O que é uma página inicial (+ 7 excelentes exemplos de página inicial)
Publicados: 2023-06-03Você já se perguntou como cativar os visitantes do seu site desde o primeiro momento em que chegam à sua página?
Não procure mais do que páginas iniciais.
Uma página inicial é uma ferramenta poderosa em web design que serve como uma introdução envolvente ao seu site. Ele fornece aos seus usuários uma experiência visualmente impressionante e interativa desde o início.
Mas o que realmente é uma página inicial? E como você pode usá-lo para aumentar o engajamento?
Neste artigo, definiremos as páginas iniciais e explicaremos como elas diferem das páginas iniciais e iniciais. Também compartilharemos excelentes exemplos de páginas iniciais para inspirá-lo a implementar essa estratégia em seu site. No final, vamos orientá-lo na criação de sua própria página inicial cativante.
Vamos começar!
- O que é uma página inicial?
- Qual é a diferença entre uma página inicial e uma página de destino?
- Qual é a diferença entre uma página inicial e uma página inicial?
- 7 ótimos exemplos de página inicial
- Como criar uma página inicial
O que é uma página inicial?
Uma página inicial é uma página da Web que serve como uma tela introdutória ou de boas-vindas para um site ou aplicativo. Geralmente é uma página visualmente atraente e que chama a atenção que aparece antes da página inicial para compartilhar uma mensagem específica ou solicitar uma determinada ação dos visitantes.
O objetivo dessas páginas é cativar a atenção do usuário, criar uma primeira impressão forte e aprimorar a experiência do usuário em sua página da web.
Normalmente, uma página inicial de alta qualidade tem os seguintes elementos principais:
- Título claro e conciso
- Visuais atraentes
- Texto breve (mas envolvente)
- Uma chamada para ação (CTA) clara
As páginas iniciais geralmente incluem gráficos atraentes, animações ou elementos multimídia, como vídeos. E você pode usá-los de várias maneiras para atingir objetivos específicos.
Algumas das maneiras comuns de usar páginas iniciais incluem:
- Promover um produto ou serviço
- Coletando informações de contato
- Exibição de anúncios ou atualizações
- Pedindo verificação de idade
- Fornecimento de isenções legais ou termos de serviço
- Oferecendo idioma ou seleção regional
- Coletando feedback
- Realização de pesquisas
- E mais!
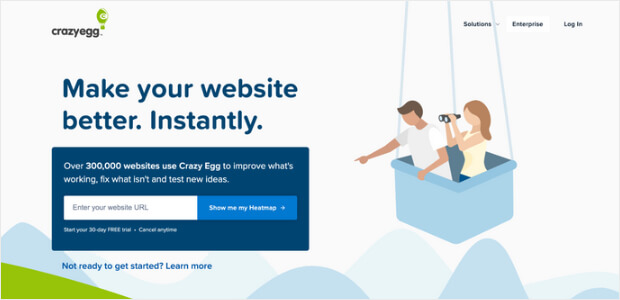
Por exemplo, CrazyEgg recebe você com uma página inicial que oferece um mapa de calor gratuito. Depois de inserir seu URL e criar um perfil, você será direcionado para a configuração de avaliação gratuita para receber seu mapa de calor gratuito.

Qual é a diferença entre uma página inicial e uma página de destino?
Uma página inicial é uma página da Web preliminar exibida brevemente antes que os usuários possam acessar o conteúdo principal ou o site. É frequentemente utilizado para fins promocionais ou introdutórios, com o objetivo de captar a atenção dos visitantes ou transmitir uma mensagem específica.
As páginas iniciais geralmente incluem conteúdo mínimo, como um logotipo, uma imagem ou vídeo cativante e uma breve mensagem ou chamada para ação. Ele também tem menos opções de navegação. Por exemplo, pode ter um simples botão “Enter” ou um link para pular a página inicial e prosseguir diretamente para o site principal.
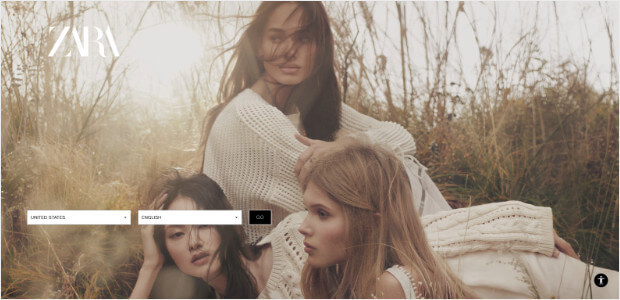
Por exemplo, a varejista de moda e comércio eletrônico Zara usa uma página inicial para solicitar aos usuários seu idioma e localização. A partir daí, ele os direciona para uma versão personalizada do site da loja online.

Uma página de destino, por outro lado, é uma página independente para a qual um usuário é direcionado após clicar em um link. Normalmente, esse link pode ser de um anúncio ou de uma página de resultados de um mecanismo de pesquisa. Ele foi projetado especificamente para solicitar que os visitantes realizem uma ação específica, como:
- fazendo uma compra,
- subscrever uma newsletter ou
- preenchendo um formulário.
As páginas de destino são ricas em conteúdo e contêm textos persuasivos, informações relevantes e chamadas de ação específicas. Eles geralmente têm detalhes sobre um produto, serviço ou oferta, juntamente com depoimentos e benefícios. Eles também podem incluir qualquer outro conteúdo que possa convencer os visitantes a realizar a ação desejada. O foco principal de uma página de destino é gerar conversões e é comumente usado em campanhas de marketing.
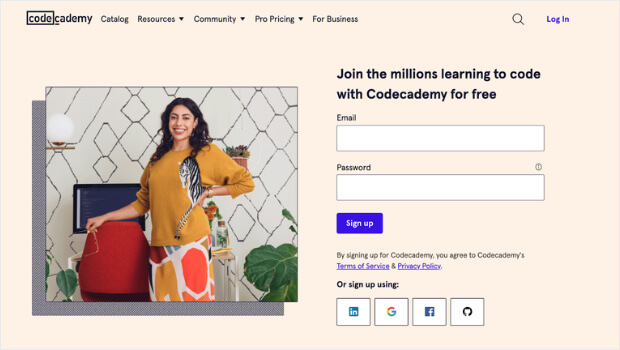
A Codecademy fornece um exemplo de página de destino simples, mas eficaz.

A página apresenta uma cópia concisa, design gráfico limpo e um esquema de cores claras. O formulário é simples, exigindo apenas um endereço de e-mail e senha. Além disso, os usuários também podem se inscrever usando Google, GitHub e outras plataformas de mídia social, tornando o processo de conversão ainda mais fácil.
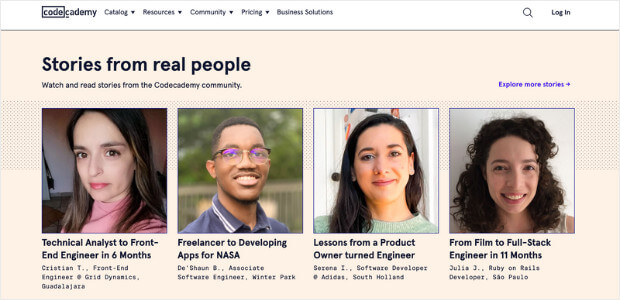
Por fim, a página de destino se destaca por exibir com destaque histórias e depoimentos de sucesso da vida real, o que desempenha um papel crucial na construção de prova social.

A prova social refere-se ao impacto que as experiências positivas de outras pessoas podem ter ao influenciar as decisões dos clientes em potencial. Quando as pessoas veem experiências positivas com um produto ou serviço, isso cria confiança e aumenta a probabilidade de se envolver ou fazer uma compra.
Da mesma forma, você pode fornecer aos visitantes mais informações e segurança, exibindo de forma proeminente a prova social em sua página inicial.
Eles podem ver como seu produto ou serviço impactou positivamente outras pessoas, o que pode criar um sentimento de confiança em sua marca. Isso, por sua vez, aumenta a probabilidade de conversão e incentiva os visitantes a dar o próximo passo, como criar uma conta ou fazer uma compra.
TrustPulse é a melhor plataforma de prova social para criar confiança nos visitantes.

É uma ferramenta poderosa que se integra perfeitamente com uma tela inicial para exibir a prova social de forma eficaz. Com o TrustPulse, você pode mostrar notificações em tempo real da atividade recente do cliente em sua página inicial na forma de pop-ups, como:
- compras,
- inscrições,
- depoimentos,
- avaliações,
- e mais!

Essa ferramenta de prova social se integra facilmente a todas as plataformas de sites como Shopify, WooCommerce, BigCommerce e muito mais. E também vem com análises para ver o desempenho de suas campanhas. Dessa forma, você pode otimizar seus resultados e aumentar as conversões das campanhas.
Mas a melhor parte?
O TrustPulse oferece uma avaliação gratuita de 14 dias com reembolso, sem perguntas. Portanto, inscreva-se agora em sua conta TrustPulse 100% livre de riscos!
Recursos:
- Como criar uma página de destino no WordPress (o jeito fácil)
- Dicas fáceis de design da página de destino para aumentar as conversões
- Idéias de página de destino que são incrivelmente simples (e realmente funcionam)
- Como Personalizar Cabeçalhos Rapidamente no WordPress (Passo a Passo)
- Estatísticas de prova social: razões pelas quais sua empresa precisa de prova social
- Prova social: dicas gratuitas para marketing de prova social por dentro
- Exemplos de provas sociais para começar a usar hoje
Qual é a diferença entre uma página inicial e uma página inicial?
Uma página inicial é uma página introdutória temporária que aparece antes da página inicial real. Seu objetivo é transmitir uma mensagem específica ou solicitar uma ação dos visitantes.
Uma página inicial é a primeira página padrão de um site. Geralmente serve como ponto de partida central, dá aos visitantes uma visão geral do site e os guia para diferentes páginas por meio de links e menus.
Aqui estão mais algumas diferenças entre páginas iniciais e páginas iniciais em mais detalhes:
- Conteúdo: uma página inicial geralmente contém conteúdo mínimo e se concentra em uma mensagem ou chamada para ação específica. Uma página inicial geralmente inclui uma gama mais ampla de informações, como conteúdo em destaque, seções e links para páginas diferentes.
- Finalidade: uma página inicial é frequentemente usada para criar antecipação, promover um produto ou evento futuro ou capturar a atenção do usuário. Uma página inicial é projetada para fornecer acesso imediato a informações importantes, serviços ou produtos.
- Design: uma página inicial geralmente tem um design simples e pode ou não apresentar um vídeo ou imagem de fundo. Uma página inicial oferece um design mais abrangente, combinando recursos visuais, menus de navegação e elementos interativos.
- Links : uma página inicial geralmente inclui um link de entrada ou saída proeminente (ou um botão) para prosseguir para o site/aplicativo principal. Uma página inicial geralmente apresenta um menu de navegação consistente para explorar diferentes seções ou páginas do site.
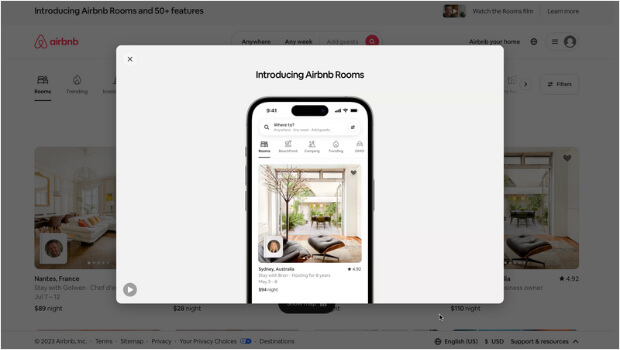
Vejamos um exemplo do Airbnb para explicar melhor a diferença entre eles.


A página inicial do Airbnb apresenta duas coisas:
- Uma manchete clara: “Apresentando os novos quartos do Airbnb.”
- Um vídeo mostrando os novos quartos
A manchete chama a atenção dos visitantes destacando algo novo e empolgante. Isso cria um senso de curiosidade e incentiva os usuários a explorar mais.
A presença de um vídeo nesta página inicial fornece uma experiência visual e imersiva. Ele permite que os hóspedes em potencial vislumbrem os novos quartos do Airbnb e criem o desejo de reservar uma estadia. Leia as estatísticas de marketing de vídeo que você deve saber se deseja promover seus produtos usando uma estratégia de marketing de vídeo.
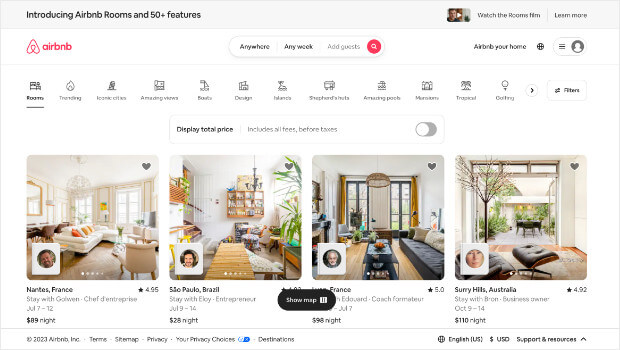
E é assim que a página inicial do Airbnb se parece:

Esta página inicial apresenta:
- Uma barra de pesquisa proeminente que permite aos usuários inserir rapidamente seu destino, datas e contagem de convidados.
- Sugestões personalizadas com base na localização do usuário, pesquisas anteriores e listagens salvas.
- Várias imagens para mostrar vários quartos.
- Indicadores de confiança, como avaliações verificadas e filtros de segurança, para tranquilizar os usuários sobre a confiabilidade e a segurança dos anúncios do Airbnb.
- Layout bem organizado e menus de navegação intuitivos para facilitar a localização das informações necessárias pelos usuários.
Explore os melhores construtores de página do WordPress de arrastar e soltar (comparado).
7 ótimos exemplos de página inicial
Agora que você sabe tudo sobre uma página inicial de sucesso, vamos explorar alguns dos melhores exemplos de páginas iniciais de empresas reais.
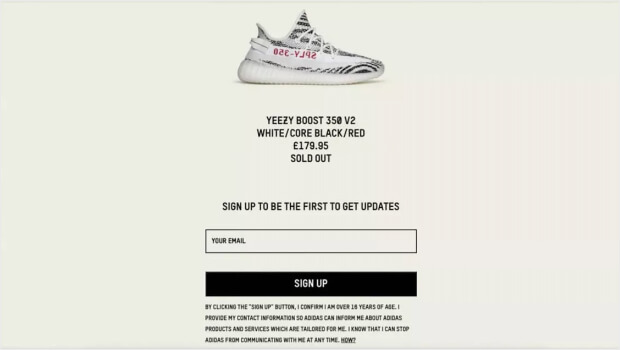
1. Yeezy (Adidas)

O que esta página inicial faz bem:
- Antecipa a decepção dos visitantes, afirmando claramente de antemão que o novo modelo de edição limitada está esgotado.
- Oferece aos visitantes a chance de entrar na lista de espera, gerando leads de e-mail.
Essa abordagem não apenas gerencia as expectativas, mas também promove o entusiasmo em torno do produto. Além disso, destacar o quão raros e desejáveis eles são torna os tênis Yeezy ainda mais atraentes.
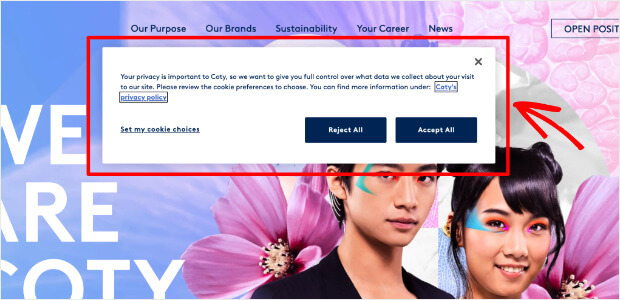
2. Coty

O que esta página inicial faz bem:
- Afirma com destaque que a privacidade é importante, o que mostra o compromisso da empresa em proteger os dados do usuário.
- O corpo do texto fornece uma explicação concisa e clara sobre a coleta de dados e a abordagem de privacidade da empresa.
- Oferece aos usuários controle total sobre os dados que a empresa coleta sobre sua visita ao site.
- Os dois botões CTA, “Aceitar todos” e “Rejeitar todos”, fornecem aos usuários uma escolha direta em relação às suas preferências de cookies.
- O link “Definir minha escolha de cookie” permite que os usuários personalizem suas preferências de cookies além das duas opções amplas de aceitar ou rejeitar todos os cookies.
Leia nosso artigo sobre autenticidade de marca: como construir uma marca que as pessoas amam (e confiam).
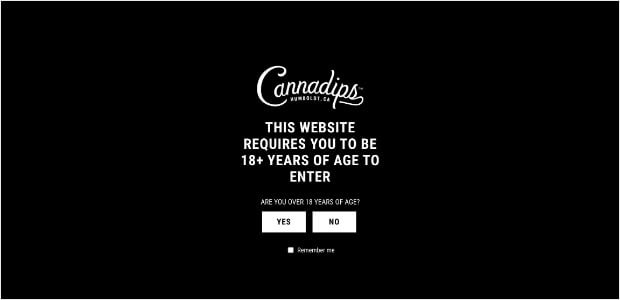
3. Cannadips

A página inicial da Cannadips solicita aos visitantes que confirmem se são maiores de 18 anos. Abordar esse requisito logo no início garante a conformidade com os regulamentos e ajuda a empresa a:
- Crie uma experiência mais personalizada e relevante para o público-alvo
- Forneça conteúdo adequado à idade
- Garanta uma experiência de navegação mais suave para usuários maiores de idade
- Respeite as restrições legais de idade
- Promover o uso responsável de seus produtos.
O que esta página inicial faz bem:
- A cópia direta e direta indica claramente as condições de entrada no site.
- A presença de botões Sim ou Não permite que os visitantes acessem o site mais rapidamente, fornecendo-lhes uma opção de entrada direta.
Se você está procurando plug-ins incríveis do GDPR para garantir que não está infringindo as leis regionais, confira: Os melhores plug-ins do GDPR para ajudá-lo a evitar multas pesadas.
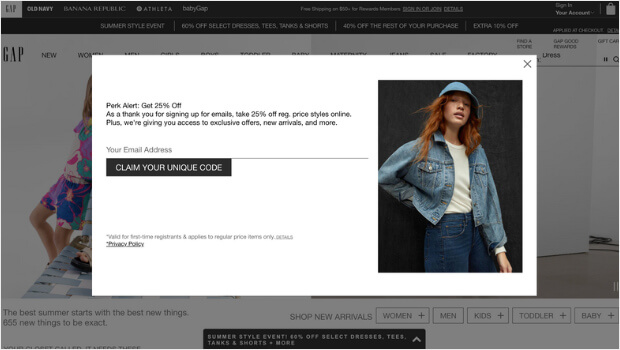
4. GAP

Esta página inicial estabelece uma proposta de valor clara: os visitantes fornecem seus endereços de e-mail para um desconto de 25% e acesso a conteúdo exclusivo. Essa troca de valor é uma tática persuasiva que incentiva os visitantes a se tornarem assinantes e ajuda a empresa a aumentar sua lista de emails.
O que esta página inicial faz bem:
- Uma cópia clara informando que os visitantes podem esperar um desconto de 25% após se inscreverem na lista de e-mail da empresa.
- Além do código de desconto, a cópia também destaca benefícios adicionais para incentivar mais inscrições.
- O suporte visual extra é excelente para dar aos visitantes uma ideia do que podem comprar com o código de desconto de 25%.
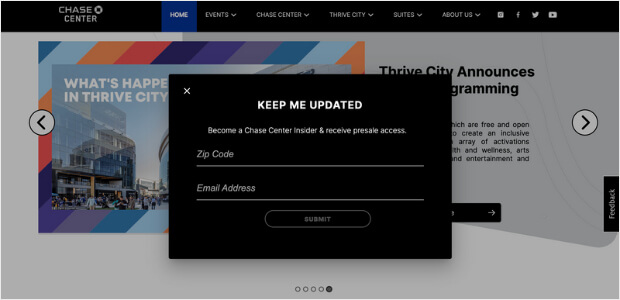
5. Centro de Perseguição

O que esta página inicial faz bem:
- O título “MANTENHA-ME ATUALIZADO” é claro, conciso e cria um senso de urgência.
- O corpo do texto comunica de forma eficaz o benefício de se inscrever. A isca digital de “pré-venda” pode ser altamente desejável para fãs de eventos e apresentações realizadas no Chase Center.
- Design limpo e simples, facilitando a navegação e a compreensão dos visitantes.
- Os campos para inserir o código postal e endereço de e-mail são exibidos em destaque, garantindo uma experiência de usuário tranquila.
- A coleta do código postal permite que o Chase Center forneça atualizações e ofertas personalizadas com base na localização do usuário.
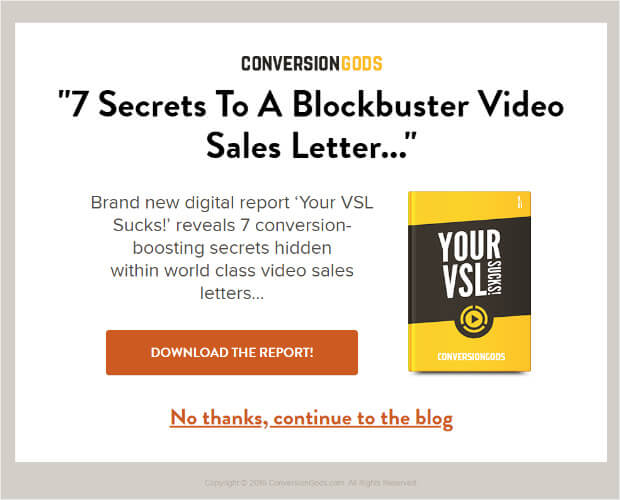
6. Deuses da Conversão

O que esta página inicial faz bem:
- A manchete “7 segredos para uma carta de vendas de vídeo de grande sucesso…” captura imediatamente a atenção dos visitantes com seu texto em negrito. Isso cria curiosidade e os estimula a explorar mais.
- O uso de frases poderosas como “segredos para aumentar a conversão” gera interesse ao sugerir que o relatório contém informações exclusivas.
- O design simples e sem animações chamativas permitem que a página carregue rapidamente. Isso ajuda a evitar que os visitantes abandonem a página devido a longos tempos de carregamento.
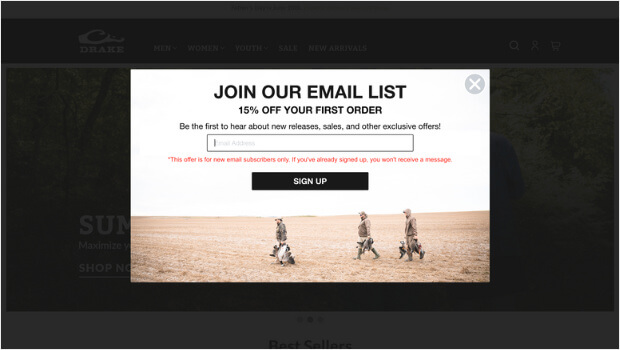
7. Ave aquática Drake

O que esta página inicial faz bem:
- O fato de a carta de vendas ser exibida em texto em negrito chama a atenção para a mensagem principal.
- A mensagem “15% DE DESCONTO NO PRIMEIRO PEDIDO” é concisa e direta, facilitando ao visitante a compreensão do valor que receberá ao se cadastrar.
- O corpo do texto transmite de forma eficaz os benefícios adicionais de ingressar na lista de e-mail. Atende ao desejo dos clientes de serem os primeiros a conhecer e acessar ofertas especiais.
Não se esqueça de verificar exemplos de formulários de geração de leads (que convertem visitantes em clientes).
Como criar uma página inicial
Uma página inicial é uma ferramenta poderosa para capturar a atenção dos visitantes e comunicar sua mensagem de forma eficaz. Ao incorporar recursos visuais envolventes, texto conciso e uma frase de chamariz clara, você pode criar uma página inicial que causa um impacto duradouro em seu público.
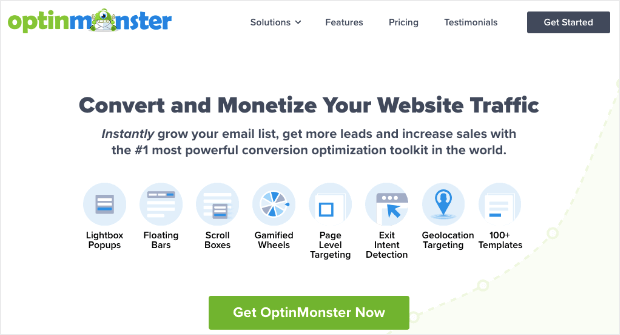
Para simplificar o processo de criação de páginas iniciais impressionantes, experimente o OptinMonster.

O OptinMonster é uma ferramenta líder de otimização da taxa de conversão que oferece uma ampla variedade de modelos de página inicial e opções de personalização projetadas explicitamente para a criação de páginas iniciais. Quer você queira:
- promover um novo produto,
- coletar endereços de e-mail ou
- apresentar uma oferta por tempo limitado,
O OptinMonster permite que você crie páginas iniciais atraentes para gerar conversões e aumentar o engajamento.
De modelos personalizáveis a segmentação e análises avançadas, o OptinMonster fornece as ferramentas necessárias para criar páginas iniciais altamente eficazes, adaptadas aos seus objetivos exclusivos. E com sua interface amigável e recursos robustos, você pode criar páginas iniciais atraentes sem nenhuma habilidade de codificação ou design.

Além disso, o OptinMonster permite integrar sua página inicial com várias plataformas de marketing por e-mail ou sistemas de CRM. Isso permite que você capture e nutra leads de forma transparente por meio de seu funil de vendas.

Então, por que esperar? Comece a criar páginas impressionantes com o OptinMonster hoje!
