iOS の Web プッシュ通知を設定する方法 (コードを使わずに簡単に行う方法)
公開: 2024-04-05実際にビジネスを成長させることができる iPadOS および iOS の Web プッシュ通知を送信する方法に関するガイドをお探しですか?
Web プッシュ通知は強力なマーケティング ツールとなり得ます。 自動化されたものを設定すると、ほとんど自動的に実行されます。 しかし、どのような通知を送信すればよいでしょうか? それらがあなたのビジネスに役立つかどうかはどうやってわかりますか? そして、どうやって始めればいいのでしょうか?
この記事では、iPadOS と iOS の Web プッシュ通知を使用して自動操縦でトラフィックと売上をもたらす、シンプルで実用的なトリックの使用方法を説明します。 コーディング経験がなくてもセットアップする方法も紹介します。
いいですね? 早速入ってみましょう。
- iPadOS と iOS の Web プッシュ通知の内訳
- iPadOS および iOS の Web プッシュ通知を送信するのに最適なサービス
- iPadOS および iOS の Web プッシュ通知を追加する方法
- ステップ #1: 無料の PushEngage アカウントを作成する
- ステップ #2: PushEngage にサインアップする
- ステップ #3: Web アプリマニフェストファイルを Web サイトに追加する
- ステップ #4: PushEngage を WordPress サイトにインストールする
- ステップ #5: WordPress ウェブサイトを PushEngage に接続する
- ステップ #6: Web サイトマニフェストをテストする
- iOS および iPadOS 向けにキャンペーンをパーソナライズする方法
- iOS 用のプッシュ通知 Drip キャンペーンを作成する方法
- iOS Web プッシュ通知ブロードキャストを送信する方法
- iOS Webプッシュ通知ポップアップモーダルを作成する方法
- iOS Web プッシュ通知を送信する前に行うべきこと
- 送信できる iPadOS および iOS の Web プッシュ通知は何ですか?
- #1. ウェルカムキャンペーン用のiOS Webプッシュ通知
- #2. 放棄されたカート iPadOS および iOS の Web プッシュ通知
- #3. iPadOS および iOS の放棄 Web プッシュ通知を参照する
- #4. RSS フィード プッシュ キャンペーン
- #5. 自動再エンゲージメント通知
- #6. ページ訪問トリガーキャンペーン
- #7。 クリックスルーによる自動プッシュ通知
- #8. 自動プッシュ通知の繰り返し
- #9. 加入者のタイムゾーン通知
- #10。 電子メールのオプトイン通知
- iPadOS および iOS の Web プッシュ通知を設定した後に行うべきこと
iPadOS と iOS の Web プッシュ通知の内訳
最も広い意味では、iPadOS および iOS の Web プッシュ通知には 3 種類があります。
- ブロードキャスト通知
- ドリッププッシュ通知キャンペーン
- トリガーされたプッシュ通知キャンペーン
ブロードキャストは、単一の通知として送信されるプッシュ通知です。 スケジュールを設定できますが、起動されるのは 1 回だけです。 トリガー型キャンペーンには、プッシュ通知の設定、通知を開始するトリガーの定義、およびそのスケジュールを制御するワークフローが含まれます。 自動ドリップ通知は、特定のとき、または特定の条件が満たされたときに自動的に開始される一連の通知です。

どう見ても、トリガー型キャンペーンと自動ドリップ キャンペーンは、外から見ると同じように見えます。 重要な違いは、トリガー キャンペーンがより柔軟でカスタマイズ可能であることです。 プッシュ通知のコストが他のほとんどのチャネルよりもはるかに低いことを考慮すると、ビジネスを成長させるために 3 つすべてを組み合わせて使用することは完全に理にかなっています。
プッシュ通知を初めて使用する場合は、実績のあるテンプレートを使用して開始することを強くお勧めします。
注:トリガーされるキャンペーンのほとんどには、開発に関するある程度の経験が必要です。 トリガーされた通知を最大限に活用するには、API を使用する必要があります。 ただし、ラックから直接送信できるトリガー通知がいくつかあります。 ご興味がございましたら、e コマースのプッシュ通知に関する記事をご覧になり、より良いアイデアをご覧ください。
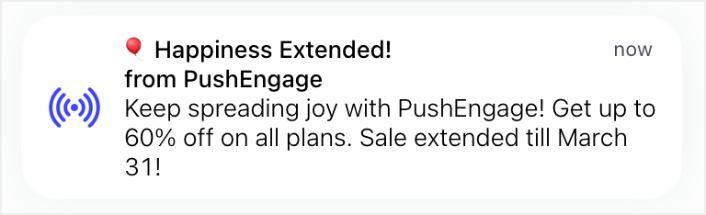
iOS 上の Web プッシュ通知を使用すると、他のネイティブ アプリと同じように操作できます。 これらの通知は画面上にヘッドアップ通知として表示され、ユーザーは通知センターやロック画面でも見つけることができます。 そのため、ユーザーはメッセージの最新情報を簡単に入手できます。

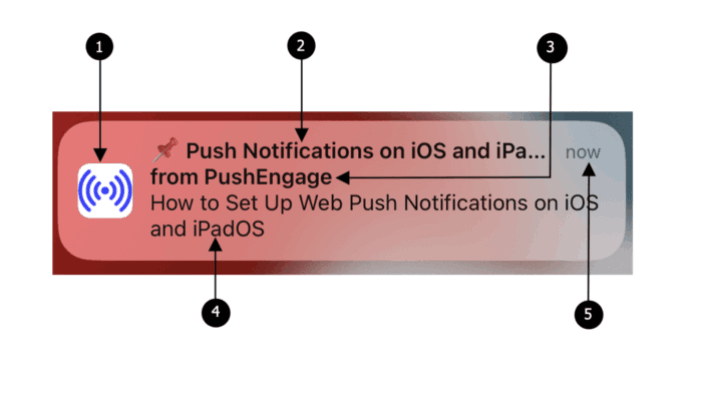
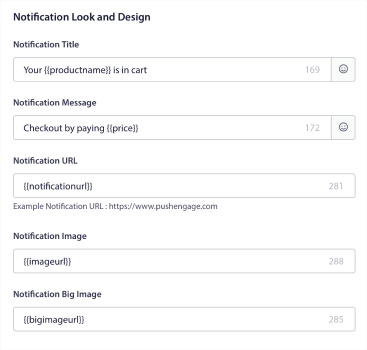
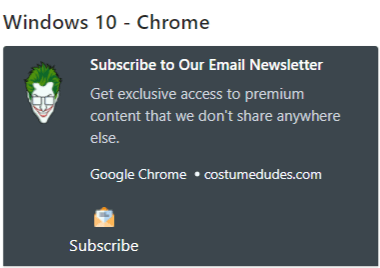
iOS および iPadOS の Web プッシュ通知には、次の要素が付属しています。
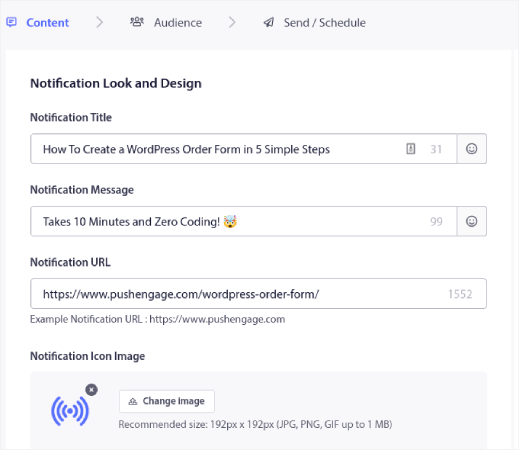
- アイコン: 表示されるアイコンは、マニフェスト ファイルで指定されたアイコンです。 残念ながら、メッセージごとに変更することはできないため、マニフェストで目的のアイコンを設定してください。
- タイトル: 通知のタイトルは 30 ~ 40 文字に制限されます。 この制限を超えると切り捨てられるため、簡潔でインパクトのあるものにしてください。
- アプリ名: 通知に表示されるアプリ名は、マニフェスト ファイルで指定されたものです。 アイコンと同様、メッセージごとに変更することはできません。
- メッセージ: 通知のテキストは 120 ~ 150 文字に制限されています。 この制限を超えると、切り捨てられます。 利用可能なスペースを最大限に活用するために、魅力的で短いメッセージを作成します。
- タイムスタンプ: 通知には、通知がユーザーのデバイスに配信された時間を示すタイムスタンプも表示されます。 これは、ユーザーがメッセージの最新性を理解するのに役立ちます。
注: iOS の Web プッシュ通知は現在、リッチ メディア、アニメーション GIF、またはビデオをサポートしていません。 ただし、絵文字を追加することもできます。 また、iOS アプリをお持ちの場合は、iOS アプリのプッシュ通知を使用してリッチ プッシュ通知を送信できます。
Web プッシュ通知を作成するときにこれらの要素を念頭に置くと、メッセージが簡潔で視覚的に魅力的なものになり、iOS および iPadOS ユーザーを効果的に引き付けることができます。
通知がポップアップ表示され、それをクリックすると、Web アプリ内の特定のランディング ページにすぐに移動します。 これはシームレスなフローであり、ユーザーの関心を維持し、興味のあるコンテンツをすぐに見つけることができます。
iPadOS および iOS の Web プッシュ通知を送信するのに最適なサービス
まず、世の中にある「無料プッシュ通知サービス」のほとんどは、実際には無料トライアルであるということから始めましょう。 ここにリストしたプロバイダーの中には試用版ソフトウェアであるものもあれば、選択できる永久無料プランを提供しているプロバイダーもあります。
Firebase Cloud Messaging (FCM) など、他にもいくつかのフリーミアム オプションがありますが、それは実際にはまったく良いオプションではありません。 FCM が PushEngage のようなサービス プロバイダーと競合できない理由については、こちらをご覧ください。 しかし今のところは、私たちの言葉を信じて、より良い選択肢に飛び込んでください。
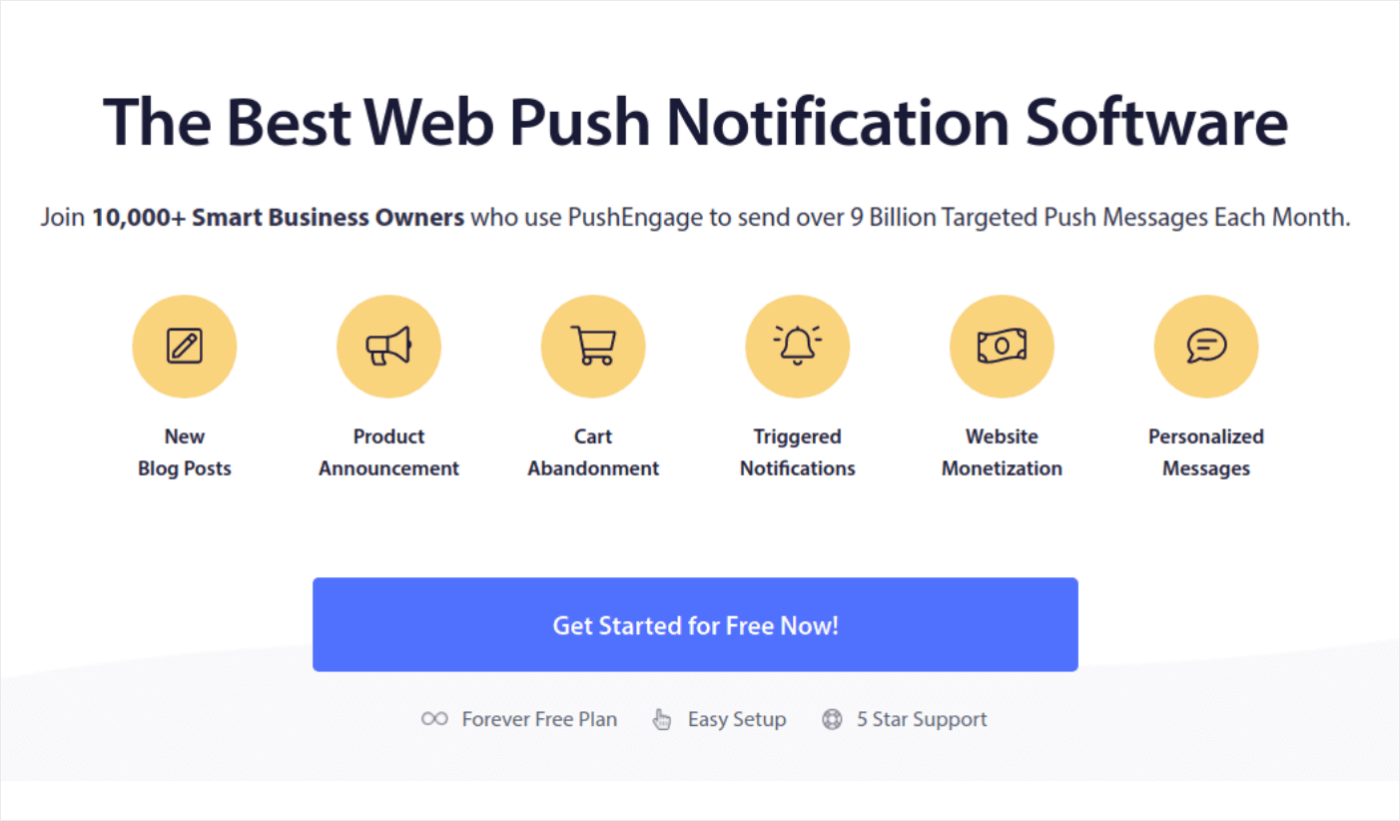
PushEngage の使用をお勧めします。

PushEngage は、世界ナンバー 1 のプッシュ通知プラグインです。
プッシュ通知は、自動操縦による Web サイトのトラフィックとエンゲージメントの拡大に役立ちます。 また、オンライン ストアを運営している場合、PushEngage は自動化された e コマース プッシュ通知の作成を支援することで、売上の拡大にも役立ちます。
無料で始めることができますが、真剣にビジネスを成長させたい場合は、有料プランを購入する必要があります。 また、プッシュ通知サービスを購入する前に、プッシュ通知のコストに関するこのガイドを確認してください。
PushEngage で何が得られるのかを簡単に説明します。
- コンバージョン率の高い自動キャンペーン
- 複数のターゲティングおよびキャンペーンのスケジュール設定オプション
- 目標追跡と高度な分析
- スマートな A/B テスト
- プッシュキャンペーンテンプレート
- 強力なセグメンテーション オプション
- 専任のサクセスマネージャー
そして、これはほんの表面をなぞっただけです。 次に進む前に、PushEngage の全機能リストを確認してください。
しかし、PushEngage の最も魅力的な点は、永久無料プランで始められることです。 また、複数のカスタマイズ オプションを使用して実際にビジネスを成長させるために使用できます。
ビジネスのトラフィック、エンゲージメント、売上を構築したい場合は、PushEngage が間違いなく最善の策であることがわかります。 予算が限られている場合は、いつでもプッシュ通知を少し創造的にすることができます。
注: WordPress サイトを実行している場合は、PushEngage WordPress プラグインをインストールしてアクティブ化する必要があります。
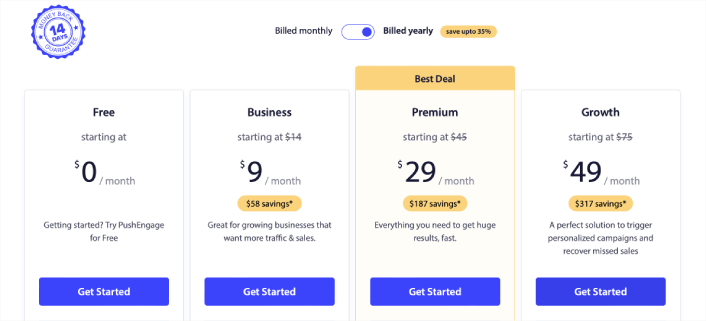
無料版では、最大 200 人の購読者と 30 件の生涯通知が許可されます。 これは、100,000 人の加入者向けに月額 9 ドルから始まる有料プランを簡単に購入できるレベルまでビジネスを引き上げるのに十分です。

コーディングについてまったく知らなくても心配する必要はありません。 PushEngage は、Web サイトや CMS 用の多数のインストール ガイドのいずれかを使用してインストールできます。
iPadOS および iOS の Web プッシュ通知を追加する方法
iOS および iPadOS の Web プッシュ通知を Web サイトにインストールするのは難しくありません。 ただし、いくつかの手順があるため、このガイドに沿って段階的に実行してください。
ステップ #1: 無料の PushEngage アカウントを作成する
PushEngage に移動し、 「今すぐ無料で始める」をクリックします。

無料プランから始めることができます。 ただし、最も強力なブラウザ通知を探している場合は、ビジネス ニーズに基づいて有料プランを選択する必要があります。 希望のプランが決まったら、 「開始」をクリックして PushEngage アカウントを作成します。
ステップ #2: PushEngage にサインアップする
次に、PushEngage アカウントを作成します。 まず、メール アドレスまたは Gmail ID でサインアップします。

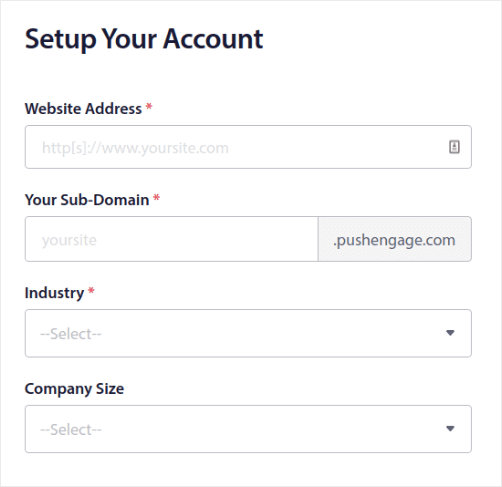
次に、アカウントの詳細を入力します。

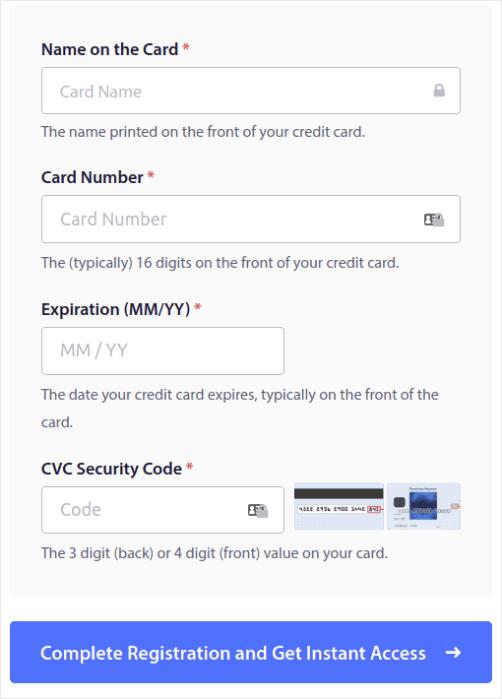
プランを購入するには、クレジット カード情報を追加します。

無料アカウントを選択した場合は、プランのアップグレードを選択するまで、クレジット カードに料金が請求されることはありません。 これで、PushEngage ダッシュボードにアクセスする準備が整いました。 [登録を完了してインスタントアクセスを取得]をクリックするだけです。
以前に OneSignal または PushAlert を使用したことがある場合は、PushEngage の方がダッシュボードからよりクリーンなエクスペリエンスを提供することがわかるでしょう。 OneSignal ダッシュボードは、高度なキャンペーンを対象としたものではありません。 そのためには、OneSignal プラグインではなく API が必要になります。
ステップ #3: Web アプリマニフェストファイルを Web サイトに追加する
Web アプリ マニフェストは、誰かの携帯電話やコンピューターにインストールされたときに Web サイトのガイドブックのように機能する特別なファイルと考えてください。 JSONという言語で書かれていますが、その部分は気にする必要はありません。
マニフェスト ファイルには、名前、説明、アイコン、色など、Web アプリに関する重要な情報が含まれています。 そのため、誰かが Web サイトをホーム画面に追加したり、デバイスにインストールしたりすると、ブラウザーはこのマニフェストを使用して、アプリがどのように表示され、動作するかを認識します。
たとえば、マニフェストは、ホーム画面またはアプリドロワーでアプリにどのアイコンを使用するかをブラウザーに指示するため、見栄えがよく、認識しやすくなります。 また、アプリの色とテーマを指定して、アプリに一貫性のある魅力的な外観を与えます。 これは、Web サイトを Progressive Web App (PWA) に変える素晴らしい方法です。
さらに、マニフェストには、誰かがアプリを起動するときに開く必要がある URL が含まれています。 このようにして、ブラウザは Web サイトのどのページまたはセクションを最初に表示するかを認識します。
マニフェスト ファイルの作成は、面倒な作業を自動的に実行してくれるオンライン ツールを使用して迅速に行うことができます。 この無料のアプリ マニフェスト ジェネレーターを使用して、数回のクリックとコーディングなしで Web アプリのマニフェストを構築することをお勧めします。
マニフェストの準備ができたら、通常は「manifest.json」という名前を付けて、Web サイトのルート フォルダーにアップロードします。
一言で言えば、Web アプリのマニフェストは、ユーザーがデバイスで Web アプリを使用するときに適切な外観と操作性を実現するマニュアルのようなものです。 これは、Web サイト訪問者に優れたユーザー エクスペリエンスを提供するために不可欠な部分です。
典型的なマニフェストは次のようになります。
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }マニフェスト ファイルを Web サイト サーバーのルート フォルダーに追加したら、Web サイトの HTML ヘッドにコード スニペットを追加する必要があります。 スニペットは次のようになります。
<link rel="manifest" href="/manifest.json">WordPress を使用していて、このコード スニペットをサイトのヘッダーに追加するのにサポートが必要な場合は、WPCode を使用してマニフェスト ファイルをアップロードできます。 これは、WordPress 向けの最高のコード スニペット プラグインの 1 つです。
ステップ #4: PushEngage を WordPress サイトにインストールする
注: WordPress サイトを運営していない場合は、インストール ガイドを確認してください。
これで、PushEngage アカウントの作成は完了です。 そのため、PushEngage ダッシュボードに移動し、次の手順に従ってください。

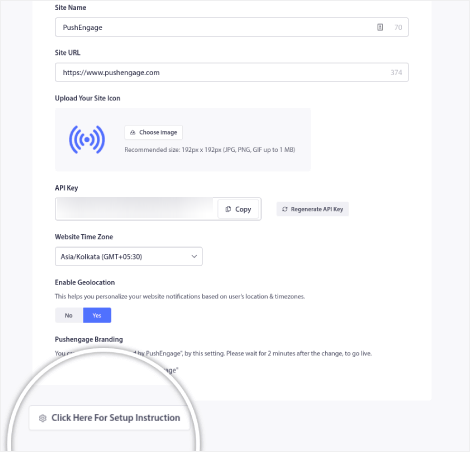
[サイト設定] » [サイトの詳細]をクリックし、 [セットアップ手順についてはここをクリック]ボタンをクリックします。

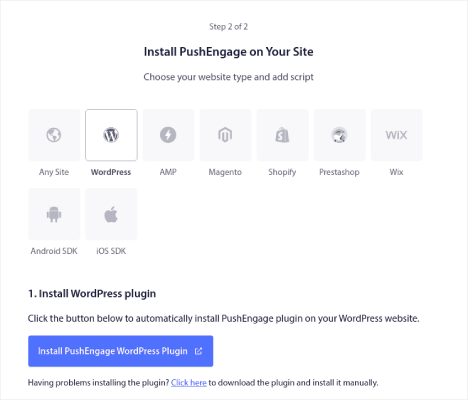
「WordPress」タブをクリックし、 「PushEngage WordPress プラグインのインストール」ボタンをクリックして、Web サイトにプラグインをインストールします。

ここがすばらしい点です。PushEngageアカウントを作成したとき、Web サイトはすでに PushEngage アカウントと同期されています。 そのため、PushEngage ダッシュボードのインストール リンクをクリックして、PushEngage WordPress プラグインを Web サイトに自動的にインストールします。
ステップ #5: WordPress ウェブサイトを PushEngage に接続する
PushEngage WordPress プラグインのインストールとアクティブ化が完了すると、PushEngage オンボーディング ウィザードが表示されます。

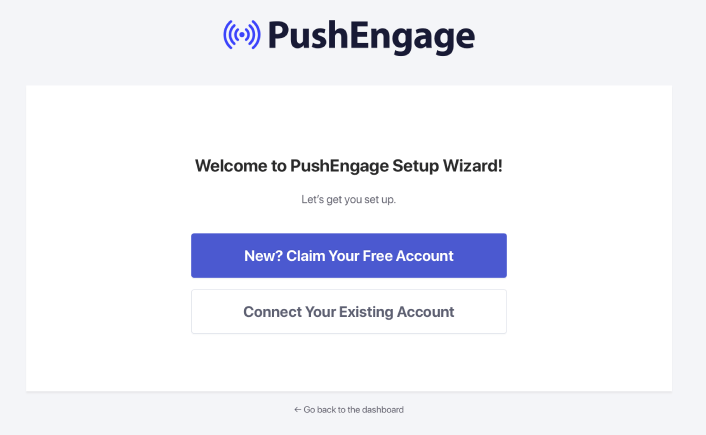
ウィザードは非常に簡単です。 新しいユーザーの場合は、 「新規?」をクリックします。 無料アカウントを取得してください。 すでにサインアップしている場合は、 [既存のアカウントに接続]をクリックします。
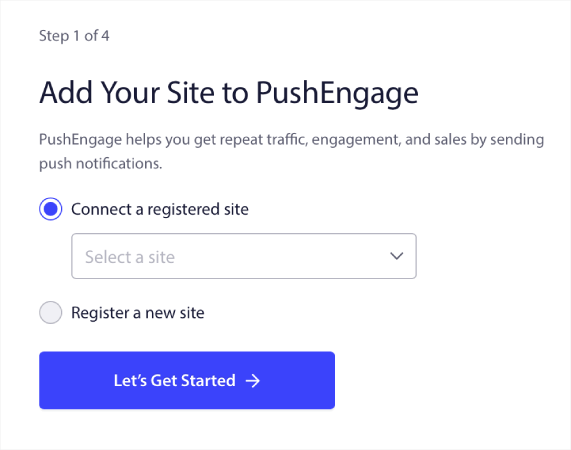
次に、サインアップ時にサイトをすでに登録している場合は、 [登録済みサイトに接続する]の下にある [サイトを選択]ドロップダウンからサイトを選択できます。

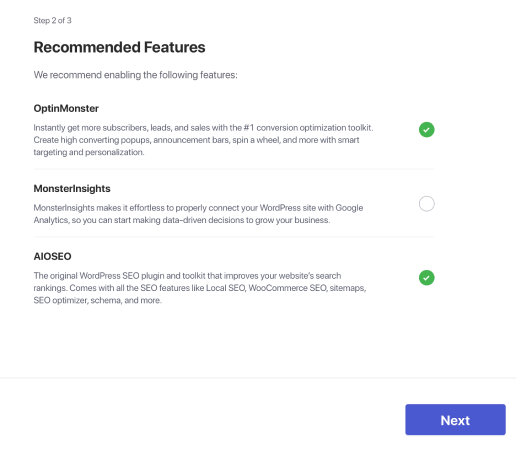
または、プレミアム料金プラン以上をご利用の場合は、 [新しいサイトの登録] をクリックして新しいサイトを追加することもできます。 次のステップでは、オンボーディング ウィザードにより、他の必須の WordPress プラグインをインストールするように求められます。

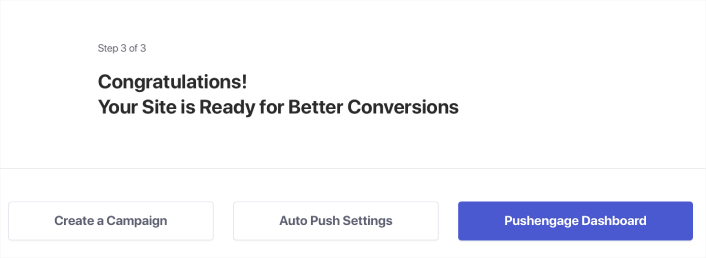
各手順を正しく実行すると、ウィザードから次の成功メッセージが表示されます。

これで、キャンペーンとプッシュ通知ポップアップ モーダルを作成する準備が整いました。
ステップ #6: Web サイトマニフェストをテストする
それでは、Web アプリをテストし、すべてがスムーズに動作することを確認する手順を見てみましょう。
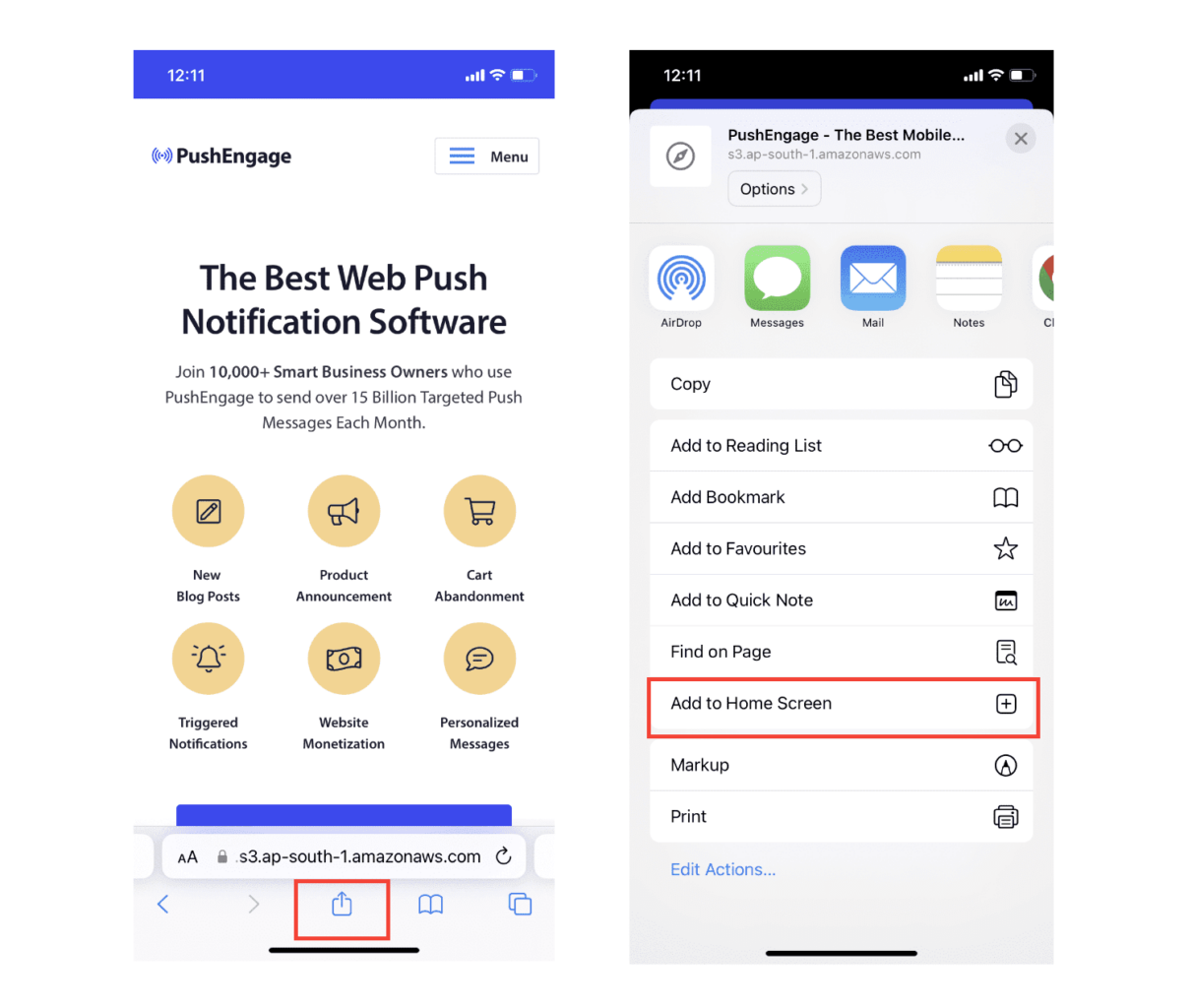
まず、iPhone または iPad の Safari ブラウザを使用して Web サイトを開きます。 デバイスが iOS 16.4 以降のバージョンを実行していることを確認してください。 Web サイトが読み込まれると、 [共有]ボタンが表示されます。 上向きの矢印が付いた正方形のように見えます。 そのボタンをタップして共有メニューを開きます。
共有メニューには、 「ホーム画面に追加」というオプションがあるはずです。 そのオプションをクリックします。

これで、Web アプリは、App Store からダウンロードした他のアプリと同様に、デバイスのホーム画面に保存されます。
すべてが正しく設定されている場合は、ホーム画面からアプリを開いたときに、Safari ブラウザーでは開かなくなります。 代わりに、iPhone または iPad で通常のアプリを使用しているように感じられます。
アプリから Web プッシュ通知を受信できることをユーザーに知らせるには、画面にバナーを表示します。 このバナーは、アプリをホーム画面に追加し、Web プッシュ通知を購読するように促します。 これは、ユーザーのアプリへの関心を維持し、重要な更新情報を受け取るための便利な方法です。
したがって、次の手順に従えば、iOS デバイス上のユーザーにスムーズでアプリのようなエクスペリエンスを提供する準備が整います。 プッシュ通知のテストに関する完全なチュートリアルについては、iOS Web プッシュ通知に関するドキュメントを参照してください。
iOS および iPadOS 向けにキャンペーンをパーソナライズする方法
キャンペーンを作成する前に、パーソナライズされたプッシュ メッセージを送信するようにセグメントとオーディエンス グループを設定する必要があります。
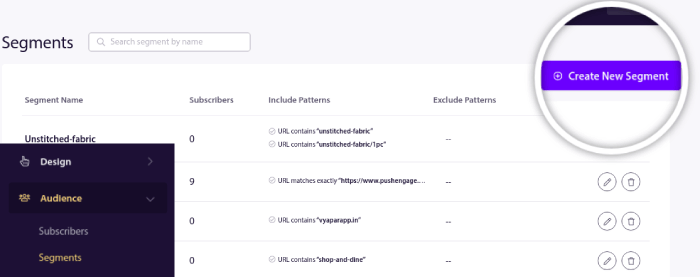
プッシュ通知購読者向けにセグメントとオーディエンス グループを作成することで得られるパーソナライゼーションのレベルに勝るものはありません。 PushEngage » オーディエンスに移動し、セグメントとオーディエンス グループの作成をすぐに開始します。
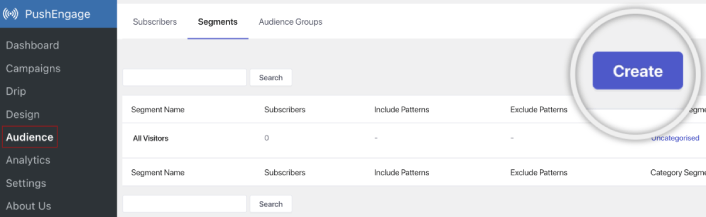
[セグメント]タブで、新しいセグメントを作成したり、既存のセグメントを編集したりできます。

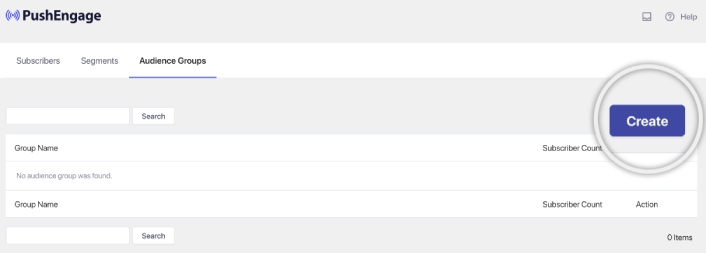
さらに詳細なパーソナライズが必要な場合は、 [対象者グループ]タブで対象者グループを作成します。

プッシュ通知セグメントやパーソナライズされたプッシュ通知を初めて使用する場合は、セグメントの作成方法に関する記事と、高度なオーディエンス グループ化に関する発表を参照してください。
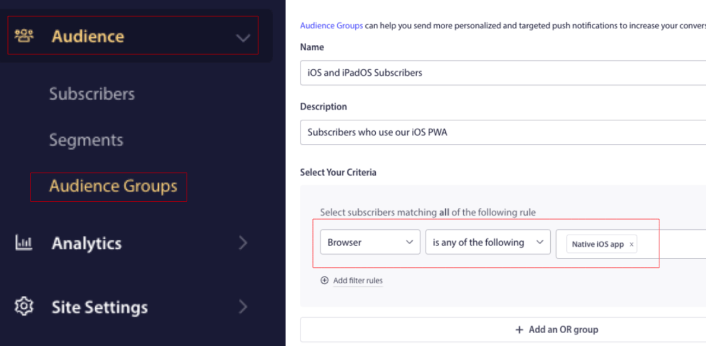
最も優れた点は、iOS および iPadOS ユーザーのみを対象としたオーディエンス グループを作成することで、ターゲットを絞ったプッシュ キャンペーンを作成できることです。

そして、この視聴者グループをドリップ キャンペーンやブロードキャストに使用できます。
iOS 用のプッシュ通知 Drip キャンペーンを作成する方法
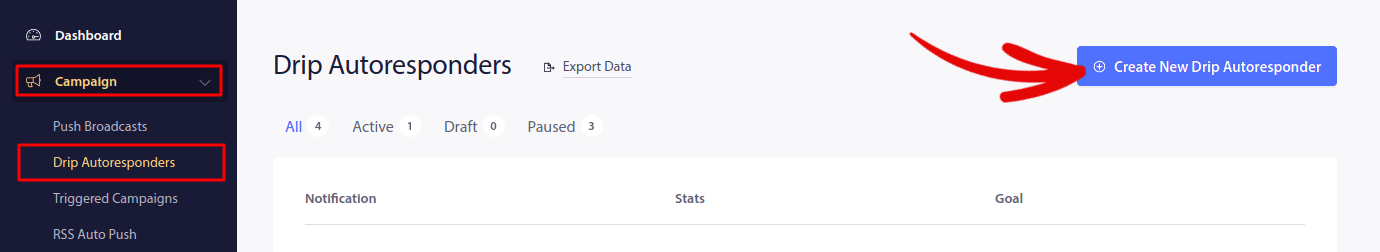
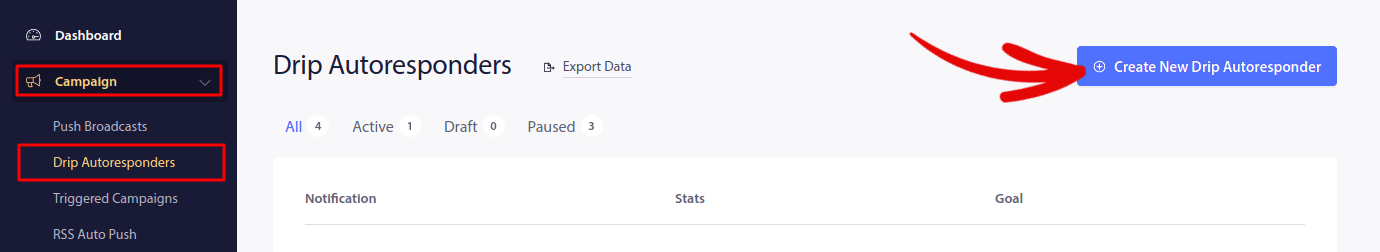
PushEngage ダッシュボードに移動し、 Campaign » Drip Autorespondersに移動し、 Create New Drip Autoresponderをクリックします。

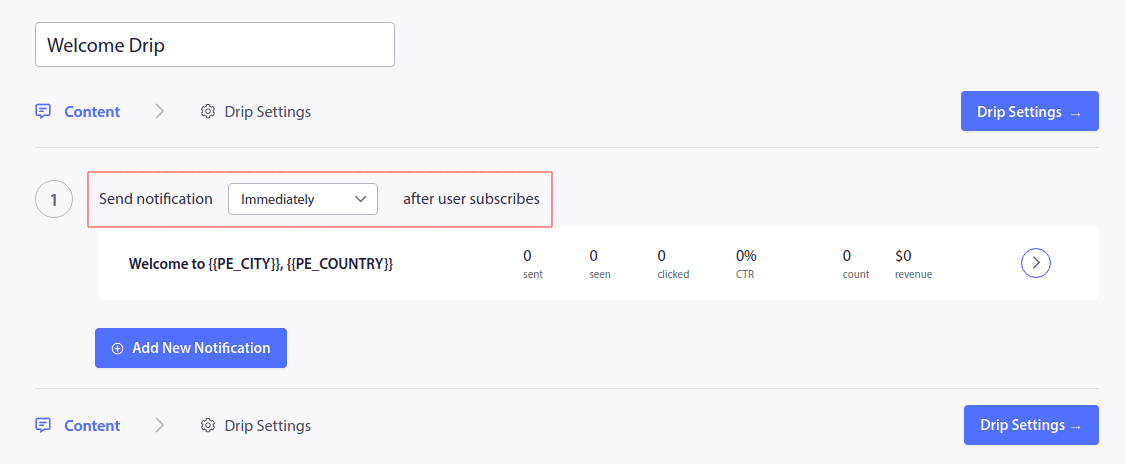
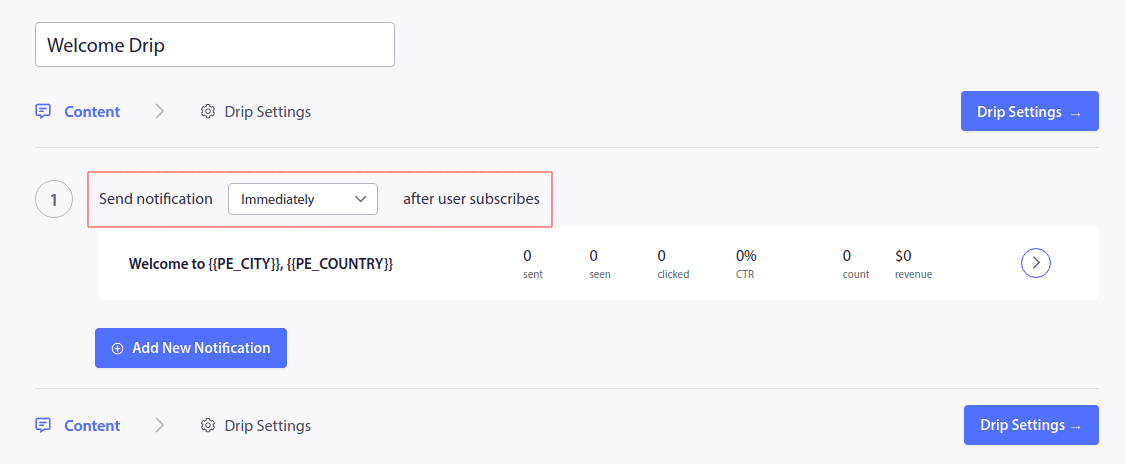
次に、キャンペーンに名前を付けます (「Welcome Drip」などの名前をお勧めします)。 [コンテンツ]で、[ユーザーが購読した後すぐに通知を送信する] オプションを選択します。

この時点で、通知の横にある矢印をクリックして通知の内容を編集できます。
PushEngage の Premium プランまたは Enterprise プランをお持ちの場合は、複数の通知を追加して、一連の自動ウェルカム メッセージを作成できます。 「新しい通知を追加」をクリックしてコンテンツを編集するだけです。
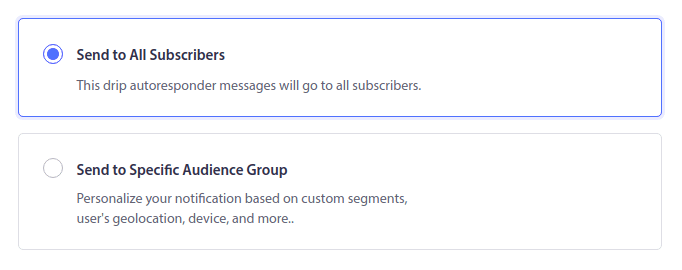
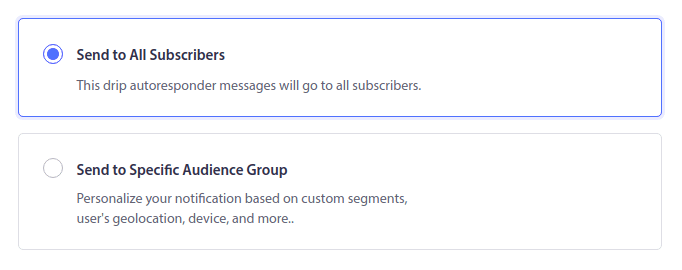
完了したら、 [Drip 設定]をクリックし、すべての購読者にウェルカム キャンペーンを送信するオプションを選択します。

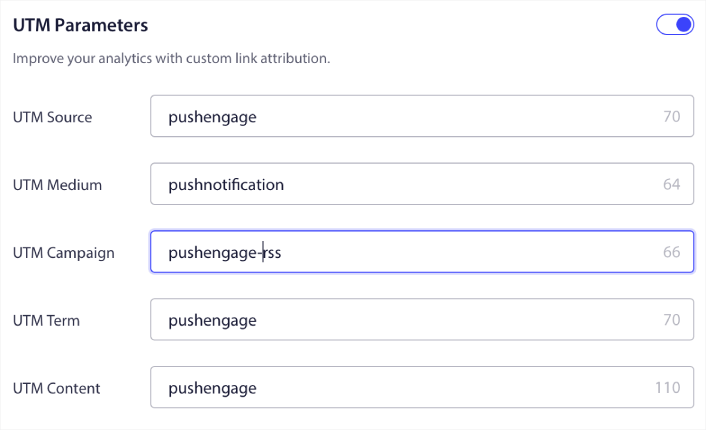
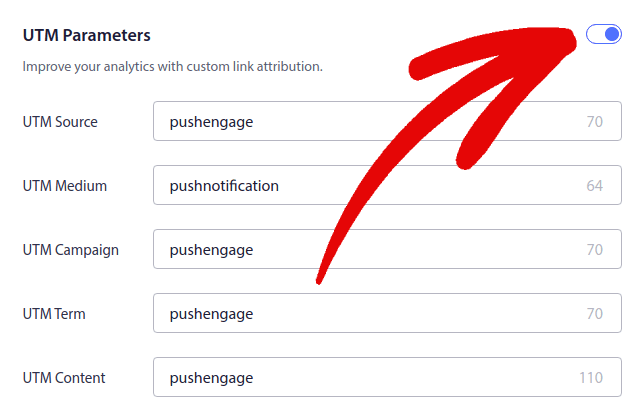
次に、下にスクロールして、プッシュ通知を追跡するための独自の UTM パラメータを設定します。

完了したら、上にスクロールして[自動応答を有効にする]ボタンをクリックします。

これで完了です。
iOS Web プッシュ通知ブロードキャストを送信する方法
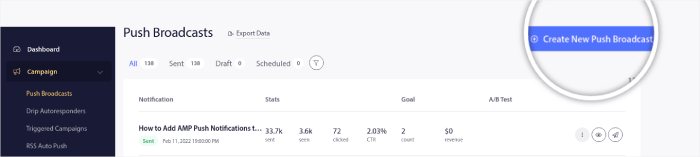
PushEngage ダッシュボードに移動し、 [キャンペーン] » [プッシュ ブロードキャスト]に移動し、 [新しいプッシュ ブロードキャストの作成]ボタンをクリックします。

[コンテンツ]タブで、プッシュ通知コンテンツを追加します。

また、A/B テストを設定してクリック率を高めたり、プッシュ ブロードキャストをスケジュールして視聴回数を増やすこともできます。 いずれの場合も、最良の結果を得るには、プッシュ通知のベスト プラクティスを確認してください。
iOS Webプッシュ通知ポップアップモーダルを作成する方法
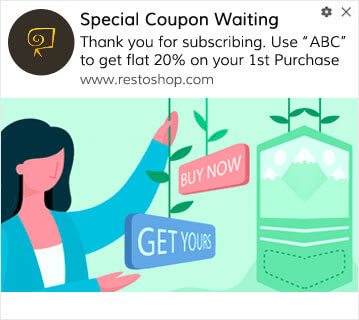
プッシュ通知ポップアップ モーダルは、Web サイト訪問者にメッセージや通知を表示するために、Web サイトまたはモバイル アプリのインターフェイスの上部に表示される小さなウィンドウです。
ポップアップ モーダルはさまざまなイベントによってトリガーできます。 ページ訪問時、スクロール深度、さらにはボタンのクリックなどのカスタム アクションでもポップアップがトリガーされるように設定できます。
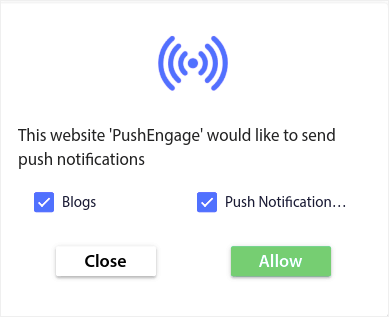
通常、ポップアップ モーダルには、訪問者からプッシュ通知の送信について同意を得るために、「購読」または「許可」などの行動喚起が表示されます。 このチュートリアルに従えば、次のようなポップアップを作成できます。

購読者を直接セグメント化できるポップアップ モーダルを作成したり、位置情報やブラウザなどのデフォルトの属性で購読者を単純に収集する通常のポップアップを作成したりできます。

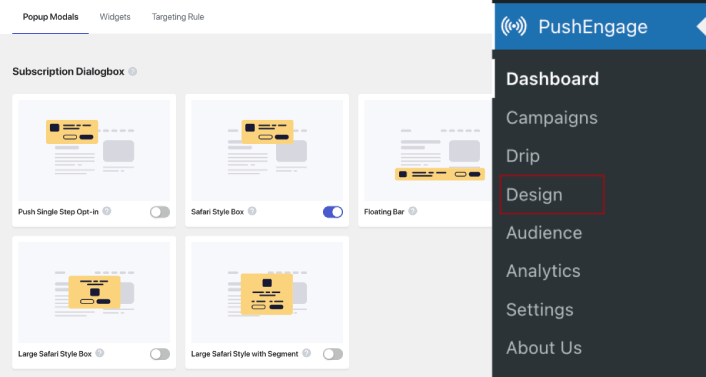
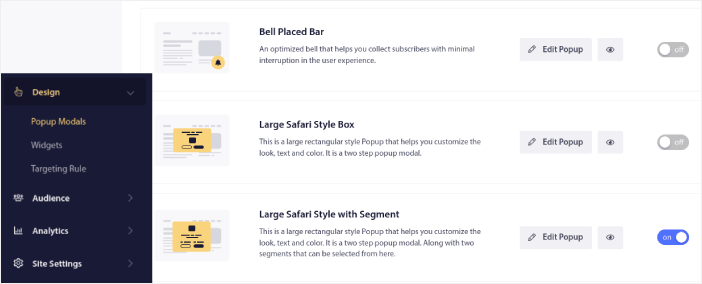
WordPress ダッシュボードに戻ります。 PushEngage に移動します » デザイン:

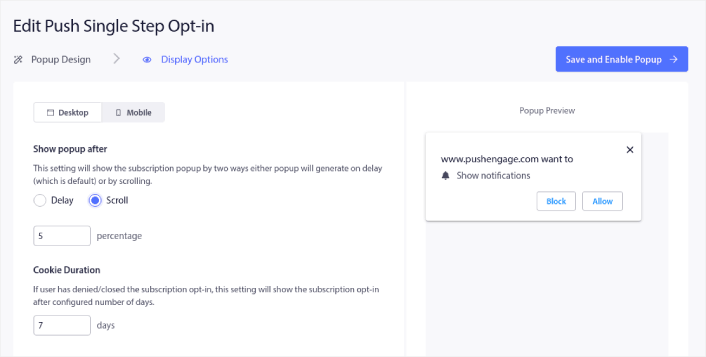
また、ポップアップ モーダルは好きなだけ設定できます。 もちろん、各ポップアップ モーダルの表示オプションで、異なるタイミングでトリガーされるようにすることもできます。

ここでの目的は、訪問者に購読する確かな理由を与えることです。 これについてサポートが必要な場合は、カスタム プッシュ通知オプトインの作成方法に関する記事を参照してください。

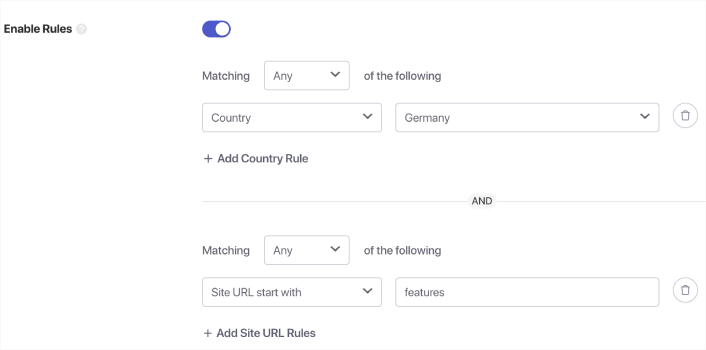
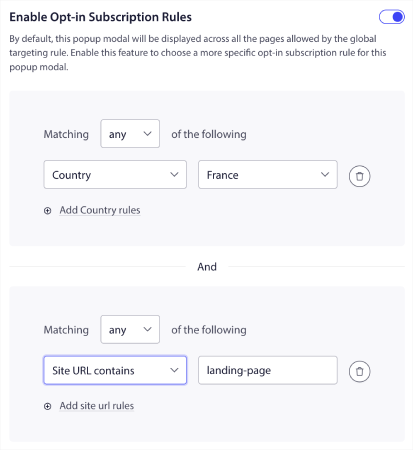
さらにターゲットを絞ったポップアップ モーダルを作成したい場合は、 [ターゲット ルール]タブでターゲット ルールを使用できます。

これらはグローバル ターゲティング ルールであり、個々のポップアップ モーダルのターゲティング ルールよりも優先されます。 ただし、必要に応じて、モーダルごとに堅牢なターゲティング ルールを編集して作成できます。

たとえば、異なる言語でポップアップ モーダルを作成して、異なる国の訪問者をターゲットにすることができます。
クリックスルー率の高いテンプレートを使い始めたい場合は、コンバージョン率の高いプッシュ通知オプトインに関するこの記事を参照してください。
iOS Web プッシュ通知を送信する前に行うべきこと
ほぼ終わりです。
プッシュ通知の送信を開始する前に、Web サイトのサブスクリプション オプトインを設定する必要があります。 オプトインすると、Web 訪問者がプッシュ通知購読者に変わります。 したがって、これは重要な要素です。
インスピレーションが必要な場合は、コンバージョン率の高いプッシュ通知オプトインに関するこの記事をご覧ください。 オプトインの設定が完了すると、サイトで購読者を集めることができます。 しかし、オプトインが適切に機能していることはどうやってわかるのでしょうか?
したがって、ウェルカム プッシュ通知を設定するのが賢明です。
プロのヒント:プッシュ通知の本格的なテストに時間を費やす必要があります。 これにより、最も一般的な問題のトラブルシューティングが行われ、後で問題を解決するために時間を無駄にすることがなくなります。
送信できる iPadOS および iOS の Web プッシュ通知は何ですか?
iPadOS および iOS の Web プッシュ通知とは何か、またそれらを送信するためにどのようなサービスが必要かがわかったので、次はさまざまな通知を送信する方法を確認してみましょう。 実用的な目的のため、ここでは API サービスを使用して作成できるカスタムトリガーキャンペーンについては話していません。 カスタム通知に興味がある場合は、ドキュメントを参照してください。
#1. ウェルカムキャンペーン用のiOS Webプッシュ通知
ウェルカム プッシュ通知キャンペーンは、新しい購読者に感謝することを目的としたシンプルなプッシュ通知です。

プッシュ通知を購読すると、オファーやギフトを提供することもできます。 これは多くのお客様にとって非常に一般的なことです。 ようこそプッシュ通知を使用して、次のことができます。
- ウェルカムクーポンをシェアする
- プレミアム機能を提供する
- 無料配送を送信する
- 無料ギフトを提供する
- ウォークスルーで購読者をオンボーディングします
次に、PushEngage を使用して最初のウェルカム プッシュ通知を設定しましょう。
PushEngage でウェルカム通知を有効にする方法は次のとおりです。 PushEngage ダッシュボードに移動し、 Campaign » Drip Autorespondersに移動し、 Create New Drip Autoresponderをクリックします。

次に、キャンペーンに名前を付けます (「Welcome Drip」などの名前をお勧めします)。 [コンテンツ]で、[ユーザーが購読した後すぐに通知を送信する] オプションを選択します。

この時点で、通知の横にある矢印をクリックして通知の内容を編集できます。 PushEngage の Premium プランまたは Enterprise プランをお持ちの場合は、複数の通知を追加して、一連の自動ウェルカム メッセージを作成できます。 「新しい通知を追加」をクリックしてコンテンツを編集するだけです。
完了したら、 [Drip 設定]をクリックし、すべての購読者にウェルカム キャンペーンを送信するオプションを選択します。

次に、下にスクロールして、プッシュ通知を追跡するための独自の UTM パラメーターを設定します。

完了したら、上にスクロールして[自動応答を有効にする]ボタンをクリックします。

ようこそプッシュ通知が重要な理由がわかりました。 設定方法もわかります。 先に進み、ウェルカム プッシュ通知を有効にして新しい購読者を再エンゲージするか、Web サイトのウェルカム メッセージに関するこの記事を参照してインスピレーションを得てください。
#2. 放棄されたカート iPadOS および iOS の Web プッシュ通知
ショッピング カートの放棄は、潜在的な顧客がショッピング カートに製品を追加したが、チェックアウト プロセスを完了しなかった場合に発生します。
あなたの仕事は、カート放棄をできる限り減らすことです。
失われた売上を回復する 1 つの方法は、カート放棄 iPadOS および iOS の Web プッシュ通知を使用することです。 カート放棄回復キャンペーンは、カートを放棄した加入者をターゲットにし、フォローアップ、リマインダー、オファー、クーポン、割引を送信します。

それはシンプルなアイデアです。できるだけ多くの人に何かを買ってもらうことです。
カート放棄のプッシュ通知は、収益に非常に大きな影響を与えます。 たとえば、WickedWeasel は、カート放棄プッシュ キャンペーンから 1 週間あたり 2,000 ~ 4,000 ドルの追加売上を得ています。
それでは、PushEngage を使用して最初のカート放棄キャンペーンを設定してみましょう。
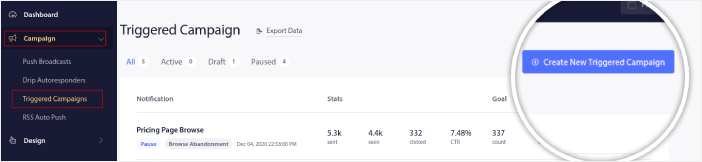
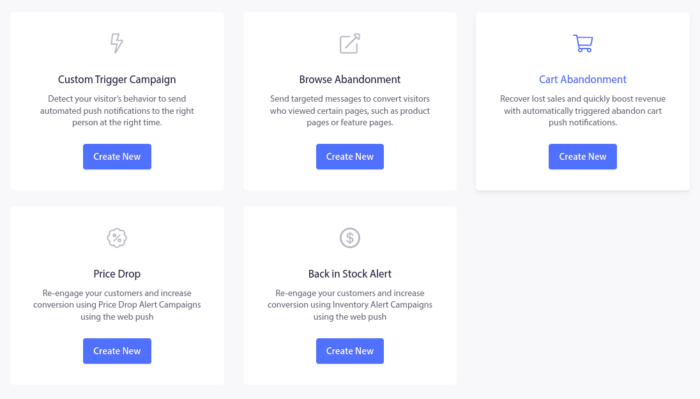
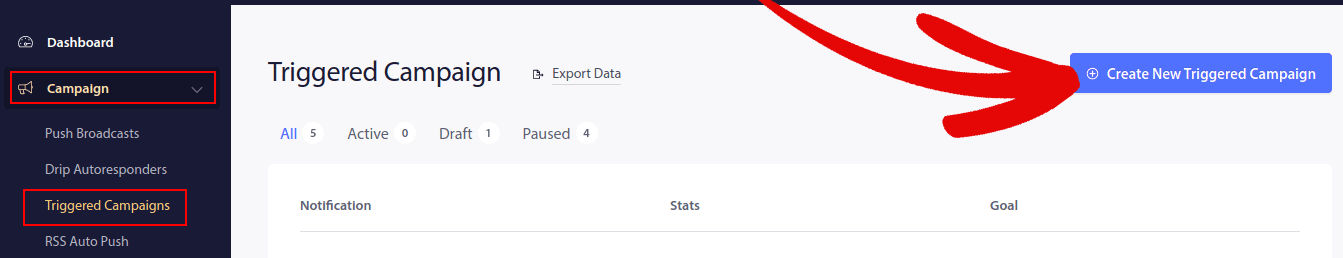
PushEngage ダッシュボードに移動し、 [キャンペーン] » [トリガーされたキャンペーン]に移動し、 [新しいトリガーされたキャンペーンの作成]をクリックします。

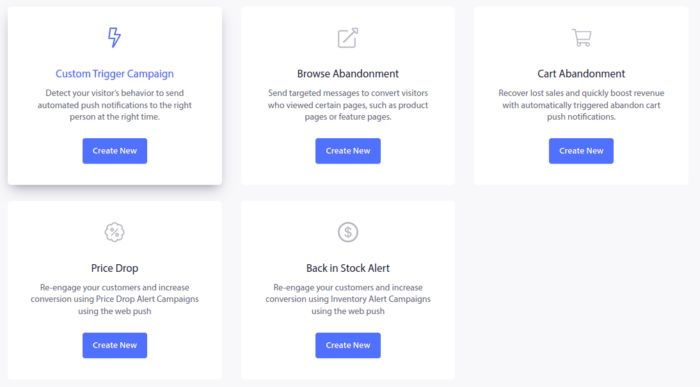
次に、 Cart Abandonmentテンプレートを選択し、 「Create New」をクリックします。

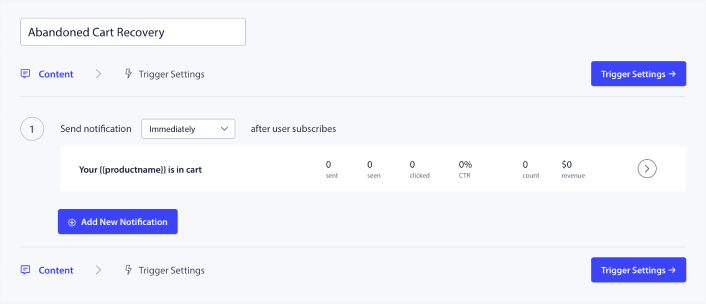
そして、放棄されたカート自動応答の下書きを開始できます。 [コンテンツ]タブで、一連のプッシュ通知を作成できます。

通知を編集するには、通知の横にある矢印をクリックするだけで、プッシュ通知をカスタマイズできます。

詳しいチュートリアルについては、放棄されたカートのプッシュ通知を設定する方法に関するこの記事をご覧ください。
#3. iPadOS および iOS の放棄 Web プッシュ通知を参照する
閲覧放棄とはまさにその通りです。 それは、Web サイト訪問者が Web サイトを閲覧していて、突然立ち去ろうとしたときです。 これらのインシデントは、他のベンダーによるファネル放棄とも呼ばれます。
閲覧放棄は、ほぼすべての業界で非常に一般的な出来事です。
また、ランダムなユーザーに Web サイトに留まるように動機付ける方法がないため、これを減らしたり制御したりすることは非常に困難です。 ここで、閲覧放棄キャンペーンが非常に強力になります。
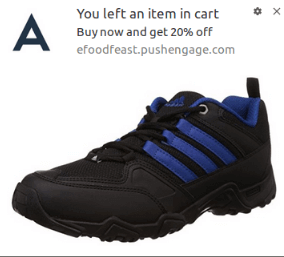
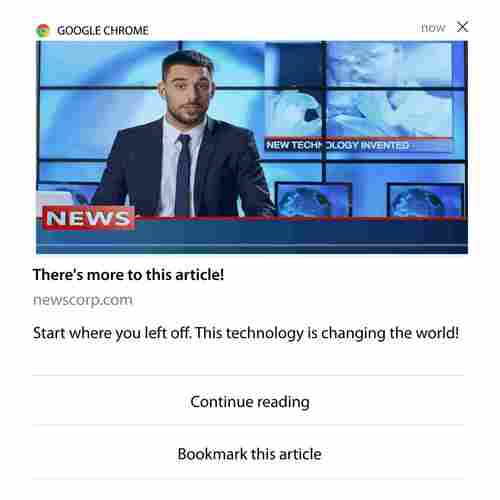
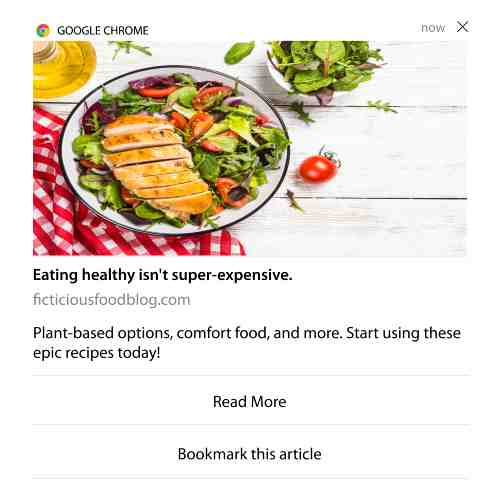
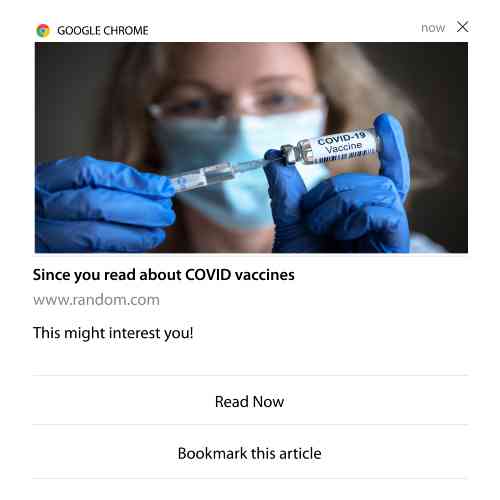
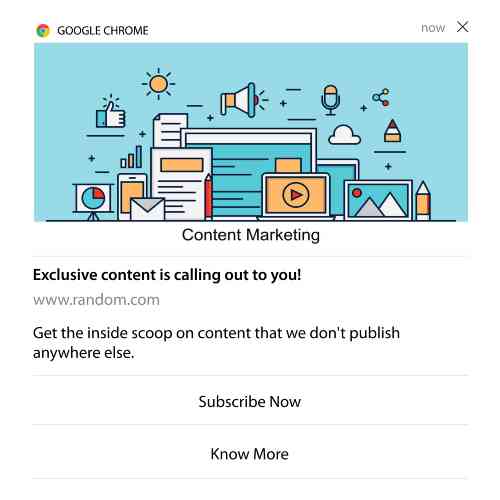
パブリッシャー向けの閲覧放棄プッシュ通知の例を次に示します。

PushEngage の印象的な点は、ほぼすべての業界向けにキャンペーンを設定できることです。 そのため、SaaS や旅行 Web サイトに対しても閲覧放棄プッシュ通知を送信できます。
では、閲覧放棄キャンペーンはどのように設定すればよいのでしょうか?
カート放棄では、プッシュ通知を発行するための非常に明確なパラメーターがあります。 閲覧の放棄については、次のようなパラメータを考慮することをお勧めします。
- 製品をウィッシュリストに追加しました
- 同じ商品を X 回以上見た
- 同じカテゴリの X 個以上の商品を閲覧しました
- 特定の製品をサイトで検索した
- バウンスする前に少なくとも X 分間その場に留まった
e コマース サイトのこのキャンペーンの背後にあるアイデアは、購読者に商品をカートに追加してもらうことです。 出版社にとって、それは読んでいる記事をクリックまたはダウンロードすることかもしれません。
再度 PushEngage ダッシュボードに移動し、 [キャンペーン] » [トリガーされたキャンペーン]に移動して、新しいトリガーされたキャンペーンを作成します。

次に、 「新規作成」ボタンをクリックして、新しい閲覧放棄キャンペーンを作成します。

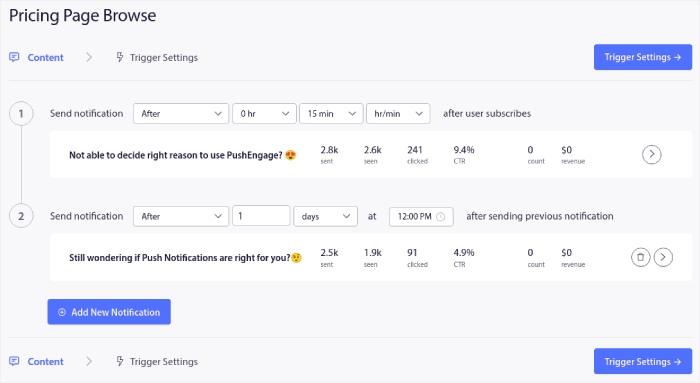
次に、プッシュ通知のシーケンス全体と各通知間の遅延を設定できるようになります。

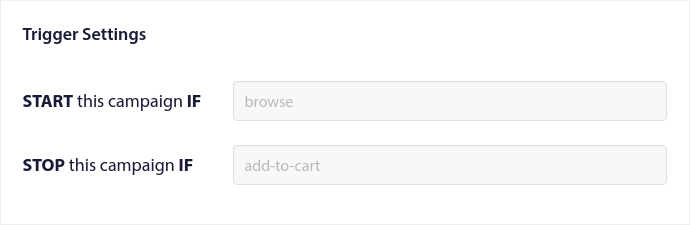
プッシュ通知を初めて使用する場合は、プッシュ通知のベスト プラクティスに関する記事を参照してください。 プッシュ通知の内容に満足したら、 [トリガー設定]をクリックします。 閲覧放棄キャンペーンの条件がシーケンスに事前設定されていることがわかります。

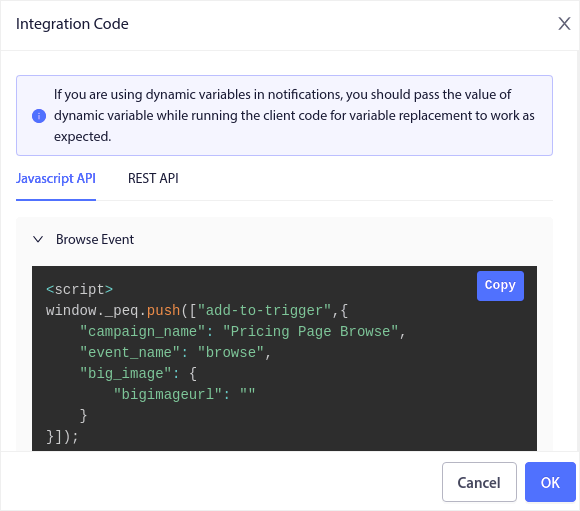
[統合コード]ボタンをクリックして、サイトに閲覧放棄キャンペーンを埋め込むために必要なコード スニペットを取得します。

次に、コードをコピーしてサイトに貼り付けます。 そのコードを、追跡するページの HTML <head>セクションに貼り付けます。 最後に、 「トリガーされたキャンペーンをアクティブ化」ボタンをクリックします。

これで完了です。
#4. RSS フィード プッシュ キャンペーン
RSS 自動プッシュを使用すると、RSS 経由で通知を自動化できます。
PushEngage は、RSS フィードに追加された新しい投稿を 10 分ごとにチェックします。 新しい投稿が見つかると、PushEngage はそれをプッシュ通知に変換し、すべての購読者に送信します。 最良の部分は、それが完全な自動操縦で行われることです。
RSS フィード キャンペーンは、出版社やニュース サイトに最適です。

あなたが大規模なパブリッシャーで、30 分ごとに複数の投稿を公開している場合、PushEngage は 2 つの投稿通知の間に 5 分の遅延を維持します。
先に進む前に、RSS フィードの使用方法に関するこの記事を参照して、より壮大なヒントやコツを確認してください。
それでは、PushEngage で RSS プッシュ通知を設定してみましょう。
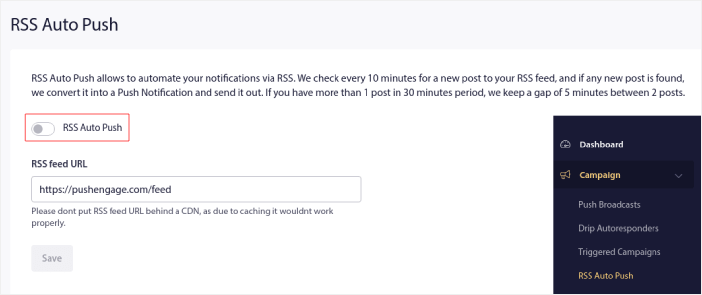
キャンペーン » RSS 自動プッシュに移動し、オンにするだけです。

RSS フィードの URL を貼り付ける必要があります。 WordPress サイトの場合、通常は次の形式になります。
https://examplesite.com/フィード
次に、 「RSS を確認」をクリックします。 最後に、 「保存」をクリックします。
それでおしまい! 準備は完了です。 新しい投稿を公開するたびに、すべての購読者に自動的に送信されます。
#5. 自動再エンゲージメント通知
しばらくコンテンツにアクセスしていない購読者向けに、自動再エンゲージメント キャンペーンを設定できます。
しかし、そもそもなぜそれをするのでしょうか?
これはどう:
- 新規顧客を獲得するコストは既存顧客を維持するコストの 5 倍である
- 個人的な好みをすでに理解している既知の視聴者をターゲットにしてリマーケティングするのは簡単です。
- 長期的には、エンゲージメントの高い顧客は、ブランドとのつながりがほとんどない顧客よりも、より多くのビジネスを会社に提供します。
Ofertia は、パーソナライズされた取引を提供するプッシュ通知を使用して、リピーター ユーザーを 39% 増やすことができました。 彼らだけではありません。 これを e コマース Web サイトに使用すると、大きな効果が得られます。

購読者を再エンゲージする方法はたくさんあります。
しかし、最も効果的な方法の 1 つはセグメンテーションを使用することです。 動的セグメントを使用すると、購読者について多くのことを把握し、購読者が気に入るパーソナライズされたコンテンツを送信できます。
PushEngage ダッシュボードで、 [セグメンテーション]に移動し、新しいセグメントを作成します。

これにより、行動や閲覧パターンに基づいてセグメントを作成できます。 実際には、特定のセグメントが自動プッシュ通知をいつ受信するかを決定する一連の AND/OR 演算を設定できます。
ユーザーがプッシュ通知を購読するときに、ユーザーをセグメント化することもできます。 Design » Popup Modalsに移動し、セグメント付きの Large Safari Styleを選択します。

ユーザーをセグメント化するさらに多くの方法が必要な場合は、PushEngage JavaScript API を使用してユーザーのアクションに基づいてカスタム セグメントを作成できます。
#6. ページ訪問トリガーキャンペーン
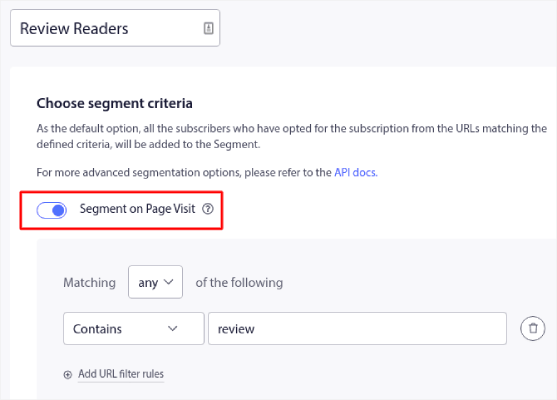
ページ訪問トリガーは、プッシュ通知セグメントの拡張です。 Web 訪問者が特定のフレーズまたはパターンを含む URL を閲覧したときにセグメントを作成するだけです。
次に、 [オーディエンス] » [セグメント]に移動し、オーディエンスを特定のセグメントに設定します。

これにより、本当にパーソナライズされた自動プッシュ通知を作成できます。

そして最も優れている点は、PushEngage でカスタム セグメントを数分で作成できることです。
#7。 クリックスルーによる自動プッシュ通知
PushEngage を使用して、購読者が配信された通知をクリックしたときにトリガーされるプッシュ通知を作成することはできません。
しかし、非常に賢い回避策があります。
特定の通知のリンク先となる URL に基づいてセグメントを作成できます。 誰かがこの URL にアクセスするたびにセグメントに追加され、このセグメントを使用して対象を絞った通知を送信できます。
プッシュ通知クリック キャンペーンは、基本的に、ドリップ キャンペーンの標準的なオーディエンス セグメンテーションを拡張したものです。
クリックして購読ボタンを作成する方法については、このチュートリアルをご覧ください。
#8. 自動プッシュ通知の繰り返し
あなたが持っていると想像してみてください…
- 毎週開催されるフリーマーケットのセール。
- または週末のセール。
- あるいは在庫一掃セール。
- または毎月のフラッシュセール。
イベントごとに手動でプッシュ通知を作成しなければならないのは、どれほど不便でしょうか?
幸いなことに、PushEngage を使用して繰り返し通知を設定できます。
繰り返し通知は、定期的なイベントのスケジュール設定および自動化されたプッシュ通知です。 一度設定し、スケジュールを指定すれば完了です。
これは、MyDeal がプッシュ通知を使用する方法の 1 つにすぎません。 ケーススタディ全文を必ずお読みください。
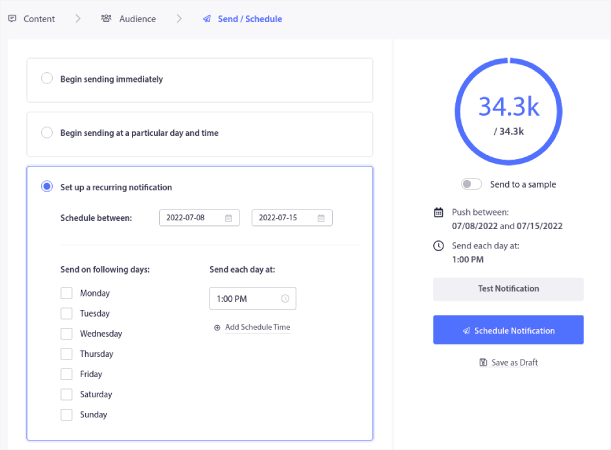
Campaignに移動し、PushEngage ダッシュボードに自動通知を追加します。 次に、スケジュール セクションまで下にスクロールし、送信/スケジュールタブに移動します。

タイミングを設定するだけで、完了です!
#9. 加入者のタイムゾーン通知
サブスクライバーのタイムゾーン通知は、まさにそのとおりです。 自動プッシュ通知を購読者のタイムゾーンで購読者に送信します。
なぜこれがそんなに大ごとなのでしょうか?
購読者のタイムゾーン通知の開封率が高くなります。 通常、プッシュ通知は購読者がオフラインであっても配信されます。 これらの通知は蓄積され、購読者が最終的にオンラインになったときに無視されます。
一方、購読者のタイムゾーン iPadOS および iOS の Web プッシュ通知は、購読者がオンラインである可能性が高いことがわかっているときに配信されます。
プロのヒント: A/B テストを使用して、購読者にプッシュ通知を送信する最適なタイミングを見つけます。
購読者のタイムゾーン通知がよりパーソナライズされたように感じられます。 賢く利用すれば、地理位置情報データと組み合わせて、通知をさらにカスタマイズすることもできます。 これはまさに、Phooto が現地の言語を使用して開封率を急上昇させたことと同じです。
それでは、PushEngage で加入者のタイムゾーン通知を設定してみましょう。
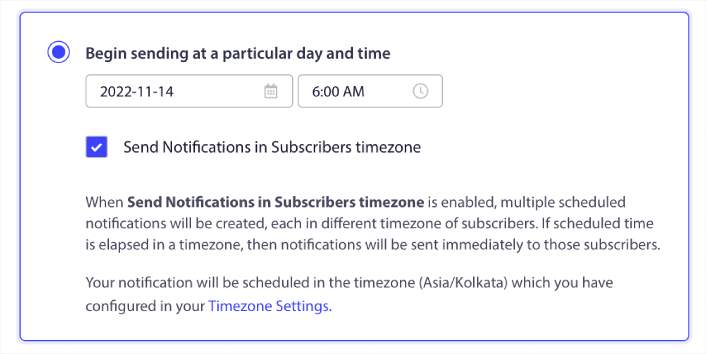
新しい通知を作成するときは、スケジュール オプションに移動し、 [サブスクライバー タイムゾーンで通知を送信]というチェックボックスをクリックします。

それだけです! ドリップ キャンペーンでも同じことを行う必要がありますが、キャンペーンごとにボタンを 1 つクリックするだけの価値のある結果が得られます。
プロからのヒント:最後の 2 つの戦術はすべてプッシュ通知のスケジュールに関するものでした。 ただし、自動プッシュ通知をスケジュールする方法はこれら 2 つだけではありません。 より壮大なトリックについては、プッシュ通知をスケジュールする方法に関する記事をご覧ください。 また、iPadOS および iOS の Web プッシュ通知を送信するのに最適な時間帯も確認してください。
#10。 電子メールのオプトイン通知
電子メール マーケティングは、長い間、リードを獲得し育成するための最良の方法でした。 自動プッシュ通知の最も優れた点は、プッシュ通知を使用してより多くの電子メール購読者を生成できることです。
セットアップは非常に簡単で、電子メールと iPadOS および iOS の Web プッシュ通知を組み合わせて使用すると、どちらかを使用するよりもはるかに効果的です。

必要なのは、ユーザーに電子メール通知を選択するよう求めるトリガー通知を送信することだけです。
カスタムの行動喚起 (CTA) ボタンを作成し、ボタンの URL としてサブスクリプション リンクを挿入するだけです。 本当に必要なのはそれだけです。 購読ボタンを取得する方法がわからない場合は、そのままに従ってください。
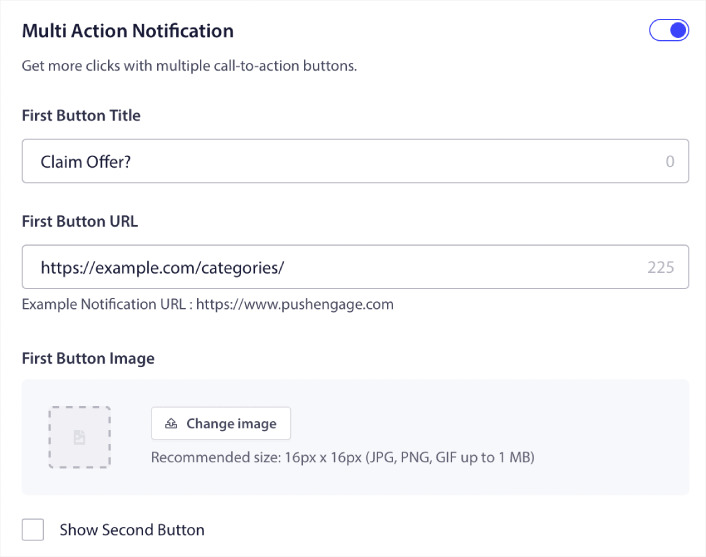
どの通知でも、下にスクロールしてマルチアクション ボタンをオンにできます。

URL は電子メールのサインアップ フォームへのリンクである必要があります。 Drip など、ほぼすべての電子メール サービス プロバイダーを使用して作成できます。 サインアップ フォームの共有オプションをクリックして、その URL をコピーするだけです。 次に、それをプッシュ通知のボタン URL に貼り付けます。
詳細については、マルチアクション ボタンに関するチュートリアルをご覧ください。 ボタンにメール アイコンを追加して、ユーザーにメール通知の購読を求めていることを明確にすることもできます。

プロのヒント:同じアイデアを使用して YouTube チャンネルを成長させることもできます。 チャンネル URL の末尾に「?sub_confirmation=1」を追加し、プッシュ通知ボタンの URL に貼り付けるだけです。
誰かがプッシュ通知の購読ボタンをクリックするたびに、あなたの YouTube チャンネルにリダイレクトされ、購読するよう求められます。
iPadOS および iOS の Web プッシュ通知を設定した後に行うべきこと
iPadOS および iOS の Web プッシュ通知は、ビジネスの成功を保証するものではありません。 他のマーケティング ツールと同様に、メッセージングとセグメントをテストして改善する必要があります。 残念ながら、自動通知を直接 A/B テストすることはできません。 ただし、これらのリソースは、迅速な軌道に乗るのに役立ちます。
- Web 通知 WordPress プラグインをサイトにインストールする方法
- プッシュ通知の A/B テストの実施方法 (ベスト プラクティス)
- 即時トラフィックを獲得するための 7 つのプッシュ通知のベスト プラクティス
- 2022 年のベスト eコマース WordPress プラグイン 21 (無料および有料)
- 2022 年の 7 つのベスト WordPress ニュース プラグイン (比較)
また、PushEngage には相応の統合機能が付属しています。 Zapier を使用していくつかのカスタム トリガーを設定することもできます。 これらはかなり高度なキャンペーンであるため、他の組み込み自動化に慣れてから設定することをお勧めします。
また、PushEngage Javascript API は非常に柔軟であり、Web サイト上のほぼすべてのアクションに対してカスタム トリガーを設定できることも知っておく必要があります。
これらのリソースをすべて確認すると、PushEngage が市場でナンバー 1 のプッシュ通知ソフトウェアであることがわかります。
まだお使いでない場合は、今すぐ PushEngage を始めてください。
