Cum să construiți un magazin online în mai puțin de 1 oră
Publicat: 2022-09-12Doriți să construiți un magazin online și să vindeți produse pe internet?
Crearea unui magazin de comerț electronic nu este la fel de dificilă ca odinioară. Sunt disponibile multe platforme care vă permit să vă configurați magazinul și să vindeți fără expertiză sau abilități tehnice prealabile.
Și cu combinația dintre Elementor, WooCommerce și tema Astra, o puteți face cu ușurință.
În această postare, vă vom arăta cum puteți construi un magazin online în mai puțin de 1 oră.
De ce aveți nevoie pentru a începe un magazin online?
Pentru a deschide un magazin online, veți avea nevoie de următoarele lucruri:
- O idee de nume de domeniu
- Un cont de gazduire web
- Tema WordPress ca Astra
- Creatori de pagini WordPress ca Elementor
- Plugin WooCommerce
- Atenția dumneavoastră totală timp de 1 oră
Da, este atât de ușor.
Vă puteți crea magazinul online folosind următoarele lucruri în doar 1 oră, iar noi vă vom ajuta prin pași.
Pasul 1: Cumpărați o găzduire web și un nume de domeniu
Dacă sunteți nou în procesul de creare a site-ului web, permiteți-mi mai întâi să vă explic ce sunt numele de domeniu și găzduirea web.
Un nume de domeniu este adresa de internet pentru site-ul dvs. web, cum ar fi Pickupwp.com.
În timp ce un nume de domeniu este adresa site-ului dvs., găzduirea este locul unde este găzduit site-ul dvs.
Practic, găzduirea web este stocarea tuturor fișierelor site-ului dvs. web. Vizitatorii vă pot accesa site-ul după ce au fost stocați acolo. Ca rezultat, selectarea unei bune găzduiri de comerț electronic este un pas critic în începerea afacerii dvs. online.
Pe lângă numele de domeniu și găzduirea web, veți avea nevoie și de un certificat SSL pentru magazinul dvs. online.
Când vizitatorii vă vizitează site-ul web, datele sunt schimbate între serverul dumneavoastră și browserele lor. Dacă un hacker interceptează aceste date, le poate folosi greșit.
Pentru a evita acest lucru, trebuie să instalați un certificat SSL. Acest lucru va cripta orice date transferate către și de la site-ul dvs. web.
Dacă conduceți un magazin online, acest lucru este o necesitate, deoarece veți gestiona date sensibile, cum ar fi detaliile de plată ale clienților, prețurile de livrare și informațiile de contact.
Pentru a evita o încălcare a datelor, trebuie să vă asigurați că site-ul dvs. este securizat.
O modalitate mai bună de a obține aceste trei lucruri într-un singur pachet este prin Bluehost. Este cel mai bun furnizor de găzduire web de pe piață și chiar este recomandat oficial de WordPress.org.
Pasul 2: Instalați WordPress – Construiți un magazin online
Acum că aveți numele de domeniu și găzduirea pregătite, puteți începe să instalați software-ul WordPress.
Nu vă faceți griji dacă acesta pare a fi un pas dificil. Utilizarea unui serviciu de găzduire precum Bluehost va face procesul mult mai ușor.
Când cumpărați un pachet de găzduire de la cei mai buni furnizori de găzduire WordPress, veți obține opțiunea de instalare automată WordPress.
Pentru a începe, accesați Bluehost.com și selectați opțiunea Conectare din meniul de sus. După aceea, conectați-vă la contul dvs. de găzduire folosind adresa de e-mail și parola pe care le-ați primit mai devreme.

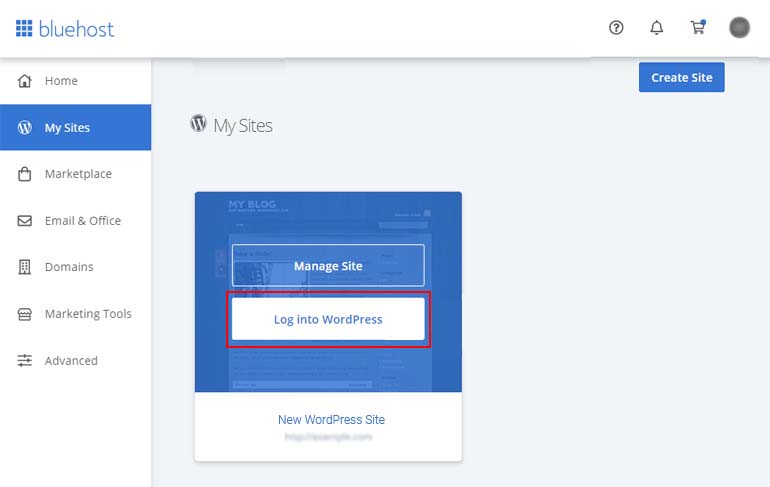
Când vă conectați, tabloul de bord Bluehost va arăta astfel. Pentru a crea un site WordPress, accesați bara laterală și selectați Site-urile mele .

Acum, faceți clic pe butonul Creare site din colțul din dreapta sus. După aceea, introduceți numele și sloganul site -ului înainte de a face clic pe Următorul .

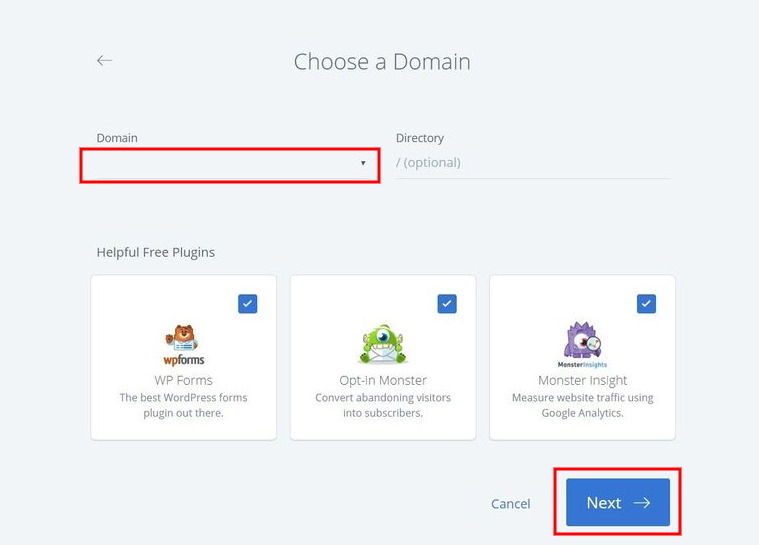
După aceea, va trebui să selectați un domeniu. Selectați numele de domeniu pe care l-ați ales când v-ați creat contul Bluehost din meniul drop-down de sub câmpul Domeniu și faceți clic pe Următorul .

Asta e. Bluehost va instala acum WordPress automat pentru tine. Așteptați până se termină, apoi salvați detaliile de conectare.
Pasul 3: Conectați-vă la Tabloul de bord WordPress
Din fericire, Bluehost și alți furnizori de top WordPress oferă un link direct către pagina de conectare a site-ului dvs.
Când faceți clic pe butonul Conectați-vă la WordPress , veți fi trimis direct la tabloul de bord WordPress.

Cu toate acestea, este posibil să nu doriți să vă conectați la contul de găzduire de fiecare dată când doriți să utilizați WordPress. Deci, există o altă opțiune: URL-ul de conectare WordPress.
O adresă URL de conectare WordPress este numele dvs. de domeniu urmat de /wp-login.php . Adresa URL de conectare ar trebui să arate astfel: https://example.com/wp-login.php . Schimbați example.com cu numele de domeniu și introduceți-l în browser. Apoi veți vedea pagina de conectare WordPress.

După aceea, introduceți datele de conectare WordPress pe care le-ați primit mai devreme.
După aceea, veți putea accesa tabloul de bord WordPress, de unde vă puteți gestiona site-ul. Tabloul de bord arată ca în imaginea de mai jos.

Pasul 4: Instalați tema și șabloanele de pornire Astra
Multe teme WordPress gratuite și premium sunt disponibile pentru a vă ajuta să creați o prezență online atrăgătoare.
Dar singura temă de comerț electronic pe care am recomandat-o este Astra. Această temă a fost dezvoltată de Brainstorm Force și folosită de peste 1+ milion de utilizatori.

De asemenea, Astra funcționează frumos cu creatorii de pagini precum Beaver Builder, Thrive Architect, Elementor, Divi Builder, Brizy etc.
În plus, tema Astra este foarte personalizabilă și are multe caracteristici remarcabile.
Iată câteva dintre cele mai bune caracteristici ale temei Astra:
- Performanță super rapidă
- Integrarea generatorului de pagini
- Interfață ușor de utilizat
- Compatibilitate teme WooCommerce
- Accesibilitate gata
- Markup prietenos cu SEO
- Traducere și RTL gata
- 100% open source
Pentru a instala Astra, accesați Aspect » Temă » Adăugați nou . Căutați Astra, faceți clic pe Instalare și Activați .
După instalarea Astra, veți vedea acest mesaj pe tabloul de bord:

Acum, faceți clic pe butonul Începeți . Acest lucru va instala Astra Starter Sites pentru dvs.
Noțiuni introductive cu șabloane de început
După ce activați pluginul Șabloane de pornire, veți vedea o pagină nouă în meniul Aspect numită Șabloane de început . Pur și simplu faceți clic pe el.
Apoi, vi se va cere să selectați un generator de pagini din Elementor, Beaver Builder sau Block Editor.
Odată ce selectați generatorul de pagini, pe pagina următoare, veți vedea șabloanele disponibile ale generatorului de pagini pe care l-ați ales. În prezent, sunt disponibile peste 280 de șabloane complete de site web prefabricate.

Pentru acest tutorial, vom folosi șablonul Custom Printing deoarece arată uimitor și este foarte orientat spre comerțul electronic.
După ce ați selectat șablonul, vi se va cere să încărcați o siglă și să-i ajustați lățimea. Dacă nu aveți un logo în acest moment, îl puteți încărca și mai târziu. Faceți clic simplu pe butonul Skip & Continue .

În continuare, vi se va cere să alegeți culorile și fonturile pentru site-ul dvs. Dacă culorile și fonturile implicite sunt bune pentru dvs., faceți clic pe Continuare . Sau le puteți actualiza oricând mai târziu.

În cele din urmă, puteți furniza informațiile dvs. personale și puteți bifa casetele de selectare Opțiuni avansate . Bifarea acestei casete va instala toate pluginurile necesare pentru ca tema să arate exact așa cum este. Pentru tema de imprimare personalizată, va instala Elementor, WooCommerce și WPForms. Acest lucru vă va economisi ceva timp, deoarece nu va mai trebui să instalați aceste pluginuri unul câte unul.

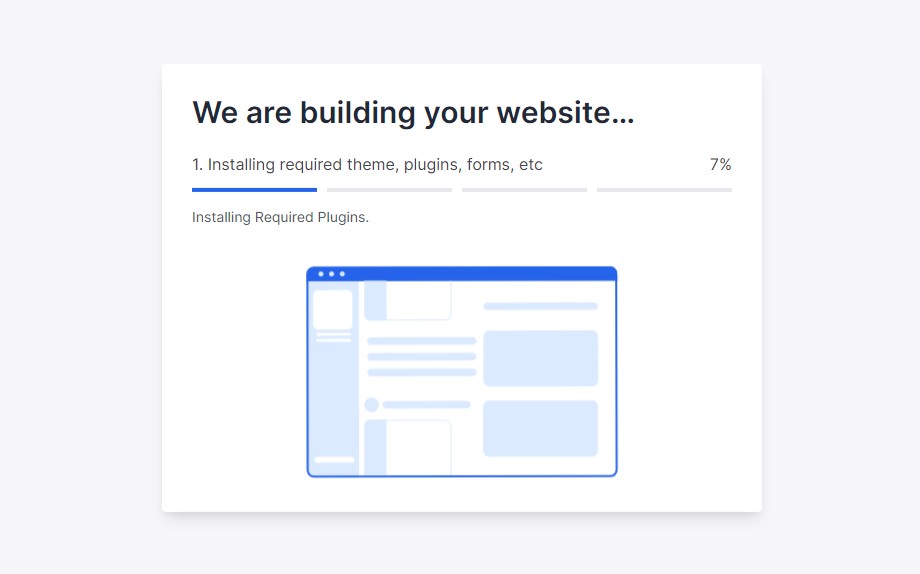
Pur și simplu faceți clic pe butonul Trimiteți și construiți site-ul meu .
Importarea temei poate dura ceva timp. Nu închideți browserul și nu apăsați pe reîmprospătare.

Când este gata, veți vedea un ecran de succes cu butonul Vizualizați site-ul dvs. Faceți clic pe acel buton vă va duce la tema site-ului web pe care tocmai ați importat-o.
Pasul 5: Personalizarea site-ului dvs. web cu Elementor
După cum am menționat anterior, folosim Elementor în acest tutorial. Elementor este cel mai bun generator de pagini drag-and-drop pentru WordPress. Cu toate acestea, puteți utiliza orice generator de pagini cu care vă simțiți confortabil.

Puteți face aproape orice cu site-ul dvs. în interiorul Elementor fără a codifica sau a plăti un dezvoltator web. Adăugarea de elemente este la fel de simplă precum drag and drop.
Mergeți pur și simplu la pagina pe care doriți să o editați și faceți clic pe Editare cu elementor pe bara neagră din partea de sus:

Aici veți putea să utilizați diferite imagini pentru titlu, să schimbați textele, să schimbați pictogramele și multe altele. Puteți începe prin a modifica textul și imaginea din titlu pentru a se potrivi afacerii dvs.


Veți observa că puteți modifica textul chiar în zona de editare a conținutului și puteți modifica dimensiunea, culoarea și familia de tipografii. În plus, puteți utiliza animații precum fade simple, zoom și multe altele. Puteți face multe lucruri pentru a vă condimenta site-ul aici.
De asemenea, puteți edita textul butoanelor, puteți personaliza zona de mărturii și puteți adăuga elemente/blocuri noi, cum ar fi texte, imagini, butoane, videoclipuri și multe altele în Elementor.
Elementor Pro include multe alte funcții, cum ar fi capacitatea de a adăuga formulare, de a încărca propriile fonturi, de a adăuga glisoare, de a adăuga tabele de prețuri și liste de prețuri, de a vă personaliza anteturile și subsolurile (ceea ce majoritatea creatorilor de pagini nu le permit) și multe altele.
Pasul 6: Configurați WooCommerce - Construiți un magazin online
Este timpul să configurați WooCommerce, cel mai bun plugin WordPress eCommerce care transformă orice site într-un magazin online. Vă permite să adăugați produse, să acceptați plăți online, să creați cupoane, să setați expedierea și impozitarea și multe altele.

WooCommerce a fost deja instalat pentru dvs. de tema Custom Print Astra Site, așa că acum trebuie să intrați și să o configurați. Dacă nu aveți încă instalat WooCommerce, mergeți la Plugins » Add New și căutați WooCommerce. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați un plugin în WordPress.
Prima acțiune pe care trebuie să o faceți este să accesați WooCommerce » Setări . Veți vedea șapte file: General, Produse, Livrare, Plăți, Conturi și confidențialitate, E-mailuri și Avansat.
Filă generală
În această filă, puteți seta adresa magazinului dvs., țările în care veți vinde și veți expedia și puteți activa cotele de impozitare.
Dacă derulați în jos, veți observa opțiuni pentru a permite cupoane și pentru a configura modul în care sunt afișate prețurile pe site-ul dvs., cum ar fi moneda, locația etc.

Fila Produse
În această filă, puteți seta opțiuni legate de produs. Puteți alege ce pagină va fi pagina dvs. de magazin, ce se întâmplă atunci când utilizatorii adaugă un produs în coșul lor, specifică dimensiunile produsului și multe altele.

Veți avea, de asemenea, inventar și opțiuni de produse descărcabile.
Dacă bifați caseta de lângă Activați gestionarea stocurilor în secțiunea Inventar, veți vedea o listă de opțiuni pentru întreținerea inventarului.
Secțiunea Produse descărcate este necesară numai dacă vindeți conținut descărcabil pe site-ul dvs. web; dacă vindeți doar produse fizice, puteți sări peste acesta.
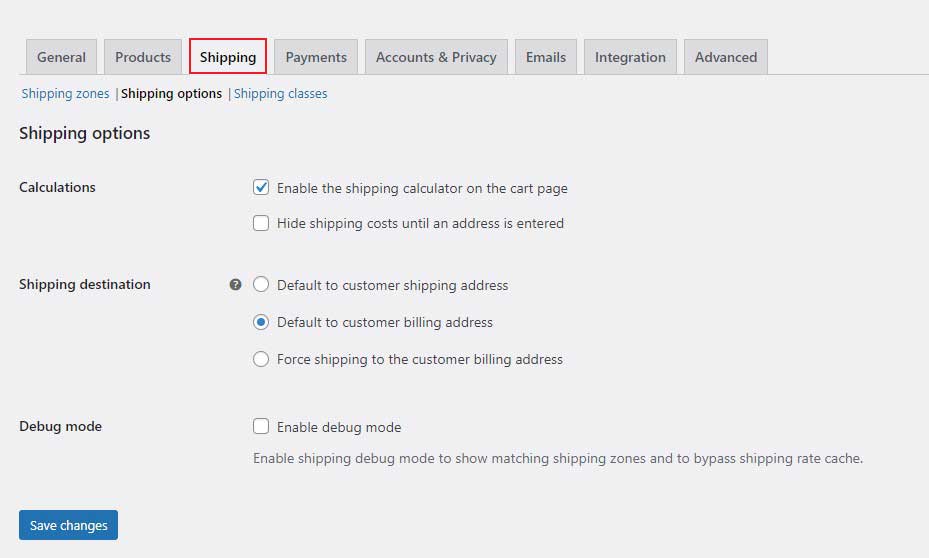
Tab. Livrare
Acest lucru este util numai dacă vindeți produse fizice care vor fi expediate cumpărătorilor. Această filă este împărțită în trei secțiuni: zone de expediere, opțiuni de expediere și clase de expediere.

Fila Plăți
Această filă vă permite să activați sau să dezactivați gateway-uri de plată precum PayPal, transfer bancar direct, ramburs la livrare și multe altele. După ce activați o metodă, faceți clic pe Terminați configurarea pentru a vă conecta conturile și pentru a începe să acceptați plăți.

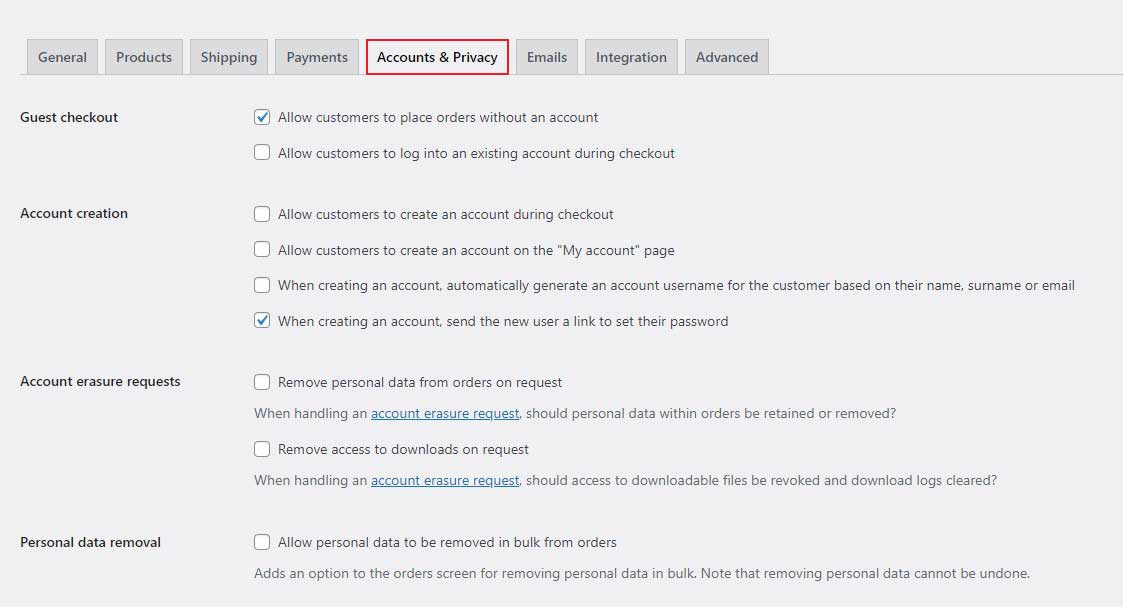
Conturi și confidențialitate
Această filă vă permite să configurați setările pentru crearea contului și confidențialitatea utilizatorului. Puteți decide dacă permiteți clienților să facă achiziții fără a crea un cont, puteți personaliza paginile de confidențialitate și politici și decideți cât timp vor fi stocate datele utilizatorului.

Fila E-mailuri
Urmează fila E-mailuri și afișează o listă de e-mailuri pe care WooCommerce le trimite automat în funcție de diferite condiții.

Filă avansată
În cele din urmă, fila Avansat vă permite să configurați mai multe detalii tehnice, cum ar fi configurarea paginii, ceea ce vă permite să instruiți WooCommerce care pagină va servi ca pagină de coș sau pagină de plată.

Pasul 7: Adăugați produs – Construiți un magazin online
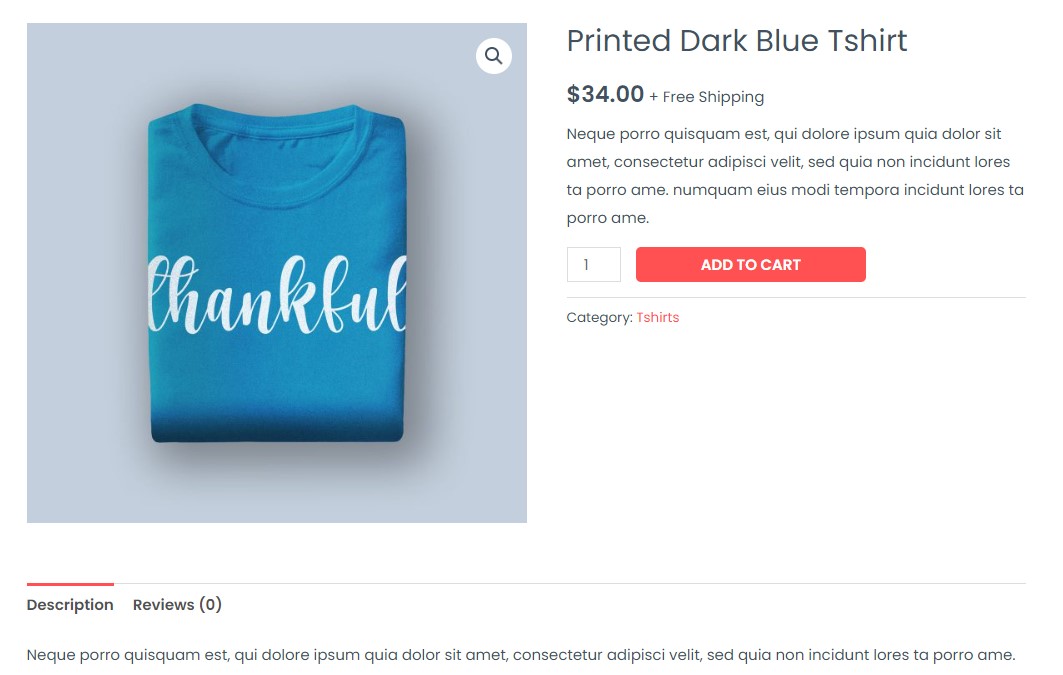
După ce ați terminat cu setările de bază WooCommerce, este timpul să adăugați produse. Tema Site-ului Astra pe care am selectat-o în acest tutorial include deja produse eșantion și așa apare o pagină de produs pe față:

Să vedem cum putem schimba acest lucru și să adăugăm propriile produse în backend.
Pentru a adăuga un produs nou sau a edita un produs existent, accesați Produse din tabloul de bord WordPress. Veți vedea apoi o listă cu toate produsele pe care le aveți. Pur și simplu faceți clic pe Editați . Aceasta vă va duce direct la editorul de produse.

Aici puteți edita titlul și descrierea produsului. Veți vedea o secțiune numită Date despre produs dacă derulați în jos. Aici puteți selecta tipul de produs și puteți configura alte setări ale produsului.
Ori de câte ori creați un produs nou, primul pas este să alegeți tipul acestuia. Fiecare tip de produs vine cu un set diferit de opțiuni. De exemplu, un produs descărcabil va avea următoarele opțiuni:

În partea stângă a acestei secțiuni, veți vedea mai multe opțiuni pentru General, Inventar, Livrare și multe altele.
Filă generală
În această filă, ar trebui să introduceți prețul obișnuit și prețul de vânzare. Când creați o campanie de reduceri, puteți utiliza prețul de vânzare. Clienții din magazinul dvs. online vor vedea întotdeauna prețul obișnuit, cu excepția cazului în care îl marcați ca vânzare.

Fila Inventar
Această filă vă permite să gestionați stocurile în mod corespunzător. Veți găsi, de asemenea, SKU (Stock Keeping Unit), starea stocului și alte opțiuni. SKU este codul de produs care identifică stocul în liste, facturi sau formulare de comandă.

Tab. Livrare
Această filă vă permite să introduceți greutatea și dimensiunile produsului. În plus, clasa de expediere este o opțiune în care produsele sunt grupate în funcție de limitele de greutate.

Produse legate
Această filă vă permite să adăugați produse legate. Acestea vor crește veniturile magazinului dvs. prin upsells și cross-sells.

Atribute
Această filă vă permite să adăugați variații de culoare a produsului, dimensiuni și multe altele. Depinde de câte atribute va avea produsul tău.

Avansat
În această filă, puteți adăuga un mesaj de achiziție care apare după ce un client plasează o comandă în magazinul dvs.

De asemenea, puteți bifa caseta de selectare pentru a activa recenziile clienților.
După ce terminați secțiunea de date despre produs, derulați în jos până la caseta Descriere scurtă a produsului.
Aici, puteți introduce descrierea scurtă a produsului, care va apărea pe pagina de produs unică sub prețul produsului. Păstrați-l scurt și dulce.

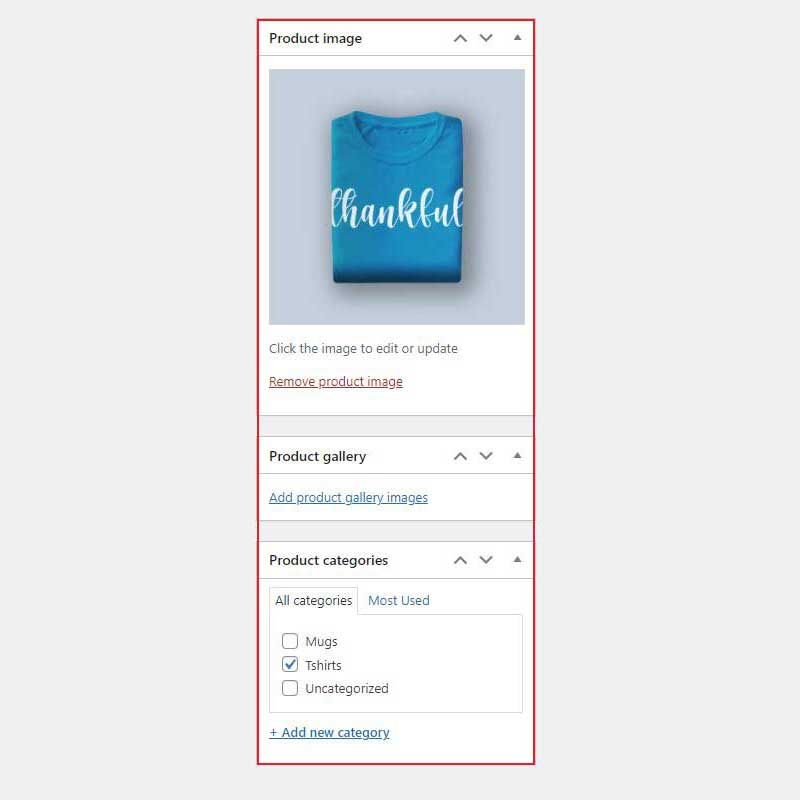
În bara laterală din dreapta, puteți selecta imaginea produsului și categoriile de produse . Dacă aveți mai multe imagini de produse, le puteți adăuga în secțiunea Galerie de produse .

După ce ați terminat cu totul aici, faceți clic pe Actualizare pentru a salva toate modificările.
Pasul 8: Personalizați-vă plățile
WooCommerce este un plugin fantastic, dar una dintre cele mai frecvente plângeri este lipsa opțiunilor de plată. Nu veți putea personaliza paginile de plată și nu veți putea construi o pâlnie de vânzări cu ajutorul acestuia.
O pâlnie de vânzări este o modalitate excelentă de a crește valoarea de cumpărare a unui client, așa că dacă nu ai una pe site-ul tău web, pierzi bani.
Dacă doriți să creați o pâlnie de vânzări pentru site-ul dvs. de comerț electronic, cel mai bun plugin care vă poate ajuta este CartFlows. Este un plugin WordPress pentru constructor de pâlnie care vă permite să proiectați pâlnii atractive și extrem de reușite direct în WordPress.

Pentru mai multe detalii, consultați articolul nostru despre cum să construiți o pâlnie de vânzări în WordPress.
Concluzie – Construiește un magazin online
Astra, Elementor și WooCommerce sunt amenințări triple care vă permit să construiți un magazin online în câteva minute fără a scrie o singură linie de cod.
Amintiți-vă, tot ce trebuie să faceți este:
- Instalați și configurați WooCommerce
- Importați un site demonstrativ Astra
- Personalizați-vă magazinul prin setările de personalizare în timp real ale Astra
- Editați-vă pagina de pornire și alte pagini de bază cu generatorul de pagini Elementor
Asta e! Puteți construi un magazin online folosind următoarele lucruri în doar 1 oră.
