วิธีตั้งค่าการแจ้งเตือนแบบพุชบนเว็บของ iOS (วิธีง่าย ๆ โดยไม่ต้องใช้โค้ด)
เผยแพร่แล้ว: 2024-04-05กำลังมองหาคำแนะนำเกี่ยวกับวิธีส่งการแจ้งเตือนแบบพุชบนเว็บของ iPadOS และ iOS ที่สามารถขยายธุรกิจของคุณได้จริงหรือ?
การแจ้งเตือนแบบพุชบนเว็บอาจเป็นเครื่องมือทางการตลาดที่ทรงพลัง และถ้าคุณตั้งค่าระบบอัตโนมัติ มันก็จะทำงานได้ด้วยตัวเองค่อนข้างมาก แต่คุณควรส่งการแจ้งเตือนอะไรบ้าง? คุณจะรู้ได้อย่างไรว่าสิ่งเหล่านี้จะเหมาะกับธุรกิจของคุณ? และคุณจะเริ่มต้นอย่างไร?
ในบทความนี้ เราจะแสดงวิธีใช้เคล็ดลับง่ายๆ ที่นำไปใช้ได้จริงเพื่อดึงดูดปริมาณการเข้าชมและยอดขายในระบบอัตโนมัติโดยใช้การแจ้งเตือนแบบพุชบนเว็บของ iPadOS และ iOS นอกจากนี้เรายังจะแสดงวิธีตั้งค่าโดยไม่ต้องมีประสบการณ์การเขียนโค้ดใดๆ อีกด้วย
ฟังดูเข้าท่า? ลองดำดิ่งลงไป
- รายละเอียดของ iPadOS และการแจ้งเตือน Web Push ของ iOS
- บริการที่ดีที่สุดในการส่งการแจ้งเตือน Web Push ของ iPadOS และ iOS
- วิธีเพิ่มการแจ้งเตือน Web Push ของ iPadOS และ iOS
- ขั้นตอนที่ #1: สร้างบัญชี PushEngage ฟรี
- ขั้นตอนที่ 2: ลงทะเบียนเพื่อรับ PushEngage
- ขั้นตอนที่ #3: เพิ่มไฟล์ Manifest ของ Web App ไปยังเว็บไซต์ของคุณ
- ขั้นตอนที่ #4: ติดตั้ง PushEngage บนไซต์ WordPress ของคุณ
- ขั้นตอนที่ #5: เชื่อมต่อเว็บไซต์ WordPress ของคุณด้วย PushEngage
- ขั้นตอนที่ #6: ทดสอบการแสดงเว็บไซต์ของคุณ
- วิธีปรับแต่งแคมเปญของคุณสำหรับ iOS และ iPadOS
- วิธีสร้างแคมเปญ Drip การแจ้งเตือนแบบพุชสำหรับ iOS
- วิธีส่งการออกอากาศการแจ้งเตือนแบบพุชบนเว็บ iOS
- วิธีสร้างโมดอลป๊อปอัปแจ้งเตือนเว็บพุชของ iOS
- สิ่งที่ต้องทำก่อนที่คุณจะส่งการแจ้งเตือนแบบพุชบนเว็บของ iOS
- คุณสามารถส่งการแจ้งเตือน Push Web ของ iPadOS และ iOS ใดได้บ้าง
- #1. การแจ้งเตือน iOS Web Push สำหรับแคมเปญต้อนรับ
- #2. การแจ้งเตือนแบบพุชบนเว็บของ iPadOS และ iOS ของรถเข็นที่ถูกทิ้งร้าง
- #3. เลือกดูการแจ้งเตือนการละทิ้ง iPadOS และ iOS Web Push
- #4. แคมเปญพุชฟีด RSS
- #5. การแจ้งเตือนการมีส่วนร่วมซ้ำอัตโนมัติ
- #6. แคมเปญทริกเกอร์การเข้าชมเพจ
- #7. การแจ้งเตือนแบบพุชอัตโนมัติจากการคลิกผ่าน
- #8. การทำซ้ำการแจ้งเตือนแบบพุชอัตโนมัติ
- #9. การแจ้งเตือนเขตเวลาของสมาชิก
- #10. การแจ้งเตือนการเลือกรับอีเมล
- จะทำอย่างไรหลังจากตั้งค่าการแจ้งเตือน Web Push ของ iPadOS และ iOS
รายละเอียดของ iPadOS และการแจ้งเตือน Web Push ของ iOS
ในความหมายที่กว้างที่สุด มีการแจ้งเตือนแบบพุชบนเว็บของ iPadOS และ iOS อยู่ 3 ประเภท:
- การแจ้งเตือนการออกอากาศ
- แคมเปญการแจ้งเตือนแบบหยด
- แคมเปญการแจ้งเตือนแบบพุชที่ทริกเกอร์
การออกอากาศคือการแจ้งเตือนแบบพุชที่คุณส่งเป็นการแจ้งเตือนเดียว คุณสามารถกำหนดเวลาได้ แต่จะเริ่มทำงานเพียงครั้งเดียวเท่านั้น แคมเปญที่ถูกทริกเกอร์เกี่ยวข้องกับการตั้งค่าการแจ้งเตือนแบบพุช การกำหนดทริกเกอร์เพื่อปิดการทำงาน และขั้นตอนการทำงานเพื่อควบคุมการตั้งเวลา การแจ้งเตือนแบบหยดอัตโนมัติคือชุดการแจ้งเตือนที่ตั้งค่าโดยอัตโนมัติตามที่กำหนดหรือเมื่อตรงตามเงื่อนไขที่กำหนด

สำหรับจุดประสงค์และวัตถุประสงค์ทั้งหมด แคมเปญที่ถูกกระตุ้นและแคมเปญแบบหยดอัตโนมัติจะมีลักษณะเหมือนกันเมื่อมองจากภายนอก ความแตกต่างที่สำคัญคือแคมเปญที่ทริกเกอร์มีความยืดหยุ่นและปรับแต่งได้มากกว่ามาก หากคุณพิจารณาว่าการแจ้งเตือนแบบพุชมีค่าใช้จ่ายน้อยกว่าช่องทางอื่นๆ ส่วนใหญ่ ก็สมเหตุสมผลดีที่จะใช้ทั้งสามอย่างร่วมกันเพื่อทำให้ธุรกิจของคุณเติบโต
หากคุณยังใหม่ต่อการแจ้งเตือนแบบพุช เราขอแนะนำอย่างยิ่งให้เริ่มต้นการเดินทางของคุณโดยใช้เทมเพลตที่ผ่านการพิสูจน์แล้ว
หมายเหตุ: แคมเปญที่ถูกกระตุ้นส่วนใหญ่จำเป็นต้องมีประสบการณ์ในการพัฒนา คุณจะต้องใช้ API เพื่อใช้ประโยชน์จากการแจ้งเตือนที่ทริกเกอร์ให้เกิดประโยชน์สูงสุด อย่างไรก็ตาม มีการแจ้งเตือนบางอย่างที่คุณสามารถส่งตรงจากแร็คได้ หากคุณสงสัย โปรดอ่านบทความของเราเกี่ยวกับการแจ้งเตือนแบบพุชของอีคอมเมิร์ซเพื่อดูแนวคิดที่ดีกว่า
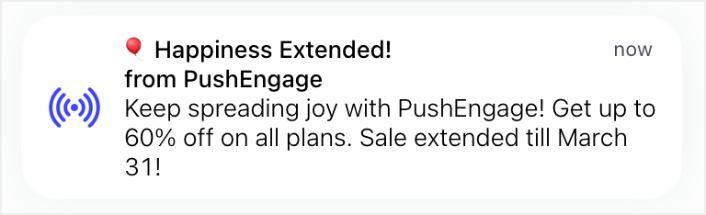
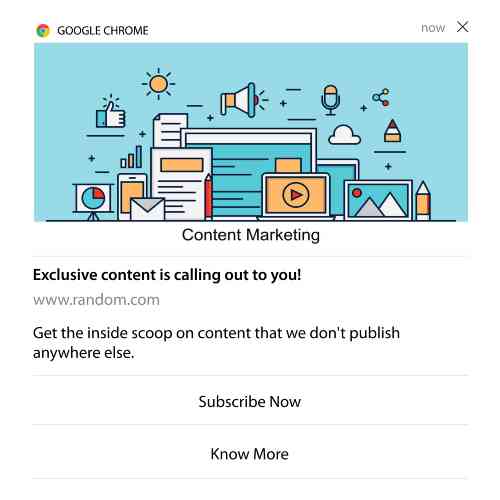
ด้วยการแจ้งเตือนแบบพุชบนเว็บบน iOS ประสบการณ์จะเหมือนกับแอพเนทีฟอื่นๆ การแจ้งเตือนเหล่านี้จะปรากฏเป็นการแจ้งเตือนล่วงหน้าบนหน้าจอ และผู้ใช้ยังสามารถค้นหาการแจ้งเตือนเหล่านี้ได้ในศูนย์การแจ้งเตือนและแม้แต่บนหน้าจอล็อค ดังนั้นจึงเป็นเรื่องง่ายสำหรับผู้ใช้ที่จะติดตามข่าวสารของคุณ!

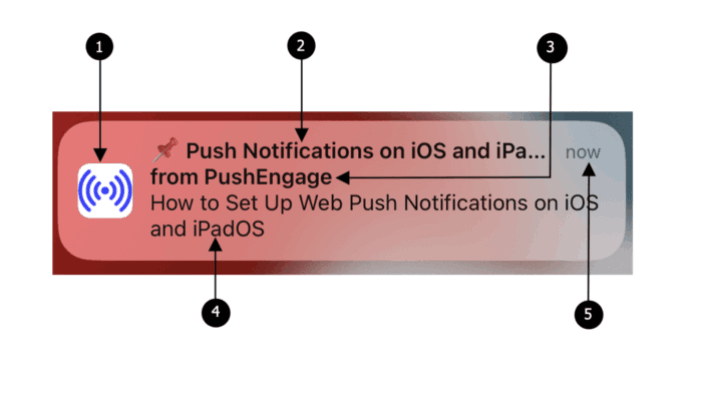
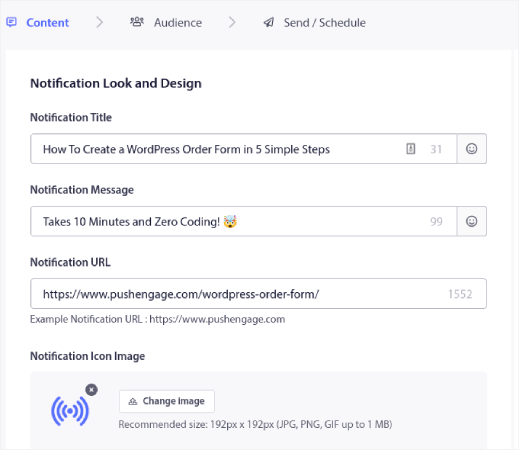
การแจ้งเตือนแบบพุชบนเว็บบน iOS และ iPadOS มาพร้อมกับองค์ประกอบต่อไปนี้:
- ไอคอน : ไอคอนที่แสดงเป็นไอคอนที่ระบุไว้ในไฟล์ Manifest ขออภัย ไม่สามารถเปลี่ยนแปลงสำหรับแต่ละข้อความได้ ดังนั้นอย่าลืมตั้งค่าไอคอนที่ต้องการในไฟล์ Manifest
- หัวข้อ : ชื่อเรื่องของการแจ้งเตือนจำกัดอยู่ที่ 30-40 ตัวอักษร หากเกินขีดจำกัดนี้ ระบบจะตัดทอน ดังนั้นควรกระชับและกระชับ
- ชื่อแอป : ชื่อแอปที่แสดงในการแจ้งเตือนคือชื่อที่ระบุในไฟล์รายการ เช่นเดียวกับไอคอน ไม่สามารถเปลี่ยนแปลงได้สำหรับแต่ละข้อความ
- ข้อความ : ข้อความแจ้งเตือนจำกัดความยาวอยู่ที่ 120-150 ตัวอักษร หากเกินขีดจำกัดนี้ ก็จะถูกตัดทอนลง ประดิษฐ์ข้อความสั้นๆ ที่น่าสนใจเพื่อใช้พื้นที่ว่างให้เกิดประโยชน์สูงสุด
- การประทับเวลา : การแจ้งเตือนยังแสดงการประทับเวลาด้วย โดยระบุว่าการแจ้งเตือนถูกส่งไปยังอุปกรณ์ของผู้ใช้นานเท่าใด ซึ่งจะช่วยให้ผู้ใช้เข้าใจถึงความใหม่ของข้อความ
หมายเหตุ: ขณะนี้การแจ้งเตือนแบบพุชบนเว็บของ iOS ยังไม่รองรับสื่อสมบูรณ์, GIF แบบเคลื่อนไหวหรือวิดีโอ คุณสามารถเพิ่มอิโมจิได้ และคุณสามารถส่งการแจ้งเตือนแบบพุชที่หลากหลายโดยใช้การแจ้งเตือนแบบพุชของแอพ iOS หากคุณมีแอพ iOS
การคำนึงถึงองค์ประกอบเหล่านี้เมื่อสร้างการแจ้งเตือนแบบพุชบนเว็บจะช่วยให้แน่ใจว่าข้อความของคุณกระชับ ดึงดูดสายตา และดึงดูดผู้ใช้ iOS และ iPadOS ของคุณได้อย่างมีประสิทธิภาพ
เมื่อมีการแจ้งเตือนปรากฏขึ้น และคุณคลิกที่การแจ้งเตือน คุณจะถูกนำไปยังหน้า Landing Page ที่ต้องการภายในเว็บแอปอย่างรวดเร็ว เป็นขั้นตอนที่ราบรื่นซึ่งทำให้ผู้ใช้มีส่วนร่วมและช่วยให้พวกเขาค้นหาเนื้อหาที่พวกเขาสนใจได้อย่างรวดเร็ว
บริการที่ดีที่สุดในการส่งการแจ้งเตือน Web Push ของ iPadOS และ iOS
มาเริ่มกันด้วยการบอกว่า "บริการแจ้งเตือนแบบพุชฟรี" ส่วนใหญ่มีการทดลองใช้ฟรีจริงๆ ผู้ให้บริการบางรายที่เราระบุไว้ที่นี่คือซอฟต์แวร์ทดลองใช้งาน ในขณะที่ผู้ให้บริการรายอื่นๆ มีแผนบริการฟรีตลอดไปซึ่งคุณสามารถเลือกได้
มีตัวเลือก freemium อื่นๆ เช่น Firebase Cloud Messaging (FCM) แต่นั่นไม่ใช่ตัวเลือกที่ดีเลย คุณสามารถอ่านเพิ่มเติมเกี่ยวกับสาเหตุที่ FCM ไม่สามารถแข่งขันกับผู้ให้บริการอย่าง PushEngage ได้ แต่สำหรับตอนนี้ เพียงแค่ใช้คำพูดของเราและกระโดดเข้าสู่ตัวเลือกที่ดีกว่า
เราแนะนำให้ใช้ PushEngage

PushEngage เป็นปลั๊กอินการแจ้งเตือนแบบพุชอันดับ 1 ของโลก
การแจ้งเตือนแบบพุชช่วยเพิ่มปริมาณการเข้าชมเว็บไซต์และการมีส่วนร่วมอัตโนมัติ และหากคุณเปิดร้านค้าออนไลน์ PushEngage ยังช่วยให้คุณเพิ่มยอดขายด้วยการช่วยคุณสร้างการแจ้งเตือนแบบพุชอัตโนมัติสำหรับอีคอมเมิร์ซ
คุณสามารถเริ่มต้นได้ฟรี แต่หากคุณจริงจังกับการขยายธุรกิจ คุณควรซื้อแผนแบบชำระเงิน นอกจากนี้ ก่อนที่จะซื้อบริการแจ้งเตือนแบบพุช คุณควรอ่านคู่มือนี้เพื่อค่าใช้จ่ายในการแจ้งเตือนแบบพุช
ต่อไปนี้เป็นภาพรวมโดยย่อเกี่ยวกับสิ่งที่คุณได้รับจาก PushEngage:
- แคมเปญอัตโนมัติที่มีการแปลงสูง
- ตัวเลือกการกำหนดเป้าหมายและการตั้งเวลาแคมเปญหลายรายการ
- การติดตามเป้าหมายและการวิเคราะห์ขั้นสูง
- การทดสอบ A/B อัจฉริยะ
- พุชเทมเพลตแคมเปญ
- ตัวเลือกการแบ่งส่วนที่มีประสิทธิภาพ
- ผู้จัดการความสำเร็จโดยเฉพาะ
และนี่แทบจะไม่เป็นรอยขีดข่วนบนพื้นผิวเลย ตรวจสอบรายการคุณสมบัติทั้งหมดของ PushEngage ก่อนที่คุณจะไปไกลกว่านี้
แต่ส่วนที่น่าสนใจที่สุดเกี่ยวกับ PushEngage ก็คือคุณสามารถเริ่มต้นด้วยแผนบริการฟรีตลอดไปได้ และคุณสามารถใช้มันเพื่อทำให้ธุรกิจของคุณเติบโตได้จริงโดยใช้ตัวเลือกการปรับแต่งที่หลากหลาย
คุณจะเห็นว่า PushEngage เป็นทางเลือกที่ดีที่สุดหากคุณต้องการสร้างการเข้าชม การมีส่วนร่วม และยอดขายให้กับธุรกิจของคุณ และหากคุณมีงบจำกัด คุณก็สามารถใช้การแจ้งเตือนแบบพุชอย่างสร้างสรรค์ได้เสมอ
หมายเหตุ: หากคุณใช้งานไซต์ WordPress คุณควรติดตั้งและเปิดใช้งานปลั๊กอิน PushEngage WordPress
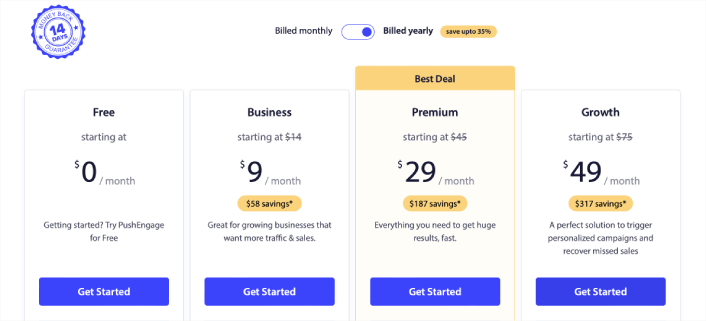
เวอร์ชันฟรีอนุญาตให้มีสมาชิกได้สูงสุด 200 รายและการแจ้งเตือนตลอดชีพ 30 รายการ นั่นดีพอที่จะทำให้ธุรกิจของคุณไปถึงจุดที่คุณสามารถซื้อแผนแบบชำระเงินที่เริ่มต้นที่ $9 ต่อเดือนสำหรับสมาชิก 100,000 รายได้อย่างง่ายดาย

และไม่ต้องกังวลหากคุณไม่รู้อะไรเลยเกี่ยวกับการเขียนโค้ดเลย คุณสามารถติดตั้ง PushEngage ได้โดยใช้คู่มือการติดตั้งข้อใดข้อหนึ่งสำหรับเว็บไซต์และ CMS ต่างๆ
วิธีเพิ่มการแจ้งเตือน Web Push ของ iPadOS และ iOS
การติดตั้งการแจ้งเตือนแบบพุชบนเว็บ iOS และ iPadOS บนเว็บไซต์นั้นไม่ใช่เรื่องยาก แต่มีเพียงไม่กี่ขั้นตอนและคุณจะต้องปฏิบัติตามคำแนะนำนี้ทีละขั้นตอน
ขั้นตอนที่ #1: สร้างบัญชี PushEngage ฟรี
ไปที่ PushEngage แล้วคลิก เริ่มต้นใช้งานฟรีทันที:

คุณสามารถเริ่มต้นด้วยแผนฟรี แต่หากคุณกำลังมองหาการแจ้งเตือนเบราว์เซอร์ที่ทรงพลังที่สุด คุณควรเลือกแผนแบบชำระเงินตามความต้องการทางธุรกิจของคุณ เมื่อคุณทราบแผนที่คุณต้องการแล้ว ให้คลิก เริ่มต้น เพื่อสร้างบัญชี PushEngage ของคุณ
ขั้นตอนที่ 2: ลงทะเบียนเพื่อรับ PushEngage
ถึงเวลาสร้างบัญชี PushEngage ของคุณแล้ว เริ่มต้นด้วยการลงทะเบียนด้วยที่อยู่อีเมลหรือรหัส Gmail:

จากนั้นกรอกรายละเอียดบัญชีของคุณ:

และเพิ่มข้อมูลบัตรเครดิตของคุณเพื่อซื้อแผนของคุณ:

หากคุณเลือกบัญชีฟรี บัตรเครดิตของคุณจะไม่ถูกเรียกเก็บเงินใดๆ จนกว่าคุณจะเลือกอัปเกรดแผนของคุณ และตอนนี้คุณก็พร้อมที่จะเข้าถึงแดชบอร์ด PushEngage ของคุณแล้ว เพียงคลิกที่ การลงทะเบียนเสร็จสมบูรณ์และรับการเข้าถึงทันที
หากคุณเคยใช้ OneSignal หรือ PushAlert มาก่อน คุณจะเห็นว่า PushEngage มอบประสบการณ์ที่สะอาดยิ่งขึ้นจากแดชบอร์ด แดชบอร์ด OneSignal ไม่ได้มีไว้สำหรับแคมเปญขั้นสูง เพื่อสิ่งนั้น คุณจะต้องใช้ API มากกว่าปลั๊กอิน OneSignal
ขั้นตอนที่ #3: เพิ่มไฟล์ Manifest ของ Web App ไปยังเว็บไซต์ของคุณ
ลองนึกถึงไฟล์ Manifest ของเว็บแอปเป็นไฟล์พิเศษที่ทำหน้าที่เหมือนหนังสือคู่มือสำหรับเว็บไซต์ของคุณเมื่อติดตั้งบนโทรศัพท์หรือคอมพิวเตอร์ของผู้อื่น เขียนด้วยภาษาที่เรียกว่า JSON แต่คุณไม่ต้องกังวลเกี่ยวกับส่วนนั้น
ไฟล์ Manifest มีข้อมูลที่สำคัญเกี่ยวกับเว็บแอปของคุณ เช่น ชื่อ คำอธิบาย ไอคอน และสี ดังนั้น เมื่อมีคนเพิ่มเว็บไซต์ของคุณลงในหน้าจอหลักหรือติดตั้งลงในอุปกรณ์ของพวกเขา เบราว์เซอร์จะใช้ไฟล์ Manifest นี้เพื่อทราบว่าแอปของคุณควรมีลักษณะและลักษณะการทำงานอย่างไร
ตัวอย่างเช่น ไฟล์ Manifest จะบอกเบราว์เซอร์ว่าจะใช้ไอคอนใดสำหรับแอปของคุณบนหน้าจอหลักหรือในลิ้นชักแอป ดังนั้นจึงดูดีและจดจำได้ นอกจากนี้ยังระบุสีและธีมของแอปเพื่อให้มีรูปลักษณ์ที่สอดคล้องกันและน่าดึงดูด เป็นวิธีที่ดีในการเปลี่ยนเว็บไซต์ของคุณให้เป็น Progressive Web App (PWA)
นอกจากนี้ ไฟล์ Manifest ยังมี URL ที่ควรเปิดเมื่อมีคนเปิดแอปของคุณ ด้วยวิธีนี้ เบราว์เซอร์จะรู้ว่าหน้าหรือส่วนใดของเว็บไซต์ของคุณที่จะแสดงก่อน
การสร้างไฟล์ Manifest สามารถทำได้อย่างรวดเร็วด้วยเครื่องมือออนไลน์ที่ทำงานหนักเพื่อคุณ เราขอแนะนำให้ใช้เครื่องมือสร้างรายการแอปฟรีนี้เพื่อสร้างรายการเว็บแอปของคุณด้วยการคลิกเพียงไม่กี่ครั้งและไม่ต้องเขียนโค้ด
เมื่อคุณมีไฟล์ Manifest พร้อมแล้ว คุณมักจะตั้งชื่อมันว่า "manifest.json" และอัปโหลดไปยังโฟลเดอร์รูทของเว็บไซต์ของคุณ
โดยสรุป รายการเว็บแอปเปรียบเสมือนคู่มือที่ทำให้เว็บแอปของคุณมีรูปลักษณ์และการใช้งานที่เหมาะสมเมื่อผู้คนใช้งานบนอุปกรณ์ของตน เป็นส่วนสำคัญในการสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ
รายการทั่วไปจะมีลักษณะดังนี้:
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }เมื่อคุณเพิ่มไฟล์ Manifest ลงในโฟลเดอร์รูทของเซิร์ฟเวอร์เว็บไซต์ของคุณ คุณจะต้องเพิ่มข้อมูลโค้ดในส่วนหัว HTML ของเว็บไซต์ของคุณ ตัวอย่างข้อมูลจะมีลักษณะดังนี้:
<link rel="manifest" href="/manifest.json">หากคุณใช้ WordPress และต้องการความช่วยเหลือในการเพิ่มข้อมูลโค้ดนี้ลงในส่วนหัวของไซต์ของคุณ คุณสามารถใช้ WPCode เพื่ออัปโหลดไฟล์ Manifest ได้ เป็นหนึ่งในปลั๊กอินข้อมูลโค้ดที่ดีที่สุดสำหรับ WordPress
ขั้นตอนที่ #4: ติดตั้ง PushEngage บนไซต์ WordPress ของคุณ
หมายเหตุ: หากคุณไม่ได้ใช้ไซต์ WordPress คุณควรอ่านคู่มือการติดตั้งของเรา
ตอนนี้คุณสร้างบัญชี PushEngage เสร็จแล้ว ดังนั้น ตรงไปที่แดชบอร์ด PushEngage แล้วปฏิบัติตาม:

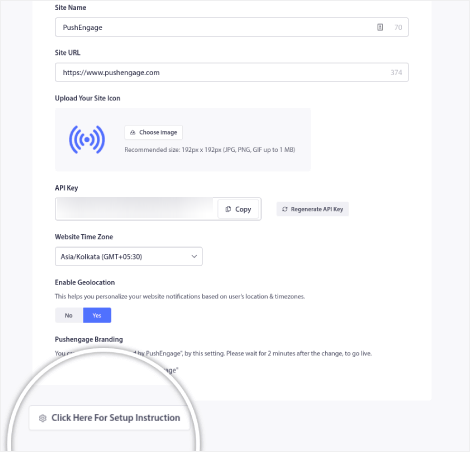
คลิกที่ การตั้งค่าไซต์ » รายละเอียดไซต์ และคลิกปุ่ม คลิกที่นี่เพื่อดูคำแนะนำในการตั้งค่า :

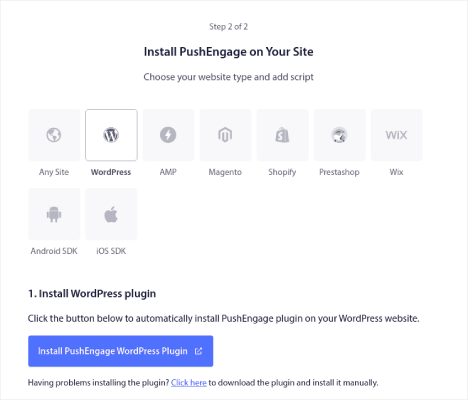
คลิกที่แท็บ WordPress และคลิกที่ปุ่ม ติดตั้งปลั๊กอิน PushEngage WordPress เพื่อติดตั้งปลั๊กอินบนเว็บไซต์ของคุณ

ส่วนที่น่าสนใจคือ เมื่อคุณสร้างบัญชี PushEngage คุณได้ซิงค์เว็บไซต์ของคุณกับบัญชี PushEngage ของคุณแล้ว ดังนั้น คลิกลิงก์การติดตั้งในแดชบอร์ด PushEngage เพื่อติดตั้งปลั๊กอิน PushEngage WordPress บนเว็บไซต์ของคุณโดยอัตโนมัติ
ขั้นตอนที่ #5: เชื่อมต่อเว็บไซต์ WordPress ของคุณด้วย PushEngage
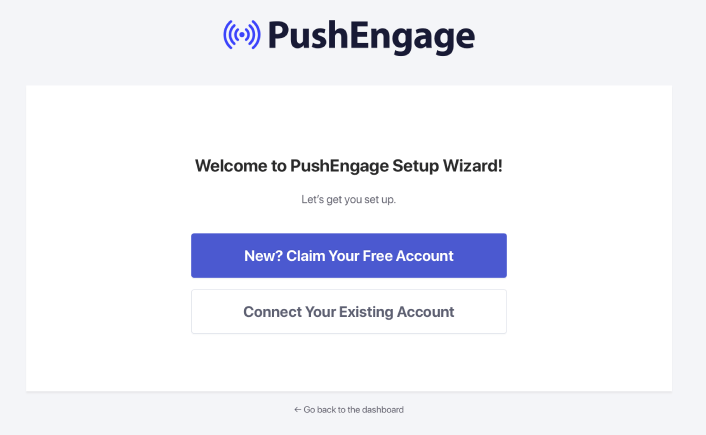
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน PushEngage WordPress เสร็จแล้ว คุณจะเห็นวิซาร์ดการเริ่มต้นใช้งาน PushEngage:

ตัวช่วยสร้างค่อนข้างตรงไปตรงมา หากคุณเป็นผู้ใช้ใหม่ ให้คลิกที่ ใหม่? อ้างสิทธิ์บัญชีฟรีของคุณ และหากคุณได้สมัครแล้ว ให้คลิกที่ เชื่อมต่อบัญชีที่มีอยู่ของคุณ
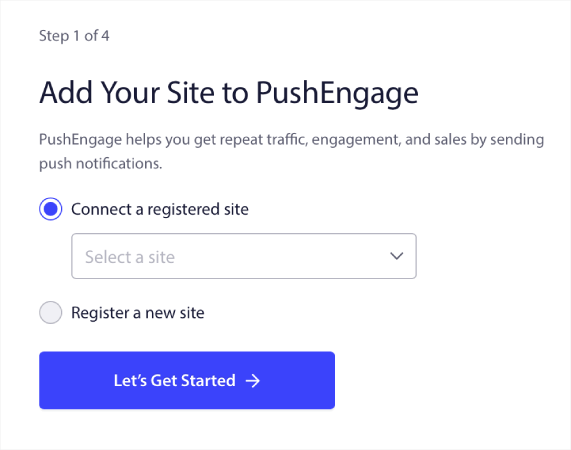
ถัดไป คุณสามารถเลือกเว็บไซต์ของคุณจากดรอปดาวน์ เลือกเว็บไซต์ ใต้ เชื่อมต่อเว็บไซต์ที่ลงทะเบียน หากคุณได้ลงทะเบียนเว็บไซต์ระหว่างการลงทะเบียนแล้ว:

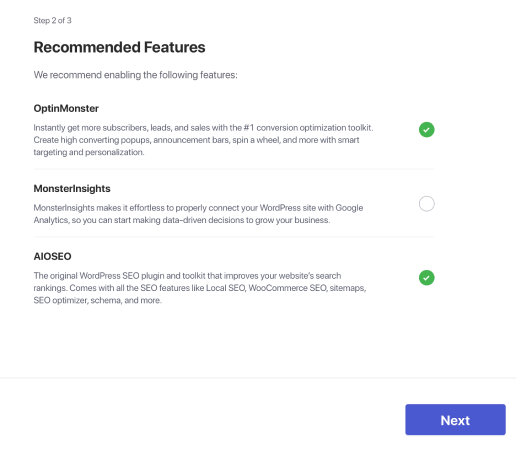
หรือคุณสามารถคลิก ลงทะเบียนไซต์ใหม่ เพื่อเพิ่มไซต์ใหม่ได้หากคุณมีแผนราคาพรีเมียมหรือสูงกว่า ในขั้นตอนถัดไป วิซาร์ดการเริ่มต้นใช้งานจะแจ้งให้คุณติดตั้งปลั๊กอิน WordPress อื่นๆ ที่ต้องมี

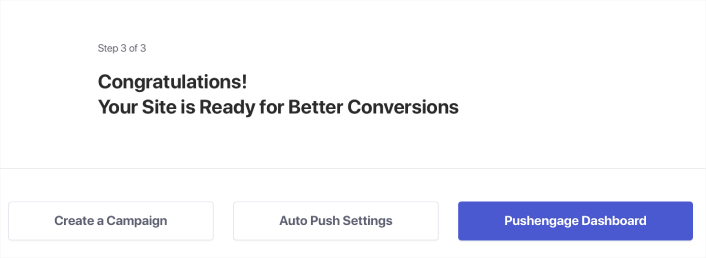
หากคุณทำตามแต่ละขั้นตอนอย่างถูกต้อง คุณจะเห็นข้อความแจ้งความสำเร็จจากวิซาร์ด:

ตอนนี้คุณพร้อมที่จะสร้างแคมเปญและโมดอลป๊อปอัปการแจ้งเตือนแบบพุชแล้ว
ขั้นตอนที่ #6: ทดสอบการแสดงเว็บไซต์ของคุณ
เอาล่ะ มาดูขั้นตอนต่างๆ เพื่อทดสอบเว็บแอปของคุณและตรวจสอบให้แน่ใจว่าทุกอย่างทำงานได้อย่างราบรื่น
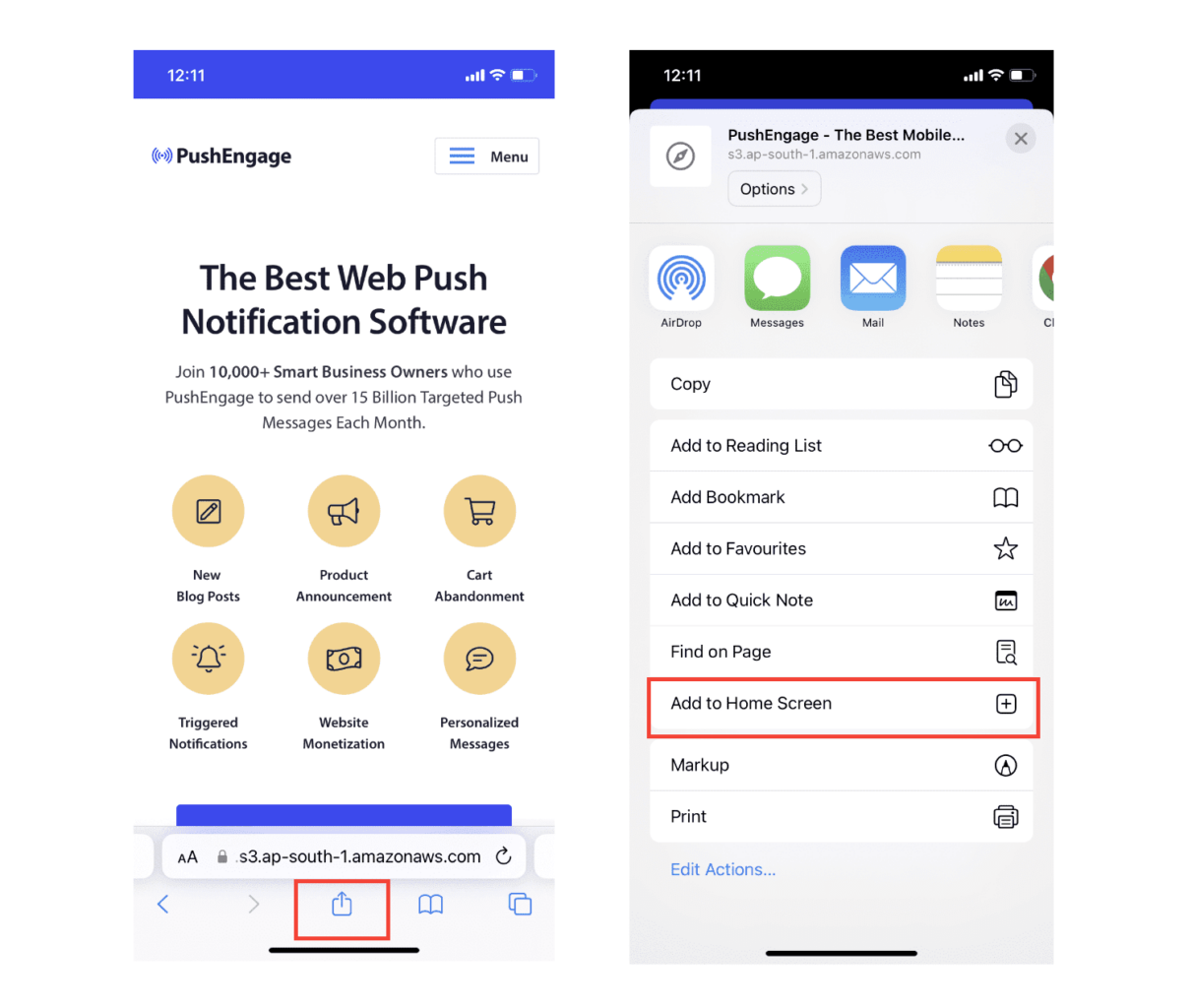
ขั้นแรก เปิดเว็บไซต์ของคุณโดยใช้เบราว์เซอร์ Safari บน iPhone หรือ iPad ของคุณ ตรวจสอบให้แน่ใจว่าอุปกรณ์ของคุณใช้ iOS 16.4 หรือเวอร์ชันที่ใหม่กว่า เมื่อเว็บไซต์ของคุณโหลดแล้ว คุณจะเห็นปุ่ม แชร์ มีลักษณะเป็นสี่เหลี่ยมจัตุรัสมีลูกศรชี้ขึ้น แตะที่ปุ่มนั้นเพื่อเปิดเมนูการแชร์
ในเมนูการแชร์ คุณควรพบตัวเลือกที่เรียกว่า เพิ่มไปที่หน้าจอหลัก คลิกที่ตัวเลือกนั้น

ตอนนี้เว็บแอปจะถูกบันทึกลงใน หน้าจอหลัก ของอุปกรณ์ของคุณ เช่นเดียวกับแอปอื่นๆ ที่คุณดาวน์โหลดจาก App Store
หากทุกอย่างได้รับการตั้งค่าอย่างถูกต้อง เมื่อคุณเปิดแอปจากหน้าจอหลัก แอปจะไม่เปิดในเบราว์เซอร์ Safari อีกต่อไป แต่จะรู้สึกเหมือนใช้แอปปกติบน iPhone หรือ iPad ของคุณแทน
เพื่อให้ผู้ใช้ของคุณทราบว่าพวกเขาสามารถรับการแจ้งเตือนแบบพุชบนเว็บจากแอปของคุณได้ คุณสามารถแสดงแบนเนอร์บนหน้าจอให้พวกเขาดูได้ แบนเนอร์นี้จะแจ้งให้พวกเขาเพิ่มแอปของคุณไปที่ หน้าจอหลัก และสมัครรับการแจ้งเตือนแบบพุชของเว็บ เป็นวิธีที่สะดวกในการทำให้ผู้ใช้มีส่วนร่วมกับแอปของคุณและรับการอัปเดตที่สำคัญ
ดังนั้น ทำตามขั้นตอนเหล่านี้ แล้วคุณก็พร้อมที่จะมอบประสบการณ์ที่ราบรื่นและเหมือนแอปให้กับผู้ใช้ของคุณบนอุปกรณ์ iOS! หากต้องการทราบคำแนะนำโดยละเอียดเกี่ยวกับการทดสอบการแจ้งเตือนแบบพุชของคุณ โปรดดูเอกสารประกอบเกี่ยวกับการแจ้งเตือนแบบพุชบนเว็บของ iOS
วิธีปรับแต่งแคมเปญของคุณสำหรับ iOS และ iPadOS
ก่อนที่คุณจะสร้างแคมเปญ คุณควรตั้งค่ากลุ่มและกลุ่มเป้าหมายเพื่อส่งข้อความพุชแบบส่วนตัว
ไม่มีอะไรจะดีไปกว่าระดับความเป็นส่วนตัวที่คุณจะได้รับโดยการสร้างกลุ่มและกลุ่มผู้ชมสำหรับสมาชิกการแจ้งเตือนแบบพุชของคุณ ไปที่ PushEngage »ผู้ชม และเริ่มสร้างกลุ่มและกลุ่มผู้ชมทันที
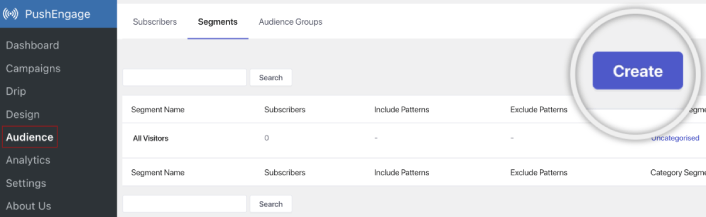
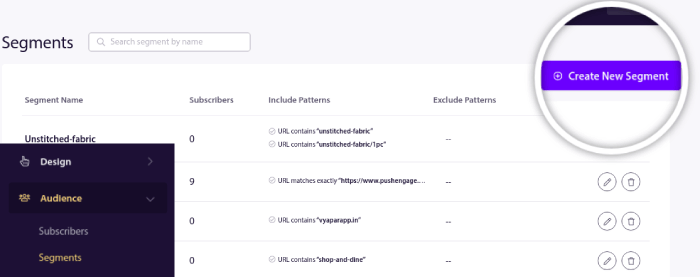
ใต้แท็บ กลุ่ม คุณสามารถสร้างกลุ่มใหม่หรือแก้ไขกลุ่มที่มีอยู่ได้:

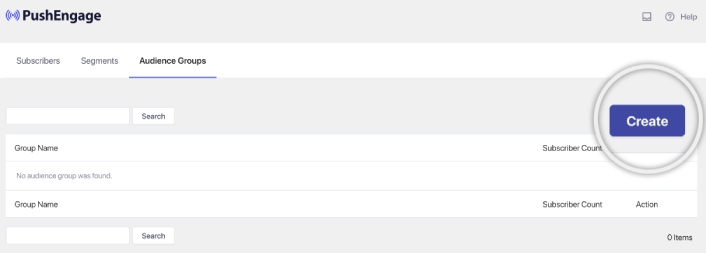
และหากคุณต้องการการปรับเปลี่ยนในแบบของคุณให้ลึกซึ้งยิ่งขึ้นไปอีก ให้สร้างกลุ่มเป้าหมายในแท็บ กลุ่มเป้าหมาย :

หากคุณยังใหม่ต่อกลุ่มการแจ้งเตือนแบบพุชและการแจ้งเตือนแบบพุชส่วนบุคคล คุณควรอ่านบทความของเราเกี่ยวกับวิธีสร้างกลุ่มและประกาศของเราเกี่ยวกับการจัดกลุ่มผู้ชมขั้นสูง
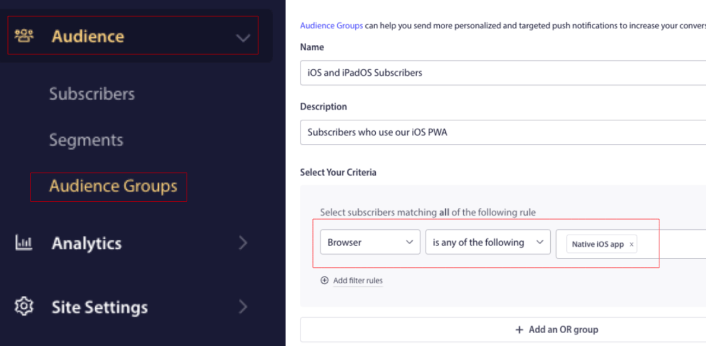
สิ่งที่ยอดเยี่ยมที่สุดคือคุณสามารถสร้างแคมเปญพุชแบบกำหนดเป้าหมายได้โดยการสร้างกลุ่มเป้าหมายสำหรับผู้ใช้ iOS และ iPadOS ของคุณเท่านั้น:

และคุณสามารถใช้กลุ่มเป้าหมายนี้สำหรับแคมเปญและการออกอากาศแบบหยดของคุณได้
วิธีสร้างแคมเปญ Drip การแจ้งเตือนแบบพุชสำหรับ iOS
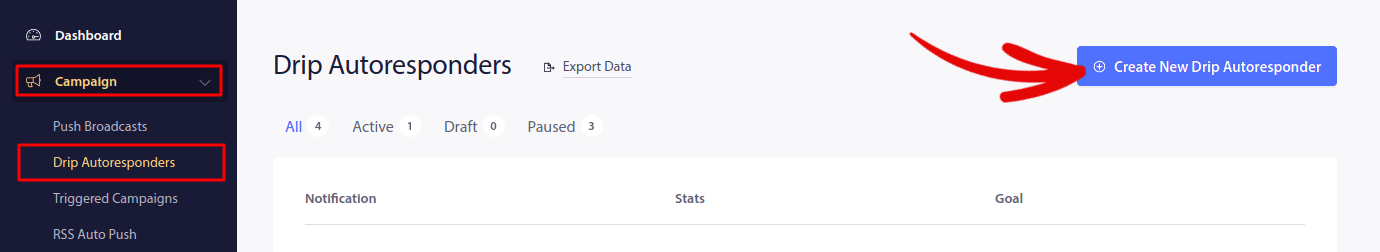
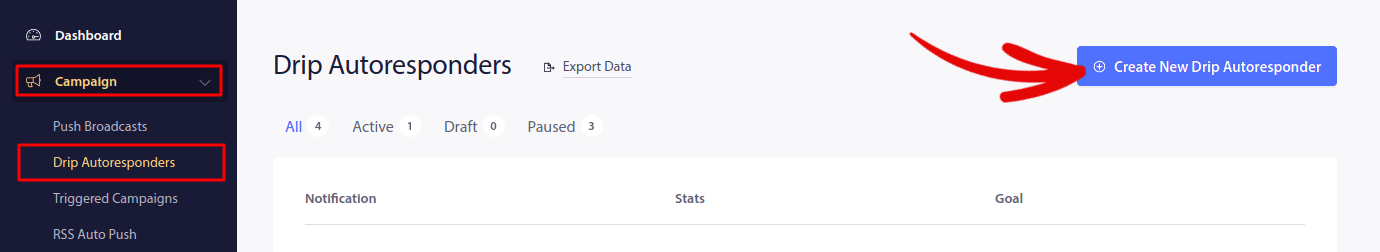
ไปที่แดชบอร์ด PushEngage และตรงไปที่ แคมเปญ » Drip Autoresponders และคลิกที่ Create New Drip Autoresponder :

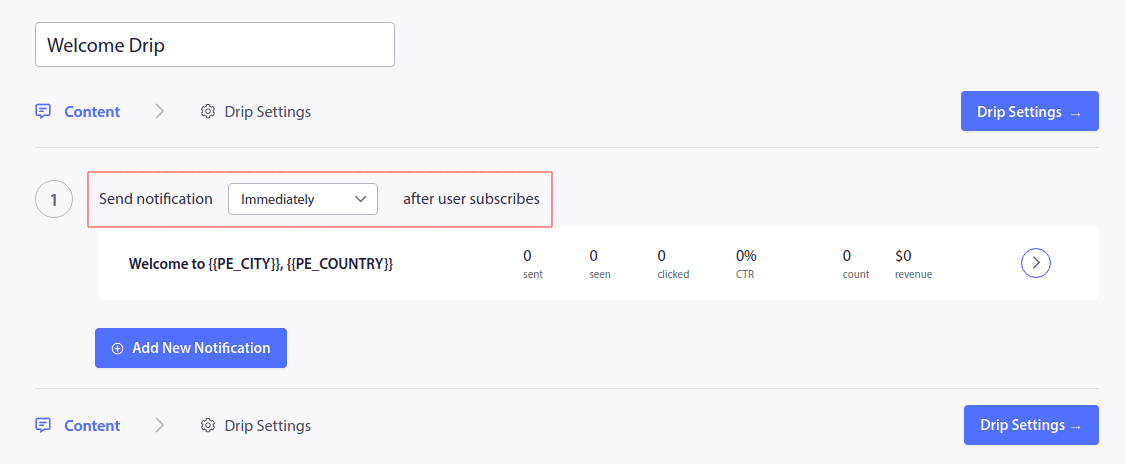
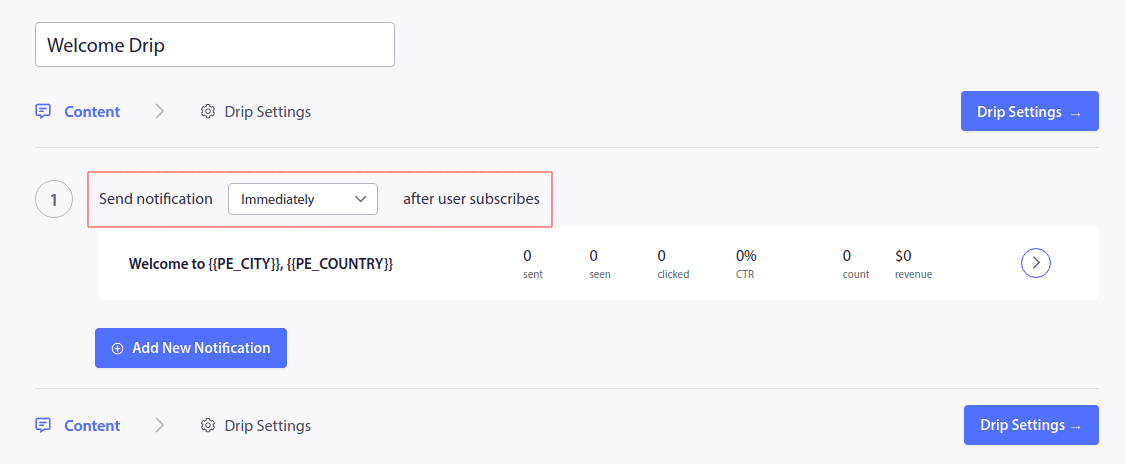
จากนั้น ตั้งชื่อแคมเปญของคุณ (เราแนะนำบางอย่างเช่น Welcome Drip) และภายใต้ เนื้อหา เลือกตัวเลือกที่ระบุว่า “ ส่งการแจ้งเตือนทันทีหลังจากที่ผู้ใช้สมัครรับข้อมูล “):

ณ จุดนี้ คุณสามารถคลิกที่ลูกศรถัดจากการแจ้งเตือนเพื่อแก้ไขเนื้อหาการแจ้งเตือนของคุณได้
หากคุณมีแผนพรีเมียมหรือแผนองค์กรที่มี PushEngage คุณจะสามารถเพิ่มการแจ้งเตือนได้มากกว่าหนึ่งรายการเพื่อสร้างลำดับข้อความต้อนรับอัตโนมัติ เพียงคลิกที่ เพิ่มการแจ้งเตือนใหม่ และแก้ไขเนื้อหา
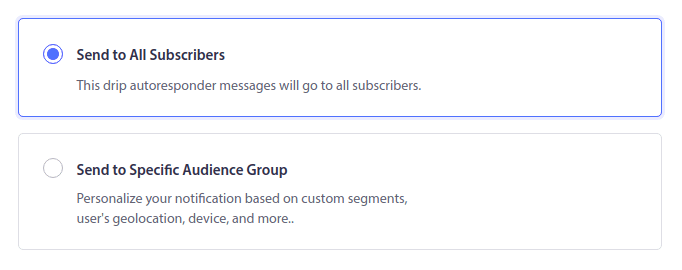
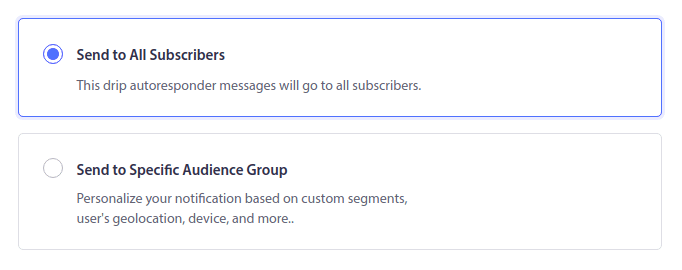
เมื่อเสร็จแล้ว คลิกที่ Drip Settings และเลือกตัวเลือกเพื่อส่งแคมเปญต้อนรับของคุณไปยังสมาชิกทุกคน:

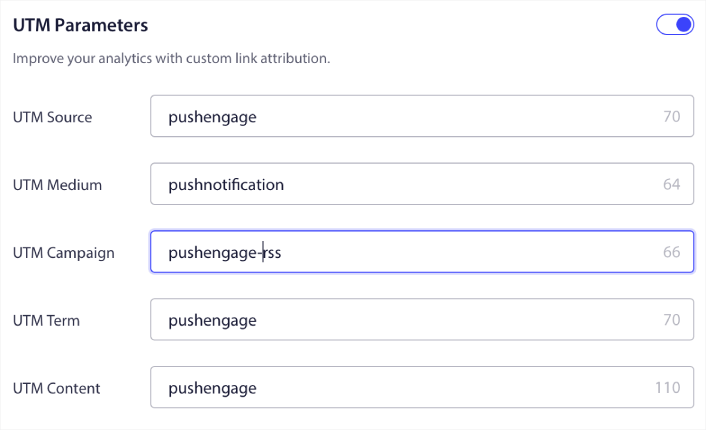
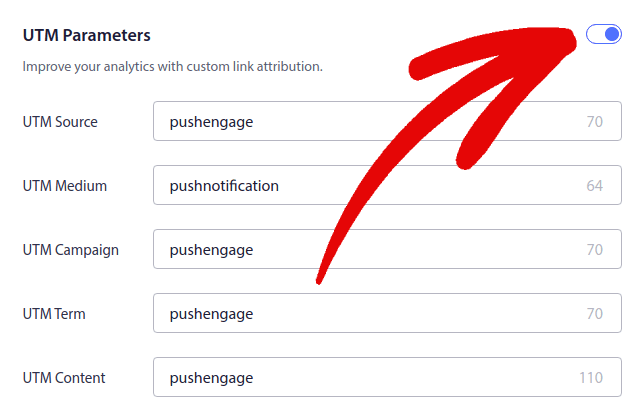
จากนั้น เลื่อนลงเพื่อตั้งค่าพารามิเตอร์ UTM ของคุณเองเพื่อติดตามการแจ้งเตือนแบบพุช:

และเมื่อเสร็จแล้ว ให้เลื่อนกลับขึ้นไปแล้วคลิกปุ่ม เปิดใช้งานระบบตอบรับอัตโนมัติ :

และคุณทำเสร็จแล้ว!
วิธีส่งการออกอากาศการแจ้งเตือนแบบพุชบนเว็บ iOS
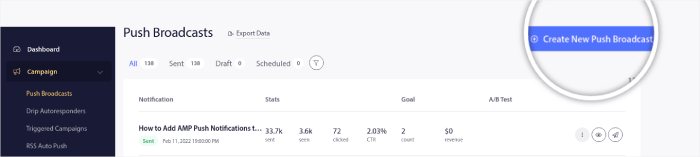
ไปที่แดชบอร์ด PushEngage ของคุณแล้วไปที่ แคมเปญ » Push Broadcasts และคลิกที่ปุ่ม สร้าง Push Broadcast ใหม่ :

ใต้แท็บ เนื้อหา ให้เพิ่มเนื้อหาการแจ้งเตือนแบบพุชของคุณ:

และคุณสามารถตั้งค่าการทดสอบ A/B เพื่อเพิ่มอัตราการคลิกของคุณ หรือคุณสามารถกำหนดเวลาการออกอากาศแบบพุชเพื่อรับการดูเพิ่มเติมได้ ไม่ว่าในกรณีใด คุณควรตรวจสอบแนวทางปฏิบัติที่ดีที่สุดในการแจ้งเตือนแบบพุชของเราเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
วิธีสร้างโมดอลป๊อปอัปแจ้งเตือนเว็บพุชของ iOS
โมดอลป๊อปอัปการแจ้งเตือนแบบพุชเป็นหน้าต่างเล็ก ๆ ที่ปรากฏที่ด้านบนของเว็บไซต์หรืออินเทอร์เฟซแอพมือถือเพื่อแสดงข้อความหรือการแจ้งเตือนไปยังผู้เยี่ยมชมเว็บไซต์
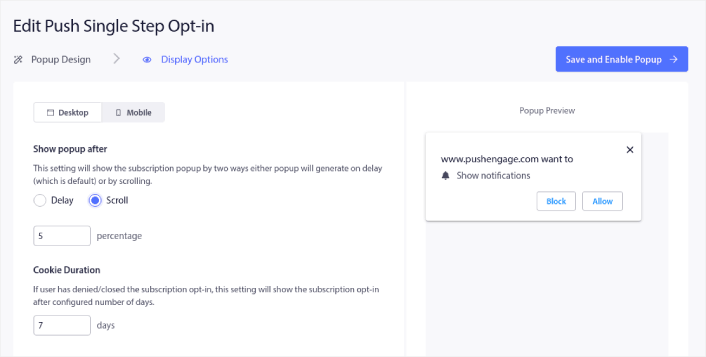
โมดอลป๊อปอัปสามารถถูกทริกเกอร์โดยเหตุการณ์ต่างๆ คุณสามารถตั้งค่าป๊อปอัปให้เริ่มทำงานเมื่อมีการเยี่ยมชมหน้าเว็บ ความลึกของการเลื่อน และแม้กระทั่งในการดำเนินการแบบกำหนดเอง เช่น การคลิกปุ่ม
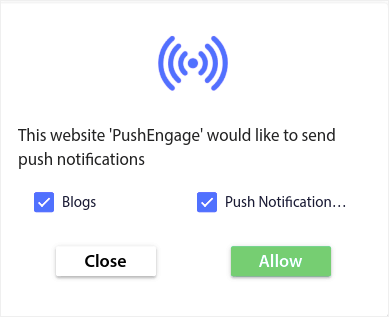
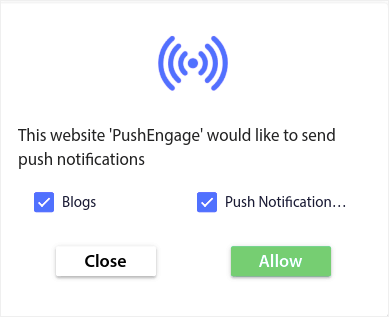
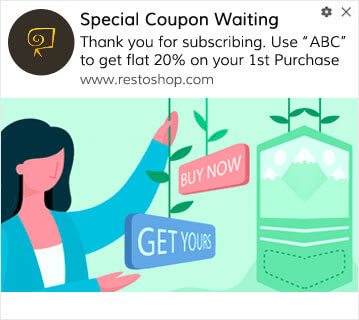
โดยปกติแล้ว คุณจะเห็นคำกระตุ้นการตัดสินใจบนโมดอลป๊อปอัป เช่น “สมัครสมาชิก” หรือ “อนุญาต” เพื่อรับความยินยอมจากผู้เยี่ยมชมให้ส่งการแจ้งเตือนแบบพุชไปให้พวกเขา หากคุณทำตามบทช่วยสอนนี้ คุณสามารถสร้างป๊อปอัปในลักษณะนี้:

คุณสามารถสร้างโมดัลป๊อปอัปที่สามารถแบ่งกลุ่มสมาชิกได้โดยตรง หรือสร้างป๊อปอัปปกติที่รวบรวมสมาชิกด้วยแอตทริบิวต์เริ่มต้น เช่น ตำแหน่งทางภูมิศาสตร์และเบราว์เซอร์

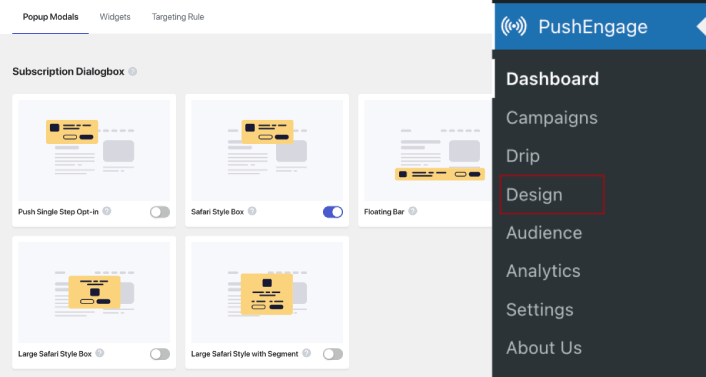
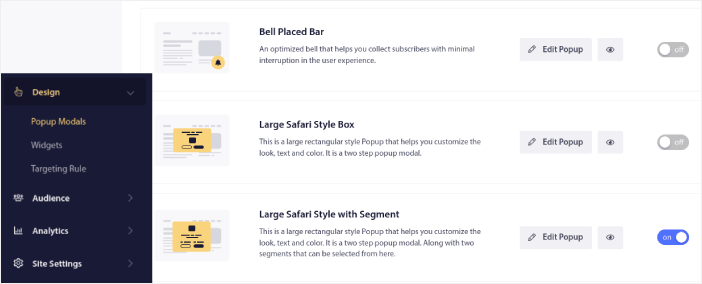
กลับไปที่แดชบอร์ด WordPress ของคุณ ไปที่ PushEngage » การออกแบบ :

และคุณสามารถตั้งค่าโมดอลป๊อปอัปได้มากเท่าที่คุณต้องการ แน่นอน คุณสามารถตรวจสอบให้แน่ใจว่าพวกมันถูกทริกเกอร์ในเวลาที่ต่างกันภายใต้ ตัวเลือกการแสดงผล สำหรับแต่ละโมดอลป๊อปอัป

แนวคิดที่นี่คือการให้เหตุผลที่ชัดเจนแก่ผู้เยี่ยมชมในการสมัครรับข้อมูล หากคุณต้องการความช่วยเหลือ โปรดดูบทความของเราเกี่ยวกับวิธีสร้างการเลือกรับการแจ้งเตือนแบบพุชแบบกำหนดเอง

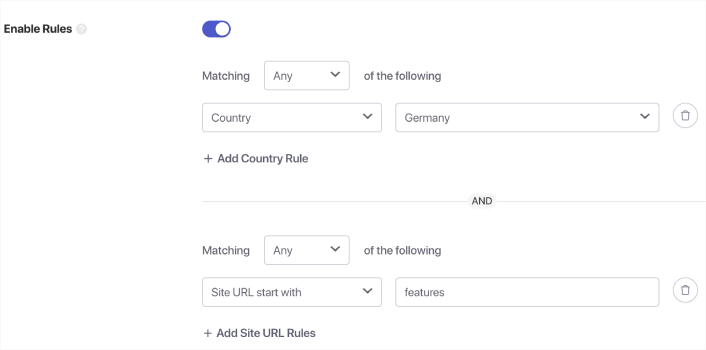
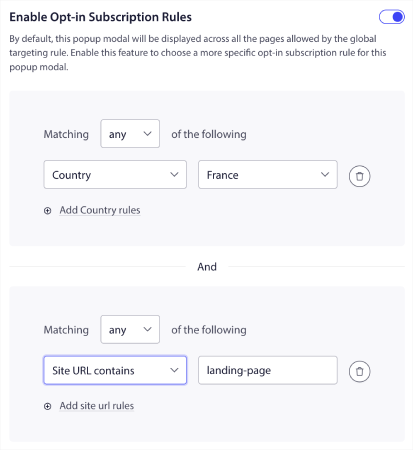
และหากคุณต้องการสร้างโมดอลป๊อปอัปที่ตรงเป้าหมายมากขึ้น คุณสามารถใช้กฎการกำหนดเป้าหมายใต้แท็บ กฎการกำหนดเป้าหมาย :

เหล่านี้เป็นกฎการกำหนดเป้าหมายทั่วโลกและจะได้รับสิทธิพิเศษมากกว่ากฎการกำหนดเป้าหมายสำหรับโมดอลป๊อปอัปแต่ละรายการ แต่ถ้าคุณต้องการ คุณสามารถสร้างกฎการกำหนดเป้าหมายที่มีประสิทธิภาพสำหรับแต่ละโมดอลได้โดยการแก้ไขกฎเหล่านั้น

ตัวอย่างเช่น คุณสามารถสร้างโมดัลป๊อปอัปในภาษาต่างๆ เพื่อกำหนดเป้าหมายผู้เข้าชมจากประเทศต่างๆ
และหากคุณต้องการเริ่มต้นใช้งานเทมเพลตบางตัวที่มีอัตราการคลิกผ่านสูง คุณควรอ่านบทความนี้เกี่ยวกับการเลือกใช้การแจ้งเตือนแบบพุชที่มีคอนเวอร์ชันสูง
สิ่งที่ต้องทำก่อนที่คุณจะส่งการแจ้งเตือนแบบพุชบนเว็บของ iOS
คุณเกือบจะเสร็จแล้ว
ก่อนที่คุณจะเริ่มส่งการแจ้งเตือน คุณจะต้องตั้งค่าการสมัครรับข้อมูลสำหรับเว็บไซต์ของคุณ การเลือกเข้าร่วมของคุณจะแปลงผู้เยี่ยมชมเว็บให้เป็นสมาชิกการแจ้งเตือนแบบพุช นี่คือองค์ประกอบที่สำคัญ
หากคุณต้องการแรงบันดาลใจ คุณสามารถดูบทความนี้เกี่ยวกับการเลือกใช้การแจ้งเตือนแบบพุชที่มีคอนเวอร์ชันสูง เมื่อคุณตั้งค่าการเลือกเข้าร่วมเสร็จแล้ว ไซต์ของคุณจะสามารถรวบรวมสมาชิกได้ แต่คุณจะรู้ได้อย่างไรว่าการเลือกใช้ของคุณทำงานอย่างถูกต้อง?
ดังนั้น สิ่งที่สมเหตุสมผลที่ต้องทำคือตั้งค่าการแจ้งเตือนแบบพุชต้อนรับ
เคล็ดลับจากมือโปร: คุณควรใช้เวลาทดสอบการแจ้งเตือนแบบพุชเต็มรูปแบบ วิธีนี้จะแก้ไขปัญหาที่พบบ่อยที่สุด และคุณจะไม่เสียเวลาไปกับการแก้ไขปัญหาในภายหลัง
คุณสามารถส่งการแจ้งเตือน Push Web ของ iPadOS และ iOS ใดได้บ้าง
ตอนนี้คุณรู้แล้วว่าการแจ้งเตือนแบบพุชบนเว็บของ iPadOS และ iOS คืออะไร และบริการใดที่คุณต้องส่ง ถึงเวลาดูวิธีส่งการแจ้งเตือนต่างๆ เพื่อวัตถุประสงค์ในทางปฏิบัติ เราไม่ได้พูดถึงแคมเปญที่เรียกใช้แบบกำหนดเองที่คุณสามารถสร้างโดยใช้บริการ API ที่นี่ หากคุณสนใจการแจ้งเตือนที่กำหนดเองมากกว่า คุณควรตรวจสอบเอกสารของเรา
#1. การแจ้งเตือน iOS Web Push สำหรับแคมเปญต้อนรับ
แคมเปญการแจ้งเตือนแบบพุชต้อนรับเป็นการแจ้งเตือนแบบพุชธรรมดาที่มีไว้เพื่อชื่นชมสมาชิกใหม่

คุณยังสามารถเสนอหรือของขวัญสำหรับการสมัครรับการแจ้งเตือนแบบพุชของคุณ นี่เป็นเรื่องปกติกับลูกค้าของเราจำนวนมาก คุณสามารถใช้การแจ้งเตือนแบบพุชต้อนรับเพื่อ:
- แบ่งปันคูปองต้อนรับ
- เสนอคุณสมบัติระดับพรีเมียม
- ส่งฟรี.
- เสนอของขวัญฟรี
- ต้อนรับสมาชิกของคุณด้วยคำแนะนำแบบทีละขั้นตอน
ตอนนี้ มาตั้งค่าการแจ้งเตือนแบบพุชต้อนรับครั้งแรกโดยใช้ PushEngage
นี่คือวิธีการเปิดใช้งานการแจ้งเตือนต้อนรับใน PushEngage ไปที่แดชบอร์ด PushEngage และตรงไปที่ แคมเปญ » Drip Autoresponders และคลิกที่ Create New Drip Autoresponder :

จากนั้น ตั้งชื่อแคมเปญของคุณ (เราแนะนำบางอย่างเช่น Welcome Drip) และภายใต้ เนื้อหา เลือกตัวเลือกที่ระบุว่า “ ส่งการแจ้งเตือนทันทีหลังจากที่ผู้ใช้สมัครรับข้อมูล “):

ณ จุดนี้ คุณสามารถคลิกที่ลูกศรถัดจากการแจ้งเตือนเพื่อแก้ไขเนื้อหาการแจ้งเตือนของคุณได้ หากคุณมีแผนพรีเมียมหรือแผนองค์กรที่มี PushEngage คุณจะสามารถเพิ่มการแจ้งเตือนได้มากกว่าหนึ่งรายการเพื่อสร้างลำดับข้อความต้อนรับอัตโนมัติ เพียงคลิกที่ เพิ่มการแจ้งเตือนใหม่ และแก้ไขเนื้อหา
เมื่อเสร็จแล้ว คลิกที่ Drip Settings และเลือกตัวเลือกเพื่อส่งแคมเปญต้อนรับของคุณไปยังสมาชิกทุกคน:

จากนั้น เลื่อนลงเพื่อตั้งค่าพารามิเตอร์ UTM ของคุณเองเพื่อติดตามการแจ้งเตือนแบบพุช:

และเมื่อเสร็จแล้ว ให้เลื่อนกลับขึ้นไปแล้วคลิกปุ่ม เปิดใช้งานระบบตอบรับอัตโนมัติ :

ตอนนี้คุณรู้แล้วว่าทำไมการแจ้งเตือนแบบพุชต้อนรับจึงมีความสำคัญ คุณยังรู้วิธีการตั้งค่าอีกด้วย ดำเนินการต่อและเปิดใช้งานการแจ้งเตือนแบบพุชต้อนรับเพื่อดึงดูดสมาชิกใหม่ให้กลับมามีส่วนร่วมอีกครั้ง หรือดูบทความนี้ในข้อความต้อนรับของเว็บไซต์เพื่อเป็นแรงบันดาลใจ
#2. การแจ้งเตือนแบบพุชบนเว็บของ iPadOS และ iOS ของรถเข็นที่ถูกทิ้งร้าง
การละทิ้งรถเข็นช็อปปิ้งเกิดขึ้นเมื่อผู้มีโอกาสเป็นลูกค้าเพิ่มผลิตภัณฑ์ลงในรถเข็นช็อปปิ้งและไม่ดำเนินการชำระเงินให้เสร็จสิ้น
งานของคุณคือลดการละทิ้งรถเข็นให้มากที่สุด
วิธีหนึ่งในการกู้คืนยอดขายที่สูญเสียไปคือการใช้ iPadOS การละทิ้งรถเข็นและการแจ้งเตือนแบบพุชบนเว็บของ iOS แคมเปญการกู้คืนการละทิ้งตะกร้าสินค้ากำหนดเป้าหมายสมาชิกด้วยรถเข็นที่ถูกละทิ้ง และส่งการติดตามผล การช่วยเตือน ข้อเสนอ คูปอง และส่วนลดให้พวกเขา

เป็นแนวคิดง่ายๆ: หาคนให้มากที่สุดเท่าที่จะเป็นไปได้เพื่อซื้อของบางอย่าง
การแจ้งเตือนการละทิ้งรถเข็นมีผลกระทบอย่างมากต่อผลกำไรของคุณ ตัวอย่างเช่น WickedWeasel ได้รับยอดขายเพิ่ม 2,000 – 4,000 เหรียญต่อสัปดาห์จากแคมเปญผลักดันการละทิ้งรถเข็น
ตอนนี้ เรามาตั้งค่าแคมเปญการละทิ้งรถเข็นครั้งแรกของคุณด้วย PushEngage กันดีกว่า
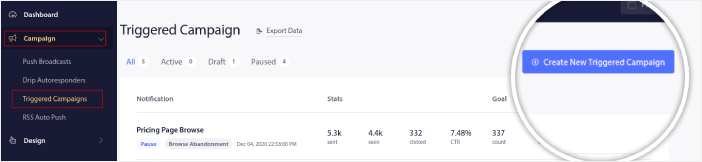
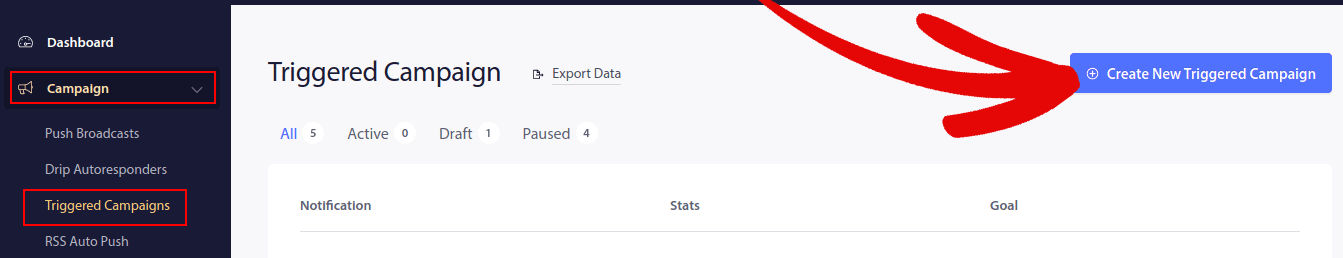
ไปที่แดชบอร์ด PushEngage และตรงไปที่ แคมเปญ » แคมเปญที่ทริกเกอร์ และคลิกที่ สร้างแคมเปญที่ทริกเกอร์ใหม่ :

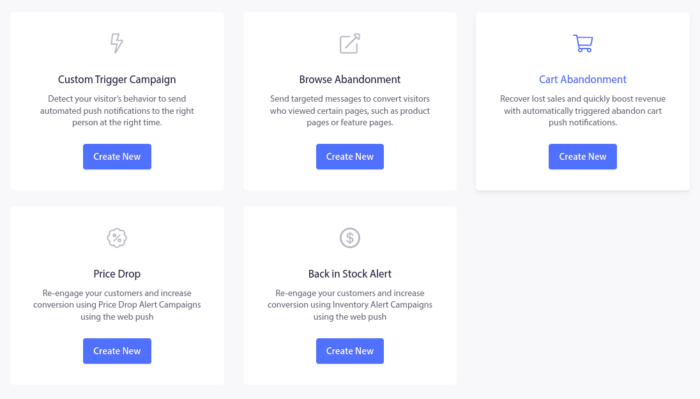
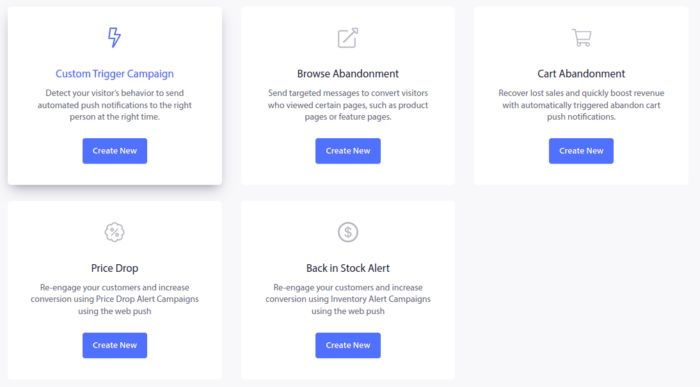
จากนั้นเลือกเทมเพลต การละทิ้งรถเข็น แล้วคลิก สร้างใหม่ :

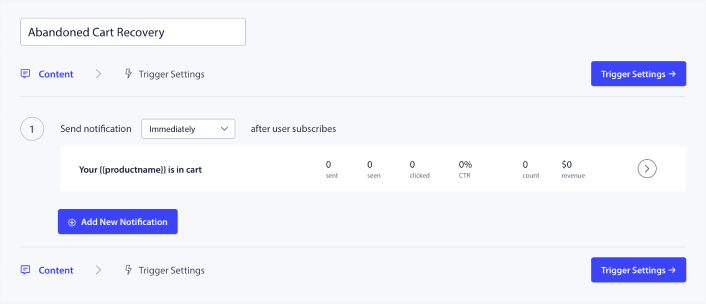
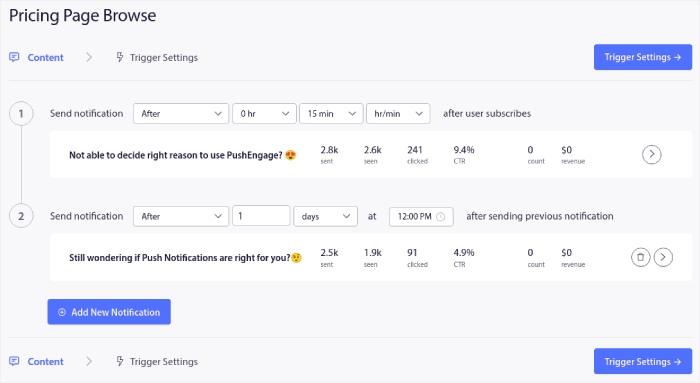
และคุณสามารถเริ่มร่างระบบตอบรับอัตโนมัติของรถเข็นที่ถูกทิ้งร้างได้ ภายใต้แท็บ เนื้อหา คุณสามารถสร้างชุดการแจ้งเตือนแบบพุชได้:

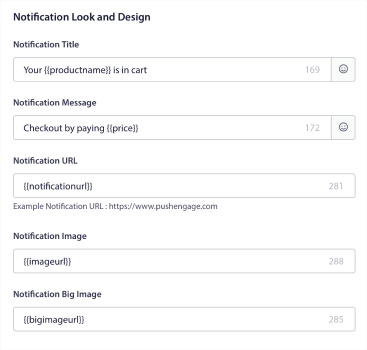
หากต้องการแก้ไขการแจ้งเตือน เพียงคลิกหัวลูกศรถัดจากการแจ้งเตือน จากนั้นคุณสามารถปรับแต่งการแจ้งเตือนแบบพุชได้:

สำหรับบทช่วยสอนเพิ่มเติม โปรดดูบทความนี้เกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบพุชของรถเข็นที่ถูกละทิ้ง
#3. เลือกดูการแจ้งเตือนการละทิ้ง iPadOS และ iOS Web Push
การละทิ้งการเรียกดูเป็นสิ่งที่ดูเหมือน เป็นเวลาที่ผู้เยี่ยมชมเว็บไซต์ของคุณเรียกดูเว็บไซต์ของคุณ และตัดสินใจออกจากเว็บไซต์กะทันหัน เหตุการณ์เหล่านี้เรียกอีกอย่างว่าการละทิ้งช่องทางโดยผู้จัดจำหน่ายรายอื่น
การละทิ้งการเรียกดูเป็นเรื่องปกติที่เกิดขึ้นในเกือบทุกอุตสาหกรรม
และเป็นเรื่องยากมากที่จะลดหรือควบคุม เนื่องจากไม่มีทางจูงใจผู้ใช้แบบสุ่มให้อยู่ในเว็บไซต์ของคุณได้ นี่คือจุดที่แคมเปญละทิ้งการเรียกดูมีประสิทธิภาพมาก
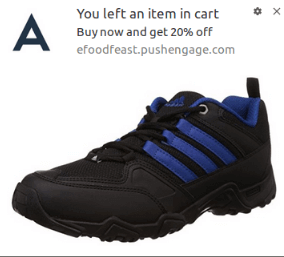
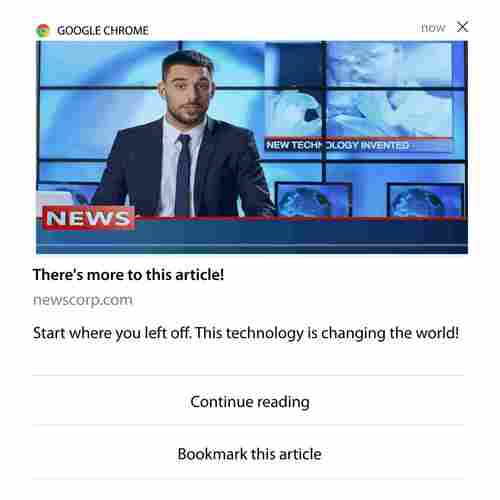
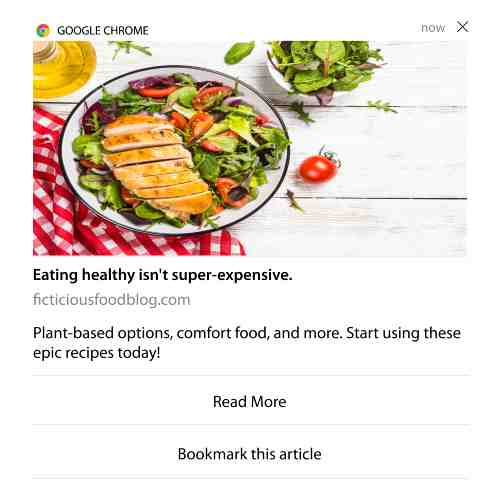
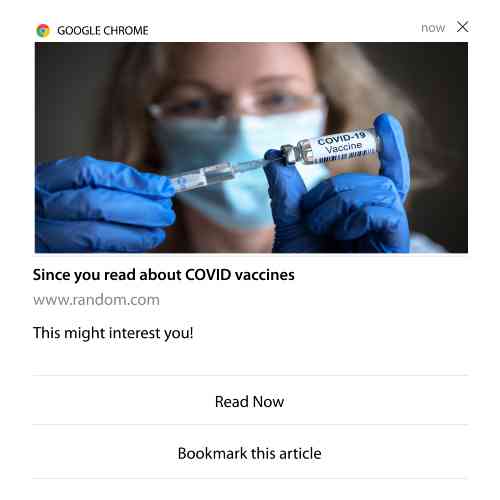
นี่คือตัวอย่างการแจ้งเตือนการละทิ้งการเรียกดูสำหรับผู้เผยแพร่:

ส่วนที่น่าประทับใจเกี่ยวกับ PushEngage ก็คือคุณสามารถตั้งค่าแคมเปญสำหรับอุตสาหกรรมทุกประเภทได้ ดังนั้นคุณจึงสามารถส่งการแจ้งเตือนการละทิ้งการเรียกดูสำหรับ SaaS และเว็บไซต์การเดินทางได้เช่นกัน
ดังนั้น คุณจะตั้งค่าแคมเปญการละทิ้งการเรียกดูอย่างไร
ด้วยการละทิ้งรถเข็น มีพารามิเตอร์ที่ชัดเจนมากในการเริ่มการแจ้งเตือนแบบพุชของคุณ สำหรับการละทิ้งการเรียกดู คุณอาจต้องการพิจารณาพารามิเตอร์ต่างๆ เช่น:
- เพิ่มสินค้าเข้า Wishlist แล้ว
- ดูสินค้าชนิดเดียวกันมากกว่า X ครั้ง
- เรียกดูผลิตภัณฑ์มากกว่า X รายการในหมวดหมู่เดียวกัน
- ค้นหาไซต์สำหรับผลิตภัณฑ์เฉพาะ
- อยู่ในไซต์อย่างน้อย X นาทีก่อนที่จะเด้ง
แนวคิดเบื้องหลังแคมเปญนี้สำหรับไซต์อีคอมเมิร์ซคือการให้สมาชิกเพิ่มผลิตภัณฑ์ลงในรถเข็น สำหรับผู้จัดพิมพ์ อาจเป็นการคลิกหรือดาวน์โหลดบทความที่พวกเขากำลังอ่านอยู่
ไปที่แดชบอร์ด PushEngage อีกครั้ง และไปที่ แคมเปญ » แคมเปญที่ทริกเกอร์ เพื่อสร้างแคมเปญที่ทริกเกอร์ใหม่:

จากนั้น สร้างแคมเปญการละทิ้งการเรียกดูใหม่โดยคลิกที่ปุ่ม สร้างใหม่ :

ต่อไป คุณจะสามารถตั้งค่าลำดับการแจ้งเตือนแบบพุชทั้งหมดพร้อมกับการหน่วงเวลาระหว่างการแจ้งเตือนแต่ละรายการ:

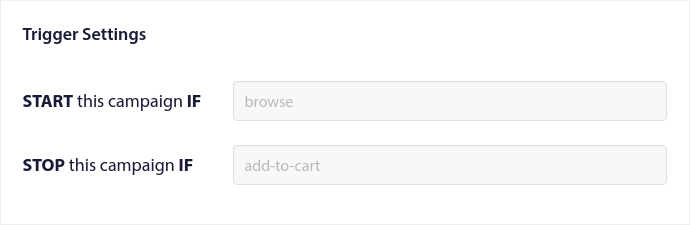
หากคุณยังใหม่ต่อการแจ้งเตือนแบบพุช คุณควรอ่านบทความของเราเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดในการแจ้งเตือนแบบพุช เมื่อคุณพอใจกับเนื้อหาการแจ้งเตือนแบบพุชแล้ว ให้คลิกที่ การตั้งค่าทริกเกอร์ คุณจะเห็นว่าเงื่อนไขสำหรับแคมเปญละทิ้งการเรียกดูได้รับการกำหนดค่าไว้ล่วงหน้าตามลำดับ

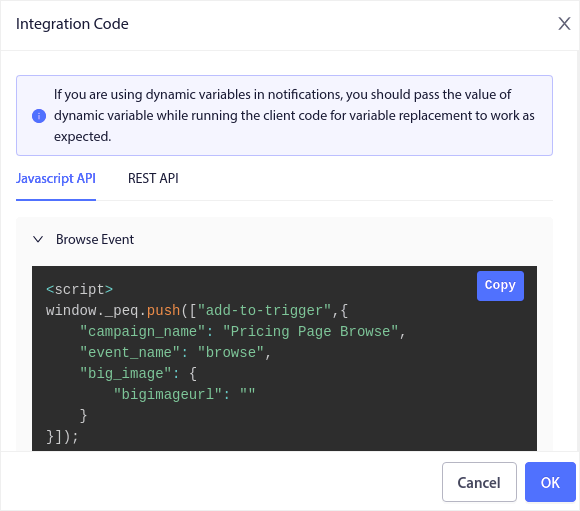
คลิกที่ปุ่ม โค้ดการรวมระบบ เพื่อรับข้อมูลโค้ดที่คุณต้องการเพื่อฝังแคมเปญการละทิ้งการเรียกดูบนไซต์ของคุณ

จากนั้นคัดลอกโค้ดและวางลงในเว็บไซต์ของคุณ คุณต้องการวางโค้ดนั้นลงในส่วน HTML <head> ของหน้าเว็บที่คุณต้องการติดตาม สุดท้าย คลิกที่ปุ่ม เปิดใช้งานแคมเปญที่ทริกเกอร์ :

และคุณทำเสร็จแล้ว!
#4. แคมเปญพุชฟีด RSS
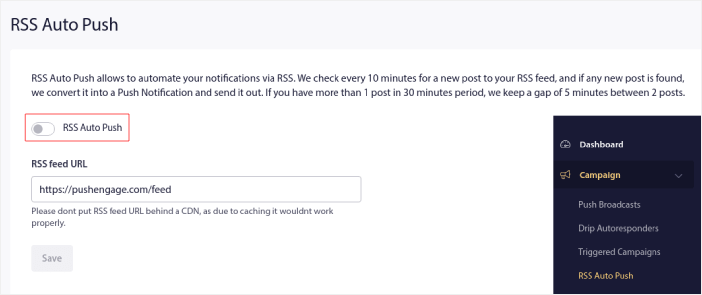
RSS Auto Push ช่วยให้คุณสามารถแจ้งเตือนอัตโนมัติผ่าน RSS
PushEngage จะตรวจสอบทุก ๆ 10 นาทีเพื่อดูโพสต์ใหม่ที่เพิ่มลงในฟีด RSS ของคุณ หากพบโพสต์ใหม่ PushEngage จะแปลงเป็นการแจ้งเตือนแบบพุชและส่งไปยังสมาชิกทั้งหมดของคุณ ส่วนที่ดีที่สุดคือมันเกิดขึ้นบนระบบอัตโนมัติโดยสมบูรณ์
แคมเปญ RSS Feed เหมาะสำหรับผู้เผยแพร่และเว็บไซต์ข่าว:

หากคุณเป็นผู้เผยแพร่รายใหญ่และคุณเผยแพร่มากกว่า 1 โพสต์ทุกๆ 30 นาที PushEngage จะเก็บความล่าช้าไว้ 5 นาทีระหว่างการแจ้งเตือน 2 โพสต์
ก่อนที่เราจะไปไกลกว่านั้น คุณควรอ่านบทความนี้เกี่ยวกับวิธีใช้ฟีด RSS เพื่อดูเคล็ดลับและกลเม็ดสำคัญเพิ่มเติม
ตอนนี้เรามาตั้งค่าการแจ้งเตือน RSS บน PushEngage กันดีกว่า
ไปที่ แคมเปญ» RSS Auto Push แล้วเปิดใช้งาน:

คุณจะต้องวาง URL ฟีด RSS ของคุณ สำหรับเว็บไซต์ WordPress มักจะอยู่ในรูปแบบ:
https://examplesite.com/feed
จากนั้นคลิกที่ ยืนยัน RSS และสุดท้ายให้คลิกที่ บันทึก
แค่นั้นแหละ! คุณทุกชุด. ทุกครั้งที่คุณเผยแพร่โพสต์ใหม่ โพสต์นั้นจะไปถึงสมาชิกทั้งหมดของคุณโดยอัตโนมัติ
#5. การแจ้งเตือนการมีส่วนร่วมซ้ำอัตโนมัติ
คุณสามารถตั้งค่าแคมเปญการมีส่วนร่วมซ้ำอัตโนมัติสำหรับสมาชิกที่ไม่ได้มีส่วนร่วมกับเนื้อหาของคุณมาระยะหนึ่งแล้ว
แต่ทำไมคุณถึงทำตั้งแต่แรก?
เป็นอย่างไรบ้าง:
- ต้นทุนในการหาลูกค้าใหม่สูงกว่าต้นทุนการรักษาลูกค้าเดิมถึง 5 เท่า
- เป็นเรื่องง่ายที่จะกำหนดเป้าหมายและรีมาร์เก็ตไปยังผู้ชมที่รู้จักซึ่งมีความชอบส่วนตัวที่เราเข้าใจอยู่แล้ว
- ในระยะยาว ลูกค้าที่มีส่วนร่วมมอบธุรกิจให้กับบริษัทมากกว่าคนที่แทบจะไม่เชื่อมโยงกับแบรนด์ของคุณ
Ofertia สามารถเพิ่มจำนวนผู้ใช้ซ้ำได้ 39% โดยใช้การแจ้งเตือนแบบพุชที่เสนอข้อเสนอเฉพาะบุคคล พวกเขาไม่ใช่คนเดียวเช่นกัน คุณสามารถใช้สิ่งนี้กับเว็บไซต์อีคอมเมิร์ซเพื่อให้ได้ผลลัพธ์ที่ยอดเยี่ยม:

มีหลายวิธีในการดึงดูดสมาชิกของคุณให้กลับมามีส่วนร่วมอีกครั้ง
แต่วิธีหนึ่งที่มีประสิทธิภาพมากที่สุดคือการใช้การแบ่งกลุ่ม การใช้เซ็กเมนต์แบบไดนามิกช่วยให้คุณทราบข้อมูลมากมายเกี่ยวกับสมาชิกของคุณ และส่งเนื้อหาส่วนบุคคลที่พวกเขาจะชื่นชอบให้พวกเขาได้
ในแดชบอร์ด PushEngage ของคุณ ตรงไปที่ การแบ่งกลุ่ม และสร้างกลุ่มใหม่:

วิธีนี้ช่วยให้คุณสร้างกลุ่มตามพฤติกรรมและรูปแบบการสืบค้นได้ คุณสามารถตั้งค่าลำดับการดำเนินการ AND/OR ที่จะตัดสินใจว่าเมื่อใดที่บางกลุ่มจะได้รับการแจ้งเตือนแบบพุชอัตโนมัติ
คุณสามารถแบ่งกลุ่มผู้ใช้ของคุณเมื่อพวกเขาสมัครรับการแจ้งเตือนแบบพุช ไปที่ Design » Modals ป๊อปอัป และเลือก Large Safari Style with Segment

หากคุณต้องการวิธีเพิ่มเติมในการแบ่งกลุ่มผู้ใช้ของคุณ คุณสามารถสร้างกลุ่มที่กำหนดเองตามการกระทำของผู้ใช้โดยใช้ PushEngage Javascript API
#6. แคมเปญทริกเกอร์การเข้าชมเพจ
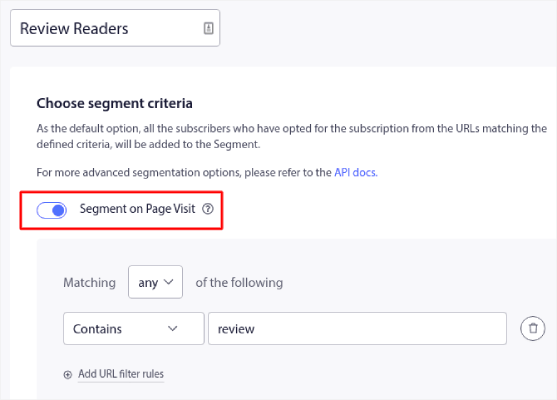
ทริกเกอร์การเข้าชมเพจเป็นส่วนขยายของกลุ่มการแจ้งเตือนแบบพุช สิ่งที่คุณต้องทำคือสร้างกลุ่มเมื่อผู้เยี่ยมชมเว็บเรียกดู URL ด้วยวลีหรือรูปแบบเฉพาะ
จากนั้น คุณเพียงไปที่ ผู้ชม » กลุ่ม และตั้งค่าผู้ชมของคุณไปยังกลุ่มเฉพาะ:

สิ่งนี้ช่วยให้คุณสร้างการแจ้งเตือนแบบพุชที่เป็นส่วนตัวและเป็นอัตโนมัติได้

และส่วนที่ดีที่สุดคือคุณสามารถสร้างกลุ่มที่กำหนดเองใน PushEngage ได้ภายในไม่กี่นาที
#7. การแจ้งเตือนแบบพุชอัตโนมัติจากการคลิกผ่าน
คุณไม่สามารถสร้างการแจ้งเตือนแบบพุชที่ถูกทริกเกอร์เมื่อสมาชิกของคุณคลิกที่การแจ้งเตือนที่ส่งโดยใช้ PushEngage
แต่มีวิธีแก้ไขที่ชาญฉลาดมาก
คุณสามารถสร้างกลุ่มตาม URL ที่การแจ้งเตือนนั้นๆ ไปถึงได้ ทุกครั้งที่มีคนเข้ามาที่ URL นี้ พวกเขาจะถูกเพิ่มเข้าไปในกลุ่ม และคุณสามารถใช้ส่วนนี้เพื่อส่งการแจ้งเตือนที่ตรงเป้าหมายได้
แคมเปญการคลิกแจ้งเตือนแบบพุชเป็นส่วนเสริมของการแบ่งกลุ่มผู้ชมมาตรฐานสำหรับแคมเปญแบบหยด
ดูบทช่วยสอนนี้เกี่ยวกับวิธีสร้างปุ่มคลิกเพื่อสมัครสมาชิก
#8. การทำซ้ำการแจ้งเตือนแบบพุชอัตโนมัติ
ลองจินตนาการว่าคุณมี...
- การขายตลาดนัดรายสัปดาห์
- หรือการขายช่วงสุดสัปดาห์
- หรือการขายล้างสต๊อก
- หรือแฟลชเซลล์รายเดือน
การสร้างการแจ้งเตือนแบบพุชสำหรับทุกกิจกรรมด้วยตนเองจะไม่สะดวกเพียงใด
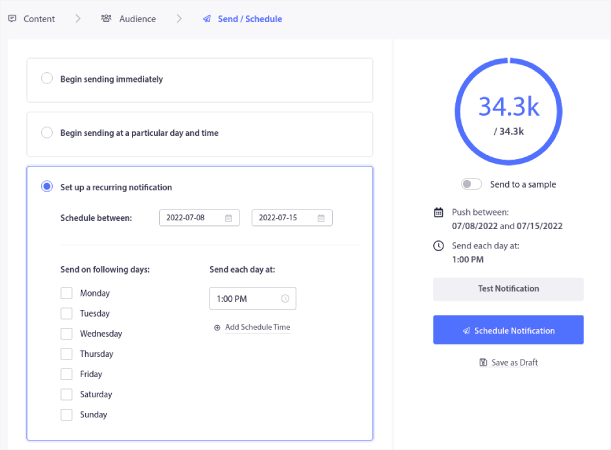
โชคดีที่คุณสามารถตั้งค่าการแจ้งเตือนซ้ำด้วย PushEngage
การแจ้งเตือนซ้ำจะถูกกำหนดเวลาและการแจ้งเตือนแบบพุชอัตโนมัติสำหรับกิจกรรมที่เกิดซ้ำ คุณสามารถตั้งค่าได้ครั้งเดียว ระบุกำหนดการ เท่านี้ก็เสร็จเรียบร้อย
นั่นเป็นเพียงวิธีหนึ่งที่ MyDeal ใช้การแจ้งเตือนแบบพุช อย่าลืมอ่านกรณีศึกษาฉบับเต็ม!
ตรงไปที่ แคมเปญ และเพิ่มการแจ้งเตือนอัตโนมัติในแผงควบคุมของคุณ จากนั้นเลื่อนลงไปที่ส่วนการกำหนดเวลาและไปที่แท็บ ส่ง/กำหนดเวลา :

เพียงแค่ตั้งค่าเวลาแล้วก็ทำเสร็จแล้ว!
#9. การแจ้งเตือนเขตเวลาของสมาชิก
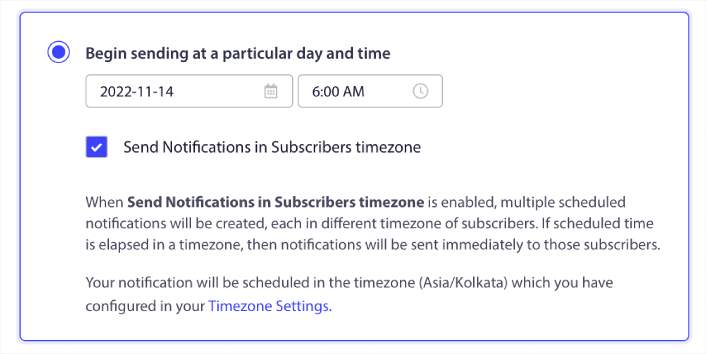
การแจ้งเตือนเขตเวลาของสมาชิกมีลักษณะเหมือนกันทุกประการ คุณส่งการแจ้งเตือนแบบพุชอัตโนมัติไปยังสมาชิกของคุณในเขตเวลาของพวกเขา
ทำไมเรื่องนี้ถึงเป็นเรื่องใหญ่?
การแจ้งเตือนเขตเวลาของสมาชิกมีอัตราการเปิดที่สูงกว่า โดยทั่วไปแล้ว การแจ้งเตือนแบบพุชใดๆ จะถูกส่งแม้ว่าสมาชิกของคุณจะออฟไลน์ก็ตาม การแจ้งเตือนเหล่านี้จะกองพะเนินและถูกเพิกเฉยเมื่อสมาชิกของคุณออนไลน์ในที่สุด
ในทางกลับกัน เขตเวลาของสมาชิก iPadOS และการแจ้งเตือนแบบพุชบนเว็บของ iOS จะถูกส่งเมื่อคุณรู้ว่าสมาชิกของคุณมีแนวโน้มออนไลน์มากที่สุด
เคล็ดลับจากมือโปร: ใช้การทดสอบ A/B เพื่อหาเวลาที่เหมาะที่สุดในการส่งการแจ้งเตือนแบบพุชให้สมาชิกของคุณ
การแจ้งเตือนเขตเวลาของสมาชิกให้ความรู้สึกเป็นส่วนตัวมากขึ้น และหากคุณฉลาด คุณสามารถรวมมันเข้ากับข้อมูลตำแหน่งทางภูมิศาสตร์เพื่อปรับแต่งการแจ้งเตือนของคุณให้ดียิ่งขึ้นได้ นี่คือสิ่งที่ Phototo ทำเมื่อพวกเขาใช้ภาษาท้องถิ่นเพื่อเพิ่มอัตราการเปิดใช้บริการให้สูงขึ้น
มาตั้งค่าการแจ้งเตือนเขตเวลาของสมาชิกใน PushEngage ทันที
เมื่อคุณสร้างการแจ้งเตือนใหม่ ให้ไปที่ตัวเลือกการกำหนดเวลาแล้วคลิกช่องทำเครื่องหมายที่ระบุว่า ส่งการแจ้งเตือนในเขตเวลาของสมาชิก :

นั่นคือทั้งหมด! คุณจะต้องทำเช่นเดียวกันกับแคมเปญแบบหยดของคุณเช่นกัน แต่ผลลัพธ์ก็คุ้มค่ากับการคลิกปุ่มเดียวสำหรับแต่ละแคมเปญ
เคล็ดลับจากมือโปร: กลยุทธ์สองประการสุดท้ายล้วนเกี่ยวกับการตั้งเวลาการแจ้งเตือนแบบพุช แต่ทั้งสองนี้ไม่ใช่วิธีเดียวในการกำหนดเวลาการแจ้งเตือนแบบพุชอัตโนมัติ ลองอ่านบทความของเราเกี่ยวกับวิธีกำหนดเวลาการแจ้งเตือนแบบพุชเพื่อดูเคล็ดลับที่ยิ่งใหญ่เพิ่มเติม นอกจากนี้ ให้ตรวจสอบเวลาที่ดีที่สุดในการส่งการแจ้งเตือนแบบพุชบนเว็บของ iPadOS และ iOS
#10. การแจ้งเตือนการเลือกรับอีเมล
การตลาดผ่านอีเมลเป็นวิธีที่ดีที่สุดในการสร้างและดูแลลูกค้าเป้าหมายมานานแล้ว ส่วนที่ดีที่สุดเกี่ยวกับการแจ้งเตือนแบบพุชอัตโนมัติคือคุณสามารถสร้างสมาชิกอีเมลได้มากขึ้นโดยใช้การแจ้งเตือนเหล่านั้น
ง่ายมากในการตั้งค่าและการใช้อีเมลและ iPadOS และการแจ้งเตือนแบบพุชบนเว็บของ iOS ร่วมกันนั้นมีประสิทธิภาพมากกว่าการใช้อย่างใดอย่างหนึ่ง

สิ่งที่คุณต้องทำคือส่งการแจ้งเตือนทริกเกอร์ที่ขอให้ผู้ใช้เลือกรับการแจ้งเตือนทางอีเมล
เพียงสร้างปุ่มกระตุ้นการตัดสินใจ (CTA) แบบกำหนดเองแล้วแทรกลิงก์การสมัครรับข้อมูลเป็น URL ของปุ่ม นั่นคือทั้งหมดที่คุณต้องการ หากคุณไม่แน่ใจว่าจะรับปุ่มติดตามได้อย่างไร เพียงทำตาม
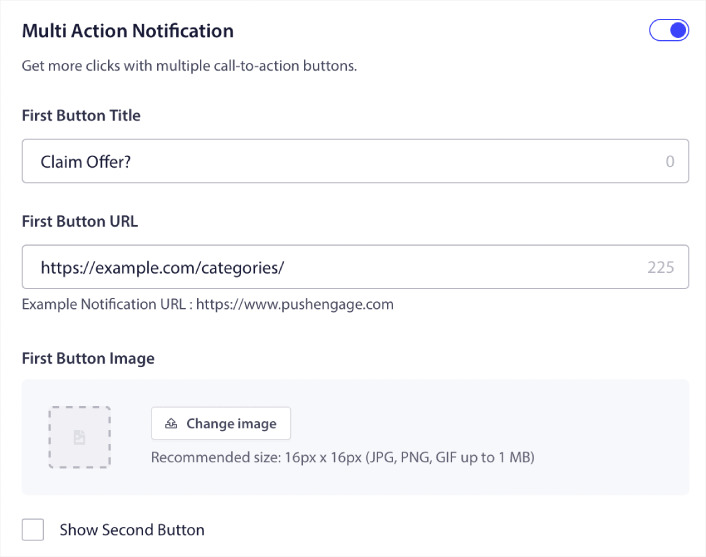
ในการแจ้งเตือนใดๆ คุณสามารถเลื่อนลงและเปิดปุ่มหลายการกระทำได้:

URL ควรเป็นลิงก์ไปยังแบบฟอร์มสมัครอีเมล คุณสามารถสร้างได้โดยใช้ผู้ให้บริการอีเมลเช่น Drip สิ่งที่คุณต้องทำคือคลิกตัวเลือกการแชร์สำหรับแบบฟอร์มลงทะเบียนและคัดลอก URL นั้น จากนั้นวางลงใน URL ของปุ่มสำหรับการแจ้งเตือนแบบพุชของคุณ
ดูบทช่วยสอนของเราเกี่ยวกับปุ่มมัลติแอคชั่นเพื่อดูรายละเอียดเพิ่มเติม คุณยังสามารถเพิ่มไอคอนอีเมลลงในปุ่มของคุณเพื่อให้ชัดเจนอย่างยิ่งว่าคุณขอให้ผู้ใช้สมัครรับการแจ้งเตือนทางอีเมลของคุณ:

เคล็ดลับจากมือโปร: คุณสามารถใช้แนวคิดเดียวกันนี้เพื่อทำให้ช่อง YouTube ของคุณเติบโตได้เช่นกัน เพียงเพิ่ม '?sub_confirmation=1' ที่ส่วนท้ายของ URL ช่องของคุณ และวางลงใน URL ของปุ่มแจ้งเตือนแบบพุช
ทุกครั้งที่มีคนคลิกปุ่มติดตามบนการแจ้งเตือนของคุณ พวกเขาจะถูกเปลี่ยนเส้นทางไปยังช่อง YouTube ของคุณและได้รับแจ้งให้สมัครรับข้อมูล
จะทำอย่างไรหลังจากตั้งค่าการแจ้งเตือน Web Push ของ iPadOS และ iOS
การแจ้งเตือนแบบพุชบนเว็บของ iPadOS และ iOS ไม่ได้รับประกันความสำเร็จสำหรับธุรกิจของคุณ เช่นเดียวกับเครื่องมือทางการตลาดใดๆ คุณต้องทดสอบและปรับปรุงข้อความและเซ็กเมนต์ของคุณ ขออภัย คุณไม่สามารถทดสอบ A/B การแจ้งเตือนอัตโนมัติได้โดยตรง แต่แหล่งข้อมูลเหล่านี้จะช่วยให้คุณดำเนินการได้รวดเร็ว:
- วิธีติดตั้งปลั๊กอิน WordPress การแจ้งเตือนทางเว็บบนไซต์ของคุณ
- วิธีทำการทดสอบ A/B การแจ้งเตือนแบบพุช (แนวทางปฏิบัติที่ดีที่สุด)
- 7 แนวทางปฏิบัติที่ดีที่สุดในการแจ้งเตือนแบบพุชเพื่อรับการเข้าชมทันที
- 21 ปลั๊กอิน WordPress อีคอมเมิร์ซที่ดีที่สุดในปี 2022 (ฟรีและจ่ายเงิน)
- 7 ปลั๊กอินข่าว WordPress ที่ดีที่สุดในปี 2022 (เปรียบเทียบ)
นอกจากนี้ PushEngage ยังมาพร้อมกับส่วนแบ่งการบูรณาการที่ยุติธรรม คุณยังสามารถตั้งค่าทริกเกอร์ที่กำหนดเองโดยใช้ Zapier ได้อีกด้วย แคมเปญเหล่านี้เป็นแคมเปญที่ค่อนข้างสูง และเราขอแนะนำให้ตั้งค่าเมื่อคุณคุ้นเคยกับระบบอัตโนมัติอื่นๆ ในตัวของเราแล้วเท่านั้น
คุณควรทราบด้วยว่า PushEngage Javascript API มีความยืดหยุ่นสูงและคุณสามารถตั้งค่าทริกเกอร์ที่กำหนดเองสำหรับการดำเนินการใดๆ บนเว็บไซต์ของคุณได้
เมื่อคุณอ่านแหล่งข้อมูลเหล่านี้ทั้งหมด คุณจะรู้ว่า PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ในตลาด
ดังนั้น หากคุณยังไม่ได้เริ่มต้นใช้งาน PushEngage วันนี้!
