Como configurar notificações push da Web para iOS (maneira fácil e sem código)
Publicados: 2024-04-05Procurando um guia sobre como enviar notificações push da web para iPadOS e iOS que podem realmente expandir seus negócios?
As notificações push da Web podem ser uma ferramenta de marketing poderosa. E se você configurar os automatizados, eles funcionarão praticamente sozinhos. Mas quais notificações você deve enviar? Como saber se eles funcionarão para o seu negócio? E como você começa?
Neste artigo, mostraremos como usar truques simples e práticos para gerar tráfego e vendas no piloto automático usando notificações push da web para iPadOS e iOS. Também mostraremos como fazer a configuração sem qualquer experiência em codificação.
Parece bom? Vamos mergulhar de cabeça.
- Uma análise das notificações push da Web para iPadOS e iOS
- O melhor serviço para enviar notificações push da Web para iPadOS e iOS
- Como adicionar notificações push da Web para iPadOS e iOS
- Etapa 1: Crie uma conta PushEngage gratuita
- Etapa 2: inscreva-se no PushEngage
- Etapa 3: adicione um arquivo de manifesto de aplicativo da Web ao seu site
- Etapa 4: instale o PushEngage em seu site WordPress
- Etapa 5: Conecte seu site WordPress com PushEngage
- Etapa 6: teste o manifesto do seu site
- Como personalizar suas campanhas para iOS e iPadOS
- Como criar uma campanha de notificação push para iOS
- Como enviar uma transmissão de notificação push da Web para iOS
- Como criar um modal pop-up de notificação push da Web para iOS
- O que fazer antes de enviar notificações push da Web para iOS
- Quais notificações push da Web para iPadOS e iOS você pode enviar?
- #1. Notificações push da Web para iOS para campanhas de boas-vindas
- #2. Carrinho abandonado iPadOS e notificações push da web para iOS
- #3. Procure notificações push de abandono no iPadOS e iOS
- #4. Campanhas push de feed RSS
- #5. Notificações automatizadas de reengajamento
- #6. Campanhas de gatilho de visita de página
- #7. Notificações push automatizadas de clique
- #8. Repetindo notificações push automatizadas
- #9. Notificações de fuso horário do assinante
- #10. Notificações de aceitação por e-mail
- O que fazer depois de configurar notificações push da Web para iPadOS e iOS
Uma análise das notificações push da Web para iPadOS e iOS
No sentido mais amplo, existem 3 tipos de notificações push da web para iPadOS e iOS:
- Notificações de transmissão
- Campanhas de notificação push por gotejamento
- Campanhas de notificação push acionadas
As transmissões são notificações push que você envia como uma única notificação. Você pode agendá-los, mas eles só serão acionados uma vez. As campanhas acionadas envolvem a configuração de uma notificação push, a definição de um gatilho para ativá-la e um fluxo de trabalho para controlar seu agendamento. Notificações automáticas de gotejamento são uma série de notificações que são acionadas automaticamente em condições específicas ou quando condições específicas são atendidas.

Para todos os efeitos, as campanhas acionadas e as campanhas automatizadas de gotejamento parecem iguais vistas de fora. A diferença crítica é que as campanhas de gatilho são muito mais flexíveis e personalizáveis. Se você considerar que as notificações push custam muito menos do que a maioria dos outros canais, faz todo o sentido usar uma combinação dos três para expandir seus negócios.
Se você é novo em notificações push, recomendamos fortemente que comece sua jornada usando modelos comprovados.
NOTA: A maioria das campanhas acionadas precisa de alguma experiência em desenvolvimento. Você precisaria usar uma API para fazer o melhor uso das notificações acionadas. No entanto, existem algumas notificações acionadas que você pode enviar imediatamente. Se você estiver curioso, consulte nosso artigo sobre notificações push de comércio eletrônico para ter uma ideia melhor.
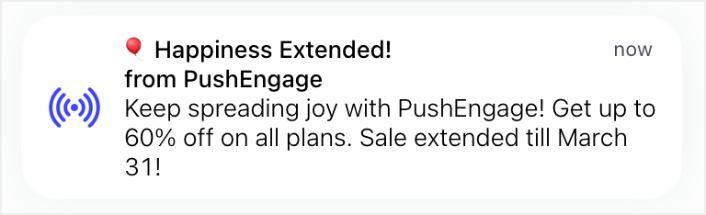
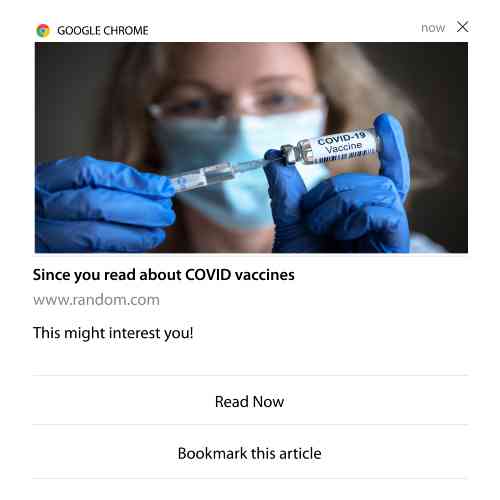
Com notificações push da web no iOS, a experiência é igual a de outros aplicativos nativos. Essas notificações aparecerão como notificações de alerta na tela, e os usuários também poderão encontrá-las na central de notificações e até mesmo na tela de bloqueio. Assim, é fácil para os usuários ficarem atualizados com suas mensagens!

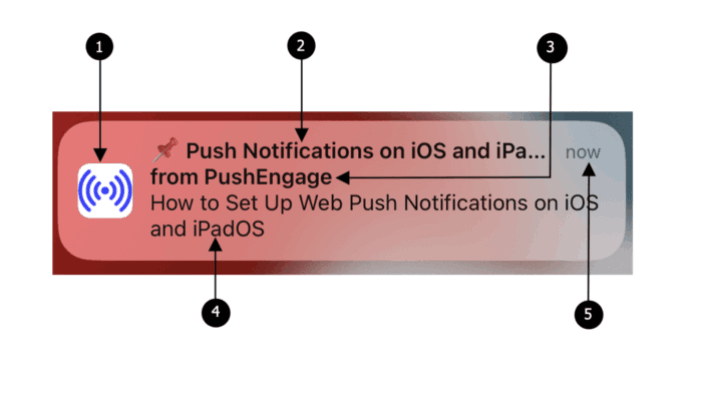
As notificações push da Web no iOS e iPadOS vêm com os seguintes elementos:
- Ícone : O ícone exibido é aquele especificado no arquivo de manifesto. Infelizmente, ele não pode ser alterado para mensagens individuais, portanto, defina o ícone desejado no manifesto.
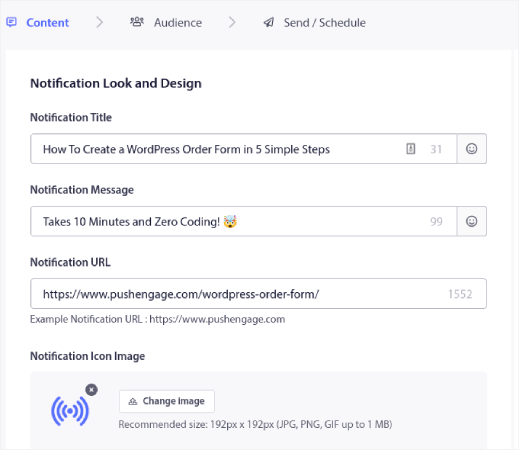
- Título : O título da notificação é limitado a 30 a 40 caracteres. Se ultrapassar esse limite, ficará truncado, portanto, seja conciso e impactante.
- Nome do aplicativo : o nome do aplicativo mostrado na notificação é aquele fornecido no arquivo de manifesto. Semelhante ao ícone, ele não pode ser alterado para mensagens individuais.
- Mensagem : O texto da notificação está restrito a 120-150 caracteres. Se ultrapassar esse limite, será truncado. Elabore uma mensagem convincente e breve para aproveitar ao máximo o espaço disponível.
- Carimbo de data /hora: a notificação também exibe um carimbo de data/hora, indicando há quanto tempo a notificação foi entregue ao dispositivo do usuário. Isso ajuda os usuários a compreender a atualidade da mensagem.
NOTA: Atualmente, as notificações push da web do iOS não suportam rich media, GIFs animados ou vídeos. Você pode adicionar emojis, no entanto. E você pode enviar notificações push avançadas usando notificações push de aplicativos iOS se tiver um aplicativo iOS.
Manter esses elementos em mente ao criar suas notificações push na web garantirá que suas mensagens sejam concisas, visualmente atraentes e envolvam efetivamente seus usuários de iOS e iPadOS.
Quando uma notificação aparecer e você clicar nela, você será rapidamente direcionado para a página de destino específica no aplicativo da web. É um fluxo contínuo que mantém os usuários envolvidos e os ajuda a encontrar rapidamente o conteúdo de seu interesse.
O melhor serviço para enviar notificações push da Web para iPadOS e iOS
Vamos começar dizendo que a maioria dos “serviços gratuitos de notificação push” que existem, na verdade, são testes gratuitos. Alguns dos provedores listados aqui são softwares de avaliação, enquanto outros têm um plano gratuito para sempre que você pode optar.
Existem algumas outras opções freemium, como Firebase Cloud Messaging (FCM), mas essa não é uma boa opção. Você pode ler mais sobre por que o FCM não pode competir com um provedor de serviços como o PushEngage. Mas, por enquanto, acredite em nossa palavra e escolha as melhores opções.
Recomendamos o uso do PushEngage.

PushEngage é o plugin de notificações push nº 1 do mundo.
As notificações push ajudam você a aumentar o tráfego e o envolvimento do seu site no piloto automático. E se você administra uma loja online, o PushEngage também ajuda a aumentar suas vendas, ajudando a criar notificações push de comércio eletrônico automatizadas.
Você pode começar de graça, mas se quiser realmente expandir seus negócios, compre um plano pago. Além disso, antes de comprar qualquer serviço de notificação push, você deve verificar este guia sobre custos de notificação push.
Aqui está uma rápida olhada no que você obtém com PushEngage:
- Campanhas automatizadas de alta conversão
- Múltiplas opções de segmentação e agendamento de campanha
- Acompanhamento de metas e análises avançadas
- Teste A/B inteligente
- Modelos de campanha push
- Opções poderosas de segmentação
- Um gerente de sucesso dedicado
E isso mal está arranhando a superfície. Confira a lista completa de recursos do PushEngage antes de prosseguir.
Mas a parte mais atraente do PushEngage é que você pode começar com um plano gratuito para sempre. E você pode usá-lo para realmente expandir seus negócios usando várias opções de personalização.
Você verá que o PushEngage é sem dúvida a melhor aposta se você deseja gerar tráfego, engajamento e vendas para o seu negócio. E se você estiver com orçamento limitado, poderá sempre ser um pouco criativo com suas notificações push.
NOTA: Se você estiver executando um site WordPress, deverá instalar e ativar o plugin PushEngage WordPress.
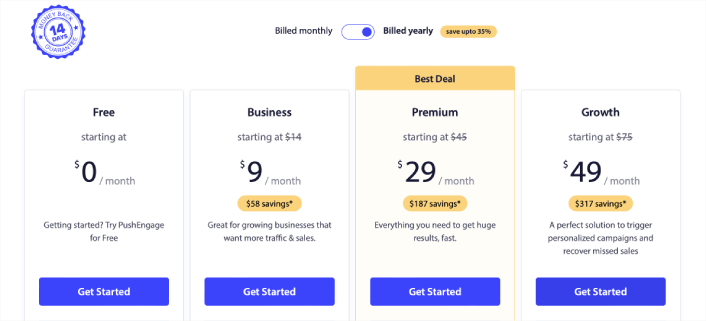
A versão gratuita permite até 200 assinantes e 30 notificações vitalícias. Isso é bom o suficiente para levar sua empresa a um ponto em que você possa pagar facilmente os planos pagos que começam em US$ 9/mês para 100.000 assinantes.

E não se preocupe se você não sabe absolutamente nada sobre codificação. Você pode instalar o PushEngage usando um dos muitos guias de instalação para qualquer site e CMS.
Como adicionar notificações push da Web para iPadOS e iOS
Instalar notificações push da web do iOS e iPadOS em um site não é difícil. Mas ele tem algumas etapas e você vai querer seguir este guia passo a passo.
Etapa 1: Crie uma conta PushEngage gratuita
Vá para PushEngage e clique em Comece gratuitamente agora:

Você pode começar com o plano gratuito. Mas se você está procurando as notificações de navegador mais poderosas, você deve selecionar um plano pago com base nas necessidades do seu negócio. Depois de saber qual plano deseja, clique em Começar para criar sua conta PushEngage.
Etapa 2: inscreva-se no PushEngage
Agora é hora de criar sua conta PushEngage. Comece inscrevendo-se com um endereço de e-mail ou ID do Gmail:

Em seguida, preencha os dados da sua conta:

E adicione as informações do seu cartão de crédito para comprar seu plano:

Se você selecionou a conta gratuita, nenhum dinheiro será cobrado em seu cartão de crédito até que você opte por atualizar seu plano. E agora você está pronto para obter acesso ao painel PushEngage. Basta clicar em Concluir registro e obter acesso instantâneo .
Se você já usou OneSignal ou PushAlert antes, verá que o PushEngage oferece uma experiência muito mais limpa no painel. O painel OneSignal não se destina a campanhas avançadas. Para isso, você precisará mais da API do que do plugin OneSignal.
Etapa 3: adicione um arquivo de manifesto de aplicativo da Web ao seu site
Pense no manifesto de um aplicativo da web como um arquivo especial que funciona como um guia para o seu site quando instalado no telefone ou computador de alguém. Está escrito em uma linguagem chamada JSON, mas você não precisa se preocupar com essa parte.
O arquivo de manifesto contém informações importantes sobre seu aplicativo da web, como nome, descrição, ícones e cores. Assim, quando alguém adiciona seu site à tela inicial ou o instala em seu dispositivo, o navegador usa esse manifesto para saber como seu aplicativo deve se parecer e se comportar.
Por exemplo, o manifesto informa ao navegador qual ícone usar para seu aplicativo na tela inicial ou na gaveta de aplicativos, para que tenha uma aparência bonita e reconhecível. Ele também especifica as cores e o tema do seu aplicativo para dar-lhe uma aparência consistente e atraente. É uma maneira legal de transformar seu site em um Progressive Web App (PWA).
Além disso, o manifesto inclui a URL que deve ser aberta quando alguém iniciar seu aplicativo. Dessa forma, o navegador sabe qual página ou seção do seu site deve mostrá-la primeiro.
A criação de um arquivo de manifesto pode ser feita rapidamente com ferramentas online que fazem o trabalho pesado para você. Recomendamos usar este gerador de manifesto de aplicativo gratuito para criar seu manifesto de aplicativo da web com apenas alguns cliques e sem codificação.
Depois de ter o manifesto pronto, você normalmente o nomeia “manifest.json” e carrega-o na pasta raiz do seu site.
Resumindo, o manifesto do aplicativo da web é como um manual que faz com que seu aplicativo da web tenha a aparência certa quando as pessoas o usam em seus dispositivos. É uma parte essencial da criação de uma ótima experiência de usuário para os visitantes do seu site.
Um manifesto típico é mais ou menos assim:
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }Depois de adicionar seu arquivo de manifesto à pasta raiz do servidor do seu site, você precisa adicionar um trecho de código no cabeçalho HTML do seu site. O trecho seria mais ou menos assim:
<link rel="manifest" href="/manifest.json">Se estiver usando WordPress e precisar de ajuda para adicionar esse trecho de código ao cabeçalho do seu site, você pode usar WPCode para fazer upload do arquivo de manifesto. É um dos melhores plugins de snippet de código para WordPress.
Etapa 4: instale o PushEngage em seu site WordPress
NOTA: Se você não estiver executando um site WordPress, verifique nossos guias de instalação.
Agora você terminou de criar sua conta PushEngage. Então, vá até o painel do PushEngage e acompanhe:

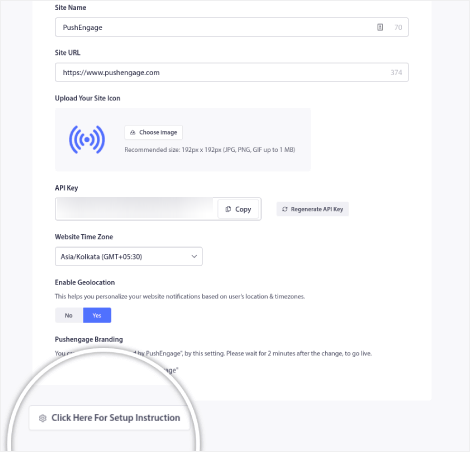
Clique em Configurações do site »Detalhes do site e clique no botão Clique aqui para obter instruções de configuração :

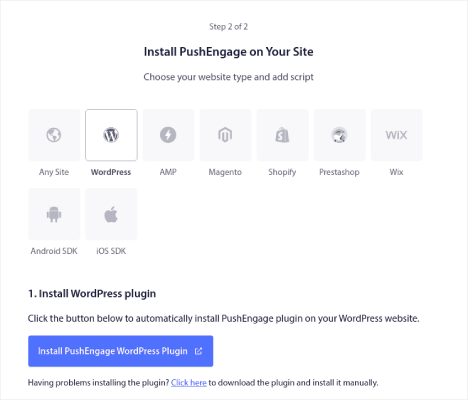
Clique na guia WordPress e clique no botão Instalar PushEngage WordPress Plugin para instalar o plugin em seu site.

Aqui está a parte legal: quando você criou sua conta PushEngage, você já sincronizou seu site com sua conta PushEngage. Portanto, clique no link de instalação no painel do PushEngage para instalar automaticamente o plugin PushEngage WordPress em seu site.
Etapa 5: Conecte seu site WordPress com PushEngage
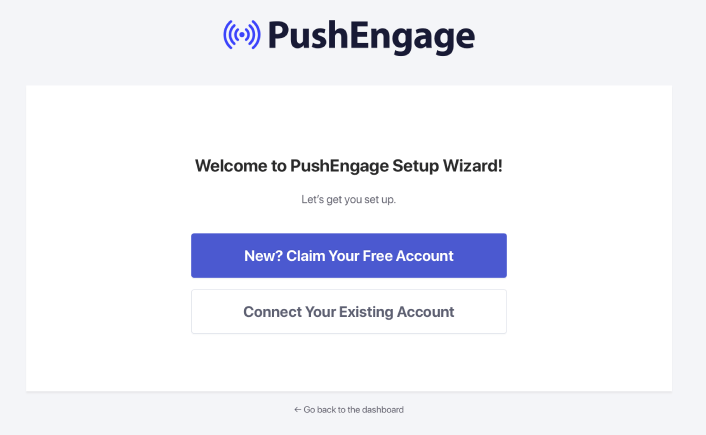
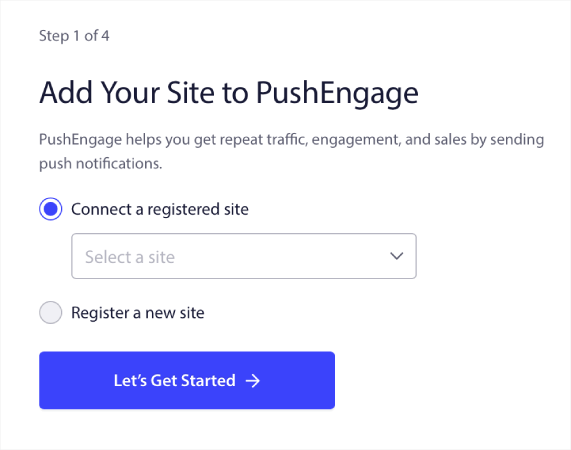
Quando terminar de instalar e ativar o plugin PushEngage WordPress, você verá o assistente de integração do PushEngage:

O assistente é bastante simples. Se você for um novo usuário, clique em Novo? Solicite sua conta gratuita . E se você já se inscreveu, clique em Conecte sua conta existente .
Em seguida, você pode selecionar seu site no menu suspenso Selecionar um site em Conectar um site registrado se já tiver registrado um site durante a inscrição:

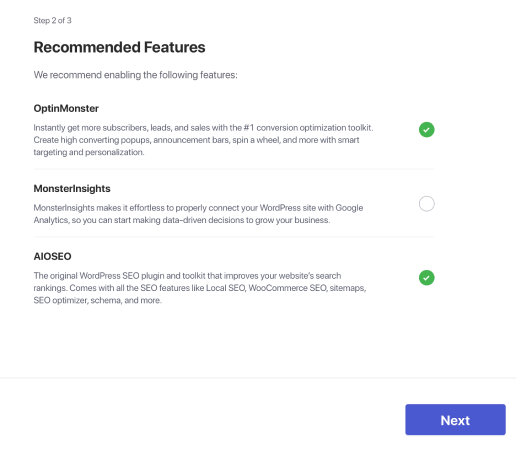
Ou você pode clicar em Registrar um novo site para adicionar um novo site se tiver um plano de preços Premium ou superior. Na próxima etapa, o assistente de integração solicitará que você instale outros plug-ins obrigatórios do WordPress.

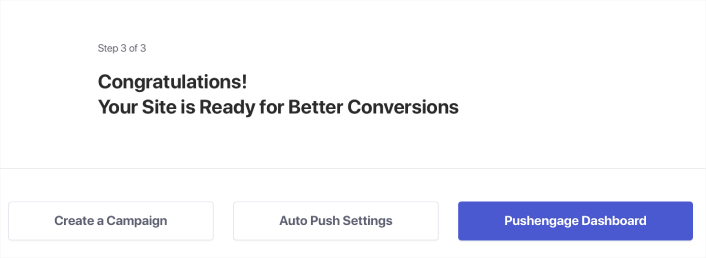
Se você seguiu cada etapa corretamente, verá esta mensagem de sucesso do assistente:

Agora você está pronto para criar campanhas e modais pop-up de notificação push.
Etapa 6: teste o manifesto do seu site
Tudo bem, vamos seguir as etapas para testar seu aplicativo da web e garantir que tudo esteja funcionando perfeitamente.
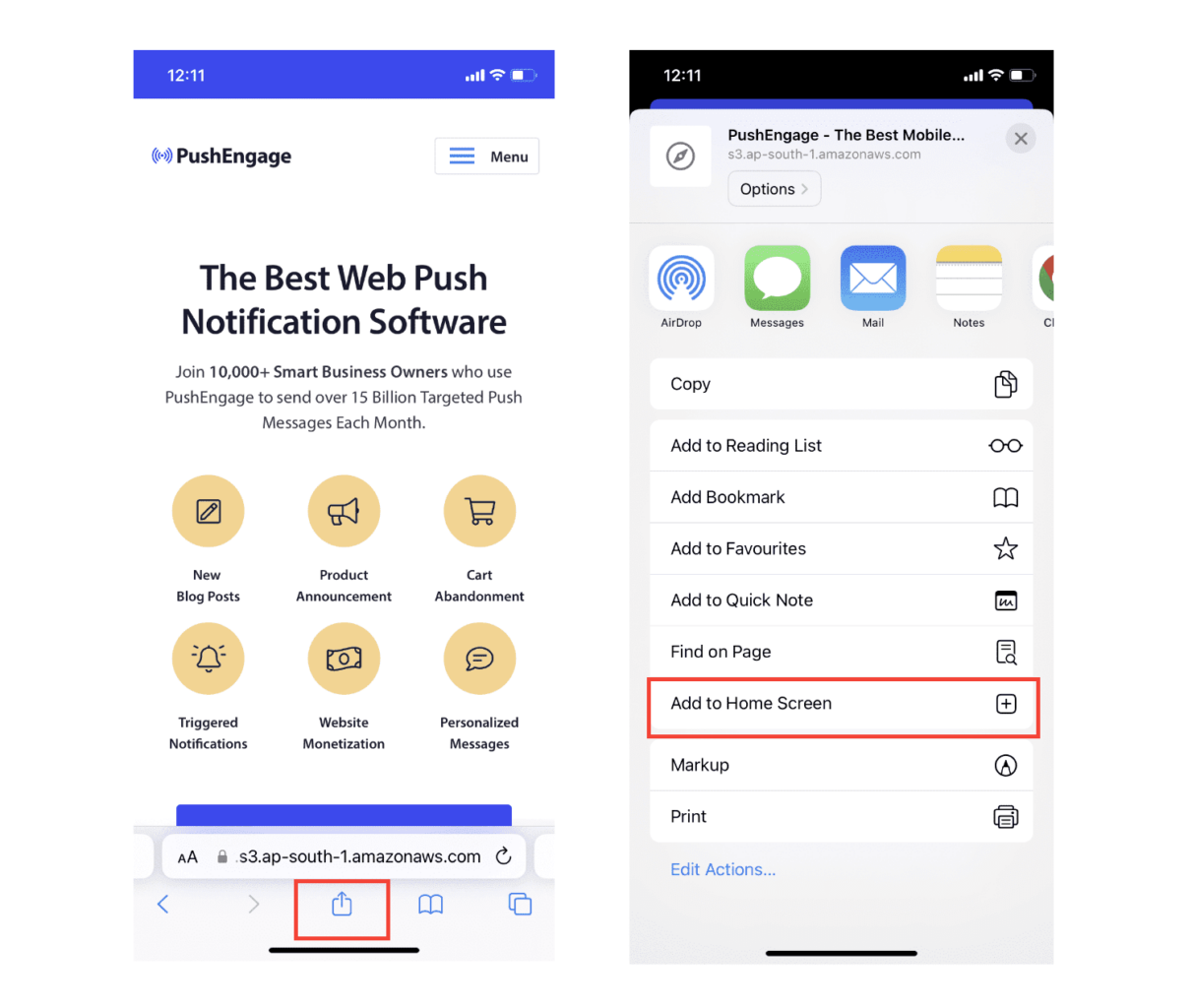
Primeiro, abra seu site usando o navegador Safari no seu iPhone ou iPad. Certifique-se de que seu dispositivo esteja executando iOS 16.4 ou uma versão mais recente. Assim que seu site for carregado, você verá um botão Compartilhar . Parece um quadrado com uma seta apontando para cima. Toque nesse botão para abrir o menu de compartilhamento.
No menu de compartilhamento, você deverá encontrar uma opção chamada Adicionar à tela inicial . Clique nessa opção.

Agora, o aplicativo da web será salvo na tela inicial do seu dispositivo, assim como qualquer outro aplicativo que você baixar na App Store.
Se tudo tiver sido configurado corretamente, ao abrir o aplicativo na tela inicial, ele não abrirá mais no navegador Safari. Em vez disso, será como usar um aplicativo normal no seu iPhone ou iPad.
Para que seus usuários saibam que eles podem receber notificações push da web do seu aplicativo, você pode mostrar a eles um banner na tela. Este banner solicitará que eles adicionem seu aplicativo à tela inicial e assinem as notificações push da web. É uma maneira prática de manter os usuários envolvidos com seu aplicativo e receber atualizações importantes.
Portanto, siga estas etapas e você estará pronto para fornecer uma experiência tranquila e semelhante a um aplicativo para seus usuários em dispositivos iOS! Para obter um passo a passo completo sobre como testar suas notificações push, confira nossa documentação sobre notificações push na web para iOS.
Como personalizar suas campanhas para iOS e iPadOS
Antes de criar uma campanha, você deve configurar segmentos e grupos de público para enviar mensagens push personalizadas.
Nada supera o nível de personalização que você pode obter criando segmentos e grupos de público para seus assinantes de notificações push. Vá para PushEngage »Público e comece a criar segmentos e grupos de público imediatamente.
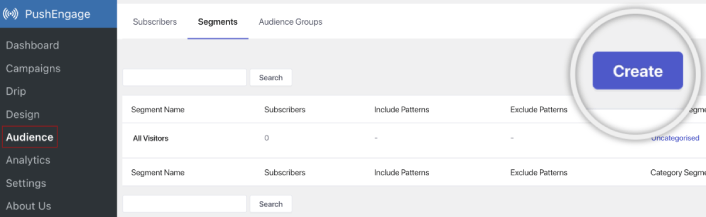
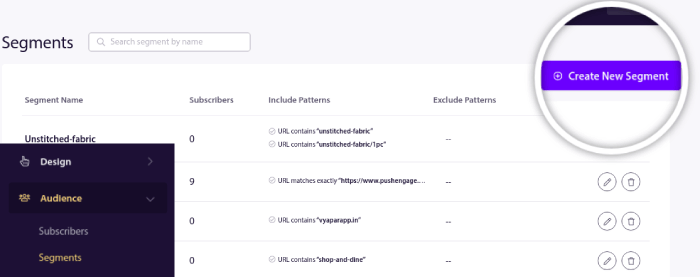
Na guia Segmentos , você pode criar novos segmentos ou editar os existentes:

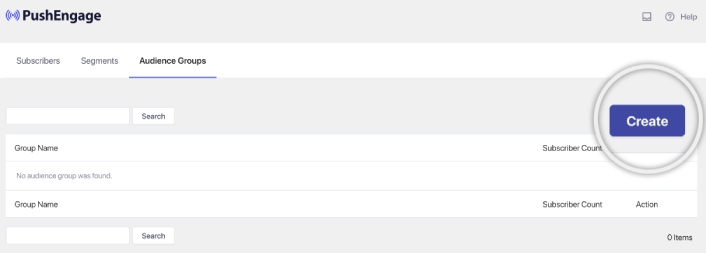
E se você precisar de uma personalização ainda mais profunda, crie um grupo de público na guia Grupos de público :

Se você é novo em segmentos de notificação push e notificações push personalizadas, confira nosso artigo sobre como criar segmentos e nosso anúncio sobre agrupamento avançado de público.
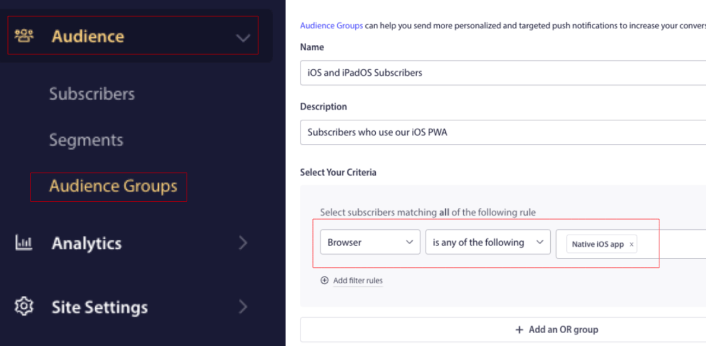
O mais legal é que você pode criar campanhas push direcionadas criando um grupo de público apenas para usuários de iOS e iPadOS:

E você pode usar este Grupo de Público para suas campanhas e transmissões de gotejamento.
Como criar uma campanha de notificação push para iOS
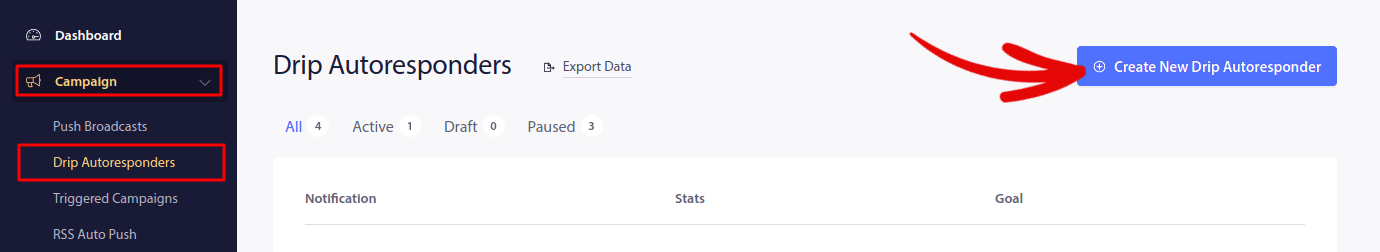
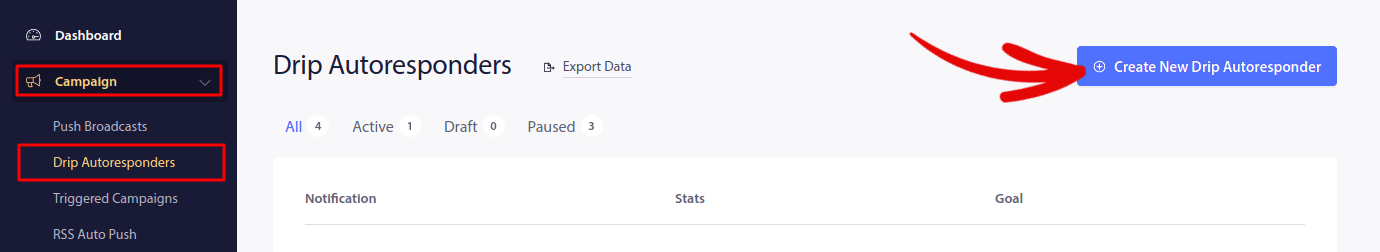
Vá para o painel PushEngage e vá para Campanha »Drip Autoresponders e clique em Criar novo Drip Autoresponder :

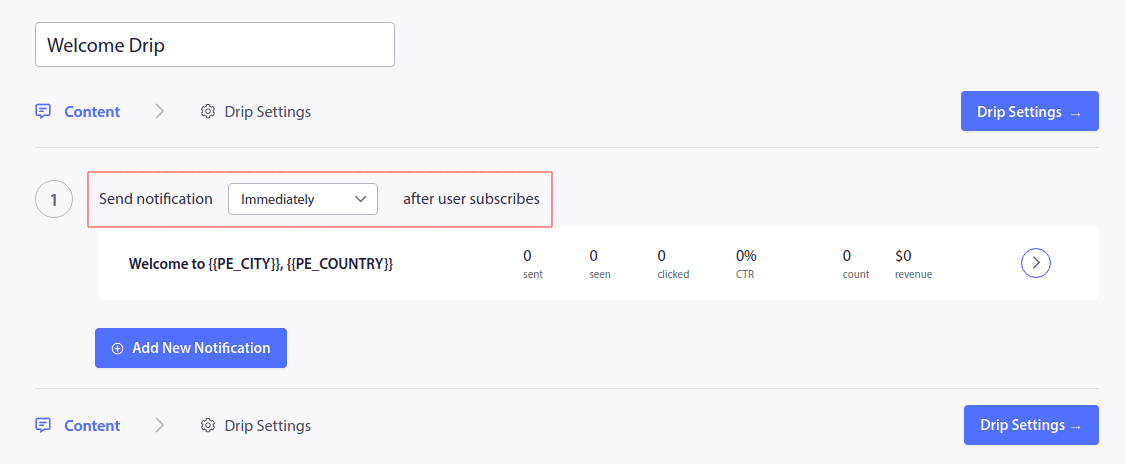
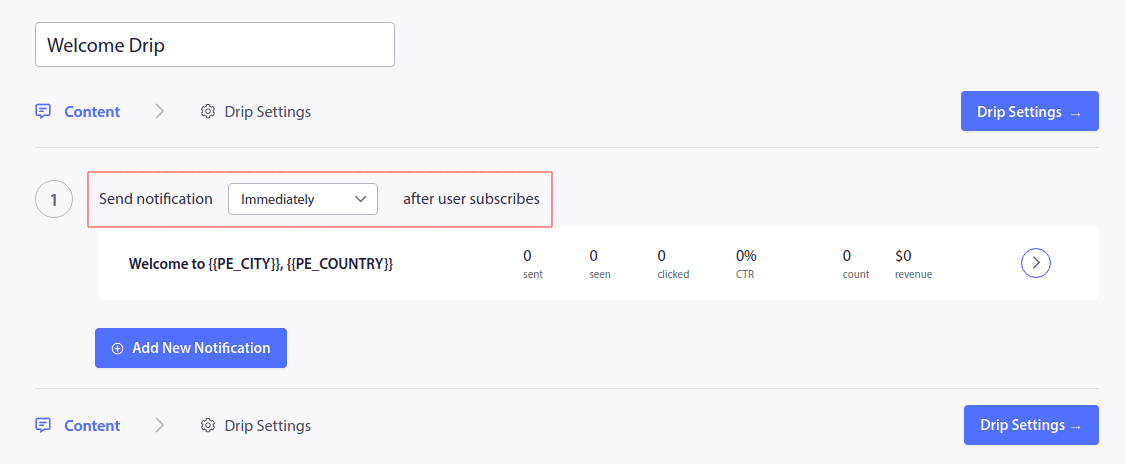
Em seguida, dê um nome à sua campanha (sugerimos algo como Welcome Drip) e, em Conteúdo , selecione a opção que diz “ Enviar notificação imediatamente após o usuário se inscrever ”):

Neste ponto, você pode clicar na seta ao lado da notificação para editar o conteúdo da sua notificação.
Se você tiver um plano Premium ou Enterprise com PushEngage, poderá adicionar mais de uma notificação para criar uma sequência de mensagens automatizadas de boas-vindas. Basta clicar em Adicionar nova notificação e editar o conteúdo.
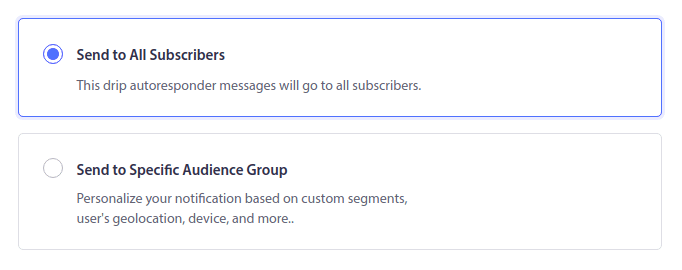
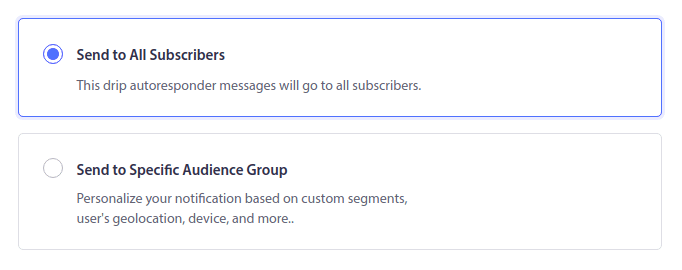
Quando terminar, clique em Configurações de gotejamento e selecione a opção de enviar sua campanha de boas-vindas a todos os assinantes:

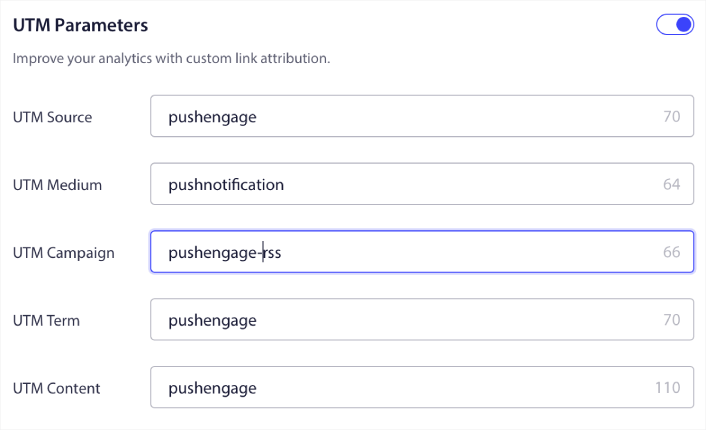
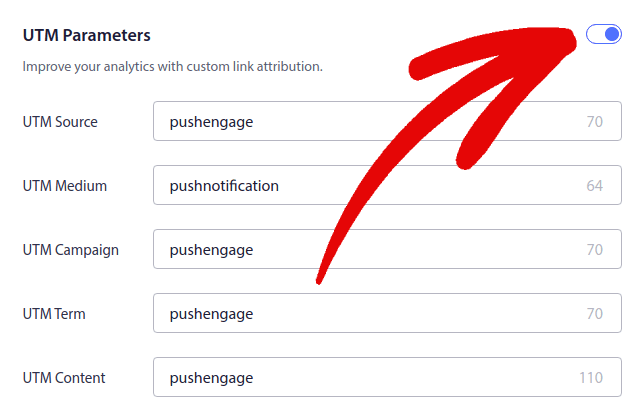
Em seguida, role para baixo para definir seus próprios parâmetros UTM para rastrear as notificações push:

E quando terminar, role para cima e clique no botão Ativar resposta automática :

E pronto!
Como enviar uma transmissão de notificação push da Web para iOS
Vá para o painel do PushEngage e vá para Campanha »Push Broadcasts e clique no botão Criar uma nova transmissão push :

Na guia Conteúdo , adicione o conteúdo da sua notificação push:

E você pode configurar um teste A/B para aumentar suas taxas de cliques ou pode agendar suas transmissões push para obter mais visualizações. Em ambos os casos, você deve verificar nossas práticas recomendadas de notificação push para obter os melhores resultados.
Como criar um modal pop-up de notificação push da Web para iOS
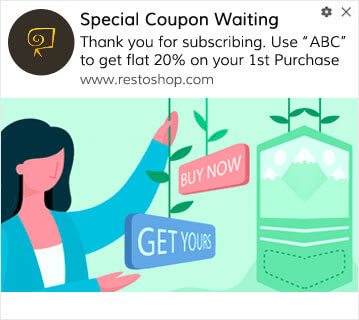
Um modal pop-up de notificação push é uma pequena janela que aparece na parte superior de um site ou interface de aplicativo móvel para exibir uma mensagem ou notificação ao visitante do site.
O modal pop-up pode ser acionado por vários eventos. Você pode configurar pop-ups para serem acionados na visita à página, na profundidade da rolagem e até mesmo em ações personalizadas, como clique em um botão.
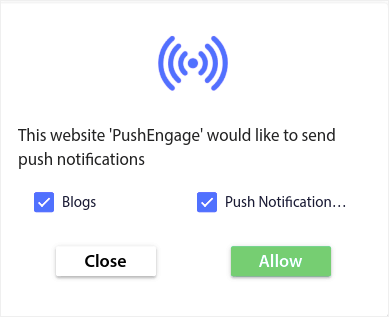
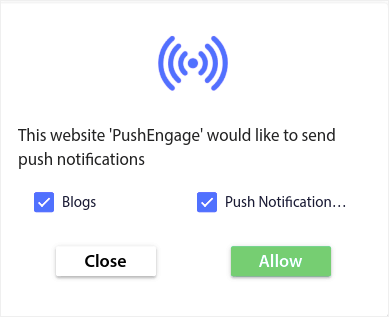
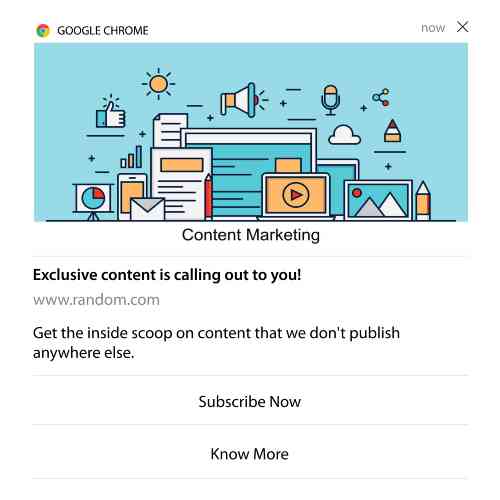
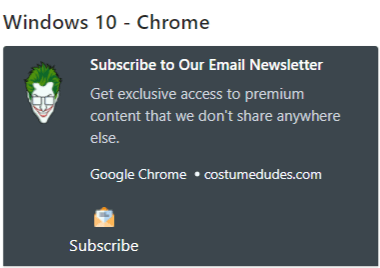
Normalmente, você verá uma frase de chamariz no modal pop-up, como “Inscrever-se” ou “Permitir” para obter o consentimento dos visitantes para enviar-lhes notificações push. Se você seguir este tutorial, poderá criar um pop-up como este:

Você pode criar modais pop-up que podem segmentar assinantes diretamente ou criar pop-ups regulares que simplesmente coletam assinantes com atributos padrão, como geolocalização e navegador.
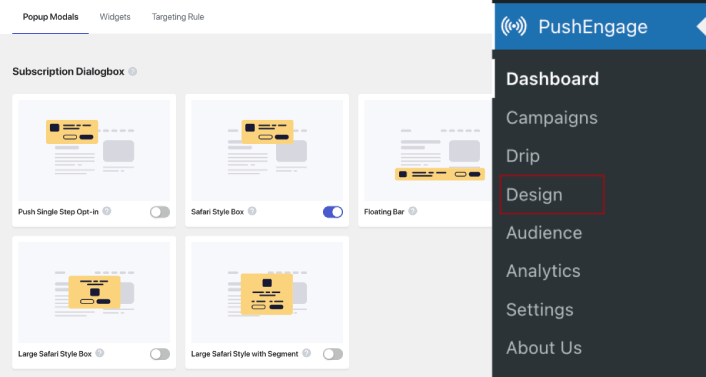
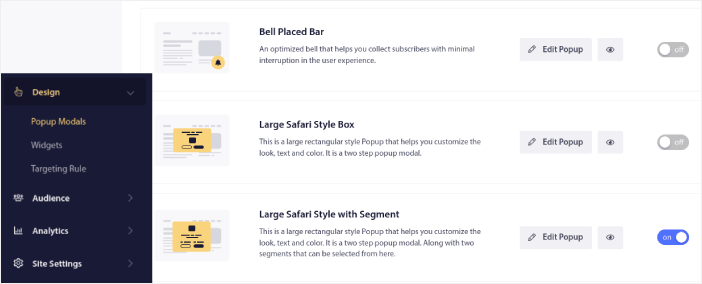
Volte para o painel do WordPress. Vá para PushEngage »Design :

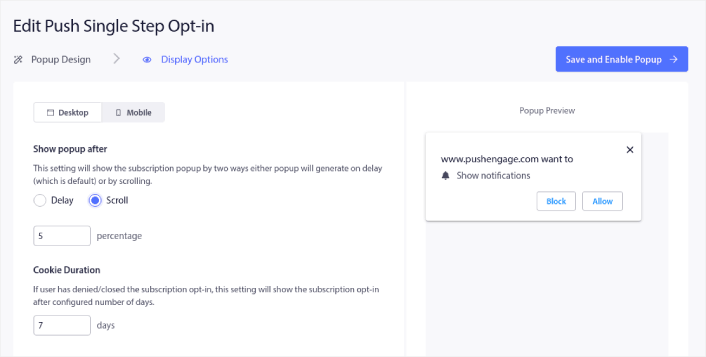
E você pode configurar quantos modais pop-up desejar. Claro, você pode garantir que eles sejam acionados em momentos diferentes em Opções de exibição para cada modal pop-up.


A ideia aqui é dar aos visitantes um motivo sólido para se inscreverem. Se precisar de ajuda com isso, confira nosso artigo sobre como criar uma opção de notificação push personalizada.

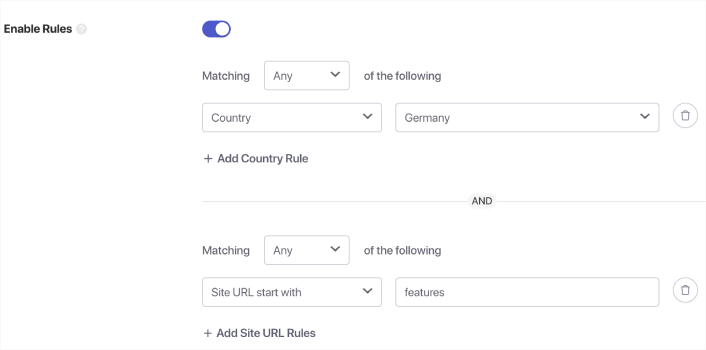
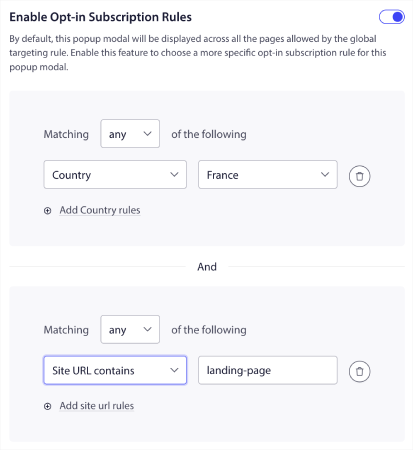
E se quiser criar modais pop-up mais direcionados, você pode usar as regras de segmentação na guia Regra de segmentação :

Estas são regras de segmentação globais e terão preferência sobre as regras de segmentação para modais pop-up individuais. Mas se desejar, você pode criar regras de segmentação robustas para cada modal editando-as.

Por exemplo, você pode criar modais pop-up em diferentes idiomas para atingir visitantes de diferentes países.
E se você quiser alguns modelos com uma alta taxa de cliques para começar, você deve verificar este artigo sobre opções de notificação push de alta conversão.
O que fazer antes de enviar notificações push da Web para iOS
Você está quase pronto.
Antes de começar a enviar notificações push, você precisará configurar uma assinatura para o seu site. Sua aceitação converterá visitantes da web em assinantes de notificações push. Então, este é um elemento crítico.
Se precisar de inspiração, você pode conferir este artigo sobre opções de notificação push de alta conversão. Assim que terminar de configurar o opt-in, seu site poderá coletar assinantes. Mas como você sabe se seu opt-in está funcionando corretamente?
Portanto, a coisa mais sensata a fazer é configurar uma notificação push de boas-vindas.
Dica profissional: você deve dedicar algum tempo a um teste completo de suas notificações push. Isso solucionará os problemas mais comuns e você não perderá tempo tentando resolvê-los mais tarde.
Quais notificações push da Web para iPadOS e iOS você pode enviar?
Agora que você sabe o que são notificações push da web para iPadOS e iOS e qual serviço você precisa para enviá-las, é hora de verificar como enviar notificações diferentes. Para fins práticos, não estamos falando aqui de campanhas acionadas personalizadas que você pode criar usando um serviço de API. Se você estiver mais interessado em notificações personalizadas, verifique nossa documentação.
#1. Notificações push da Web para iOS para campanhas de boas-vindas
Uma campanha de notificação push de boas-vindas é uma notificação push simples destinada a valorizar qualquer novo assinante.

Você também pode receber uma oferta ou presente por assinar suas notificações push. Isso é bastante comum com muitos de nossos clientes. Você pode usar suas notificações push de boas-vindas para:
- Compartilhe um cupom de boas-vindas
- Oferecer recursos premium
- Envie uma entrega gratuita
- Ofereça brindes grátis
- Integre seu assinante com um passo a passo
Agora, vamos configurar sua primeira notificação push de boas-vindas usando PushEngage.
Veja como ativar notificações de boas-vindas no PushEngage. Vá para o painel PushEngage e vá para Campanha »Drip Autoresponders e clique em Criar novo Drip Autoresponder :

Em seguida, dê um nome à sua campanha (sugerimos algo como Welcome Drip) e, em Conteúdo , selecione a opção que diz “ Enviar notificação imediatamente após o usuário se inscrever ”):

Neste ponto, você pode clicar na seta ao lado da notificação para editar o conteúdo da sua notificação. Se você tiver um plano Premium ou Enterprise com PushEngage, poderá adicionar mais de uma notificação para criar uma sequência de mensagens automatizadas de boas-vindas. Basta clicar em Adicionar nova notificação e editar o conteúdo.
Quando terminar, clique em Configurações de gotejamento e selecione a opção de enviar sua campanha de boas-vindas a todos os assinantes:

Em seguida, role para baixo para definir seus próprios parâmetros UTM para rastrear as notificações push:

E quando terminar, role para cima e clique no botão Ativar resposta automática :

Agora você sabe por que a notificação push de boas-vindas é importante. Você também sabe como configurá-lo. Vá em frente e ative notificações push de boas-vindas para reconquistar novos assinantes ou confira este artigo nas mensagens de boas-vindas do site para se inspirar.
#2. Carrinho abandonado iPadOS e notificações push da web para iOS
O abandono do carrinho de compras ocorre quando um cliente potencial adiciona um produto ao carrinho de compras e não conclui o processo de finalização da compra.
Seu trabalho é reduzir ao máximo o abandono do carrinho.
Uma maneira de recuperar suas vendas perdidas é usar notificações push da web para iPadOS e iOS de abandono de carrinho. As campanhas de recuperação de abandono de carrinho têm como alvo os assinantes com carrinho abandonado e enviam acompanhamentos, lembretes, ofertas, cupons e descontos.

É uma ideia simples: fazer com que o maior número possível de pessoas compre alguma coisa.
As notificações push de abandono de carrinho têm um impacto muito real em seus resultados financeiros. Por exemplo, WickedWeasel recebe US$ 2.000 – US$ 4.000 por semana em vendas adicionais com sua campanha de abandono de carrinho.
Agora, vamos configurar sua primeira campanha de abandono de carrinho com PushEngage.
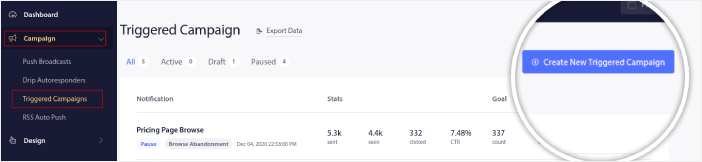
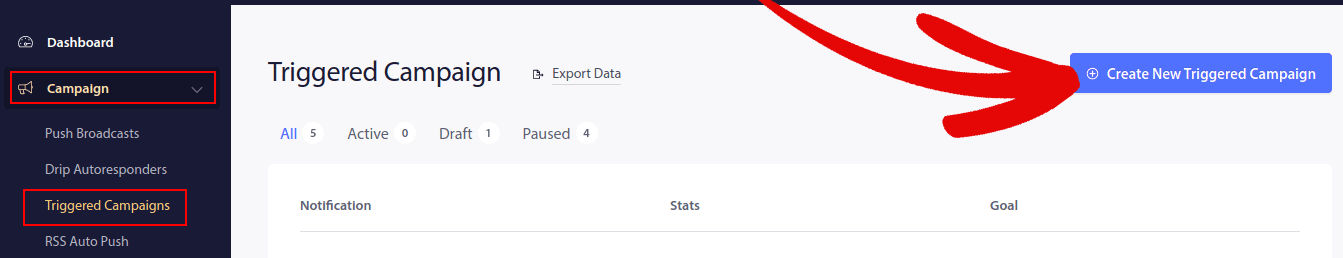
Vá para o painel PushEngage e vá para Campanha »Campanhas acionadas e clique em Criar nova campanha acionada :

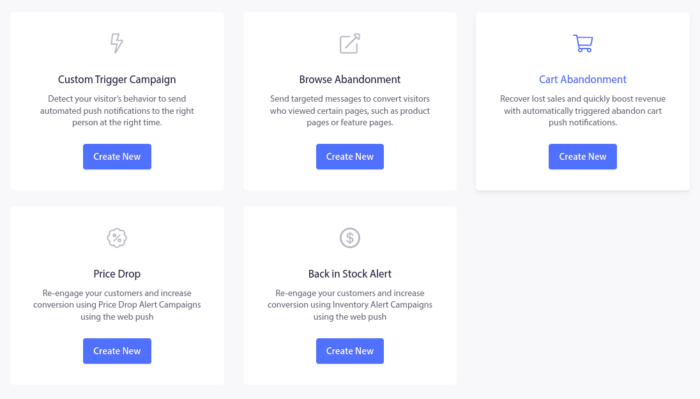
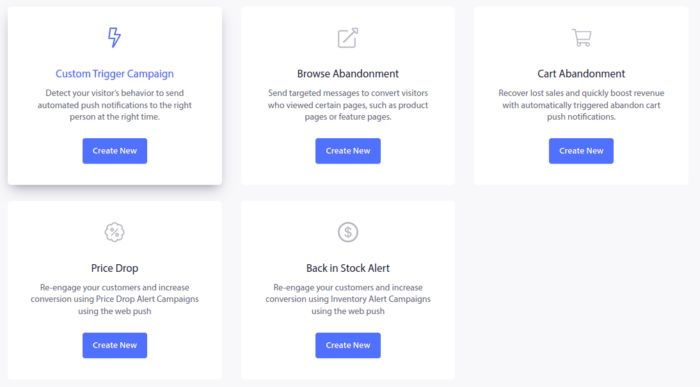
Em seguida, selecione o modelo Abandono de carrinho e clique em Criar novo :

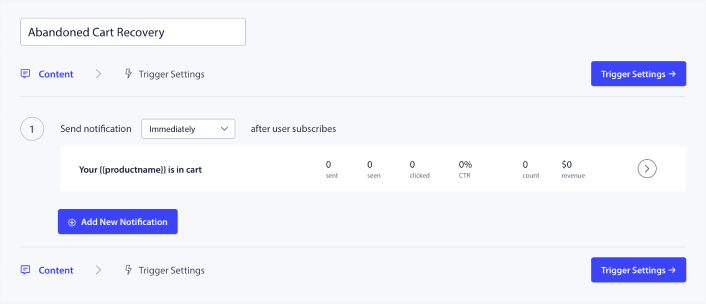
E você pode começar a elaborar uma resposta automática de carrinho abandonado. Na guia Conteúdo , você pode criar uma série de notificações push:

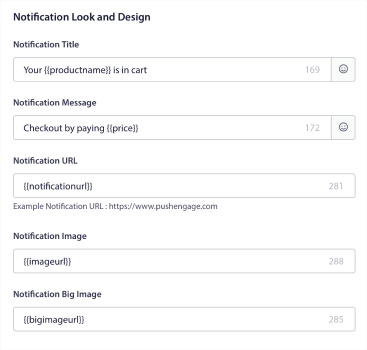
Para editar uma notificação, basta clicar na seta ao lado dela e você pode personalizar a notificação push:

Para obter mais tutoriais, confira este artigo sobre como configurar notificações push de carrinho abandonado.
#3. Procure notificações push de abandono no iPadOS e iOS
Abandono de navegação é exatamente o que parece. É quando um visitante do site está navegando no seu site e decide sair repentinamente. Esses incidentes também são conhecidos como abandono de funil por outros fornecedores.
O abandono da navegação é uma ocorrência muito comum em quase todos os setores.
E é realmente difícil de reduzir ou controlar porque não há como incentivar um usuário aleatório a permanecer no seu site. É aqui que as campanhas de abandono de navegação são tão poderosas.
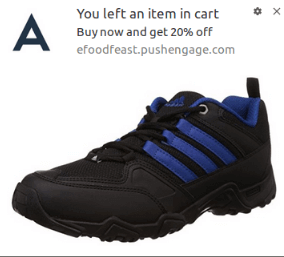
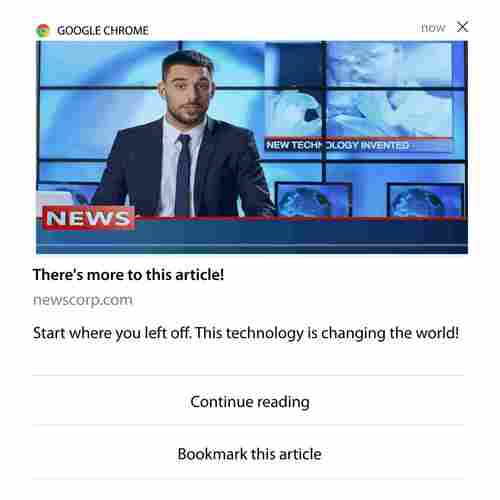
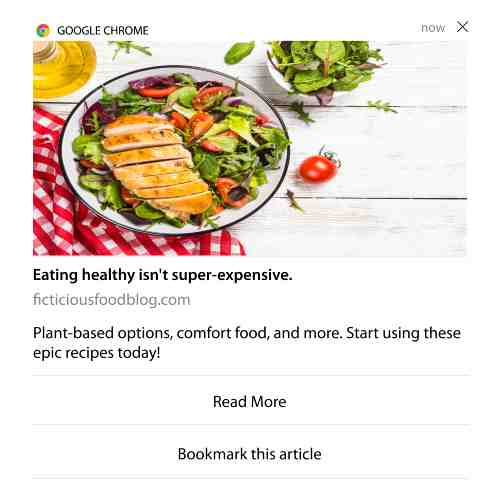
Aqui está um exemplo de notificações push de abandono de navegação para um editor:

A parte impressionante do PushEngage é que você pode configurar campanhas para praticamente qualquer setor. Assim, você também pode enviar notificações push de abandono de navegação para SaaS e sites de viagens.
Então, como você configura campanhas de abandono de navegação?
Com o abandono do carrinho, existe um parâmetro muito claro para disparar suas notificações push. Para abandono de navegação, você pode considerar parâmetros como:
- Adicionado o produto à lista de desejos
- Olhei para o mesmo produto mais de X vezes
- Navegou por mais de X produtos na mesma categoria
- Pesquisei no site por um produto específico
- Permaneceu no local por pelo menos X minutos antes de saltar
A ideia por trás desta campanha para um site de comércio eletrônico é fazer com que o assinante adicione o produto ao carrinho. Para os editores, pode ser um clique ou download no artigo que estão lendo.
Vá para o painel PushEngage novamente e vá para Campanha »Campanhas acionadas para criar uma nova campanha acionada:

Em seguida, crie uma nova campanha Navegar pelo Abandono clicando no botão Criar Novo :

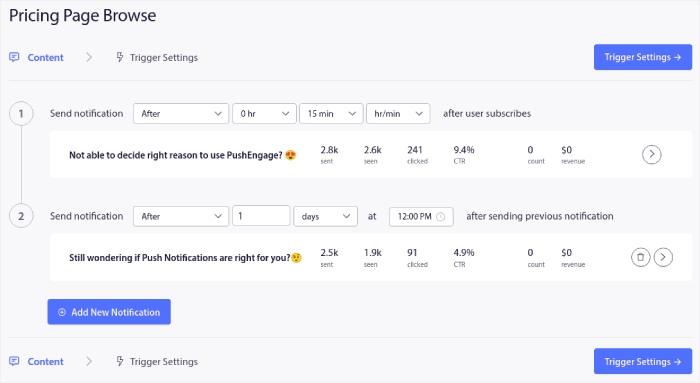
A seguir, você poderá configurar toda a sua sequência de notificações push junto com um atraso entre cada notificação:

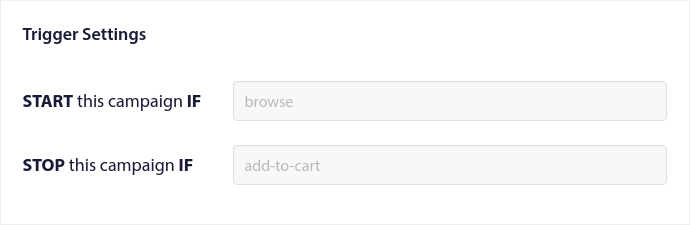
Se você é novo em notificações push, confira nosso artigo sobre práticas recomendadas para notificações push. Quando estiver satisfeito com o conteúdo da sua notificação push, clique em Configurações do gatilho . Você verá que as condições para uma campanha de abandono de navegação foram pré-configuradas na sequência.

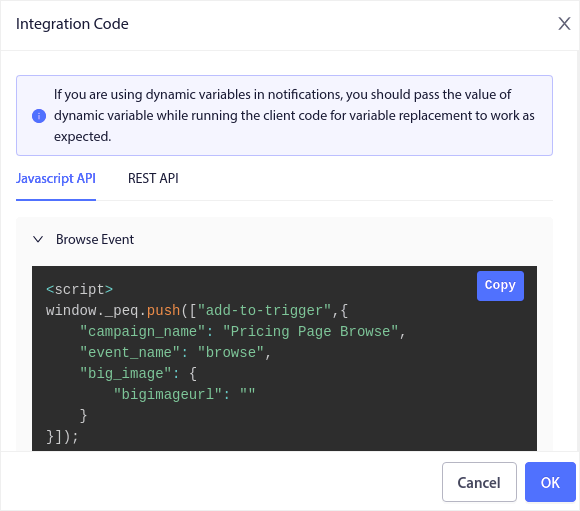
Clique no botão Código de integração para obter o trecho de código necessário para incorporar a campanha de abandono de navegação em seu site.

Em seguida, copie o código e cole-o em seu site. Você deseja colar esse código na seção HTML <head> da página que deseja acompanhar. Por fim, clique no botão Ativar campanha acionada :

E pronto!
#4. Campanhas push de feed RSS
RSS Auto Push permite automatizar suas notificações via RSS.
PushEngage verifica a cada 10 minutos se há uma nova postagem adicionada ao seu feed RSS. Se uma nova postagem for encontrada, o PushEngage a converte em uma notificação push e a envia a todos os seus assinantes. A melhor parte é que isso acontece no piloto automático completo.
As campanhas de feed RSS são perfeitas para editores e sites de notícias:

Se você é um grande editor e publica mais de 1 postagem a cada 30 minutos, o PushEngage mantém um atraso de 5 minutos entre 2 notificações de postagem.
Antes de prosseguirmos, você deve verificar este artigo sobre como usar feeds RSS para obter mais dicas e truques épicos.
Agora, vamos configurar notificações push RSS no PushEngage.
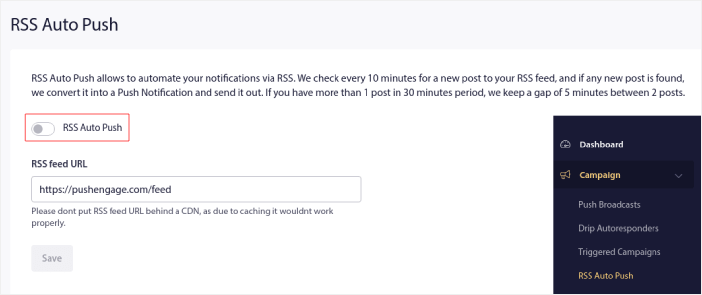
Vá para Campanha »RSS Auto Push e ative-o:

Você terá que colar o URL do seu feed RSS. Para um site WordPress, geralmente está no formato de:
https://examplesite.com/feed
Em seguida, clique em Verificar RSS. E por fim, clique em Salvar .
É isso! Está tudo pronto. Cada vez que você publicar uma nova postagem, ela irá automaticamente para todos os seus assinantes.
#5. Notificações automatizadas de reengajamento
Você pode configurar campanhas automatizadas de reengajamento para assinantes que não se envolvem com seu conteúdo há algum tempo.
Mas por que você faria isso em primeiro lugar?
Que tal agora:
- O custo de aquisição de novos clientes é 5 vezes maior do que o custo de retenção de clientes existentes
- É fácil direcionar e fazer remarketing para um público conhecido cujas preferências pessoais já entendemos.
- No longo prazo, clientes engajados geram mais negócios para a empresa do que alguém que mal se conecta com sua marca.
A Ofertia conseguiu aumentar o número de usuários recorrentes em 39% usando notificações push oferecendo ofertas personalizadas. Eles também não são os únicos. Você pode usar isso para um site de comércio eletrônico com ótimo efeito:

Existem muitas maneiras de reconquistar seus assinantes.
Mas uma das maneiras mais eficazes é usar a segmentação. Usando segmentos dinâmicos, você pode descobrir muito sobre seus assinantes e enviar-lhes conteúdo personalizado que eles vão adorar.
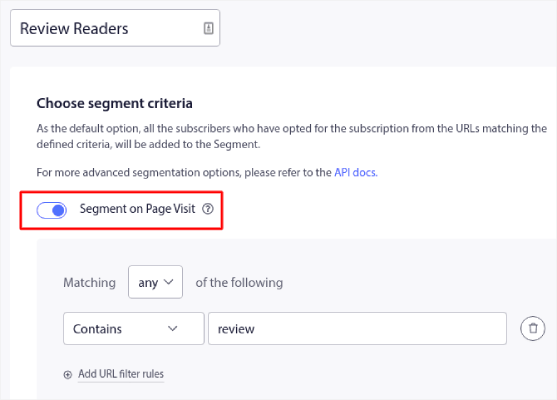
No painel PushEngage, vá para Segmentação e crie um novo segmento:

Isso permite criar segmentos com base no comportamento e nos padrões de navegação. Na verdade, você pode configurar uma sequência de operações E/OU que decidem quando determinados segmentos recebem notificações push automatizadas.
Você pode até segmentar seus usuários quando eles assinam notificações push. Vá para Design »Modais pop-up e selecione o estilo Safari grande com segmento .

Se precisar de ainda mais maneiras de segmentar seus usuários, você pode criar segmentos personalizados com base nas ações do usuário usando a API PushEngage Javascript.
#6. Campanhas de gatilho de visita à página
Os gatilhos de visita à página são uma extensão dos segmentos de notificação push. Tudo o que você precisa fazer é criar um segmento quando um visitante da web navegar em um URL com uma frase ou padrão específico.
Em seguida, basta acessar Público »Segmentos e definir seu público para um segmento específico:

Isso permite que você crie notificações push realmente personalizadas e automatizadas.

E a melhor parte é que você pode criar segmentos personalizados no PushEngage em alguns minutos.
#7. Notificações push automatizadas de clique
Você não pode criar notificações push que são acionadas quando seus assinantes clicam em uma notificação entregue usando PushEngage.
Mas há uma solução alternativa muito inteligente.
Você pode criar um segmento com base no URL ao qual uma determinada notificação leva. Cada vez que alguém acessa esse URL, ele é adicionado ao segmento e você pode usar esse segmento para enviar notificações direcionadas.
As campanhas de cliques de notificação push são essencialmente uma extensão da segmentação de público padrão para campanhas de gotejamento.
Confira este tutorial sobre como criar um botão clique para se inscrever.
#8. Repetindo notificações push automatizadas
Imagine que você tem…
- Uma venda semanal para um mercado de pulgas;
- Ou uma liquidação de fim de semana;
- Ou uma liquidação de estoque;
- Ou uma venda relâmpago mensal.
Quão inconveniente seria ter que criar notificações push para cada evento manualmente?
Felizmente, você pode definir notificações repetidas com PushEngage.
Notificações repetidas são notificações push agendadas e automatizadas para um evento recorrente. Você pode configurá-los uma vez, especificar uma programação e pronto.
Essa é apenas uma das maneiras pelas quais o MyDeal usa notificações push. Certifique -se de ler o estudo de caso completo!
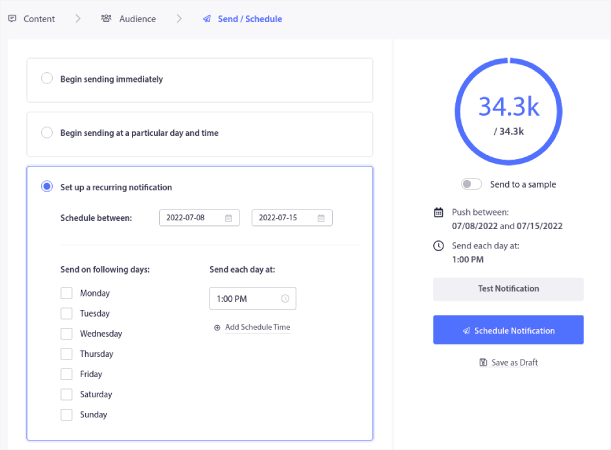
Vá para a campanha e adicione uma notificação automatizada no seu painel PushEngage. Em seguida, role para baixo até a seção de agendamento e vá para a guia Enviar/agendar :

Basta configurar o tempo e terminar!
#9. Notificações de fuso horário do assinante
As notificações de fuso horário do assinante são exatamente o que parecem. Você envia notificações push automatizadas para seus assinantes em seus fusos horários.
Por que isso é tão importante?
As notificações de fuso horário do assinante têm taxas de abertura mais altas. Normalmente, qualquer notificação push é entregue mesmo se o assinante estiver offline. Essas notificações se acumulam e são ignoradas quando o assinante finalmente fica online.
Por outro lado, as notificações push da web do iPadOS e iOS de fuso horário do assinante serão entregues quando você SABER que seu assinante provavelmente está online.
Dica profissional: use testes A/B para descobrir o momento perfeito para enviar uma notificação push aos seus assinantes.
As notificações de fuso horário do assinante parecem muito mais personalizadas. E se você for esperto, poderá combiná-lo com dados de geolocalização para personalizar ainda mais suas notificações. Isso é exatamente o que o Phooto fez quando usou idiomas locais para disparar suas taxas de abertura.
Vamos configurar notificações de fuso horário do assinante no PushEngage agora.
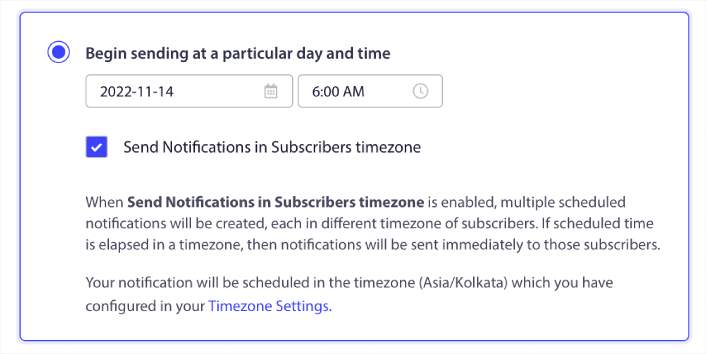
Ao criar uma nova notificação, vá até as opções de agendamento e clique na caixa de seleção que diz Enviar notificações no fuso horário do assinante :

Isso é tudo! Você também terá que fazer o mesmo com suas campanhas de gotejamento, mas os resultados valem o esforço de clicar em um botão para cada campanha.
Dica profissional: as duas últimas táticas tratavam do agendamento de notificações push. Mas essas duas não são as únicas maneiras de agendar notificações push automatizadas. Confira nosso artigo sobre como agendar notificações push para truques mais épicos. Além disso, verifique os melhores horários para enviar notificações push da web para iPadOS e iOS.
#10. Notificações de aceitação por e-mail
O marketing por email sempre foi a melhor maneira de gerar e nutrir leads. A melhor parte das notificações push automatizadas é que você pode gerar mais assinantes de e-mail usando-as.
É muito simples de configurar e usar uma combinação de e-mail e notificações push da Web para iPadOS e iOS é muito mais eficaz do que usar um ou outro.

Tudo o que você precisa fazer é enviar uma notificação de gatilho solicitando que o usuário opte por notificações por e-mail.
Basta criar um botão de call to action (CTA) personalizado e inserir um link de assinatura como URL do botão. Isso é realmente tudo que você precisa. Se você não tiver certeza de como obter um botão de inscrição, siga em frente.
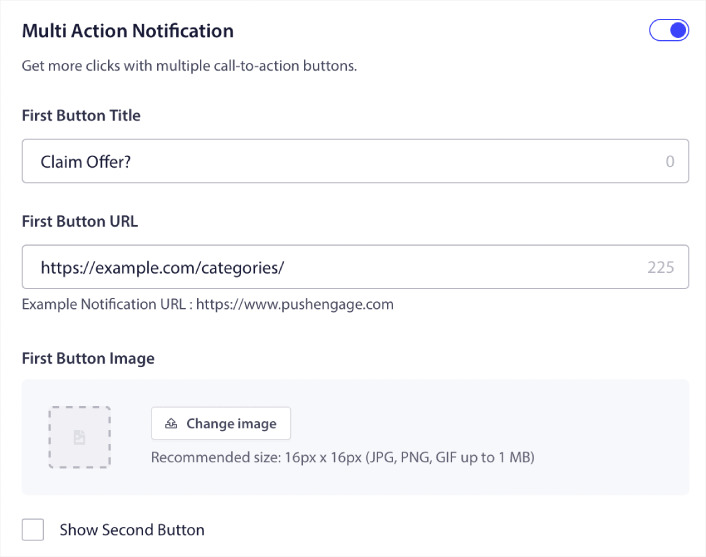
Em qualquer notificação, você pode rolar para baixo e ativar os botões multiação:

O URL deve ser um link para um formulário de inscrição por e-mail. Você pode criar um usando praticamente qualquer provedor de serviços de e-mail, como o Drip. Tudo que você precisa fazer é clicar nas opções de compartilhamento do formulário de inscrição e copiar esse URL. Em seguida, cole-o no URL do botão para sua notificação push.
Confira nosso tutorial sobre botões multiação para mais detalhes. Você pode até adicionar um ícone de e-mail ao seu botão para deixar bem claro que você está solicitando que seus usuários assinem suas notificações por e-mail:

Dica profissional: você também pode usar a mesma ideia para desenvolver seu canal no YouTube. Basta adicionar '?sub_confirmation=1' no final do URL do seu canal e colá-lo no URL do botão de notificação push.
Cada vez que alguém clica no botão de inscrição em sua notificação push, será redirecionado para seu canal no YouTube e solicitado a se inscrever.
O que fazer depois de configurar notificações push da Web para iPadOS e iOS
Notificações push da web para iPadOS e iOS não garantem o sucesso do seu negócio. Como acontece com qualquer ferramenta de marketing, você precisa testar e melhorar suas mensagens e seus segmentos. Infelizmente, você não pode testar notificações A/B diretamente. Mas estes recursos irão ajudá-lo a seguir o caminho mais rápido:
- Como instalar um plug-in WordPress de notificações da Web em seu site
- Como fazer testes A/B de notificação push (práticas recomendadas)
- 7 práticas recomendadas de notificação push para obter tráfego instantâneo
- 21 melhores plug-ins WordPress de comércio eletrônico em 2022 (gratuitos e pagos)
- 7 melhores plug-ins de notícias para WordPress em 2022 (comparado)
Além disso, PushEngage vem com seu quinhão de integrações. Você pode até configurar alguns gatilhos personalizados usando o Zapier. Estas são campanhas bastante avançadas e recomendamos configurá-las apenas quando você estiver familiarizado com nossa outra automação integrada.
Você também deve saber que a API PushEngage Javascript é muito flexível e você pode configurar gatilhos personalizados para praticamente qualquer ação em seu site.
Depois de passar por todos esses recursos, você perceberá que PushEngage é o software de notificações push nº 1 do mercado.
Então, se ainda não o fez, comece a usar o PushEngage hoje mesmo!
