1시간 이내에 온라인 상점을 구축하는 방법
게시 됨: 2022-09-12온라인 상점을 구축하고 인터넷을 통해 제품을 판매하고 싶으십니까?
전자 상거래 상점을 만드는 것은 예전만큼 어렵지 않습니다. 사전 전문 지식이나 기술 없이도 상점을 설정하고 판매할 수 있는 많은 플랫폼을 사용할 수 있습니다.
그리고 Elementor, WooCommerce, Astra 테마의 조합으로 쉽게 할 수 있습니다.
이 게시물에서는 1시간 이내에 온라인 상점을 구축하는 방법을 보여 드리겠습니다.
온라인 상점을 시작하려면 무엇이 필요합니까?
온라인 상점을 시작하려면 다음이 필요합니다.
- 도메인 이름 아이디어
- 웹 호스팅 계정
- Astra와 같은 WordPress 테마
- Elementor와 같은 WordPress 페이지 빌더
- WooCommerce 플러그인
- 1시간 동안의 온전한 관심
네, 쉽습니다.
다음을 사용하여 단 1시간 만에 온라인 상점을 만들 수 있으며 단계를 통해 도와드리겠습니다.
1단계: 웹 호스팅 및 도메인 이름 구매
웹사이트 구축 과정이 처음이라면 먼저 도메인 이름과 웹 호스팅이 무엇인지 설명하겠습니다.
도메인 이름은 Pickupwp.com과 같은 웹사이트의 인터넷 주소입니다.
도메인 이름은 웹사이트의 주소이지만 호스팅은 사이트가 호스팅되는 곳입니다.
기본적으로 웹 호스팅은 웹사이트의 모든 파일을 위한 저장소입니다. 방문자는 사이트에 저장되면 액세스할 수 있습니다. 결과적으로 좋은 전자 상거래 호스팅을 선택하는 것은 온라인 비즈니스를 시작하는 데 중요한 단계입니다.
도메인 이름 및 웹 호스팅 외에도 온라인 상점에 대한 SSL 인증서도 필요합니다.
방문자가 웹사이트를 방문하면 서버와 브라우저 간에 데이터가 교환됩니다. 해커가 이 데이터를 가로채면 오용될 수 있습니다.
이를 방지하려면 SSL 인증서를 설치해야 합니다. 이렇게 하면 웹사이트에서 송수신되는 모든 데이터가 암호화됩니다.
온라인 상점을 운영하는 경우 고객 지불 세부 정보, 배송 가격 및 연락처 정보와 같은 민감한 데이터를 관리하게 되므로 필수입니다.
데이터 침해를 방지하려면 웹사이트가 안전한지 확인해야 합니다.
이 세 가지를 하나의 패키지로 얻는 더 좋은 방법은 Bluehost를 사용하는 것입니다. 그것은 시장에서 최고의 웹 호스팅 제공 업체이며 WordPress.org에서 공식적으로 권장합니다.
2단계: WordPress 설치 – 온라인 스토어 구축
이제 도메인 이름과 호스팅이 준비되었으므로 WordPress 소프트웨어 설치를 시작할 수 있습니다.
이것이 어려운 단계로 보이더라도 걱정하지 마십시오. Bluehost와 같은 호스팅 서비스를 사용하면 프로세스가 훨씬 쉬워집니다.
최고의 WordPress 호스팅 제공업체로부터 호스팅 패키지를 구입하면 WordPress 자동 설치 옵션이 제공됩니다.
시작하려면 Bluehost.com으로 이동하여 상단 메뉴에서 로그인 옵션을 선택하십시오. 그런 다음 이전에 받은 이메일 주소와 비밀번호를 사용하여 호스팅 계정에 로그인합니다.

로그인하면 Bluehost 대시보드가 다음과 같이 표시됩니다. WordPress 사이트를 만들려면 사이드바로 이동하여 내 사이트 를 선택합니다.

이제 오른쪽 상단 모서리에 있는 사이트 만들기 버튼을 클릭합니다. 그런 다음 다음 을 클릭하기 전에 사이트 이름 과 태그라인 을 입력합니다.

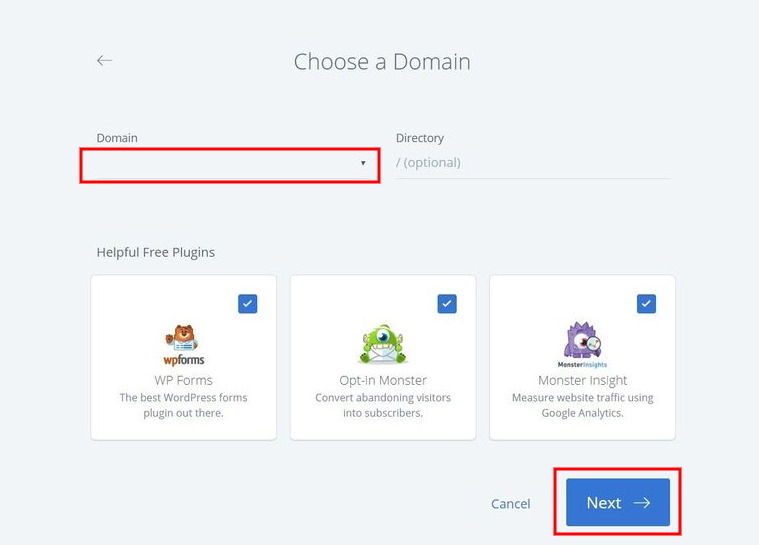
그런 다음 도메인을 선택해야 합니다. 도메인 필드 아래의 드롭다운에서 Bluehost 계정을 만들 때 선택한 도메인 이름을 선택하고 다음 을 클릭합니다.

그게 다야 이제 Bluehost가 자동으로 WordPress를 설치합니다. 완료될 때까지 기다린 다음 로그인 세부 정보를 저장하십시오.
3단계: WordPress 대시보드에 로그인
다행히 Bluehost 및 기타 일부 최고의 WordPress 제공업체는 사이트의 로그인 페이지에 대한 직접 링크를 제공합니다.
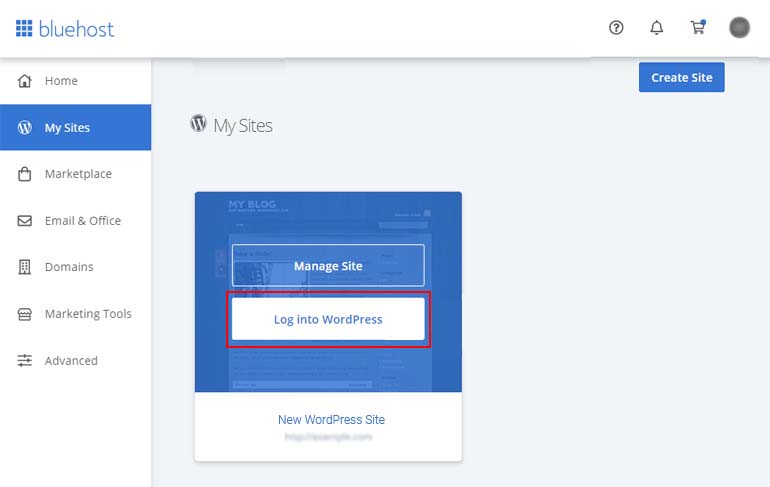
WordPress에 로그인 버튼을 클릭하면 WordPress 대시보드로 직접 전송됩니다.

그러나 WordPress를 사용할 때마다 호스팅 계정에 로그인하고 싶지 않을 수 있습니다. 따라서 WordPress 로그인 URL이라는 또 다른 옵션이 있습니다.
WordPress 로그인 URL은 도메인 이름 뒤에 /wp-login.php 가 오는 것입니다. 로그인 URL은 다음과 같아야 합니다. https://example.com/wp-login.php . example.com 을 도메인 이름으로 변경하고 브라우저에 입력합니다. 그러면 WordPress 로그인 페이지가 표시됩니다.

그런 다음 이전에 받은 WordPress 로그인 자격 증명을 입력합니다.
그런 다음 웹 사이트를 관리할 수 있는 WordPress 대시보드에 액세스할 수 있습니다. 대시보드는 아래 이미지와 같습니다.

4단계: Astra 테마 및 시작 템플릿 설치
눈길을 끄는 온라인 존재를 만드는 데 도움이 되는 많은 무료 및 프리미엄 WordPress 테마를 사용할 수 있습니다.
그러나 우리가 추천하는 전자 상거래 테마는 Astra입니다. 이 테마는 Brainstorm Force에서 개발했으며 100만 명 이상의 사용자가 사용했습니다.

Astra는 또한 Beaver Builder, Thrive Architect, Elementor, Divi Builder, Brizy 등과 같은 페이지 빌더와도 훌륭하게 작동합니다.
또한 Astra 테마는 사용자 정의가 가능하며 많은 뛰어난 기능을 제공합니다.
다음은 Astra 테마의 몇 가지 최고의 기능입니다.
- 초고속 성능
- 페이지 빌더 통합
- 사용자 친화적 인 인터페이스
- WooCommerce 테마 호환성
- 접근성 준비
- SEO 친화적인 마크업
- 번역 및 RTL 준비
- 100% 오픈 소스
Astra를 설치하려면 모양 » 테마 » 새로 추가 로 이동하십시오. Astra를 검색하고 설치 를 클릭하고 활성화 를 클릭합니다.
Astra를 설치한 후 대시보드에 다음 메시지가 표시됩니다.

이제 시작하기 버튼을 클릭합니다. 그러면 Astra Starter Sites가 설치됩니다.
스타터 템플릿 시작하기
시작 템플릿 플러그인을 활성화하면 모양 메뉴에 시작 템플릿 이라는 새 페이지가 표시됩니다. 그것을 클릭하기만 하면 됩니다.
다음으로 Elementor, Beaver Builder 또는 Block Editor에서 페이지 빌더를 선택하라는 메시지가 표시됩니다.
페이지 빌더를 선택하면 다음 페이지에 선택한 페이지 빌더의 사용 가능한 템플릿이 표시됩니다. 현재 280개 이상의 사전 제작된 전체 웹사이트 템플릿을 사용할 수 있습니다.

이 자습서에서는 보기에 좋고 전자 상거래 지향적이기 때문에 Custom Printing 템플릿을 사용합니다.
템플릿을 선택한 후 로고를 업로드하고 너비를 조정하라는 메시지가 표시됩니다. 지금 로고가 없으면 나중에 업로드할 수도 있습니다. 건너뛰고 계속 하기 버튼을 클릭하기만 하면 됩니다.

다음으로 사이트의 색상과 글꼴을 선택하라는 메시지가 표시됩니다. 기본 색상과 글꼴이 적합하면 계속 을 클릭하십시오. 또는 나중에 언제든지 업데이트할 수 있습니다.

마지막으로 개인 정보를 제공하고 고급 옵션 확인란을 선택할 수 있습니다. 이 상자를 선택하면 테마가 있는 그대로 표시되는 데 필요한 모든 플러그인이 설치됩니다. Custom Printing 테마의 경우 Elementor, WooCommerce 및 WPForms를 설치합니다. 이 플러그인을 더 이상 하나씩 설치할 필요가 없기 때문에 시간을 절약할 수 있습니다.

제출 및 내 웹사이트 구축 버튼을 클릭하기만 하면 됩니다.
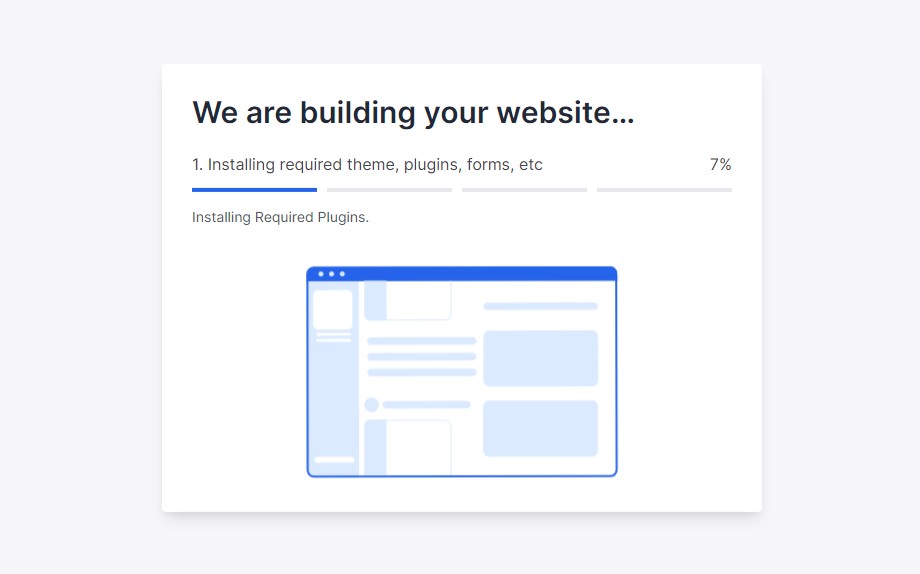
테마를 가져오는 데 시간이 걸릴 수 있습니다. 브라우저를 닫거나 새로 고침을 누르지 마십시오.

완료되면 웹사이트 보기 버튼이 있는 성공 화면이 표시됩니다. 해당 버튼을 클릭하면 방금 가져온 웹사이트 테마로 이동합니다.
5단계: Elementor로 웹사이트 사용자 지정하기
이전에 언급했듯이 이 자습서에서는 Elementor를 사용합니다. Elementor는 WordPress를 위한 최고의 드래그 앤 드롭 페이지 빌더입니다. 그러나 익숙한 모든 페이지 빌더를 사용할 수 있습니다.

웹 개발자를 코딩하거나 비용을 지불하지 않고도 Elementor 내에서 웹 사이트로 거의 모든 작업을 수행할 수 있습니다. 요소를 추가하는 것은 드래그 앤 드롭만큼 쉽습니다.
편집하려는 페이지로 이동하여 상단의 검은색 막대에서 요소 또는 요소 로 편집을 클릭하기만 하면 됩니다.

여기에서 제목에 다른 이미지를 사용하고, 텍스트를 변경하고, 아이콘을 변경하는 등의 작업을 수행할 수 있습니다. 머리글의 텍스트와 이미지를 비즈니스에 맞게 변경하여 시작할 수 있습니다.


콘텐츠 편집 영역에서 바로 텍스트를 변경할 수 있고 크기, 색상 및 타이포그래피 제품군을 변경할 수 있음을 알 수 있습니다. 또한 간단한 페이드, 확대/축소 등과 같은 애니메이션을 사용할 수 있습니다. 여기에서 웹사이트를 멋지게 꾸미기 위해 많은 일을 할 수 있습니다.
또한 Elementor 내에서 버튼의 텍스트를 편집하고, 평가 영역을 사용자 정의하고, 텍스트, 이미지, 버튼, 비디오 등과 같은 새로운 요소/블록을 추가할 수 있습니다.
Elementor Pro에는 양식 추가, 고유한 글꼴 업로드, 슬라이더 추가, 가격표 및 가격 목록 추가, 머리글 및 바닥글 개인화(대부분의 페이지 빌더에서는 허용하지 않음) 등과 같은 더 많은 기능이 포함되어 있습니다.
6단계: WooCommerce 설정 – 온라인 스토어 구축
이제 모든 웹사이트를 온라인 상점으로 바꿔주는 최고의 WordPress 전자 상거래 플러그인인 WooCommerce를 설정할 때입니다. 제품 추가, 온라인 결제 수락, 쿠폰 생성, 배송 및 세금 설정 등의 작업을 수행할 수 있습니다.

WooCommerce는 Custom Print Astra Site 테마로 이미 설치되었으므로 이제 들어가서 설정해야 합니다. 아직 WooCommerce가 설치되어 있지 않다면 플러그인 » 새로 추가 로 이동하여 WooCommerce를 검색하십시오. 자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 가이드를 참조하세요.
가장 먼저 해야 할 일은 WooCommerce » 설정 으로 이동하는 것입니다. 일반, 제품, 배송, 지불, 계정 및 개인 정보 보호, 이메일 및 고급의 7개 탭이 표시됩니다.
일반 탭
이 탭에서 매장 주소, 판매 및 배송 국가를 설정하고 세율을 활성화할 수 있습니다.
아래로 스크롤하면 쿠폰을 허용하고 통화, 위치 등과 같은 가격이 웹사이트에 표시되는 방식을 구성하는 옵션이 표시됩니다.

제품 탭
이 탭에서는 제품 관련 옵션을 설정할 수 있습니다. 쇼핑 페이지가 될 페이지, 사용자가 장바구니에 제품을 추가할 때 발생하는 일, 제품 치수 지정 등을 선택할 수 있습니다.

인벤토리 및 다운로드 가능한 제품 옵션도 있습니다.
재고 섹션에서 재고 관리 활성화 옆에 있는 확인란을 선택하면 재고 유지를 위한 옵션 목록이 표시됩니다.
다운로드한 제품 섹션은 웹사이트에서 다운로드 가능한 콘텐츠를 판매하는 경우에만 필요합니다. 실제 제품만 판매하는 경우 이 제품을 건너뛸 수 있습니다.
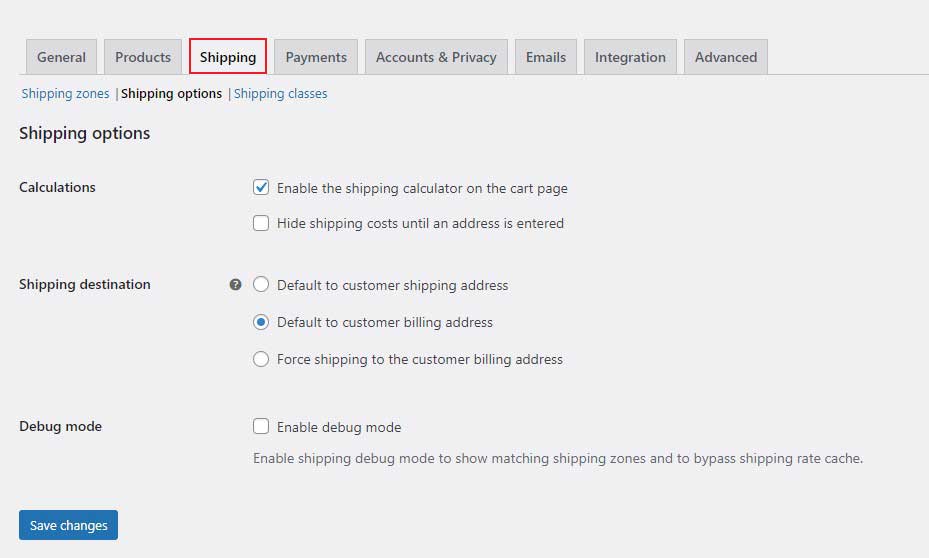
배송 탭
이는 구매자에게 배송될 실제 제품을 판매하는 경우에만 유용합니다. 이 탭은 배송 지역, 배송 옵션 및 배송 등급의 세 섹션으로 나뉩니다.

지불 탭
이 탭에서는 PayPal, 직접 은행 송금, 현금 착불 등과 같은 지불 게이트웨이를 활성화하거나 비활성화할 수 있습니다. 방법을 활성화하면 설정 완료 를 클릭하여 계정을 연결하고 결제 수락을 시작합니다.

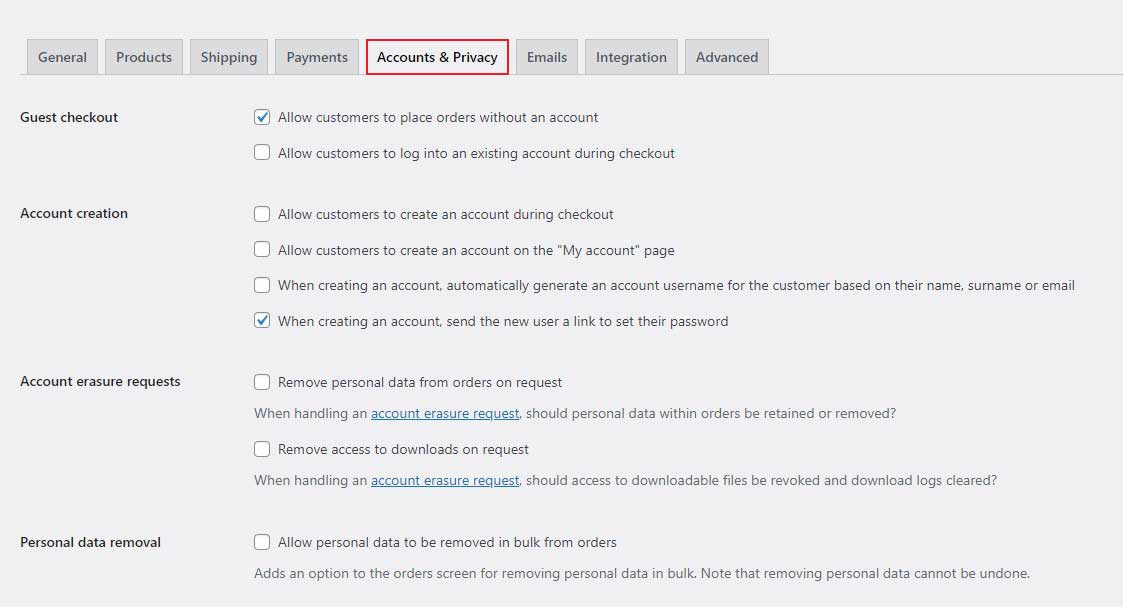
계정 및 개인정보 보호
이 탭에서는 계정 생성 및 사용자 개인 정보 보호 설정을 구성할 수 있습니다. 고객이 계정을 만들지 않고 구매하도록 허용할지 여부를 결정하고, 개인 정보 및 정책 페이지를 사용자 지정하고, 사용자 데이터가 저장되는 기간을 결정할 수 있습니다.

이메일 탭
다음으로 이메일 탭은 다양한 조건에 따라 WooCommerce가 자동으로 보내는 이메일 목록을 표시합니다.

고급 탭
마지막으로 고급 탭을 사용하면 페이지 설정과 같은 더 많은 기술 세부 정보를 구성할 수 있으므로 WooCommerce에 장바구니 페이지 또는 체크아웃 페이지로 사용할 페이지를 지시할 수 있습니다.

7단계: 제품 추가 – 온라인 스토어 구축
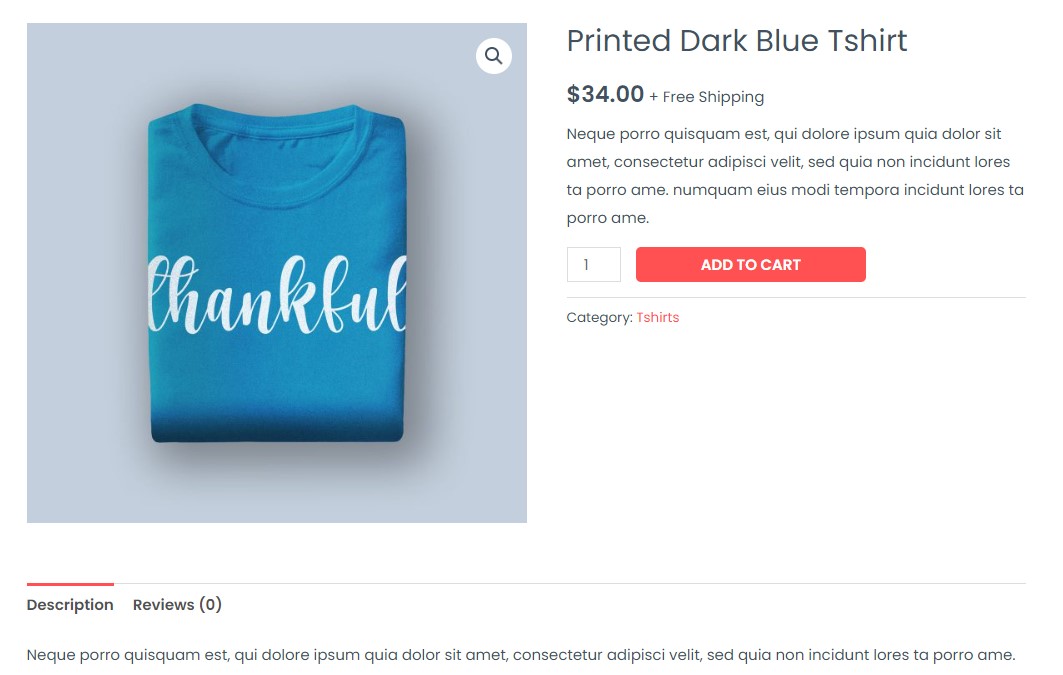
기본 WooCommerce 설정을 마쳤으면 제품을 추가할 차례입니다. 이 튜토리얼에서 선택한 Astra 사이트 테마에는 이미 샘플 제품이 포함되어 있으며 제품 페이지가 전면에 표시되는 방식은 다음과 같습니다.

이를 변경하고 백엔드에 자체 제품을 추가하는 방법을 살펴보겠습니다.
새 제품을 추가하거나 기존 제품을 편집하려면 WordPress 대시보드에서 제품 으로 이동합니다. 그러면 보유하고 있는 모든 제품 목록이 표시됩니다. 편집 을 클릭하기만 하면 됩니다. 그러면 제품 편집기로 바로 이동합니다.

여기에서 제품 제목과 설명을 수정할 수 있습니다. 아래로 스크롤하면 제품 데이터 라는 섹션이 표시됩니다. 여기에서 제품 유형을 선택하고 기타 제품 설정을 구성할 수 있습니다.
새 제품을 만들 때마다 첫 번째 단계는 유형을 선택하는 것입니다. 각 제품 유형에는 다른 옵션 세트가 제공됩니다. 예를 들어 다운로드 가능한 제품에는 다음과 같은 옵션이 있습니다.

이 섹션의 왼쪽에는 일반, 재고, 배송 등에 대한 더 많은 옵션이 있습니다.
일반 탭
이 탭에서는 정상가와 판매가를 입력해야 합니다. 할인 캠페인을 만들 때 할인가를 사용할 수 있습니다. 온라인 상점의 고객은 판매로 표시하지 않는 한 항상 정상 가격을 볼 수 있습니다.

인벤토리 탭
이 탭을 사용하면 재고를 올바르게 관리할 수 있습니다. SKU(Stock Keeping Unit), 재고 상태 및 기타 옵션도 확인할 수 있습니다. SKU는 목록, 송장 또는 주문 양식에서 재고를 식별하는 제품 코드입니다.

배송 탭
이 탭에서는 제품의 무게와 치수를 입력할 수 있습니다. 또한 배송 등급은 무게 제한에 따라 제품을 그룹화하는 옵션입니다.

연결된 제품
이 탭에서는 연결된 제품을 추가할 수 있습니다. 그들은 상향 판매 및 교차 판매를 통해 상점의 수익을 증가시킬 것입니다.

속성
이 탭에서는 제품 색상, 크기 등을 추가할 수 있습니다. 제품에 얼마나 많은 속성이 있는지에 따라 다릅니다.

고급의
이 탭에서는 고객이 매장에서 주문한 후 표시되는 구매 메시지를 추가할 수 있습니다.

체크박스를 선택하여 고객 리뷰를 활성화할 수도 있습니다.
제품 데이터 섹션을 마친 후 제품 간략한 설명 상자까지 아래로 스크롤합니다.
여기에서 제품 가격 아래의 단일 제품 페이지에 표시되는 제품의 간단한 설명을 입력할 수 있습니다. 짧고 달콤하게 유지하십시오.

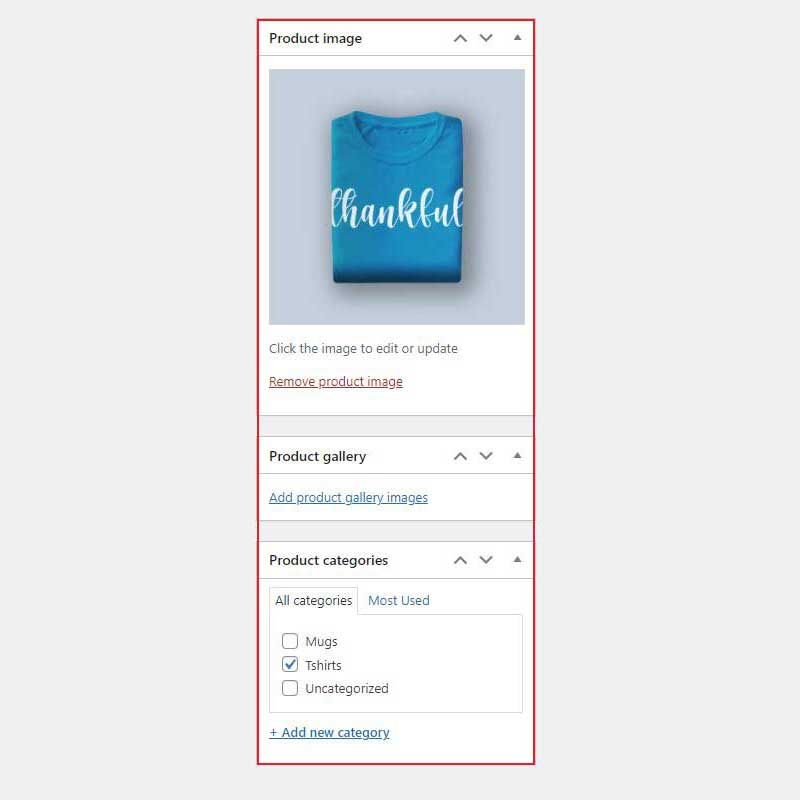
오른쪽 사이드바에서 제품 이미지 와 제품 카테고리 를 선택할 수 있습니다. 제품 이미지가 더 있는 경우 제품 갤러리 섹션에 추가할 수 있습니다.

여기에서 모든 작업을 마치면 업데이트 를 클릭하여 모든 변경 사항을 저장합니다.
8단계: 결제 사용자 지정
WooCommerce는 환상적인 플러그인이지만 가장 일반적인 불만 중 하나는 결제 옵션이 없다는 것입니다. 체크아웃 페이지를 사용자 정의할 수 없으며 이를 사용하여 판매 유입경로를 구축할 수도 없습니다.
판매 깔때기는 고객의 구매 가치를 높이는 훌륭한 방법이므로 웹사이트에 판매 깔때기가 없으면 손실을 보게 됩니다.
전자 상거래 웹사이트를 위한 판매 깔때기를 만들고 싶다면 가장 도움이 되는 플러그인은 CartFlows입니다. 깔때기 빌더 WordPress 플러그인으로 WordPress 내에서 직접 매력적이고 매우 성공적인 깔때기를 디자인할 수 있습니다.

자세한 내용은 WordPress에서 판매 유입경로를 구축하는 방법에 대한 기사를 확인하십시오.
결론 – 온라인 스토어 구축
Astra, Elementor 및 WooCommerce는 코드를 한 줄도 작성하지 않고도 몇 분 안에 온라인 상점을 구축할 수 있는 3중 위협입니다.
기억해야 할 사항은 다음과 같습니다.
- WooCommerce 설치 및 구성
- Astra 데모 사이트 가져오기
- Astra의 실시간 커스터마이저 설정을 통해 상점을 커스터마이징하세요
- Elementor 페이지 빌더로 홈페이지 및 기타 핵심 페이지 편집
그게 다야! 다음과 같은 것들을 사용하여 단 1시간 만에 온라인 상점을 구축할 수 있습니다.
