Cómo configurar notificaciones push web de iOS (forma sencilla y sin código)
Publicado: 2024-04-05¿Busca una guía sobre cómo enviar notificaciones push web para iPadOS e iOS que realmente puedan hacer crecer su negocio?
Las notificaciones push web pueden ser una poderosa herramienta de marketing. Y si configura unos automatizados, se ejecutan prácticamente por sí solos. ¿Pero qué notificaciones deberías enviar? ¿Cómo saber si funcionarán para su negocio? ¿Y cómo empezar?
En este artículo, le mostraremos cómo utilizar trucos sencillos y prácticos para generar tráfico y ventas en piloto automático mediante notificaciones push web de iPadOS e iOS. También le mostraremos cómo configurarlo sin ninguna experiencia en codificación.
¿Suena bien? Vamos a sumergirnos de lleno.
- Un desglose de las notificaciones push web de iPadOS e iOS
- El mejor servicio para enviar notificaciones web push de iPadOS e iOS
- Cómo agregar notificaciones push web de iPadOS e iOS
- Paso 1: cree una cuenta PushEngage gratuita
- Paso #2: Regístrese en PushEngage
- Paso 3: agregue un archivo de manifiesto de aplicación web a su sitio web
- Paso #4: Instale PushEngage en su sitio de WordPress
- Paso #5: Conecte su sitio web de WordPress con PushEngage
- Paso #6: Pruebe el manifiesto de su sitio web
- Cómo personalizar sus campañas para iOS y iPadOS
- Cómo crear una campaña de goteo de notificaciones push para iOS
- Cómo enviar una transmisión de notificación push web de iOS
- Cómo crear un modal emergente de notificación push web para iOS
- Qué hacer antes de enviar notificaciones push web de iOS
- ¿Qué notificaciones web push de iPadOS e iOS puedes enviar?
- #1. Notificaciones push web de iOS para campañas de bienvenida
- #2. Notificaciones push web de carrito abandonado en iPadOS e iOS
- #3. Explorar notificaciones push web de abandono de iPadOS e iOS
- #4. Campañas push de feeds RSS
- #5. Notificaciones automatizadas de reincorporación
- #6. Campañas de activación de visitas a la página
- #7. Notificaciones automáticas automáticas mediante clic
- #8. Repetición de notificaciones push automatizadas
- #9. Notificaciones de zona horaria del suscriptor
- #10. Notificaciones de suscripción por correo electrónico
- Qué hacer después de configurar las notificaciones push web de iPadOS e iOS
Un desglose de las notificaciones push web de iPadOS e iOS
En el sentido más amplio, existen 3 tipos de notificaciones web push de iPadOS e iOS:
- Notificaciones de difusión
- Campañas de notificación push por goteo
- Campañas de notificaciones push activadas
Las transmisiones son notificaciones push que envías como una sola notificación. Puedes programarlos, pero solo se dispararán una vez. Las campañas activadas implican configurar una notificación automática, definir un activador para activarla y un flujo de trabajo para controlar su programación. Las notificaciones de goteo automatizadas son una serie de notificaciones que se activan automáticamente en condiciones específicas o cuando se cumplen condiciones específicas.

Para todos los efectos, las campañas activadas y las campañas de goteo automatizadas tienen el mismo aspecto desde fuera. La diferencia fundamental es que las campañas desencadenantes son mucho más flexibles y personalizables. Si considera que las notificaciones automáticas cuestan mucho menos que la mayoría de los otros canales, tiene mucho sentido utilizar una combinación de los tres para hacer crecer su negocio.
Si es nuevo en el mundo de las notificaciones automáticas, le recomendamos encarecidamente que comience su viaje utilizando plantillas probadas.
NOTA: La mayoría de las campañas activadas necesitan cierta experiencia en desarrollo. Necesitaría utilizar una API para aprovechar al máximo las notificaciones activadas. Sin embargo, hay algunas notificaciones activadas que puede enviar directamente. Si tiene curiosidad, consulte nuestro artículo sobre notificaciones push de comercio electrónico para tener una mejor idea.
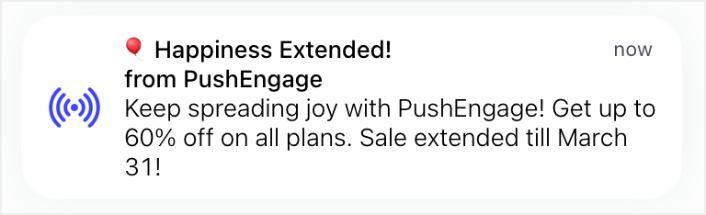
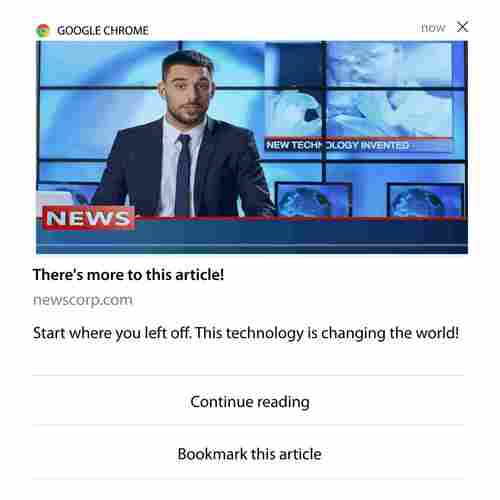
Con las notificaciones push web en iOS, la experiencia es como la de otras aplicaciones nativas. Estas notificaciones aparecerán como notificaciones emergentes en la pantalla y los usuarios también podrán encontrarlas en el centro de notificaciones e incluso en la pantalla de bloqueo. ¡Así que es fácil para los usuarios mantenerse actualizados con sus mensajes!

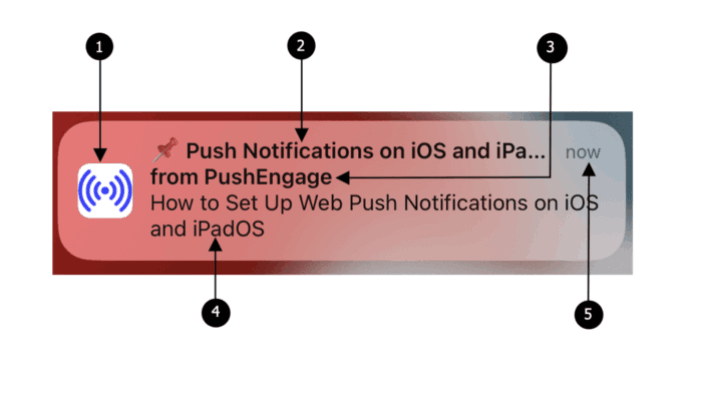
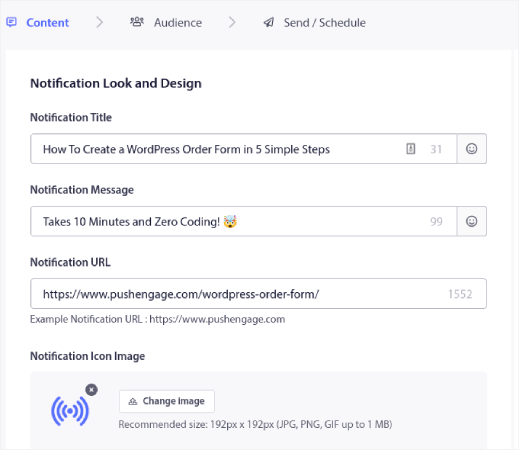
Las notificaciones push web en iOS y iPadOS vienen con los siguientes elementos:
- Icono : El icono que se muestra es el especificado en el archivo de manifiesto. Desafortunadamente, no se puede cambiar para mensajes individuales, así que asegúrese de configurar el ícono deseado en el manifiesto.
- Título : El título de la notificación está limitado a 30-40 caracteres. Si excede este límite, se truncará, así que manténgalo conciso e impactante.
- Nombre de la aplicación : el nombre de la aplicación que se muestra en la notificación es el que figura en el archivo de manifiesto. Al igual que el ícono, no se puede cambiar para mensajes individuales.
- Mensaje : el texto de la notificación está restringido a 120-150 caracteres. Si supera este límite, se truncará. Elabore un mensaje breve y convincente para aprovechar al máximo el espacio disponible.
- Marca de tiempo : la notificación también muestra una marca de tiempo, que indica cuánto tiempo hace que se entregó la notificación al dispositivo del usuario. Esto ayuda a los usuarios a comprender la actualidad del mensaje.
NOTA: Las notificaciones push web de iOS actualmente no admiten medios enriquecidos, GIF animados ni vídeos. Sin embargo, puedes agregar emojis. Y puede enviar notificaciones push enriquecidas utilizando las notificaciones push de la aplicación iOS si tiene una aplicación iOS.
Tener estos elementos en mente al crear sus notificaciones push web garantizará que sus mensajes sean concisos, visualmente atractivos y atraigan de manera efectiva a sus usuarios de iOS y iPadOS.
Cuando aparece una notificación y haces clic en ella, se te dirigirá rápidamente a la página de inicio específica dentro de la aplicación web. Es un flujo fluido que mantiene a los usuarios interesados y les ayuda a encontrar rápidamente el contenido que les interesa.
El mejor servicio para enviar notificaciones web push de iPadOS e iOS
Comencemos diciendo que la mayoría de los “servicios gratuitos de notificaciones push” que existen en realidad son pruebas gratuitas. Algunos de los proveedores que enumeramos aquí son software de prueba, mientras que otros tienen un plan gratuito para siempre por el que puede optar.
Existen otras opciones freemium como Firebase Cloud Messaging (FCM), pero en realidad no es una buena opción en absoluto. Puede leer más sobre por qué FCM no puede competir con un proveedor de servicios como PushEngage. Pero por ahora, confíe en nuestra palabra y opte por las mejores opciones.
Recomendamos utilizar PushEngage.

PushEngage es el complemento de notificaciones push número uno del mundo.
Las notificaciones automáticas lo ayudan a aumentar el tráfico y la participación de su sitio web en piloto automático. Y si tiene una tienda en línea, PushEngage también lo ayuda a aumentar sus ventas al ayudarlo a crear notificaciones automáticas de comercio electrónico.
Puede comenzar de forma gratuita, pero si realmente quiere hacer crecer su negocio, debe comprar un plan pago. Además, antes de comprar cualquier servicio de notificaciones push, debes consultar esta guía sobre los costos de las notificaciones push.
He aquí un vistazo rápido a lo que obtienes con PushEngage:
- Campañas automatizadas de alta conversión
- Múltiples opciones de orientación y programación de campañas
- Seguimiento de objetivos y análisis avanzados
- Pruebas A/B inteligentes
- Plantillas de campaña push
- Potentes opciones de segmentación
- Un gerente de éxito dedicado
Y esto es apenas una muestra de ello. Consulte la lista completa de funciones de PushEngage antes de continuar.
Pero la parte más atractiva de PushEngage es que puedes comenzar con un plan gratuito para siempre. Y puede usarlo para hacer crecer su negocio utilizando múltiples opciones de personalización.
Verá que PushEngage es sin duda la mejor opción si desea generar tráfico, participación y ventas para su negocio. Y si tienes un presupuesto limitado, siempre puedes ser un poco creativo con tus notificaciones automáticas.
NOTA: Si está ejecutando un sitio de WordPress, debe instalar y activar el complemento PushEngage de WordPress.
La versión gratuita permite hasta 200 suscriptores y 30 notificaciones de por vida. Eso es lo suficientemente bueno como para llevar su negocio a un punto en el que pueda permitirse fácilmente los planes pagos que comienzan en $9 al mes para 100.000 suscriptores.

Y no te preocupes si no sabes absolutamente nada sobre codificación. Puede instalar PushEngage utilizando una de las muchas guías de instalación para cualquier sitio web y CMS.
Cómo agregar notificaciones push web de iPadOS e iOS
Instalar notificaciones push web de iOS y iPadOS en un sitio web no es difícil. Pero tiene algunos pasos y querrás seguir esta guía paso a paso.
Paso 1: cree una cuenta PushEngage gratuita
Dirígete a PushEngage y haz clic en Comenzar gratis ahora:

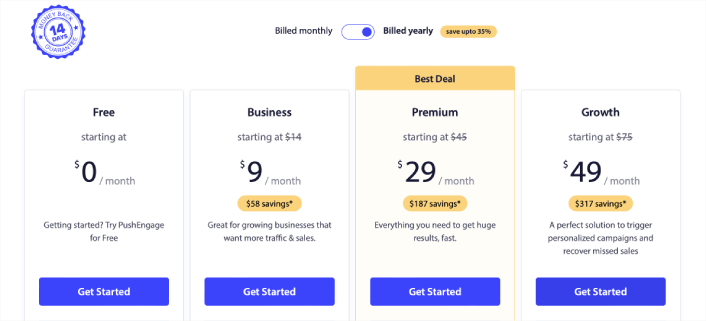
Puede comenzar con el plan gratuito. Pero si buscas las notificaciones de navegador más potentes, debes seleccionar un plan pago según las necesidades de tu negocio. Una vez que sepa qué plan desea, haga clic en Comenzar para crear su cuenta PushEngage.
Paso #2: Regístrese en PushEngage
Ahora es el momento de crear su cuenta PushEngage. Comience registrándose con una dirección de correo electrónico o una ID de Gmail:

Luego, completa los datos de tu cuenta:

Y agrega los datos de tu tarjeta de crédito para comprar tu plan:

Si seleccionó la cuenta gratuita, nunca se cargará dinero a su tarjeta de crédito hasta que elija actualizar su plan. Y ahora, está todo listo para obtener acceso a su panel de PushEngage. Simplemente haga clic en Completar registro y obtenga acceso instantáneo .
Si ha usado OneSignal o PushAlert antes, verá que PushEngage le brinda una experiencia mucho más limpia desde el tablero. El panel de OneSignal no está diseñado para campañas avanzadas. Para eso, necesitará la API más que el complemento OneSignal.
Paso 3: agregue un archivo de manifiesto de aplicación web a su sitio web
Piense en el manifiesto de una aplicación web como un archivo especial que actúa como una guía para su sitio web cuando se instala en el teléfono o computadora de alguien. Está escrito en un lenguaje llamado JSON, pero no tienes que preocuparte por esa parte.
El archivo de manifiesto contiene información importante sobre su aplicación web, como su nombre, descripción, íconos y colores. Entonces, cuando alguien agrega su sitio web a su pantalla de inicio o lo instala en su dispositivo, el navegador usa este manifiesto para saber cómo debe verse y comportarse su aplicación.
Por ejemplo, el manifiesto le dice al navegador qué ícono usar para su aplicación en la pantalla de inicio o en el cajón de aplicaciones, para que se vea agradable y reconocible. También especifica los colores y el tema de su aplicación para darle una apariencia consistente y atractiva. Es una forma genial de convertir su sitio web en una aplicación web progresiva (PWA).
Además, el manifiesto incluye la URL que debe abrirse cuando alguien inicia su aplicación. De esta manera, el navegador sabe qué página o sección de su sitio web mostrarlas primero.
La creación de un archivo de manifiesto se puede realizar rápidamente con herramientas en línea que hacen el trabajo duro por usted. Recomendamos utilizar este generador de manifiesto de aplicación gratuito para crear el manifiesto de su aplicación web con unos pocos clics y sin codificación.
Una vez que tenga el manifiesto listo, normalmente lo llama "manifest.json" y lo carga en la carpeta raíz de su sitio web.
En pocas palabras, el manifiesto de la aplicación web es como un manual que hace que su aplicación web se vea y se sienta perfecta cuando las personas la usan en sus dispositivos. Es una parte esencial para crear una excelente experiencia de usuario para los visitantes de su sitio web.
Un manifiesto típico se parece a esto:
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }Una vez que agregue su archivo de manifiesto a la carpeta raíz del servidor de su sitio web, deberá agregar un fragmento de código en el encabezado HTML de su sitio web. El fragmento se vería así:
<link rel="manifest" href="/manifest.json">Si está usando WordPress y necesita ayuda para agregar este fragmento de código al encabezado de su sitio, puede usar WPCode para cargar el archivo de manifiesto. Es uno de los mejores complementos de fragmentos de código para WordPress.
Paso #4: Instale PushEngage en su sitio de WordPress
NOTA: Si no está ejecutando un sitio de WordPress, debe consultar nuestras guías de instalación.
Ya ha terminado de crear su cuenta PushEngage. Entonces, dirígete al panel de PushEngage y síguelo:

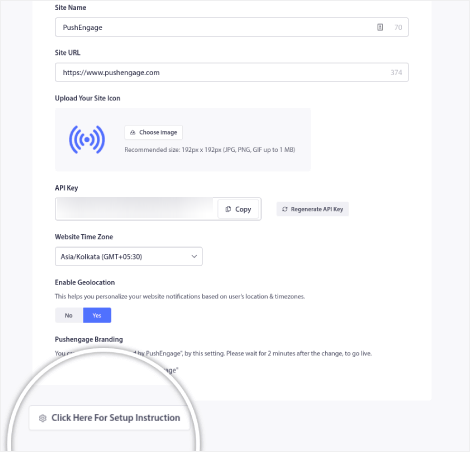
Haga clic en Configuración del sitio »Detalles del sitio y haga clic en el botón Haga clic aquí para obtener instrucciones de configuración :

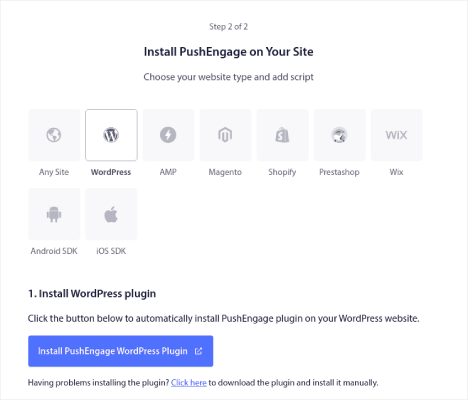
Haga clic en la pestaña WordPress y haga clic en el botón Instalar el complemento PushEngage WordPress para instalar el complemento en su sitio web.

Aquí está la parte interesante: cuando creaste tu cuenta PushEngage, ya sincronizaste tu sitio web con tu cuenta PushEngage. Entonces, haga clic en el enlace de instalación en el panel de PushEngage para instalar automáticamente el complemento PushEngage de WordPress en su sitio web.
Paso #5: Conecte su sitio web de WordPress con PushEngage
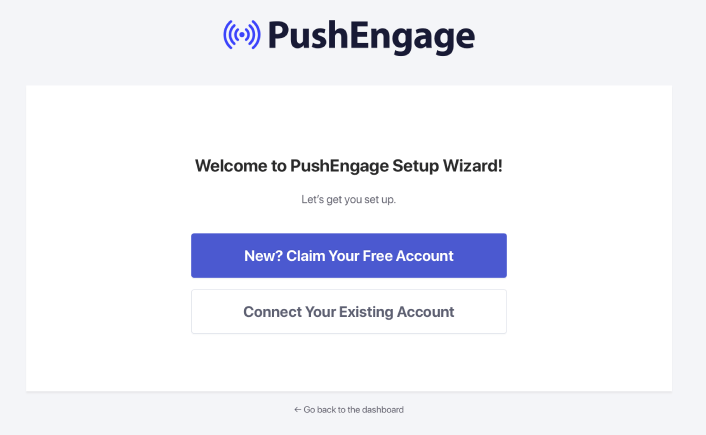
Cuando haya terminado de instalar y activar el complemento PushEngage de WordPress, verá el asistente de incorporación de PushEngage:

El asistente es bastante sencillo. Si es un usuario nuevo, haga clic en ¿Nuevo? Solicite su cuenta gratuita . Y si ya se ha registrado, haga clic en Conectar su cuenta existente .
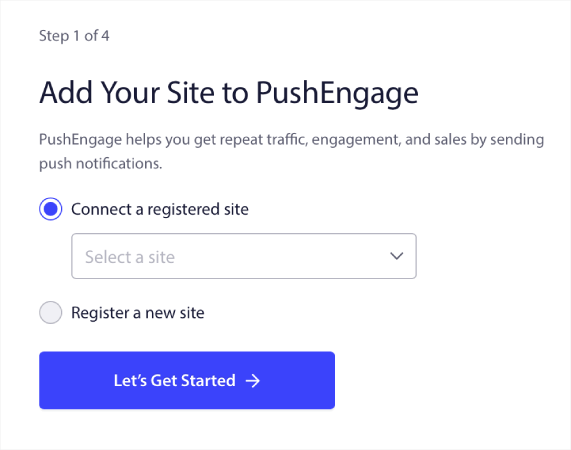
A continuación, puede seleccionar su sitio en el menú desplegable Seleccionar un sitio en Conectar un sitio registrado si ya registró un sitio durante el registro:

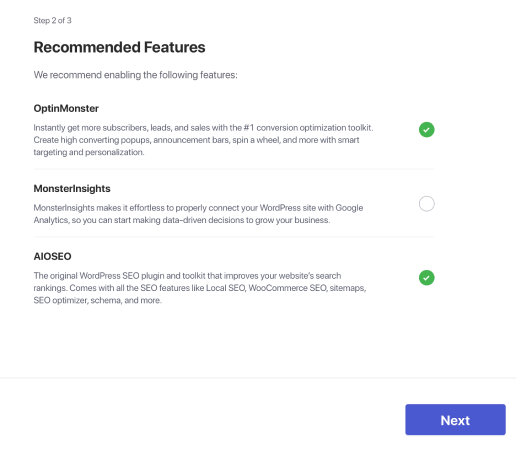
O puede hacer clic en Registrar un sitio nuevo para agregar un sitio nuevo si tiene un plan de precios Premium o superior. En el siguiente paso, el asistente de incorporación le pedirá que instale otros complementos imprescindibles de WordPress.

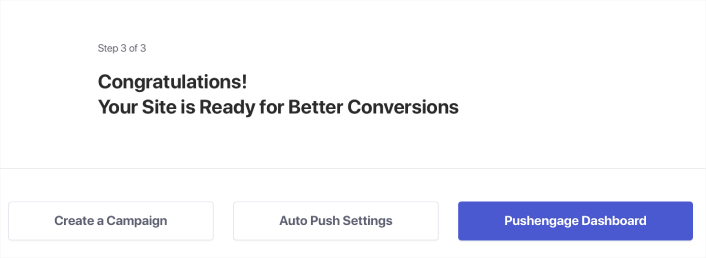
Si siguió cada paso correctamente, verá este mensaje de éxito del asistente:

Ahora está listo para crear campañas y modos emergentes de notificaciones push.
Paso #6: Pruebe el manifiesto de su sitio web
Muy bien, veamos los pasos para probar su aplicación web y asegurarnos de que todo funcione sin problemas.
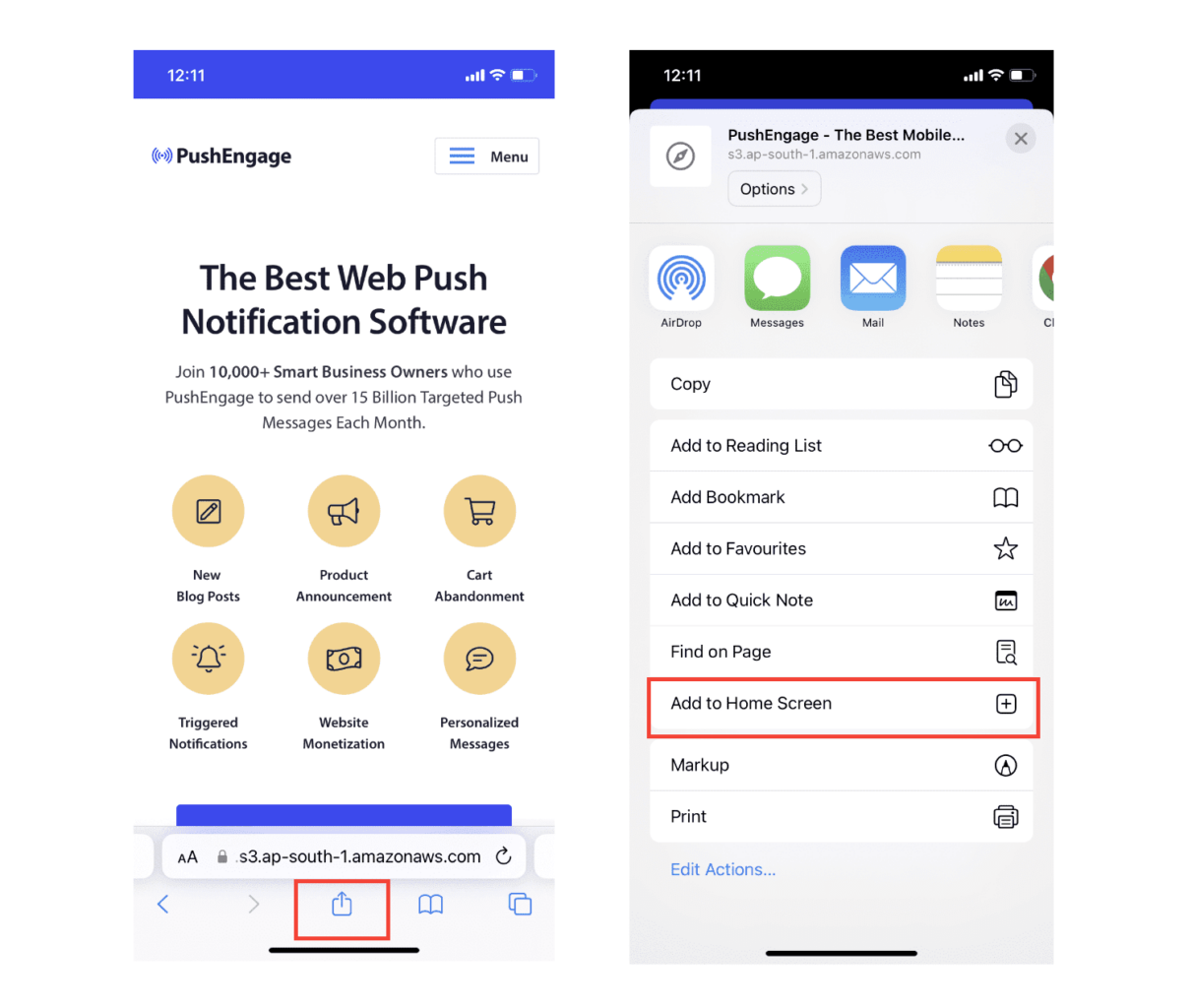
Primero, abra su sitio web usando el navegador Safari en su iPhone o iPad. Asegúrese de que su dispositivo ejecute iOS 16.4 o una versión más reciente. Una vez que su sitio web esté cargado, verá un botón Compartir . Parece un cuadrado con una flecha apuntando hacia arriba. Toque ese botón para abrir el menú para compartir.
En el menú para compartir, debería encontrar una opción llamada Agregar a la pantalla de inicio . Haga clic en esa opción.

Ahora, la aplicación web se guardará en la pantalla de inicio de su dispositivo, como cualquier otra aplicación que descargue de App Store.
Si todo se ha configurado correctamente, cuando abras la aplicación desde tu pantalla de inicio, ya no se abrirá en el navegador Safari. En cambio, será como usar una aplicación normal en su iPhone o iPad.
Para que sus usuarios sepan que pueden recibir notificaciones push web desde su aplicación, puede mostrarles un banner en la pantalla. Este banner les pedirá que agreguen su aplicación a su pantalla de inicio y se suscriban a las notificaciones push web. Es una forma práctica de mantener a los usuarios interesados en su aplicación y recibir actualizaciones importantes.
Por lo tanto, siga estos pasos y estará listo para brindar una experiencia fluida y similar a la de una aplicación a sus usuarios en dispositivos iOS. Para obtener un tutorial completo sobre cómo probar sus notificaciones push, consulte nuestra documentación sobre notificaciones push web de iOS.
Cómo personalizar sus campañas para iOS y iPadOS
Antes de crear una campaña, debes configurar segmentos y grupos de audiencia para enviar mensajes push personalizados.
Nada supera el nivel de personalización que puede obtener al crear segmentos y grupos de audiencia para sus suscriptores de notificaciones automáticas. Vaya a PushEngage »Audiencia y comience a crear segmentos y grupos de audiencia de inmediato.
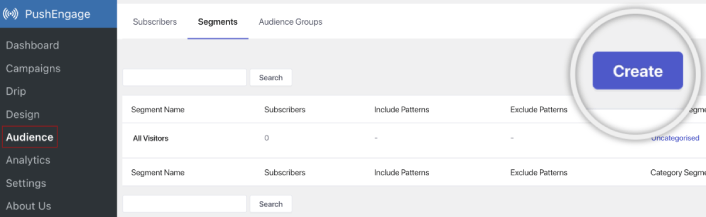
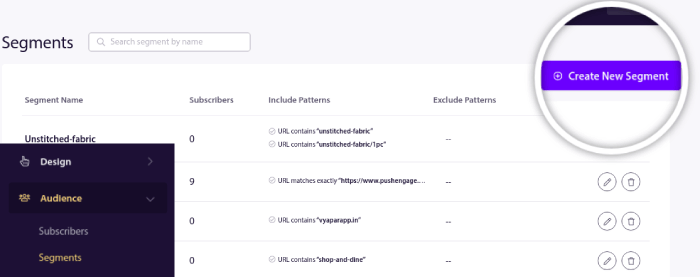
En la pestaña Segmentos , puede crear nuevos segmentos o editar los existentes:

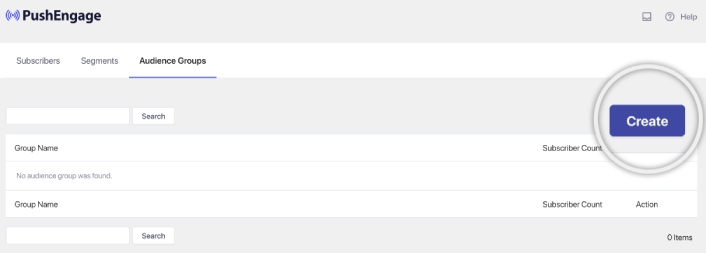
Y si necesita una personalización aún más profunda, cree un grupo de audiencia en la pestaña Grupos de audiencia :

Si es nuevo en los segmentos de notificaciones push y las notificaciones push personalizadas, debe consultar nuestro artículo sobre cómo crear segmentos y nuestro anuncio sobre agrupación de audiencia avanzada.
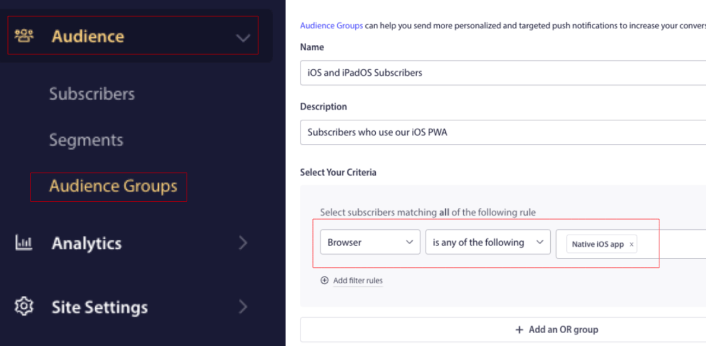
Lo mejor es que puedes crear campañas push dirigidas creando un grupo de audiencia solo para tus usuarios de iOS y iPadOS:

Y puede utilizar este grupo de audiencia para sus transmisiones y campañas de goteo.
Cómo crear una campaña de goteo de notificaciones push para iOS
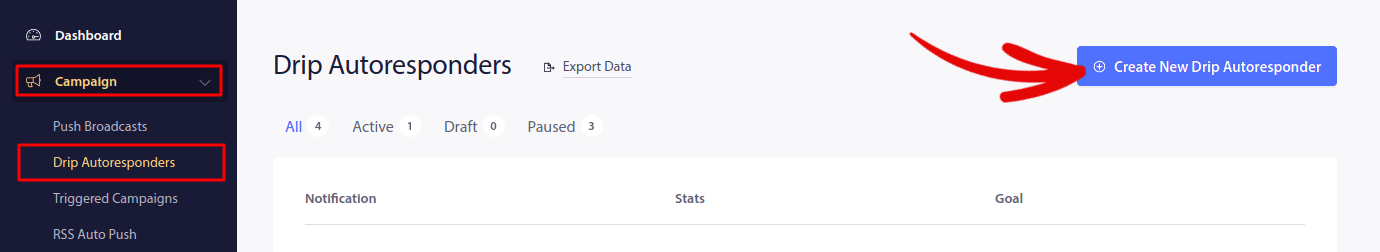
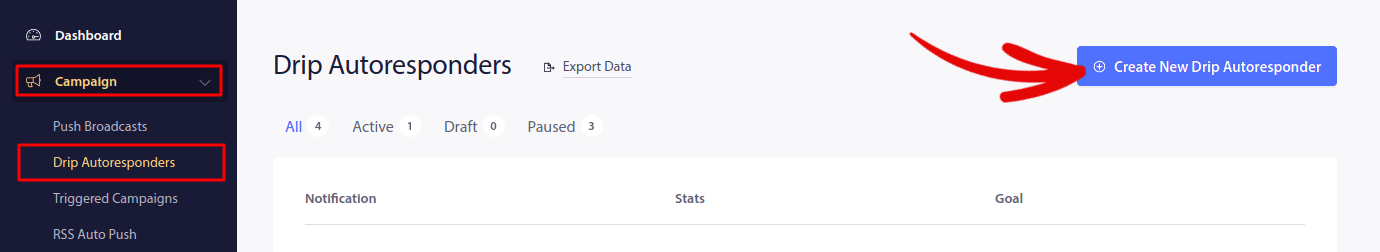
Vaya al panel de PushEngage y diríjase a Campaña »Respuestas automáticas de goteo y haga clic en Crear nueva respuesta automática de goteo :

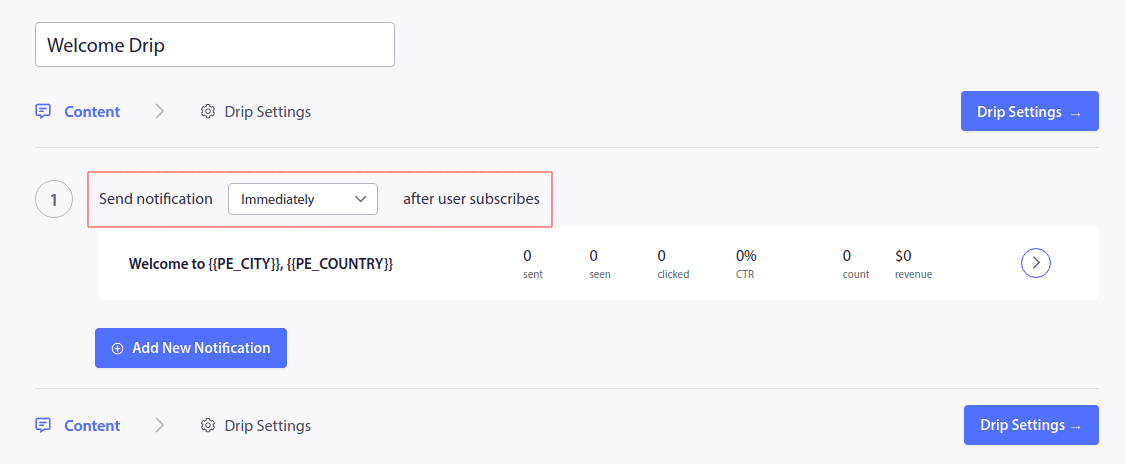
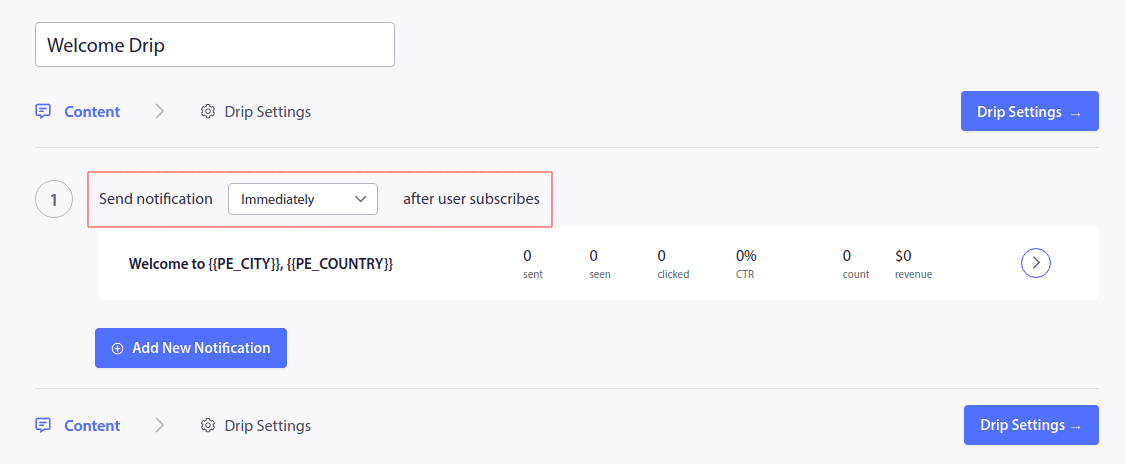
Luego, asigne un nombre a su campaña (sugerimos algo como Goteo de bienvenida) y, en Contenido , seleccione la opción que dice " Enviar notificación inmediatamente después de que el usuario se suscriba ":

En este punto, puede hacer clic en la flecha al lado de la notificación para editar el contenido de su notificación.
Si tiene un plan Premium o Enterprise con PushEngage, podrá agregar más de una notificación para crear una secuencia de mensajes de bienvenida automatizados. Simplemente haga clic en Agregar nueva notificación y edite el contenido.
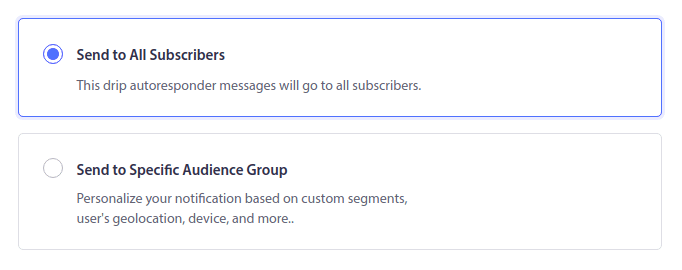
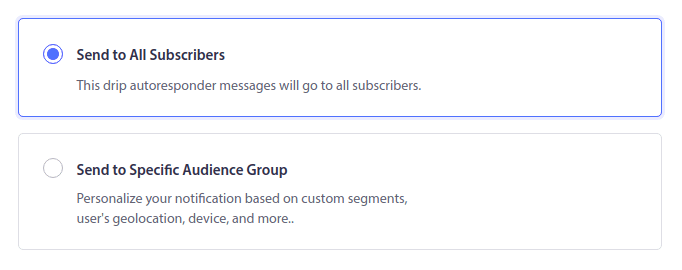
Una vez que haya terminado, haga clic en Configuración de goteo y seleccione la opción para enviar su campaña de bienvenida a todos los suscriptores:

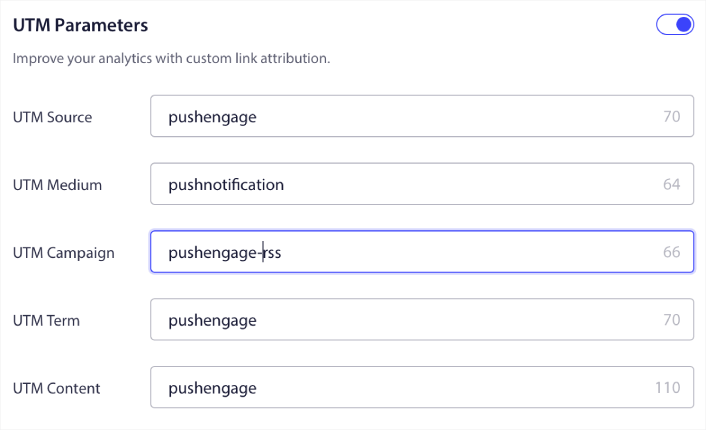
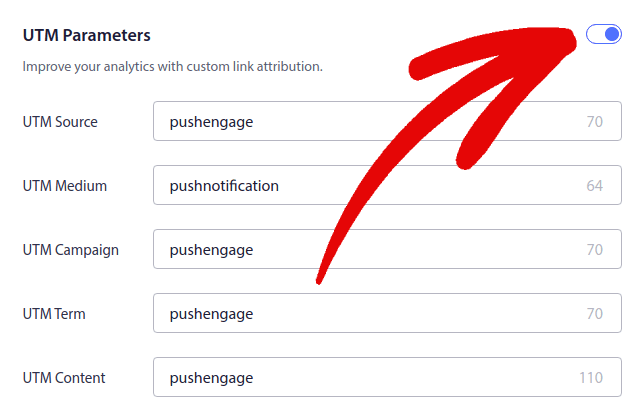
Luego, desplácese hacia abajo para configurar sus propios parámetros UTM para rastrear las notificaciones automáticas:

Y cuando haya terminado, desplácese hacia arriba y haga clic en el botón Activar respuesta automática :

¡Y tu estas listo!
Cómo enviar una transmisión de notificación push web de iOS
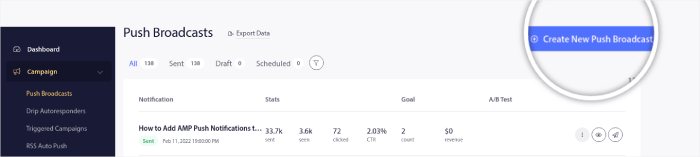
Dirígete a tu panel de PushEngage y ve a Campaña »Transmisiones push y haz clic en el botón Crear una nueva transmisión push :

En la pestaña Contenido , agregue el contenido de su notificación push:

Y puede configurar una prueba A/B para aumentar sus tasas de clics o puede programar sus transmisiones push para obtener más vistas. En cualquier caso, deberías consultar nuestras mejores prácticas de notificaciones push para obtener mejores resultados.
Cómo crear un modal emergente de notificación push web para iOS
Un modal emergente de notificación push es una pequeña ventana que aparece en la parte superior de la interfaz de un sitio web o de una aplicación móvil para mostrar un mensaje o notificación al visitante del sitio web.
El modal emergente puede activarse por varios eventos. Puede configurar ventanas emergentes para que se activen al visitar la página, al determinar la profundidad del desplazamiento e incluso al realizar acciones personalizadas, como hacer clic en un botón.
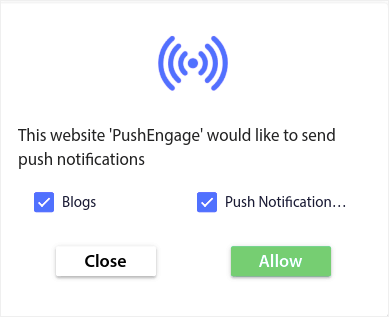
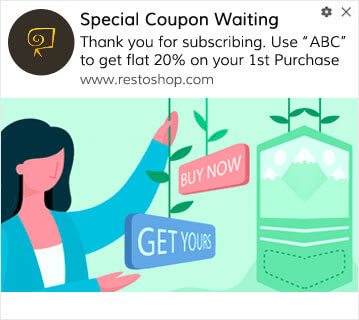
Por lo general, verá una llamada a la acción en la ventana emergente, como "Suscribirse" o "Permitir", para obtener el consentimiento de los visitantes para enviarles notificaciones automáticas. Si sigues este tutorial, puedes crear una ventana emergente como esta:

Puede crear ventanas emergentes modales que puedan segmentar suscriptores directamente o crear ventanas emergentes regulares que simplemente recopilen suscriptores con los atributos predeterminados, como geolocalización y navegador.
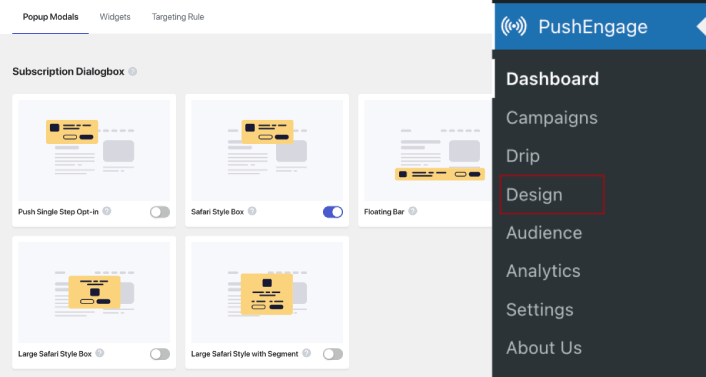
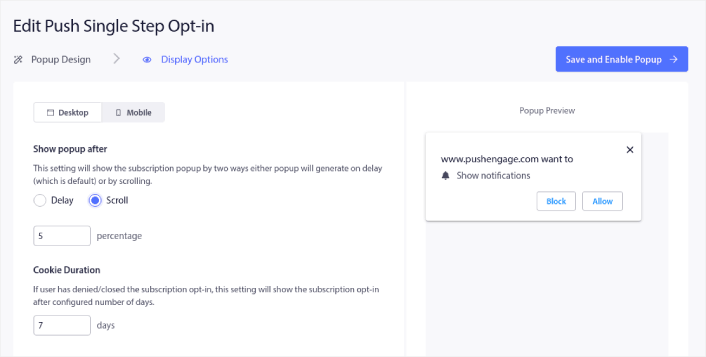
Regrese a su panel de WordPress. Vaya a PushEngage »Diseño :

Y puede configurar tantos modales emergentes como desee. Por supuesto, puede asegurarse de que se activen en diferentes momentos en Opciones de visualización para cada modo emergente.


La idea aquí es brindarles a sus visitantes una razón sólida para suscribirse. Si necesita ayuda con eso, consulte nuestro artículo sobre cómo crear una opción de suscripción personalizada para notificaciones push.

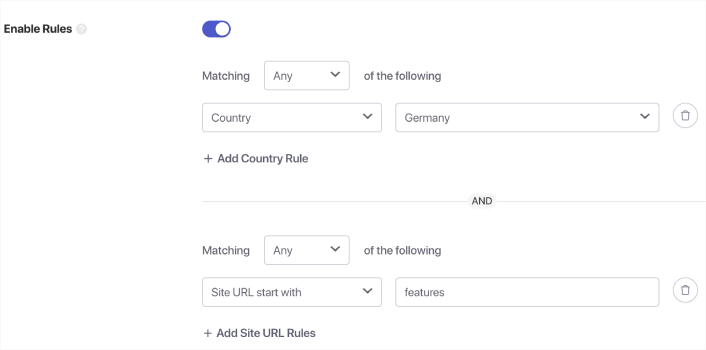
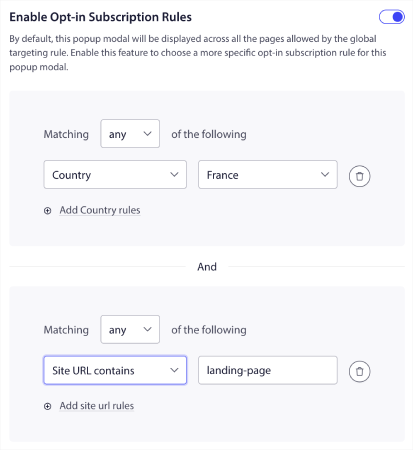
Y si desea crear modales emergentes más específicos, puede usar las reglas de orientación en la pestaña Regla de orientación :

Estas son reglas de orientación globales y tendrán preferencia sobre las reglas de orientación para modales emergentes individuales. Pero si lo desea, puede crear reglas de orientación sólidas para cada modal editándolas.

Por ejemplo, puede crear ventanas emergentes modales en diferentes idiomas para dirigirse a visitantes de diferentes países.
Y si desea algunas plantillas con una alta tasa de clics para comenzar, debe consultar este artículo sobre opciones de notificaciones push de alta conversión.
Qué hacer antes de enviar notificaciones push web de iOS
Ya casi terminas.
Antes de comenzar a enviar notificaciones automáticas, deberá configurar una suscripción de suscripción para su sitio web. Su suscripción convertirá a los visitantes de la web en suscriptores de notificaciones automáticas. Entonces, este es un elemento crítico.
Si necesita algo de inspiración, puede consultar este artículo sobre las notificaciones push de alta conversión. Una vez que haya terminado de configurar la suscripción, su sitio podrá recolectar suscriptores. Pero, ¿cómo sabes siquiera que tu suscripción funciona correctamente?
Por lo tanto, lo más sensato es configurar una notificación push de bienvenida.
Consejo profesional: debería dedicar algo de tiempo a realizar una prueba a gran escala de sus notificaciones automáticas. Esto solucionará los problemas más comunes y no perderá el tiempo intentando resolver problemas más adelante.
¿Qué notificaciones web push de iPadOS e iOS puedes enviar?
Ahora que sabes qué son las notificaciones push web de iPadOS e iOS y qué servicio necesitas para enviarlas, es hora de ver cómo enviar diferentes notificaciones. A efectos prácticos, aquí no estamos hablando de campañas activadas personalizadas que pueda crear utilizando un servicio API. Si está más interesado en notificaciones personalizadas, debe consultar nuestra documentación.
#1. Notificaciones push web de iOS para campañas de bienvenida
Una campaña de notificaciones automáticas de bienvenida es una notificación automática simple destinada a agradecer a cualquier suscriptor nuevo.

También puedes recibir una oferta o un regalo por suscribirte a tus notificaciones push. Esto es bastante común con muchos de nuestros clientes. Puede utilizar sus notificaciones push de bienvenida para:
- Comparte un cupón de bienvenida
- Ofrecer funciones premium
- Enviar una entrega gratuita
- Ofrecer regalos gratis
- Incorpore a su suscriptor con un tutorial
Ahora, configuremos su primera notificación push de bienvenida usando PushEngage.
A continuación se explica cómo habilitar las notificaciones de bienvenida en PushEngage. Vaya al panel de PushEngage y diríjase a Campaña »Respuestas automáticas de goteo y haga clic en Crear nueva respuesta automática de goteo :

Luego, asigne un nombre a su campaña (sugerimos algo como Goteo de bienvenida) y, en Contenido , seleccione la opción que dice " Enviar notificación inmediatamente después de que el usuario se suscriba ":

En este punto, puede hacer clic en la flecha al lado de la notificación para editar el contenido de su notificación. Si tiene un plan Premium o Enterprise con PushEngage, podrá agregar más de una notificación para crear una secuencia de mensajes de bienvenida automatizados. Simplemente haga clic en Agregar nueva notificación y edite el contenido.
Una vez que haya terminado, haga clic en Configuración de goteo y seleccione la opción para enviar su campaña de bienvenida a todos los suscriptores:

Luego, desplácese hacia abajo para configurar sus propios parámetros UTM para rastrear las notificaciones automáticas:

Y cuando haya terminado, desplácese hacia arriba y haga clic en el botón Activar respuesta automática :

Ahora ya sabes por qué es importante la notificación push de bienvenida. También sabes cómo configurarlo. Continúe y active las notificaciones automáticas de bienvenida para volver a atraer nuevos suscriptores o consulte este artículo sobre mensajes de bienvenida del sitio web para inspirarse.
#2. Notificaciones push web de carrito abandonado en iPadOS e iOS
El abandono del carrito de compras ocurre cuando un cliente potencial agrega un producto al carrito de compras y no completa el proceso de pago.
Tu trabajo es reducir el abandono del carrito tanto como sea posible.
Una forma de recuperar las ventas perdidas es utilizar notificaciones push web de iPadOS y iOS de abandono del carrito. Las campañas de recuperación de abandono de carrito se dirigen a los suscriptores con un carrito abandonado y les envían seguimientos, recordatorios, ofertas, cupones y descuentos.

Es una idea sencilla: conseguir que la mayor cantidad de gente posible compre algo.
Las notificaciones automáticas de abandono del carrito tienen un impacto muy real en sus resultados. Por ejemplo, WickedWeasel obtiene entre $2000 y $4000 por semana en ventas adicionales gracias a su campaña de promoción del abandono del carrito.
Ahora, vayamos y configuremos su primera campaña de abandono de carrito con PushEngage.
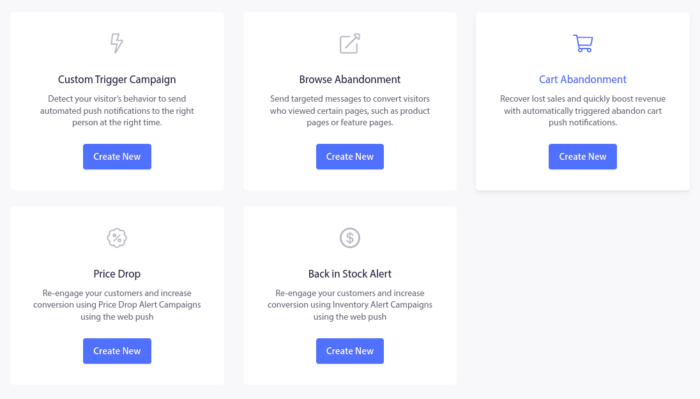
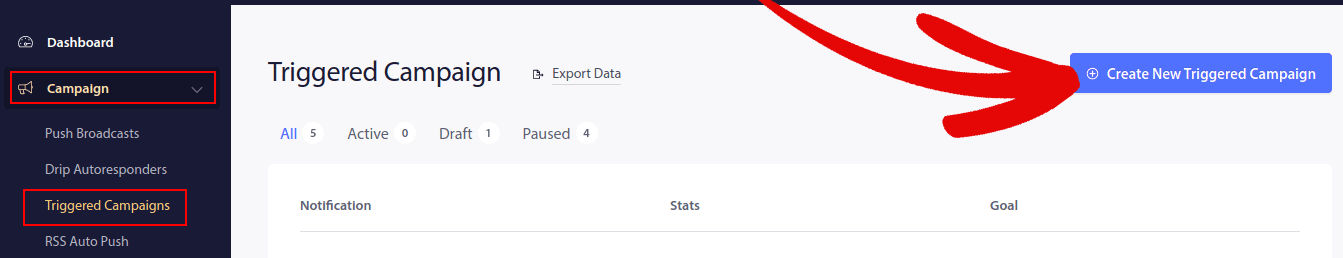
Vaya al panel de PushEngage y diríjase a Campaña »Campañas activadas y haga clic en Crear nueva campaña activada :

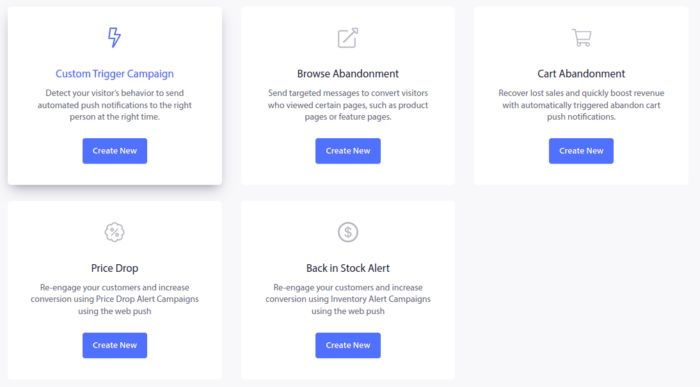
Luego, seleccione la plantilla Abandono de carrito y haga clic en Crear nuevo :

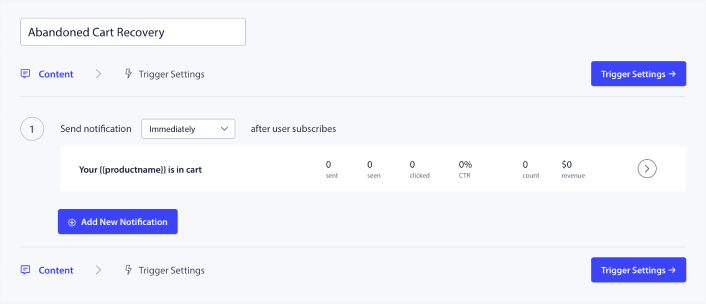
Y puedes empezar a redactar una respuesta automática de carrito abandonado. En la pestaña Contenido , puede crear una serie de notificaciones automáticas:

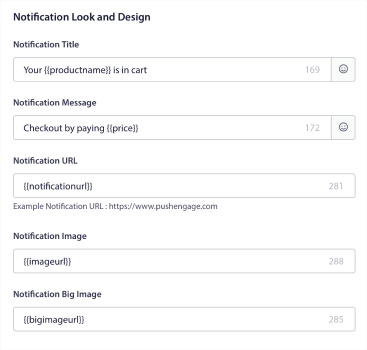
Para editar una notificación, simplemente haga clic en la punta de flecha junto a ella y podrá personalizar la notificación push:

Para obtener más tutoriales, consulte este artículo sobre cómo configurar notificaciones automáticas de carritos abandonados.
#3. Explorar notificaciones push web de abandono de iPadOS e iOS
El abandono de la navegación es exactamente lo que parece. Es cuando un visitante de un sitio web está navegando por su sitio web y decide abandonarlo repentinamente. Estos incidentes también se conocen como abandono del embudo por parte de otros proveedores.
El abandono de la navegación es un hecho muy común en casi todas las industrias.
Y es realmente difícil de reducir o controlar porque no hay forma de incentivar a un usuario aleatorio a permanecer en su sitio web. Aquí es donde las campañas de abandono de navegación son tan poderosas.
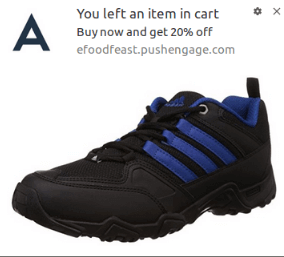
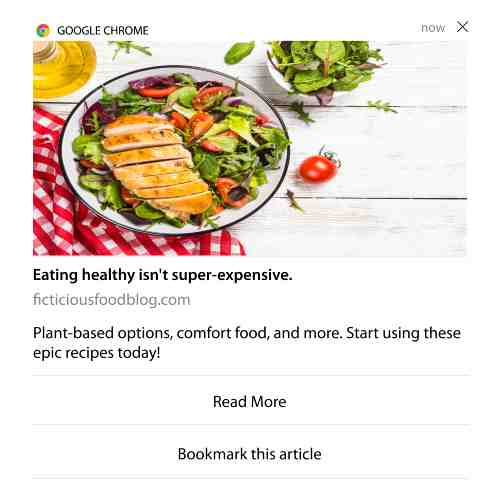
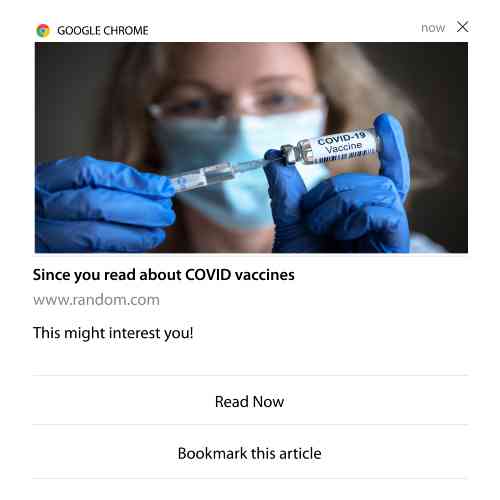
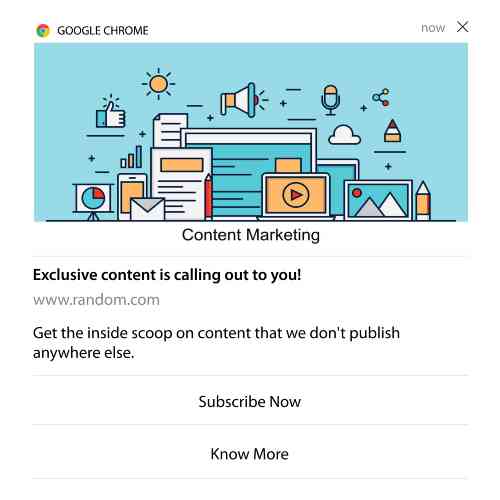
A continuación se muestra un ejemplo de notificaciones push de abandono de navegación para un editor:

Lo impresionante de PushEngage es que puedes configurar campañas para prácticamente cualquier industria. Por lo tanto, también puede enviar notificaciones automáticas de abandono de navegación para SaaS y sitios web de viajes.
Entonces, ¿cómo se configuran campañas de abandono de navegación?
Con el abandono del carrito, hay un parámetro muy claro para activar las notificaciones automáticas. Para el abandono de la navegación, es posible que desee considerar parámetros como:
- Agregó el producto a la lista de deseos.
- Miré el mismo producto más de X veces
- Buscó en más de X productos en la misma categoría
- Busqué en el sitio un producto específico.
- Permaneció en el sitio durante al menos X minutos antes de rebotar
La idea detrás de esta campaña para un sitio de comercio electrónico es lograr que el suscriptor agregue el producto a su carrito. Para los editores, podría ser un clic o una descarga en el artículo que estaban leyendo.
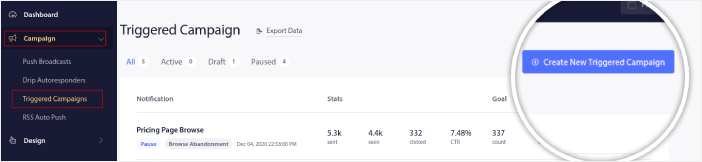
Dirígete al panel de PushEngage nuevamente y ve a Campaña »Campañas activadas para crear una nueva campaña activada:

Luego, cree una nueva campaña de abandono de navegación haciendo clic en el botón Crear nuevo :

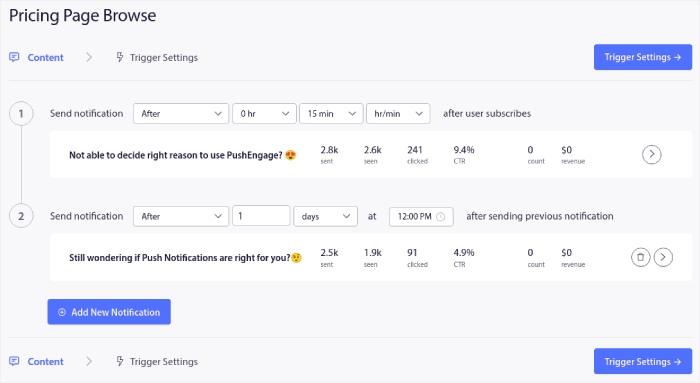
A continuación, podrá configurar toda la secuencia de notificaciones automáticas junto con un retraso entre cada notificación:

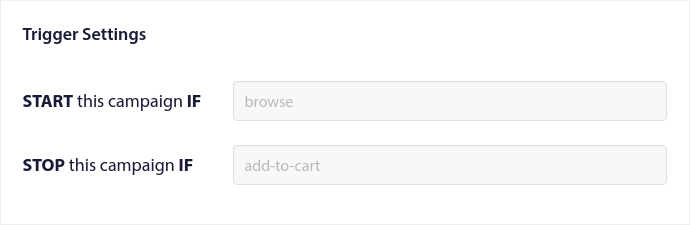
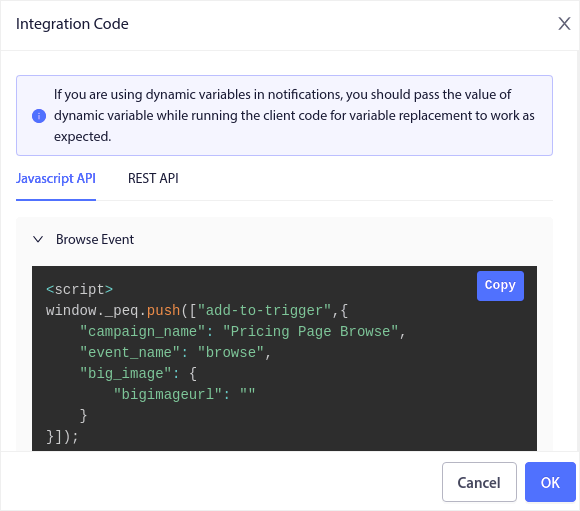
Si es nuevo en el mundo de las notificaciones push, debería consultar nuestro artículo sobre las mejores prácticas en materia de notificaciones push. Cuando esté satisfecho con el contenido de sus notificaciones push, haga clic en Configuración del activador . Verás que las condiciones para una campaña de abandono de navegación se han preconfigurado en la secuencia.

Haga clic en el botón Código de integración para obtener el fragmento de código que necesita para insertar la campaña de abandono de navegación en su sitio.

Luego, copie el código y péguelo en su sitio. Desea pegar ese código en la sección HTML <head> de la página que desea rastrear. Finalmente, haga clic en el botón Activar campaña activada :

¡Y tu estas listo!
#4. Campañas push de feeds RSS
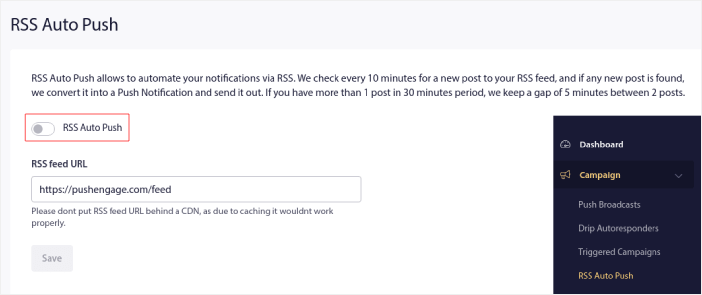
RSS Auto Push le permite automatizar sus notificaciones a través de RSS.
PushEngage comprueba cada 10 minutos si se ha agregado una nueva publicación a su fuente RSS. Si se encuentra una nueva publicación, PushEngage la convierte en una notificación push y la envía a todos sus suscriptores. La mejor parte es que sucede en piloto automático.
Las campañas de RSS Feed son perfectas para editores y sitios de noticias:

Si eres un gran editor y publicas más de 1 publicación cada 30 minutos, PushEngage mantiene un retraso de 5 minutos entre las notificaciones de 2 publicaciones.
Antes de continuar, deberías consultar este artículo sobre cómo utilizar canales RSS para obtener más consejos y trucos épicos.
Ahora, vamos a configurar las notificaciones push RSS en PushEngage.
Dirígete a Campaña »RSS Auto Push y actívalo:

Tendrás que pegar la URL de tu fuente RSS. Para un sitio de WordPress, suele tener el formato de:
https://sitiodeejemplo.com/feed
Luego, haga clic en Verificar RSS. Y por último, haz clic en Guardar .
¡Eso es todo! Ya está todo listo. Cada vez que publiques una nueva publicación, llegará automáticamente a todos tus suscriptores.
#5. Notificaciones automatizadas de reincorporación
Puede configurar campañas automáticas de reactivación para suscriptores que no han interactuado con su contenido durante un tiempo.
Pero, ¿por qué lo harías en primer lugar?
Qué tal esto:
- El costo de adquirir nuevos clientes es 5 veces mayor que el costo de retener a los clientes existentes.
- Es fácil dirigirse y realizar remarketing a una audiencia conocida cuyas preferencias personales ya comprendemos.
- A largo plazo, los clientes comprometidos aportan más negocios a la empresa que alguien que apenas conecta con su marca.
Ofertia pudo aumentar sus usuarios recurrentes en un 39% mediante notificaciones push que ofrecían ofertas personalizadas. Tampoco son los únicos. Puede utilizar esto para un sitio web de comercio electrónico con gran efecto:

Hay muchas formas de volver a atraer a sus suscriptores.
Pero una de las formas más efectivas es utilizar la segmentación. Al utilizar segmentos dinámicos, puede descubrir muchas cosas sobre sus suscriptores y enviarles contenido personalizado que les encantará.
En su panel de PushEngage, diríjase a Segmentación y cree un nuevo segmento:

Esto le permite crear segmentos basados en comportamiento y patrones de navegación. De hecho, puede configurar una secuencia de operaciones Y/O que decidan cuándo ciertos segmentos reciben notificaciones automáticas.
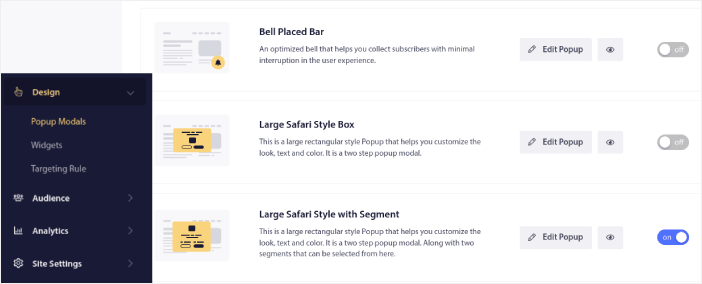
Incluso puedes segmentar a tus usuarios cuando se suscriben a notificaciones push. Dirígete a Diseño »Modales emergentes y selecciona el estilo Safari grande con segmento .

Si necesita aún más formas de segmentar a sus usuarios, puede crear segmentos personalizados basados en las acciones del usuario utilizando la API PushEngage Javascript.
#6. Campañas de activación de visitas a la página
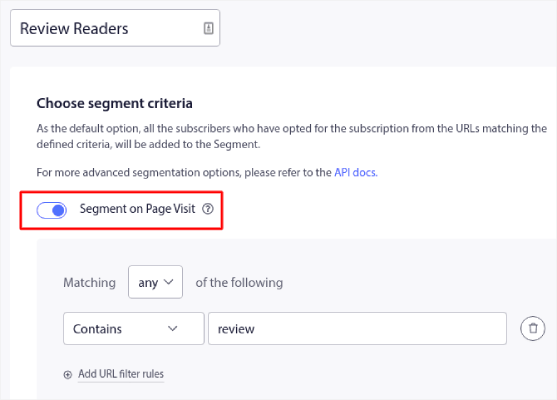
Los activadores de visitas a la página son una extensión de los segmentos de notificaciones push. Todo lo que tienes que hacer es crear un segmento cuando un visitante de la web navega por una URL con una frase o patrón en particular.
Luego, simplemente dirígete a Audiencia »Segmentos y configura tu audiencia en un segmento específico:

Esto le permite crear notificaciones push realmente personalizadas y automatizadas.

Y la mejor parte es que puedes crear segmentos personalizados en PushEngage en un par de minutos.
#7. Notificaciones automáticas automáticas mediante clic
No puede crear notificaciones automáticas que se activen cuando sus suscriptores hacen clic en una notificación entregada mediante PushEngage.
Pero existe una solución muy inteligente.
Puede crear un segmento basado en la URL a la que conduce una notificación en particular. Cada vez que alguien llega a esta URL, se agrega al segmento y usted puede usar este segmento para enviar notificaciones específicas.
Las campañas de clic con notificaciones push son esencialmente una extensión de la segmentación de audiencia estándar para las campañas de goteo.
Consulte este tutorial sobre cómo crear un botón de hacer clic para suscribirse.
#8. Repetición de notificaciones push automatizadas
Imagina que tienes…
- Una oferta semanal para un mercadillo;
- O una oferta de fin de semana;
- O una venta de liquidación de acciones;
- O una venta flash mensual.
¿Qué tan inconveniente sería tener que crear notificaciones automáticas para cada evento manualmente?
Afortunadamente, puedes configurar notificaciones repetidas con PushEngage.
Las notificaciones repetidas son notificaciones automáticas programadas y automáticas para un evento recurrente. Puede configurarlos una vez, especificar un horario y listo.
Esa es sólo una de las formas en que MyDeal utiliza las notificaciones automáticas. ¡Asegúrese de leer el estudio de caso completo!
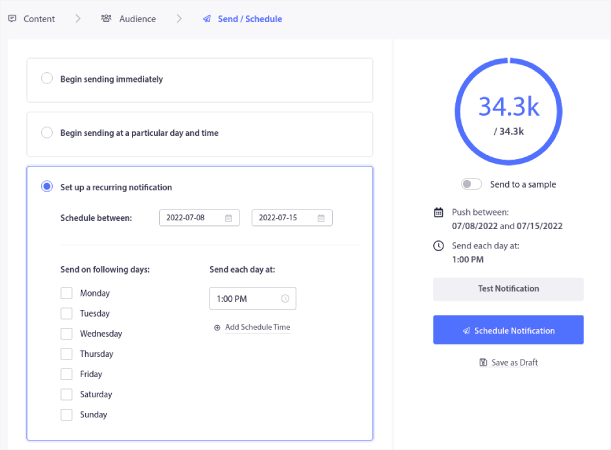
Dirígete a Campaña y agrega una notificación automática en tu panel de PushEngage. Luego, desplácese hacia abajo hasta la sección de programación y vaya a la pestaña Enviar/Programar :

¡Simplemente configura el tiempo y listo!
#9. Notificaciones de zona horaria del suscriptor
Las notificaciones de zona horaria de los suscriptores son exactamente como suenan. Envía notificaciones automáticas a sus suscriptores en su zona horaria.
¿Por qué es esto tan importante?
Las notificaciones de zona horaria de los suscriptores tienen tasas de apertura más altas. Normalmente, cualquier notificación push se entrega incluso si su suscriptor está desconectado. Estas notificaciones luego se acumulan y se ignoran cuando su suscriptor finalmente se conecta.
Por otro lado, las notificaciones push web de iPadOS e iOS de la zona horaria del suscriptor se entregarán cuando SABES que lo más probable es que tu suscriptor esté en línea.
Consejo profesional: utilice pruebas A/B para determinar el momento perfecto para enviar a sus suscriptores una notificación automática.
Las notificaciones de zona horaria de los suscriptores se sienten mucho más personalizadas. Y si eres inteligente, puedes combinarlos con datos de geolocalización para personalizar aún más tus notificaciones. Esto es exactamente lo que hizo Phooto cuando utilizaron idiomas locales para disparar sus tasas de apertura.
Configuremos las notificaciones de zona horaria de los suscriptores en PushEngage ahora.
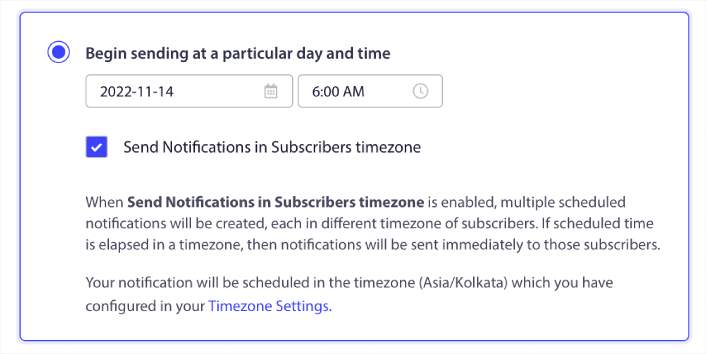
Cuando cree una nueva notificación, diríjase a las opciones de programación y haga clic en la casilla de verificación que dice Enviar notificaciones en la zona horaria del suscriptor :

¡Eso es todo! También tendrás que hacer lo mismo con tus campañas de goteo, pero los resultados bien valen el esfuerzo de hacer clic en un botón para cada campaña.
Consejo profesional: las dos últimas tácticas consistieron en programar notificaciones automáticas. Pero estas dos no son las únicas formas de programar notificaciones automáticas. Consulte nuestro artículo sobre cómo programar notificaciones automáticas para obtener más trucos épicos. Además, consulte los mejores momentos para enviar notificaciones push web de iPadOS e iOS.
#10. Notificaciones de suscripción por correo electrónico
El marketing por correo electrónico ha sido desde hace mucho tiempo la mejor manera de generar y nutrir clientes potenciales. La mejor parte de las notificaciones automáticas es que puedes generar más suscriptores de correo electrónico usándolas.
Es realmente sencillo de configurar y usar una combinación de correo electrónico y notificaciones push web de iPadOS e iOS es mucho más efectivo que usar uno u otro.

Todo lo que tiene que hacer es enviar una notificación desencadenante que le solicite al usuario que opte por recibir notificaciones por correo electrónico.
Simplemente cree un botón de llamada a la acción (CTA) personalizado e inserte un enlace de suscripción como URL del botón. Eso es realmente todo lo que necesitas. Si no está seguro de cómo obtener un botón de suscripción, simplemente síganos.
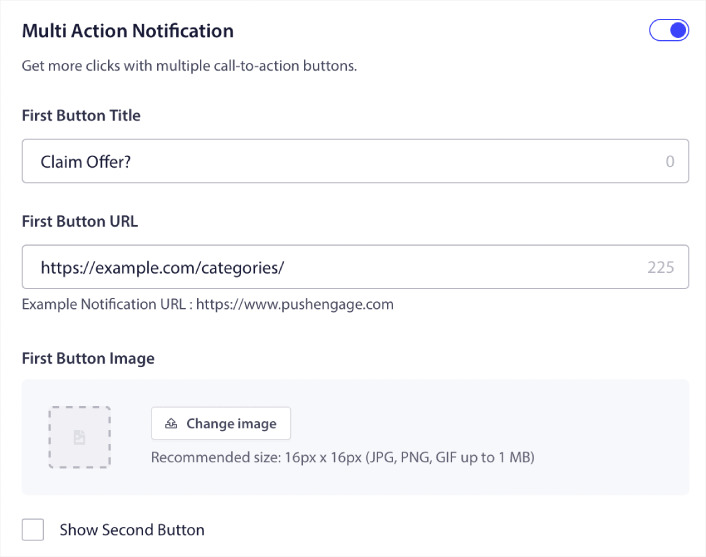
En cualquier notificación, puedes desplazarte hacia abajo y activar los botones de acción múltiple:

La URL debe ser un enlace a un formulario de registro de correo electrónico. Puedes crear uno utilizando prácticamente cualquier proveedor de servicios de correo electrónico, como Drip. Todo lo que tienes que hacer es hacer clic en las opciones para compartir del formulario de registro y copiar esa URL. Luego, pégalo en la URL del botón para tu notificación push.
Consulte nuestro tutorial sobre botones de acción múltiple para obtener más detalles. Incluso puedes agregar un ícono de correo electrónico a tu botón para que quede muy claro que estás pidiendo a tus usuarios que se suscriban a tus notificaciones por correo electrónico:

Consejo profesional: también puedes utilizar la misma idea para hacer crecer tu canal de YouTube. Simplemente agregue '?sub_confirmation=1' al final de la URL de su canal y péguelo en la URL del botón de notificación push.
Cada vez que alguien haga clic en el botón de suscripción en su notificación automática, será redirigido a su canal de YouTube y se le pedirá que se suscriba.
Qué hacer después de configurar las notificaciones push web de iPadOS e iOS
Las notificaciones push web de iPadOS e iOS no garantizan el éxito de su negocio. Como ocurre con cualquier herramienta de marketing, es necesario probar y mejorar sus mensajes y sus segmentos. Desafortunadamente, no puedes probar A/B las notificaciones automáticas directamente. Pero estos recursos le ayudarán a avanzar por la vía rápida:
- Cómo instalar un complemento de WordPress de notificaciones web en su sitio
- Cómo realizar pruebas A/B de notificaciones push (mejores prácticas)
- 7 mejores prácticas de notificaciones push para obtener tráfico instantáneo
- Los 21 mejores complementos de WordPress para comercio electrónico en 2022 (gratuitos y de pago)
- Los 7 mejores complementos de noticias de WordPress en 2022 (comparados)
Además, PushEngage viene con una buena cantidad de integraciones. Incluso puedes configurar algunos activadores personalizados usando Zapier. Estas son campañas bastante avanzadas y recomendamos configurarlas solo una vez que esté familiarizado con nuestras otras automatizaciones integradas.
También debe saber que la API PushEngage Javascript es muy flexible y puede configurar activadores personalizados para prácticamente cualquier acción en su sitio web.
Una vez que haya revisado todos estos recursos, se dará cuenta de que PushEngage es el software de notificaciones push número uno del mercado.
Entonces, si aún no lo has hecho, ¡comienza con PushEngage hoy!
