So erstellen Sie eine benutzerdefinierte Seite im Aufbau in WordPress
Veröffentlicht: 2021-11-16
Möchten Sie eine benutzerdefinierte Seite im Aufbau erstellen?
Wenn sich Ihre Website in der Entwicklungsphase befindet, sieht eine defekte oder unvollständige Seite unprofessionell aus und bringt Ihrer Website keinen Nutzen. Stattdessen können Sie eine benutzerdefinierte Seite im Aufbau einrichten, um Benutzer darüber zu informieren, dass Ihre Website noch nicht fertig ist.
Sie können die Seite „Im Aufbau“ verwenden, um den Countdown bis zu Ihrem Start herunterzuzählen, um Aufregung zu entfachen und Schwung für Ihre neue Website zu gewinnen. Sie können es auch verwenden, um eine E-Mail-Liste aufzubauen und mit dem Ausbau Ihres Online-Geschäfts zu beginnen, noch bevor Sie es starten.
In diesem Artikel zeigen wir Ihnen, wie Sie eine benutzerdefinierte Seite im Aufbau in WordPress erstellen, um Benutzer einzubeziehen.
Warum sollten Sie eine Seite im Aufbau erstellen?
Auf Anhieb ist eine im Aufbau befindliche Seite die beste Möglichkeit, Ihre sich entwickelnde Website zu verbergen, während Sie hinter den Kulissen daran arbeiten.

Website-Besucher sehen statt des kaputten Codes eine spannende und ansprechende Seite. Es ist eine professionelle Möglichkeit, Ihren Ruf als Unternehmen aufzubauen, selbst wenn Ihre Website noch nicht fertig ist.
Aber eine im Aufbau befindliche Seite kann noch mehr. Sie können die Seite im Aufbau verwenden, um Benutzer über das Startdatum Ihrer Website, die verbleibende Zeit bis zum Start, das, was Benutzer von Ihrer neuen Website erwarten können, und mehr zu informieren.
Die im Aufbau befindliche Seite trägt auch dazu bei, die E-Mail-Liste zu erweitern, die Sie verwenden können, um Benutzer über Ihren Start zu informieren. Und Sie können die E-Mail-Liste auch verwenden, um für Ihr Unternehmen zu werben und mit Ihren Abonnenten zu kommunizieren.
Sie können Benutzern sogar erlauben, Produkte vorzubestellen und Feedback zu senden. Auf diese Weise können Sie die Interessen und die Produktnachfrage Ihres Publikums einschätzen.
Aus all den oben genannten Gründen ist es wichtig, eine im Aufbau befindliche Seite zu erstellen, anstatt Ihren Benutzern eine leere Seite oder eine kaputte Website zu zeigen.
Was benötigen Sie, um eine benutzerdefinierte Seite im Aufbau zu erstellen?
Das manuelle Entwerfen einer benutzerdefinierten, im Bau befindlichen Seite erfordert technische Fähigkeiten und Programmierkenntnisse.
Die andere Möglichkeit besteht darin, einen professionellen Entwickler einzustellen, was teuer sein und zusätzliche Kosten verursachen kann, noch bevor Ihre Website fertig ist.
Sie fragen sich, was die einfache Alternative ist? Wir empfehlen die Verwendung von SeedProd, dem besten und beliebtesten WordPress Landing Page Builder-Plugin.

SeedProd wird mit einem Drag-and-Drop-Seitenersteller geliefert, mit dem Sie eine Seite anpassen können, ohne Code schreiben zu müssen. Es ist anfängerfreundlich und einfach zu bedienen.
Es bietet auch Hunderte von vorgefertigten Zielseitenvorlagen, die Sie mit dem SeedProd-Builder anpassen können, um Ihre im Aufbau befindliche Seite schnell zu starten. Zu den beliebten Seitenvorlagen gehören:
- Demnächst Seite
- Seite Wartungsmodus
- Anmeldeseite für Benutzer
- Benutzerdefinierte 404-Fehlerseite
- Danke Seite
- Webinar- und Podcast-Seite
SeedProd funktioniert mit den meisten beliebten WordPress-Themes und Plugins. Das bedeutet, dass Sie Ihren Seitenersteller ganz einfach in Ihre bevorzugten Ressourcen von Drittanbietern integrieren können.
Nachdem Sie nun das richtige Tool zur Hand haben, schauen wir uns den schrittweisen Prozess zum Erstellen einer benutzerdefinierten Seite im Aufbau in WordPress mit dem SeedProd-Plugin an.
Schritt 1. Installieren und aktivieren Sie das SeedProd-Plugin
Das erste, was Sie tun müssen, ist ein Konto auf der zu erstellen SeedProd-Website. SeedProd hat eine kostenlose Version mit grundlegenden Funktionen zur Verfügung. Dies ist eine großartige Option, wenn Sie das Plugin ausprobieren möchten, bevor Sie es kaufen. Wir werden heute das Premium-Plug-in verwenden, um Ihnen all die coolen Funktionen zu zeigen, die es mit sich bringt.
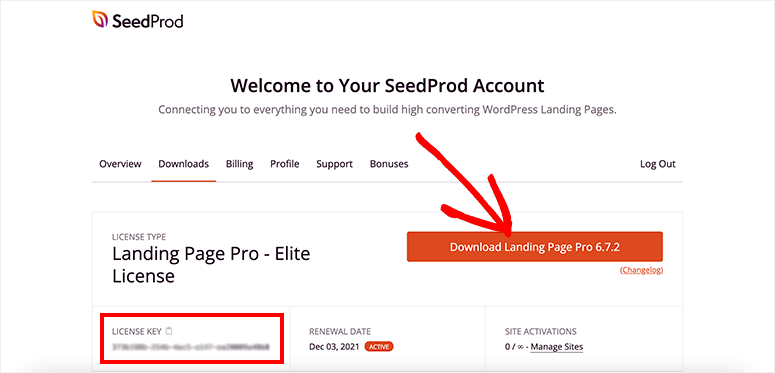
Sobald Sie ein Konto erstellt haben, besuchen Sie die Registerkarte Downloads in Ihrem SeedProd-Konto. Sie sehen Ihren Lizenzschlüssel zusammen mit einer Plugin-Datei. Um das Plugin herunterzuladen, klicken Sie auf die Schaltfläche Download Landing Page Pro .

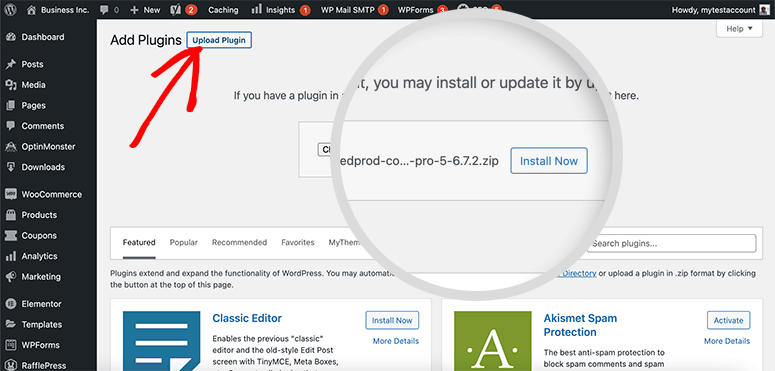
Nachdem Sie das Plugin heruntergeladen haben, müssen Sie zu Ihrem WordPress-Administratorkonto zurückkehren und die Seite Plugins » Neu hinzufügen besuchen.
Verwenden Sie von dort aus die Schaltfläche Plugin hochladen, um eine Option zum Hochladen Ihrer Plugin-Datei zu erhalten.

Sie müssen die SeedProd-Plugin-Datei von Ihrem Computer auswählen. Klicken Sie auf die Schaltfläche Jetzt installieren und dann auf die Schaltfläche Aktivieren .
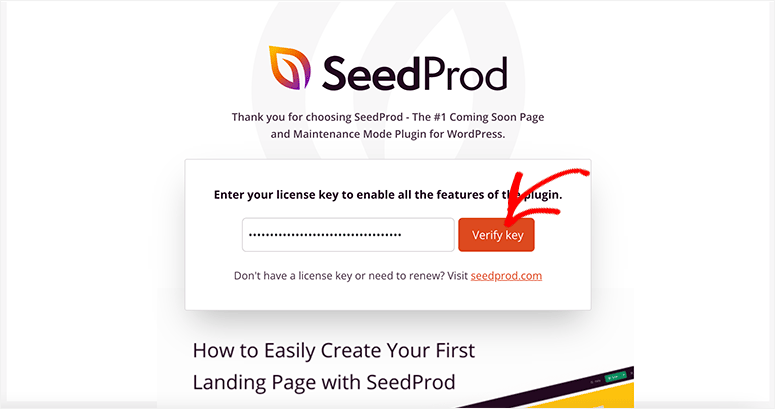
Sie werden auf die Setup-Seite von SeedProd weitergeleitet. Sie müssen einen Lizenzschlüssel eingeben, um alle Plugin-Funktionen zu aktivieren.
Sie finden den Lizenzschlüssel in Ihrem SeedProd-Konto.

Klicken Sie auf die Schaltfläche Verify Key und Sie sehen eine Erfolgsmeldung in der oberen rechten Ecke Ihres Bildschirms.
Schritt 2. Erstellen Sie eine neue, im Bau befindliche Zielseite
SeedProd macht es einfach, eine Seite im Aufbau oder Wartungsmodus einzurichten, ohne separate Plugins zu verwenden.
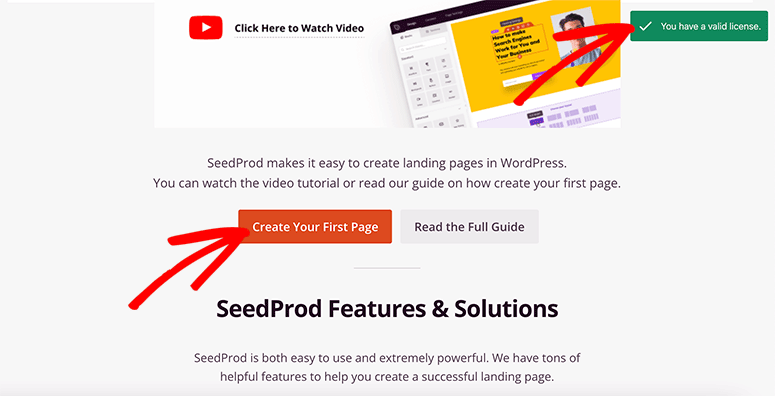
Nachdem Sie Ihren Lizenzschlüssel überprüft haben, sollten Sie auf derselben Seite nach unten scrollen und auf die Schaltfläche „ Erste Seite erstellen “ klicken.

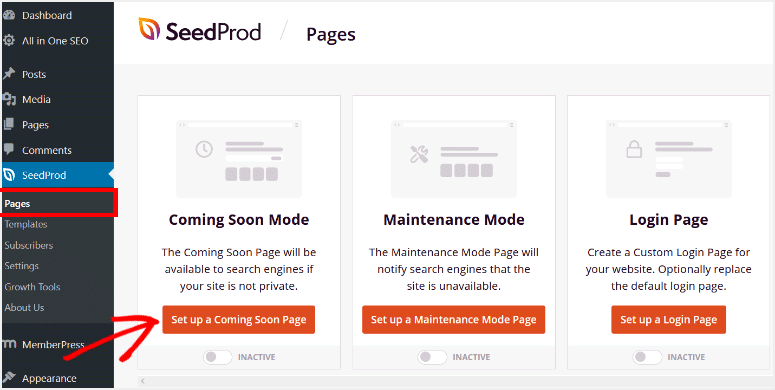
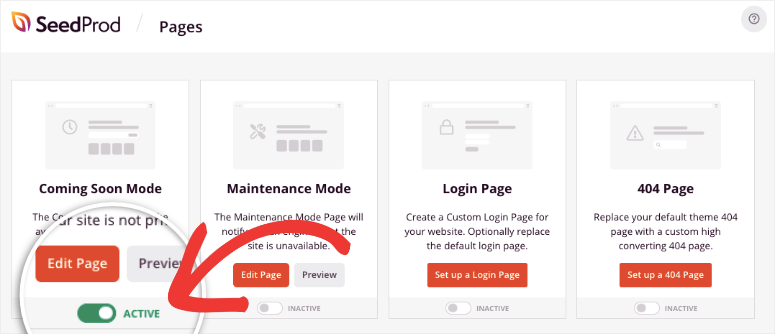
Sie gelangen zu den Landing Pages von SeedProd. Vier Standardseiten sind in das Plugin integriert.
- Coming Soon-Modus
- Wartungsmodus
- Loginseite
- 404 Seite
Der Coming Soon-Modus ist für Websites gedacht, die noch nicht gestartet sind, während der Wartungsmodus für Websites funktioniert, die bereits im Internet aktiv sind, aber aufgrund von Wartungsarbeiten heruntergefahren wurden.

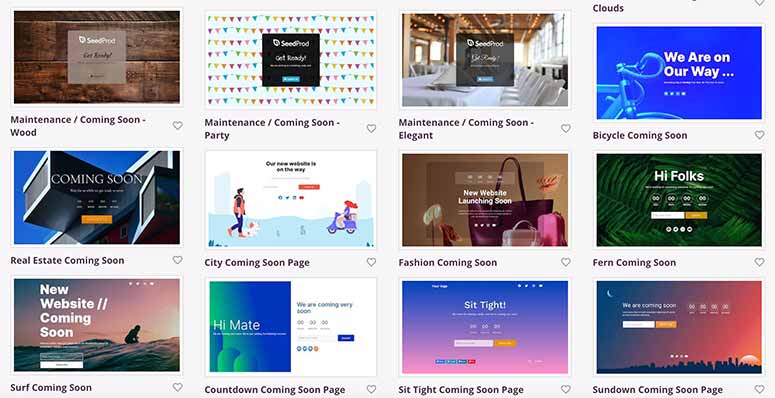
Für eine Website, die sich im Aufbau befindet, müssen Sie auf die Schaltfläche Seite in Kürze einrichten klicken. Sie gelangen zu den bald erscheinenden Seitenvorlagen.

Es gibt Dutzende von Vorlagen für verschiedene Arten von Websites. Sie können die beste demnächst erscheinende Seitenvorlage auswählen und gelangen zum SeedProd-Seitenersteller.
Schritt 3. Passen Sie die Seitenvorlage „Im Bau“ an
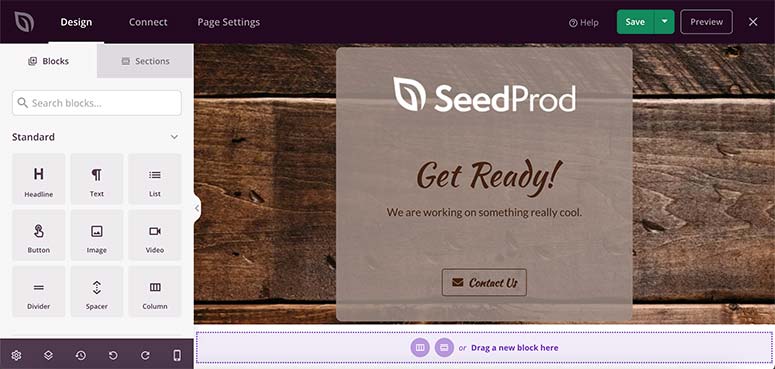
Sie finden benutzerdefinierte Blöcke und Abschnitte auf der linken Seite und die Vorschau Ihrer Seitenvorlage auf der rechten Seite des Bildschirms.

Die benutzerdefinierten Blöcke helfen Ihnen, Inhalte, Bilder, Videos, Schaltflächen und mehr zu Ihrer Coming Soon-Seite hinzuzufügen.
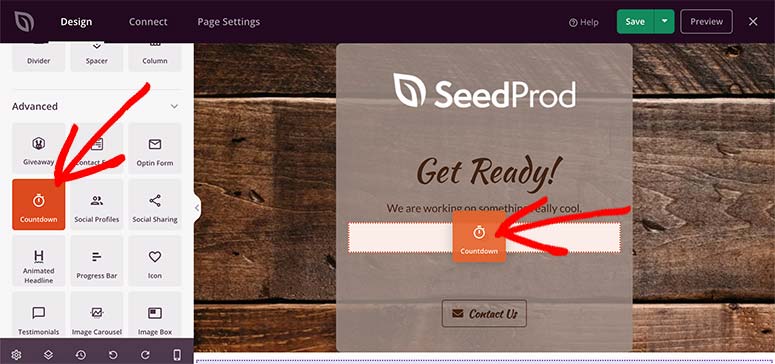
SeedProd wird auch mit erweiterten Blöcken geliefert, um weitere Funktionen und Optionen hinzuzufügen:
- Hergeben
- Kontakt Formular
- Optin-Formular
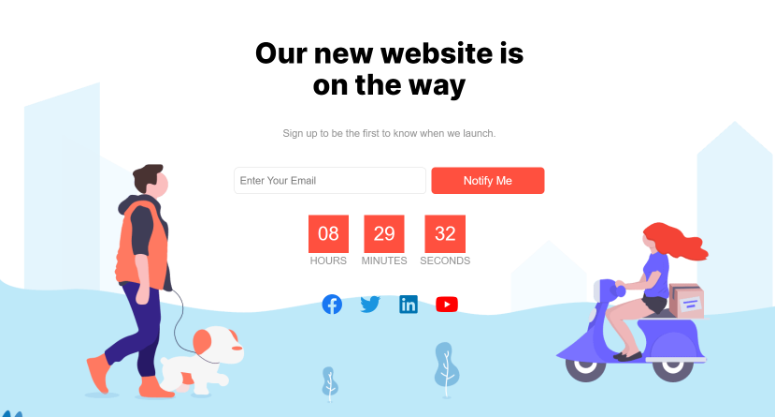
- Countdown-Timer
- Fortschrittsanzeige
- Bildfeld
- Soziales Teilen
- Sternebewertungen
- Und mehr…
Sie können einen benutzerdefinierten Block schnell per Drag-and-Drop von der linken auf die rechte Seite ziehen. Auf der linken Seite werden die Blockierungsoptionen angezeigt.


Wenn wir beispielsweise einen Countdown-Timer-Block auf der Seite hinzufügen, können wir den Countdown-Typ auswählen, den Timer einstellen, den Timer ausrichten, die Timer-Vorlage ändern und vieles mehr.

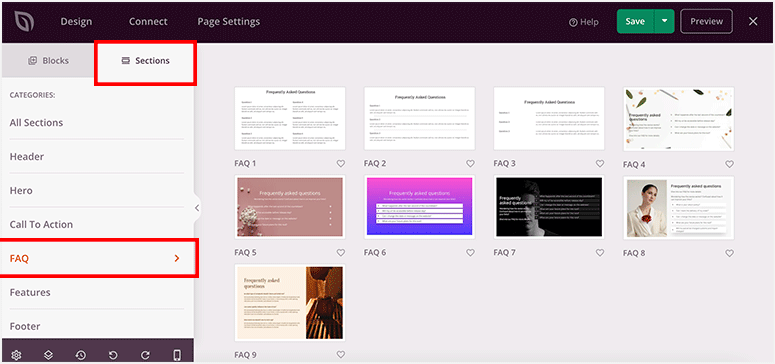
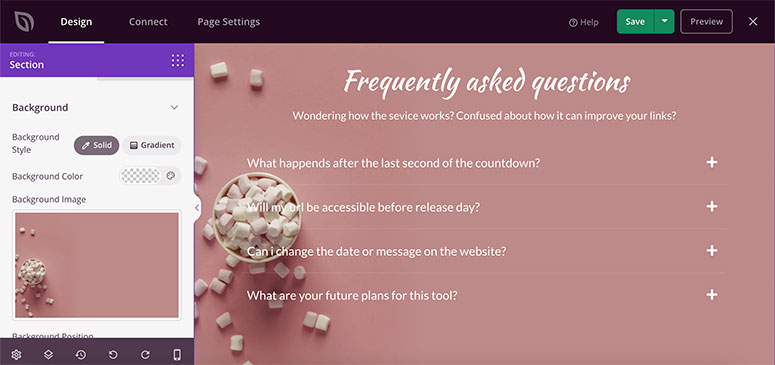
Mit SeedProd können Sie auch benutzerdefinierte Abschnitte zu Ihrer im Aufbau befindlichen Seite hinzufügen. Das bedeutet, dass Sie mithilfe der Drag-and-Drop-Funktion eine benutzerdefinierte Kopf-, Fuß-, CTA- oder FAQ-Sektion hinzufügen können.

Es ist einfach, den Abschnitt anzupassen, indem Sie darauf klicken. Wenn Sie beispielsweise einen FAQ-Abschnitt hinzufügen, können Sie Inhalte ganz einfach mit dem Inline-Texteditor hinzufügen.

Klicken Sie nach dem Hinzufügen von Blöcken und Abschnitten auf die Schaltfläche Speichern , um Ihren Fortschritt zu speichern.
Schritt 4. Bearbeiten Sie die globalen Einstellungen für die Seite „Im Bau“.
Mit SeedProd können Sie globale Seiteneinstellungen wie Schriftarten, Farbpaletten und mehr anwenden. Dadurch sehen Ihre Seitenelemente einheitlich aus.
Besuchen Sie die globalen Einstellungen in der unteren linken Ecke des Bildschirms. Es öffnet sich ein Menü mit den folgenden Optionen:
- Schriftarten: Ändern Sie die Schriftart für Überschriften, Text, Links und benutzerdefinierte Blöcke. Sie können auch eine professionelle Schriftvorlage auswählen, um den Schriftstil der Seite schnell zu ändern.
- Farben: Ändern Sie die Farbe für Kopfzeilen, Text, Schaltflächen, Links und Hintergrund. Es gibt integrierte Farbpaletten, mit denen Sie eine Farbkombination für jeden Abschnitt Ihrer Seite auswählen können.
- Hintergrund: Wählen Sie Hintergrundstil, -farbe, -bild, -position und mehr aus. Diese Einstellung überschreibt die Standardvorlageneinstellungen, um Ihren Seitenhintergrund zu ändern.
- Benutzerdefiniertes CSS: Fügen Sie benutzerdefinierten Stilcode für jeden Abschnitt hinzu.

Sobald Sie mit der Bearbeitung der globalen Einstellungen fertig sind, ist Ihre im Aufbau befindliche Seite entworfen und kann veröffentlicht werden. Fahren Sie fort und klicken Sie erneut auf die Schaltfläche Speichern , um Ihren Fortschritt zu speichern.
Bevor wir diese Seite live schalten, zeigen wir Ihnen kurz, wie Sie sie mit Ihrem E-Mail-Marketing-Service verbinden können.
Schritt 5. Verbinden Sie einen E-Mail-Marketingdienst
Mit SeedProd können Sie beliebte E-Mail-Marketing-Dienste mit Ihrer Zielseite verbinden. Auf diese Weise können Sie bereits vor dem Start Ihrer Website eine E-Mail-Liste erstellen.
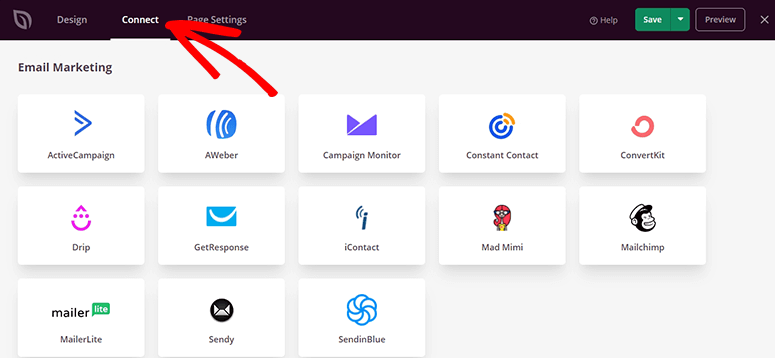
Sie müssen die Registerkarte „ Verbinden “ in der oberen Navigation aufrufen.

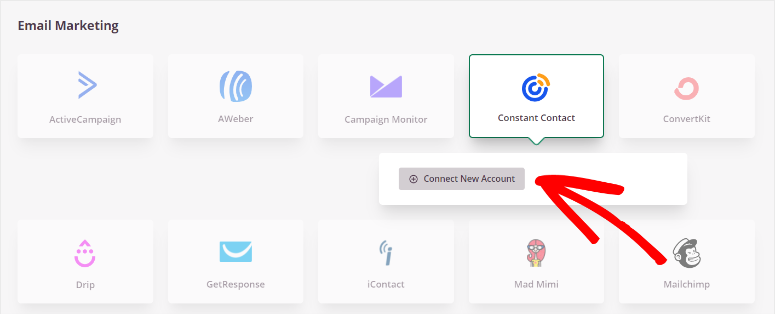
Klicken Sie nun auf den E-Mail-Dienst, den Sie in SeedProd integrieren möchten, und klicken Sie auf die Schaltfläche „ Neues Konto verbinden “.

Sie werden aufgefordert, sich bei Ihrem Konto anzumelden und die Verbindung zu überprüfen. Es ist wirklich so einfach.
Jetzt wird Ihre Seite mit Ihrem E-Mail-Konto verbunden. Wenn sich Benutzer für E-Mails anmelden, werden ihre Kontaktinformationen automatisch zu Ihrer Kontaktliste hinzugefügt.
Abgesehen von E-Mail können Sie mit SeedProd auch Zapier, Google Analytics und Recaptcha auf derselben Seite integrieren. Mit diesen Tools können Sie die Funktionalität Ihrer im Aufbau befindlichen Seite weiter verbessern.
Schritt 6. Einstellungen der Seite „Im Bau“ verwalten
SeedProd fügt automatisch empfohlene Seiteneinstellungen hinzu, aber Sie möchten sie möglicherweise nach Ihren Wünschen konfigurieren.
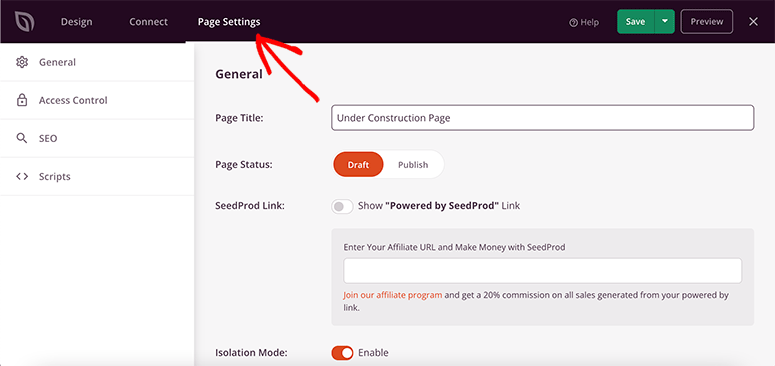
Auf der Registerkarte Seiteneinstellungen in der oberen Navigationsleiste finden Sie allgemeine Seiteneinstellungen, einschließlich Seitentitel, Seiten-URL, Seitenstatus und mehr.

Als nächstes können Sie auch die SEO- und Analyseeinstellungen anpassen.
Für SEO empfehlen wir die Verwendung des All-in-One-SEO-WordPress-Plugins. Es ist das beste Plugin, um Ihre Suchmaschinen-Rankings zu optimieren und Ihre Website vor dem Start zu platzieren.
Wenn es um Analysen geht, ist MonsterInsights das beste Google Analytics-Plugin für WordPress. Es fügt Ihrem WordPress-Dashboard vollständige Analysen hinzu und verfolgt die Besucher Ihrer Zielseite.
Mit SeedProd können Sie auch bestimmten Benutzern Zugriff auf Ihre im Aufbau befindliche Website gewähren. So können Sie Entwicklern, Freiberuflern oder Teammitgliedern erlauben, den Demnächst-Modus zu umgehen und Ihre Website zu betreten.
Wenn Sie fertig sind, vergessen Sie nicht, Ihre Einstellungen zu speichern.
Schritt 7. Veröffentlichen und zeigen Sie die Under Construction-Seite in WordPress an
Jetzt, da Ihre im Aufbau befindliche Seite fertig ist, können Sie fortfahren und sie auf Ihrer Website veröffentlichen.
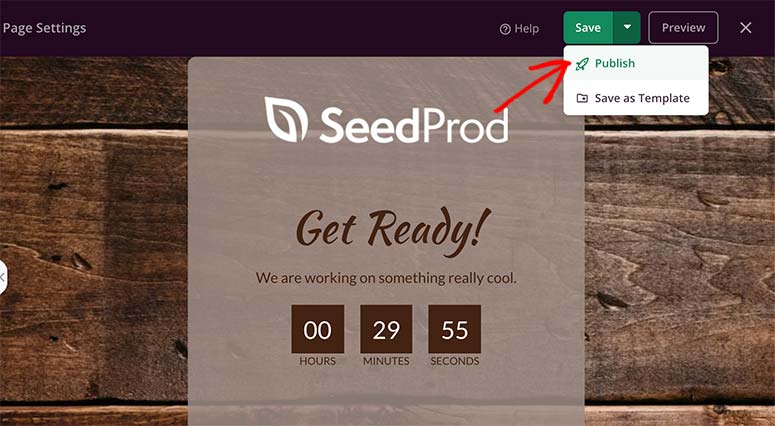
Sie müssen auf den Abwärtspfeil neben der Schaltfläche Speichern und dann auf die Option Veröffentlichen klicken.

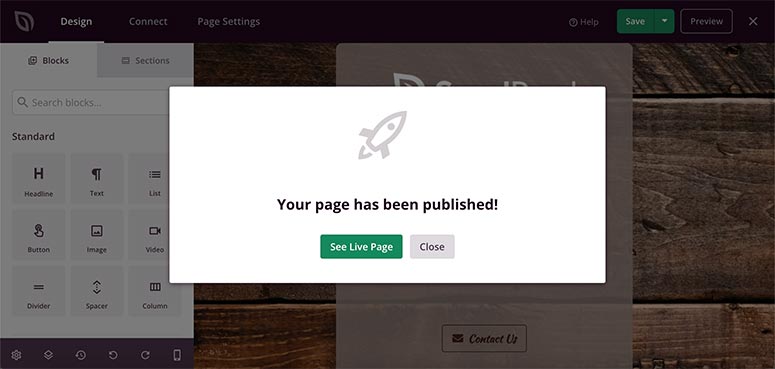
Es öffnet sich ein Popup, in dem Sie die Erfolgsmeldung finden. Klicken Sie auf die Schaltfläche Live-Seite anzeigen, um Ihre im Aufbau befindliche Seite in Aktion zu sehen.

Denken Sie daran, dass Sie jederzeit zurückkehren können, um die Seite weiter zu bearbeiten und anzupassen. Sie können Elemente hinzufügen oder entfernen, Vorlagen ändern, soziale Symbole, Countdown-Timer und mehr hinzufügen.
Als Nächstes sollten Sie den Seitenersteller verlassen und zum SeedProd-Dashboard in WordPress zurückkehren. Sie müssen den Demnächst-Modus hier aktivieren.

Sobald Sie es aktivieren, verbirgt SeedProd Ihre Website und zeigt die gerade erstellte Seite im Aufbau an.
Wenn Sie bereit sind, Ihre Website zu starten, können Sie fortfahren und den Demnächst-Modus deaktivieren. SeedProd entfernt die im Aufbau befindliche Seite und zeigt stattdessen Ihre Website an.
Der SeedProd-Seitenersteller ist flexibel, was bedeutet, dass Sie ihn für eine Vielzahl von Zwecken verwenden können. Sie können One-Page-Websites einrichten, Produkte verkaufen, Verkäufe und Kampagnen fördern und vieles mehr.
Das ist alles für jetzt. Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine Seite im Aufbau in WordPress erstellt.
Vielleicht möchten Sie sich auch unsere folgenden Leitfäden ansehen:
- So erstellen Sie eine Lead-Erfassungsseite in WordPress
- So erstellen Sie eine atemberaubende Splash-Seite für Ihre WordPress-Site
- So erstellen Sie eine Verkaufsseite in WordPress (Schritt für Schritt)
Diese Leitfäden helfen Ihnen, verschiedene Arten von Zielseiten zu erstellen, um Ihre Website zu erweitern und zu vermarkten.
Das Beste daran ist, dass Sie all dies mit dem SeedProd-Plugin tun können, sodass Sie kein Geld für andere teure Plugins ausgeben müssen.
