เพิ่มเลย์เอาต์ของ Masonry และ Grid ให้กับไซต์ WordPress ของคุณด้วย CSS
เผยแพร่แล้ว: 2014-07-09เคยต้องการที่จะแจ๊สว่าโพสต์ของคุณจะปรากฏบนโฮมเพจและที่เก็บถาวรของ WordPress หรือไม่?
จะเกิดอะไรขึ้นถ้าคุณสามารถแสดงโพสต์ของคุณโดยใช้วิธีการก่ออิฐ (Pinterest) หรืออาจเป็นเลย์เอาต์กริด ทั้งหมดนี้เพียงแค่เพิ่มตัวอย่าง CSS
ไม่มีปลั๊กอิน, รหัสย่อ, การเปลี่ยนแปลงเทมเพลต, การกำหนดหน้าเป็นโฮมเพจ แค่ CSS ล้วนๆ

อ่านต่อหรือข้ามไปข้างหน้าโดยใช้ลิงก์เหล่านี้:
- การเตรียมการสำหรับการเพิ่มการวางเลย์เอาต์การก่ออิฐและกริดในไซต์ของคุณ
- ให้โพสต์ของคุณมีลักษณะเป็น Pinterest Masonry
- วางโพสต์ในตาราง
- การเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ของคุณ
การเตรียมการสำหรับการเพิ่มการวางเลย์เอาต์และการก่ออิฐลงในไซต์ WordPress ของคุณ
โซลูชันเหล่านี้ใช้ CSS ล้วนๆ จึงไม่น่าแปลกใจเลยที่พวกเขาอาศัยมาร์กอัป HTML บนไซต์ของคุณเพื่อทำงานโดยไม่มีการแก้ไข
CSS ที่ใช้ได้รับการออกแบบ (และทดสอบ) ด้วยธีมเริ่มต้น ซึ่งหมายความว่า CSS มีความคาดหวังสองสามประการ:
- มีคลาสอยู่ในองค์ประกอบเนื้อหาที่อธิบายประเภทของหน้าเว็บ (เช่น หน้าแรก บล็อก ไฟล์เก็บถาวร การค้นหา)
- รายการโพสต์คือคอลเล็กชันขององค์ประกอบบทความ พร้อมด้วยส่วนหัวที่หุ้มใน div ที่มี ID ของเนื้อหา
หากคุณใช้ธีมเริ่มต้น คุณจะสามารถใช้ CSS ได้โดยไม่ต้องแก้ไข แม้ว่าคุณจะไม่ใช้ แต่คุณอาจพบว่าธีมของคุณใช้มาร์กอัปที่คล้ายกันมากพอที่คุณยังสามารถใช้ CSS ได้เหมือนเดิม ตัวอย่างเช่น ธีม Eighties ใช้มาร์กอัปเดียวกันกับธีมเริ่มต้น
หากธีมของคุณไม่ได้ใช้มาร์กอัปเดียวกัน วิธีที่ง่ายที่สุดที่จะบอกคือตรวจสอบที่มาของหน้าสำหรับคลาสและรหัสที่อ้างอิงใน CSS คุณยังสามารถใช้ CSS ได้ คุณจะต้องเปลี่ยนคลาสและ รหัสเพื่อให้ตรงกับมาร์กอัปของคุณ
การเลือกตำแหน่งที่จะใช้จัดแต่งทรงผม
คุณอาจตัดสินใจว่าคุณต้องการใช้สไตล์ที่คุณเลือกกับบางหน้าเท่านั้น
WordPress ทำให้สิ่งนี้ง่ายมาก เนื่องจากใช้คลาสเฉพาะเพจกับองค์ประกอบเนื้อหา เช่น บล็อก หน้าแรก ไฟล์เก็บถาวร และการค้นหา ดังนั้นคุณเพียงแค่ต้องโค้ด CSS ของคุณสำหรับแต่ละคลาสที่เกี่ยวข้อง
ตัวอย่างเช่น หากคุณต้องการนำสไตล์ไปใช้กับหน้าแรกเท่านั้น CSS ของคุณจะมีลักษณะดังนี้:
body.blog article { styles go here... }
ในการใช้สไตล์กับโฮมเพจและเพจเก็บถาวร (หมวดหมู่):
body.blog article, body.archive article { styles go here... }
วิธีนำสไตล์ไปใช้กับผลการค้นหาเท่านั้น:
body.blog search { styles go here... }
อีกครั้ง ขึ้นอยู่กับธีมของคุณตามคำแนะนำธีมของ WordPress
ความเข้ากันได้ของเบราว์เซอร์
เนื่องจากเป็น CSS3 เทคนิคเหล่านี้จึงใช้ไม่ได้กับทุกแพลตฟอร์มและเบราว์เซอร์
ฉันได้ทดสอบและยืนยันว่าใช้งานได้กับ Chrome และ Safari เวอร์ชันล่าสุด (ทั้งบน OS X) และบน iOS (5+) เว็บไซต์ CSS ต่างๆ ยังแนะนำว่า IE10 จะไม่มีปัญหาเช่นกัน
นอกเหนือจากเบราว์เซอร์เหล่านี้ (รวมถึง IE9) ไมล์สะสมของคุณจะแตกต่างกันไป แต่ก็ควรจำไว้ว่าทางเลือกสำรองคือรูปแบบปัจจุบันของคุณ ดังนั้นผู้เยี่ยมชมที่ใช้เบราว์เซอร์รุ่นเก่าจะไม่สังเกตเห็นความแตกต่างใดๆ
หากคุณพบว่าสไตล์ทำงานสำเร็จบนแพลตฟอร์มที่ไม่ได้กล่าวถึง (โดยเฉพาะ Windows) โปรดแจ้งให้เราทราบในความคิดเห็น
ข้อจำกัดความรับผิดชอบพอแล้ว มาดูวิธีการตกแต่งรายการโพสต์ของคุณกันดีกว่า
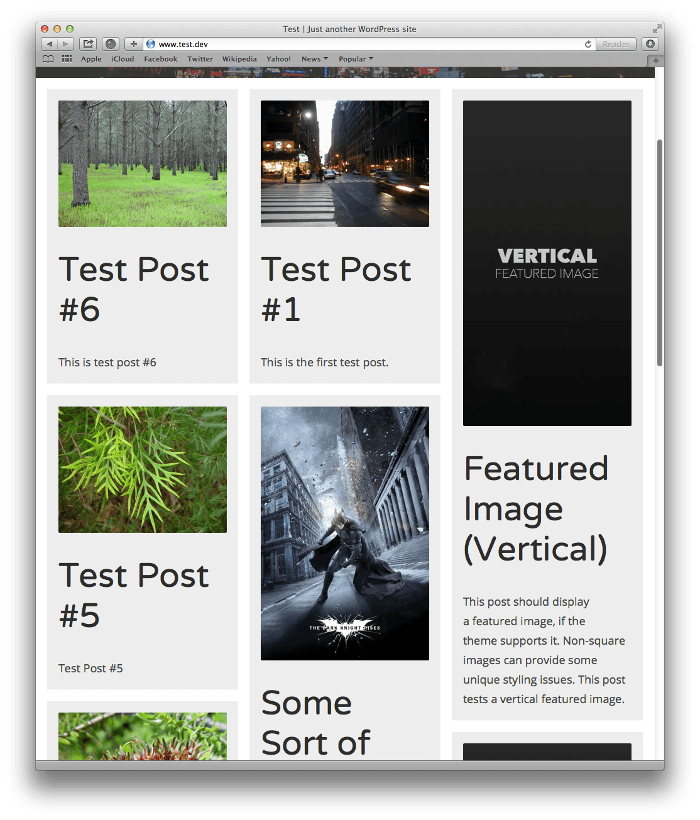
ให้โพสต์ของคุณมีลักษณะเป็น Pinterest Masonry

มีธีม WordPress มากมายและปลั๊กอินจำนวนหนึ่งที่แสดงโพสต์ในรูปแบบก่ออิฐสไตล์ Pinterest แต่ด้วย CSS3 คุณสามารถเพิ่มสไตล์เพิ่มเติมให้กับไซต์ WordPress ของคุณและรับผลเช่นเดียวกัน
โซลูชันนี้ได้รับแรงบันดาลใจจากโพสต์ของ Rahul Arora บน W3Bits โดยอิงตามการรองรับคุณสมบัติของ คอลัมน์ ของ CSS3 คุณสมบัตินี้จะแบ่งเนื้อหาตามจำนวนคอลัมน์ที่กำหนดไว้ และในขณะที่การสร้างน่าจะได้รับแรงบันดาลใจจากแนวคิดเรื่องข้อความต่อเนื่องในคอลัมน์สไตล์หนังสือพิมพ์ แต่ก็มีประโยชน์สำหรับการจัดวางแบบก่ออิฐเช่นเดียวกัน
/* Masonry Custom CSS */
/* Masonry container */
body.blog div#content, body.archive div#content {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
}
/* Masonry bricks or child elements */
body.blog article, body.archive article {
background-color: #eee;
display: inline-block;
margin: 0 0 1em;
padding: 1em;
width: 100%;
}
body.archive .archive-header, body.blog .paging-navigation, body.archive .paging-navigation {
background-color: #ffffff;
-webkit-column-span: all;
column-span: all;
}
ในเลย์เอาต์เริ่มต้น โพสต์จะแสดงเป็นองค์ประกอบ บทความ ใน div ที่มี id ของเนื้อหา
ซีเอสเอส:
1. ตั้งค่าจำนวนคอลัมน์ใน #content wrapper โดยใช้คุณสมบัติ การนับคอลัมน์ – ในกรณีนี้ 4. นอกจากนี้ยังตั้งค่า column-gap คุณจะสังเกตเห็นการใช้ -moz- และ -webkit- สำหรับ Firefox และ Safari
2. เปลี่ยนองค์ประกอบของ บทความ ให้เป็นก้อนอิฐ โดยใช้ บล็อกอินไลน์ และตั้งค่า ความกว้าง เป็น 100%
3. ตรวจสอบให้แน่ใจว่า ส่วนหัว ของหน้าและการนำทางอยู่ใน "แถว" ของตัวเองโดยระบุว่าองค์ประกอบเหล่านี้ครอบคลุมทุกคอลัมน์
เพื่อให้สิ่งต่าง ๆ เป็นระเบียบเรียบร้อย คุณอาจพิจารณาเพิ่มสิ่งต่อไปนี้:
/* Some ad hoc CSS useful for many themes */
body.archive .site-content,
body.blog .site-content {
margin: 1em;
}
h1, h2, h3, h4, h5, h6, a {
-ms-word-wrap: break-word;
word-wrap: break-word;
}
นี่เป็นเพียงการเว้นระยะขอบรอบ ๆ เนื้อหา และทำให้แน่ใจว่าคำยาว ๆ ในชื่อจะไม่ทิ้งการจัดรูปแบบ (มีประโยชน์สำหรับธีมใด ๆ ไม่ใช่แค่ที่นี่)
ทำให้ตอบสนอง
ข้อเสียอย่างหนึ่งของการใช้คอลัมน์คือลดขนาดลงอย่างรวดเร็วเมื่อขนาดหน้าจอเล็กลง
สิ่งที่เราต้องทำคือจัดการจำนวนคอลัมน์เพื่อให้องค์ประกอบของบทความได้รับพื้นที่หน้าจอที่เหมาะสม เพื่อรักษาความสมบูรณ์ของอิฐและการดึงดูดสายตา มาเพิ่มคิวรี่สื่อเพื่อเปลี่ยนจำนวนคอลัมน์ตามขนาดหน้าจอกัน:
@media only screen and (max-width : 1024px) {
body.blog div#content, body.archive div#content { /* Masonry container */
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (max-device-width : 1024px) and (orientation : portrait) {
body.blog div#content, body.archive div#content { /* Masonry container */
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (max-width : 768px) {
body.blog div#content, body.archive div#content { /* Masonry container */
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
}
@media only screen and (max-width : 480px) {
body.blog div#content, body.archive div#content { /* Masonry container */
-moz-column-count: 1;
-webkit-column-count: 1;
column-count: 1;
}
}
อย่างที่คุณเห็น เราจำเป็นต้องเปลี่ยนคุณสมบัติ การนับคอลัมน์ (และอนุพันธ์ของคุณสมบัติ) สำหรับการสืบค้นแต่ละครั้ง

จุดพัก 4 จุดเหล่านี้ 3 จุดจะทำงานในทุกแพลตฟอร์ม (เพียงปรับขนาดหน้าต่างเบราว์เซอร์ของคุณเพื่อให้ได้รับผลกระทบ) และ 1 จุดสำหรับแท็บเล็ตในโหมดแนวตั้งโดยเฉพาะ
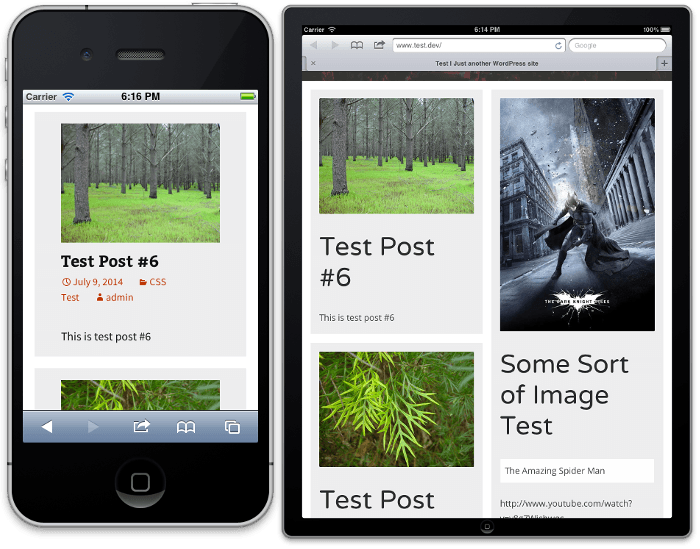
นี่คือรูปแบบการก่ออิฐบน iPad และ iPhone:

แน่นอน คุณสามารถ (และควร) ก้าวต่อไปและเพิ่มสไตล์ให้กับอิฐเพื่อปรับปรุงรูปลักษณ์ แต่เพียง 3 คำสั่ง CSS ที่จะเปลี่ยนรายการโพสต์ของคุณให้เป็นผนังก่ออิฐก็ค่อนข้างน่าประทับใจ!
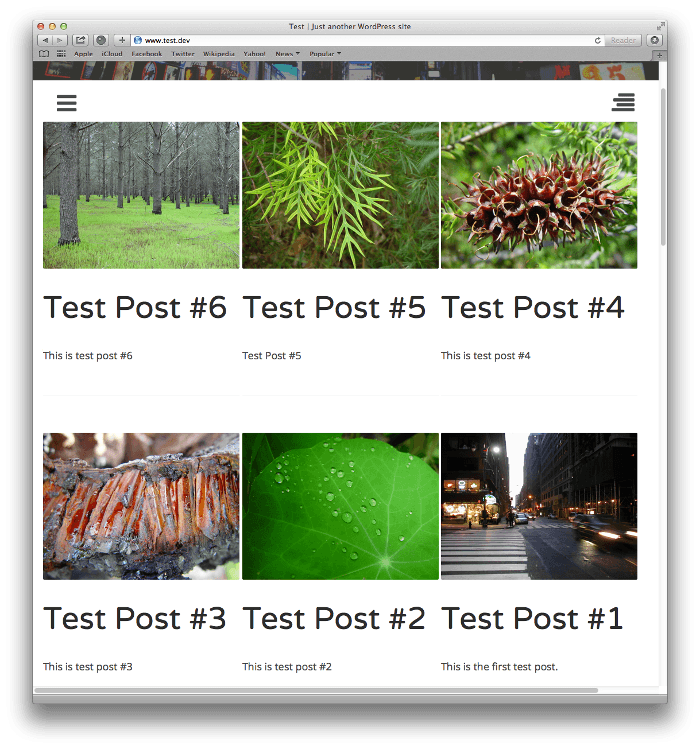
วางโพสต์ในตาราง

ถ้าคุณชอบความสม่ำเสมอและเป็นระเบียบมากกว่าการก่ออิฐ คุณอาจสนใจที่จะจัดวางโพสต์ของคุณในตาราง
กริดใช้งานได้ง่ายมาก แต่ทำงานได้ดีที่สุดเมื่อรูปภาพเด่นทั้งหมดมีขนาดเท่ากัน ไม่เช่นนั้นคุณอาจลงเอยด้วยการเว้นช่องว่างจำนวนมากใน "เซลล์" ที่สั้นกว่า
คราวนี้ CSS จะสั้นลงอีก เพียงแค่อาศัยการจัดสไตล์องค์ประกอบ บทความ :
/* Grid Layout Custom CSS */
body.blog article, body.archive article {
width: 32.5%;
display: inline-block;
vertical-align: top;
text-align: left;
margin-bottom: 10px;
position: relative;
}
นั่นคือทั้งหมดที่จำเป็นอย่างยิ่ง อีกครั้ง เรากำลังใช้ประโยชน์จาก บล็อกอินไลน์ และดูแลให้เนื้อหาของ บทความ (ชื่อ รูปภาพเด่น ข้อความที่ตัดตอนมา) มีการจัดแนวในแนวตั้ง
คุณสมบัติที่สำคัญคือ ความกว้าง เนื่องจากเป็นการกำหนดจำนวน "คอลัมน์" ฉันใช้ 32.5% เป็นค่าเริ่มต้น (การใช้ 33% สามารถนำไปสู่การตัดก่อนกำหนด) ซึ่งจะมีไว้สำหรับ 3 คอลัมน์ แน่นอน ถ้าคุณต้องการ 4 คอลัมน์ คุณจะต้องใช้ 24.5%, 5 คอลัมน์ 19.5% เป็นต้น
การเพิ่มการตอบสนอง
เช่นเดียวกับการจัดรูปแบบการก่ออิฐของเรา กริดจะต้องตอบสนองหากต้องการรักษาประสิทธิภาพ
เนื่องจากเป็นคุณสมบัติ width ที่กำหนดจำนวนคอลัมน์ นั่นคือคุณสมบัติที่จะเปลี่ยนแปลงในการสืบค้นสื่อต่างๆ
@media only screen and (max-device-width : 1024px) and (orientation : portrait) {
body.blog article, body.archive article {
width: 49%;
}
}
@media only screen and (max-width : 768px) {
body.blog article, body.archive article {
width: 49%;
}
}
@media only screen and (max-width : 480px) {
body.blog article, body.archive article {
width: 100%;
}
}
คราวนี้แค่ 3 แบบสอบถามเพราะฉันเริ่มต้นด้วย 3 คอลัมน์เท่านั้น หากคุณตัดสินใจที่จะเริ่มต้นด้วยคอลัมน์เพิ่มเติม คุณอาจต้องการเพิ่มเบรกพอยต์ของความกว้างสูงสุด: 1024px เพื่อตั้งค่าความกว้างเป็น 32.5% (3 คอลัมน์)
ซึ่งจะส่งผลให้:
- 2 คอลัมน์บนแท็บเล็ตในโหมดแนวตั้ง
- 2 คอลัมน์เมื่อขนาดหน้าจอมีความกว้างสูงสุด 768px
- 1 คอลัมน์เมื่อขนาดหน้าจอมีความกว้างสูงสุด 480px
เบรกพอยต์เหล่านี้จะครอบคลุมทั้งแท็บเล็ตและสมาร์ทโฟน และการปรับขนาดหน้าต่างเบราว์เซอร์
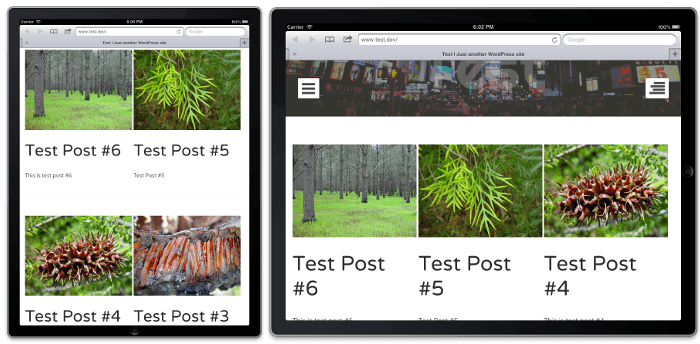
นี่คือเค้าโครงกริดบน iPad และ iPhone:

กริด มีความเป็นระเบียบมากกว่าการก่ออิฐเล็กน้อย แต่จริงๆ แล้วต้องการความสม่ำเสมอและความเข้มงวดเมื่อพูดถึงขนาดรูปภาพเด่นเพื่อให้มีประสิทธิภาพสูงสุด
การเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ของคุณ
มีตัวเลือกมากมายในการฉีด CSS แบบกำหนดเองที่คุณเลือกลงในไซต์ WordPress ของคุณ หากธีมของคุณไม่มีความสามารถในการเพิ่ม CSS ที่กำหนดเอง ตัวเลือกของคุณมีดังนี้
- ธีมลูก – สร้างธีมลูกและเพิ่ม CSS ให้กับสไตล์ชีต
- ปลั๊กอิน – เพิ่มสไตล์ที่คุณเลือกลงในไฟล์ CSS ใหม่ และสร้างปลั๊กอินที่ใช้ฟังก์ชัน wp-enqueue-style ซึ่งอาจอิงตามเงื่อนไขในหน้าที่สร้าง เพื่อจัดคิวไฟล์ใหม่
- แก้ไขสไตล์ชีตของธีมปัจจุบัน – อย่าเลย อย่าเพิ่งเลย
- ใช้ปลั๊กอิน CSS ที่กำหนดเอง – มีปลั๊กอินจำนวนหนึ่งที่จะช่วยให้คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในไซต์ของคุณผ่านทางอินเทอร์เฟซผู้ดูแลระบบ WordPress (ชื่อปลั๊กอิน Simple Custom CSS เป็นปลั๊กอินดังกล่าว)
ฉันชอบใช้ปลั๊กอิน CSS ที่กำหนดเอง ตั้งค่าได้ง่ายและรวดเร็ว ทำให้การทดสอบเป็นเรื่องง่าย และลบ CSS ออกจากไซต์ WordPress ของคุณได้อย่างรวดเร็วและง่ายดาย (ล้างตัวแก้ไขหรือถอนการติดตั้งปลั๊กอิน)
CSS เส้นทางสู่ WordPress Zen
CSS Zen Garden ที่ยอดเยี่ยมได้รับการพิสูจน์มาหลายปีแล้วว่ารูปลักษณ์และความรู้สึกของไซต์สามารถเปลี่ยนแปลงได้อย่างมากโดยไม่ต้องเปลี่ยนมาร์กอัปเพียงครั้งเดียว แต่ด้วยการเปลี่ยน CSS
แม้ว่าจะไม่ได้อยู่ในระดับเดียวกัน แต่เทคนิคทั้งสองนี้พิสูจน์ให้เห็นว่าการเปลี่ยนรูปลักษณ์และความรู้สึกของไซต์ WordPress ของคุณนั้นสามารถทำได้โดยไม่จำเป็นต้องเปลี่ยนเทมเพลต ใช้รหัสย่อหรือพัฒนาธีมย่อย
CSS เพียงเล็กน้อย
หมายเหตุบรรณาธิการ: โพสต์นี้ได้รับการอัปเดตเพื่อความถูกต้องและความเกี่ยวข้อง [Originally Published: กรกฎาคม 2014 / แก้ไข: กุมภาพันธ์ 2022]
แท็ก: