吸引註意力的商業網站的 7 個專業網頁設計技巧
已發表: 2019-09-17

訪問者只需 0.05 秒即可對您的網站形成意見。 儘管聽起來令人難以置信,但事實是,其中 75% 的人會根據網站設計對您的公司形成強烈的看法。 事實上,94% 的第一印象與設計有關。
如果有這樣的統計數據編織了一個故事,那就是這個 - 網頁設計的細微差別是將功能性網站與一件藝術品分開的地方。 它們不僅起到吸引註意力的作用,而且還兼作留住策略。
如果您的目標是建立(或重建)您的商業網站,這裡有一些最好的網頁設計技巧,可以讓您製作一個引人注目的網站,一個可以帶來最多轉化的網站。
1. Web 架構和導航
注意您的網站將利用的設計架構和視覺層次結構。 現在在所有主要元素的包含和網頁的導航方面找到一個最佳點。
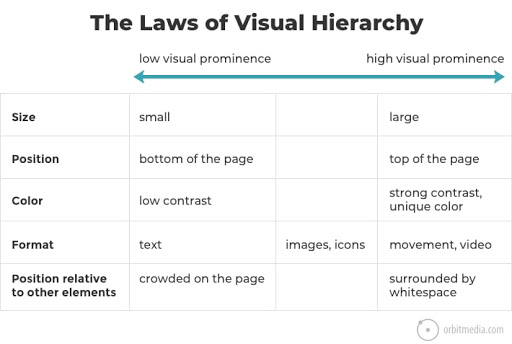
為了將訪問者的注意力吸引到您想要優先考慮的元素上,請遵循視覺層次的法則:

圖片來源
現在回答這個問題,某個訪問者將如何在網站上從 A 點到達 B 點? 這最終將影響所有關鍵指標,例如轉化率、銷售額和跳出率。 一些方便的導航實踐包括:
- 使每個超文本元素都突出。
- 簡化導航欄。
- 保持側邊欄分開。
- 有一個恭維的頁腳設計。 將導航與業務優先級聯繫起來。
- 擁有響應式網絡和移動網站版本。
2. 添加理想的 UX/UI 元素
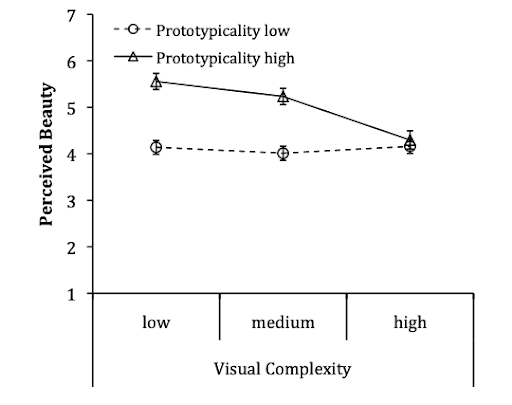
一次顯示一件事。 這完美地總結了 UX/UI 元素的同步性應該宣揚的理想最終結果。 這正是谷歌在一項領先研究中的推論。

圖片來源
簡而言之,典型的視覺複雜設計的感知美感隨著設計複雜性的增加而降低。 因此,簡單而優雅的 UI/UX 元素是吸引網站的關鍵。
有吸引力的網頁設計的主要 UI/UX 元素包括:
- 滑塊:此處的選項包括使用滑塊的縮略圖導航、在燈箱彈出窗口中顯示照片以及使用輪播顯示。
- 信息圖表:以信息圖表的形式描述任何指標。 保持簡單並專注於目標受眾。
- 圖片:使用更多以人為本的圖片,但避免使用人臉圖片。
- 顏色:除了選擇有助於品牌塑造的優雅配色方案外,還要考慮不同的顏色如何影響情緒。 在深入選擇之前,請考慮您的最終人口統計、他們的年齡和性別。
3. 集成實時支持以提高參與度
在網站中包含實時支持的規定最近變得越來越重要。 為什麼? 僅僅是因為客戶的期望值越來越高。 企業也同意這些好處。

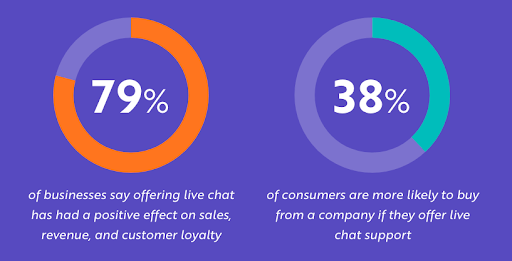
圖片來源
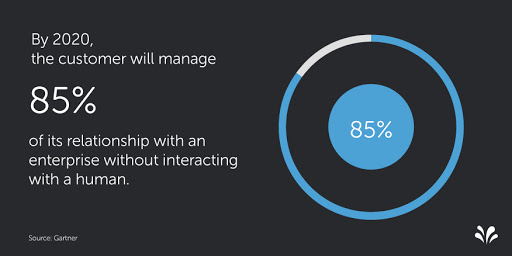
事實上,今天的實時聊天和聊天機器人非常受歡迎,這就是 Gartner 的預測:

圖片來源
Acquire 等市場參與者在該領域的不斷創新正在進一步為這場革命鋪平道路。 例如,實時聊天工具由後端的智能 AI 提供支持,可以識別特定關鍵字並自動建議預設回复。 團隊甚至可以根據預定義的條件向客戶發送高度上下文相關的消息,並在團隊成員之間自動分發聊天內容。
4.投資頁面搜索引擎優化元素
創建一個持久的網絡存在轉化為一個可以被找到的網站的生產。 這意味著擁有專門的 SEO 策略,不斷篩選最終用戶的搜索,以查明與他們最相關的搜索。 只有這樣,才能製定有效的 SEO 策略。

以下是針對頁面 SEO 完美優化的網頁的屬性:
- 在標題標籤中包含您的主要關鍵字。 事實上,它越靠近標籤的開頭,它的相關性就越高。
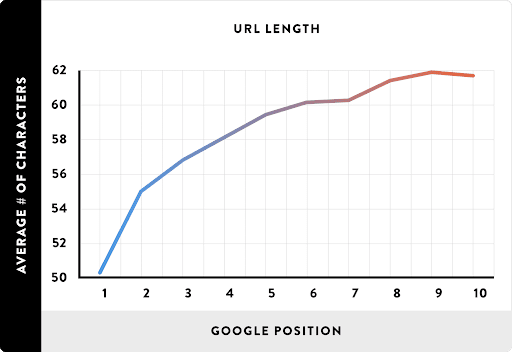
- 構建對 SEO 友好的 URL。 Google 更重視 URL 中的前 3-5 個單詞,其中 50 個是理想的字符數。

圖片來源
- 將標題夾在 H1 標籤中。 這會將網頁的內容傳達給搜索引擎。
- 在頁面中使用適量的多媒體內容,例如圖像、視頻和圖表。 優化它們中的每一個以在理想的加載時間內加載。
- 在前 100 個單詞中包含目標關鍵字,並至少包含一個 H2 標籤。
- 擁有一個響應式網頁設計,可以在所有設備上同樣流暢地加載。 這也將我們帶到了下一點。
5.優化移動網站
如今,高達 80% 的互聯網用戶擁有智能手機。 更重要的是? 這些用戶中有多達 61% 不太可能返回他們一開始就無法訪問的移動網站。
所有這些以及更多內容都使您擁有一個無可挑剔的移動網站,為您的訪問者提供無縫體驗至關重要。 這方面的一些設計實踐包括:
- 包括有意義的相關內容堆疊和斷點。
- 將導航菜單隱藏在主頁頂部的漢堡圖標下。
- 根據 AMP(Accelerated Mobile Pages)規定優化網頁。
- 縮小大字體大小,使其與移動設備相關。
- 使按鈕足夠大以可見,並且足夠小以不至於過於強大。
- 戰略性地利用空白空間進行更清潔的設計。
- 將圖像優化到合適的尺寸,而不會顯著降低質量或增加加載時間。
6. 執行智能 A/B 測試
你可能會認為你的直覺是你強有力的手臂,而它實際上可能會發揮你的最佳作用。 有這麼多的設計選項,很難猜出理想的路徑。
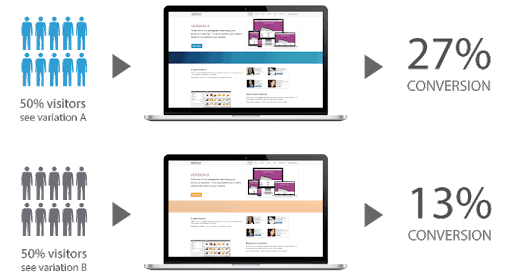
在這種情況下,最好的做法是對網頁進行 A/B 測試,以了解是什麼讓您的網站脫穎而出。 在這種情況下,同一網頁的不同版本會隨機顯示給不同的查看者。

圖片來源
然後將他們的參與模式映射到下鑽到網頁的最佳性能版本。 可以測試的元素包括:
- 呼籲採取行動。
- 圖片。
- 網頁標題。
- 字體。
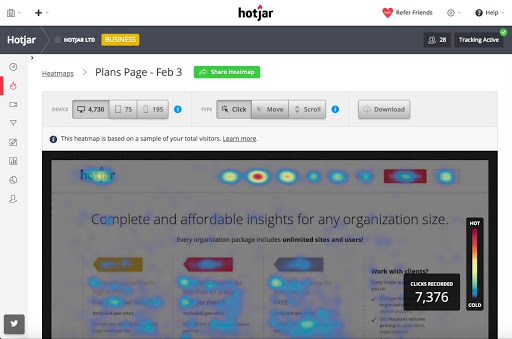
7. 使用 Hotjar 查看實時用戶活動
Hotjar 是另一個出色的用戶參與平台,可讓您可視化用戶如何與您的網站進行交互。 它通過以下工具和渠道做到這一點:
- 用戶點擊和操作的熱圖。
- 用戶會話的記錄。
- 通過調查和民意調查收集用戶反饋。
- 轉化漏斗報告。
- 用戶表單分析。

圖片來源
通過這種方式,您可以對與您的網站交互的用戶建立強有力的、有數據支持的理解。 這將從根本上幫助您查明對您有利的元素,並消除導致轉換漏斗出現瓶頸的元素。
結論
達到理想的網頁設計確實是一個複雜的主題,它對您網站的成功有重大影響。 這些技巧將幫助您設計出既能滿足客戶需求又能提高轉化率的設計。
 This content has been Digiproved © 2019 Tribulant Software
This content has been Digiproved © 2019 Tribulant Software 