ما هي صفحة البداية (+ 7 أمثلة ممتازة لصفحة البداية)
نشرت: 2023-06-03هل تساءلت يومًا كيف تجذب زوار موقعك على الويب منذ اللحظة الأولى التي يهبطون فيها على صفحتك؟
لا تنظر إلى أبعد من صفحات البداية.
تعد صفحة البداية أداة قوية في تصميم الويب وهي بمثابة مقدمة جذابة لموقع الويب الخاص بك. يوفر للمستخدمين تجربة تفاعلية ومذهلة بصريًا منذ البداية.
لكن ما هي صفحة البداية حقًا؟ وكيف يمكنك استخدامه لزيادة المشاركة؟
في هذه المقالة ، سنحدد صفحات البداية ونوضح كيف تختلف عن الصفحات المقصودة والصفحات الرئيسية. سنشارك أيضًا أمثلة ممتازة لصفحات البداية لإلهامك لتنفيذ هذه الإستراتيجية على موقع الويب الخاص بك. في النهاية ، سنوجهك لإنشاء صفحة البداية الجذابة الخاصة بك.
لنبدأ!
- ما هي صفحة البداية؟
- ما الفرق بين صفحة البداية والصفحة المقصودة؟
- ما الفرق بين صفحة البداية والصفحة الرئيسية؟
- 7 أمثلة على صفحة البداية الرائعة
- كيفية إنشاء صفحة البداية
ما هي صفحة البداية؟
صفحة البداية هي صفحة ويب تعمل كشاشة تمهيدية أو شاشة ترحيب لموقع ويب أو تطبيق. عادةً ما تكون صفحة جذابة وملفتة للانتباه تظهر قبل الصفحة الرئيسية لمشاركة رسالة معينة أو المطالبة بإجراء معين من الزائرين.
الغرض من هذه الصفحات هو جذب انتباه المستخدم ، وخلق انطباع أول قوي ، وتحسين تجربة المستخدم لصفحة الويب الخاصة بك.
عادةً ما تحتوي صفحة البداية عالية الجودة على العناصر الرئيسية التالية:
- عنوان واضح ومختصر
- صور لافتة للنظر
- نسخة موجزة (لكن جذابة)
- عبارة واضحة للحث على اتخاذ إجراء (CTA)
غالبًا ما تشتمل صفحات البداية على رسومات أو رسوم متحركة أو عناصر وسائط متعددة لافتة للنظر ، مثل مقاطع الفيديو. ويمكنك استخدامها بطرق متعددة لتحقيق أهداف محددة.
تتضمن بعض الطرق الشائعة لاستخدام صفحات البداية ما يلي:
- الترويج لمنتج أو خدمة
- جمع معلومات الاتصال
- عرض الإعلانات أو التحديثات
- طلب التحقق من العمر
- تقديم إخلاء المسؤولية القانونية أو شروط الخدمة
- لغة العرض أو الاختيار الإقليمي
- جمع الملاحظات
- إجراء المسوحات
- و اكثر!
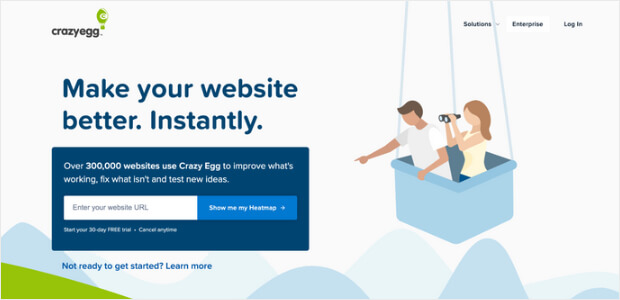
على سبيل المثال ، تحييك CrazyEgg بصفحة البداية التي تقدم خريطة حرارية مجانية. بمجرد إدخال عنوان URL الخاص بك وإنشاء ملف تعريف ، فإنه يأخذك إلى إعداد الإصدار التجريبي المجاني لتلقي خريطة حرارية مجانية.

ما الفرق بين صفحة البداية والصفحة المقصودة؟
صفحة البداية هي صفحة ويب أولية تُعرض لفترة وجيزة قبل أن يتمكن المستخدمون من الوصول إلى المحتوى الرئيسي أو موقع الويب. غالبًا ما يستخدم لأغراض ترويجية أو تمهيدية ، بهدف جذب انتباه الزوار أو نقل رسالة محددة.
عادةً ما تتضمن صفحات البداية الحد الأدنى من المحتوى ، مثل الشعار ، وصورة أو مقطع فيديو آسر ، ورسالة مختصرة أو عبارة تحث المستخدم على اتخاذ إجراء. كما أن لديها خيارات تنقل أقل. على سبيل المثال ، قد يحتوي على زر "إدخال" بسيط أو رابط لتخطي صفحة البداية والمتابعة مباشرة إلى موقع الويب الرئيسي.
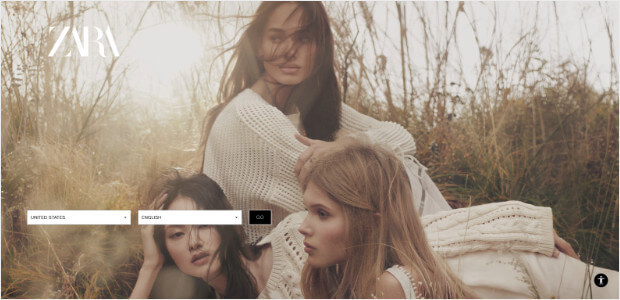
على سبيل المثال ، يستخدم بائع تجزئة الأزياء والتجارة الإلكترونية Zara صفحة البداية لسؤال المستخدمين عن لغتهم وموقعهم. من هناك ، يوجههم إلى نسخة مخصصة من موقع متجرهم على الإنترنت.

من ناحية أخرى ، الصفحة المقصودة هي صفحة مستقلة يتم توجيه المستخدم إليها بعد النقر على رابط. عادة ، يمكن أن يكون هذا الارتباط من إعلان أو من صفحة نتائج محرك البحث. إنه مصمم خصيصًا لحث الزوار على اتخاذ إجراء معين ، مثل:
- اتخاذ قرار الشراء،
- الاشتراك في النشرة الإخبارية ، أو
- ملء استمارة.
الصفحات المقصودة غنية بالمحتوى وتحتوي على نسخة مقنعة ومعلومات ذات صلة ودعوات محددة للعمل. غالبًا ما يكون لديهم تفاصيل حول منتج أو خدمة أو عرض ، إلى جانب الشهادات والفوائد. قد تتضمن أيضًا أي محتوى آخر يمكن أن يقنع الزوار باتخاذ الإجراء المطلوب. ينصب التركيز الرئيسي للصفحة المقصودة على زيادة التحويلات ، ويتم استخدامها بشكل شائع في الحملات التسويقية.
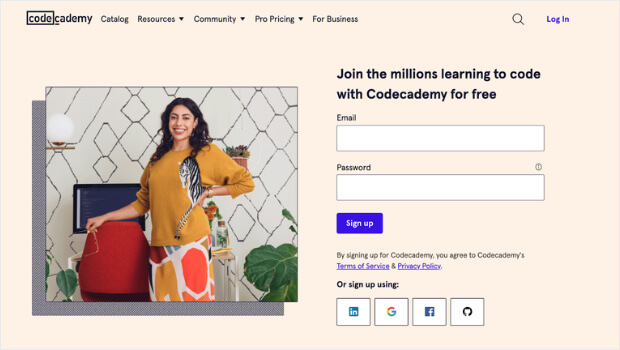
يوفر Codecademy مثالًا بسيطًا ولكنه فعال للصفحة المقصودة.

تحتوي الصفحة على نسخة موجزة وتصميم رسومي أنيق ونظام ألوان فاتح. النموذج واضح ومباشر ولا يتطلب سوى عنوان بريد إلكتروني وكلمة مرور. علاوة على ذلك ، يمكن للمستخدمين أيضًا الاشتراك باستخدام Google و GitHub ومنصات الوسائط الاجتماعية الأخرى ، مما يجعل عملية التحويل أسهل.
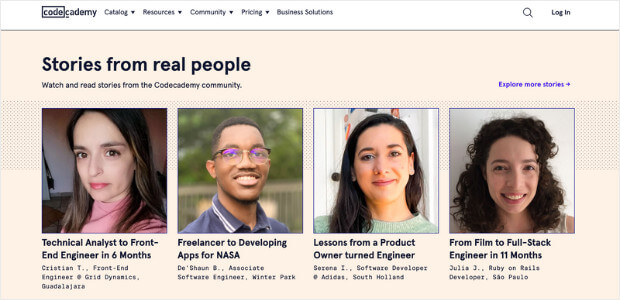
أخيرًا ، تبرز الصفحة المقصودة من خلال عرض قصص النجاح الواقعية والشهادات بشكل بارز ، والتي تلعب دورًا مهمًا في بناء الدليل الاجتماعي.

يشير الدليل الاجتماعي إلى التأثير الذي يمكن أن تحدثه التجارب الإيجابية للآخرين في التأثير على قرارات العملاء المحتملين. عندما يرى الناس تجارب إيجابية مع منتج أو خدمة ، فإن ذلك يخلق الثقة ويزيد من احتمالية المشاركة أو الشراء.
وبالمثل ، يمكنك تزويد الزائرين بمزيد من المعلومات والطمأنينة من خلال عرض الدليل الاجتماعي بشكل بارز على صفحة البداية الخاصة بك.
يمكنهم رؤية كيف أثر منتجك أو خدمتك بشكل إيجابي على الآخرين ، مما قد يخلق إحساسًا بالثقة في علامتك التجارية. وهذا بدوره يزيد من احتمالية التحويل ويشجع الزوار على اتخاذ الخطوة التالية ، مثل إنشاء حساب أو إجراء عملية شراء.
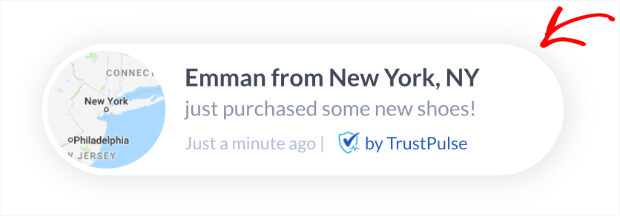
TrustPulse هو أفضل منصة إثبات اجتماعي لبناء الثقة في الزوار.

إنها أداة قوية تتكامل بسلاسة مع شاشة البداية لعرض الدليل الاجتماعي بشكل فعال. باستخدام TrustPulse ، يمكنك عرض إشعارات في الوقت الفعلي عن نشاط العميل الأخير على صفحة البداية الخاصة بك في شكل نوافذ منبثقة ، مثل:
- المشتريات،
- الاشتراكات ،
- الشهادات - التوصيات،
- المراجعات ،
- و اكثر!

تتكامل أداة الإثبات الاجتماعي هذه بسهولة مع جميع منصات مواقع الويب مثل Shopify و WooCommerce و BigCommerce والمزيد. كما أنه يأتي مع تحليلات لمعرفة أداء حملاتك. بهذه الطريقة ، يمكنك تحسين نتائجك وزيادة تحويلات الحملة.
لكن أفضل جزء؟
تقدم TrustPulse نسخة تجريبية مجانية لاسترداد الأموال لمدة 14 يومًا ، دون طرح أي أسئلة. لذا قم بالتسجيل للحصول على حساب TrustPulse الخالي من المخاطر بنسبة 100٪ الآن!
موارد:
- كيفية إنشاء صفحة هبوط في WordPress (الطريق السهل)
- نصائح سهلة لتصميم الصفحة المقصودة لزيادة التحويلات
- أفكار للصفحة المقصودة بسيطة للغاية (وتعمل بالفعل)
- كيفية تخصيص الرؤوس بسرعة في WordPress (خطوة بخطوة)
- إحصاءات الإثبات الاجتماعي: أسباب احتياج عملك إلى دليل اجتماعي
- دليل اجتماعي: نصائح مجانية لتسويق الدليل الاجتماعي بالداخل
- أمثلة على الدليل الاجتماعي لبدء الاستخدام اليوم
ما الفرق بين صفحة البداية والصفحة الرئيسية؟
صفحة البداية هي صفحة تمهيدية مؤقتة تظهر قبل الصفحة الرئيسية الفعلية. والغرض منه هو نقل رسالة محددة أو حث الزوار على اتخاذ إجراء.
الصفحة الرئيسية هي الصفحة الأولى الافتراضية لموقع ويب. عادةً ما يكون بمثابة نقطة انطلاق مركزية ، ويمنح الزائرين نظرة عامة على موقع الويب ، ويوجههم إلى صفحات مختلفة عبر الروابط والقوائم.
فيما يلي بعض الاختلافات بين صفحات البداية والصفحات الرئيسية بمزيد من التفاصيل:
- المحتوى: عادةً ما تحتوي صفحة البداية على الحد الأدنى من المحتوى وتركز على رسالة معينة أو عبارة تحث المستخدم على اتخاذ إجراء. تتضمن الصفحة الرئيسية عادةً نطاقًا أوسع من المعلومات ، مثل المحتوى المميز والأقسام والارتباطات إلى صفحات مختلفة.
- الغرض: غالبًا ما تُستخدم صفحة البداية لخلق الترقب أو الترويج لمنتج أو حدث قادم أو جذب انتباه المستخدم. تم تصميم الصفحة الرئيسية لتوفير الوصول الفوري إلى المعلومات أو الخدمات أو المنتجات الرئيسية.
- التصميم: تحتوي صفحة البداية عمومًا على تصميم بسيط وقد تحتوي أو لا تحتوي على فيديو أو صورة خلفية. تقدم الصفحة الرئيسية تصميمًا أكثر شمولاً ، وتجمع بين العناصر المرئية وقوائم التنقل والعناصر التفاعلية.
- الروابط : غالبًا ما تشتمل صفحة البداية على ارتباط إدخال أو خروج بارز (أو زر) للمتابعة إلى موقع الويب / التطبيق الرئيسي. تحتوي الصفحة الرئيسية عادةً على قائمة تنقل متسقة لاستكشاف أقسام أو صفحات مختلفة داخل الموقع.
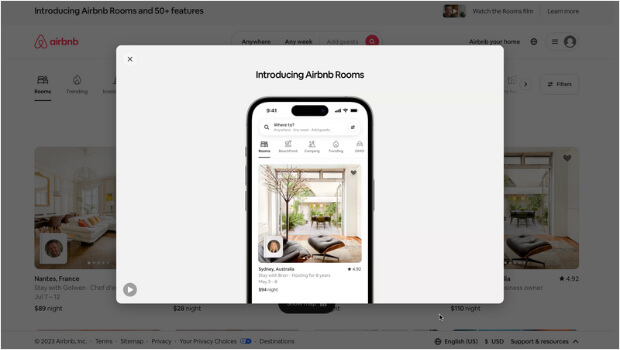
دعنا نلقي نظرة على مثال من Airbnb لشرح الفرق بينهما بشكل أكبر.

تحتوي صفحة البداية على Airbnb على شيئين:
- عنوان واضح: "تقديم غرف Airbnb الجديدة".
- فيديو يعرض الغرف الجديدة
يجذب العنوان انتباه الزوار من خلال تسليط الضوء على شيء جديد ومثير. إنه يخلق شعورًا بالفضول ويشجع المستخدمين على استكشاف المزيد.

يوفر وجود مقطع فيديو على صفحة البداية هذه تجربة مرئية وغامرة. يسمح للضيوف المحتملين بإلقاء نظرة خاطفة على غرف Airbnb الجديدة وخلق رغبة في حجز إقامة. اقرأ إحصائيات تسويق الفيديو التي يجب أن تعرفها إذا كنت ترغب في الترويج لمنتجاتك باستخدام استراتيجية تسويق الفيديو.
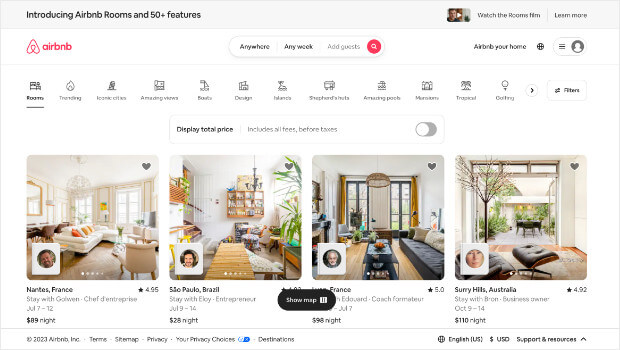
وهذا ما تبدو عليه الصفحة الرئيسية لـ Airbnb:

تحتوي هذه الصفحة الرئيسية على:
- شريط بحث بارز يسمح للمستخدمين بإدخال وجهتهم وتواريخهم وعدد الضيوف بسرعة.
- اقتراحات مخصصة بناءً على موقع المستخدم وعمليات البحث السابقة والقوائم المحفوظة.
- صور متعددة لعرض غرف مختلفة.
- مؤشرات الثقة مثل المراجعات التي تم التحقق منها وفلاتر الأمان لطمأنة المستخدمين حول موثوقية وأمن قوائم Airbnb.
- تخطيط منظم جيدًا وقوائم تنقل سهلة الاستخدام لتسهيل عثور المستخدمين على المعلومات الضرورية.
استكشف أفضل أدوات إنشاء صفحات السحب والإفلات في WordPress (مقارنة).
7 أمثلة على صفحة البداية الرائعة
الآن بعد أن عرفت كل شيء عن صفحة البداية الناجحة ، دعنا نستكشف بعضًا من أفضل أمثلة صفحات البداية من الشركات الفعلية.
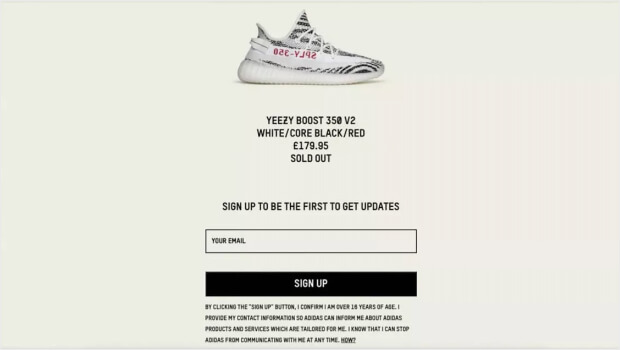
1. Yeezy (Adidas)

ما تفعله صفحة البداية هذه بشكل جيد:
- يمنع خيبة أمل الزوار من خلال التصريح بوضوح مقدمًا أن طراز الإصدار المحدود الجديد قد نفد.
- يتيح للزوار فرصة الانضمام إلى قائمة الانتظار ، وإنشاء عملاء محتملين عبر البريد الإلكتروني.
هذا النهج لا يدير التوقعات فحسب ، بل يعزز أيضًا الإثارة حول المنتج. بالإضافة إلى ذلك ، فإن تسليط الضوء على مدى ندرة وجاذبية أحذية Yeezy الرياضية تجعلها أكثر جاذبية.
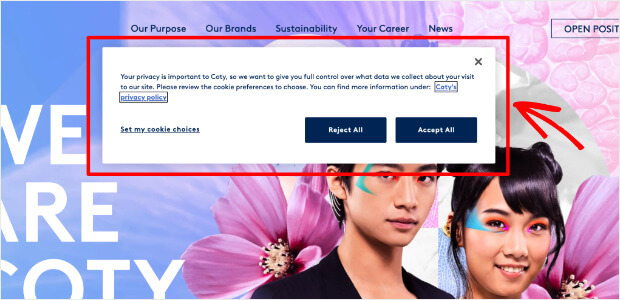
2. كوتي

ما تفعله صفحة البداية هذه بشكل جيد:
- تنص بشكل بارز على أن الخصوصية مهمة ، مما يدل على التزام الشركة بحماية بيانات المستخدم.
- يوفر النص الأساسي شرحًا موجزًا وواضحًا لنهج الشركة في جمع البيانات والخصوصية.
- يوفر للمستخدمين التحكم الكامل في البيانات التي تجمعها الشركة حول زيارتهم للموقع.
- يوفر زري CTA ، "قبول الكل" و "رفض الكل" للمستخدمين خيارًا مباشرًا فيما يتعلق بتفضيلات ملفات تعريف الارتباط الخاصة بهم.
- يسمح رابط "تعيين خيار ملف تعريف الارتباط الخاص بي" للمستخدمين بتخصيص تفضيلات ملفات تعريف الارتباط الخاصة بهم بما يتجاوز الخيارين العريضين لقبول أو رفض جميع ملفات تعريف الارتباط.
اقرأ مقالتنا حول أصالة العلامة التجارية: كيفية بناء علامة تجارية يحبها الناس (ويثقون بها).
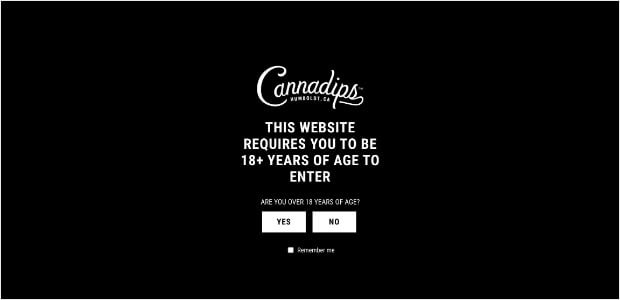
3. Cannadips

تطلب صفحة البداية الخاصة بـ Cannadips من الزائرين تأكيد ما إذا كانوا أكبر من 18 عامًا.
- قم بإنشاء تجربة أكثر تخصيصًا وملاءمة للجمهور المستهدف
- توفير محتوى مناسب للعمر
- ضمان تجربة تصفح أكثر سلاسة للمستخدمين البالغين السن القانونية
- التمسك بقيود السن القانونية
- تعزيز الاستخدام المسؤول لمنتجاتهم.
ما تفعله صفحة البداية هذه بشكل جيد:
- توضح النسخة المباشرة والنصيحة بوضوح شروط دخول الموقع.
- يتيح وجود أزرار نعم أو لا للزائرين الوصول إلى موقع الويب بسرعة أكبر من خلال تزويدهم بخيار دخول مباشر.
إذا كنت تبحث عن مكونات إضافية مذهلة للائحة العامة لحماية البيانات (GDPR) للتأكد من أنك لا تنتهك القوانين الإقليمية ، فتحقق من: أفضل المكونات الإضافية للائحة العامة لحماية البيانات (GDPR) لمساعدتك على تجنب الغرامات الثقيلة.
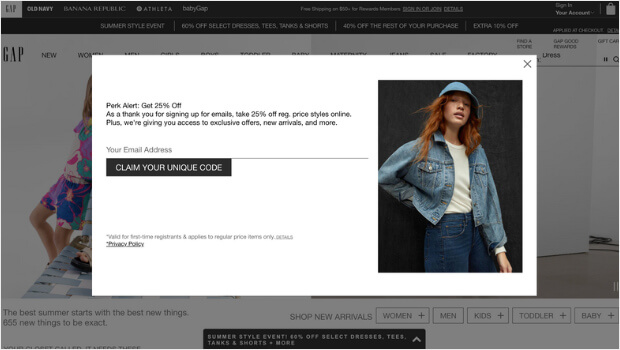
4. جاب

تنشئ صفحة البداية هذه عرضًا واضحًا للقيمة: يقدم الزائرون عناوين بريدهم الإلكتروني للحصول على خصم بنسبة 25٪ والوصول إلى محتوى حصري. تبادل القيمة هذا هو تكتيك مقنع يشجع الزوار على أن يصبحوا مشتركين ويساعد الشركة على زيادة قائمة البريد الإلكتروني الخاصة بها.
ما تفعله صفحة البداية هذه بشكل جيد:
- نسخة واضحة توضح أنه يمكن للزوار توقع خصم بنسبة 25٪ بعد الاشتراك في قائمة البريد الإلكتروني للشركة.
- إلى جانب رمز الخصم ، تبرز النسخة أيضًا مزايا إضافية لتشجيع المزيد من الاشتراكات.
- يعد الدعم المرئي الإضافي ممتازًا لمنح الزائرين فكرة عما يمكنهم شراؤه باستخدام رمز الخصم بنسبة 25٪.
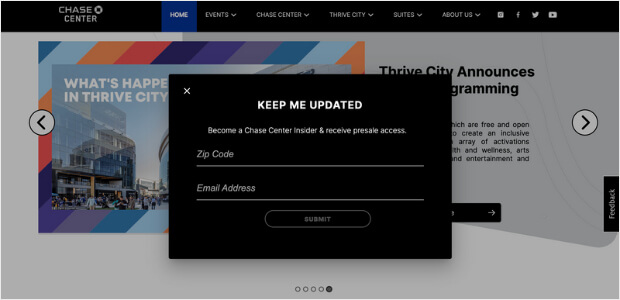
5. مركز تشيس

ما تفعله صفحة البداية هذه بشكل جيد:
- العنوان الرئيسي "حافظ على تحديثي" واضح وموجز ويخلق إحساسًا بالإلحاح.
- ينقل النص الأساسي بشكل فعال فائدة التسجيل. يمكن أن يكون مغناطيس الرصاص "قبل البيع" مرغوبًا للغاية لمحبي الأحداث والعروض التي تقام في مركز تشيس.
- تصميم نظيف وبسيط ، مما يسهل على الزائرين التنقل والفهم.
- يتم عرض الحقول الخاصة بإدخال الرمز البريدي وعنوان البريد الإلكتروني بشكل بارز ، مما يضمن تجربة مستخدم سلسة.
- يتيح جمع الرمز البريدي لـ Chase Center تقديم تحديثات وعروض مخصصة بناءً على موقع المستخدم.
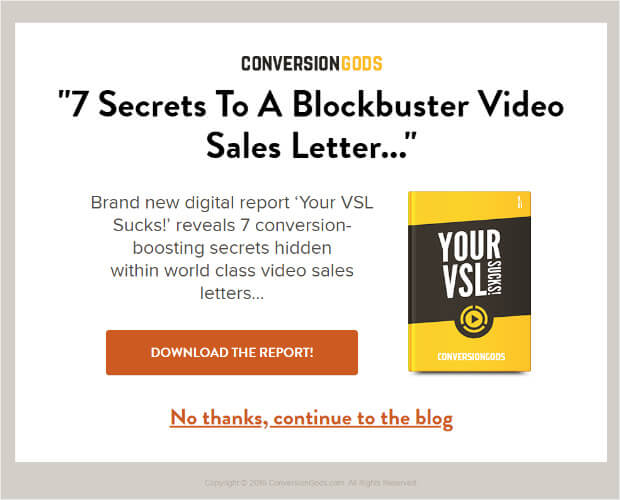
6. تحويل الآلهة

ما تفعله صفحة البداية هذه بشكل جيد:
- العنوان "7 Secrets To A Blockbuster Video Sales Letter…" يجذب انتباه الزائرين على الفور بنصه الغامق. إنه يخلق فضولًا ويحثهم على استكشاف المزيد.
- يولد استخدام عبارات القوة مثل "أسرار تعزيز التحويل" الاهتمام من خلال اقتراح أن التقرير يحتوي على معلومات حصرية.
- يتيح التصميم البسيط وعدم وجود رسوم متحركة براقة تحميل الصفحة بسرعة. يساعد هذا في منع الزائرين من مغادرة الصفحة بسبب أوقات التحميل الطويلة.
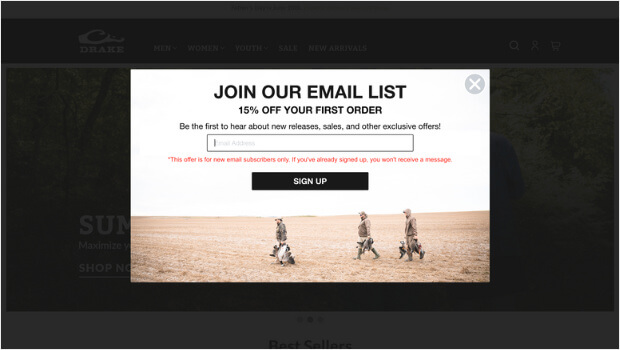
7. دريك ووتر فول

ما تفعله صفحة البداية هذه بشكل جيد:
- تلفت حقيقة عرض خطاب المبيعات بخط عريض الانتباه إلى الرسالة الرئيسية.
- الرسالة "خصم 15٪ على طلبك الأول" موجزة ومباشرة ، مما يسهل على الزائرين فهم القيمة التي سيحصلون عليها من خلال الاشتراك.
- ينقل النص الأساسي بشكل فعال الفوائد الإضافية للانضمام إلى قائمة البريد الإلكتروني. إنها تناشد رغبة العملاء في أن يكونوا أول من يعرف ويصل إلى الصفقات الخاصة.
لا تنس التحقق من نماذج إنشاء العملاء المحتملين (التي تحول الزائرين إلى عملاء).
كيفية إنشاء صفحة البداية
تعد صفحة البداية أداة قوية لجذب انتباه الزوار وتوصيل رسالتك بشكل فعال. من خلال دمج عناصر مرئية جذابة ونسخة موجزة وعبارة تحث المستخدم على اتخاذ إجراء ، يمكنك إنشاء صفحة البداية التي تترك تأثيرًا دائمًا على جمهورك.
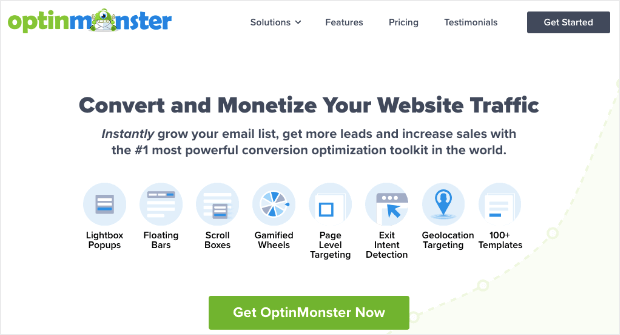
لتبسيط عملية إنشاء صفحات البداية المذهلة ، جرب OptinMonster.

OptinMonster هي أداة رائدة لتحسين معدل التحويل تقدم مجموعة واسعة من قوالب صفحات البداية وخيارات التخصيص المصممة بشكل واضح لإنشاء صفحات البداية. سواء كنت تريد:
- الترويج لمنتج جديد ،
- جمع عناوين البريد الإلكتروني ، أو
- عرض عرض لمدة محدودة ،
يمكّنك OptinMonster من صياغة صفحات البداية الجذابة لزيادة التحويلات وتعزيز المشاركة.
من القوالب القابلة للتخصيص إلى الاستهداف والتحليلات المتقدمة ، تزودك OptinMonster بالأدوات اللازمة لإنشاء صفحات فعالة للغاية مصممة خصيصًا لأهدافك الفريدة. وبفضل واجهته سهلة الاستخدام وميزاته القوية ، يمكنك تصميم صفحات البداية اللافتة للنظر دون أي مهارات في البرمجة أو التصميم.

علاوة على ذلك ، يتيح لك OptinMonster دمج صفحة البداية الخاصة بك مع العديد من منصات التسويق عبر البريد الإلكتروني أو أنظمة CRM. يتيح لك ذلك التقاط ورعاية العملاء المحتملين بسلاسة من خلال مسار تحويل المبيعات.

فلماذا تنتظر؟ ابدأ في إنشاء صفحات البداية المذهلة مع OptinMonster اليوم!
