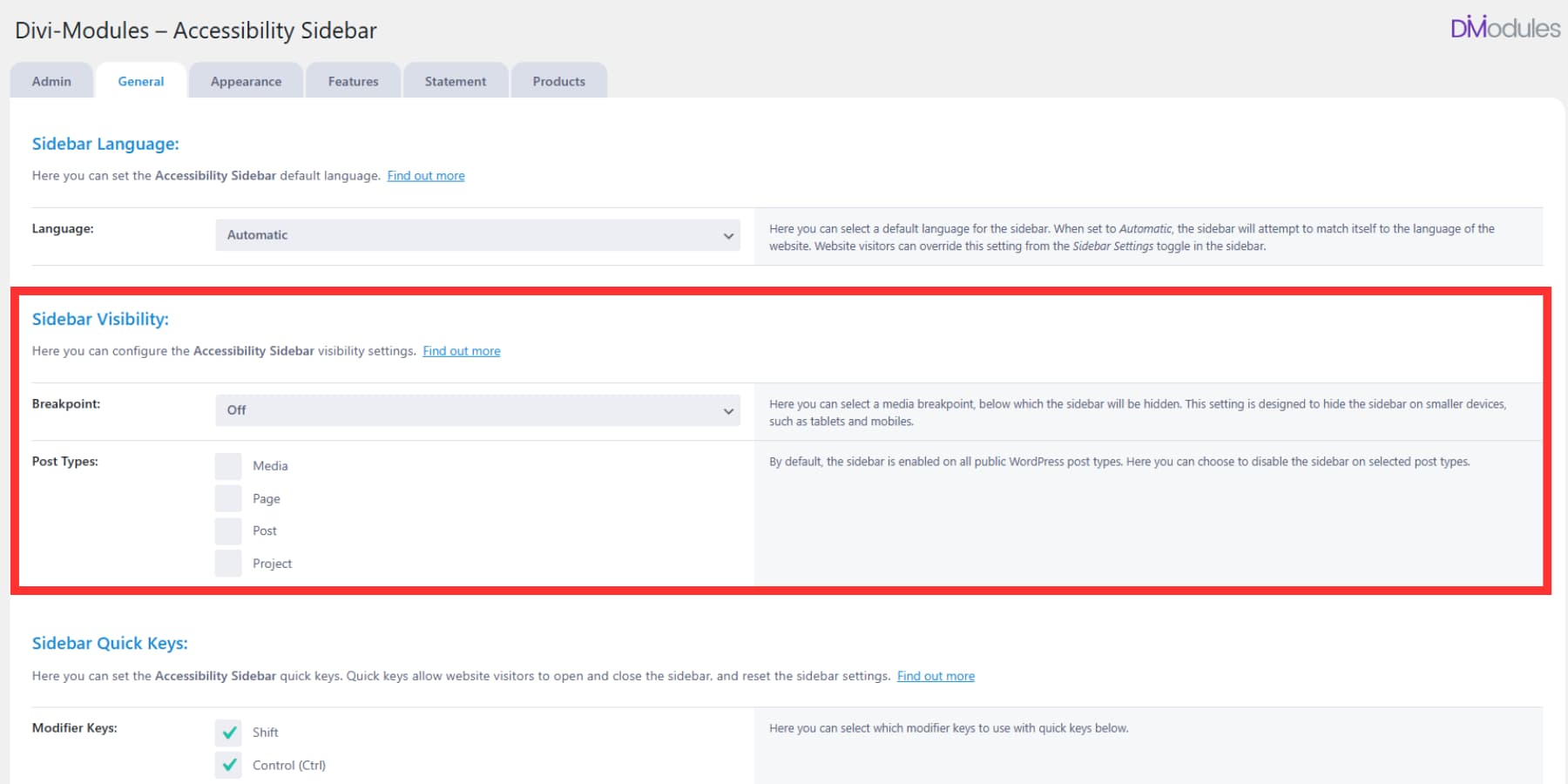
Als nächstes kommt die Haltepunkteinstellung. Dies steuert, wenn die Seitenleiste auf kleineren Bildschirmen verschwindet. Mobile Geräte verfügen bereits über einige integrierte Barrierefreiheit. Wenn Sie die Seitenleiste auf Telefonen und Tablets verbergen, kann dies sinnvoll sein. Lassen Sie diesen Satz auf "Aus", es sei denn, Sie möchten, dass mobile Benutzer dies sehen.

Mit Post -Typen können Sie auswählen, wo die Seitenleiste angezeigt wird. Vielleicht möchten Sie es auf regulären Seiten und Beiträgen, aber nicht auf Ihren Portfolioartikeln oder Testimonials. Deaktivieren Sie die Post -Typen, bei denen die Seitenleiste im Weg steht.
3. Setzen Sie den schnellen Zugriff auf Tastatur ein
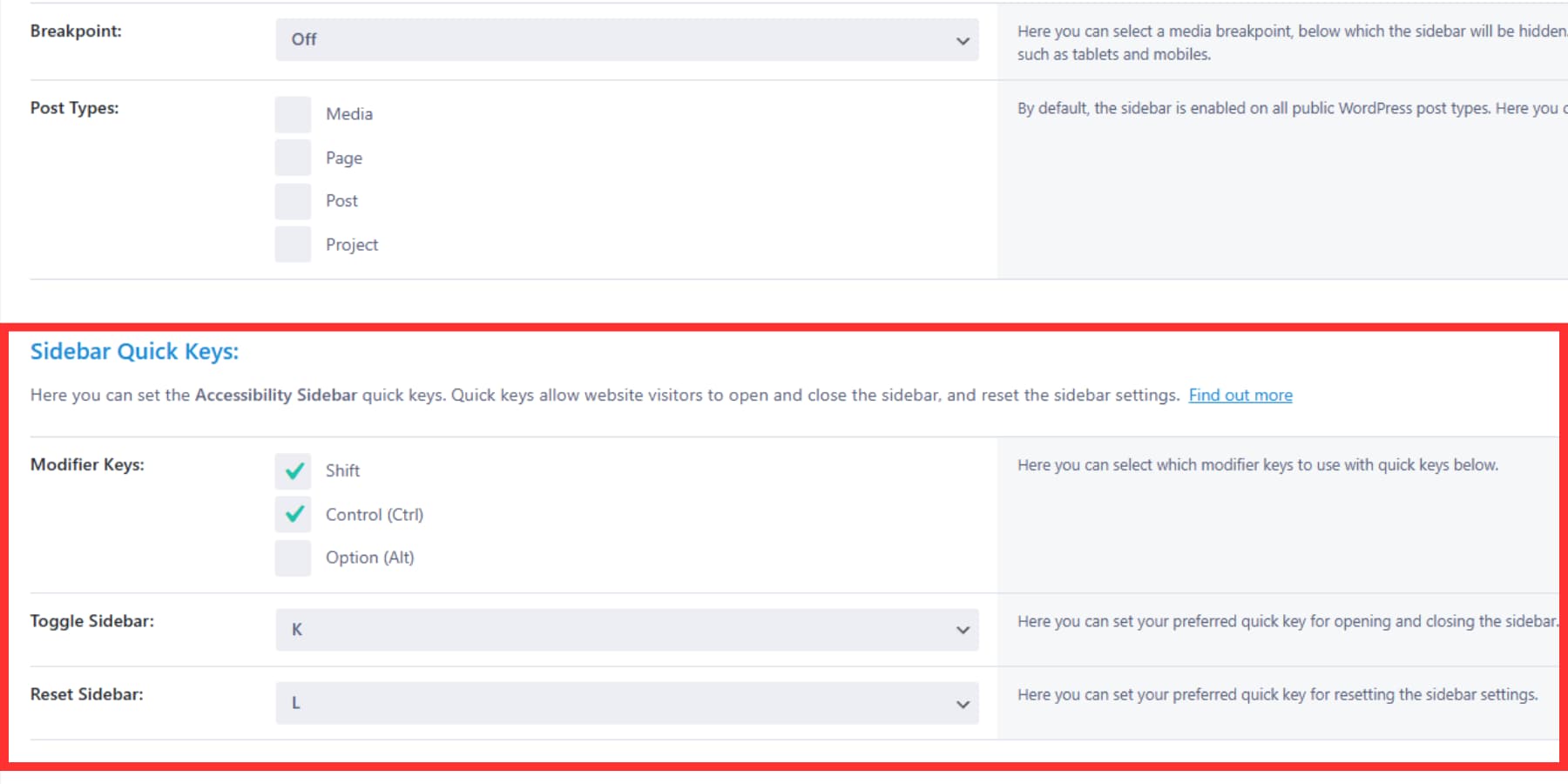
Ihre Nur-Tastatur-Besucher benötigen einen schnellen Weg, um die Seitenleiste zu öffnen. Mit dem Schnelltasten -Abschnitt können Sie Hotkey -Kombinationen einrichten, die sie überall auf Ihrer Website drücken können.
Wählen Sie zuerst Modifikatorschlüssel aus. Die meisten Menschen verwenden Verschiebung und Kontrolle zusammen, da diese nicht mit Browser -Verknüpfungen in Konflikt stehen. Wählen Sie dann einen Buchstaben für die Toggle -Taste. "K" funktioniert gut, weil nur wenige Websites Strg+Shift+K für alles Wichtige verwenden.

Sie können auch eine Reset -Schlüsselkombination festlegen. Dies ist praktisch, wenn jemand versehentlich zu viele Einstellungen ändert und von vorne anfangen möchte. "L" macht einen guten Reset -Schlüssel, da es in den meisten Tastaturen direkt neben "K" liegt.
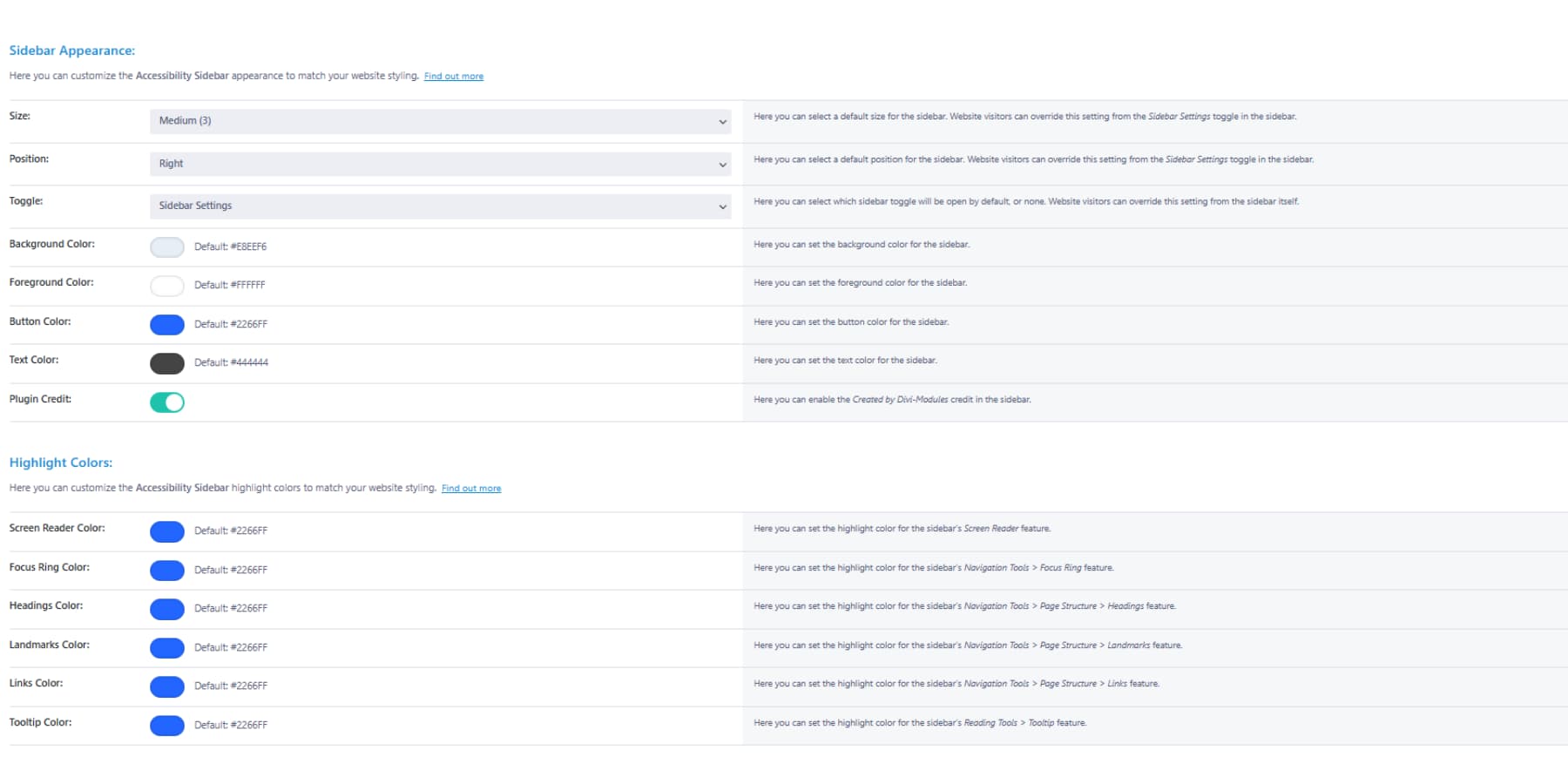
4. Passen Sie das visuelle Erscheinungsbild an
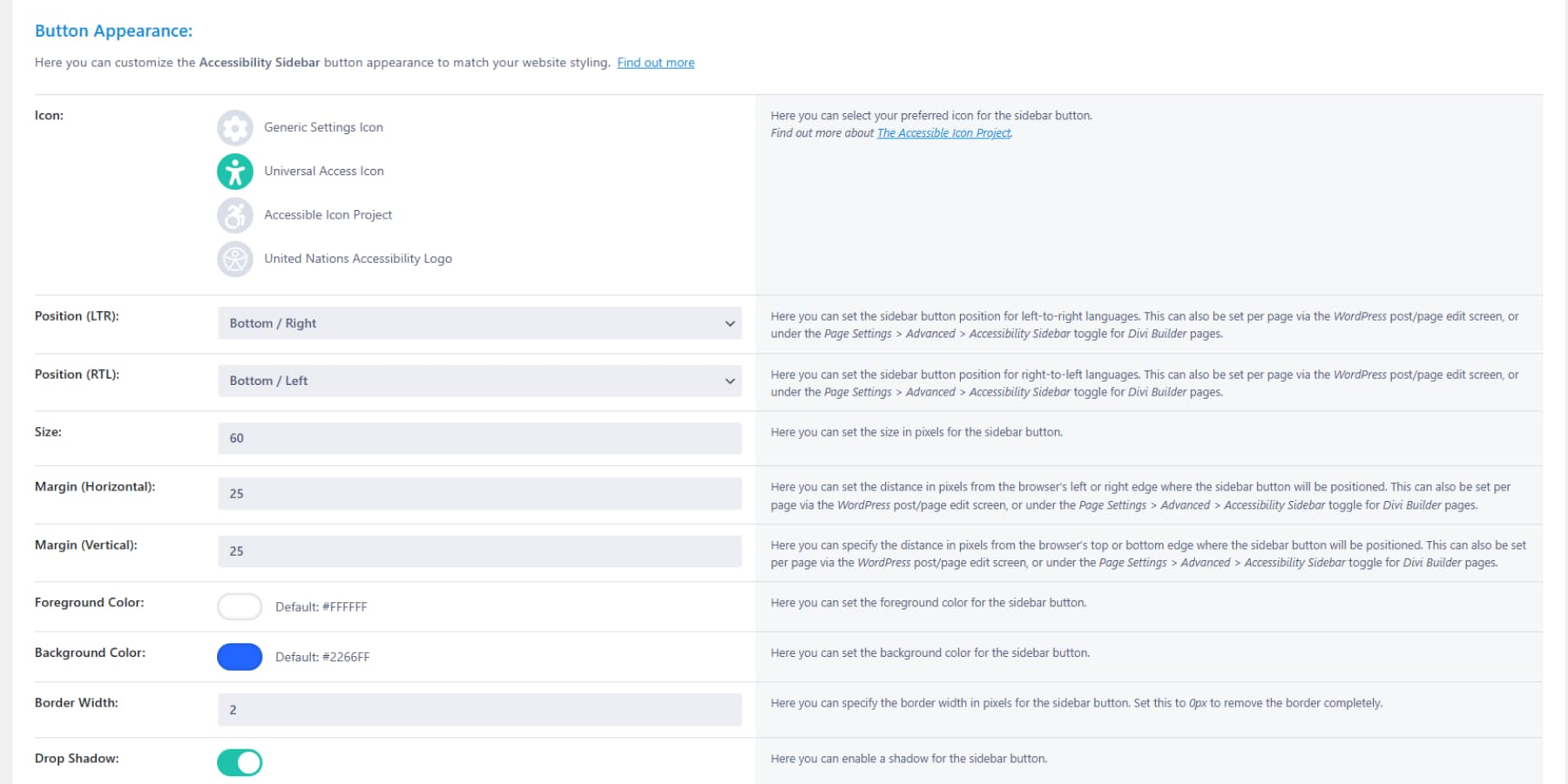
Auf der Registerkarte "Erscheinung" steuert die Seitenleiste auf Ihrer Website. Sie möchten, dass es natürlich mischt, anstatt zu schreien: "Ich bin ein Widget!"
Beginnen Sie mit dem Erscheinungsbild des Knopfes. Sie haben Optionen für die Auswahl mehrerer Widget -Symbole. Das Universal Access-Symbol ist das standardmäßige und am meisten verwendete Symbol. Dieses kleine Symbol befindet sich in der Ecke Ihrer Website. Wählen Sie also Farben aus, die mit Ihrem Design funktionieren. Wählen Sie eine Farbe, die Besucher sehen können, aber nicht mit allem anderen zusammenstößt.

Die Seitenleiste selbst wird eine ähnliche Behandlung. Wählen Sie Hintergrundfarben, Textfarben und Schaltflächenfarben, die sich als Teil Ihrer Website anfühlen. Die meisten Menschen entsprechen subtile Grautöne oder passen die Akzentfarben ihrer Website an. Sie können die Highlight -Farben nach Bedarf auch anpassen.

Position ist auch wichtig. Rechtshänder erwarten Steuerelemente auf der rechten Seite des Bildschirms, aber linke Leute bevorzugen möglicherweise die linke. Wählen Sie aus, was für Ihr Publikum am besten funktioniert, und wissen, dass Besucher dies später bei Bedarf ändern können.
5. Aktivieren Sie den Werkzeugen, die Ihre Besucher benötigen
Die Registerkarte "Funktionen" enthält die reale Steuerung. Hier entscheiden Sie, welche Zugänglichkeitstools in Ihrer Seitenleiste angezeigt werden. Sie müssen nicht alles aktivieren: nur die Werkzeuge, die für Ihr Publikum sinnvoll sind. Es ist jedoch keine schlechte Idee, alles zu ermöglichen.
Zugänglichkeitsprofile funktionieren wie voreingestellte Tasten. Jemand mit Legasthenie klickt auf sein Profil und erhält die Schriftart und die Legasthenie -Schriftart plus langsamere Animationen. Sehbehinderung Benutzer erhalten größere Cursoren und einen höheren Kontrast. Aktivieren Sie diese Profile, wenn Ihre Besucher mit mehreren Problemen gleichzeitig zu kämpfen haben.
Textwerkzeuge helfen den Menschen, bequemer zu lesen. Schriftschaltschalter, Größeneinstellungen und Änderungen des Leitungsabstands lösen unterschiedliche Lesebedickungen. Die meisten Websites profitieren davon, alle Texttools zu aktivieren, da das Lesen für die Verwendung von Websites so grundlegend ist.
Grafikwerkzeuge helfen, wenn sich Ihre Website überwältigend anfühlt. Farbanpassungen und Animationskontrollen lassen Menschen visuelles Rauschen abschwächen. Diese Tools eignen sich gut für Websites mit vielen Bildern oder sich bewegenden Elementen.
Bauen Sie zugänglichen Websites mit, die heute alle willkommen heißen
Das Erstellen von Websites, die für alle arbeiten, ist keine große Mission. Es ist nur ein guter geschäftlicher Sinn. Wenn Ihr Website -Besucher die Textgröße auf etwas anpassen kann, das sie tatsächlich lesen kann, bleiben sie länger. Wenn jemand mit motorischen Schwierigkeiten nur mit seiner Tastatur navigieren kann, erledigen er Einkäufe, anstatt aufzugeben.
Jeden Tag, an dem Sie warten, geht jemand, weil er Ihre Website nicht richtig benutzen kann.
Die Frist am 28. Juni gibt Ihnen ein Zieldatum, aber die wirkliche Auszahlung erfolgt jeden Tag danach. Die Barrierefreiheit Sidebar behandelt die technischen Teile, sodass Sie nicht alles wieder aufbauen müssen. Ihr Design bleibt intakt, Ihre Besucher erhalten die Bedürfnisse, die sie benötigen, und Ihre Website funktioniert tatsächlich für die Personen, die versuchen, sie zu verwenden. Nehmen Sie es heute für die Hälfte der Kosten. Dieses Angebot dauert Util am 28. Juni.
Holen Sie sich Barrierefreiheit Seitenleiste
