WordPressのデバッグ:7つの実りあるヒントとコツ
公開: 2022-04-11あなたがウェブ開発者なら、あなたはしばしばウェブサイトのバグに対処しますよね? Webサイトを最初からコーディングする場合でも、すでにコーディングされているソフトウェアプログラムを展開する場合でも、バグが発生する可能性があります。 これは、WordPressを含むすべての種類のコンピュータープログラムでコーディングエラーが発生する可能性があるためです。
しかし、すべての問題には解決策があり、バグも解決策があります。 実際、Web開発者としての主な責任の1つは、バグやコーディングエラーのデバッグです。 この記事ではWordPressのコーディングエラーのデバッグを総合的に扱うため、特にWordPressに名前を付けました。
したがって、WordPress開発者の場合、このブログは非常に便利です。 このブログ全体を通して、WordPressのヒントとコツを効果的にデバッグするだけでなく、いくつかのキラーを提供します。
ただし、その前に、デバッグという用語を定義して、その概要を説明しましょう。 これは、後続のポイントをよりよく理解するのに役立ちます。
デバッグの説明:
簡単に言えば、デバッグまたはデバッグとは、ソフトウェアまたはコンピュータープログラムのコーディングエラーを検出して修正することを意味します。 一般に、Web開発者は、デバッグタスクを実行する専門家です。
開発者は、コードのバグを修正するために多くのデバッグツールを利用します。 修正されると、さらにテストを実行して、プログラムにバグが再発しないことを確認します。 デバッグはソフトウェア開発プロセスにおける継続的なアクションであることに注意することが重要です。

ソフトウェアの一部をデバッグするために、単体テスト、コードレビュー、ペアプログラミングなどのいくつかの戦術を採用できます。 ソフトウェアプログラムがリリースされる前に、ソフトウェアプログラムにバグがないことを確認するのはWeb開発者の仕事です。
ただし、明らかなバグを修正した後でも、ソフトウェアの公式リリース後にバグが発生する可能性があります。 これは、製品のすべてのバグを一度に特定することはほぼ不可能だからです。 プログラムのいくつかのバグは、ユーザーが製品を使い始めた後に明らかになります。 バグについてユーザーから苦情が寄せられた場合、開発者はすぐにバグを修正する必要があります。
WordPressサイトのデバッグが事前に重要である理由:
WordPressのセキュリティと同様に、WordPressのデバッグは非常に重要です。 WordPressサイトを設計するときは、多くのサードパーティプラグインを利用してサイトの機能を強化します。 しかし、これらすべてのプラグインがあなたが期待する成果を得る可能性は低いです。 これらのプラグインの多くは、コードの競合を引き起こし、WordPressサイトを破壊します。

WordPressには、このタイプのコードの競合を事前に検出できるデバッグモードがあります。 これにより、サイトが公開される前にこれらの問題を修正できます。 その結果、サイトが公開された後、新たなWebサイトのバグを修正するために必要な時間と労力が減少します。
7つの効果的なデバッグWordPressのヒントとコツ:
さて、追いかけっこをする時が来ました。つまり、 WordPressサイトをデバッグするためのありそうな解決策を提供します。 通常、WordPressサイトのクラッシュに直面するたびに、アクティブなテーマとプラグインをすべて非アクティブ化またはアンインストールする傾向があります。 実際、これが私たちに求められていることです。 採用するのが間違った方法だというわけではありません。
しかし、サイトを軌道に戻すのは時間のかかる非効率的な方法です。 このように、あなたのサイトの本当の問題も見過ごされるかもしれません。 したがって、あなたは本当のゲームチェンジャーを考え出す必要があります、そしてそれはまさに私たちがここで議論しようとしていることです-
ハッキングされたWordPressWebサイトの回復について知りたい場合は、以下のリンクを参照してください-
ハッキングされたWordPressサイトを回復する方法は?
WordPressデバッグプラグインの利用:
プラグインは、WordPressサイトの機能拡張に関しては常に役立ちます。 たとえば、ソーシャルメディア機能でサイトを充実させたい場合は、ソーシャルメディアプラグインを利用できます。
同様に、WordPressサイトのデバッグ機能を強化したい場合は、一流のWordPressデバッグプラグインを利用できます。 2つのデバッグWordPressプラグイン(クエリモニターとデバッグバー)に名前を付けて推奨します。
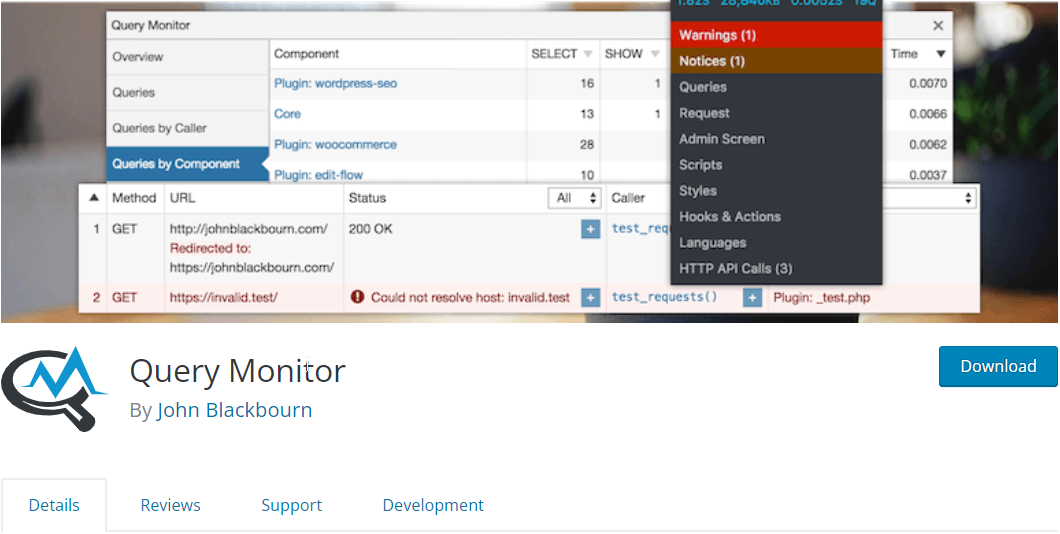
クエリモニター:
クエリモニターには、驚異的なWordPressデバッグ機能がいくつか付属しています。 WordPress用の開発者ツールパネルがあります。 データベースクエリ、PHPエラー、ブロックエディタブロック、フックとアクション、言語と変換、書き換えルール、キューに入れられたスクリプトとスタイルシート、HTTPAPI呼び出しなどのトラブルシューティングまたはデバッグを行うことができます。

また、Ajax呼び出しのデバッグ、REST API呼び出し、ユーザー機能チェックなどの高度な機能も組み込まれています。 プラグインの注目すべき機能は、プラグインとテーマによって出力を絞り込み、低グレードのプラグインとテーマを解読できることです。
クエリモニターは、便利な情報を表示することでも知られています。 管理ツールバーメニューを追加して、メニュー項目を選択すると、現在のページの概要と、パネルに表示されるデバッグ情報を表示できます。

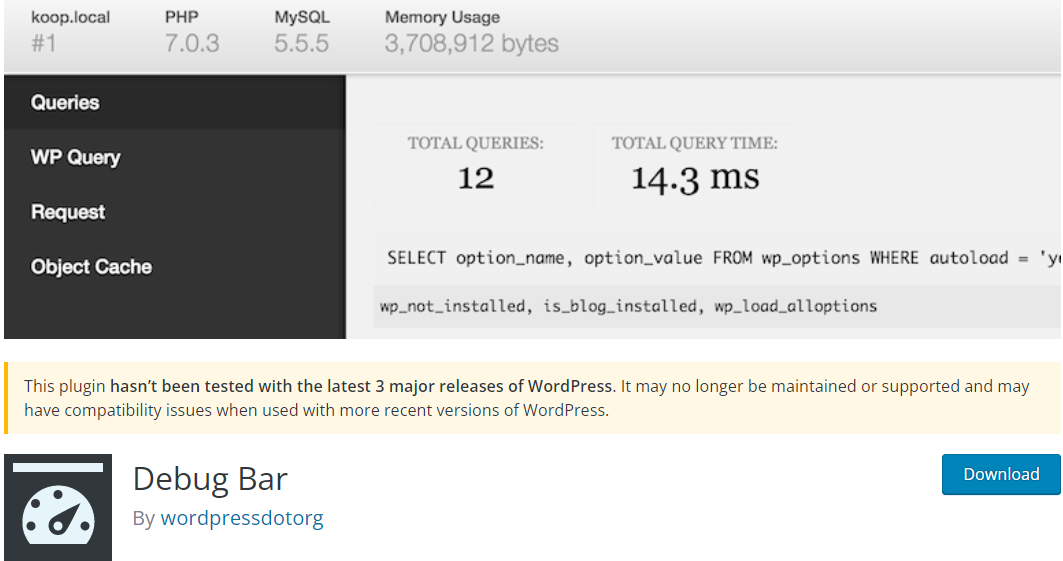
デバッグバー:
デバッグバーは、 WP管理者から利用できる信頼性の高いデバッグWordPressツールです。 キャッシュやクエリなど、さまざまな種類のデバッグ情報にすばやくアクセスできます。 このツールはサイトの管理バーの上部に表示され、フロントエンドとバックエンドの両方から情報をデバッグするのに役立ちます。

デバッグバープラグインには、コードの問題を特定するためのいくつかのオプションがあります。 たとえば、WP_DEBUGをアクティブにすることで、PHPの警告と通知の追跡を有効にできます。 さらに、サイトのパフォーマンスの問題を把握するために、MYSQLを公開および追跡するSAVEQUERIESを有効にすることができます。
WP_DEBUGを有効化します。
WordPressで問題をログに記録する最も簡単な方法は、WP_DEBUGをアクティブ化することです。これは、wp-config.phpファイルを編集することで実行できます。 WP_DEBUGは、WordPressに組み込まれているデフォルトのデバッグモードであり、2つのサブタイプがあります。
1つは画面にエラーを表示するWP_DEBUG_DISPLAYで、もう1つはエラーメッセージをwp-content/debug.logに保存するWP_DEBUG_LOGです。
WP_DEBUGをアクティブ化するには、Webサイトのルートディレクトリに移動します。 これは、ホスティングプロバイダーのファイルマネージャーを介して、またはFileZillaなどのファイル転送プロトコル(FTP)クライアントを使用して実行できます。 wp-config.phpファイルはpublic_htmlフォルダーの下にあります。
ファイルを見つけて開いたら、次のステップは次のコードスニペットをコピーして貼り付けることです。
// Enable WP_DEBUG mode
define( 'WP_DEBUG', true );
// Enable Debug logging to the /wp-content/debug.log file
define( 'WP_DEBUG_LOG', true );
// Disable display of errors and warnings
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
// Use dev versions of core JS and CSS files (only needed if you are modifying these core files)
define( 'SCRIPT_DEBUG', true );
注意すべき点は、これは「/ *それだけです、編集をやめてください!」という行の前に挿入する必要があるということです。 幸せなブログ。 */」。 完了したら、必ず変更を保存してください。
WPDBエラーレポートを有効にします。
WPDBクラスを使用してデータベースを処理する場合は、WPDBエラー報告を行うことが非常に重要です。 このエラーレポートを使用すると、クエリが完全に実行されているかどうかを確認できます。 その上、WordPressをデバッグするためのエラーメッセージも表示されます。
$wpdbオブジェクトには$ show_errorsという変数があります。 これをtrueに設定すると、WordPressに任意のクエリのSQLエラーを画面に出力するように求めることができます。
global $wpdb; // Before running your query: $wpdb->show_errors = TRUE; $result = $wpdb->get_results("SELECT field_value FROM table_name"); if(! $result){ $wpdb->print_error(); // Or you can choose to show the last tried query. echo $wpdb->last_query; }これを有効にするには、/ public_html / wp-includes / wp-db.phpに移動して、ファイルを開きます。 wpdbクラスを検索し、 $show_errors変数をtrueに変更します。
WordPressステージングサイトをデプロイする:
「ステージングサイト」という用語に精通していませんか? ステージングサイトは、ライブサイトの正確なクローンです。 公開されていないプライベートサブドメインでステージングサイトをホストできます。 そのため、ステージングサイトは、最初にコードを実行するのに最適な場所です。
ステージングサイトは開発の場として機能し、ライブサイトにプッシュしたいコードを実装できます。 ステージング環境は人や検索エンジンには見えないため、ライブサイトに移動する前にコードをテスト、微調整、微調整するのに理想的なプラットフォームです。
PHPエラーを特定する:
PHPでは、独自のレベルのエラー報告が付属しているため、エラーのログを保持できます。 phpinfoファイルを使用すると、スクリプトの早い段階でPHPエラーを簡単に検出できます。 このphpinfoファイルは、PHPの現在の状態に関する情報を出力できます。
情報の種類には、コンパイルオプションと拡張機能、バージョン、環境、OSバージョン、HTTPヘッダー、およびライセンスが含まれます。 これを行うには、PHPエラーレポートを有効にするようにphp.iniファイルを構成し、エラーログを保存する場所を指定します。
error_reporting = E_ALL | E_STRICT error_log = /var/log/php_error.logただし、Hostingerの共有ホスティングプランなどの一部のホスティングプランでは、このオプションが無効になっている場合があります。 その場合、 PHPコードチェッカーをデプロイして、コード内のボットを確認するためのアシスタントを提供できます。 このツールを使用すると、スペルミスやセミコロンの欠落などの構文エラーを見つけて修正できます。
ただし、構文にエラーがない場合は、 EclipseやPHPStormなどのIDEを考え出す必要があります。 これらのツールはコードを壊し、以前に文字列に格納した変数を見落とすなど、論理的に間違ったことをしていないかどうかを確認できます。
Webサイトのサーバーエラーログを調べます。
発生する可能性のある一般的なWebサイトエラーの1つは、サイトの閲覧中に発生する「内部サーバーエラー」です。 このタイプのエラーは、スクリプトが最大実行時間を超えていることが原因である可能性があります。 PHPもWordPressも、このようなタイプのコーディングエラーを検出できません。 したがって、このようなエラーに対するPHPエラーメッセージは表示されません。

ここで、Webサイトのエラーログにアクセスして確認することが重要になります。 一般的なログチェックは、初心者と上級開発者の両方が問題を理解するのに役立ちます。 エラーがPHPコードに起因する場合、またはWordPressインストールのスリップアップが原因である場合は、エラーログから推測できます。
ホスティングサービスプロバイダーを呼び出して、エラーログの場所を知ることもできます。 また、内部サーバーエラーの原因となった可能性のある理由を通知することもできます。
SCRIPT_DEBUGを有効にします。
読み込み時間と帯域幅の使用を最小限に抑えるために、WordPressはデフォルトでCSSおよびJavaScriptファイルの縮小バージョンを使用します。 縮小バージョンを使用すると、活用するスクリプトまたはプラグインのエラーが隠される場合があります。 この問題を取り除くために、WordPressにはwp-config.phpファイルに追加できる定数も用意されています。
define('SCRIPT_DEBUG'、true);
定数「 SCRIPT_DEBUG 」が「true」と定義されている場合、WordPressはCSSファイルとJavaScriptファイルの両方の縮小されていないバージョンを自動的にロードし、すべてのプラグインがフルバージョンを使用するようにします。
あなたに:
WordPressのデバッグは公園を散歩するのではなく、困難な作業であり、時には退屈になります。 ただし、この投稿でカタログ化した7つのヒントに従うと、プロセスがより単純で簡単になる可能性があります。
実際のところ、既存の問題を発見して修正するのではなく、常にバックアップデータに依存する傾向があります。 これは、既存の問題を修正しないと、バックアップで同じ問題またはバグが再び発生するため、お勧めできません。
したがって、一生懸命働き、WordPressサイトのバグを特定し、上記のハックに従って、 WordPressサイトをデバッグしてください。 これにより、コーディングのコツをつかみ、WordPressサイトをデバッグできるようになります。 バグが修正されると、WordPressサイトからもより良い成果が得られる可能性があります。
ただし、WordPressサイトを構築するためにElementorアドオンを探している場合は、ElementorのオールインワンアドオンであるElementsKitを利用できます。

