การดีบัก WordPress: 7 เคล็ดลับและเทคนิคที่เป็นประโยชน์
เผยแพร่แล้ว: 2022-04-11หากคุณเป็นนักพัฒนาเว็บ คุณมักจะจัดการกับจุดบกพร่องของเว็บไซต์ใช่ไหม ไม่ว่าคุณจะเขียนโค้ดสำหรับเว็บไซต์ตั้งแต่เริ่มต้นหรือปรับใช้โปรแกรมซอฟต์แวร์ที่มีรหัสอยู่แล้ว คุณก็ต้องเผชิญกับจุดบกพร่อง เนื่องจากข้อผิดพลาดในการเขียนโปรแกรมมักจะเกิดขึ้นในโปรแกรมคอมพิวเตอร์ทุกประเภทรวมถึง WordPress
แต่ทุกปัญหามีทางแก้ไข และจุดบกพร่องก็เช่นกัน ที่จริงแล้ว ในฐานะนักพัฒนาเว็บ หนึ่งในความรับผิดชอบหลักของคุณคือการแก้จุดบกพร่องหรือข้อผิดพลาดในการเขียนโปรแกรม ฉันตั้งชื่อ WordPress เป็นพิเศษเนื่องจากบทความนี้จะจัดการกับการ ดีบักข้อผิดพลาดในการเขียนโค้ดของ WordPress แบบองค์รวม
ดังนั้น หากคุณเป็นนักพัฒนา WordPress บล็อกนี้จะมีประโยชน์มากสำหรับคุณ เราจะให้เคล็ดลับและเทคนิคในการดีบัก WordPress แก่คุณอย่างมีประสิทธิภาพตลอดทั้งบล็อกนี้
แต่ก่อนหน้านั้น ให้ นิยามคำว่า การดีบัก และให้ภาพรวมแก่คุณ นี้จะช่วยให้คุณเข้าใจประเด็นต่อมาได้ดีขึ้น
อธิบายการดีบัก:
พูดง่ายๆ ว่า ดีบัก หรือดีบัก หมายถึง การตรวจจับและแก้ไขข้อผิดพลาดในการเข้ารหัส ในซอฟต์แวร์หรือโปรแกรมคอมพิวเตอร์ โดยทั่วไป นักพัฒนาเว็บคือมืออาชีพที่ดำเนินการแก้ไขข้อบกพร่อง
นักพัฒนาใช้เครื่องมือแก้ไขข้อบกพร่องหลายอย่างเพื่อแก้ไขจุดบกพร่องในโค้ด เมื่อแก้ไขแล้ว จะทำการทดสอบเพิ่มเติมเพื่อให้แน่ใจว่าจะไม่มีข้อบกพร่องเกิดขึ้นในโปรแกรมอีก สิ่งสำคัญคือต้องสังเกตว่าการดีบักเป็นการดำเนินการอย่างต่อเนื่องในกระบวนการพัฒนาซอฟต์แวร์

ในการดีบักซอฟต์แวร์ คุณสามารถใช้กลวิธีต่างๆ รวมถึงการทดสอบหน่วย การตรวจสอบโค้ด และการเขียนโปรแกรมคู่ ก่อนเปิดตัวโปรแกรมซอฟต์แวร์ เป็นหน้าที่ของนักพัฒนาเว็บที่จะต้องแน่ใจว่าโปรแกรมซอฟต์แวร์นั้นปราศจากข้อบกพร่อง
อย่างไรก็ตาม บั๊กสามารถปรากฏในซอฟต์แวร์หลังการเปิดตัวอย่างเป็นทางการ แม้ว่าจะแก้ไขจุดบกพร่องแล้วก็ตาม เนื่องจากแทบจะเป็นไปไม่ได้เลยที่จะระบุจุดบกพร่องทั้งหมดในผลิตภัณฑ์ในคราวเดียว ข้อบกพร่องบางอย่างของโปรแกรมจะมองเห็นได้หลังจากที่ผู้ใช้เริ่มใช้ผลิตภัณฑ์ เมื่อผู้ใช้ร้องเรียนเกี่ยวกับจุดบกพร่อง นักพัฒนาต้องแก้ไขทันที
เหตุใดการดีบักไซต์ WordPress จึงมีความสำคัญ:
เช่นเดียวกับความปลอดภัยของ WordPress การดีบัก WordPress มีความสำคัญมาก เมื่อคุณออกแบบไซต์ WordPress คุณจะใช้ประโยชน์จากปลั๊กอินของบุคคลที่สามจำนวนมากเพื่อปรับปรุงคุณลักษณะไซต์ของคุณ แต่ปลั๊กอินเหล่านี้ไม่น่าจะได้ผลไม้ที่คุณคาดหวัง ปลั๊กอินเหล่านี้จำนวนมากจะทริกเกอร์โค้ดที่ขัดแย้งกัน ซึ่งทำให้ไซต์ WordPress ของคุณเสียหาย

WordPress มี โหมดการดีบัก ที่ให้คุณตรวจจับความขัดแย้งของโค้ดประเภทนี้ได้ล่วงหน้า ซึ่งช่วยให้คุณแก้ไขปัญหาเหล่านี้ได้ก่อนที่เว็บไซต์ของคุณจะเผยแพร่ ด้วยเหตุนี้ เวลาและความพยายามที่จำเป็นในการแก้ไขจุดบกพร่องของเว็บไซต์ที่เกิดขึ้นใหม่หลังจากที่เว็บไซต์เริ่มใช้งานจริงจึงลดลง
7 เคล็ดลับและเทคนิคในการดีบัก WordPress อย่างมีประสิทธิภาพ:
ตอนนี้ ได้เวลาเลิกไล่ล่า นั่นคือให้ แนวทางแก้ไขที่น่าจะเป็นไปได้แก่คุณในการดีบักไซต์ WordPress โดยปกติ เมื่อใดก็ตามที่พวกเราคนใดประสบกับเว็บไซต์ WordPress ของเราล่ม เรามักจะปิดใช้งานหรือถอนการติดตั้งธีมและปลั๊กอินที่ใช้งานอยู่ทั้งหมดของเรา อันที่จริง นี่คือสิ่งที่เราขอให้ทำ ไม่ใช่ว่าเป็นวิธีที่ผิดที่จะนำมาใช้
แต่เป็นการฆ่าเวลาและเป็นวิธีที่ไม่มีประสิทธิภาพในการทำให้ไซต์ของคุณกลับมาทำงานได้ ด้วยวิธีนี้ ปัญหาที่แท้จริงของไซต์ของคุณก็อาจไม่มีใครสังเกตเห็นเช่นกัน ดังนั้น คุณต้องคิดหาตัวเปลี่ยนเกมที่แท้จริง และนั่นคือสิ่งที่เราจะพูดถึงที่นี่-
ในกรณีที่คุณต้องการทราบเกี่ยวกับการกู้คืนเว็บไซต์ WordPress ที่ถูกแฮ็ก คุณสามารถดูลิงก์ด้านล่าง -
จะกู้คืนไซต์ WordPress ที่ถูกแฮ็กได้อย่างไร
ประโยชน์ของปลั๊กอินการดีบัก WordPress:
ปลั๊กอินมีประโยชน์เสมอเมื่อพูดถึงการปรับปรุงคุณสมบัติของไซต์ WordPress ตัวอย่างเช่น หากคุณต้องการเพิ่มคุณค่าให้กับไซต์ของคุณด้วยฟีเจอร์โซเชียลมีเดีย คุณสามารถใช้ปลั๊กอินโซเชียลมีเดียได้
ในทำนองเดียวกัน หากคุณต้องการให้มี คุณลักษณะการดีบัก ที่ได้รับการปรับปรุงสำหรับไซต์ WordPress ของคุณ คุณสามารถใช้ปลั๊กอินการดีบัก WordPress ระดับแนวหน้าได้ เราจะตั้งชื่อและแนะนำการดีบักปลั๊กอิน WordPress 2 ตัว - การตรวจสอบแบบสอบถามและแถบดีบัก
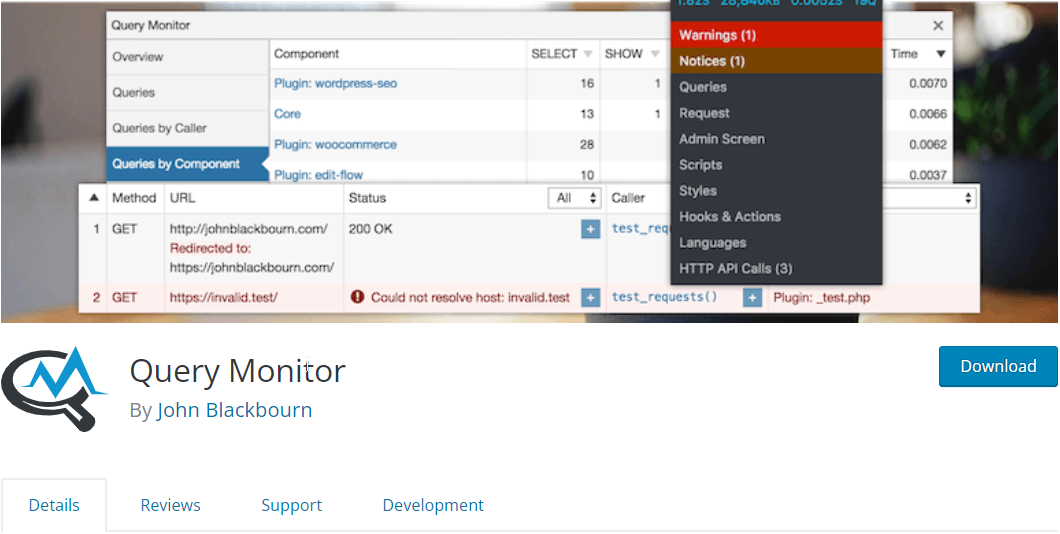
ตรวจสอบแบบสอบถาม:
Query Monitor มาพร้อมกับ คุณสมบัติการดีบัก WordPress ที่น่าทึ่ง มีแผงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์สำหรับ WordPress ช่วยให้คุณสามารถแก้ไขปัญหาหรือดีบักการสืบค้นฐานข้อมูล ข้อผิดพลาด PHP บล็อกตัวแก้ไขบล็อก ตะขอและการดำเนินการ ภาษาและการแปล กฎการเขียนใหม่ สคริปต์ที่เข้ารหัสและสไตล์ชีต การเรียก HTTP API และอื่นๆ

นอกจากนี้ยังรวมเอาคุณสมบัติขั้นสูงบางอย่าง เช่น การดีบักการเรียก Ajax การเรียก REST API และการตรวจสอบความสามารถของผู้ใช้ คุณลักษณะที่โดดเด่นของปลั๊กอินคือความสามารถในการจำกัดเอาต์พุตให้แคบลงด้วยปลั๊กอินและธีม ช่วยให้คุณสามารถถอดรหัสปลั๊กอินและธีมคุณภาพต่ำได้
Query Monitor ยังเป็นที่รู้จักสำหรับการแสดงข้อมูลที่มีประโยชน์ คุณสามารถเพิ่มเมนูแถบเครื่องมือผู้ดูแลระบบเพื่อแสดงภาพรวมของหน้าปัจจุบันพร้อมข้อมูลการดีบักที่แสดงในแผงเมื่อคุณเลือกรายการเมนู
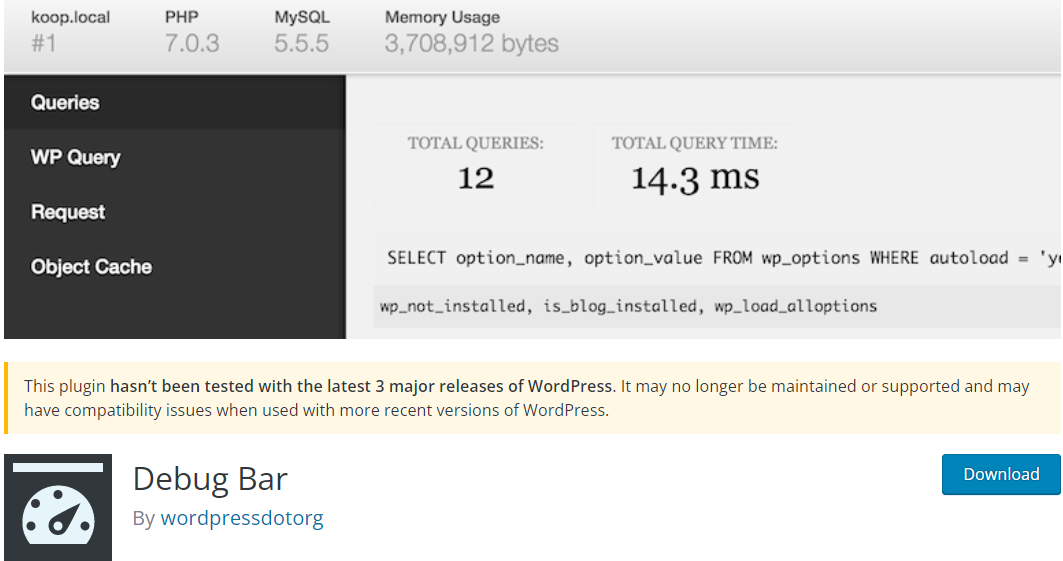
แถบดีบัก:
Debug Bar เป็น เครื่องมือแก้ไขจุดบกพร่องของ WordPress ที่เชื่อถือได้สูง ซึ่งคุณสามารถใช้ประโยชน์จาก WP admin ช่วยให้คุณเข้าถึงข้อมูลการดีบักประเภทต่างๆ ได้อย่างรวดเร็ว เช่น แคช การสืบค้น และอื่นๆ เครื่องมือนี้จะปรากฏที่ด้านบนของแถบผู้ดูแลระบบของไซต์ ซึ่งช่วยให้คุณแก้ไขข้อบกพร่องข้อมูลจากทั้งส่วนหน้าและส่วนหลังได้ง่ายขึ้น


ในปลั๊กอิน Debug Bar คุณจะมีตัวเลือกมากมายในการระบุปัญหาในโค้ดของคุณ ตัวอย่างเช่น คุณสามารถเปิดใช้งานการติดตามคำเตือนและการแจ้งเตือน PHP โดยเปิดใช้งาน WP_DEBUG นอกจากนี้ หากต้องการทราบปัญหาด้านประสิทธิภาพของเว็บไซต์ของคุณ คุณสามารถเปิดใช้งาน SAVEQUERIES ซึ่งเปิดเผยและติดตาม MYSQL
เปิดใช้งาน WP_DEBUG:
วิธีที่ง่ายที่สุดในการบันทึกปัญหาใดๆ ใน WordPress คือการเปิดใช้งาน WP_DEBUG ซึ่งคุณทำได้โดยแก้ไขไฟล์ wp-config.php WP_DEBUG เป็นโหมดดีบักเริ่มต้นในตัวใน WordPress และมี 2 ประเภทย่อย
หนึ่งคือ WP_DEBUG_DISPLAY ซึ่งแสดงข้อผิดพลาดบนหน้าจอ และอีกอันคือ WP_DEBUG_LOG ซึ่งบันทึกข้อความแสดงข้อผิดพลาดใน wp-content/debug.log
ในการเปิดใช้งาน WP_DEBUG คุณสามารถไปที่ไดเร็กทอรีรากของเว็บไซต์ของคุณ คุณสามารถดำเนินการนี้ผ่านตัวจัดการไฟล์ของผู้ให้บริการโฮสต์หรือโดยใช้ไคลเอนต์ File Transfer Protocol (FTP) เช่น FileZilla ไฟล์ wp-config.php จะอยู่ในโฟลเดอร์ public_html
หลังจากที่คุณพบและเปิดไฟล์ ขั้นตอนต่อไปคือการคัดลอกและวางข้อมูลโค้ดต่อไปนี้:
// Enable WP_DEBUG mode
define( 'WP_DEBUG', true );
// Enable Debug logging to the /wp-content/debug.log file
define( 'WP_DEBUG_LOG', true );
// Disable display of errors and warnings
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
// Use dev versions of core JS and CSS files (only needed if you are modifying these core files)
define( 'SCRIPT_DEBUG', true );
สิ่งที่ควรสังเกตคือควรแทรกสิ่งนี้ก่อนบรรทัดที่เขียนว่า “/* เท่านั้น หยุดแก้ไข! บล็อกที่มีความสุข */”. เมื่อเสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
เปิดใช้งานการรายงานข้อผิดพลาด WPDB:
หากคุณทำงานกับคลาส WPDB เพื่อจัดการกับฐานข้อมูลของคุณ การรายงานข้อผิดพลาด WPDB เป็นสิ่งสำคัญมาก ด้วยการรายงานข้อผิดพลาดนี้ คุณจะมั่นใจได้ว่าคำค้นหาของคุณทำงานได้อย่างสมบูรณ์หรือไม่ ยิ่งไปกว่านั้น ยังแสดงข้อความแสดงข้อผิดพลาดสำหรับการดีบัก WordPress
มีตัวแปรชื่อ $show_errors ในอ็อบเจ็กต์ $wpdb หากคุณตั้งค่านี้ เป็น true คุณสามารถแจ้งให้ WordPress แสดงผลข้อผิดพลาด SQL ไปยังหน้าจอสำหรับข้อความค้นหาที่ระบุ
global $wpdb; // Before running your query: $wpdb->show_errors = TRUE; $result = $wpdb->get_results("SELECT field_value FROM table_name"); if(! $result){ $wpdb->print_error(); // Or you can choose to show the last tried query. echo $wpdb->last_query; }เพื่อเปิดใช้งานสิ่งนี้ ไปที่ /public_html/wp-includes/wp-db.php ของคุณและเปิดไฟล์ ค้นหา คลาส wpdb และแก้ไขตัวแปร $show_errors เป็น true
ปรับใช้ไซต์ WordPress Staging:
ไม่คุ้นเคยกับคำว่า "staging site"? ไซต์การแสดงละครเป็นโคลนที่แน่นอนของไซต์จริงของคุณ คุณสามารถโฮสต์ไซต์การแสดงละครในโดเมนย่อยส่วนตัวของคุณโดยไม่ต้องเปิดเผยต่อสาธารณะ นั่นเป็นเหตุผลที่ไซต์แสดงละครเป็นสถานที่ที่สมบูรณ์แบบในการรันโค้ดของคุณในตอนแรก
ไซต์การแสดงละครทำหน้าที่เป็นพื้นที่พัฒนาที่ให้คุณติดตั้งโค้ดใดๆ ที่คุณต้องการส่งในไซต์จริงของคุณ เนื่องจากผู้คนและเสิร์ชเอ็นจิ้นไม่สามารถมองเห็นสภาพแวดล้อมการแสดงละครได้ จึงเป็นแพลตฟอร์มที่เหมาะสำหรับการทดสอบ ปรับแต่ง และปรับแต่งโค้ดของคุณก่อนที่จะย้ายไปยังไซต์ที่ใช้งานจริง
ระบุข้อผิดพลาด PHP:
ใน PHP คุณสามารถเก็บบันทึกข้อผิดพลาดได้เนื่องจากมีระดับการรายงานข้อผิดพลาดในตัวเอง ด้วยไฟล์ phpinfo คุณสามารถตรวจจับข้อผิดพลาด PHP ในช่วงต้นของสคริปต์ได้อย่างง่ายดาย ไฟล์ phpinfo นี้สามารถส่งออกข้อมูลเกี่ยวกับสถานะปัจจุบันของ PHP
ประเภทของข้อมูลรวมถึงตัวเลือกการคอมไพล์และส่วนขยาย เวอร์ชัน สภาพแวดล้อม เวอร์ชันของระบบปฏิบัติการ ส่วนหัว HTTP และใบอนุญาต ในการดำเนินการดังกล่าว คุณสามารถกำหนดค่าไฟล์ php.ini เพื่อเปิดใช้งานการรายงานข้อผิดพลาด PHP และระบุตำแหน่งที่จะจัดเก็บบันทึกข้อผิดพลาด
error_reporting = E_ALL | E_STRICT error_log = /var/log/php_error.logอย่างไรก็ตาม คุณอาจพบว่าตัวเลือกนี้ปิดใช้งานในแผนบริการโฮสติ้งบางแผน เช่น แผนโฮสติ้งที่ใช้ร่วมกันของ Hostinger ในกรณีนั้น คุณสามารถปรับใช้ ตัวตรวจสอบโค้ด PHP ซึ่งจะให้ผู้ช่วยตรวจสอบข้อบกพร่องในโค้ดของคุณ เครื่องมือนี้จะช่วยให้คุณค้นหาและแก้ไขข้อผิดพลาดทางไวยากรณ์ เช่น ฟังก์ชันที่สะกดผิดหรืออัฒภาคที่หายไป
แต่ถ้าไวยากรณ์ของคุณไม่มีข้อผิดพลาด คุณต้องสร้าง IDE เช่น Eclipse และ PHPStorm เครื่องมือเหล่านี้จะทำลายรหัสและให้คุณตรวจสอบว่าคุณกำลังทำอะไรผิดเชิงตรรกะ เช่น มองข้ามตัวแปรที่คุณจัดเก็บไว้ในสตริงก่อนหน้านี้หรือไม่
ตรวจสอบบันทึกข้อผิดพลาดเซิร์ฟเวอร์ของเว็บไซต์ของคุณ:
หนึ่งในข้อผิดพลาดทั่วไปของเว็บไซต์ที่คุณพบคือ " ข้อผิดพลาดเซิร์ฟเวอร์ภายใน " ขณะเรียกดูไซต์ของคุณ ข้อผิดพลาดประเภทนี้อาจเกิดจากสคริปต์เกินรันไทม์สูงสุด ทั้ง PHP และ WordPress ไม่สามารถตรวจพบข้อผิดพลาดในการเข้ารหัสประเภทดังกล่าวได้ ดังนั้น คุณจะไม่ได้รับข้อความแสดงข้อผิดพลาด PHP สำหรับข้อผิดพลาดดังกล่าว

นี่คือจุดเริ่มต้นของการเยี่ยมชมและตรวจสอบบันทึกข้อผิดพลาดของเว็บไซต์ของคุณ การตรวจสอบบันทึกทั่วไปสามารถช่วยทั้งมือใหม่และนักพัฒนาขั้นสูงในการแก้ปัญหา คุณสามารถเข้าใจได้จากบันทึกข้อผิดพลาดหากข้อผิดพลาดนั้นมาจากโค้ด PHP หรือเกิดจากการติดตั้ง WordPress ผิดพลาด
คุณยังสามารถโทรหาผู้ให้บริการโฮสติ้งเพื่อทราบตำแหน่งของบันทึกข้อผิดพลาดของคุณ พวกเขายังสามารถแจ้งให้คุณทราบเกี่ยวกับสาเหตุที่เป็นไปได้ที่อาจก่อให้เกิดข้อผิดพลาดของเซิร์ฟเวอร์ภายใน
เปิดใช้งาน SCRIPT_DEBUG:
เพื่อลดเวลาในการโหลดและการใช้แบนด์วิดท์ให้เหลือน้อยที่สุด WordPress จะใช้ไฟล์ CSS และ JavaScript เวอร์ชันย่อ การใช้เวอร์ชันย่ออาจซ่อนข้อผิดพลาดในสคริปต์หรือปลั๊กอินที่คุณใช้ประโยชน์ เพื่อกำจัดปัญหานี้ WordPress ยังมีค่าคงที่ที่คุณสามารถเพิ่มลงใน ไฟล์ wp-config.php นั่นคือ-
กำหนด ('SCRIPT_DEBUG' จริง);
หากค่าคงที่ “ SCRIPT_DEBUG ” ถูกกำหนดเป็น “จริง” WordPress จะโหลดไฟล์ CSS และ JavaScript เวอร์ชันที่ไม่ย่อขนาดโดยอัตโนมัติ ทำให้ปลั๊กอินทั้งหมดใช้เวอร์ชันเต็ม
ไปยังคุณ:
การดีบัก WordPress ไม่ใช่การเดินในสวนสาธารณะ แต่เป็นงานที่ยากและน่าเบื่อในบางครั้ง แต่ถ้าคุณทำตาม 7 เคล็ดลับที่เราจัดทำในโพสต์นี้ คุณจะพบว่ากระบวนการนี้ง่ายขึ้นและง่ายขึ้น
ตามจริงแล้ว เรามักจะพึ่งพาข้อมูลสำรองเสมอ แทนที่จะค้นหาและแก้ไขปัญหาที่มีอยู่ วิธีนี้ไม่แนะนำ เพราะหากไม่ได้แก้ไขปัญหาที่มีอยู่ คุณจะพบปัญหาเดิมหรือจุดบกพร่องอีกครั้งกับข้อมูลสำรองของคุณ
ดังนั้น ทำงานหนักและระบุจุดบกพร่องของไซต์ WordPress ทำตามแฮ็กด้านบนและ ดีบั๊กไซต์ WordPress ของคุณ ด้วยวิธีนี้ คุณจะคุ้นเคยกับการเขียนโค้ดและสามารถดีบักไซต์ WordPress ของคุณได้ เมื่อจุดบกพร่องได้รับการแก้ไขแล้ว คุณก็มีแนวโน้มที่จะได้ผลลัพธ์ที่ดีขึ้นจากไซต์ WordPress ของคุณเช่นกัน
อย่างไรก็ตาม หากคุณกำลังหา Elementor addon เพื่อสร้างไซต์ WordPress ของคุณ คุณสามารถพึ่งพา ElementsKit ซึ่งเป็นส่วนเสริมแบบ all-in-one สำหรับ Elementor

