WordPress'te Özel Yapım Aşamasında Bir Sayfa Nasıl Oluşturulur
Yayınlanan: 2021-11-16
Özel yapım aşamasında bir sayfa oluşturmak ister misiniz?
Web siteniz geliştirme aşamasındayken, bozuk veya eksik bir sayfa profesyonellikten uzak görünecek ve web sitenize hiçbir fayda sağlamayacaktır. Bunun yerine, kullanıcılara web sitenizin hazır olmadığını bildirmek için yapım aşamasında özel bir sayfa oluşturabilirsiniz.
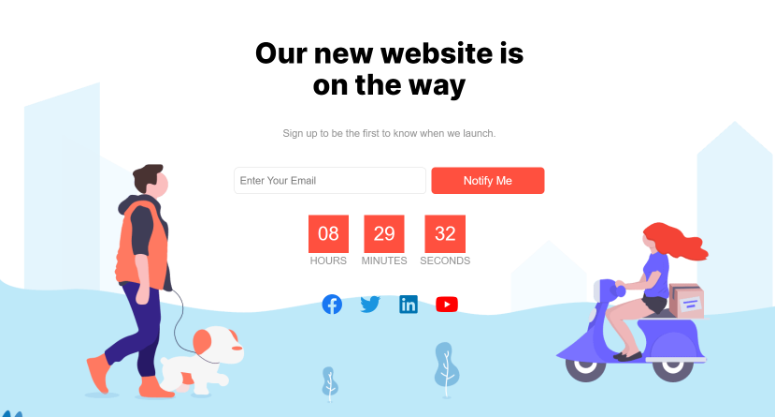
Yeni web siteniz için heyecan uyandırmak ve ivme kazanmak için lansmanınız için geri sayım yapmak için yapım aşamasındaki sayfayı kullanabilirsiniz. Ayrıca, bir e-posta listesi oluşturmak ve daha piyasaya çıkmadan çevrimiçi işinizi büyütmeye başlamak için de kullanabilirsiniz.
Bu makalede, kullanıcıların ilgisini çekmek için WordPress'te özel yapım aşamasında sayfasının nasıl oluşturulacağını göstereceğiz.
Neden Yapım Aşamasında Bir Sayfa Oluşturmalısınız?
Hemen, yapım aşamasında olan bir sayfa, gelişen web sitenizi perde arkasında çalışırken gizlemenin en iyi yoludur.

Web sitesi ziyaretçileri, bozuk kod yerine heyecan verici ve çekici bir sayfa görecek. Web siteniz hazır olmadığında bile işletme itibarınızı artırmanın profesyonel bir yoludur.
Ancak yapım aşamasında olan bir sayfa bundan daha fazlasını yapabilir. Kullanıcıları web sitenizin lansman tarihi, lansman için kalan süre, kullanıcıların yeni web sitenizden neler bekleyebilecekleri ve daha fazlası hakkında bilgilendirmek için yapım aşamasında sayfasını kullanabilirsiniz.
Yapım aşamasında olan sayfa, kullanıcıları lansmanınız hakkında bilgilendirmek için kullanabileceğiniz e-posta listesinin büyümesine de yardımcı olur. Ayrıca, işletmenizi tanıtmak ve abonelerinizle iletişim kurmak için e-posta listesini de kullanabilirsiniz.
Ayrıca, kullanıcıların ürünleri önceden sipariş etmesine ve geri bildirim göndermesine bile izin verebilirsiniz. Bu, kitlenizin ilgi alanlarını ve ürün talebini ölçmenize yardımcı olacaktır.
Yukarıdaki tüm nedenlerden dolayı, kullanıcılarınıza boş bir sayfa veya bozuk bir web sitesi göstermek yerine yapım aşamasında bir sayfa oluşturmak önemlidir.
Özel Yapım Aşamasında Bir Sayfa Oluşturmak için Neye İhtiyacınız Var?
Özel yapım aşamasındaki bir sayfayı manuel olarak tasarlamak, teknik beceriler ve kodlama bilgisi gerektirir.
Diğer yol ise, web siteniz hazır olmadan önce bile pahalı ve ek bir maliyet gerektiren profesyonel bir geliştirici kiralamaktır.
Kolay alternatifin ne olduğunu merak ediyor musunuz? En iyi ve en popüler WordPress açılış sayfası oluşturucu eklentisi olan SeedProd'u kullanmanızı öneririz.

SeedProd, herhangi bir kod yazmadan bir sayfayı özelleştirmenize izin veren bir sürükle ve bırak sayfa oluşturucu ile birlikte gelir. Yeni başlayanlar için uygundur ve kullanımı kolaydır.
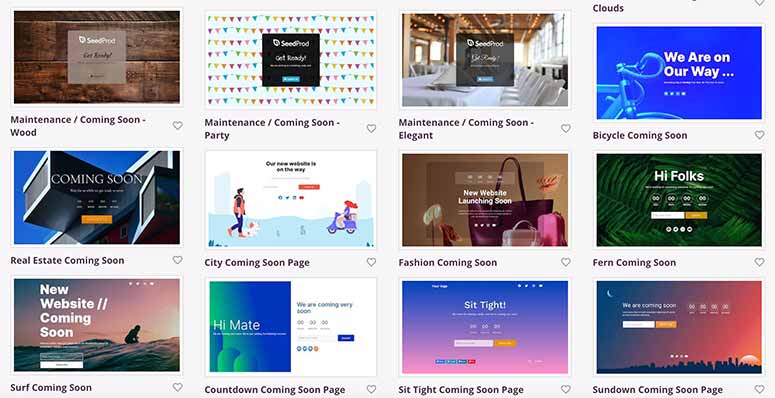
Ayrıca, yapım aşamasındaki sayfanızı hızlı bir şekilde başlatmak için SeedProd oluşturucu ile özelleştirebileceğiniz yüzlerce hazır açılış sayfası şablonu sağlar. Popüler sayfa şablonları şunları içerir:
- Çok yakında sayfası
- Bakım modu sayfası
- Kullanıcı giriş sayfası
- Özel 404 hata sayfası
- teşekkür sayfası
- Web semineri ve podcast sayfası
SeedProd, popüler WordPress temalarının ve eklentilerinin çoğuyla çalışır. Bu, sayfa oluşturucunuzu en sevdiğiniz üçüncü taraf kaynaklarıyla kolayca entegre edebileceğiniz anlamına gelir.
Artık doğru araca sahip olduğunuza göre, SeedProd eklentisini kullanarak WordPress'te özel yapım aşamasında bir sayfa oluşturmanın adım adım sürecine bakalım.
Adım 1. SeedProd Eklentisini Kurun ve Etkinleştirin
Yapmanız gereken ilk şey, sitede bir hesap oluşturmaktır. SeedProd web sitesi. SeedProd, mevcut temel özelliklere sahip ücretsiz bir sürüme sahiptir. Eklentiyi satın almadan önce denemek istiyorsanız bu harika bir seçenektir. Bugün size birlikte gelen tüm harika özellikleri göstermek için premium eklentiyi kullanacağız.
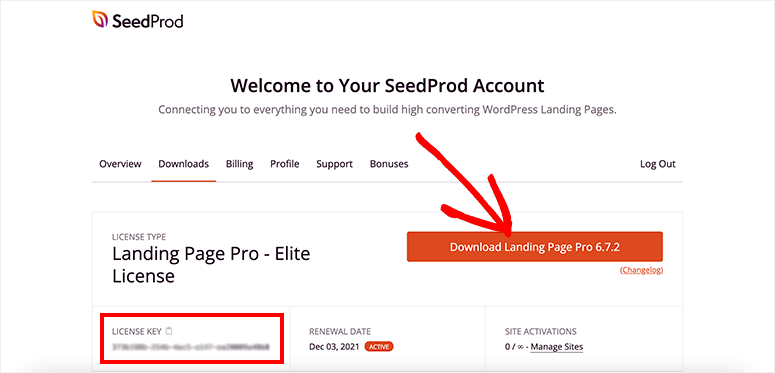
Bir hesap oluşturduğunuzda, SeedProd hesabınızdaki İndirilenler sekmesini ziyaret edin. Bir eklenti dosyasıyla birlikte lisans anahtarınızı göreceksiniz. Eklentiyi indirmek için Pro Açılış Sayfası İndir düğmesini tıklayın.

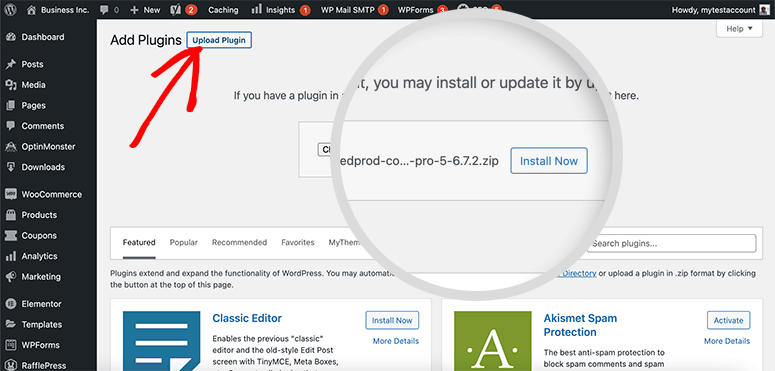
Eklentiyi indirdikten sonra, WordPress yönetici hesabınıza geri dönmeniz ve Eklentiler » Yeni Ekle sayfasını ziyaret etmeniz gerekir.
Oradan, eklenti dosyanızı yükleme seçeneği elde etmek için Eklenti Yükle düğmesini kullanın.

Bilgisayarınızdan SeedProd eklenti dosyasını seçmeniz gerekecek. Şimdi Kur düğmesine tıklayın ve ardından Etkinleştir düğmesine tıklayın.
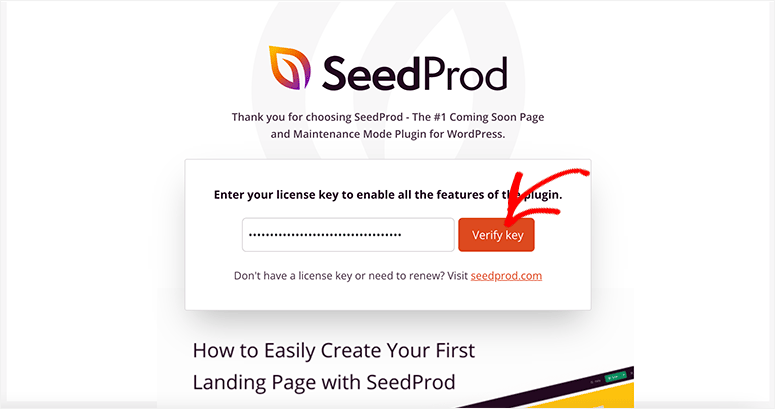
Sizi SeedProd kurulum sayfasına yönlendirecektir. Tüm eklenti özelliklerini etkinleştirmek için bir lisans anahtarı girmeniz gerekir.
Lisans anahtarını SeedProd hesabınızda bulabilirsiniz.

Anahtarı Doğrula düğmesine tıklayın ve ekranınızın sağ üst köşesinde bir başarı mesajı göreceksiniz.
Adım 2. Yeni Bir Yapım Aşamasında Açılış Sayfası Oluşturun
SeedProd, ayrı eklentiler kullanmadan yapım aşamasında bir sayfa veya bakım modu sayfası oluşturmayı kolaylaştırır.
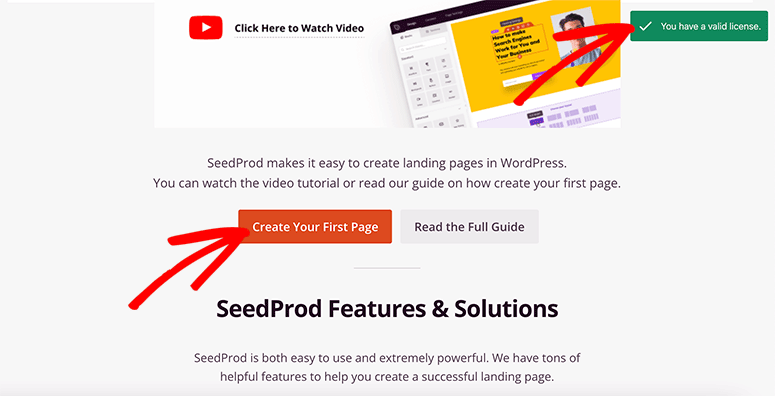
Lisans anahtarınızı doğruladıktan sonra aynı sayfada aşağı inmeli ve İlk Sayfanızı Oluşturun butonuna tıklamalısınız.

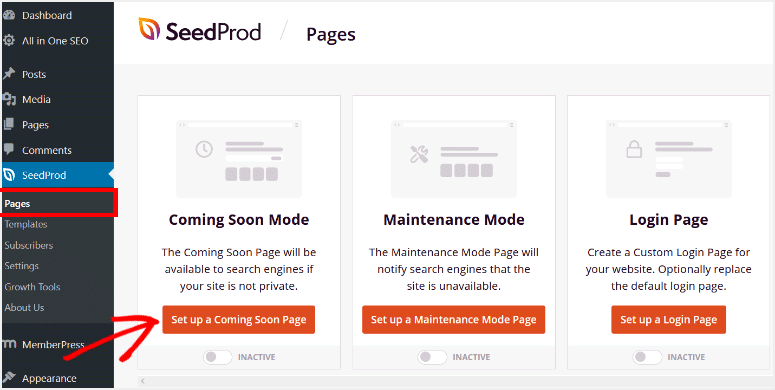
Sizi SeedProd açılış sayfalarına götürecektir. Eklentiyle birlikte dört varsayılan sayfa yerleşik olarak gelir.
- Çok Yakında Modu
- Bakım Modu
- Giriş sayfası
- 404 Sayfa
Çok yakında modu henüz kullanıma açılmamış web siteleri için tasarlanırken, bakım modu zaten internette yayında olan ancak bakım çalışmaları nedeniyle yayından kaldırılan web siteleri için çalışır.

İnşaat halindeki bir site için, Çok Yakında Sayfa Oluştur düğmesini tıklamanız gerekir. Sizi yakında gelecek sayfa şablonlarına götürecektir.

Farklı web sitesi türleri için düzinelerce şablon vardır. Yakında çıkacak en iyi sayfa şablonunu seçebilirsiniz ve bu sizi SeedProd sayfa oluşturucusuna götürecektir.
Adım 3. Yapım Aşamasında Sayfa Şablonunu Özelleştirin
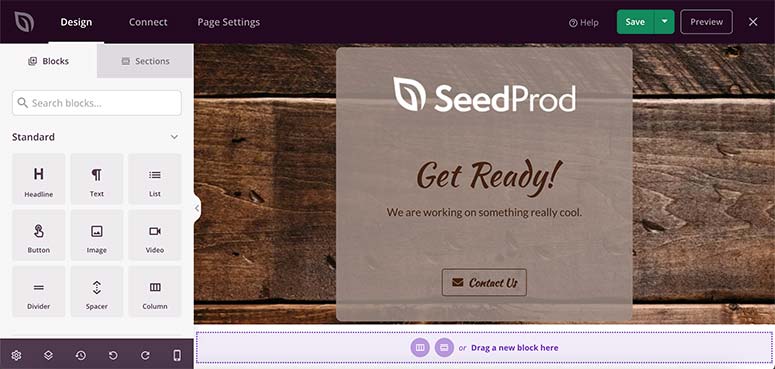
Ekranın sol tarafında özel bloklar ve bölümler ve ekranın sağ tarafında sayfa şablonunuzun önizlemesini bulacaksınız.

Özel bloklar, yakında çıkacak sayfanıza içerik, resim, video, düğme ve daha fazlasını eklemenize yardımcı olacaktır.
SeedProd ayrıca daha fazla özellik ve seçenek eklemek için gelişmiş bloklarla birlikte gelir:
- Vermek
- İletişim Formu
- tercih formu
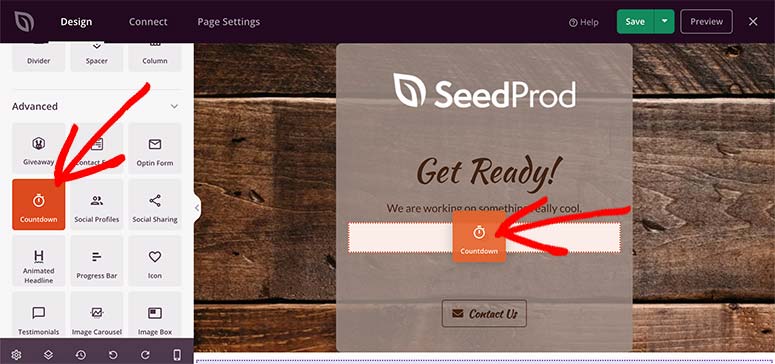
- Geri sayım saati
- İlerleme çubuğu
- görüntü kutusu
- Sosyal paylaşım
- Yıldız incelemeleri
- Ve dahası…
Özel bir bloğu sol taraftan sağ tarafa hızlıca sürükleyip bırakabilirsiniz. Sol tarafta blok seçeneklerini gösterecektir.


Örneğin, sayfaya bir geri sayım sayacı bloğu eklemek, geri sayım türünü seçmemize, zamanlayıcıyı ayarlamamıza, zamanlayıcıyı hizalamamıza, zamanlayıcı şablonunu değiştirmemize ve daha pek çok şeye olanak tanır.

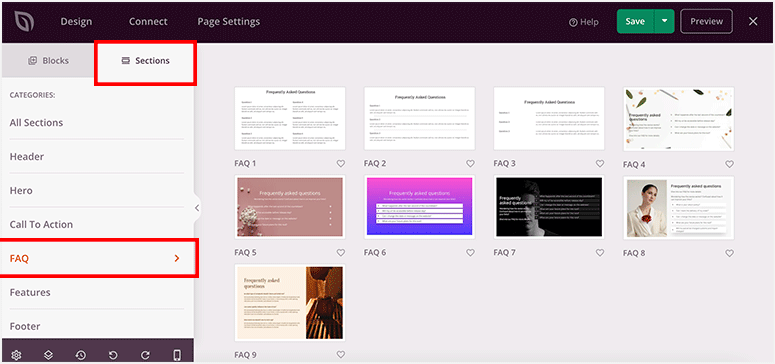
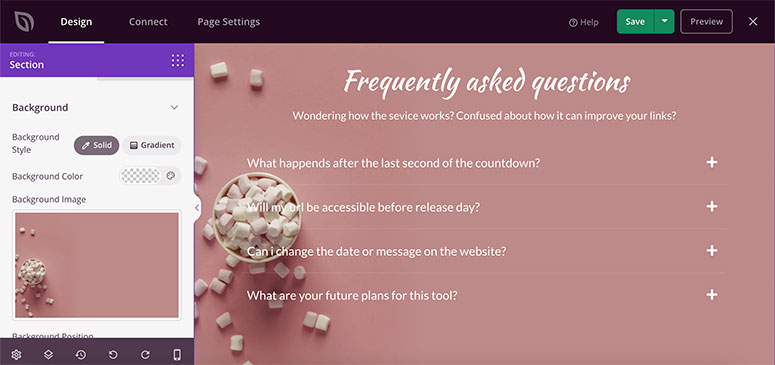
SeedProd ayrıca yapım aşamasındaki sayfanıza özel bölümler eklemenize de olanak tanır. Bu, sürükle ve bırak işlevini kullanarak özel bir üstbilgi, altbilgi, CTA veya SSS bölümü ekleyebileceğiniz anlamına gelir.

Üzerine tıklayarak bölümü özelleştirmek kolaydır. Örneğin, bir SSS bölümü eklerseniz, satır içi metin düzenleyiciyi kullanarak kolayca içerik ekleyebilirsiniz.

Blokları ve bölümleri ekledikten sonra ilerlemenizi kaydetmek için Kaydet düğmesine tıklayın.
Adım 4. Yapım Aşamasında Sayfası için Genel Ayarları Düzenle
SeedProd, yazı tipleri, renk paletleri ve daha fazlası gibi genel sayfa ayarlarını uygulamanıza olanak tanır. Bu, sayfa öğelerinizin tek tip görünmesini sağlar.
Ekranın sol alt köşesinden Global Ayarlar'ı ziyaret edin. Aşağıdaki seçeneklerle bir menü açılacaktır:
- Yazı Tipleri: Başlık, metin, bağlantılar ve özel bloklar için yazı tipini değiştirin. Sayfanın yazı tipi stilini hızla değiştirmek için profesyonel bir yazı tipi şablonu da seçebilirsiniz.
- Renkler: Başlıklar, metin, düğmeler, bağlantılar ve arka plan için rengi değiştirin. Sayfanızın her bölümü için bir renk kombinasyonu seçmenize yardımcı olacak yerleşik renk paletleri vardır.
- Arka Plan: Arka plan stilini, rengini, görüntüsünü, konumunu ve daha fazlasını seçin. Bu ayar, sayfa arka planınızı değiştirmek için varsayılan şablon ayarlarını geçersiz kılar.
- Özel CSS: Herhangi bir bölüm için özel stil kodu ekleyin.

Genel ayarları düzenlemeyi tamamladığınızda, yapım aşamasındaki sayfanız tasarlanır ve yayınlanmaya hazırdır. Devam edin ve ilerlemenizi kaydetmek için Kaydet düğmesine tekrar tıklayın.
Bu sayfayı yayınlamadan önce, e-posta pazarlama hizmetinize nasıl bağlayacağınızı size hızlı bir şekilde göstereceğiz.
Adım 5. Bir E-posta Pazarlama Hizmetini Bağlayın
SeedProd, popüler e-posta pazarlama hizmetlerini açılış sayfanıza bağlamanıza olanak tanır. Bu, web siteniz yayınlanmadan önce bile bir e-posta listesi oluşturmanıza yardımcı olur.
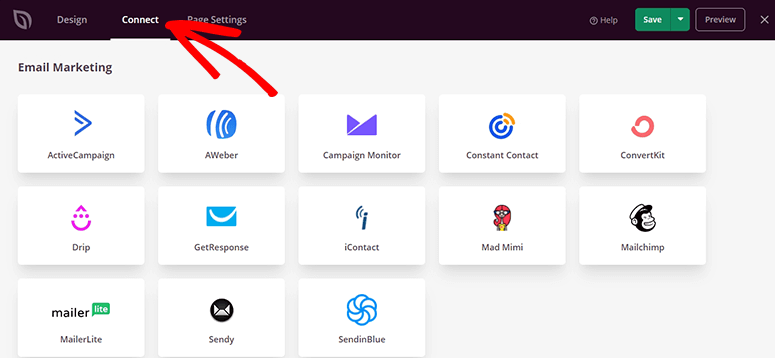
Üst gezinme panelinden Bağlan sekmesini ziyaret etmeniz gerekir.

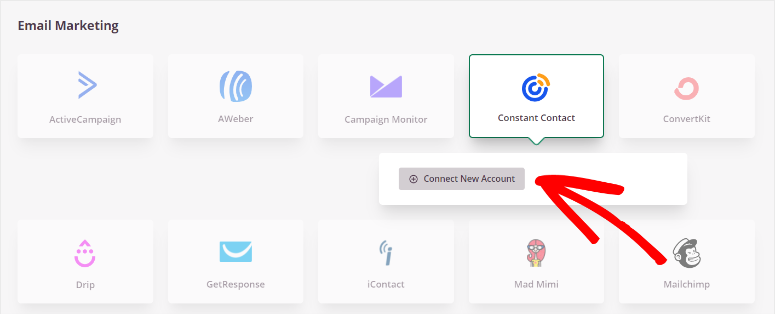
Şimdi SeedProd ile entegre etmek istediğiniz e-posta hizmetine tıklayın ve Yeni Hesap Bağla düğmesine tıklayın.

Hesabınıza giriş yapmanızı ve bağlantıyı doğrulamanızı isteyecektir. Gerçekten bu kadar basit.
Artık sayfanız e-posta hesabınıza bağlanacak. Kullanıcılar e-postalara kaydolduklarında, iletişim bilgileri otomatik olarak kişi listenize eklenecektir.
SeedProd, e-postanın yanı sıra Zapier, Google Analytics ve Recaptcha'yı aynı sayfaya entegre etmenize de olanak tanır. Bu araçlarla, yapım aşamasındaki sayfanızın işlevselliğini daha da artırabilirsiniz.
Adım 6. Yapım Aşamasında Sayfa Ayarlarını Yönetin
SeedProd, önerilen sayfa ayarlarını otomatik olarak ekler, ancak bunları tercihlerinize göre yapılandırmak isteyebilirsiniz.
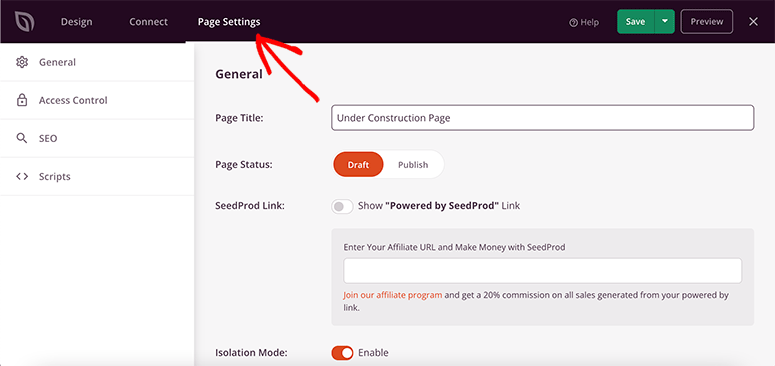
Üst gezinme bölümündeki Sayfa Ayarları sekmesinde, sayfa başlığı, sayfa URL'si, sayfa durumu ve daha fazlasını içeren genel sayfa ayarlarını bulacaksınız.

Ardından, SEO ve analitik ayarlarını da özelleştirebilirsiniz.
SEO için All in One SEO WordPress eklentisini kullanmanızı öneririz. Arama motoru sıralamalarınızı optimize etmek ve web sitenizi piyasaya sürülmeden önce sıralamaya yardımcı olmak için en iyi eklentidir.
Analitik söz konusu olduğunda MonsterInsights, WordPress için en iyi Google Analytics eklentisidir. WordPress panonuza eksiksiz analizler ekler ve açılış sayfası ziyaretçilerinizi takip eder.
SeedProd ayrıca, yapım aşamasında olan web sitenize belirli kullanıcılara erişim izni vermenizi sağlar. Böylece geliştiricilerin, serbest çalışanların veya ekip üyelerinin çok yakında modunu atlamasına ve web sitenize girmesine izin verebilirsiniz.
Bittiğinde, ayarlarınızı kaydetmeyi unutmayın.
Adım 7. WordPress'te Yapım Aşamasında Sayfayı Yayınlayın ve Görüntüleyin
Artık yapım aşamasında olan sayfanız hazır olduğuna göre, devam edebilir ve web sitenizde yayınlayabilirsiniz.
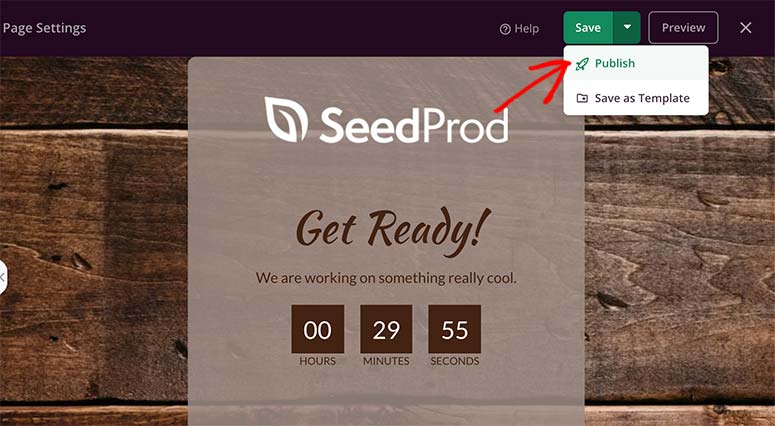
Kaydet düğmesinin yanındaki aşağı oka tıklamanız ve ardından Yayınla seçeneğine tıklamanız gerekir.

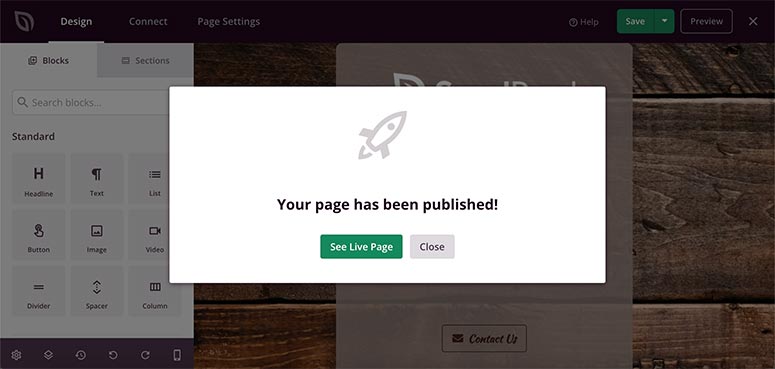
Başarı mesajını bulacağınız bir açılır pencere açılacaktır. Yapım aşamasındaki sayfanızı çalışırken görmek için Canlı Sayfayı Gör düğmesine tıklayın.

Sayfayı daha fazla düzenlemek ve özelleştirmek için her zaman geri gelebileceğinizi unutmayın. Öğeler ekleyebilir veya kaldırabilir, şablonları değiştirebilir, sosyal simgeler, geri sayım sayaçları ve daha fazlasını ekleyebilirsiniz.
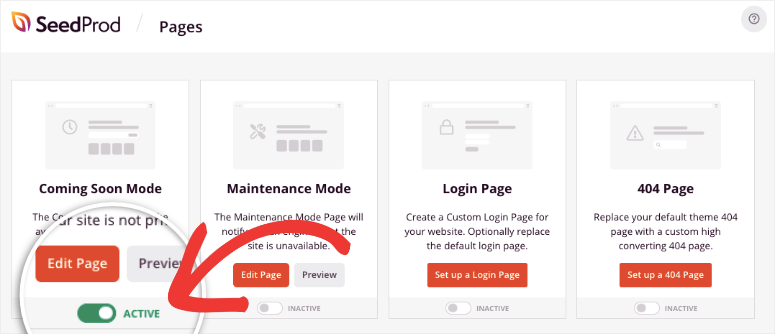
Ardından, sayfa oluşturucudan çıkmak ve WordPress'teki SeedProd panosuna geri dönmek isteyeceksiniz. Burada çok yakında modunu etkinleştirmeniz gerekecek.

Etkinleştirdiğinizde, SeedProd web sitenizi gizleyecek ve az önce oluşturduğunuz yapım aşamasındaki sayfayı görüntüleyecektir.
Web sitenizi başlatmaya hazır olduğunuzda, devam edebilir ve çok yakında modunu devre dışı bırakabilirsiniz. SeedProd, yapım aşamasındaki sayfayı kaldıracak ve bunun yerine web sitenizi görüntüleyecektir.
SeedProd sayfa oluşturucu esnektir, bu da onu çeşitli amaçlar için kullanabileceğiniz anlamına gelir. Tek sayfalık web siteleri kurabilir, ürün satabilir, satışları ve kampanyaları tanıtabilir ve çok daha fazlasını yapabilirsiniz.
Şimdilik bu kadar. Bu makalenin, WordPress'te yapım aşamasında bir sayfa oluşturmayı öğrenmenize yardımcı olduğunu umuyoruz.
Aşağıdaki kılavuzlarımıza da göz atmak isteyebilirsiniz:
- WordPress'te Müşteri Adayı Yakalama Sayfası Nasıl Oluşturulur
- WordPress Siteniz İçin Çarpıcı Bir Açılış Sayfası Nasıl Oluşturulur
- WordPress'te Satış Sayfası Nasıl Oluşturulur (Adım Adım)
Bu kılavuzlar, web sitenizi büyütmek ve pazarlamak için farklı türde açılış sayfaları oluşturmanıza yardımcı olacaktır.
En iyi yanı, tüm bunları SeedProd eklentisi ile yapabilmenizdir, böylece diğer pahalı eklentilere para harcamanıza gerek kalmaz.
