7 Tips Desain Web Pro untuk Situs Web Bisnis yang Menarik Perhatian
Diterbitkan: 2019-09-17

Hanya butuh 0,05 detik bagi pengunjung untuk membentuk opini tentang situs web Anda. Dan kedengarannya membingungkan, kenyataannya 75% dari mereka akan membentuk opini yang kuat tentang perusahaan Anda berdasarkan desain situs web. Faktanya, 94% kesan pertama terkait dengan desain.
Jika ada satu cerita yang dijalin statistik seperti itu, ini dia – nuansa desain web adalah yang memisahkan situs web fungsional dari sebuah karya seni. Mereka tidak hanya bertindak sebagai pengait perhatian, tetapi juga berfungsi ganda sebagai taktik retensi.
Jika Anda bertujuan untuk membangun (atau membangun kembali) situs web bisnis Anda, berikut adalah beberapa tip desain web terbaik yang memungkinkan Anda membuat situs web yang menarik perhatian, situs yang menghasilkan konversi terbanyak.
1. Arsitektur dan Navigasi Web
Perhatikan arsitektur desain dan hierarki visual yang akan dimanfaatkan situs web Anda. Sekarang temukan titik manis antara penyertaan semua elemen utama dan aspek navigasi halaman web.
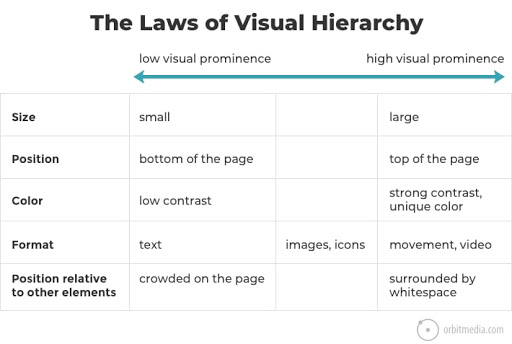
Untuk mengarahkan perhatian pengunjung ke elemen yang ingin Anda prioritaskan, ikuti hukum hierarki visual:

Sumber Gambar
Sekarang jawab pertanyaan ini, bagaimana pengunjung tertentu akan berpindah dari titik A ke titik B di sebuah situs web? Ini pada akhirnya akan memengaruhi semua metrik utama seperti konversi, penjualan, dan rasio pentalan. Beberapa praktik navigasi yang berguna meliputi:
- Membuat setiap elemen hypertext menonjol.
- Merampingkan bilah navigasi.
- Menjaga sidebar tetap terpisah.
- Memiliki desain footer yang memuji. Menghubungkan navigasi dengan prioritas bisnis.
- Memiliki versi web responsive dan web mobile.
2. Menambahkan Elemen UX/UI Ideal
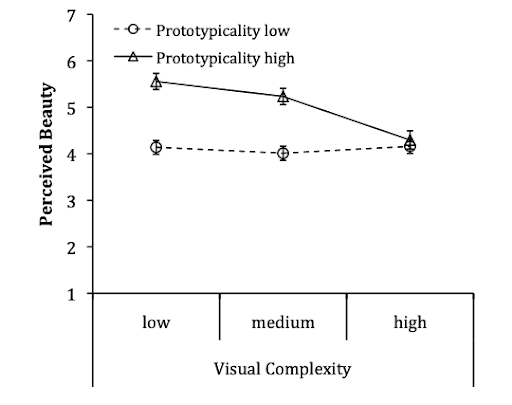
Tunjukkan satu per satu. Ini dengan sempurna meringkas hasil akhir yang ideal dari apa yang harus diberitakan oleh sinkronisitas elemen UX/UI. Dan inilah tepatnya kesimpulan dari Google dalam sebuah studi terkemuka.

Sumber Gambar
Dengan kata sederhana, keindahan yang dirasakan dari desain kompleks visual biasanya berkurang dengan meningkatnya kompleksitas desain. Oleh karena itu, elemen UI/UX yang sederhana dan elegan adalah kunci untuk situs web yang menarik.
Elemen UI/UX utama untuk desain web yang menarik meliputi:
- Slider: Opsi di sini termasuk menggunakan navigasi thumbnail untuk slider, menampilkan foto dalam Popup Lightbox, dan menggunakan tampilan Carousel.
- Infografis: Gambarkan metrik apa pun dalam bentuk infografis. Buat mereka tetap sederhana dan fokus pada audiens target.
- Gambar : Menggunakan lebih banyak gambar yang berorientasi pada orang tetapi menghindari stok foto wajah.
- Warna: Selain memilih skema warna elegan yang membantu branding Anda, pertimbangkan juga bagaimana warna yang berbeda memengaruhi emosi. Pertimbangkan demografi akhir Anda, usia mereka, dan jenis kelamin mereka sebelum menelusuri pilihan.
3. Mengintegrasikan Dukungan Real-Time untuk Keterlibatan yang Lebih Baik
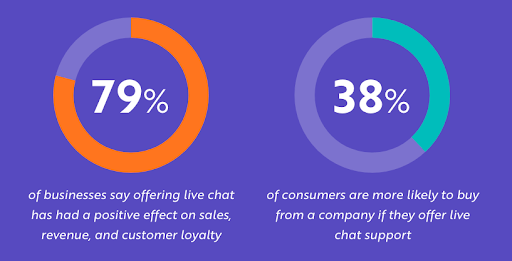
Menyertakan ketentuan untuk dukungan waktu nyata di situs web telah menjadi terkenal belakangan ini. Mengapa? Hanya karena harapan pelanggan melonjak lebih tinggi dan lebih tinggi. Dan bisnis setuju dengan manfaatnya.

Sumber Gambar
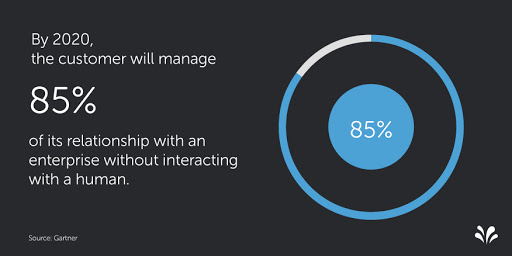
Faktanya, live chat dan chatbots sangat populer hari ini sehingga Gartner memprediksi:

Sumber Gambar
Inovasi yang tak henti-hentinya di ruang angkasa oleh para pelaku pasar seperti Acquire semakin membuka jalan bagi revolusi ini. Misalnya, alat Obrolan Langsung diberdayakan oleh AI cerdas di bagian belakang yang dapat mengenali kata kunci tertentu dan menyarankan tanggapan terekam secara otomatis. Tim bahkan dapat mengirim pesan yang sangat kontekstual kepada pelanggan berdasarkan kondisi yang telah ditentukan sebelumnya dan secara otomatis mendistribusikan obrolan di antara anggota tim.
4. Berinvestasi dalam Elemen SEO On-Page
Membuat kehadiran web yang tahan lama berarti menghasilkan situs web yang dapat ditemukan. Ini berarti memiliki strategi SEO khusus yang terus-menerus menyaring pencarian pengguna akhir untuk menentukan yang paling relevan bagi mereka. Hanya dengan begitu strategi SEO yang efektif dapat disatukan.

Berikut adalah atribut halaman web yang dioptimalkan dengan sempurna untuk SEO on-page:
- Memiliki kata kunci utama Anda di tag judul. Faktanya, semakin dekat ke awal tag, semakin relevan.
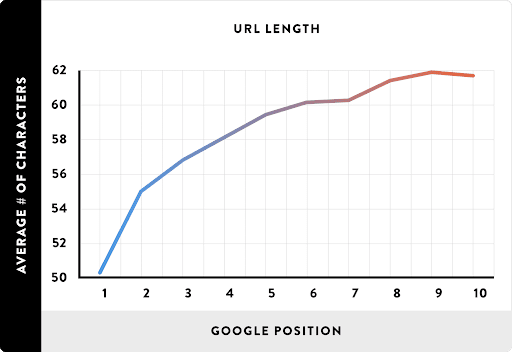
- Buat URL yang ramah SEO. Google memberi bobot lebih pada 3-5 kata pertama dalam URL, dengan 50 menjadi jumlah karakter yang ideal.

Sumber Gambar
- Letakkan judul di dalam Tag H1. Ini menyampaikan isi halaman web ke mesin pencari.
- Gunakan konten multimedia dalam jumlah yang tepat di halaman, seperti gambar, video, dan diagram. Optimalkan masing-masing untuk memuat dalam waktu muat yang ideal.
- Sertakan kata kunci target dalam 100 kata pertama dan bersama dengan setidaknya satu tag H2.
- Miliki desain web responsif yang memuat dengan lancar di semua perangkat. Ini juga membawa kita ke poin berikutnya.
5. Optimalkan Situs Web untuk Seluler
Sebuah kekalahan 80% dari semua pengguna internet memiliki smartphone saat ini. Apalagi? Sebanyak 61% dari pengguna ini tidak mungkin kembali ke situs web seluler yang awalnya sulit mereka akses.
Semua ini dan lebih banyak lagi menjadikannya penting bagi Anda untuk memiliki situs web seluler sempurna yang memberikan pengalaman tanpa batas bagi pengunjung Anda. Beberapa praktik desain dalam hal ini meliputi:
- Menyertakan penumpukan konten yang relevan dan breakpoint yang masuk akal.
- Menyembunyikan menu navigasi di bawah ikon hamburger di sekitar bagian atas halaman beranda.
- Mengoptimalkan halaman web sesuai dengan ketentuan AMP (Accelerated Mobile Pages).
- Mengecilkan ukuran font besar agar relevan untuk perangkat seluler.
- Membuat tombol cukup besar agar terlihat dan cukup kecil agar tidak terlalu kuat.
- Memanfaatkan ruang putih secara strategis untuk desain yang lebih bersih.
- Mengoptimalkan gambar ke ukuran yang tepat tanpa kehilangan kualitas yang berarti atau peningkatan waktu buka.
6. Menjalankan Pengujian A/B Cerdas
Anda mungkin menganggap intuisi Anda sebagai lengan Anda yang kuat ketika itu mungkin benar-benar mendapatkan yang terbaik dari Anda. Dengan begitu banyak pilihan desain, mungkin sulit untuk menebak jalur yang ideal.
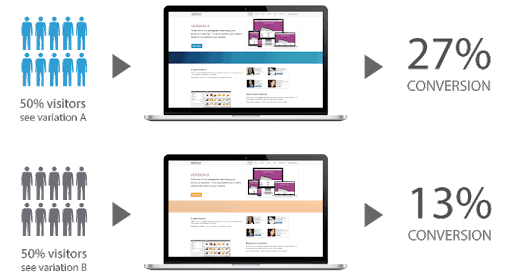
Tindakan terbaik dalam situasi seperti itu adalah menguji A/B halaman web untuk memahami apa yang membuat situs web Anda menonjol. Di bawah ini, versi berbeda dari halaman web yang sama ditampilkan kepada pemirsa yang berbeda secara acak.

Sumber Gambar
Pola keterlibatan mereka kemudian dipetakan untuk menelusuri ke versi laman web dengan kinerja terbaik. Elemen yang dapat diuji meliputi:
- Panggilan untuk bertindak.
- Gambar-gambar.
- Judul halaman web.
- font.
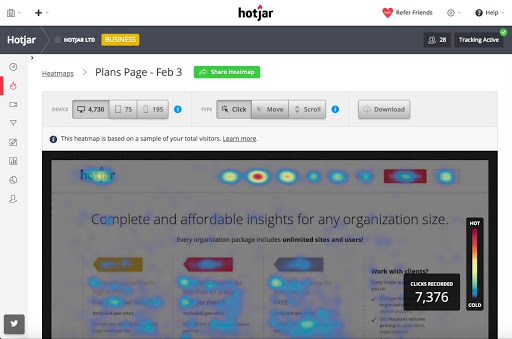
7. Meninjau Aktivitas Pengguna Waktu Nyata dengan Hotjar
Hotjar adalah platform keterlibatan pengguna hebat lainnya yang memungkinkan Anda memvisualisasikan bagaimana pengguna berinteraksi dengan situs web Anda. Ini dilakukan melalui alat dan saluran seperti:
- Peta panas klik dan tindakan pengguna.
- Rekaman sesi pengguna.
- Mengumpulkan umpan balik pengguna melalui survei dan jajak pendapat.
- Laporan corong konversi.
- Analisis formulir pengguna.

Sumber Gambar
Dengan cara ini, Anda dapat membangun pemahaman yang kuat dan didukung data tentang pengguna Anda yang berinteraksi dengan situs web Anda. Ini pada dasarnya akan membantu Anda untuk menentukan elemen yang bekerja sesuai keinginan Anda dan menghilangkan elemen yang menyebabkan kemacetan di corong konversi.
Kesimpulan
Mencapai desain web yang ideal memang merupakan topik yang kompleks, topik yang memiliki dampak signifikan pada keberhasilan situs web Anda. Kiat-kiat ini akan membantu Anda mencapai desain yang melayani kebutuhan pelanggan Anda sekaligus meningkatkan konversi Anda.
 This content has been Digiproved © 2019 Tribulant Software
This content has been Digiproved © 2019 Tribulant Software 