Divi 5でアクセシビリティサイドバーをテストします
公開: 2025-06-29一部の人々は、より大きなテキスト、より高いコントラスト、またはモーションがオフになってウェブサイトを快適に使用する必要があります。アクセシビリティサイドバーは、訪問者にそれらのオプションを提供します。これらはすべて、Divi 5でシームレスに動作するように構築されています。
それが何をしているのか、それがどのように機能するか、そして6月28日の締め切りの前にそれが重要な理由を探りましょう。
- 1 DIVI 5のアクセシビリティサイドバー
- 1.1 Divi 5の新しいアーキテクチャで動作します
- 2今すぐアクセシビリティテストが重要な理由(EUコンプライアンスの締め切り:6月28日)
- 2.1この法律はヨーロッパを越えて届きます
- 3 Accessibility SideBar機能DIVI 5でアクセス可能
- 3.1訪問者向けのコアアクセシビリティツール
- 3.2カスタマイズ可能な外観
- 3.3アクセシビリティステートメントマネージャー
- 4アクセシビリティサイドバーの使用方法
- 4.1 1。プラグインをダウンロードしてインストールします
- 4.2 2。基本設定を構成します
- 4.3 3。クイックキーボードアクセスを設定します
- 4.4 4。視覚的な外観をカスタマイズします
- 4.5 5.訪問者が必要とするツールを有効にします
- 5今日のみんなを歓迎するアクセス可能なサイトの構築を開始します
Divi 5のアクセシビリティサイドバー
あなたの訪問者はあなたのDiviサイトに着地し、すぐに画面に目を細めます。慎重に選択された16pxフォントは、モニターで完璧に見えますが、快適に読むには大きなものが必要です。ブラウザ全体をズームしてレイアウトを破る代わりに、小さなアクセシビリティアイコンを見つけます。ワンクリックは、実際のコントロールを備えたサイドバーを開きます。彼らはテキストを最大20pxまでぶつけます。変更は即座に起こり、訪問するすべてのページに影響を与えます。
この正確なシナリオは、Divi-modulesによるアクセシビリティサイドバーを使用することで実現できます。これは現在、市場で6月28日まで50%割引で利用できます(最新の価格については、ページをチェックしてください)。

Divi 5の新しいアーキテクチャで動作します
Divi 5は、ゼロからウェブサイトビルダーの完全な書き直しを表しています。古いショートコードシステムを捨てて、すべてを変える最新のAPIファーストアプローチを使用して、すべてをゼロから構築しました。
これはこのような大きな変化を表しているので、私たちはコミュニティと緊密に協力して、彼らのアドオンと拡張機能をDivi 5と互換性のあるものにします。良いニュース?アクセシビリティサイドバーの作成者であるDivi-Modulesは、Divi 4とDivi 5の両方でシームレスに動作するようにプラグインをすでに更新しています。
これは、Divi 5で新しいプロジェクトを開始している場合、初日からサイトにアクセシビリティを構築できることを意味します。回避策も妥協もありません。あなたのウェブサイトは、あなたが成長して進化するにつれてアクセスしやすく、大規模なオーバーホールやプラグインの交換を将来的に必要とせずに使用できます。
アクセシビリティサイドバーを入手してください
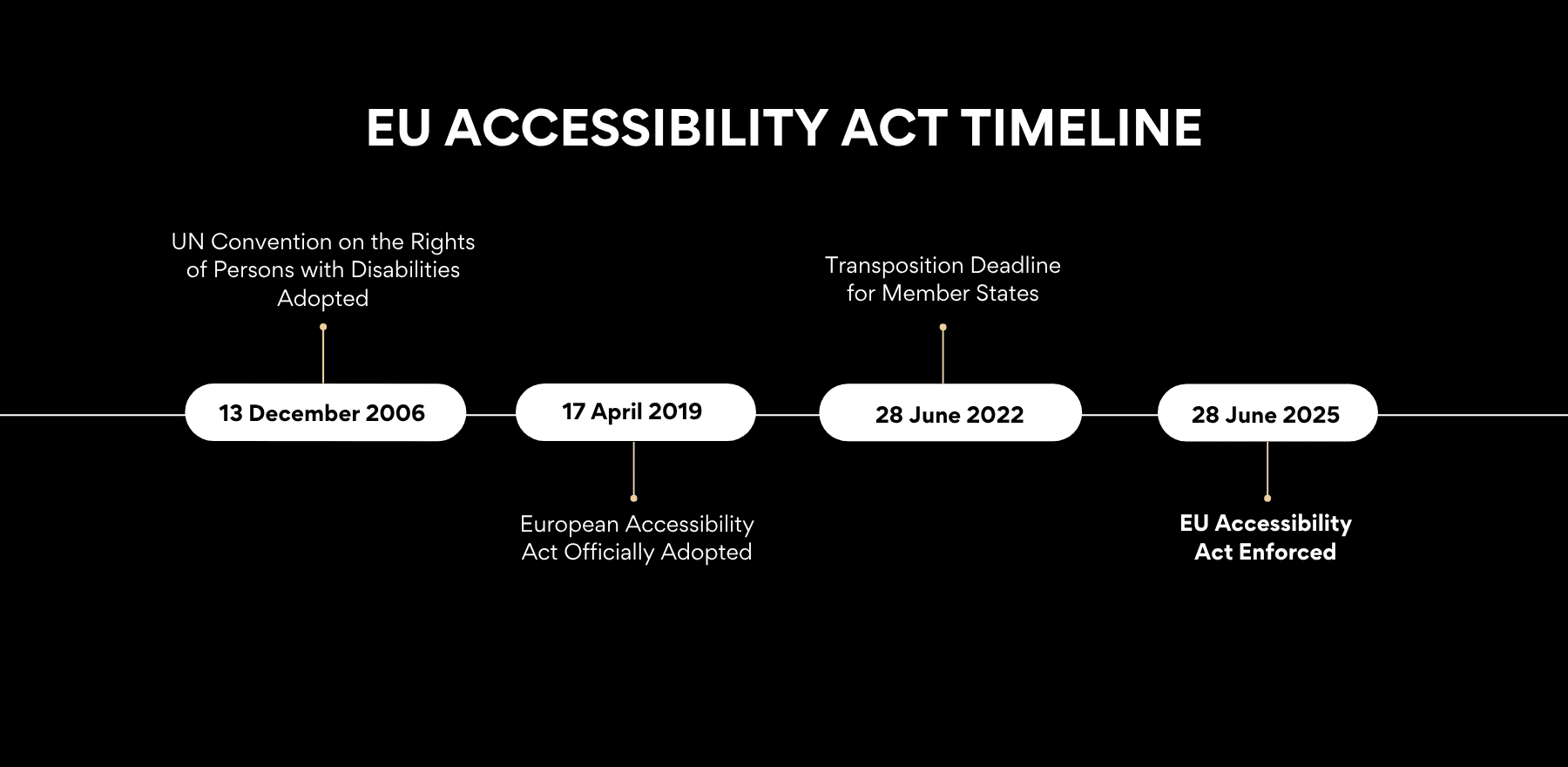
アクセシビリティテストが今重要な理由(EUコンプライアンスの締め切り:6月28日)
欧州連合(EU)の1億3500万人が障害を抱いています。彼らはスクリーンリーダーを使用して、Webページを大声で聞き、マウスの代わりにキーボードでナビゲートし、より大きなテキストまたはより高い色のコントラストが必要です。ウェブサイトがこれらのツールをサポートしていない場合、これらの人々は完全に締め出されます。
2025年6月28日は、大きな変化を示しています。欧州アクセシビリティ法(EAA)が施行され、アクセシビリティを受け入れるためにeコマース、旅行、銀行のウェブサイトとアプリが必要です。この法律は、明らかなことが何をすべきかを認識しています。誰もが同じオンラインサービスへのアクセスに値します。

この法律はヨーロッパを越えて届きます
EAAは、そのプロバイダーがEUにいるかどうかに関係なく、EUの消費者に電子商取引サービスを提供するプロバイダーに適用されます。あなたのビジネスは、ニューヨーク、トロント、またはシドニーに拠点を置くことができます。ヨーロッパの顧客に販売する場合、これらのルールがお客様に適用されます。これには、少なくとも10人のスタッフと200万ユーロを超える売上高があるビジネスが含まれます。
Accessibility SideBarは、Divi 5でアクセス可能です
アクセシビリティサイドバーは、いくつかのツールを1つのプラグインに詰め込みます。訪問者は、テキストからスピーチの機能、視覚的なカスタマイズオプション、および強化されたナビゲーションコントロールを取得します。外観の設定、ページレベルのコントロール、統合オプションを取得します。各機能の仕組みと、あなたとあなたのサイト訪問者の両方にとってそれが重要な理由は次のとおりです。
訪問者向けのコアアクセシビリティツール
訪問者がサイトのアクセシビリティアイコンをクリックすると、6つのツールカテゴリが待機しています。各カテゴリは、人々が毎日直面するさまざまなブラウジングの課題を解決します。
アクセシビリティプロファイル
プロファイルでは、ワンクリックですべてをセットアップできます。 8つの異なるオプションが異なるニーズに一致します。ディスレクシアの人は、文字の混乱を防ぐために設計されたフォントを取得します。動きは完全に停止するので、テキストはじっとしています。
視覚障害プロファイルは、7つの機能を一緒にアクティブにします。より大きなカーソル、より鋭いテキスト、より強い色、そして画面上の場所を追跡する概要です。 ADHDプロファイルには、現在読んでいるものを除くすべてをカバーするマスクが含まれています。発作プロファイルは動きをオフにし、色の強さを軽減します。
運動障害のプロファイルは、クリック可能なアイテムにアウトラインを追加し、ボタンが何をするかを説明するラベルを表示します。各プロファイルは、一緒に機能する機能を組み合わせます。後で設定を調整できますが、特定のニーズに合った組み合わせから始めてください。

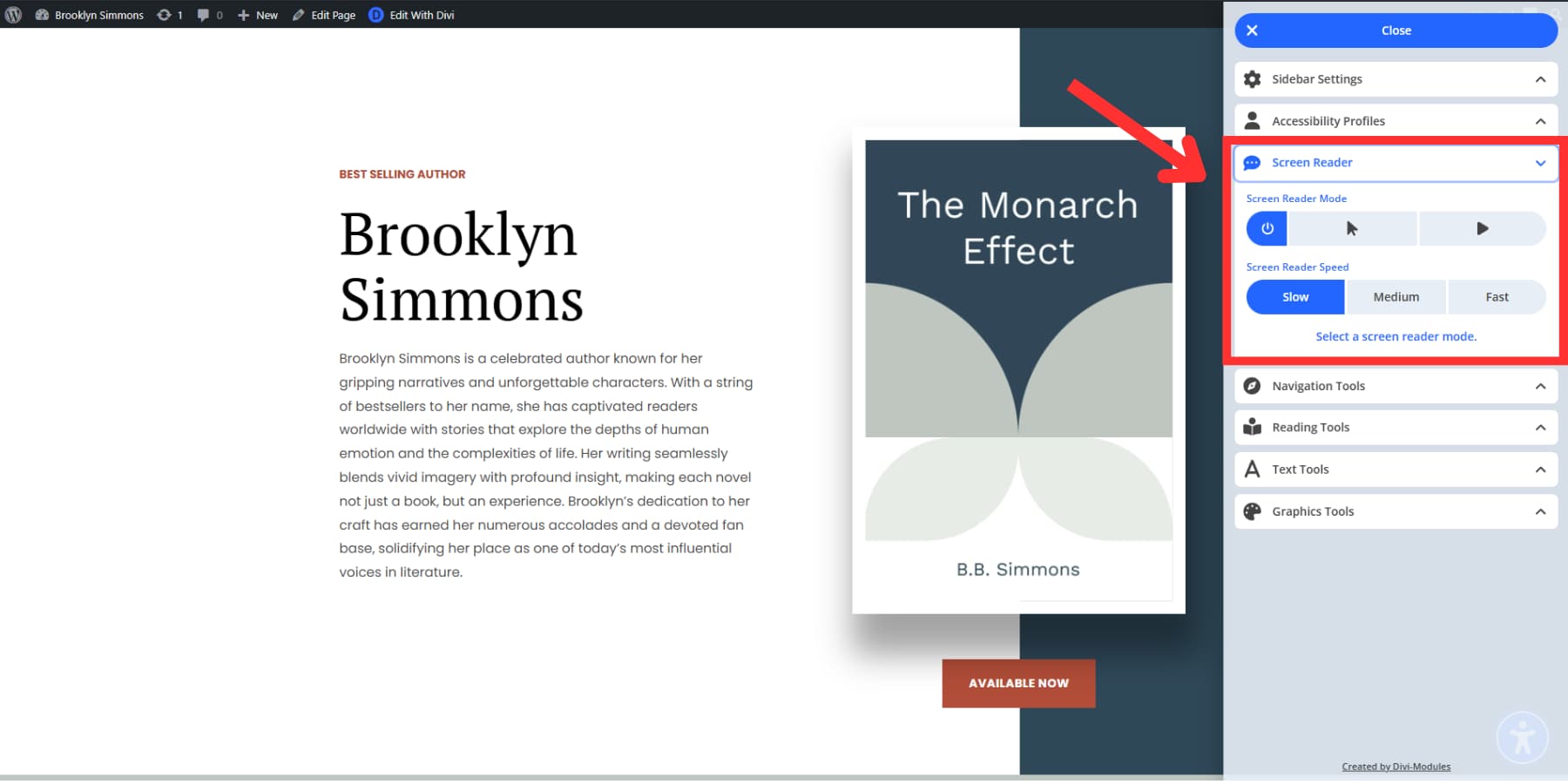
スクリーンリーダー
このツールは、ウェブサイトのテキストを声に出して話します。画面をはっきりと見ることができない訪問者もいれば、読書よりも聞くことを好む訪問者もいます。盲目のユーザーは通常、独自の専門的なスクリーンリーダーを持っていますが、これにより、必要なときに他のすべてのオーディオサポートが得られます。
読者は2つのモードを提供しています。手動モードは、誰かがクリックするかタブをクリックしているものだけを話し、彼らが聞くものを制御します。

ナビゲーションツール
これらのツールは、設計が不十分なナビゲーションで迷子になるのではなく、人々があなたのサイトの周りを見つけるのに役立ちます。
著名なカーソル機能は、ほとんどのデザイナーが決して考えないものに対処しています。その小さなデフォルトのポインターは、ビジョンの問題を抱える人々にとってほとんど見えないので、このツールはそれを大きくし、ユーザーがその色を見ることができるものに変えることができます。また、ウェブサイトのページ構造を簡単にナビゲートすることができます。
読書ツール
ページであまりにも多くのことが起こっている場合、集中できない人もいます。読み取りツールは、他のすべてに気を取られることなく、重要なことにゼロに入るのに役立ちます。
読書ガイドはあなたのページを下に移動する支配者のように機能します。小型、中程度、または大規模なサイズから選択できます。ディスレクシアまたはADHDの人は、一度に1つのラインに集中し続けるため、これが役立つと感じています。それがなければ、彼らはページの周りをスキップしたり、テキストの長いブロックのどこにいるかを追跡するかもしれません。
マスクの読み取りは異なって機能します。あなたが読んでいる部分を除いて、彼らはあなたの画面全体を暗くします。他のすべてが背景にフェードする一方で、必要なテキストを強調表示するためにページを横切って明るい窓を移動します。これは、ウェブサイトがあまりにも多くのことをしているとき、またはサイドバーや他の要素があなたの注意を引き離し続けるときに役立ちます。

テキストツール
テキストツールは、訪問者が言葉の見た目を変えるので、よりよく読むことができるようになり、毎日何百万人もの影響を与える本当の問題を修正します。
テキストフォントオプションは、訪問者に2つの選択肢を提供します:通常のOpenSansフォントまたはOpendyslexic。 Opendyslexicは、特にディスレクシアの個人向けに作成されました。文字の厚い底部と、読者の心の中で逆になったり混同されたりする文字が表示されないようにする明確な形状を特徴としています。ディスレクシアの場合、このフォントを使用すると、文字が安定したままであるため、読み取りが大幅に容易になり、疲れが少なくなります。テキストサイズ、線の高さ、間隔、およびアライメントを変更することもできます。
グラフィックツール
ウェブサイトは、視覚的な混乱で人々を圧倒することができます。グラフィックツールは、すべてをトーンダウンするのに役立ちます。カラー飽和コントロールにより、明るい色が強くなります。そのまぶしいオレンジ色のボタンまたは電気緑の見出しは、目に穏やかになります。
色覚異常を持つ人々は、他の人にはっきりと見えるテキストを見ることができないことがよくあります。特定の色の組み合わせは、単にそれらのために消滅します。 Color Contrastは、テキストと背景をより強力な分離を作成することにより、これを修正します。白の淡い灰色の言葉は、人々が実際に読むことができる黒いテキストに変わります。ダークモードは、それを好む人のために、すべてを黒い背景の白いテキストにひっくり返します。画像を非表示にしたり、アニメーションを停止することもできます。
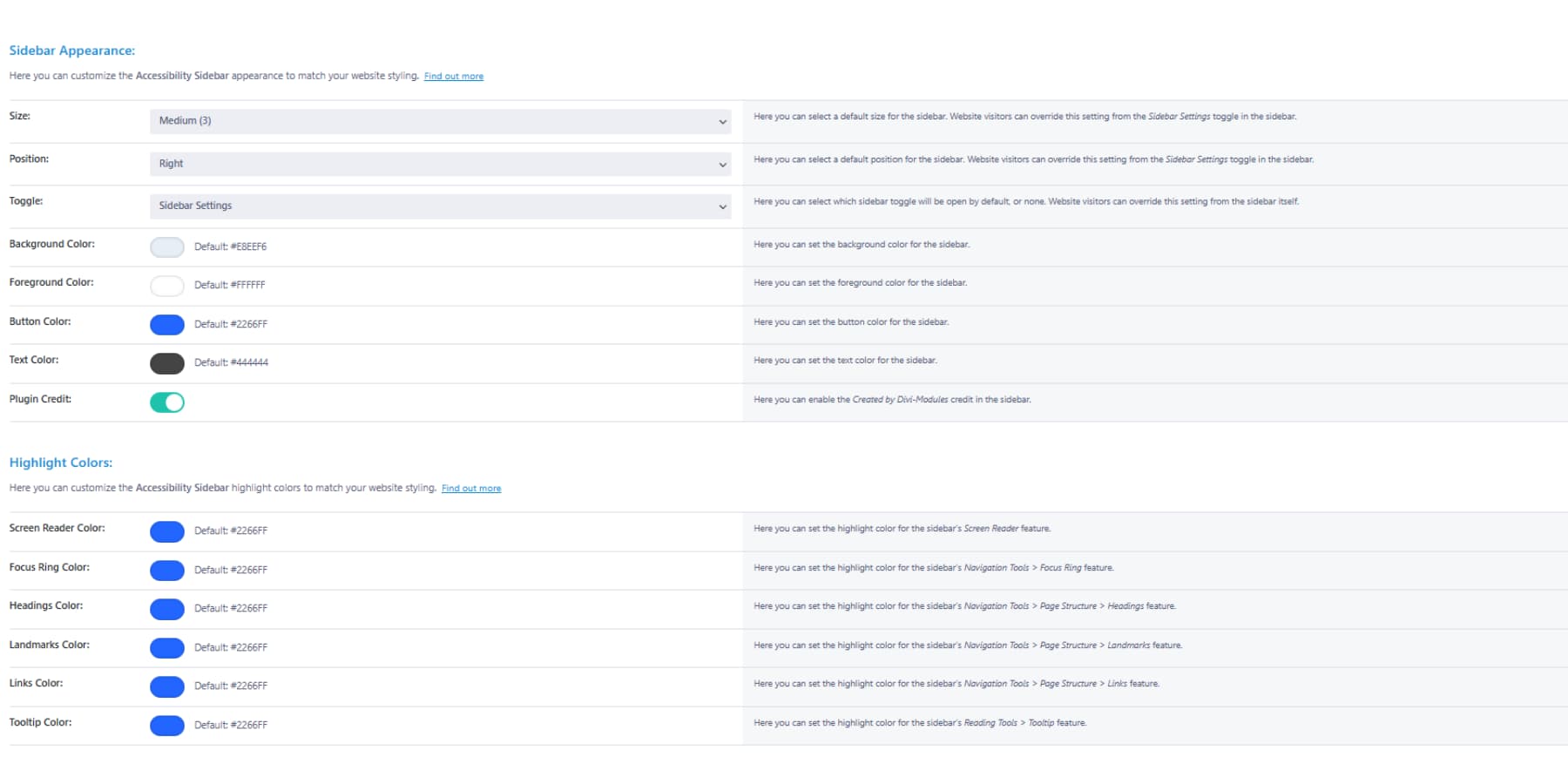
カスタマイズ可能な外観
アクセシビリティのサイドバーは、後付けとしてあなたのウェブサイトに平手打ちされたように見えるべきではありません。明るい青いサイドバーが慎重に選ばれた配色を中断することを望んでいません。
外観設定により、サイトで実際に動作する色を選択できます。サイドバーの背景、ボタンの色、テキストのカラーピッカーを取得します。ブランドの色に合わせるか、既存のデザインと自然にブレンドするものを選択してください。
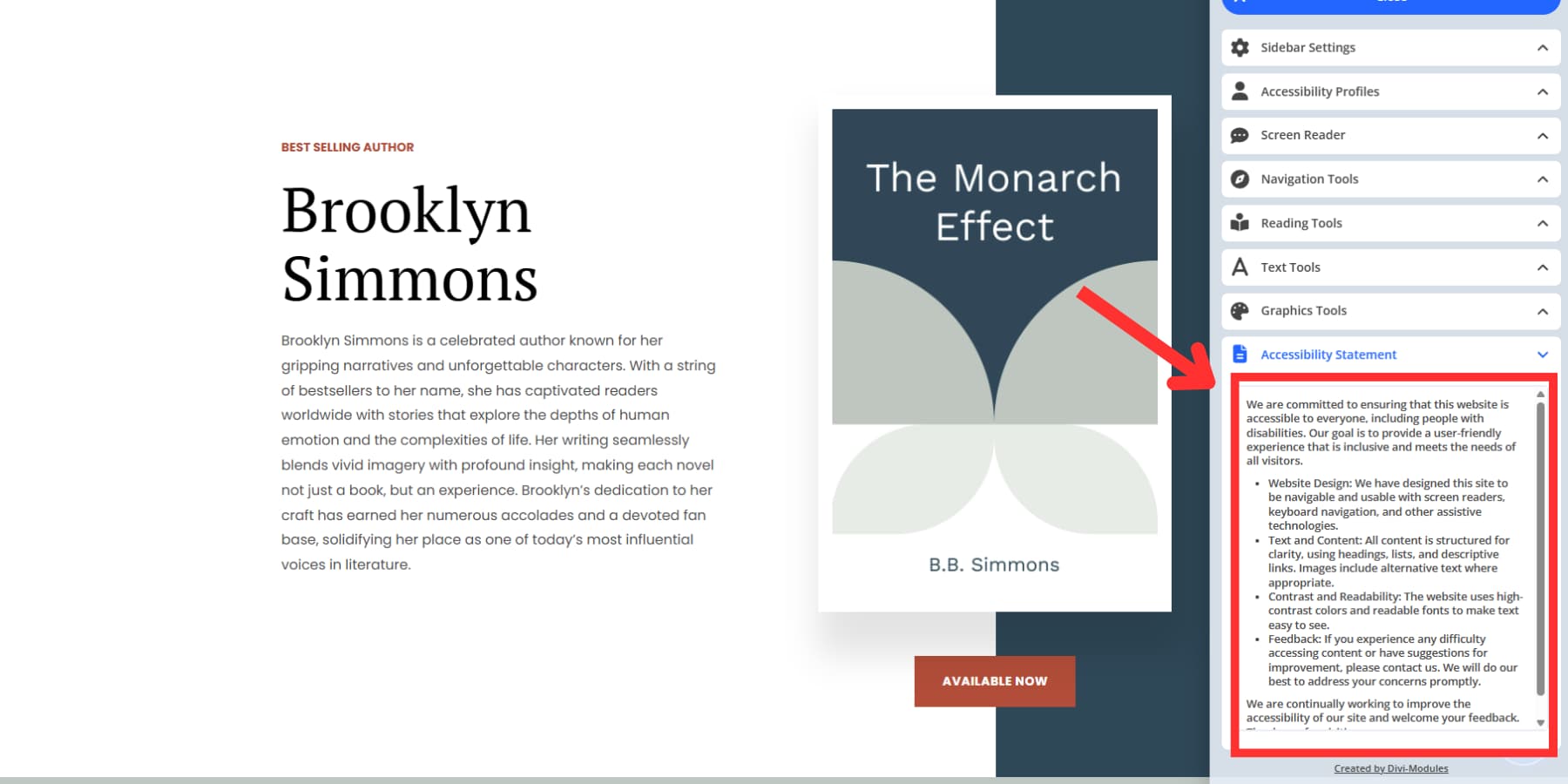
アクセシビリティステートメントマネージャー
すべてのウェブサイトにアクセシビリティステートメントが必要ですが、ほとんどの人は何を含めるべきか、訪問者がどこでそれを見つけるべきかわからない。ステートメントマネージャーは両方の問題を処理します。
アクセシビリティ情報を共有する2つの方法があります。最初のオプションは、完全なアクセシビリティステートメントを書き出したサイトの別のページにリンクします。訪問者はサイドバーのボタンをクリックして、そのページに直接取得します。
2番目のオプションは、ステートメントテキストをサイドバー自体の中に置きます。人々は、自分がオンになっているページを離れることなくそれを読むことができます。これは、より短いステートメントまたはより長いポリシーの要約に適しています。

アクセシビリティサイドバーの使用方法
サイトでアクセシビリティサイドバーを実行するには、わずか数回クリックする必要があります。視力の問題がある人があなたのサイトに着地し、そのアクセシビリティボタンを見つけたとき、彼らはあなたがそれらを念頭に置いて何かを構築したことを知るでしょう。その小さなアイコンは、あなたの側での思慮深い計画の時間を表しています:
1.プラグインをダウンロードしてインストールします
インストールプロセスは、WordPressプラグインのインストールとまったく同じように機能します。購入後にzipファイルをダウンロードし、WordPress管理エリアに移動し、プラグインに移動して> [新しい追加]プラグインを追加します。ファイルを選択して、今すぐインストールを押してください。 WordPressが処理が終了したら、[アクティブ化]をクリックします。
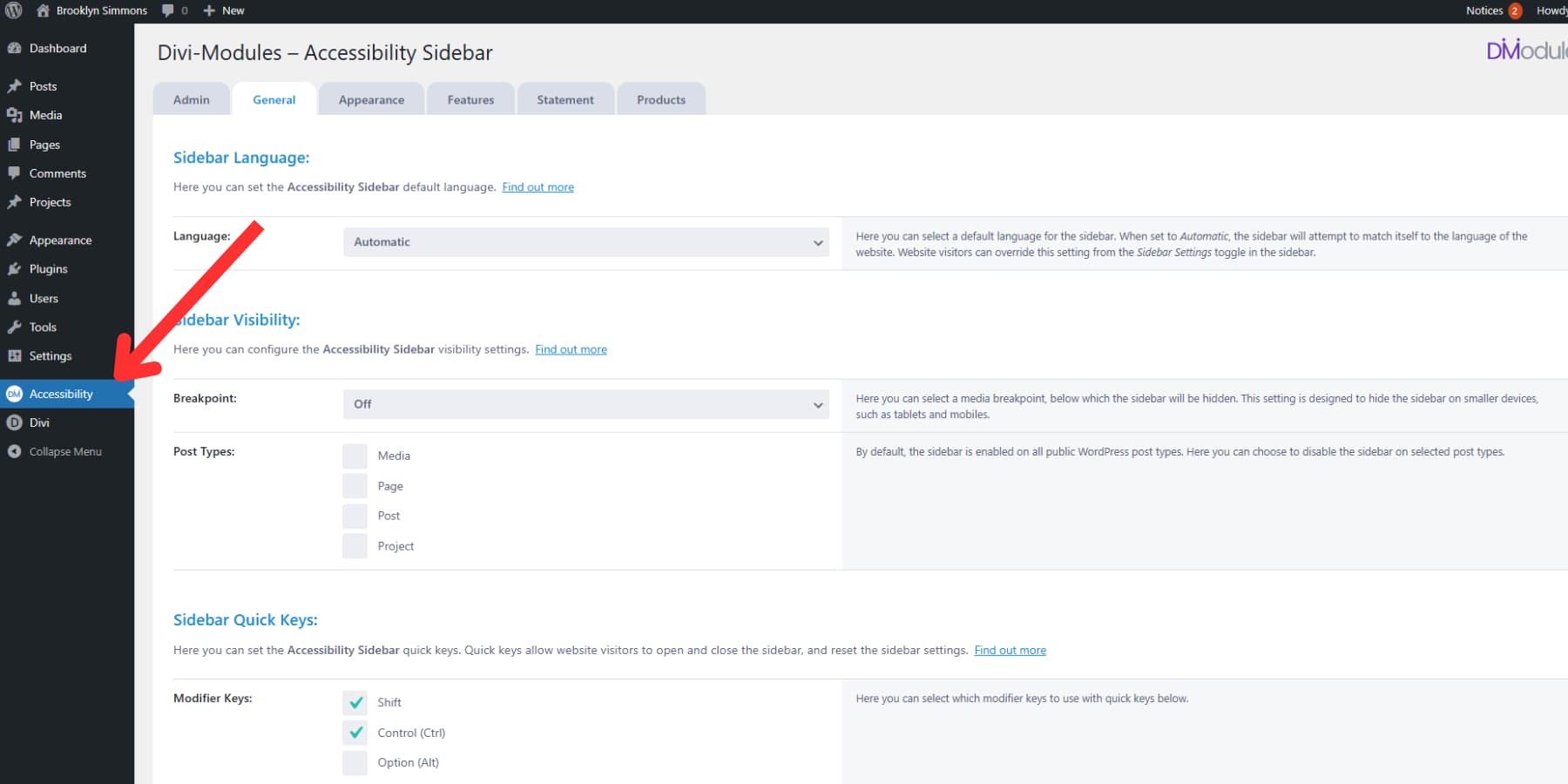
WordPress Admin SideBarに新しい「アクセシビリティ」メニューが表示されます。このメニューにはすべてのプラグイン設定があり、セットアップ時間のほとんどをここで費やすことができます。

2。基本設定を構成します
その新しいアクセシビリティメニューをクリックすると、上部にいくつかのタブがあります。 [一般的なタブから始めます。タブは、サイト全体でサイドバーがどのように動作するかを制御します。
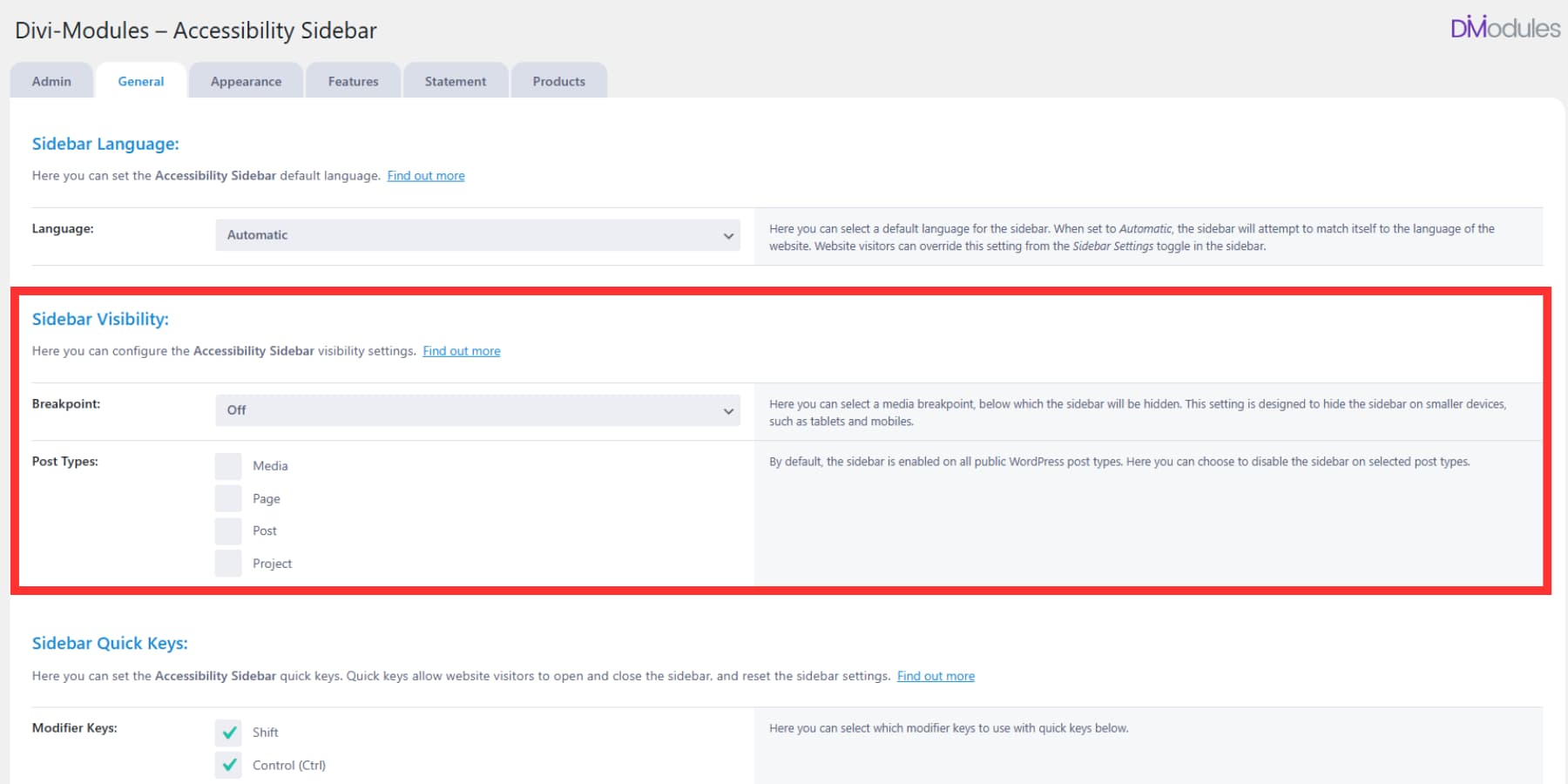
言語設定は、最初にあなたの注意に値します。それを「自動」に設定すると、サイドバーはあなたのウェブサイトの言語と一致しようとします。多言語サイトを実行すると、スペイン語またはフランス語でコンテンツを読んでいるときに、訪問者が英語のアクセシビリティツールを見ることができません。
次に、ブレークポイント設定があります。これは、小さな画面でサイドバーが消えることを制御します。モバイルデバイスにはすでにいくつかの組み込みのアクセシビリティ機能があるため、携帯電話やタブレットにサイドバーを隠すことは理にかなっているかもしれません。モバイルユーザーに具体的に表示してもらいたい場合を除き、このセットを「オフ」にしておきます。

投稿タイプでは、サイドバーが表示される場所を選択できます。通常のページや投稿でそれを望んでいますが、ポートフォリオアイテムや声にはそうではありません。サイドバーが邪魔になるポストタイプをチェックします。
3.クイックキーボードアクセスを設定します
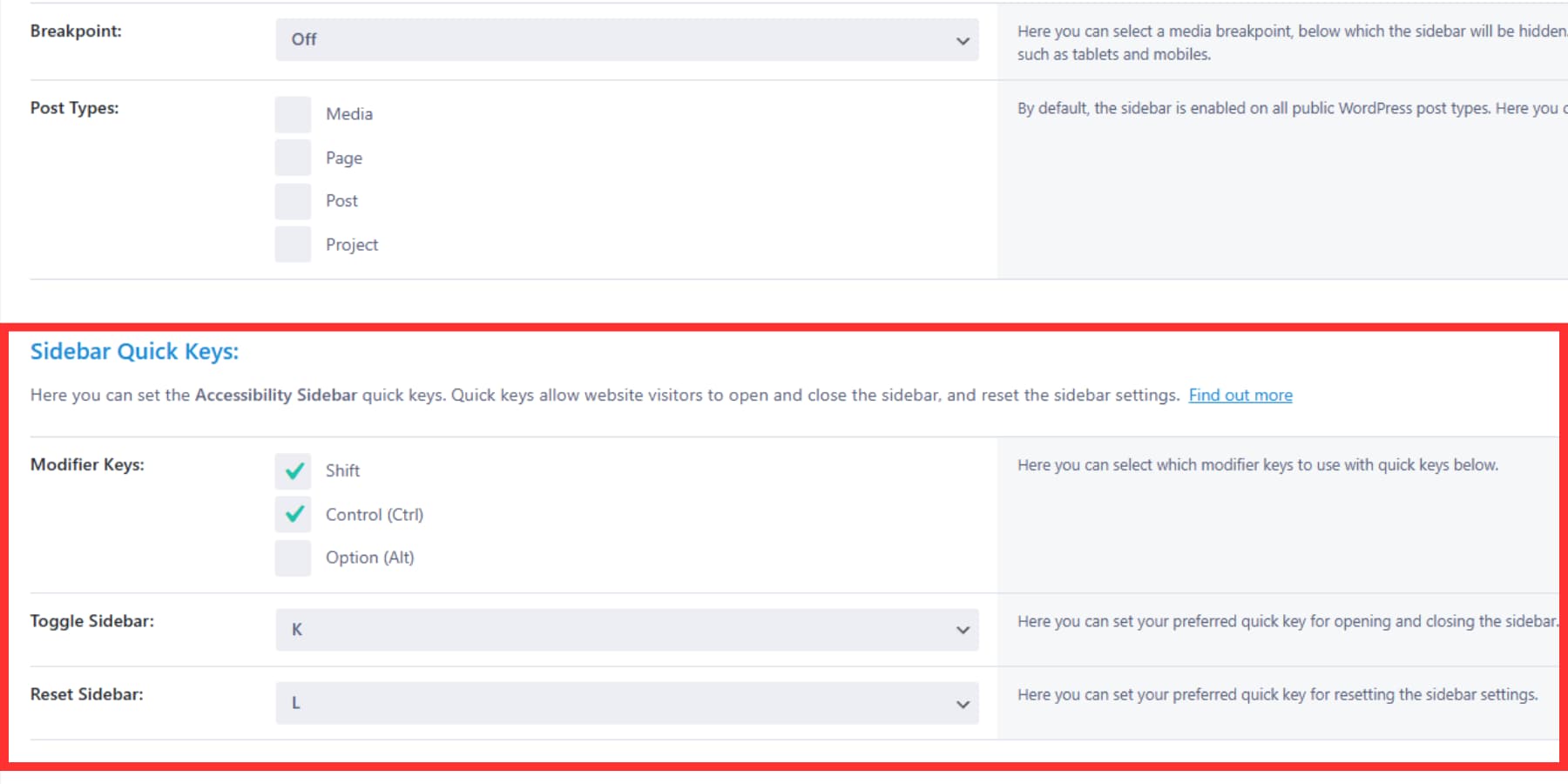
キーボードのみの訪問者には、サイドバーを開くための迅速な方法が必要です。 Quick Keysセクションでは、サイトのどこにでも押すことができるHotKeyの組み合わせをセットアップできます。
最初に修飾子キーを選択します。これらはブラウザのショートカットと矛盾しないため、ほとんどの人はシフトとコントロールを一緒に使用します。次に、トグルキーの文字を選択します。 「K」は、重要なものにCtrl+Shift+Kを使用するWebサイトはほとんどないため、うまく機能します。

キーの組み合わせをリセットすることもできます。これは、誰かが誤ってあまりに多くの設定を変更し、最初からやり直したいと思うときに便利です。 「L」は、ほとんどのキーボードの「K」のすぐ隣にあるため、リセットキーをリセットします。
4.視覚的な外観をカスタマイズします
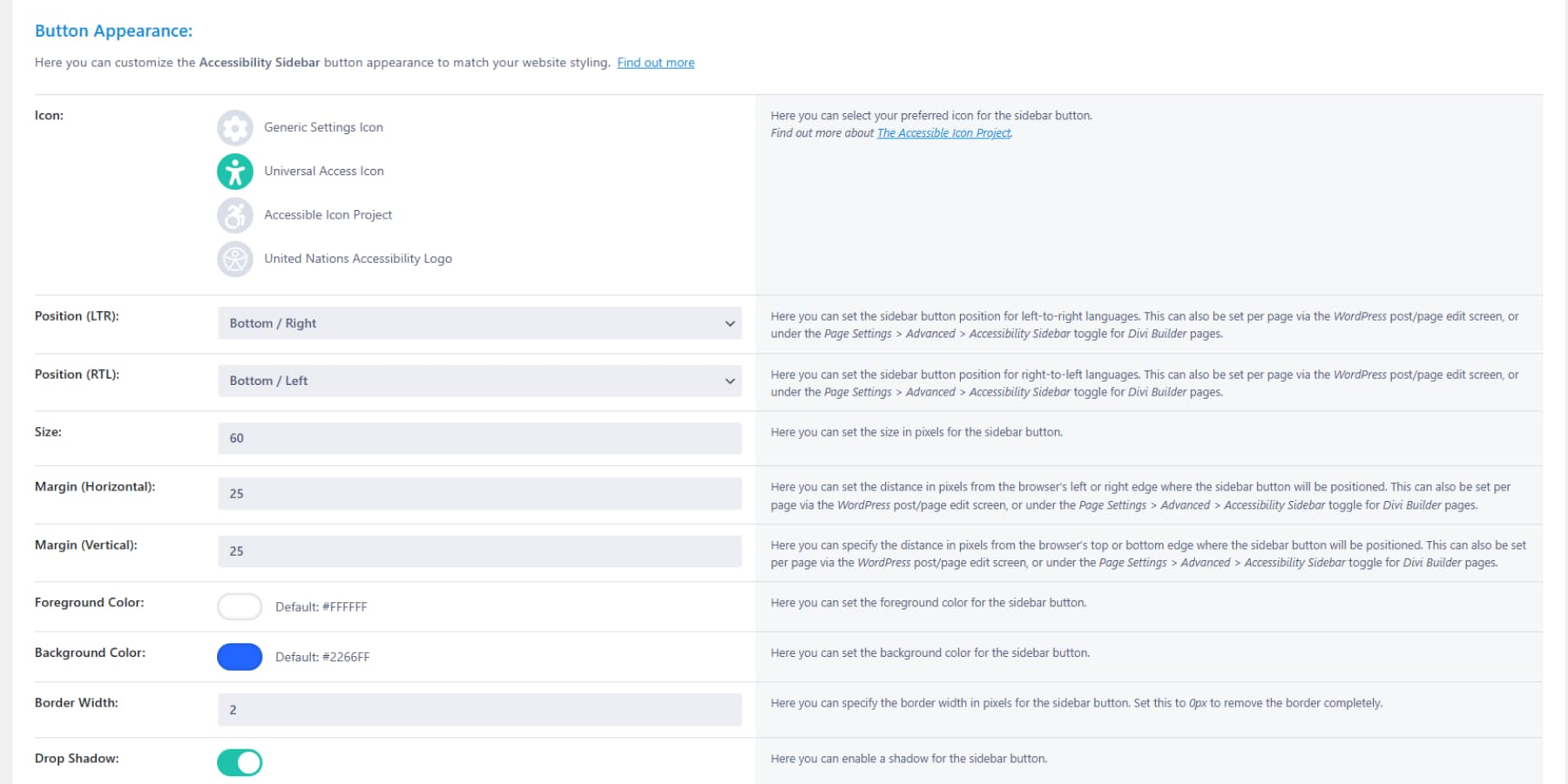
外観のタブは、サイドバーがサイトでどのように見えるかを制御します。 「私はウィジェットです!」と叫ぶのではなく、自然にブレンドしたいと思います。
ボタンの外観から始めます。いくつかのウィジェットアイコンを選択するためのオプションがあります。ユニバーサルアクセスアイコンは、デフォルトおよび最も使用されるアイコンです。この小さなアイコンはサイトの隅にあるので、デザインで動作する色を選択してください。訪問者が見ることができるが、他のすべてと衝突しない色を選択してください。

サイドバー自体も同様の治療を受けます。あなたのサイトの一部のように感じる背景の色、テキストの色、ボタンの色を選びます。ほとんどの人は微妙なグレーで行き、サイトのアクセントの色に合わせます。必要に応じて、ハイライトの色をカスタマイズすることもできます。

位置も重要です。右利きの人々は、画面の右側のコントロールを期待していますが、左利きの人々は左を好むかもしれません。訪問者が必要に応じて後でこれを変更できることを知って、視聴者に最適なものを選択してください。
5.訪問者が必要とするツールを有効にします
[機能]タブには、実際のコントロールが含まれています。ここでは、サイドバーにどのアクセシビリティツールが表示されるかを決定します。すべてを有効にする必要はありません。視聴者にとって理にかなっているツールだけです。ただし、すべてを有効にすることは悪い考えではありません。
アクセシビリティプロファイルは、プリセットボタンのように機能します。ディスレクシアの人はプロファイルをクリックし、ディスレクシアフォントとより遅いアニメーションを取得します。視覚障害のユーザーは、より大きなカーソルとより高いコントラストを獲得します。訪問者が一度に複数の問題に苦しんでいる場合、これらのプロファイルを有効にしてください。
テキストツールは、人々がより快適に読むのに役立ちます。フォントスイッチング、サイズの調整、およびライン間隔の変更により、さまざまな読み取り問題が解決します。読み取りはウェブサイトを使用することにとって非常に基本的であるため、ほとんどのサイトはすべてのテキストツールを有効にすることで恩恵を受けます。
グラフィックツールは、サイトが圧倒的だと感じるときに役立ちます。色の調整とアニメーションコントロールにより、人々は視覚的なノイズをトーンダウンできます。これらのツールは、多くの画像や移動要素を備えたサイトに適しています。
今日みんなを歓迎するアクセス可能なサイトの構築を開始します
皆のために働くウェブサイトを構築する壮大なミッションではありません。それはただの良いビジネス感覚です。サイトの訪問者が実際に読むことができるものにテキストサイズを調整できる場合、彼らはより長く固執します。運動障害のある人がキーボードのみを使用してナビゲートできる場合、あきらめる代わりに購入を完了します。
あなたが待つ毎日、誰かがあなたのサイトを適切に使用できないので去ります。
6月28日の締め切りはあなたに目標の日付を与えますが、その後の実際の見返りは毎日起こります。アクセシビリティサイドバーは技術部品を処理するため、すべてを再構築する必要はありません。デザインはそのままで、訪問者は必要なコントロールを取得し、サイトを使用しようとしている人々のために実際に機能します。今日は半分の費用でそれをつかみます。このオファーは6月28日に続きます。
アクセシビリティサイドバーを入手してください
