7 เคล็ดลับการออกแบบเว็บไซต์แบบมืออาชีพสำหรับเว็บไซต์ธุรกิจที่ดึงดูดความสนใจ
เผยแพร่แล้ว: 2019-09-17

ผู้เข้าชมใช้เวลาเพียง 0.05 วินาทีในการแสดงความคิดเห็นเกี่ยวกับเว็บไซต์ของคุณ และแม้จะฟังดูเหลือเชื่อ แต่ความจริงก็คือ 75% ของพวกเขาจะสร้างความคิดเห็นที่แข็งแกร่งเกี่ยวกับบริษัทของคุณตามการออกแบบเว็บไซต์ อันที่จริง 94% ของการแสดงผลครั้งแรกเกี่ยวข้องกับการออกแบบ
หากมีเรื่องราวหนึ่งที่สถิติดังกล่าวสาน นั่นก็คือ – ความแตกต่างของการออกแบบเว็บคือสิ่งที่แยกเว็บไซต์ที่ใช้งานได้จริงออกจากงานศิลปะ พวกมันไม่เพียงทำหน้าที่เป็นตัวดึงความสนใจเท่านั้น แต่ยังเพิ่มเป็นสองเท่าของกลยุทธ์การรักษาอีกด้วย
หากคุณกำลังตั้งเป้าที่จะสร้าง (หรือสร้างใหม่) เว็บไซต์ธุรกิจของคุณ นี่คือเคล็ดลับการออกแบบเว็บที่ดีที่สุดบางส่วนที่จะช่วยให้คุณสร้างเว็บไซต์ที่ดึงดูดความสนใจ ซึ่งนำไปสู่การแปลงมากที่สุด
1. สถาปัตยกรรมเว็บและการนำทาง
ให้ความสนใจกับสถาปัตยกรรมการออกแบบและลำดับชั้นภาพที่เว็บไซต์ของคุณจะใช้ประโยชน์ ตอนนี้ ให้ค้นหาจุดที่เหมาะสมระหว่างการรวมองค์ประกอบหลักทั้งหมดเข้ากับลักษณะการนำทางของหน้าเว็บ
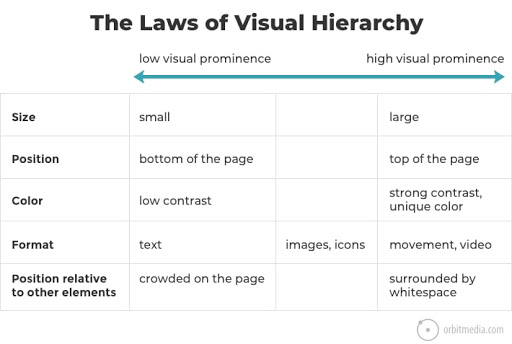
หากต้องการดึงดูดความสนใจของผู้เข้าชมไปยังองค์ประกอบที่คุณต้องการจัดลำดับความสำคัญ ให้ปฏิบัติตามกฎของลำดับชั้นภาพ:

ที่มาของภาพ
ตอบคำถามนี้ว่าผู้เข้าชมจะเดินทางจากจุด A ไปยังจุด B บนเว็บไซต์ได้อย่างไร การดำเนินการนี้จะส่งผลต่อเมตริกหลักทั้งหมด เช่น อัตรา Conversion การขาย และอัตราตีกลับในท้ายที่สุด แนวทางปฏิบัติในการนำทางที่สะดวก ได้แก่:
- ทำให้ทุกองค์ประกอบไฮเปอร์เท็กซ์โดดเด่น
- ปรับปรุงแถบการนำทาง
- ทำให้แถบด้านข้างแยกจากกัน
- มีการออกแบบส่วนท้ายที่น่าชมเชย การเชื่อมต่อการนำทางกับลำดับความสำคัญทางธุรกิจ
- การมีเว็บที่ตอบสนองและเวอร์ชันเว็บไซต์บนมือถือ
2. การเพิ่มองค์ประกอบ UX/UI ในอุดมคติ
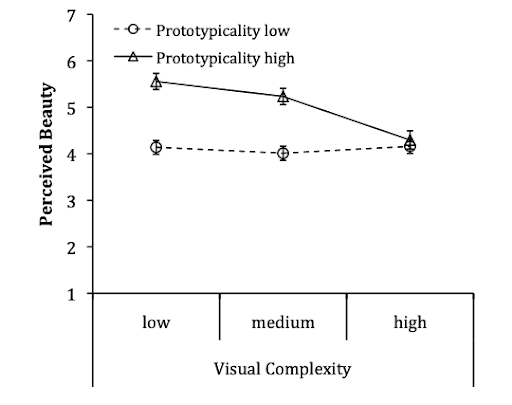
แสดงทีละอย่าง สิ่งนี้สรุปได้อย่างสมบูรณ์แบบถึงผลลัพธ์ในอุดมคติของความสอดคล้องขององค์ประกอบ UX/UI ที่ควรกล่าวถึง และนี่คือสิ่งที่อนุมานของ Google ในการศึกษาชั้นนำ

ที่มาของภาพ
กล่าวง่ายๆ ก็คือ ความสวยงามที่รับรู้ของการออกแบบที่ซับซ้อนทางสายตาโดยทั่วไปจะลดลงเมื่อความซับซ้อนในการออกแบบเพิ่มขึ้น ดังนั้นองค์ประกอบ UI/UX ที่เรียบง่ายและสง่างามจึงเป็นหัวใจสำคัญของเว็บไซต์ที่น่าดึงดูด
องค์ประกอบ UI/UX หลักสำหรับการออกแบบเว็บที่น่าสนใจ ได้แก่:
- ตัว เลื่อน: ตัวเลือกในที่นี้รวมถึงการใช้การนำทางรูปขนาดย่อสำหรับตัวเลื่อน การแสดงรูปภาพในป๊อปอัปไลท์บ็อกซ์ และการใช้การแสดงภาพหมุน
- อินโฟกราฟิก: แสดงเมตริกใด ๆ ในรูปแบบของอินโฟกราฟิก ทำให้พวกเขาเรียบง่ายและเน้นที่กลุ่มเป้าหมาย
- รูปภาพ : ใช้รูปภาพที่เน้นผู้คนมากขึ้น แต่หลีกเลี่ยงรูปถ่ายสต็อกของใบหน้า
- สี: นอกเหนือจากการเลือกชุดสีที่หรูหราที่ช่วยในการสร้างแบรนด์ของคุณแล้ว ให้พิจารณาด้วยว่าสีต่างๆ ส่งผลต่ออารมณ์อย่างไร พิจารณาข้อมูลประชากรปลายทาง อายุและเพศของพวกเขาก่อนที่จะเจาะลึกถึงตัวเลือกต่างๆ
3. การบูรณาการการสนับสนุนแบบเรียลไทม์เพื่อการมีส่วนร่วมที่ดีขึ้น
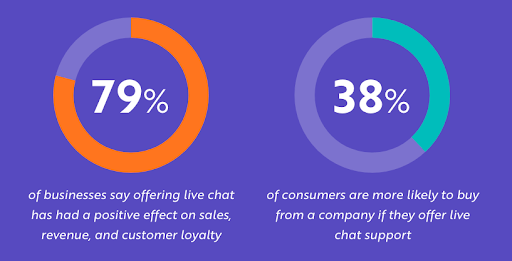
รวมถึงบทบัญญัติสำหรับการสนับสนุนตามเวลาจริงในเว็บไซต์ได้กลายเป็นที่เด่นเมื่อเร็ว ๆ นี้ ทำไม เพียงเพราะความคาดหวังของลูกค้าเพิ่มสูงขึ้นเรื่อยๆ และธุรกิจเห็นด้วยกับผลประโยชน์

ที่มาของภาพ
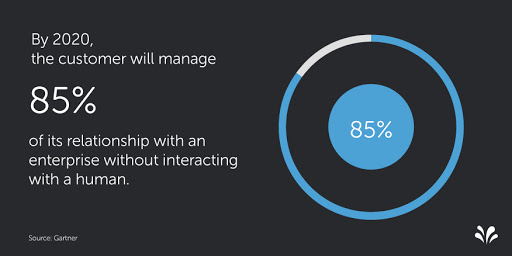
อันที่จริงแล้ว แชทสดและแชทบอทเป็นสิ่งที่คลั่งไคล้ในทุกวันนี้ นี่คือสิ่งที่ Gartner คาดการณ์ไว้:

ที่มาของภาพ
นวัตกรรมที่ไม่หยุดนิ่งโดยผู้เล่นในตลาดเช่น Acquire เป็นการปูทางไปสู่การปฏิวัติครั้งนี้ ตัวอย่างเช่น เครื่องมือ Live Chat นั้นขับเคลื่อนโดย AI อัจฉริยะที่ส่วนแบ็คเอนด์ที่สามารถจดจำคำหลักที่เฉพาะเจาะจงและแนะนำคำตอบสำเร็จรูปโดยอัตโนมัติ ทีมยังสามารถส่งข้อความเชิงบริบทไปยังลูกค้าตามเงื่อนไขที่กำหนดไว้ล่วงหน้าและกระจายการแชทระหว่างสมาชิกในทีมโดยอัตโนมัติ
4. การลงทุนในองค์ประกอบ SEO บนหน้า
การสร้างสถานะเว็บที่ยาวนานแปลเป็นการผลิตเว็บไซต์ที่สามารถค้นพบได้ ซึ่งหมายความว่ามีกลยุทธ์ SEO เฉพาะที่กลั่นกรองการค้นหาของผู้ใช้ปลายทางอย่างต่อเนื่องเพื่อระบุผู้ที่เกี่ยวข้องกับพวกเขามากที่สุด เพียงเท่านี้กลยุทธ์ SEO ที่มีประสิทธิภาพก็สามารถนำมารวมกันได้

นี่คือคุณลักษณะของหน้าเว็บที่ปรับให้เหมาะสมที่สุดสำหรับ SEO บนหน้า:
- มีคำหลักของคุณในแท็กชื่อ อันที่จริง ยิ่งแท็กอยู่ใกล้กับจุดเริ่มต้นของแท็กมากเท่าใด แท็กก็จะยิ่งมีความเกี่ยวข้องมากขึ้นเท่านั้น
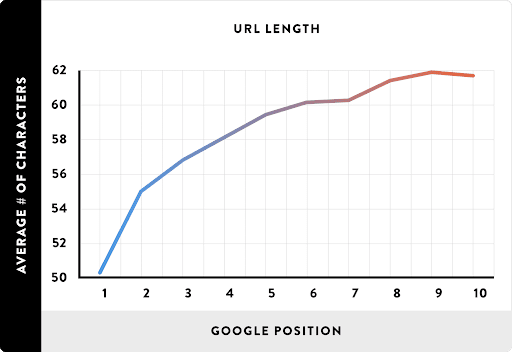
- สร้าง URL ที่เป็นมิตรกับ SEO Google ให้น้ำหนักมากกว่า 3-5 คำแรกใน URL โดย 50 เป็นจำนวนอักขระในอุดมคติ

ที่มาของภาพ
- ใส่ชื่อไว้ในแท็ก H1 สิ่งนี้สื่อถึงเนื้อหาของหน้าเว็บไปยังเครื่องมือค้นหา
- ใช้เนื้อหามัลติมีเดียในหน้าต่างๆ เช่น รูปภาพ วิดีโอ และไดอะแกรมในปริมาณที่เหมาะสม เพิ่มประสิทธิภาพแต่ละรายการเพื่อโหลดภายในเวลาโหลดที่เหมาะสมที่สุด
- รวมคำหลักเป้าหมายภายใน 100 คำแรกและพร้อมกับแท็ก H2 อย่างน้อยหนึ่งแท็ก
- มีการออกแบบเว็บที่ตอบสนองซึ่งโหลดได้อย่างราบรื่นเท่ากันในทุกอุปกรณ์ สิ่งนี้ยังนำเราไปสู่จุดต่อไปของเรา
5. เพิ่มประสิทธิภาพเว็บไซต์สำหรับมือถือ
ปัจจุบันผู้ใช้อินเทอร์เน็ตกว่า 80% เป็นเจ้าของสมาร์ทโฟน มีอะไรอีก? ผู้ใช้เหล่านี้ถึง 61% ไม่น่าจะกลับมาที่เว็บไซต์บนมือถือที่มีปัญหาในการเข้าถึงตั้งแต่แรก
ทั้งหมดนี้และอื่นๆ ทำให้คุณจำเป็นต้องมีเว็บไซต์บนมือถือที่ไร้ที่ติซึ่งมอบประสบการณ์ที่ราบรื่นให้กับผู้เยี่ยมชมของคุณ แนวปฏิบัติด้านการออกแบบบางประการในเรื่องนี้ ได้แก่ :
- รวมถึงการซ้อนเนื้อหาที่เกี่ยวข้องและจุดพักที่เหมาะสม
- การซ่อนเมนูการนำทางใต้ไอคอนแฮมเบอร์เกอร์บริเวณด้านบนของโฮมเพจ
- การเพิ่มประสิทธิภาพหน้าเว็บตามข้อกำหนด AMP (Accelerated Mobile Pages)
- ลดขนาดฟอนต์ขนาดใหญ่เพื่อให้มีความเกี่ยวข้องกับอุปกรณ์มือถือ
- ทำให้ปุ่มใหญ่พอที่จะมองเห็นได้และเล็กพอที่จะไม่กดทับ
- ใช้ประโยชน์จากพื้นที่สีขาวอย่างมีกลยุทธ์เพื่อการออกแบบที่สะอาดขึ้น
- การเพิ่มประสิทธิภาพภาพให้มีขนาดที่เหมาะสมโดยไม่สูญเสียคุณภาพหรือเพิ่มเวลาในการโหลด
6. ดำเนินการทดสอบ A/B อัจฉริยะ
คุณอาจถือว่าสัญชาตญาณของคุณเป็นแขนที่แข็งแกร่งในขณะที่มันอาจได้รับสิ่งที่ดีที่สุดสำหรับคุณ ด้วยตัวเลือกการออกแบบมากมาย จึงเป็นเรื่องยากที่จะคาดเดาเส้นทางในอุดมคติ
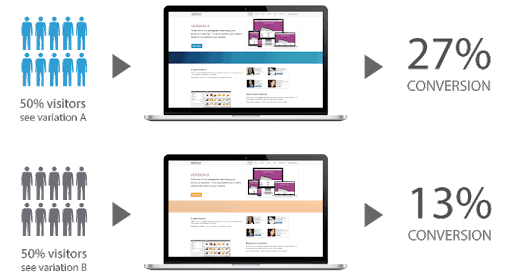
แนวทางปฏิบัติที่ดีที่สุดในสถานการณ์เช่นนี้คือการทดสอบ A/B หน้าเว็บเพื่อทำความเข้าใจสิ่งที่ทำให้เว็บไซต์ของคุณโดดเด่น ภายใต้สิ่งนี้ เวอร์ชันต่างๆ ของหน้าเว็บเดียวกันจะแสดงต่อผู้ชมที่แตกต่างกันโดยการสุ่ม

ที่มาของภาพ
จากนั้นรูปแบบการมีส่วนร่วมของพวกเขาจะถูกแมปเพื่อเจาะลึกไปยังหน้าเว็บเวอร์ชันที่มีประสิทธิภาพดีที่สุด องค์ประกอบที่สามารถทดสอบได้ ได้แก่ :
- เรียกร้องให้ดำเนินการ
- รูปภาพ
- ชื่อหน้าเว็บ
- แบบอักษร
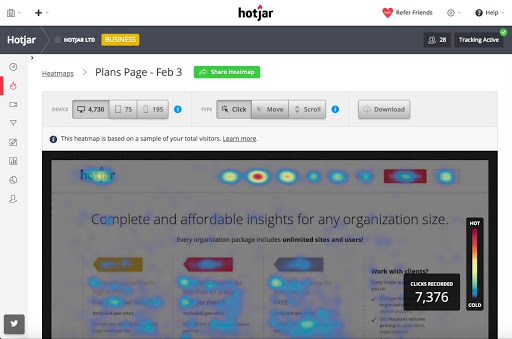
7. ตรวจสอบกิจกรรมผู้ใช้แบบเรียลไทม์ด้วย Hotjar
Hotjar เป็นอีกหนึ่งแพลตฟอร์มการมีส่วนร่วมของผู้ใช้ที่ยอดเยี่ยมที่ช่วยให้คุณเห็นภาพว่าผู้ใช้โต้ตอบกับเว็บไซต์ของคุณอย่างไร โดยทำผ่านเครื่องมือและช่องทางต่างๆ เช่น:
- แผนที่ความร้อนของการคลิกและการกระทำของผู้ใช้
- การบันทึกเซสชันผู้ใช้
- การรวบรวมความคิดเห็นของผู้ใช้ผ่านแบบสำรวจและแบบสำรวจความคิดเห็น
- รายงานช่องทางการแปลง
- การวิเคราะห์แบบฟอร์มผู้ใช้

ที่มาของภาพ
ด้วยวิธีนี้ คุณสามารถสร้างความเข้าใจที่แข็งแกร่งและมีข้อมูลสำรองเกี่ยวกับผู้ใช้ของคุณที่กำลังโต้ตอบกับเว็บไซต์ของคุณ โดยพื้นฐานแล้วจะช่วยให้คุณระบุองค์ประกอบที่ทำงานในความโปรดปรานของคุณ และกำจัดองค์ประกอบที่ก่อให้เกิดปัญหาคอขวดในช่องทางการแปลง
บทสรุป
การเข้าถึงการออกแบบเว็บในอุดมคตินั้นเป็นหัวข้อที่ซับซ้อน ซึ่งมีผลกระทบอย่างมากต่อความสำเร็จของเว็บไซต์ของคุณ เคล็ดลับเหล่านี้จะช่วยให้คุณเข้าถึงการออกแบบที่ตอบสนองความต้องการของลูกค้าได้ในขณะเดียวกันก็ช่วยเพิ่ม Conversion ของคุณด้วย
 This content has been Digiproved © 2019 Tribulant Software
This content has been Digiproved © 2019 Tribulant Software 