Splash Page คืออะไร (+ 7 ตัวอย่างหน้า Splash ที่ยอดเยี่ยม)
เผยแพร่แล้ว: 2023-06-03คุณเคยสงสัยหรือไม่ว่าทำอย่างไรจึงจะดึงดูดผู้เข้าชมเว็บไซต์ของคุณตั้งแต่วินาทีแรกที่เข้ามายังหน้าเว็บของคุณ
ไม่ต้องมองหาที่อื่นนอกจากหน้าสแปลช
หน้าสแปลชเป็นเครื่องมือที่มีประสิทธิภาพในการออกแบบเว็บไซต์ที่ทำหน้าที่เป็นบทนำที่น่าสนใจสำหรับเว็บไซต์ของคุณ มันมอบประสบการณ์การโต้ตอบที่สวยงามและน่าทึ่งให้กับผู้ใช้ของคุณตั้งแต่เริ่มต้น
แต่จริงๆแล้วหน้าสแปลชคืออะไร? และคุณจะใช้มันเพื่อเพิ่มการมีส่วนร่วมได้อย่างไร?
ในบทความนี้ เราจะกำหนดหน้าสแปลชและอธิบายความแตกต่างระหว่างหน้า Landing Page และหน้าแรก นอกจากนี้ เราจะแชร์ตัวอย่างหน้าสแปลชที่ยอดเยี่ยมเพื่อสร้างแรงบันดาลใจให้คุณนำกลยุทธ์นี้ไปใช้บนเว็บไซต์ของคุณ ในตอนท้าย เราจะแนะนำคุณเกี่ยวกับการสร้างหน้าสแปลชที่น่าสนใจของคุณเอง
เริ่มกันเลย!
- หน้าสแปลชคืออะไร?
- อะไรคือความแตกต่างระหว่าง Splash Page และ Landing Page?
- อะไรคือความแตกต่างระหว่าง Splash Page และ Home Page?
- 7 ตัวอย่างหน้า Splash ที่ยอดเยี่ยม
- วิธีสร้างหน้าสแปลช
หน้าสแปลชคืออะไร?
หน้าสแปลชเป็นหน้าเว็บที่ทำหน้าที่เป็นหน้าจอแนะนำหรือต้อนรับสำหรับเว็บไซต์หรือแอปพลิเคชัน โดยปกติแล้วจะเป็นเพจที่ดึงดูดสายตาและดึงดูดความสนใจซึ่งปรากฏก่อนโฮมเพจเพื่อแบ่งปันข้อความเฉพาะหรือกระตุ้นให้ผู้เยี่ยมชมดำเนินการบางอย่าง
จุดประสงค์ของหน้าเหล่านี้คือเพื่อดึงดูดความสนใจของผู้ใช้ สร้างความประทับใจแรกที่แข็งแกร่ง และปรับปรุงประสบการณ์ผู้ใช้ของหน้าเว็บของคุณ
โดยทั่วไป หน้าสแปลชคุณภาพสูงจะมีองค์ประกอบหลักดังต่อไปนี้:
- พาดหัวข่าวที่ชัดเจนและรัดกุม
- ภาพที่สะดุดตา
- สำเนาสั้น ๆ (แต่มีส่วนร่วม)
- คำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจน
หน้าสแปลชมักจะมีกราฟิก ภาพเคลื่อนไหว หรือองค์ประกอบมัลติมีเดียที่สะดุดตา เช่น วิดีโอ และคุณสามารถใช้มันได้หลายวิธีเพื่อให้บรรลุเป้าหมายที่เฉพาะเจาะจง
วิธีทั่วไปบางประการที่คุณสามารถใช้หน้าสแปลช ได้แก่:
- การส่งเสริมผลิตภัณฑ์หรือบริการ
- กำลังรวบรวมข้อมูลการติดต่อ
- การแสดงประกาศหรือการปรับปรุง
- ขอตรวจสอบอายุ
- การปฏิเสธความรับผิดชอบทางกฎหมายหรือข้อกำหนดในการให้บริการ
- เสนอการเลือกภาษาหรือภูมิภาค
- การรวบรวมความคิดเห็น
- ดำเนินการสำรวจ
- และอื่น ๆ!
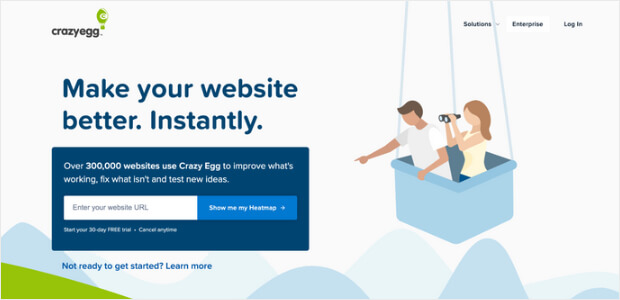
ตัวอย่างเช่น CrazyEgg ทักทายคุณด้วยหน้าสแปลชที่มีแผนที่ความร้อนฟรี เมื่อคุณป้อน URL และสร้างโปรไฟล์แล้ว ระบบจะนำคุณไปที่การตั้งค่าทดลองใช้ฟรีเพื่อรับแผนที่ความร้อนฟรี

อะไรคือความแตกต่างระหว่าง Splash Page และ Landing Page?
หน้าสแปลชเป็นหน้าเว็บเบื้องต้นที่แสดงสั้น ๆ ก่อนที่ผู้ใช้จะสามารถเข้าถึงเนื้อหาหลักหรือเว็บไซต์ได้ มักใช้เพื่อวัตถุประสงค์ในการส่งเสริมการขายหรือการแนะนำ โดยมีเป้าหมายเพื่อดึงดูดความสนใจของผู้เข้าชมหรือถ่ายทอดข้อความที่เฉพาะเจาะจง
หน้าสแปลชมักประกอบด้วยเนื้อหาขั้นต่ำ เช่น โลโก้ รูปภาพหรือวิดีโอที่ดึงดูดใจ และข้อความสั้นๆ หรือคำกระตุ้นการตัดสินใจ นอกจากนี้ยังมีตัวเลือกการนำทางที่น้อยลง ตัวอย่างเช่น อาจมีปุ่ม "Enter" ง่ายๆ หรือลิงก์เพื่อข้ามหน้าสแปลชและไปยังเว็บไซต์หลักโดยตรง
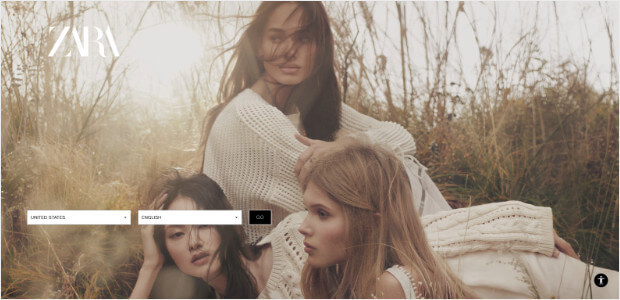
ตัวอย่างเช่น Zara ผู้ค้าปลีกแฟชั่นและอีคอมเมิร์ซใช้หน้าสแปลชเพื่อขอภาษาและตำแหน่งที่ตั้งของผู้ใช้ จากนั้นจะนำพวกเขาไปยังไซต์ร้านค้าออนไลน์ในเวอร์ชันส่วนบุคคล

ในทางกลับกัน หน้า Landing Page เป็นหน้าสแตนด์อโลนที่ผู้ใช้ถูกนำไปหลังจากคลิกที่ลิงก์ โดยปกติแล้ว ลิงก์ดังกล่าวอาจมาจากโฆษณาหรือหน้าผลลัพธ์ของเครื่องมือค้นหา ได้รับการออกแบบมาโดยเฉพาะเพื่อแจ้งให้ผู้เข้าชมดำเนินการบางอย่าง เช่น:
- การซื้อ
- สมัครรับจดหมายข่าว หรือ
- กรอกแบบฟอร์ม
หน้า Landing Page มีเนื้อหามากมายและมีสำเนาที่โน้มน้าวใจ ข้อมูลที่เกี่ยวข้อง และคำกระตุ้นการตัดสินใจที่เฉพาะเจาะจง พวกเขามักจะมีรายละเอียดเกี่ยวกับผลิตภัณฑ์ บริการ หรือข้อเสนอ พร้อมด้วยข้อความรับรองและสิทธิประโยชน์ นอกจากนี้ยังอาจรวมถึงเนื้อหาอื่น ๆ ที่สามารถโน้มน้าวให้ผู้เข้าชมดำเนินการตามที่ต้องการ จุดสนใจหลักของหน้า Landing Page คือการเพิ่ม Conversion และมักใช้ในแคมเปญการตลาด
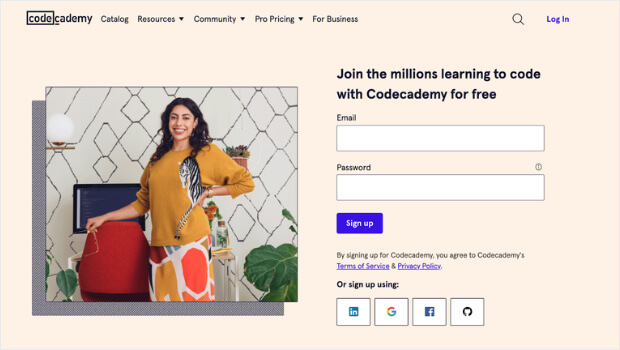
Codecademy นำเสนอตัวอย่างหน้า Landing Page ที่เรียบง่ายแต่มีประสิทธิภาพ

หน้านี้มีเนื้อหาที่กระชับ การออกแบบกราฟิกที่สะอาดตา และโครงร่างสีอ่อน แบบฟอร์มตรงไปตรงมา โดยต้องการเพียงที่อยู่อีเมลและรหัสผ่านเท่านั้น นอกจากนี้ ผู้ใช้ยังสามารถลงทะเบียนโดยใช้ Google, GitHub และแพลตฟอร์มโซเชียลมีเดียอื่น ๆ ทำให้กระบวนการแปลงง่ายยิ่งขึ้น
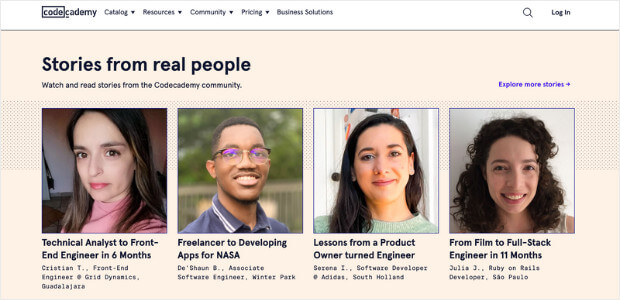
สุดท้าย หน้า Landing Page โดดเด่นด้วยการแสดงเรื่องราวความสำเร็จในชีวิตจริงและข้อความรับรองอย่างเด่นชัด ซึ่งมีบทบาทสำคัญในการสร้างหลักฐานทางสังคม

หลักฐานทางสังคมหมายถึงผลกระทบที่ประสบการณ์เชิงบวกของผู้อื่นสามารถมีอิทธิพลต่อการตัดสินใจของผู้มีโอกาสเป็นลูกค้า เมื่อผู้คนเห็นประสบการณ์เชิงบวกกับผลิตภัณฑ์หรือบริการ จะสร้างความไว้วางใจและเพิ่มโอกาสในการมีส่วนร่วมหรือตัดสินใจซื้อ
ในทำนองเดียวกัน คุณสามารถให้ข้อมูลและความมั่นใจแก่ผู้เข้าชมได้มากขึ้นโดยการแสดงหลักฐานทางสังคมอย่างเด่นชัดในหน้าสแปลชของคุณ
พวกเขาสามารถเห็นได้ว่าผลิตภัณฑ์หรือบริการของคุณมีผลกระทบเชิงบวกต่อผู้อื่นอย่างไร ซึ่งสามารถสร้างความเชื่อมั่นในแบรนด์ของคุณได้ สิ่งนี้จะเพิ่มโอกาสในการแปลงและกระตุ้นให้ผู้เข้าชมทำขั้นตอนต่อไป เช่น สร้างบัญชีหรือทำการซื้อ
TrustPulse เป็นแพลตฟอร์มพิสูจน์ทางสังคมที่ดีที่สุดเพื่อสร้างความไว้วางใจให้กับผู้เข้าชม

เป็นเครื่องมืออันทรงพลังที่ทำงานร่วมกับหน้าจอสแปลชได้อย่างลงตัวเพื่อแสดงหลักฐานทางสังคมได้อย่างมีประสิทธิภาพ ด้วย TrustPulse คุณสามารถแสดงการแจ้งเตือนตามเวลาจริงเกี่ยวกับกิจกรรมล่าสุดของลูกค้าบนหน้าสแปลชของคุณในรูปแบบของป๊อปอัป เช่น:
- การซื้อ,
- การลงทะเบียน,
- ข้อความรับรอง
- ความคิดเห็น
- และอื่น ๆ!

เครื่องมือพิสูจน์โซเชียลนี้รวมเข้ากับแพลตฟอร์มเว็บไซต์ทั้งหมดได้อย่างง่ายดาย เช่น Shopify, WooCommerce, BigCommerce และอีกมากมาย และยังมาพร้อมกับการวิเคราะห์เพื่อดูประสิทธิภาพของแคมเปญของคุณ ด้วยวิธีนี้ คุณสามารถเพิ่มประสิทธิภาพผลลัพธ์และเพิ่มการแปลงแคมเปญ
แต่ส่วนที่ดีที่สุด?
TrustPulse ให้ทดลองใช้ฟรี 14 วันพร้อมคืนเงินโดยไม่มีคำถาม ดังนั้นลงทะเบียนบัญชี TrustPulse ที่ปราศจากความเสี่ยง 100% ทันที!
ทรัพยากร:
- วิธีสร้างหน้า Landing Page ใน WordPress (วิธีง่ายๆ)
- เคล็ดลับการออกแบบหน้า Landing Page อย่างง่ายเพื่อเพิ่มการแปลง
- แนวคิดหน้า Landing Page ที่เรียบง่ายอย่างน่าทึ่ง (และใช้งานได้จริง)
- วิธีปรับแต่งส่วนหัวอย่างรวดเร็วใน WordPress (ทีละขั้นตอน)
- สถิติหลักฐานทางสังคม: เหตุผลที่ธุรกิจของคุณต้องการหลักฐานทางสังคม
- Social Proof: เคล็ดลับฟรีสำหรับ Social Proof Marketing Inside
- ตัวอย่างหลักฐานทางสังคมเพื่อเริ่มใช้วันนี้
อะไรคือความแตกต่างระหว่าง Splash Page และ Home Page?
หน้าสแปลชเป็นหน้าแนะนำชั่วคราวที่ปรากฏก่อนหน้าแรกจริง จุดประสงค์คือเพื่อถ่ายทอดข้อความเฉพาะหรือกระตุ้นการดำเนินการจากผู้เยี่ยมชม
หน้าแรกคือหน้าแรกเริ่มต้นของเว็บไซต์ โดยปกติจะทำหน้าที่เป็นจุดเริ่มต้นหลัก ทำให้ผู้เข้าชมเห็นภาพรวมของเว็บไซต์ และแนะนำพวกเขาไปยังหน้าต่างๆ ผ่านลิงก์และเมนู
ต่อไปนี้เป็นข้อแตกต่างเล็กน้อยระหว่างหน้าสแปลชและโฮมเพจในรายละเอียดเพิ่มเติม:
- เนื้อหา: โดยทั่วไป หน้าสแปลชจะมีเนื้อหาน้อยที่สุดและเน้นที่ข้อความเฉพาะหรือคำกระตุ้นการตัดสินใจ หน้าแรกมักจะมีข้อมูลที่กว้างกว่า เช่น เนื้อหาเด่น ส่วน และลิงก์ไปยังหน้าต่างๆ
- วัตถุประสงค์: หน้าสแปลชมักใช้เพื่อสร้างความคาดหวัง โปรโมตผลิตภัณฑ์หรือเหตุการณ์ที่กำลังจะมาถึง หรือดึงดูดความสนใจของผู้ใช้ โฮมเพจได้รับการออกแบบมาเพื่อให้สามารถเข้าถึงข้อมูล บริการ หรือผลิตภัณฑ์ที่สำคัญได้ทันที
- การออกแบบ: หน้าสแปลชโดยทั่วไปมีการออกแบบที่เรียบง่ายและอาจมีหรือไม่มีวิดีโอหรือรูปภาพพื้นหลัง โฮมเพจมีการออกแบบที่ครอบคลุมมากขึ้น รวมภาพ เมนูนำทาง และองค์ประกอบแบบโต้ตอบ
- ลิงก์ : หน้าสแปลชมักจะมีลิงก์เข้าหรือออก (หรือปุ่ม) ที่เห็นได้ชัดเจนเพื่อไปยังเว็บไซต์/แอปพลิเคชันหลัก หน้าแรกมักจะมีเมนูการนำทางที่สอดคล้องกันเพื่อสำรวจส่วนต่างๆ หรือหน้าต่างๆ ภายในไซต์
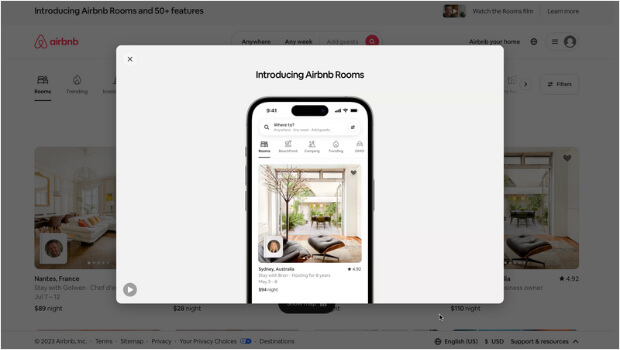
ลองดูตัวอย่างจาก Airbnb เพื่ออธิบายความแตกต่างเพิ่มเติม

หน้าเริ่มต้นของ Airbnb มีสองสิ่ง:
- พาดหัวที่ชัดเจน: “ขอแนะนำห้อง Airbnb ใหม่”
- วิดีโอแสดงห้องใหม่
พาดหัวดึงดูดความสนใจของผู้เข้าชมโดยเน้นสิ่งใหม่และน่าตื่นเต้น มันสร้างความรู้สึกอยากรู้อยากเห็นและกระตุ้นให้ผู้ใช้สำรวจเพิ่มเติม

การแสดงวิดีโอในหน้าสแปลชนี้ให้ภาพและประสบการณ์ที่สมจริง ช่วยให้ผู้ที่มีโอกาสเป็นแขกได้เห็นห้อง Airbnb ใหม่และสร้างความปรารถนาที่จะจองการเข้าพัก อ่านสถิติการตลาดวิดีโอที่คุณต้องรู้ หากคุณต้องการโปรโมตผลิตภัณฑ์ของคุณโดยใช้กลยุทธ์การตลาดผ่านวิดีโอ
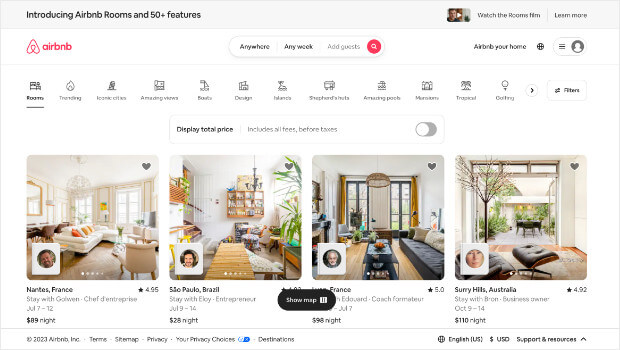
และนี่คือหน้าตาของโฮมเพจ Airbnb:

คุณสมบัติโฮมเพจนี้:
- แถบค้นหาที่โดดเด่นที่ช่วยให้ผู้ใช้สามารถป้อนจุดหมายปลายทาง วันที่ และจำนวนผู้เข้าพักได้อย่างรวดเร็ว
- คำแนะนำที่ปรับแต่งตามตำแหน่งของผู้ใช้ การค้นหาก่อนหน้า และรายชื่อที่บันทึกไว้
- ภาพหลายภาพเพื่อแสดงห้องต่างๆ
- ตัวบ่งชี้ความน่าเชื่อถือ เช่น รีวิวที่ได้รับการยืนยันและตัวกรองความปลอดภัย เพื่อสร้างความมั่นใจให้กับผู้ใช้เกี่ยวกับความน่าเชื่อถือและความปลอดภัยของที่พัก Airbnb
- เลย์เอาต์ที่มีการจัดระเบียบอย่างดีและเมนูการนำทางที่ใช้งานง่ายเพื่อให้ผู้ใช้สามารถค้นหาข้อมูลที่จำเป็นได้ง่าย
สำรวจเครื่องมือสร้างเพจ WordPress แบบลากและวางที่ดีที่สุด (เปรียบเทียบ)
7 ตัวอย่างหน้า Splash ที่ยอดเยี่ยม
ตอนนี้คุณรู้ทุกอย่างเกี่ยวกับ Splash Page ที่ประสบความสำเร็จแล้ว เรามาสำรวจตัวอย่าง Splash Page ที่ดีที่สุดบางส่วนจากบริษัทจริงกัน
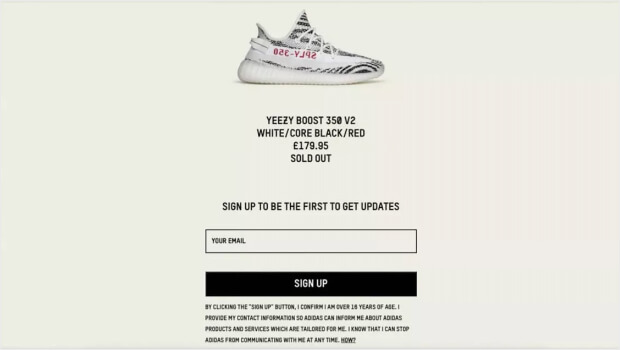
1. ยีซี่ (อาดิดาส)

หน้า Splash นี้ทำอะไรได้ดี:
- ระงับความผิดหวังของผู้เข้าชมด้วยการแจ้งล่วงหน้าอย่างชัดเจนว่ารุ่นลิมิเต็ดอิดิชั่นใหม่ขายหมดแล้ว
- ให้ผู้เยี่ยมชมมีโอกาสเข้าร่วมรายการรอ สร้างลูกค้าเป้าหมายทางอีเมล
วิธีการนี้ไม่เพียงแต่จัดการความคาดหวังเท่านั้น แต่ยังส่งเสริมความตื่นเต้นเกี่ยวกับผลิตภัณฑ์อีกด้วย นอกจากนี้ การเน้นย้ำถึงความหายากและเป็นที่ต้องการทำให้รองเท้าผ้าใบ Yeezy น่าดึงดูดยิ่งขึ้น
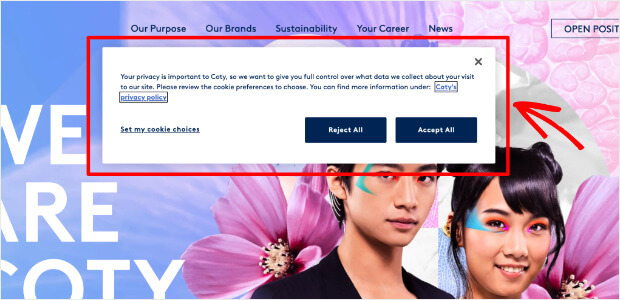
2. โคตี้

หน้า Splash นี้ทำอะไรได้ดี:
- กล่าวอย่างเด่นชัดว่าความเป็นส่วนตัวเป็นสิ่งสำคัญ ซึ่งแสดงถึงความมุ่งมั่นของบริษัทในการปกป้องข้อมูลผู้ใช้
- ข้อความเนื้อหาให้คำอธิบายที่กระชับและชัดเจนเกี่ยวกับการรวบรวมข้อมูลและแนวทางการรักษาความเป็นส่วนตัวของบริษัท
- ให้ผู้ใช้ควบคุมข้อมูลที่บริษัทรวบรวมเกี่ยวกับการเข้าชมเว็บไซต์ได้อย่างเต็มที่
- ปุ่ม CTA สองปุ่ม "ยอมรับทั้งหมด" และ "ปฏิเสธทั้งหมด" ช่วยให้ผู้ใช้มีตัวเลือกที่ตรงไปตรงมาเกี่ยวกับการตั้งค่าคุกกี้ของตน
- ลิงก์ "ตั้งค่าตัวเลือกคุกกี้ของฉัน" ช่วยให้ผู้ใช้สามารถปรับแต่งการตั้งค่าคุกกี้ของตนได้นอกเหนือจากตัวเลือกกว้างๆ สองตัวเลือกในการยอมรับหรือปฏิเสธคุกกี้ทั้งหมด
อ่านบทความของเราเกี่ยวกับ Brand Authenticity: วิธีสร้างแบรนด์ที่ผู้คนรัก (และไว้วางใจ)
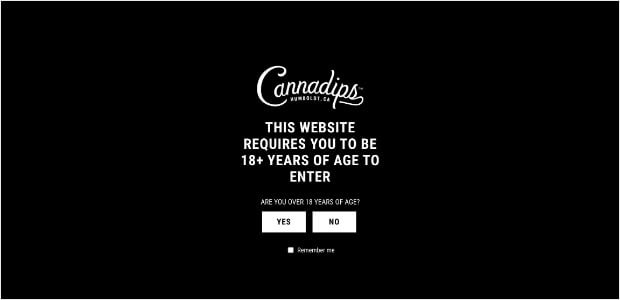
3. แคนนาดิป

หน้าแนะนำของ Cannadips ขอให้ผู้เยี่ยมชมยืนยันว่าพวกเขามีอายุมากกว่า 18 ปีหรือไม่ การระบุข้อกำหนดนี้ตั้งแต่เริ่มต้นช่วยให้มั่นใจว่าปฏิบัติตามกฎระเบียบและช่วยให้บริษัทสามารถ:
- สร้างประสบการณ์ที่เป็นส่วนตัวและตรงประเด็นมากขึ้นสำหรับกลุ่มเป้าหมาย
- ให้เนื้อหาที่เหมาะสมกับวัย
- รับประกันประสบการณ์การท่องเว็บที่ราบรื่นยิ่งขึ้นสำหรับผู้ใช้ที่บรรลุนิติภาวะ
- รักษาข้อ จำกัด ด้านอายุตามกฎหมาย
- ส่งเสริมการใช้ผลิตภัณฑ์ของตนอย่างมีความรับผิดชอบ
หน้า Splash นี้ทำอะไรได้ดี:
- สำเนาตรงไปตรงมา ตรงประเด็น ระบุเงื่อนไขการเข้าเว็บไซต์อย่างชัดเจน
- การมีปุ่ม ใช่ หรือ ไม่ใช่ ช่วยให้ผู้เยี่ยมชมเข้าถึงเว็บไซต์ได้รวดเร็วยิ่งขึ้นโดยให้ตัวเลือกการป้อนข้อมูลที่ตรงไปตรงมา
หากคุณกำลังมองหาปลั๊กอิน GDPR ที่น่าทึ่งเพื่อให้แน่ใจว่าคุณไม่ได้ละเมิดกฎหมายระดับภูมิภาค ลองดู: ปลั๊กอิน GDPR ที่ดีที่สุดเพื่อช่วยให้คุณหลีกเลี่ยงการถูกปรับจำนวนมาก
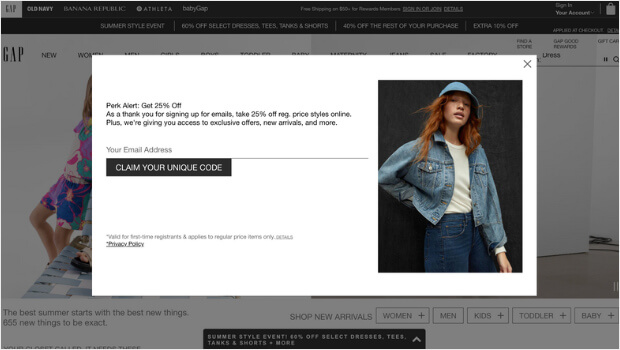
4. ช่องว่าง

หน้าสแปลชนี้สร้างคุณค่าที่ชัดเจน: ผู้เข้าชมระบุที่อยู่อีเมลเพื่อรับส่วนลด 25% และเข้าถึงเนื้อหาพิเศษ การแลกเปลี่ยนมูลค่านี้เป็นกลวิธีโน้มน้าวใจที่กระตุ้นให้ผู้เยี่ยมชมสมัครเป็นสมาชิกและช่วยให้บริษัทขยายรายชื่ออีเมล
หน้า Splash นี้ทำอะไรได้ดี:
- สำเนาที่ชัดเจนระบุว่าผู้เยี่ยมชมสามารถคาดหวังส่วนลด 25% หลังจากลงทะเบียนรายชื่ออีเมลของบริษัท
- นอกจากรหัสส่วนลดแล้ว สำเนายังเน้นถึงสิทธิประโยชน์เพิ่มเติมเพื่อกระตุ้นให้มีการสมัครใช้งานมากขึ้น
- การสนับสนุนด้านภาพเป็นพิเศษนั้นยอดเยี่ยมสำหรับการให้ผู้เข้าชมทราบว่าพวกเขาสามารถซื้ออะไรได้ด้วยรหัสส่วนลด 25%
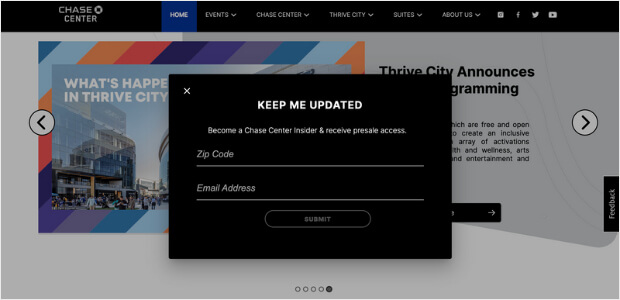
5. ศูนย์เชส

หน้า Splash นี้ทำอะไรได้ดี:
- บรรทัดแรก “ให้ฉันอัปเดต” มีความชัดเจน กระชับ และสร้างความรู้สึกเร่งด่วน
- เนื้อความสื่อสารถึงประโยชน์ของการสมัครอย่างมีประสิทธิภาพ แม่เหล็กดึงดูดลูกค้าเป้าหมาย “พรีเซลล์” เป็นที่ต้องการอย่างมากสำหรับแฟน ๆ ของกิจกรรมและการแสดงที่จัดขึ้นที่ Chase Center
- การออกแบบที่สะอาดและเรียบง่ายทำให้ผู้เข้าชมนำทางและทำความเข้าใจได้ง่าย
- ช่องสำหรับป้อนรหัสไปรษณีย์และที่อยู่อีเมลจะแสดงอย่างเด่นชัด เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น
- การรวบรวมรหัสไปรษณีย์ช่วยให้ Chase Center สามารถให้การอัปเดตและข้อเสนอส่วนบุคคลตามตำแหน่งของผู้ใช้
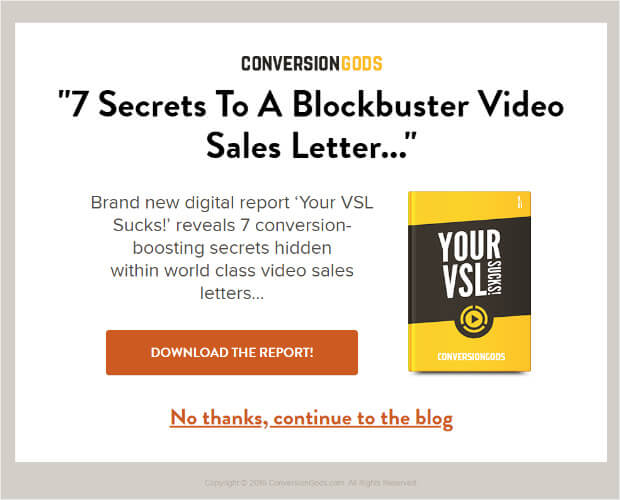
6. เทพแห่งการกลับใจใหม่

หน้า Splash นี้ทำอะไรได้ดี:
- พาดหัว “7 ความลับสู่จดหมายขายวิดีโอระดับบล็อคบัสเตอร์…” ดึงดูดความสนใจของผู้เข้าชมทันทีด้วยข้อความตัวหนา มันสร้างความอยากรู้อยากเห็นและดึงดูดให้สำรวจต่อไป
- การใช้วลีที่ทรงพลัง เช่น "ความลับที่ส่งเสริมการแปลง" สร้างความสนใจโดยแนะนำว่ารายงานมีข้อมูลพิเศษ
- การออกแบบที่เรียบง่ายและไม่มีภาพเคลื่อนไหวที่ฉูดฉาดช่วยให้โหลดหน้าเว็บได้อย่างรวดเร็ว สิ่งนี้ช่วยป้องกันไม่ให้ผู้เข้าชมละทิ้งหน้านี้เนื่องจากเวลาโหลดนาน
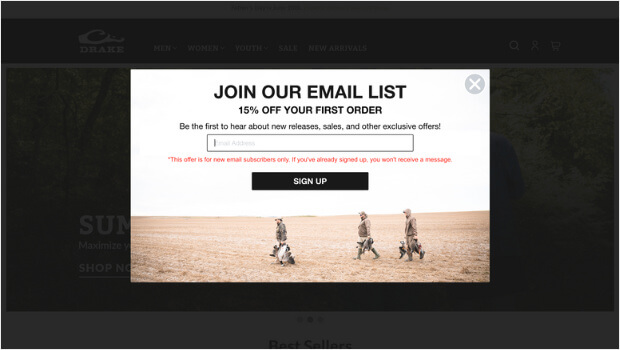
7. นกเป็ดน้ำ

หน้า Splash นี้ทำอะไรได้ดี:
- ความจริงที่ว่าหนังสือขายแสดงเป็นตัวหนาดึงความสนใจไปที่ข้อความสำคัญ
- ข้อความ “ส่วนลด 15% สำหรับการสั่งซื้อครั้งแรกของคุณ” มีความกระชับและตรงประเด็น ทำให้ผู้เข้าชมเข้าใจมูลค่าที่พวกเขาจะได้รับจากการลงชื่อสมัครใช้ได้ง่าย
- ข้อความเนื้อหาบ่งบอกถึงประโยชน์เพิ่มเติมของการเข้าร่วมรายชื่ออีเมลได้อย่างมีประสิทธิภาพ ดึงดูดความต้องการของลูกค้าที่ต้องการทราบและเข้าถึงข้อเสนอพิเศษก่อนใคร
อย่าลืมดูตัวอย่างแบบฟอร์มการสร้างโอกาสในการขาย (ที่เปลี่ยนผู้เข้าชมเป็นลูกค้า)
วิธีสร้างหน้าสแปลช
หน้าสแปลชเป็นเครื่องมือที่มีประสิทธิภาพในการดึงดูดความสนใจของผู้เข้าชมและสื่อสารข้อความของคุณได้อย่างมีประสิทธิภาพ ด้วยการผสมผสานภาพที่ดึงดูดใจ ข้อความสั้นกระชับ และคำกระตุ้นการตัดสินใจที่ชัดเจน คุณสามารถสร้างหน้าสแปลชที่สร้างผลกระทบที่ยั่งยืนให้กับผู้ชมของคุณ
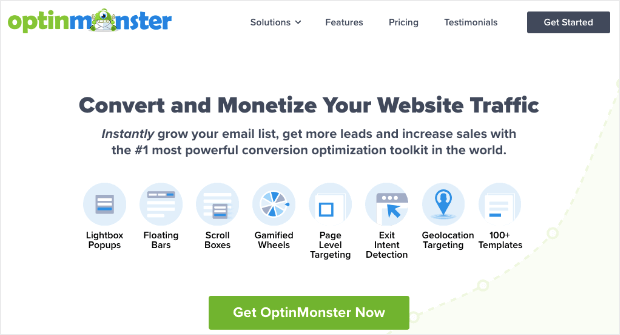
หากต้องการลดความซับซ้อนของกระบวนการสร้างหน้าสแปลชที่น่าทึ่ง ให้ลองใช้ OptinMonster

OptinMonster เป็นเครื่องมือเพิ่มประสิทธิภาพอัตราการแปลงชั้นนำที่มีเทมเพลตหน้าสแปลชและตัวเลือกการปรับแต่งมากมายที่ออกแบบมาอย่างชัดเจนสำหรับการสร้างหน้าสแปลช ไม่ว่าคุณจะต้องการ:
- โปรโมตผลิตภัณฑ์ใหม่
- รวบรวมที่อยู่อีเมลหรือ
- แสดงข้อเสนอแบบจำกัดเวลา
OptinMonster ช่วยให้คุณสร้างหน้าสแปลชที่น่าสนใจเพื่อกระตุ้นการแปลงและเพิ่มการมีส่วนร่วม
ตั้งแต่เทมเพลตที่ปรับแต่งได้ไปจนถึงการกำหนดเป้าหมายและการวิเคราะห์ขั้นสูง OptinMonster จัดเตรียมเครื่องมือที่จำเป็นในการสร้างหน้าสแปลชที่มีประสิทธิภาพสูงซึ่งปรับให้เหมาะกับเป้าหมายเฉพาะของคุณ และด้วยส่วนต่อประสานที่ใช้งานง่ายและคุณสมบัติที่แข็งแกร่ง คุณสามารถออกแบบหน้าสแปลชที่สะดุดตาโดยไม่ต้องใช้ทักษะการเขียนโค้ดหรือการออกแบบ

นอกจากนี้ OptinMonster ยังให้คุณรวมหน้าสแปลชของคุณเข้ากับแพลตฟอร์มการตลาดผ่านอีเมลหรือระบบ CRM ต่างๆ สิ่งนี้ทำให้คุณสามารถจับภาพและดูแลลูกค้าเป้าหมายได้อย่างราบรื่นผ่านช่องทางการขายของคุณ

ทำไมต้องรอ? เริ่มสร้างหน้าสแปลชที่สวยงามด้วย OptinMonster วันนี้!
