Testowanie paska bocznego dostępności z Divi 5
Opublikowany: 2025-06-29Niektóre osoby potrzebują większego tekstu, wyższego kontrastu lub ruchu, aby wygodnie korzystać z witryny. Pasek boczny dostępności daje odwiedzającym te opcje, wszystkie zbudowane do bezproblemowo z Divi 5.
Przejdźmy, co robi, jak to działa i dlaczego ma znaczenie przed terminem 28 czerwca.
- 1 Pasek boczny dostępności dla Divi 5
- 1.1 Współpracuje z nową architekturą Divi 5
- 2 Dlaczego testowanie dostępności ma teraz znaczenie (termin zgodności UE: 28 czerwca)
- 2.1 To prawo sięga poza Europą
- 3 Pasek boczny dostępności dostępnych w Divi 5
- 3.1 Podstawowe narzędzia do dostępności dla odwiedzających
- 3.2 Dostosowywany wygląd
- 3.3 Manager instrukcji dostępności
- 4 Jak korzystać z paska bocznego dostępności
- 4.1 1. Pobierz i zainstaluj wtyczkę
- 4.2 2. Skonfiguruj podstawowe ustawienia
- 4.3 3. Skonfiguruj dostęp do szybkiego dostępu do klawiatury
- 4.4 4. Dostosuj wygląd wizualny
- 4.5 5. Włącz narzędzia potrzebujące odwiedzających
- 5 Rozpocznij budowę dostępnych stron, które witają dziś wszystkich
Pasek boczny dostępności dla Divi 5
Twój odwiedzający ląduje na witrynie Divi i natychmiast zezwala się na ekran. Twoja starannie wybrana czcionka 16px wygląda idealnie na monitorze, ale potrzebuje czegoś większego do wygodnego czytania. Zamiast powiększać całą przeglądarkę i łamać układ, dostrzegają małą ikonę dostępności. Jedno kliknięcie otwiera pasek boczny z prawdziwymi elementami sterującymi. Uderzają tekst do 20px. Zmiana następuje natychmiast, wpływając na każdą wizytę, którą odwiedzają.
Ten dokładny scenariusz można osiągnąć, używając paska bocznego dostępności przez Moduły Divi, który jest obecnie dostępny z 50% zniżką do 28 czerwca na naszym rynku (sprawdź stronę, aby uzyskać aktualne ceny).

Współpracuje z nową architekturą Divi 5
Divi 5 reprezentuje pełne przepisanie konstruktora witryny od podstaw. Wyrzuciliśmy stary system skrótów i zbudowaliśmy wszystko od zera, stosując nowoczesne podejście API, które zmienia wszystko.
Ponieważ stanowi to tak poważną zmianę, ściśle współpracujemy z naszą społecznością, aby ich dodatki i rozszerzenia były kompatybilne z Divi 5. Dobra wiadomość? Divi-moduły, twórcy paska bocznego dostępności, już zaktualizowali swoją wtyczkę, aby bezproblemowo działała zarówno z Divi 4, jak i Divi 5.
Oznacza to, że jeśli zaczynasz nowy projekt z Divi 5, możesz zbudować dostępność do swojej witryny od pierwszego dnia. Bez obejść, bez kompromisów. Twoja witryna pozostaje dostępna w miarę uprawy i ewolucji, nie wymagając poważnych remontu lub wymiany wtyczek na drodze.
Uzyskaj pasek boczny dostępności
Dlaczego testowanie dostępności ma teraz znaczenie (termin zgodności UE: 28 czerwca)
135 milionów ludzi w Unii Europejskiej (UE) żyje z niepełnosprawnością. Używają czytników ekranu, aby głośno słyszeć strony internetowe, nawigować z klawiaturami zamiast myszy i potrzebują większego tekstu lub wyższego kontrastu kolorów w celu wygodnego odczytu. Gdy strony internetowe nie obsługują tych narzędzi, osoby te są całkowicie odcięte.
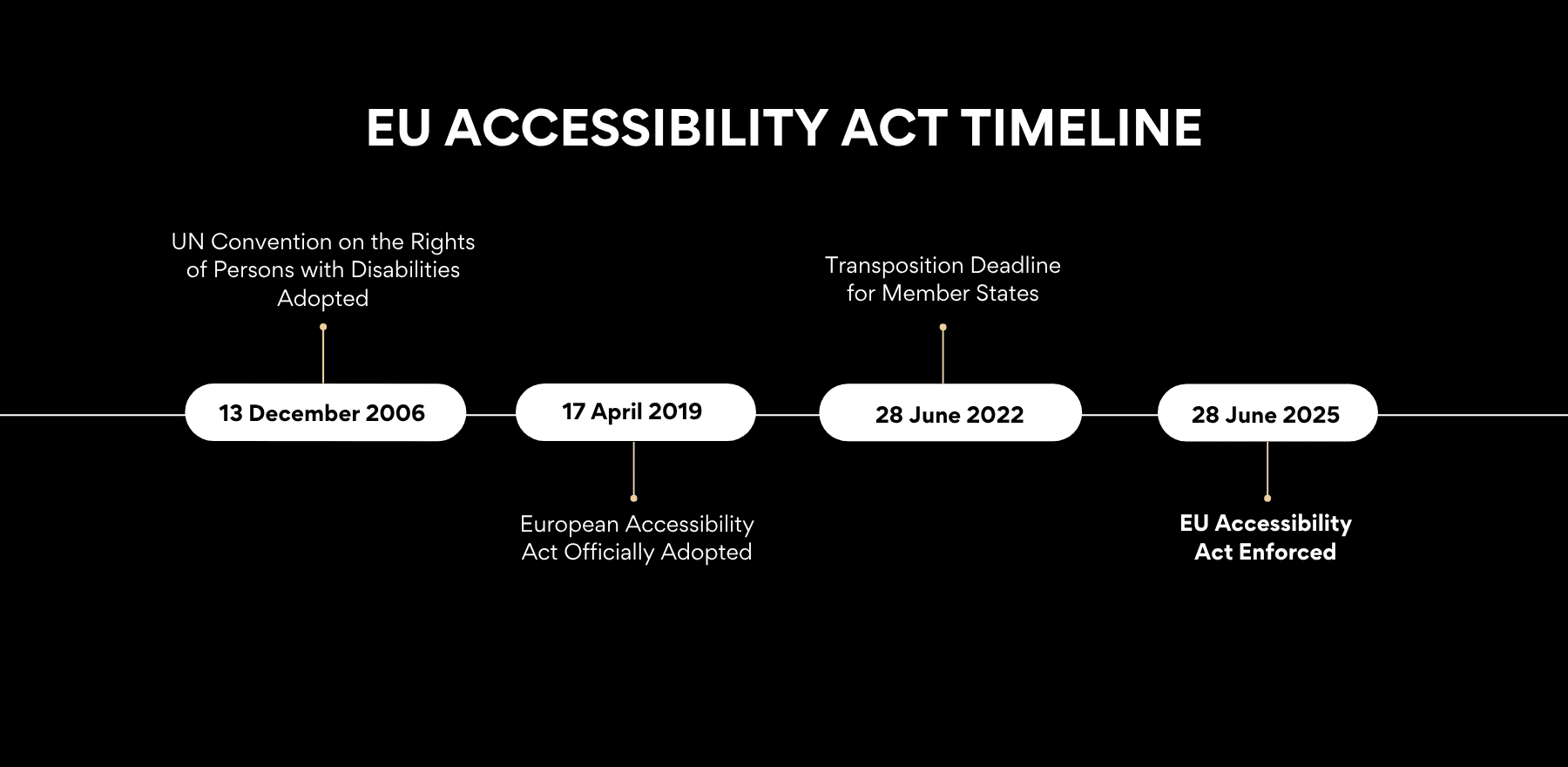
28 czerwca 2025 r. Oznacza znaczną zmianę. Europejska ustawa o dostępności (EAA) wchodzi w życie, wymagającą stron internetowych i aplikacji w handlu elektronicznym, podróży i bankowości w celu przyjęcia dostępności. To prawo uznaje, co powinno być oczywiste: każdy zasługuje na dostęp do tych samych usług online.

To prawo sięga poza Europą
EAA ma zastosowanie do każdego dostawcy, który oferuje usługi handlu elektronicznego konsumentom w UE, niezależnie od tego, czy ten dostawca jest w UE. Twoja firma może mieć siedzibę w Nowym Jorku, Toronto lub Sydney. Jeśli sprzedajesz klientom europejskim, zasady te dotyczą Cię. Obejmuje to każdą firmę z co najmniej 10 pracowników i obrót powyżej 2 milionów euro.
Dostępność Paska boczna dostępne w Divi 5
Dostępność Pasek boczny zawiera kilka narzędzi do jednej wtyczki. Odwiedzający otrzymują funkcje tekstowe na mowę, opcje dostosowywania wizualnego i ulepszone sterowanie nawigacją. Otrzymujesz ustawienia wyglądu, sterowanie na poziomie strony i opcje integracji. Oto jak działa każda funkcja i dlaczego ma znaczenie zarówno dla Ciebie, jak i Twojej witryny.
Podstawowe narzędzia do dostępności dla odwiedzających
Gdy odwiedzający klikną ikonę dostępności w Twojej witrynie, widzi sześć kategorii narzędzi czekających na nie. Każda kategoria rozwiązuje inne wyzwania przeglądania, z którymi spotykają się ludzie każdego dnia:
Profile dostępności
Profile umożliwiają skonfigurowanie wszystkiego za pomocą jednego kliknięcia. Osiem różnych opcji pasuje do różnych potrzeb. Ktoś z dysleksją otrzymuje czcionki zaprojektowane w celu zapobiegania zamieszaniu w liście. Ruch zatrzymuje się całkowicie, więc tekst pozostaje nieruchoma.
Profile zaburzeń wizualnych aktywują siedem funkcji razem: większy kursor, ostrzejszy tekst, mocniejsze kolory i kontury, które śledzisz, gdzie jesteś na ekranie. Profile ADHD zawierają maskę, która obejmuje wszystko oprócz tego, co teraz czytasz. Profile napadów wyłączają ruch i zmniejszają intensywność kolorów.
Profile zaburzeń silnika dodają kontury do elementów klikalnych i pokazują etykiety wyjaśniające, co robią przyciski. Każdy profil łączy funkcje, które współpracują. Możesz dostosować ustawienia później, ale zacznij od kombinacji, które mają sens dla twoich konkretnych potrzeb.

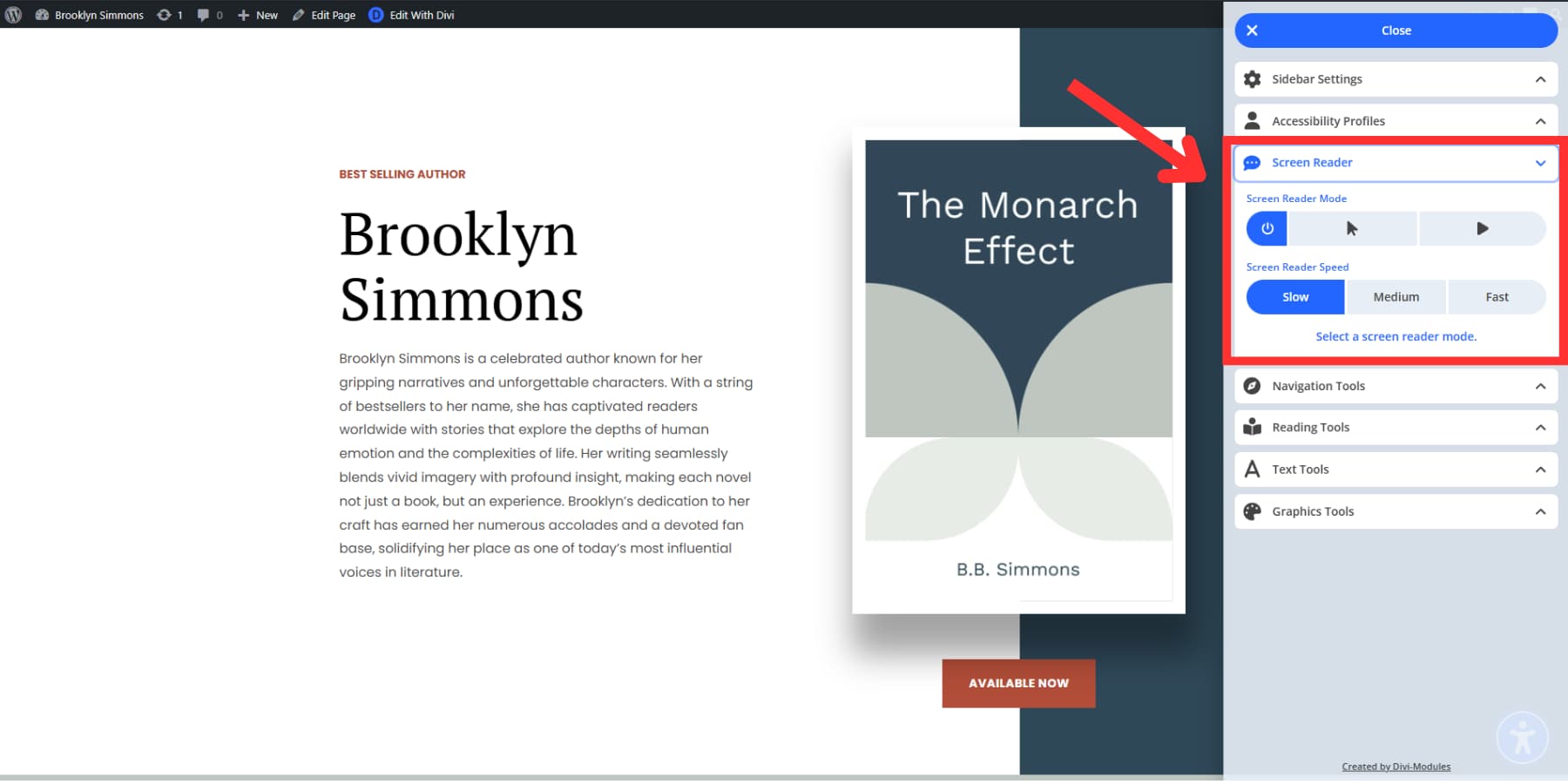
Czytnik ekranu
To narzędzie mówi na głos. Niektórzy odwiedzający nie widzą wyraźnie ekranu, a inni po prostu wolą słuchać nad czytaniem. Podczas gdy niewidomi użytkownicy zazwyczaj mają własnych wyspecjalizowanych czytników ekranu, daje to wszystkim wsparcie audio, gdy ich potrzebują.
Czytelnik oferuje dwa tryby. Tryb ręczny mówi tylko o tym, co ktoś kliknie lub do zakładek, dając im kontrolę nad tym, co słyszą.

Narzędzia nawigacyjne
Narzędzia te pomagają ludziom znaleźć drogę do Twojej witryny zamiast gubić się w źle zaprojektowanej nawigacji.
Wybitna funkcja kursora dotyczy czegoś, o czym większość projektantów nigdy nie myśli: ten mały domyślny wskaźnik staje się prawie niewidoczny dla osób z problemami z wizją, więc to narzędzie zwiększa i pozwala użytkownikom zmienić kolor na coś, co mogą zobaczyć. Umożliwia także poruszanie się bez wysiłku przez strukturę strony Twojej witryny.
Narzędzia do czytania
Niektóre osoby nie mogą się skupić, gdy na stronie dzieje się zbyt wiele. Narzędzia do czytania pomagają im zerować w tym, co ważne, nie rozprasza się wszystkim innym.
Przewodniki czytania działają jak władcy, którzy zejdą na twoją stronę. Możesz wybierać spośród małych, średnich lub dużych rozmiarów. Osoby z dysleksją lub ADHD uważają to za pomocne, ponieważ utrzymuje je na jednej linii na raz. Bez tego mogą pominąć stronę lub stracić, gdzie byli w długich blokach tekstu.
Czytanie masek działa inaczej. Zaciemniają cały twój ekran, z wyjątkiem części, którą czytasz. Przesuwasz jasne okno po stronie, aby wyróżnić żądany tekst, podczas gdy wszystko inne zanika w tle. Pomaga to, gdy strony internetowe mają zbyt wiele rzeczy lub gdy paski boczne i inne elementy ciągną twoją uwagę.
Narzędzia tekstowe
Narzędzia tekstowe pomagają odwiedzającym zmienić wygląd słów, aby mogli lepiej czytać, naprawiając prawdziwe problemy wpływające na miliony dziennie.
Opcja czcionki tekstowej daje odwiedzającym dwie opcje: regularna czcionka OpenSans lub opendyslekska. Opendyslekska została stworzona specjalnie dla osób z dysleksją. Ma grubsze dna na literach i wyraźne kształty, które uniemożliwiają pojawiające się litery odwrócone lub zmieszane w umyśle czytelnika. Dla osób z dysleksją użycie tej czcionki sprawia, że czytanie znacznie łatwiej i mniej męczące, ponieważ litery pozostają stabilne. Możesz także zmodyfikować rozmiar tekstu, wysokość linii, odstępy i wyrównanie.

Narzędzia graficzne
Strony internetowe mogą przytłaczać ludzi chaosem wizualnym. Narzędzia graficzne pomagają tonować wszystko. Kontrola nasycenia kolorów sprawia, że jasne kolory są mniej intensywne. Ten rażący pomarańczowy przycisk lub elektryczny zielony nagłówek staje się łagodny dla oczu.
Ludzie z ślepotą kolorów często nie widzą tekstu, który wygląda wyraźnie dla wszystkich innych. Niektóre kombinacje kolorów po prostu znikają dla nich. Kontrast kolorowy naprawia to, tworząc silniejszy rozdział między tekstem a tłem. Łysą szary słowa na białym, zamieniają się w czarny tekst, który ludzie mogą faktycznie czytać. Dark Mode przerzuca wszystko na biały tekst na czarnym tle dla tych, którzy go wolą. Możesz także ukryć obrazy i zatrzymać animacje.
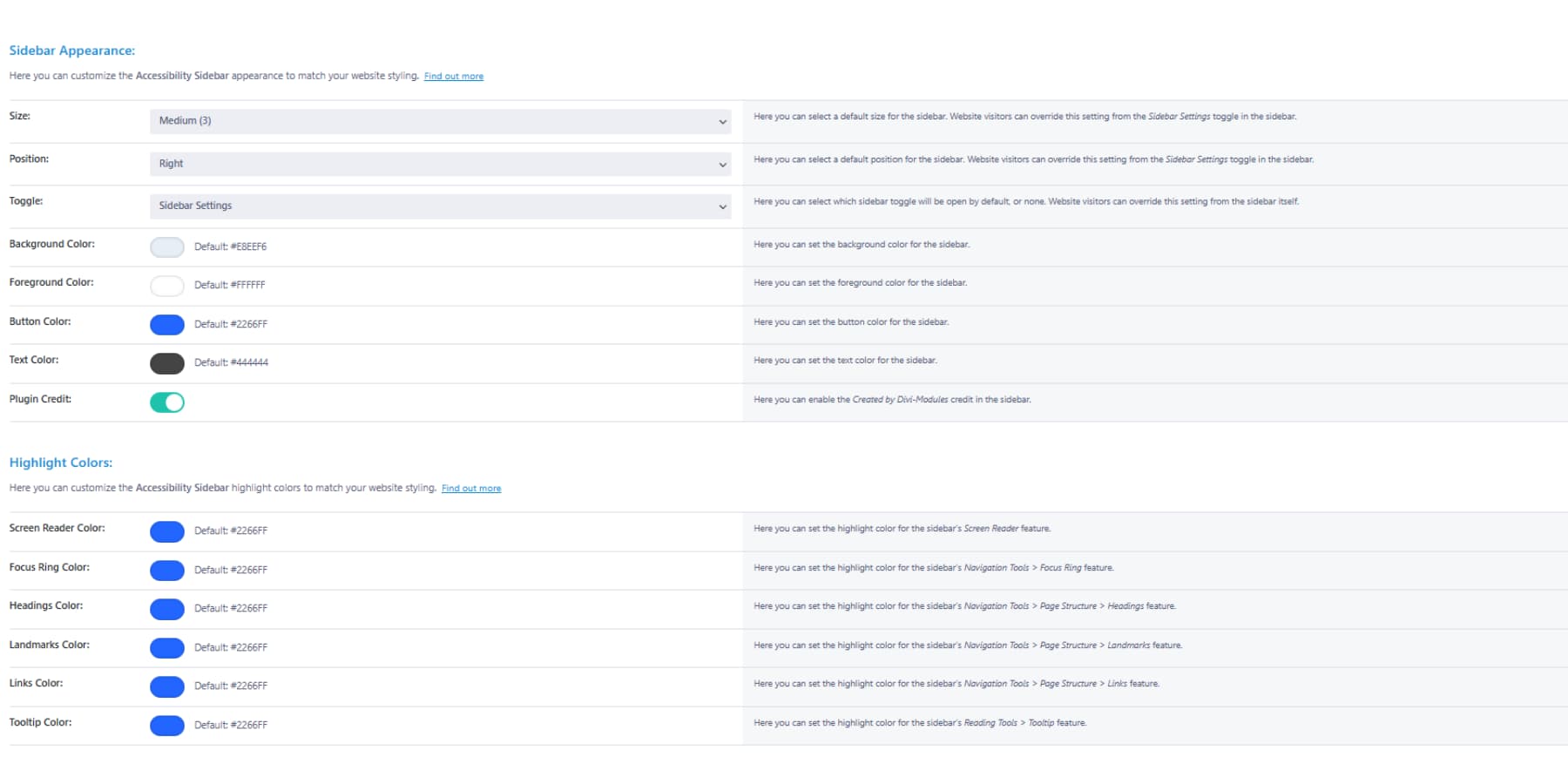
Konfigurowalny wygląd
Twój pasek boczny dostępności nie powinien wyglądać, jakby został uderzony na twoją stronę jako refleksję. Nikt nie chce jasnoniebieskiego paska bocznego przerywającego ich starannie wybraną kolorystykę.
Ustawienia wyglądu pozwalają wybrać kolory, które faktycznie działają z Twoją witryną. Otrzymujesz zbieraczy kolorów dla tła paska bocznego, kolorów przycisków i tekstu. Dopasuj kolory marki lub wybierz coś, co naturalnie łączy się z istniejącym projektem.
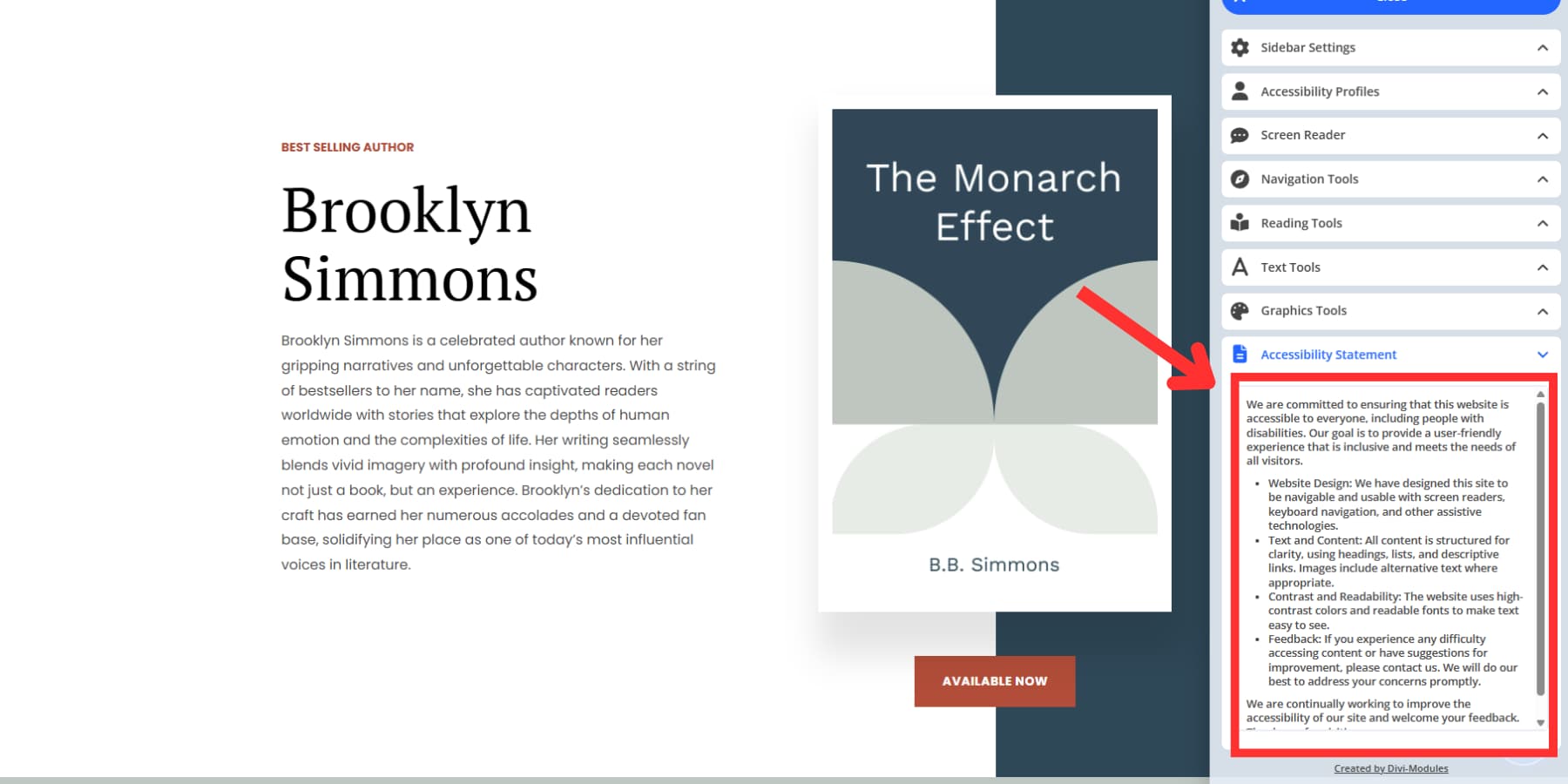
Menedżer instrukcji dostępności
Każda strona internetowa potrzebuje oświadczenia o dostępności, ale większość ludzi nie ma pewności, co dołączyć lub gdzie powinni ją znaleźć. Menedżer oświadczenia zajmuje się oba problemy.
Dostajesz dwa sposoby udostępniania informacji o dostępności. Pierwsza opcja łączy się do osobnej strony na Twojej stronie, w której zapisałeś pełną instrukcję dostępności. Odwiedzający kliknij przycisk na pasku bocznym i zostaną przeniesione bezpośrednio na tę stronę.
Druga opcja umieszcza tekst instrukcji bezpośrednio na pasku bocznym. Ludzie mogą to przeczytać bez opuszczania strony, na której się znajdują. Działa to dobrze w przypadku krótszych stwierdzeń lub podsumowań dłuższych zasad.

Jak korzystać z paska bocznego dostępności
Uruchomienie paska bocznego dostępu na witrynie wymaga tylko kilku kliknięć. Kiedy ktoś z problemami wizji wyląduje na Twojej stronie i zauważa ten przycisk dostępności, będzie wiedział, że zbudowałeś coś z myślą o nim. Ta mała ikona reprezentuje godziny przemyślanego planowania z twojej strony:
1. Pobierz i zainstaluj wtyczkę
Proces instalacji działa dokładnie tak, jak instalacja dowolnej wtyczki WordPress. Pobierz plik zip po zakupie, przejdź do obszaru administratora WordPress i przejdź do wtyczek> Dodaj nową wtyczkę> Prześlij wtyczkę. Wybierz swój plik i naciśnij zainstaluj teraz. Po zakończeniu przetwarzania WordPress kliknij Aktywuj.
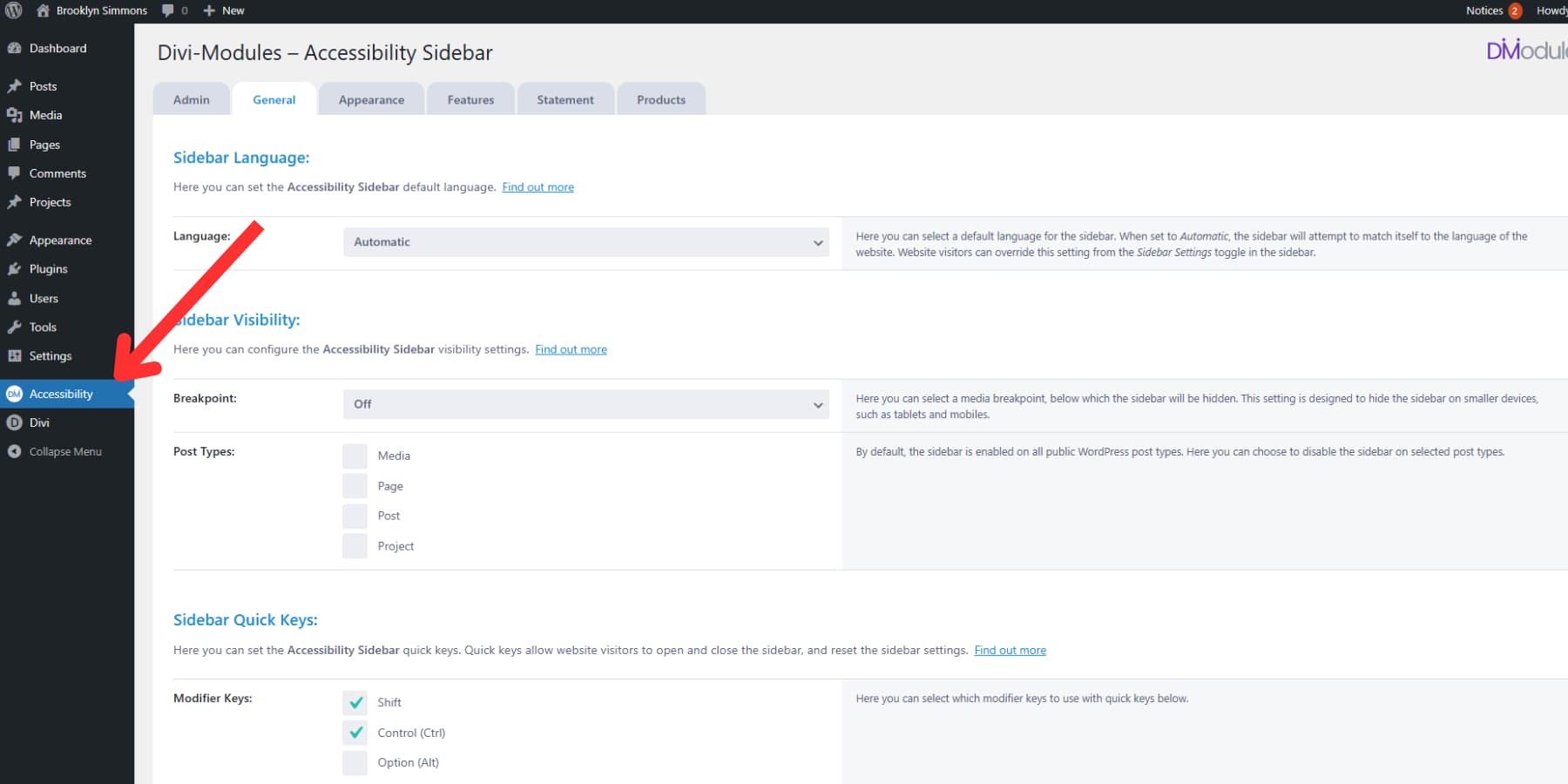
Zobaczysz nowe menu „Dostępność” pojawiające się na pasku bocznym WordPress administratora. W tym menu znajduje się wszystkie ustawienia wtyczek, a większość czasu konfiguracji spędzisz większość czasu.

2. Skonfiguruj podstawowe ustawienia
Kliknij to nowe menu dostępności, a znajdziesz kilka kart na górze. Zacznij od karty ogólnej, która kontroluje sposób zachowania paska bocznego w całej witrynie.
Ustawienie języka zasługuje na twoją uwagę. Ustaw go na „Automatyczne”, a pasek boczny spróbuje dopasować język Twojej witryny. Jeśli uruchamiasz witrynę wielojęzyczną, oszczędza to odwiedzających przed oglądaniem narzędzi dostępu do angielskiego, gdy czytają treść w języku hiszpańskim lub francuskim.
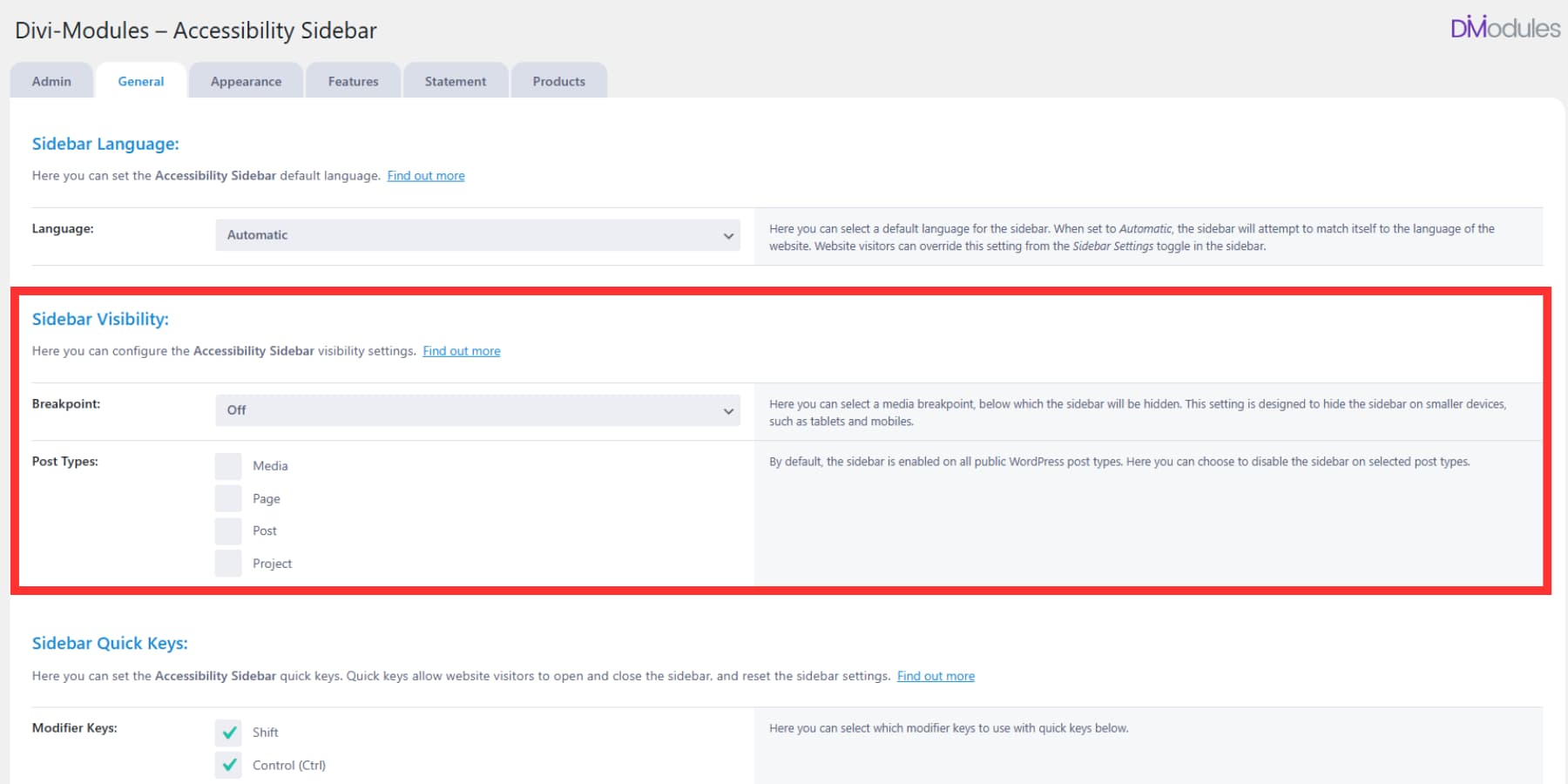
Następnie przychodzi ustawienie punktu przerwania. Kontroluje to, gdy pasek boczny znika na mniejszych ekranach. Urządzenia mobilne mają już kilka wbudowanych funkcji dostępności, więc ukrywanie paska bocznego na telefonach i tabletach może mieć sens. Pozostaw ten zestaw na „wyłącz”, chyba że chcesz, aby użytkownicy mobilni go widzieli.

Typy postów pozwalają wybrać, gdzie pojawia się pasek boczny. Może chcesz to na zwykłych stronach i postach, ale nie na swoich przedmiotach lub referencjach. Odznacz typy postów, w których pasek boczny przeszkadzałby.
3. Skonfiguruj szybki dostęp do klawiatury
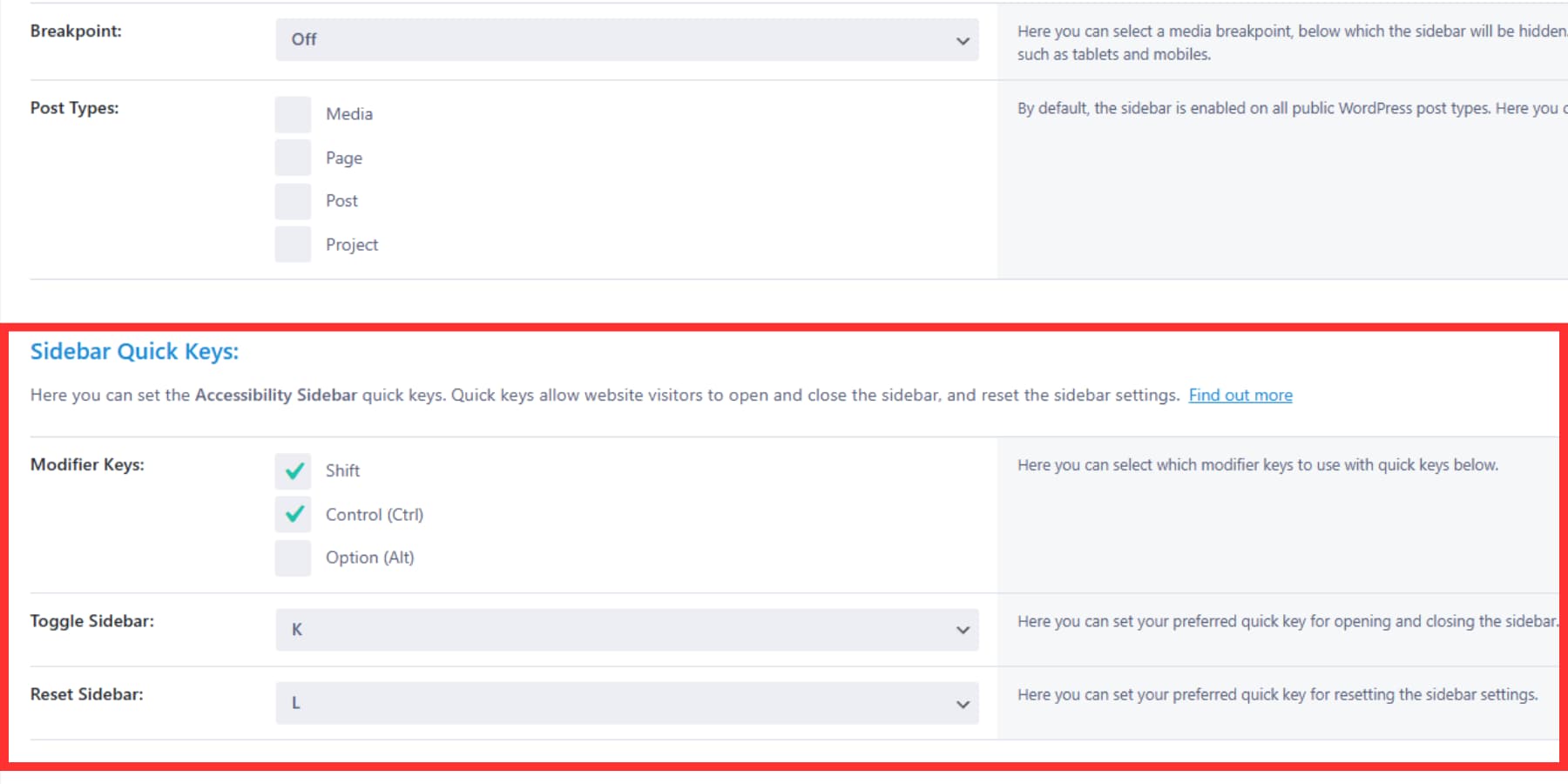
Twoi odwiedzający tylko klawiaturę potrzebują szybkiego sposobu otwarcia paska bocznego. Sekcja Quick Keys pozwala skonfigurować kombinacje skrótów, które mogą naciskać w dowolnym miejscu na Twojej stronie.
Najpierw wybierz klucze modyfikatora. Większość ludzi używa zmiany i kontroli razem, ponieważ nie są one sprzeczne z skrótami przeglądarki. Następnie wybierz list dla klucza przełączania. „K” działa dobrze, ponieważ niewiele stron internetowych używa CTRL+Shift+K dla czegokolwiek ważnego.

Możesz także ustawić kombinację klucza resetowania. Jest to przydatne, gdy ktoś przypadkowo zmienia zbyt wiele ustawień i chce zacząć od nowa. „L” stanowi dobry klucz do resetowania, ponieważ jest on tuż obok „K” na większości klawiatur.
4. Dostosuj wygląd wizualny
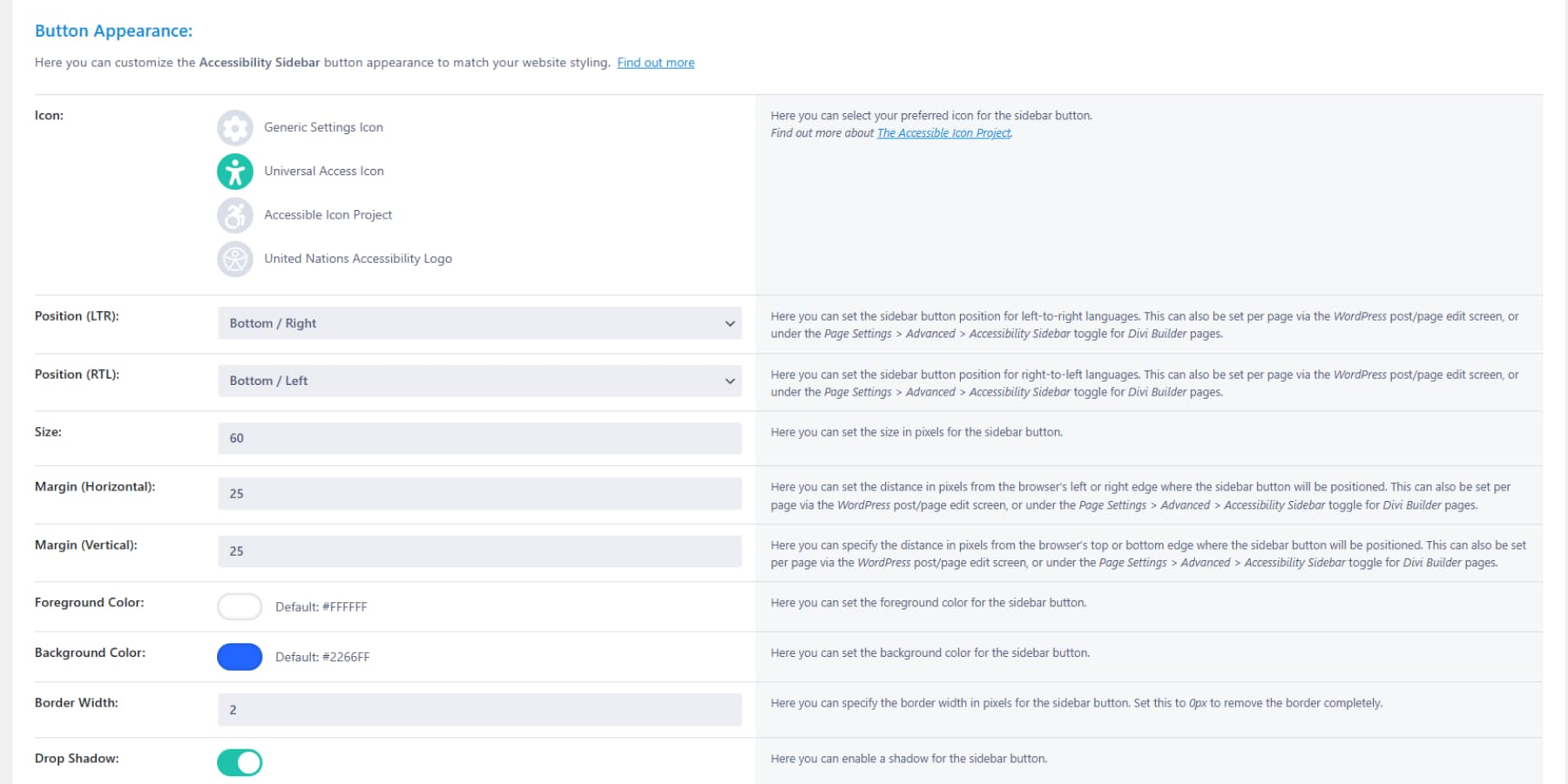
Karta wyglądu kontroluje, jak pasek boczny wygląda na Twojej witrynie. Chcesz, żeby się mieszał naturalnie, zamiast krzyczeć: „Jestem widżetem!”
Zacznij od wyglądu przycisku. Masz opcje wyboru kilku ikon widżetów. Ikona Universal Access jest domyślną i najczęściej używaną ikoną. Ta mała ikona znajduje się w rogu Twojej witryny, więc wybierz kolory, które działają z twoim projektem. Wybierz kolor, który odwiedzający mogą zobaczyć, ale nie kolidują ze wszystkim innym.

Sam pasek boczny ma podobne leczenie. Wybierz kolory tła, kolory tekstu i kolory guzików, które wydają się częścią Twojej witryny. Większość ludzi idzie z subtelnymi szarościami lub pasuje do koloru akcentu ich witryny. W razie potrzeby możesz również dostosować kolory podświetlenia.

Pozycja również ma znaczenie. Ludzie praworęczni oczekują elementów sterujących po prawej stronie ekranu, ale ludzie leworęczne mogą preferować lewą. Wybierz to, co działa najlepiej dla odbiorców, wiedząc, że odwiedzający mogą to zmienić później w razie potrzeby.
5. Włącz narzędzia potrzebujące odwiedzający
Karta funkcji zawiera prawdziwą kontrolę. Tutaj zdecydujesz, które narzędzia dostępności pojawiają się na swoim pasku bocznym. Nie musisz umożliwić wszystkiego: tylko narzędzia, które mają sens dla twoich odbiorców. Jednak włączenie wszystkiego nie jest złym pomysłem.
Profile dostępności działają jak przyciski wstępne. Ktoś z dysleksją kliknie swój profil i otrzymuje czcionki dysleksji plus wolniejsze animacje. Użytkownicy zaburzeń wizualnych uzyskują większe kursory i wyższy kontrast. Włącz te profile, jeśli odwiedzający zmagają się z wieloma problemami jednocześnie.
Narzędzia tekstowe pomagają ludziom wygodniej czytać. Przełączanie czcionek, regulacja rozmiaru i zmiany odstępów linii rozwiązują różne problemy odczytu. Większość witryn korzysta z włączania wszystkich narzędzi tekstowych, ponieważ czytanie jest tak fundamentalne dla korzystania z stron internetowych.
Narzędzia graficzne pomagają, gdy witryna wydaje się przytłaczająca. Regulacja kolorów i kontrola animacji pozwalają ludziom stonować hałas wizualny. Te narzędzia działają dobrze dla witryn z dużą ilością obrazów lub ruchomych elementów.
Rozpocznij budowę dostępnych stron, które witają dziś wszystkich
Budowanie stron internetowych, które działają dla wszystkich, nie jest wielką misją. To po prostu dobry sens biznesowy. Gdy odwiedzający witrynę może dostosować rozmiar tekstu do czegoś, co mogą przeczytać, trzymają się dłużej. Gdy ktoś z trudnościami motorycznymi może poruszać się za pomocą klawiatury, dokonuje zakupów zamiast się poddać.
Codziennie czekasz, ktoś odchodzi, ponieważ nie może prawidłowo korzystać z Twojej witryny.
Termin 28 czerwca daje docelową datę, ale prawdziwa wypłata zdarza się każdego dnia. Dostępność paska boczna obsługuje części techniczne, dzięki czemu nie musisz odbudowywać wszystkiego. Twój projekt pozostaje nienaruszony, odwiedzający otrzymują potrzebne elementy sterujące, a Twoja strona faktycznie działa dla osób próbujących z niego skorzystać. Chwyć go dzisiaj za połowę kosztów. Ta oferta trwa 28 czerwca.
Uzyskaj pasek boczny dostępności
