วิธีสร้างร้านค้าออนไลน์ในเวลาน้อยกว่า 1 ชั่วโมง
เผยแพร่แล้ว: 2022-09-12กำลังมองหาที่จะสร้างร้านค้าออนไลน์และขายสินค้าผ่านทางอินเทอร์เน็ต?
การสร้างร้านค้าอีคอมเมิร์ซไม่ยากอย่างที่เคยเป็นมา มีหลายแพลตฟอร์มที่ให้คุณตั้งค่าร้านค้าและขายได้โดยไม่ต้องมีความเชี่ยวชาญหรือทักษะทางเทคนิคใดๆ มาก่อน
และด้วยการผสมผสานระหว่าง Elementor, WooCommerce และธีม Astra คุณสามารถทำได้ง่ายๆ
ในโพสต์นี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างร้านค้าออนไลน์ได้อย่างไรในเวลาน้อยกว่า 1 ชั่วโมง
คุณต้องการอะไรในการเริ่มต้นร้านค้าออนไลน์?
ในการเริ่มต้นร้านค้าออนไลน์ คุณจะต้องมีสิ่งต่อไปนี้:
- ไอเดียชื่อโดเมน
- บัญชีเว็บโฮสติ้ง
- ธีม WordPress เช่น Astra
- เครื่องมือสร้างเพจ WordPress เช่น Elementor
- ปลั๊กอิน WooCommerce
- ความสนใจที่ไม่มีการแบ่งแยกของคุณเป็นเวลา 1 ชั่วโมง
ใช่มันเป็นเรื่องง่าย
คุณสามารถสร้างร้านค้าออนไลน์ของคุณโดยใช้สิ่งต่อไปนี้ในเวลาเพียง 1 ชั่วโมง และเราจะช่วยคุณผ่านขั้นตอนต่างๆ
ขั้นตอนที่ 1: ซื้อเว็บโฮสติ้งและชื่อโดเมน
หากคุณยังใหม่ต่อกระบวนการสร้างเว็บไซต์ ให้ฉันอธิบายก่อนว่าชื่อโดเมนและเว็บโฮสติ้งคืออะไร
ชื่อโดเมนคือที่อยู่อินเทอร์เน็ตสำหรับเว็บไซต์ของคุณ เช่น Pickupwp.com
แม้ว่าชื่อโดเมนจะเป็นที่อยู่ของเว็บไซต์ของคุณ แต่โฮสติ้งคือที่ที่เว็บไซต์ของคุณโฮสต์
โดยพื้นฐานแล้ว เว็บโฮสติ้งคือที่จัดเก็บไฟล์ทั้งหมดของเว็บไซต์ของคุณ ผู้เข้าชมสามารถเข้าถึงไซต์ของคุณได้เมื่อจัดเก็บไว้ที่นั่นแล้ว ด้วยเหตุนี้ การเลือกโฮสติ้งอีคอมเมิร์ซที่ดีจึงเป็นขั้นตอนสำคัญในการเริ่มต้นธุรกิจออนไลน์ของคุณ
นอกจากชื่อโดเมนและเว็บโฮสติ้งแล้ว คุณจะต้องมีใบรับรอง SSL สำหรับร้านค้าออนไลน์ของคุณด้วย
เมื่อผู้เยี่ยมชมเยี่ยมชมเว็บไซต์ของคุณ ข้อมูลจะถูกแลกเปลี่ยนระหว่างเซิร์ฟเวอร์ของคุณและเบราว์เซอร์ของพวกเขา หากแฮ็กเกอร์ดักจับข้อมูลนี้ พวกเขาอาจนำไปใช้ในทางที่ผิดได้
เพื่อหลีกเลี่ยงปัญหานี้ คุณต้องติดตั้งใบรับรอง SSL สิ่งนี้จะเข้ารหัสข้อมูลที่ถ่ายโอนไปยังและจากเว็บไซต์ของคุณ
หากคุณเปิดร้านค้าออนไลน์ สิ่งนี้จำเป็นเพราะคุณจะต้องจัดการข้อมูลที่ละเอียดอ่อน เช่น รายละเอียดการชำระเงินของลูกค้า ราคาจัดส่ง และข้อมูลติดต่อ
เพื่อหลีกเลี่ยงการละเมิดข้อมูล คุณต้องตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณปลอดภัย
วิธีที่ดีกว่าในการรับสามสิ่งนี้ในแพ็คเกจเดียวคือผ่าน Bluehost เป็นผู้ให้บริการเว็บโฮสติ้งชั้นนำในตลาดและได้รับการแนะนำอย่างเป็นทางการโดย WordPress.org
ขั้นตอนที่ 2: ติดตั้ง WordPress – สร้างร้านค้าออนไลน์
เมื่อคุณมีชื่อโดเมนและโฮสติ้งพร้อมแล้ว คุณสามารถเริ่มติดตั้งซอฟต์แวร์ WordPress ได้
อย่ากังวลหากดูเหมือนเป็นขั้นตอนที่ยากลำบาก การใช้บริการโฮสติ้งเช่น Bluehost จะทำให้กระบวนการง่ายขึ้นมาก
เมื่อคุณซื้อแพ็คเกจโฮสติ้งจากผู้ให้บริการโฮสติ้ง WordPress ที่ดีที่สุด คุณจะได้รับตัวเลือก WordPress Auto-Install
ในการเริ่มต้น ให้ไปที่ Bluehost.com แล้วเลือกตัวเลือกการ เข้าสู่ระบบ จากเมนูด้านบน หลังจากนั้น เข้าสู่ระบบบัญชีโฮสติ้งของคุณโดยใช้ที่อยู่อีเมลและรหัสผ่านที่คุณได้รับก่อนหน้านี้

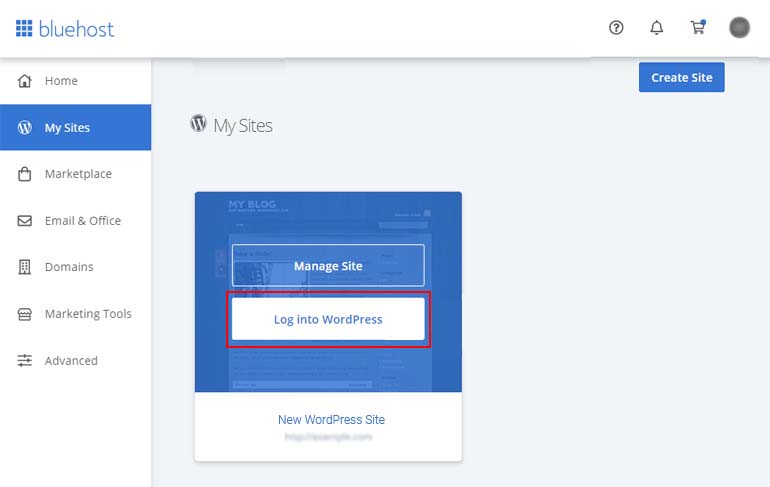
เมื่อคุณเข้าสู่ระบบ แดชบอร์ด Bluehost จะมีลักษณะดังนี้ หากต้องการสร้างไซต์ WordPress ให้ไปที่แถบด้านข้างและเลือก ไซต์ของฉัน

ตอนนี้ให้คลิกปุ่ม สร้างไซต์ ที่มุมบนขวา หลังจากนั้น ให้ป้อน ชื่อไซต์ และ แท็กไลน์ ของคุณก่อนคลิก ถัดไป

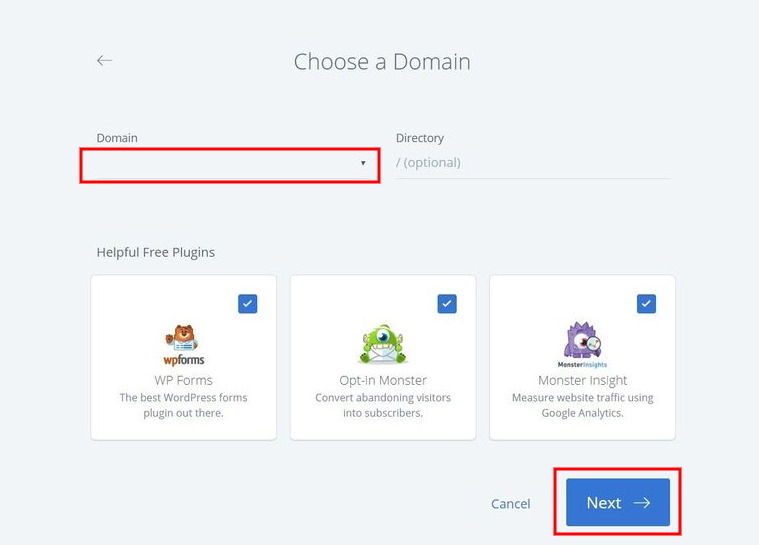
หลังจากนั้น คุณจะต้องเลือกโดเมน เลือกชื่อโดเมนที่คุณเลือกเมื่อคุณสร้างบัญชี Bluehost จากดรอปดาวน์ใต้ฟิลด์ Domain และคลิก Next

แค่นั้นแหละ. Bluehost จะติดตั้ง WordPress ให้คุณโดยอัตโนมัติ เพียงรอจนเสร็จสิ้น จากนั้นบันทึกรายละเอียดการเข้าสู่ระบบของคุณ
ขั้นตอนที่ 3: ลงชื่อเข้าใช้ WordPress Dashboard
โชคดีที่ Bluehost และผู้ให้บริการ WordPress ชั้นนำบางรายมีลิงก์ตรงไปยังหน้าเข้าสู่ระบบของเว็บไซต์ของคุณ
เมื่อคุณคลิกปุ่ม เข้าสู่ระบบ WordPress คุณจะถูกส่งไปยังแดชบอร์ด WordPress ของคุณโดยตรง

อย่างไรก็ตาม คุณอาจไม่ต้องการลงชื่อเข้าใช้บัญชีโฮสติ้งทุกครั้งที่คุณต้องการใช้ WordPress ดังนั้นจึงมีตัวเลือกอื่น: URL ล็อกอินของ WordPress
URL ล็อกอินของ WordPress คือชื่อโดเมนของคุณ ตามด้วย /wp-login.php URL สำหรับเข้าสู่ระบบของคุณควรมีลักษณะดังนี้: https://example.com/wp-login.php เปลี่ยน example.com ด้วยชื่อโดเมนของคุณและป้อนลงในเบราว์เซอร์ของคุณ จากนั้นคุณจะเห็นหน้าเข้าสู่ระบบ WordPress

หลังจากนั้น ป้อนข้อมูลรับรองการเข้าสู่ระบบ WordPress ที่คุณได้รับก่อนหน้านี้
หลังจากนั้น คุณจะสามารถเข้าถึงแดชบอร์ดของ WordPress ซึ่งคุณสามารถจัดการเว็บไซต์ของคุณได้ แดชบอร์ดมีลักษณะเหมือนภาพด้านล่าง

ขั้นตอนที่ 4: ติดตั้ง Astra Theme และ Starter Templates
ธีม WordPress ฟรีและพรีเมียมมากมายพร้อมให้คุณสร้างตัวตนออนไลน์ที่สะดุดตา
แต่ธีมอีคอมเมิร์ซหนึ่งธีมที่เราแนะนำคือ Astra ชุดรูปแบบนี้ได้รับการพัฒนาโดย Brainstorm Force และมีผู้ใช้มากกว่า 1 ล้านคน

Astra ยังใช้งานได้ดีกับผู้สร้างเพจ เช่น Beaver Builder, Thrive Architect, Elementor, Divi Builder, Brizy เป็นต้น
นอกจากนี้ ธีม Astra ยังปรับแต่งได้สูงและมีคุณสมบัติที่โดดเด่นมากมาย
นี่คือคุณสมบัติที่ดีที่สุดของธีม Astra:
- ประสิทธิภาพเร็วสุด
- การรวมตัวสร้างเพจ
- ส่วนต่อประสานที่ใช้งานง่าย
- ความเข้ากันได้ของธีม WooCommerce
- การเข้าถึงพร้อม
- มาร์กอัปที่เป็นมิตรกับ SEO
- พร้อมแปลและ RTL
- 100% โอเพ่นซอร์ส
ในการติดตั้ง Astra ให้ไปที่ Appearance » Theme » Add New ค้นหา Astra คลิก ติดตั้ง และ เปิดใช้งาน
หลังจากติดตั้ง Astra คุณจะเห็นข้อความนี้บนแดชบอร์ดของคุณ:

ตอนนี้คลิกที่ปุ่ม เริ่มต้น การดำเนินการนี้จะติดตั้ง Astra Starter Sites ให้กับคุณ
เริ่มต้นใช้งานเทมเพลตเริ่มต้น
เมื่อคุณเปิดใช้งานปลั๊กอิน Starter Templates คุณจะเห็นหน้าใหม่ในเมนูลักษณะที่ปรากฏที่เรียกว่า Starter Templates เพียงแค่คลิกที่มัน
ถัดไป คุณจะถูกขอให้เลือกตัวสร้างเพจจาก Elementor, Beaver Builder หรือ Block Editor
เมื่อคุณเลือกตัวสร้างเพจ ในหน้าถัดไป คุณจะเห็นเทมเพลตที่พร้อมใช้งานของตัวสร้างเพจที่คุณเลือก ปัจจุบันมีเทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้ามากกว่า 280+ รายการ

สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลต Custom Printing เพราะมันดูน่าทึ่งและเหมาะกับอีคอมเมิร์ซมาก
หลังจากที่คุณเลือกเทมเพลตแล้ว ระบบจะขอให้คุณอัปโหลดโลโก้และปรับความกว้าง หากคุณไม่มีโลโก้ในตอนนี้ คุณสามารถอัปโหลดในภายหลังได้ คลิกปุ่ม ข้ามและดำเนิน การต่ออย่างง่าย

ถัดไป คุณจะถูกขอให้เลือกสีและแบบอักษรสำหรับไซต์ของคุณ หากสีและแบบอักษรเริ่มต้นเหมาะสำหรับคุณ ให้คลิกที่ ต่อ หรือคุณสามารถอัปเดตได้ตลอดเวลาในภายหลัง

สุดท้าย คุณสามารถให้ข้อมูลส่วนบุคคลของคุณและเลือกช่องทำเครื่องหมาย ตัวเลือกขั้นสูง การเลือกช่องนี้จะติดตั้งปลั๊กอินที่จำเป็นทั้งหมดสำหรับธีมเพื่อให้มีลักษณะตรงตามที่เป็นจริง สำหรับธีม Custom Printing จะติดตั้ง Elementor, WooCommerce และ WPForms วิธีนี้จะช่วยคุณประหยัดเวลาเพราะคุณไม่จำเป็นต้องติดตั้งปลั๊กอินเหล่านี้ทีละตัวอีกต่อไป

เพียงคลิกที่ปุ่ม ส่งและสร้างเว็บไซต์ของฉัน
การนำเข้าธีมอาจใช้เวลาสักครู่ อย่าปิดเบราว์เซอร์หรือกดรีเฟรช

เมื่อเสร็จแล้ว คุณจะเห็นหน้าจอแสดงความสำเร็จพร้อมปุ่ม ดูเว็บไซต์ของคุณ คลิกที่ปุ่มนั้นจะนำคุณไปยังธีมของเว็บไซต์ที่คุณเพิ่งนำเข้า
ขั้นตอนที่ 5: ปรับแต่งเว็บไซต์ของคุณด้วย Elementor
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ เรากำลังใช้ Elementor ในบทช่วยสอนนี้ Elementor เป็นเครื่องมือสร้างเพจแบบลากและวางที่ดีที่สุดสำหรับ WordPress อย่างไรก็ตาม คุณสามารถใช้ตัวสร้างเพจใดก็ได้ที่คุณพอใจ

คุณสามารถทำเกือบทุกอย่างกับเว็บไซต์ของคุณใน Elementor โดยไม่ต้องเขียนโค้ดหรือจ่ายเงินให้นักพัฒนาเว็บ การเพิ่มองค์ประกอบทำได้ง่ายเพียงแค่ลากและวาง
เพียงไปที่หน้าที่คุณต้องการแก้ไขแล้วคลิก แก้ไขด้วยองค์ประกอบหรือ บนแถบสีดำที่ด้านบน:

คุณจะใช้รูปภาพต่างๆ สำหรับส่วนหัว เปลี่ยนข้อความ เปลี่ยนไอคอน และอื่นๆ ได้ คุณสามารถเริ่มต้นด้วยการเปลี่ยนข้อความและรูปภาพในหัวข้อเพื่อให้เหมาะกับธุรกิจของคุณ

คุณจะสังเกตเห็นว่าคุณสามารถเปลี่ยนข้อความได้โดยตรงในพื้นที่แก้ไขเนื้อหา และเปลี่ยนขนาด สี และรูปแบบตัวอักษร นอกจากนี้ คุณสามารถใช้แอนิเมชั่น เช่น การเฟดแบบธรรมดา การซูม และอื่นๆ ได้ คุณอาจทำหลายๆ อย่างเพื่อทำให้เว็บไซต์ของคุณมีชีวิตชีวาขึ้นที่นี่

คุณยังสามารถแก้ไขข้อความของปุ่ม ปรับแต่งพื้นที่รับรอง และเพิ่มองค์ประกอบ/บล็อกใหม่ เช่น ข้อความ รูปภาพ ปุ่ม วิดีโอ และอื่นๆ ภายใน Elementor
Elementor Pro มีคุณสมบัติอื่น ๆ อีกมากมาย เช่น ความสามารถในการเพิ่มแบบฟอร์ม อัปโหลดแบบอักษรของคุณเอง เพิ่มตัวเลื่อน เพิ่มตารางราคาและรายการราคา ปรับแต่งส่วนหัวและส่วนท้ายของคุณ (ซึ่งผู้สร้างเพจส่วนใหญ่ไม่อนุญาต) และอื่นๆ อีกมากมาย
ขั้นตอนที่ 6: ตั้งค่า WooCommerce – สร้างร้านค้าออนไลน์
ได้เวลาตั้งค่า WooCommerce ซึ่งเป็นปลั๊กอิน WordPress eCommerce ที่ดีที่สุดที่จะเปลี่ยนเว็บไซต์ให้เป็นร้านค้าออนไลน์ ช่วยให้คุณเพิ่มสินค้า รับชำระเงินออนไลน์ สร้างคูปอง ตั้งค่าการจัดส่งและการเก็บภาษี และอื่นๆ อีกมากมาย

WooCommerce ได้รับการติดตั้งสำหรับคุณโดยธีม Custom Print Astra Site ดังนั้นตอนนี้คุณต้องเข้าไปตั้งค่า หากคุณยังไม่ได้ติดตั้ง WooCommerce เพียงไปที่ Plugins » Add New และค้นหา WooCommerce สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งปลั๊กอินใน WordPress
การดำเนินการแรกที่คุณต้องทำคือไปที่ WooCommerce » Settings คุณจะเห็นแท็บเจ็ดแท็บ: ทั่วไป ผลิตภัณฑ์ การจัดส่ง การชำระเงิน บัญชีและความเป็นส่วนตัว อีเมล และขั้นสูง
แท็บทั่วไป
ในแท็บนี้ คุณสามารถตั้งค่าที่อยู่ร้านค้าของคุณ ประเทศที่คุณจะขายและจัดส่งไป และเปิดใช้งานอัตราภาษี
หากคุณเลื่อนลงมา คุณจะสังเกตเห็นตัวเลือกในการอนุญาตคูปองและกำหนดค่าวิธีการแสดงราคาบนเว็บไซต์ของคุณ เช่น สกุลเงิน ตำแหน่ง ฯลฯ

แท็บผลิตภัณฑ์
ในแท็บนี้ คุณสามารถตั้งค่าตัวเลือกที่เกี่ยวข้องกับผลิตภัณฑ์ได้ คุณสามารถเลือกได้ว่าจะให้หน้าใดเป็นหน้าร้านค้าของคุณ จะเกิดอะไรขึ้นเมื่อผู้ใช้เพิ่มสินค้าลงในตะกร้า ระบุขนาดสินค้า และอื่นๆ

คุณจะมีสินค้าคงคลังและตัวเลือกผลิตภัณฑ์ที่ดาวน์โหลดได้
หากคุณทำเครื่องหมายที่ช่องถัดจาก เปิดใช้งานการจัดการสต็อก ในส่วนสินค้าคงคลัง คุณจะเห็นรายการตัวเลือกสำหรับการรักษาสินค้าคงคลังของคุณ
ส่วนผลิตภัณฑ์ที่ดาวน์โหลดนั้นจำเป็นเฉพาะเมื่อคุณขายเนื้อหาที่สามารถดาวน์โหลดได้บนเว็บไซต์ของคุณ หากคุณเพียงแค่ขายผลิตภัณฑ์ที่จับต้องได้ คุณอาจข้ามรายการนี้ได้
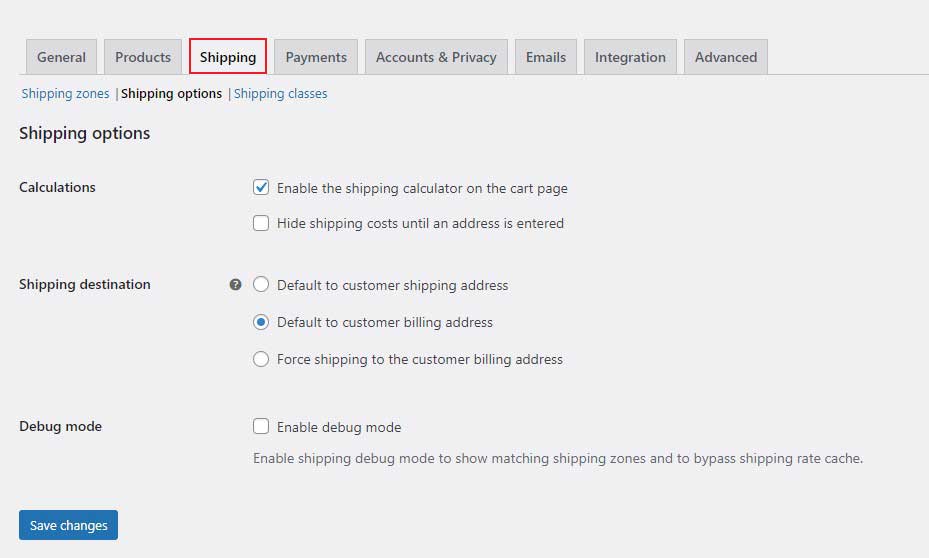
แท็บการจัดส่งสินค้า
ซึ่งจะมีประโยชน์เฉพาะในกรณีที่คุณขายสินค้าที่จับต้องได้ซึ่งจะจัดส่งให้ผู้ซื้อ แท็บนี้แบ่งออกเป็นสามส่วน: โซนการจัดส่ง ตัวเลือกการจัดส่ง และคลาสการจัดส่ง

แท็บการชำระเงิน
แท็บนี้ช่วยให้คุณสามารถเปิดหรือปิดใช้งานเกตเวย์การชำระเงิน เช่น PayPal การโอนเงินผ่านธนาคารโดยตรง เงินสดในการจัดส่ง และอื่นๆ เมื่อคุณเปิดใช้งานวิธีการแล้ว คลิก เสร็จสิ้น ตั้งค่า เพื่อเชื่อมโยงบัญชีของคุณและเริ่มรับการชำระเงิน

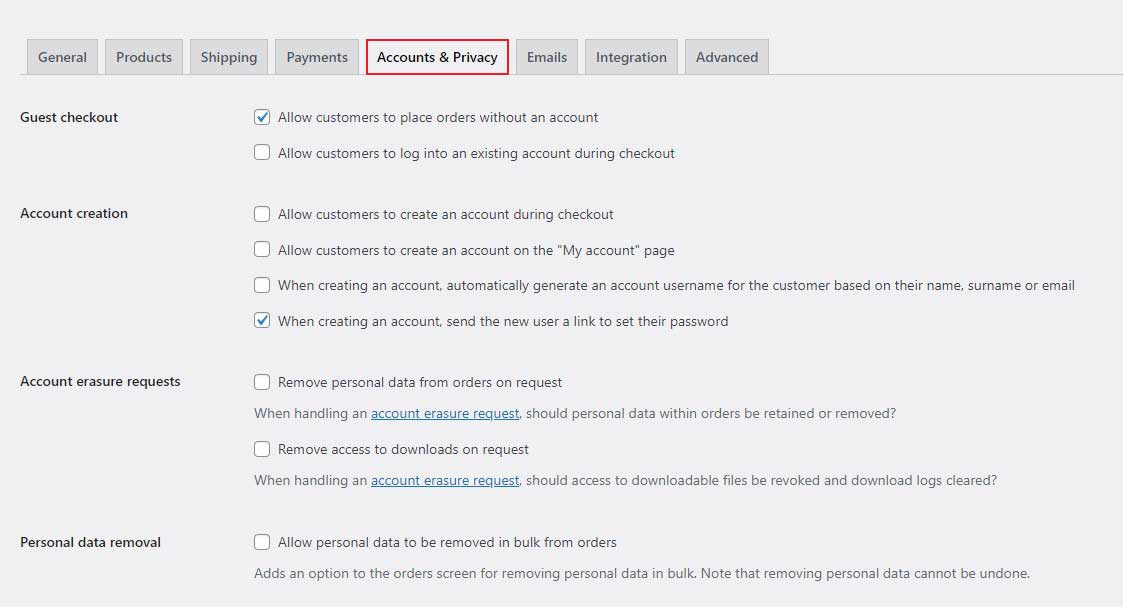
บัญชีและความเป็นส่วนตัว
แท็บนี้ให้คุณกำหนดการตั้งค่าสำหรับการสร้างบัญชีและความเป็นส่วนตัวของผู้ใช้ คุณสามารถตัดสินใจว่าจะอนุญาตให้ลูกค้าทำการซื้อโดยไม่ต้องสร้างบัญชี ปรับแต่งหน้าความเป็นส่วนตัวและนโยบายของคุณ และตัดสินใจว่าจะจัดเก็บข้อมูลผู้ใช้นานแค่ไหน

แท็บอีเมล
แท็บอีเมลอยู่ถัดไป และแสดงรายการอีเมลที่ WooCommerce ส่งโดยอัตโนมัติตามเงื่อนไขต่างๆ

แท็บขั้นสูง
สุดท้ายนี้ แท็บขั้นสูงช่วยให้คุณกำหนดค่ารายละเอียดทางเทคนิคเพิ่มเติม เช่น การตั้งค่าหน้า ซึ่งช่วยให้คุณสั่ง WooCommerce ว่าหน้าใดที่จะทำหน้าที่เป็นหน้าตะกร้าสินค้าหรือหน้าชำระเงิน

ขั้นตอนที่ 7: เพิ่มสินค้า – สร้างร้านค้าออนไลน์
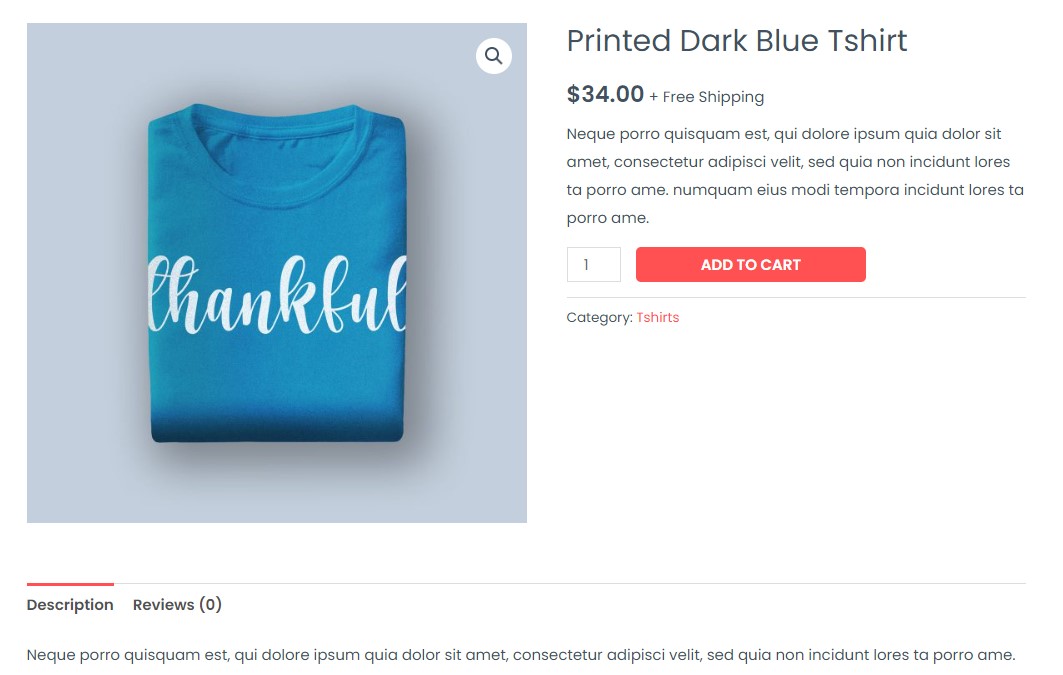
เมื่อคุณตั้งค่า WooCommerce พื้นฐานเสร็จแล้ว ก็ถึงเวลาเพิ่มผลิตภัณฑ์ ธีม Astra Site ที่เราเลือกในบทช่วยสอนนี้มีผลิตภัณฑ์ตัวอย่างอยู่แล้ว และนี่คือลักษณะที่หน้าผลิตภัณฑ์ปรากฏที่ด้านหน้า:

มาดูกันว่าเราจะเปลี่ยนสิ่งนี้และเพิ่มผลิตภัณฑ์ของเราเองไปที่แบ็กเอนด์ได้อย่างไร
หากต้องการเพิ่มผลิตภัณฑ์ใหม่หรือแก้ไขผลิตภัณฑ์ที่มีอยู่ ให้ไปที่ ผลิตภัณฑ์ จากแดชบอร์ด WordPress ของคุณ จากนั้น คุณจะเห็นรายการผลิตภัณฑ์ทั้งหมดที่คุณมี เพียงคลิกที่ แก้ไข การดำเนินการนี้จะนำคุณไปยังเครื่องมือแก้ไขผลิตภัณฑ์โดยตรง

นี่คือที่ที่คุณสามารถแก้ไขชื่อผลิตภัณฑ์และคำอธิบาย คุณจะเห็นส่วนที่ชื่อว่า Product data หากคุณเลื่อนลงมา ที่นี่ คุณสามารถเลือกประเภทผลิตภัณฑ์และกำหนดการตั้งค่าผลิตภัณฑ์อื่นๆ ได้
เมื่อใดก็ตามที่คุณสร้างผลิตภัณฑ์ใหม่ ขั้นตอนแรกคือการเลือกประเภทของผลิตภัณฑ์ ผลิตภัณฑ์แต่ละประเภทมาพร้อมกับชุดตัวเลือกที่แตกต่างกัน ตัวอย่างเช่น ผลิตภัณฑ์ที่ดาวน์โหลดได้จะมีตัวเลือกเหล่านี้:

ที่ด้านซ้ายของส่วนนี้ คุณจะเห็นตัวเลือกเพิ่มเติมสำหรับทั่วไป สินค้าคงคลัง การจัดส่ง และอื่นๆ
แท็บทั่วไป
ในแท็บนี้ คุณควรป้อนราคาปกติและราคาลด เมื่อสร้างแคมเปญส่วนลด คุณสามารถใช้ราคาลดได้ ลูกค้าในร้านค้าออนไลน์ของคุณจะเห็นราคาปกติเสมอ เว้นแต่คุณจะทำเครื่องหมายว่าเป็นการขาย

แท็บสินค้าคงคลัง
แท็บนี้ช่วยให้คุณจัดการสต็อกได้อย่างเหมาะสม คุณยังจะพบ SKU (หน่วยเก็บสต็อค) สถานะสต็อค และตัวเลือกอื่นๆ SKU คือรหัสสินค้าที่ระบุสต็อคในรายการ ใบแจ้งหนี้ หรือแบบฟอร์มคำสั่งซื้อ

แท็บการจัดส่งสินค้า
แท็บนี้ให้คุณป้อนน้ำหนักและขนาดของผลิตภัณฑ์ นอกจากนี้ ระดับการจัดส่งยังเป็นตัวเลือกในการจัดกลุ่มผลิตภัณฑ์ตามการจำกัดน้ำหนัก

ผลิตภัณฑ์ที่เชื่อมโยง
แท็บนี้ให้คุณเพิ่มผลิตภัณฑ์ที่เชื่อมโยง พวกเขาจะเพิ่มรายได้ของร้านค้าของคุณผ่านการขายต่อยอดและการขายต่อเนื่อง

คุณลักษณะ
แท็บนี้ช่วยให้คุณเพิ่มรูปแบบสี ขนาด และอื่นๆ ของผลิตภัณฑ์ได้ ขึ้นอยู่กับคุณสมบัติที่ผลิตภัณฑ์ของคุณจะมี

ขั้นสูง
ในแท็บนี้ คุณสามารถเพิ่มข้อความการซื้อที่ปรากฏขึ้นหลังจากที่ลูกค้าสั่งซื้อในร้านค้าของคุณ

คุณยังสามารถเลือกช่องทำเครื่องหมายเพื่อเปิดใช้งานบทวิจารณ์ของลูกค้า
หลังจากเสร็จสิ้นส่วนข้อมูลผลิตภัณฑ์ ให้เลื่อนลงไปที่กล่องคำอธิบายสั้น ๆ ของผลิตภัณฑ์
ที่นี่ คุณสามารถป้อนคำอธิบายสั้นๆ ของผลิตภัณฑ์ ซึ่งจะแสดงในหน้าผลิตภัณฑ์เดียวของคุณด้านล่างราคาผลิตภัณฑ์ ให้มันสั้นและหวาน

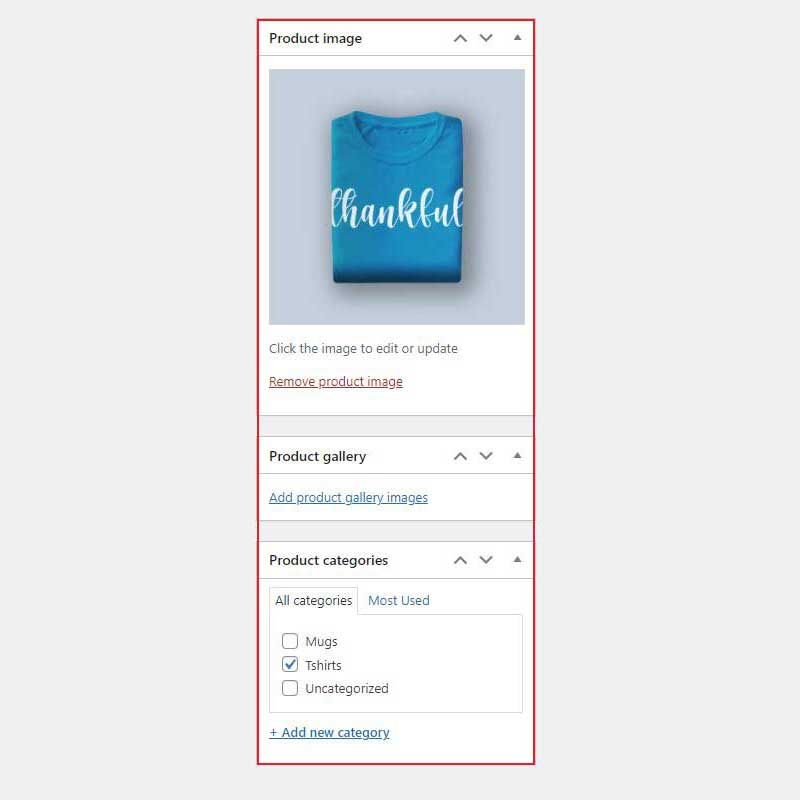
ที่แถบด้านข้างทางขวา คุณสามารถเลือก รูปภาพ สินค้าและหมวดหมู่สินค้า ได้ หากคุณมีรูปภาพสินค้าเพิ่มเติม คุณสามารถเพิ่มรูปภาพเหล่านั้นได้ในส่วน แกลเลอรีผลิตภัณฑ์

เมื่อคุณทำทุกอย่างเสร็จแล้ว คลิก อัปเดต เพื่อบันทึกการเปลี่ยนแปลงทั้งหมดของคุณ
ขั้นตอนที่ 8: ปรับแต่งการชำระเงินของคุณ
WooCommerce เป็นปลั๊กอินที่ยอดเยี่ยม แต่ข้อร้องเรียนที่พบบ่อยที่สุดคือการขาดตัวเลือกการชำระเงิน คุณจะไม่สามารถปรับแต่งหน้าเช็คเอาต์ได้ และคุณจะไม่สามารถสร้างช่องทางการขายด้วยหน้าชำระเงินได้
ช่องทางการขายเป็นวิธีที่ยอดเยี่ยมในการเพิ่มมูลค่าการซื้อของลูกค้า ดังนั้นหากคุณไม่มีเว็บไซต์ แสดงว่าคุณกำลังสูญเสียเงิน
หากคุณต้องการสร้างช่องทางการขายสำหรับเว็บไซต์อีคอมเมิร์ซของคุณ ปลั๊กอินที่ดีที่สุดที่สามารถช่วยได้คือ CartFlows เป็นปลั๊กอิน WordPress ตัวสร้างช่องทางที่ช่วยให้คุณสามารถออกแบบช่องทางที่น่าสนใจและประสบความสำเร็จอย่างมากได้โดยตรงภายใน WordPress

สำหรับรายละเอียดเพิ่มเติม โปรดดูบทความของเราเกี่ยวกับวิธีสร้างช่องทางการขายใน WordPress
บทสรุป – สร้างร้านค้าออนไลน์
Astra, Elementor และ WooCommerce เป็นภัยคุกคามสามประการที่ช่วยให้คุณสร้างร้านค้าออนไลน์ได้ในเวลาไม่กี่นาทีโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
จำไว้ว่าสิ่งที่คุณต้องทำคือ:
- ติดตั้งและกำหนดค่า WooCommerce
- นำเข้าไซต์สาธิต Astra
- ปรับแต่งร้านค้าของคุณผ่านการตั้งค่าเครื่องมือปรับแต่งตามเวลาจริงของ Astra
- แก้ไขหน้าแรกและหน้าหลักอื่นๆ ด้วยตัวสร้างหน้า Elementor
แค่นั้นแหละ! คุณสามารถสร้างร้านค้าออนไลน์โดยใช้สิ่งต่อไปนี้ในเวลาเพียง 1 ชั่วโมง
