Was ist eine Splash-Page (+ 7 hervorragende Splash-Page-Beispiele)
Veröffentlicht: 2023-06-03Haben Sie sich jemals gefragt, wie Sie Ihre Website-Besucher vom ersten Moment an fesseln können, wenn sie auf Ihrer Seite landen?
Suchen Sie nicht weiter als bis zu den Splash-Seiten.
Eine Splash-Seite ist ein leistungsstarkes Tool im Webdesign, das als ansprechende Einführung in Ihre Website dient. Es bietet Ihren Benutzern von Anfang an ein visuell beeindruckendes und interaktives Erlebnis.
Aber was ist eine Splash-Seite wirklich? Und wie können Sie damit das Engagement steigern?
In diesem Artikel definieren wir Splash-Seiten und erklären, wie sie sich von Landing-Pages und Homepages unterscheiden. Wir stellen Ihnen auch hervorragende Splash-Page-Beispiele vor, um Sie zur Umsetzung dieser Strategie auf Ihrer Website zu inspirieren. Am Ende begleiten wir Sie bei der Erstellung Ihrer eigenen fesselnden Splash-Seite.
Lasst uns beginnen!
- Was ist eine Splash-Seite?
- Was ist der Unterschied zwischen einer Splash Page und einer Landing Page?
- Was ist der Unterschied zwischen einer Splash-Seite und einer Homepage?
- 7 großartige Splash-Page-Beispiele
- So erstellen Sie eine Splash-Seite
Was ist eine Splash-Seite?
Eine Splash-Seite ist eine Webseite, die als Einführungs- oder Begrüßungsbildschirm für eine Website oder eine Anwendung dient. Dabei handelt es sich in der Regel um eine optisch ansprechende und aufmerksamkeitsstarke Seite, die vor der Startseite erscheint, um eine bestimmte Nachricht zu übermitteln oder Besucher zu einer bestimmten Aktion aufzufordern.
Der Zweck dieser Seiten besteht darin, die Aufmerksamkeit des Benutzers zu fesseln, einen starken ersten Eindruck zu hinterlassen und das Benutzererlebnis Ihrer Webseite zu verbessern.
Typischerweise besteht eine hochwertige Splash-Seite aus den folgenden Hauptelementen:
- Klare und prägnante Überschrift
- Auffällige Bilder
- Kurze (aber ansprechende) Kopie
- Ein klarer Call-to-Action (CTA)
Splash-Seiten enthalten häufig auffällige Grafiken, Animationen oder Multimedia-Elemente wie Videos. Und Sie können sie auf vielfältige Weise nutzen, um bestimmte Ziele zu erreichen.
Zu den gängigen Möglichkeiten zur Verwendung von Splash-Seiten gehören:
- Werbung für ein Produkt oder eine Dienstleistung
- Sammeln von Kontaktinformationen
- Anzeigen von Ankündigungen oder Updates
- Bitte um Altersüberprüfung
- Bereitstellung von Haftungsausschlüssen oder Nutzungsbedingungen
- Bietet Sprach- oder Regionalauswahl
- Feedback einholen
- Durchführung von Umfragen
- Und mehr!
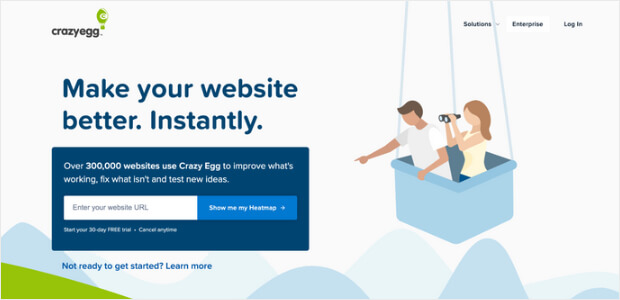
CrazyEgg begrüßt Sie beispielsweise mit einer Splash-Seite, die eine kostenlose Heatmap bietet. Sobald Sie Ihre URL eingegeben und ein Profil erstellt haben, gelangen Sie zur Einrichtung der kostenlosen Testversion, um Ihre kostenlose Heatmap zu erhalten.

Was ist der Unterschied zwischen einer Splash Page und einer Landing Page?
Eine Splash-Seite ist eine vorläufige Webseite, die kurz angezeigt wird, bevor Benutzer auf den Hauptinhalt oder die Hauptwebsite zugreifen können. Es wird häufig zu Werbe- oder Einführungszwecken verwendet, um die Aufmerksamkeit der Besucher zu erregen oder eine bestimmte Botschaft zu übermitteln.
Splash-Seiten enthalten normalerweise nur minimalen Inhalt, wie ein Logo, ein fesselndes Bild oder Video und eine kurze Nachricht oder einen Aufruf zum Handeln. Es verfügt auch über weniger Navigationsmöglichkeiten. Es kann beispielsweise über eine einfache „Enter“-Schaltfläche oder einen Link verfügen, um die Begrüßungsseite zu überspringen und direkt zur Hauptwebsite zu gelangen.
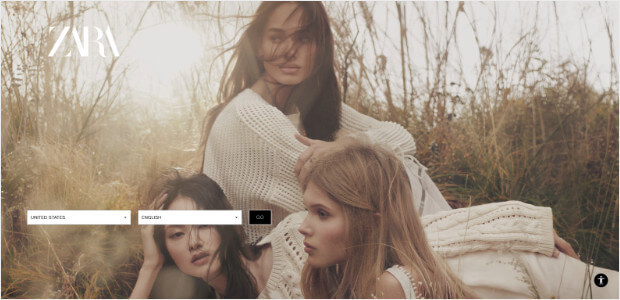
Beispielsweise nutzt der Mode- und E-Commerce-Händler Zara eine Splash-Seite, um Benutzer nach ihrer Sprache und ihrem Standort zu fragen. Von dort werden sie zu einer personalisierten Version ihrer Online-Shop-Website weitergeleitet.

Eine Landingpage hingegen ist eine eigenständige Seite, zu der ein Benutzer weitergeleitet wird, nachdem er auf einen Link geklickt hat. Normalerweise kann dieser Link von einer Anzeige oder einer Suchmaschinen-Ergebnisseite stammen. Es wurde speziell entwickelt, um Besucher zu einer bestimmten Aktion zu veranlassen, wie zum Beispiel:
- einen Einkauf machen,
- sich für einen Newsletter anmelden, oder
- Ausfüllen eines Formulars.
Landingpages sind inhaltsreich und enthalten überzeugende Texte, relevante Informationen und spezifische Handlungsaufforderungen. Sie enthalten oft Details zu einem Produkt, einer Dienstleistung oder einem Angebot sowie Erfahrungsberichte und Vorteile. Sie können auch beliebige andere Inhalte enthalten, die Besucher davon überzeugen können, die gewünschte Aktion auszuführen. Das Hauptaugenmerk einer Zielseite liegt auf der Steigerung der Conversions und sie wird häufig in Marketingkampagnen verwendet.
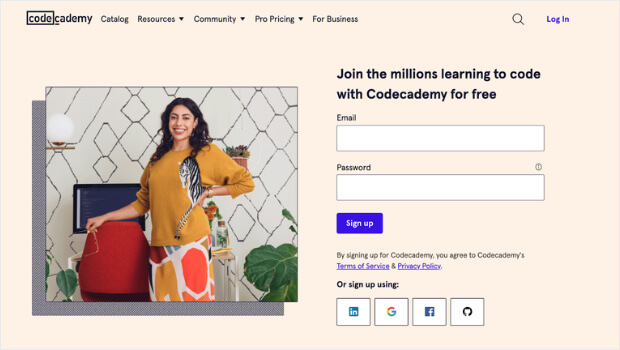
Codecademy bietet ein einfaches, aber effektives Landingpage-Beispiel.

Die Seite zeichnet sich durch einen prägnanten Text, ein klares Grafikdesign und ein helles Farbschema aus. Das Formular ist unkompliziert und erfordert lediglich eine E-Mail-Adresse und ein Passwort. Darüber hinaus können sich Benutzer auch über Google, GitHub und andere Social-Media-Plattformen anmelden, was den Konvertierungsprozess noch einfacher macht.
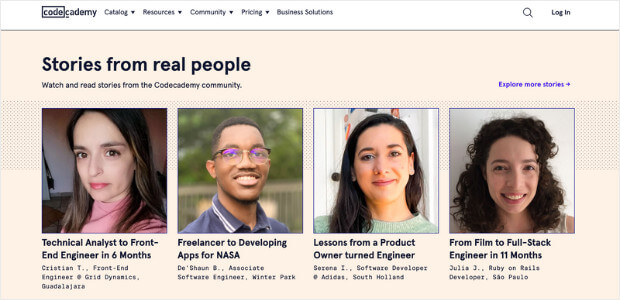
Schließlich zeichnet sich die Landingpage durch die prominente Darstellung realer Erfolgsgeschichten und Testimonials aus, was eine entscheidende Rolle beim Aufbau von Social Proof spielt.

Unter Social Proof versteht man den Einfluss, den die positiven Erfahrungen anderer auf die Entscheidungen potenzieller Kunden haben können. Wenn Menschen positive Erfahrungen mit einem Produkt oder einer Dienstleistung machen, schafft das Vertrauen und erhöht die Wahrscheinlichkeit, dass sie sich engagieren oder einen Kauf tätigen.
Ebenso können Sie den Besuchern mehr Informationen und Sicherheit bieten, indem Sie Social Proof auf Ihrer Splash-Seite prominent anzeigen.
Sie können sehen, wie sich Ihr Produkt oder Ihre Dienstleistung positiv auf andere ausgewirkt hat, was ein Gefühl des Vertrauens in Ihre Marke schaffen kann. Dies wiederum erhöht die Conversion-Wahrscheinlichkeit und ermutigt Besucher, den nächsten Schritt zu gehen, beispielsweise ein Konto zu erstellen oder einen Kauf zu tätigen.
TrustPulse ist die beste Social-Proof-Plattform, um Vertrauen bei Besuchern aufzubauen.

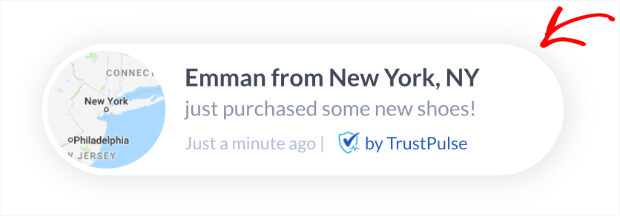
Es handelt sich um ein leistungsstarkes Tool, das sich nahtlos in einen Begrüßungsbildschirm integrieren lässt, um Social Proof effektiv anzuzeigen. Mit TrustPulse können Sie Echtzeitbenachrichtigungen über aktuelle Kundenaktivitäten auf Ihrer Splash-Seite in Form von Popups anzeigen, wie zum Beispiel:
- Einkäufe,
- Anmeldungen,
- Referenzen,
- Bewertungen,
- und mehr!

Dieses Social-Proof-Tool lässt sich problemlos in alle Website-Plattformen wie Shopify, WooCommerce, BigCommerce und mehr integrieren. Darüber hinaus verfügt es über Analysen, mit denen Sie die Leistung Ihrer Kampagnen sehen können. Auf diese Weise können Sie Ihre Ergebnisse optimieren und die Kampagnen-Conversions steigern.
Aber das Beste daran?
TrustPulse bietet eine kostenlose 14-tägige Testversion mit Geld-zurück-Garantie, ohne dass Fragen gestellt werden. Melden Sie sich jetzt für Ihr 100 % risikofreies TrustPulse-Konto an!
Ressourcen:
- So erstellen Sie eine Landing Page in WordPress (auf einfache Weise)
- Einfache Tipps zur Landingpage-Gestaltung zur Steigerung der Conversions
- Landingpage-Ideen, die verblüffend einfach sind (und tatsächlich funktionieren)
- So passen Sie Header in WordPress schnell an (Schritt für Schritt)
- Social Proof-Statistiken: Gründe, warum Ihr Unternehmen Social Proof benötigt
- Social Proof: Kostenlose Tipps für Social Proof Marketing Inside
- Social-Proof-Beispiele, die Sie noch heute nutzen können
Was ist der Unterschied zwischen einer Splash-Seite und einer Homepage?
Eine Splash-Seite ist eine temporäre Einführungsseite, die vor der eigentlichen Startseite erscheint. Sein Zweck besteht darin, eine bestimmte Nachricht zu übermitteln oder den Besucher zu einer Aktion zu veranlassen.
Eine Homepage ist die standardmäßige erste Seite einer Website. Es dient in der Regel als zentraler Ausgangspunkt, gibt Besuchern einen Überblick über die Website und führt sie über Links und Menüs zu verschiedenen Seiten.
Hier sind einige weitere Unterschiede zwischen Splash-Seiten und Homepages im Detail:
- Inhalt: Eine Splash-Seite enthält normalerweise nur minimalen Inhalt und konzentriert sich auf eine bestimmte Nachricht oder einen Handlungsaufruf. Eine Homepage enthält normalerweise ein breiteres Spektrum an Informationen, z. B. vorgestellte Inhalte, Abschnitte und Links zu verschiedenen Seiten.
- Zweck: Eine Splash-Seite wird häufig verwendet, um Vorfreude zu wecken, für ein Produkt oder eine bevorstehende Veranstaltung zu werben oder die Aufmerksamkeit der Benutzer zu wecken. Eine Homepage soll den sofortigen Zugriff auf wichtige Informationen, Dienstleistungen oder Produkte ermöglichen.
- Design: Eine Begrüßungsseite hat im Allgemeinen ein einfaches Design und kann ein Video oder ein Hintergrundbild enthalten oder auch nicht. Eine Homepage bietet ein umfassenderes Design und kombiniert visuelle Elemente, Navigationsmenüs und interaktive Elemente.
- Links : Eine Begrüßungsseite enthält oft einen auffälligen Enter- oder Exit-Link (oder eine Schaltfläche), um zur Hauptwebsite/Anwendung zu gelangen. Eine Homepage verfügt normalerweise über ein einheitliches Navigationsmenü, um verschiedene Abschnitte oder Seiten innerhalb der Website zu erkunden.
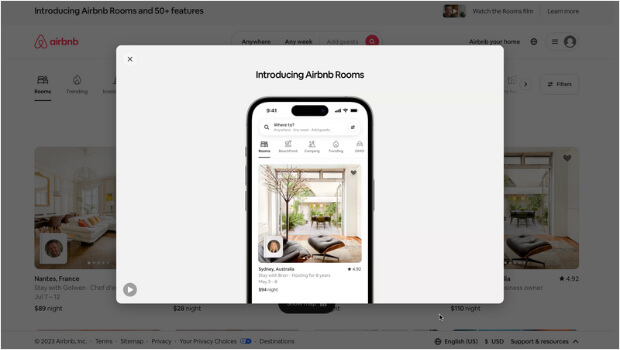
Schauen wir uns ein Beispiel von Airbnb an, um den Unterschied näher zu erläutern.


Die Splash-Seite von Airbnb bietet zwei Dinge:
- Eine klare Überschrift: „Wir stellen neue Airbnb-Zimmer vor.“
- Ein Video, das die neuen Räume vorstellt
Die Überschrift weckt die Aufmerksamkeit der Besucher, indem sie etwas Neues und Aufregendes hervorhebt. Es weckt Neugier und regt zum weiteren Entdecken an.
Die Präsenz eines Videos auf dieser Splash-Seite sorgt für ein visuelles und immersives Erlebnis. Es ermöglicht potenziellen Gästen, einen Blick auf die neuen Airbnb-Zimmer zu werfen und den Wunsch zu wecken, einen Aufenthalt zu buchen. Lesen Sie die Videomarketing-Statistiken, die Sie kennen müssen, wenn Sie Ihre Produkte mithilfe einer Videomarketingstrategie bewerben möchten.
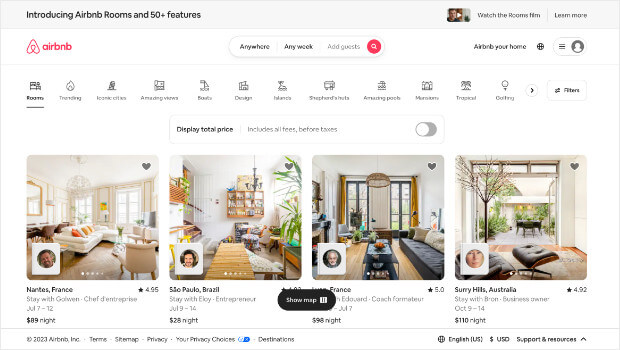
Und so sieht die Homepage von Airbnb aus:

Diese Homepage bietet:
- Eine prominente Suchleiste, die es Benutzern ermöglicht, schnell ihr Reiseziel, ihre Daten und die Anzahl der Gäste einzugeben.
- Maßgeschneiderte Vorschläge basierend auf dem Standort des Benutzers, früheren Suchen und gespeicherten Einträgen.
- Mehrere Bilder zur Präsentation verschiedener Räume.
- Vertrauensindikatoren wie verifizierte Bewertungen und Sicherheitsfilter, um Nutzer von der Zuverlässigkeit und Sicherheit von Airbnb-Inseraten zu überzeugen.
- Gut organisiertes Layout und intuitive Navigationsmenüs, um Benutzern das Auffinden der erforderlichen Informationen zu erleichtern.
Entdecken Sie die besten Drag-and-Drop-Seitenersteller für WordPress (im Vergleich).
7 großartige Splash-Page-Beispiele
Nachdem Sie nun alles über eine erfolgreiche Splash-Page wissen, wollen wir uns einige der besten Splash-Page-Beispiele von echten Unternehmen ansehen.
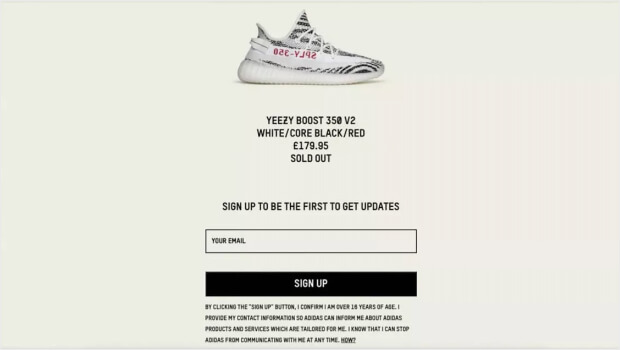
1. Yeezy (Adidas)

Was diese Splash-Seite gut macht:
- Beugt der Enttäuschung der Besucher vor, indem es im Voraus deutlich darauf hinweist, dass das neue Modell in limitierter Auflage ausverkauft ist.
- Bietet Besuchern die Möglichkeit, sich auf die Warteliste einzutragen und so E-Mail-Leads zu generieren.
Dieser Ansatz verwaltet nicht nur die Erwartungen, sondern fördert auch die Begeisterung für das Produkt. Darüber hinaus macht die Hervorhebung ihrer Seltenheit und Begehrlichkeit die Yeezy-Sneaker noch attraktiver.
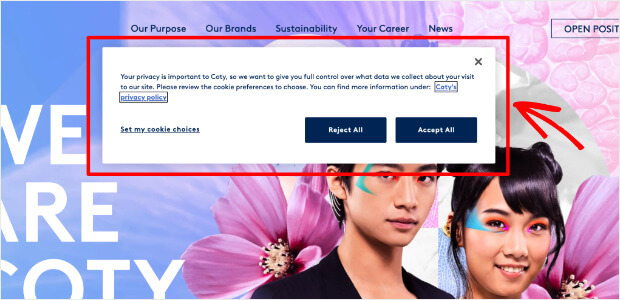
2. Coty

Was diese Splash-Seite gut macht:
- Stellt deutlich fest, dass Datenschutz wichtig ist, was das Engagement des Unternehmens für den Schutz von Benutzerdaten zeigt.
- Der Haupttext bietet eine prägnante und klare Erläuterung des Datenerfassungs- und Datenschutzansatzes des Unternehmens.
- Bietet Benutzern die volle Kontrolle über die Daten, die das Unternehmen über ihren Besuch auf der Website sammelt.
- Die beiden CTA-Buttons „Alle akzeptieren“ und „Alle ablehnen“ bieten Benutzern eine einfache Auswahl hinsichtlich ihrer Cookie-Einstellungen.
- Über den Link „Meine Cookie-Auswahl festlegen“ können Benutzer ihre Cookie-Einstellungen anpassen, die über die beiden allgemeinen Optionen zum Akzeptieren oder Ablehnen aller Cookies hinausgehen.
Lesen Sie unseren Artikel über Markenauthentizität: Wie man eine Marke aufbaut, die Menschen lieben (und denen sie vertrauen).
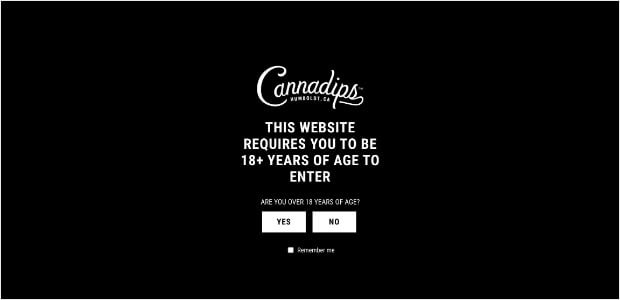
3. Cannadips

Auf der Splash-Seite von Cannadips werden Besucher gebeten, zu bestätigen, ob sie über 18 Jahre alt sind. Die Berücksichtigung dieser Anforderung gleich zu Beginn stellt die Einhaltung von Vorschriften sicher und hilft dem Unternehmen dabei:
- Schaffen Sie ein personalisierteres und relevanteres Erlebnis für die Zielgruppe
- Stellen Sie altersgerechte Inhalte bereit
- Sorgen Sie für ein reibungsloseres Surferlebnis für volljährige Benutzer
- Halten Sie die gesetzlichen Altersbeschränkungen ein
- Fördern Sie den verantwortungsvollen Umgang mit ihren Produkten.
Was diese Splash-Seite gut macht:
- In der einfachen und prägnanten Kopie sind die Bedingungen für den Zugang zur Website klar dargelegt.
- Das Vorhandensein von Ja- oder Nein- Schaltflächen ermöglicht den Besuchern einen schnelleren Zugriff auf die Website, indem ihnen eine unkomplizierte Eingabemöglichkeit geboten wird.
Wenn Sie nach tollen DSGVO-Plugins suchen, um sicherzustellen, dass Sie nicht gegen regionale Gesetze verstoßen, schauen Sie sich die besten DSGVO-Plugins an, mit denen Sie hohe Bußgelder vermeiden können.
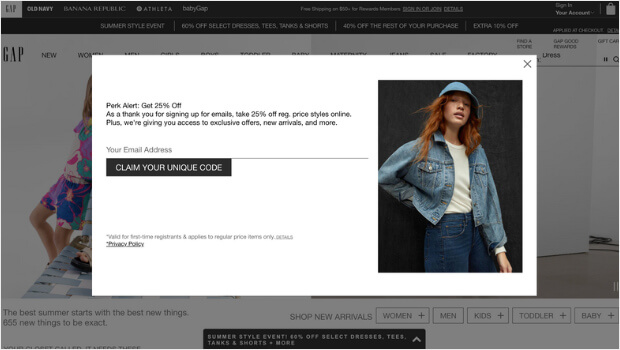
4. Lücke

Diese Splash-Seite stellt ein klares Wertversprechen dar: Besucher geben ihre E-Mail-Adressen an, um 25 % Rabatt und Zugang zu exklusiven Inhalten zu erhalten. Dieser Werteaustausch ist eine überzeugende Taktik, die Besucher dazu ermutigt, Abonnenten zu werden und dem Unternehmen hilft, seine E-Mail-Liste zu erweitern.
Was diese Splash-Seite gut macht:
- Eine klare Kopie, aus der hervorgeht, dass Besucher nach der Anmeldung für die E-Mail-Liste des Unternehmens mit einem Rabatt von 25 % rechnen können.
- Neben dem Rabattcode werden in der Kopie auch weitere Vorteile hervorgehoben, um mehr Anmeldungen zu fördern.
- Die zusätzliche visuelle Unterstützung eignet sich hervorragend, um Besuchern eine Vorstellung davon zu geben, was sie mit dem 25 %-Rabattcode kaufen können.
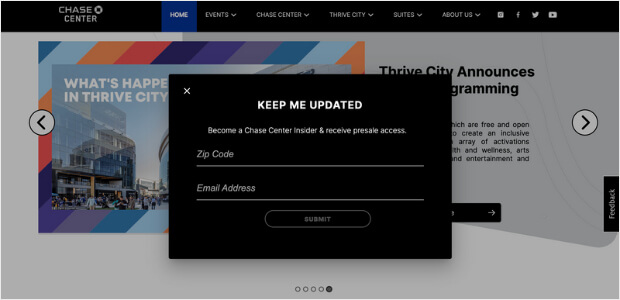
5. Chase Center

Was diese Splash-Seite gut macht:
- Die Überschrift „Halten Sie mich auf dem Laufenden“ ist klar, prägnant und vermittelt ein Gefühl der Dringlichkeit.
- Der Fließtext kommuniziert wirkungsvoll den Nutzen einer Anmeldung. Der Lead-Magnet „Vorverkauf“ kann für Fans von Veranstaltungen und Aufführungen im Chase Center sehr begehrt sein.
- Klares und einfaches Design, das den Besuchern die Navigation und das Verständnis erleichtert.
- Die Felder zur Eingabe der Postleitzahl und E-Mail-Adresse sind gut sichtbar dargestellt und sorgen so für ein reibungsloses Benutzererlebnis.
- Durch die Erfassung der Postleitzahl kann Chase Center personalisierte Updates und Angebote basierend auf dem Standort des Benutzers bereitstellen.
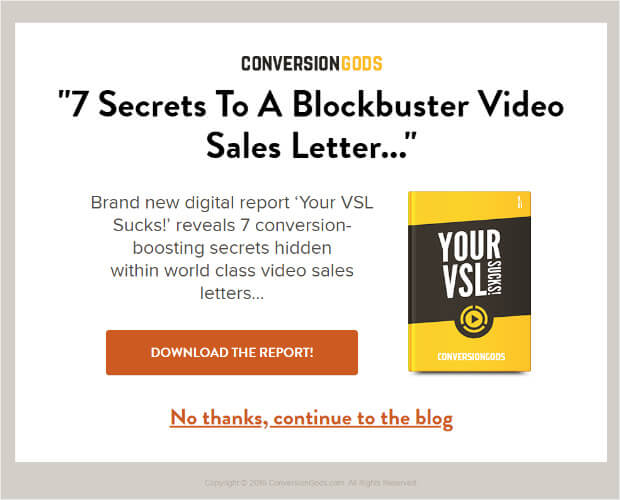
6. Bekehrungsgötter

Was diese Splash-Seite gut macht:
- Die Überschrift „7 Geheimnisse für einen Blockbuster-Video-Verkaufsbrief…“ zieht durch ihren fetten Text sofort die Aufmerksamkeit der Besucher auf sich. Es weckt Neugier und regt dazu an, weiter zu erkunden.
- Die Verwendung von Schlagworten wie „Conversion-steigernde Geheimnisse“ weckt Interesse, indem suggeriert wird, dass der Bericht exklusive Informationen enthält.
- Das schlichte Design und der Verzicht auf auffällige Animationen ermöglichen ein schnelles Laden der Seite. Dadurch wird verhindert, dass Besucher die Seite aufgrund langer Ladezeiten verlassen.
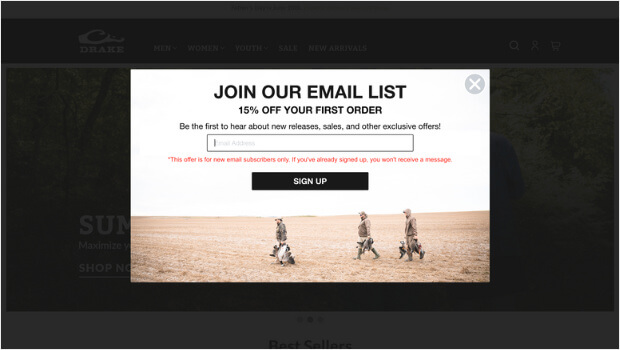
7. Drake-Wasservögel

Was diese Splash-Seite gut macht:
- Die Tatsache, dass der Werbebrief in Fettschrift dargestellt wird, lenkt die Aufmerksamkeit auf die Kernbotschaft.
- Die Botschaft „15 % RABATT AUF IHRE ERSTE BESTELLUNG“ ist prägnant und auf den Punkt gebracht, sodass Besucher leicht verstehen können, welchen Wert sie durch eine Anmeldung erhalten.
- Der Textkörper vermittelt wirkungsvoll die zusätzlichen Vorteile der Mitgliedschaft in der E-Mail-Liste. Es kommt dem Wunsch der Kunden entgegen, besondere Angebote als Erster zu erfahren und zu nutzen.
Vergessen Sie nicht, sich Beispiele für Formulare zur Lead-Generierung anzusehen (die Besucher in Kunden umwandeln).
So erstellen Sie eine Splash-Seite
Eine Splash-Seite ist ein leistungsstarkes Tool, um die Aufmerksamkeit der Besucher zu erregen und Ihre Botschaft effektiv zu kommunizieren. Durch die Einbindung ansprechender Bilder, prägnanter Texte und einer klaren Handlungsaufforderung können Sie eine Splash-Seite erstellen, die einen bleibenden Eindruck bei Ihrem Publikum hinterlässt.
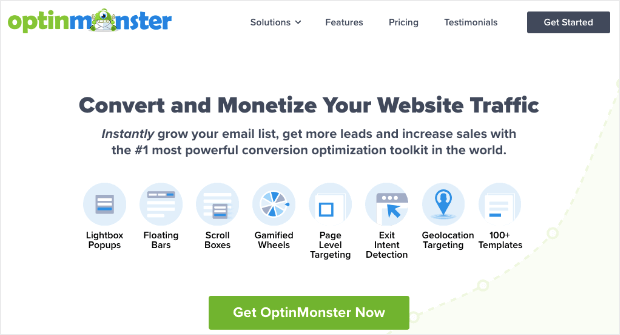
Probieren Sie OptinMonster aus, um den Prozess der Erstellung atemberaubender Splash-Seiten zu vereinfachen.

OptinMonster ist ein führendes Tool zur Conversion-Rate-Optimierung, das eine breite Palette an Splash-Page-Vorlagen und Anpassungsoptionen bietet, die speziell für die Erstellung von Splash-Seiten entwickelt wurden. Ob Sie:
- ein neues Produkt bewerben,
- E-Mail-Adressen sammeln oder
- ein zeitlich begrenztes Angebot präsentieren,
Mit OptinMonster können Sie überzeugende Splash-Seiten erstellen, um Conversions zu steigern und das Engagement zu steigern.
Von anpassbaren Vorlagen bis hin zu erweiterten Targeting- und Analysefunktionen stattet OptinMonster Sie mit den Tools aus, die Sie zum Erstellen hochwirksamer Splash-Seiten benötigen, die auf Ihre individuellen Ziele zugeschnitten sind. Und mit der benutzerfreundlichen Oberfläche und den robusten Funktionen können Sie ohne Programmier- oder Designkenntnisse auffällige Begrüßungsseiten entwerfen.

Darüber hinaus können Sie mit OptinMonster Ihre Splash-Seite in verschiedene E-Mail-Marketing-Plattformen oder CRM-Systeme integrieren. Dadurch können Sie Leads nahtlos über Ihren Verkaufstrichter erfassen und pflegen.

Warum also warten? Beginnen Sie noch heute mit der Erstellung atemberaubender Splash-Seiten mit OptinMonster!
