Как создать ресторан WooCommerce с помощью Orderable
Опубликовано: 2022-04-13Зачем размещать свой ресторан в Интернете с помощью WooCommerce?
Если в наши дни у вас есть ресторан или кафе, почти само собой разумеется, что вам нужно предлагать онлайн-заказы, чтобы конкурировать. Фактически, рынок онлайн-заказов еды увеличился более чем вдвое во время пандемии COVID-19 по сравнению с предыдущим годовым темпом роста в 8 процентов.
Возможно, вы недавно рассматривали возможность размещения своего ресторана в Интернете и нашли множество сторонних решений, которые дают клиентам возможность создавать заказы и организовывать самовывоз или доставку. Вы можете быть удивлены, узнав, что все это возможно, создав ресторан WooCommerce. Это не сложно настроить с помощью WordPress.
Во-первых, давайте поговорим о том, как WooCommerce сравнивается с использованием одного из этих сторонних приложений.
Сравнение WooCommerce со сторонними приложениями
В то время как самые популярные приложения для онлайн-заказов могут предложить хорошие решения для маркетинга, вы, как правило, платите высокий процент комиссий за каждый заказ, который выходит из вашей двери. Кроме того, информация, которую они берут из каждого заказа, используется для создания повторных заказов, что было бы здорово, если бы они также не отображали предложения от конкурирующих ресторанов. Почти невозможно установить прямые отношения с отдельными клиентами.
Для сравнения, WooCommerce дает вам полный контроль над вашим сайтом и, самое главное, над вашими отношениями с клиентами. Кроме того, комиссия не взимается, поэтому вы сохраняете прибыль от своих заказов. Вы настраиваете предпочтительные способы оплаты и управляете всем через свой сайт WordPress. Нет никаких третьих лиц, обрабатывающих транзакции заказов.
Хотя WooCommerce — фантастический вариант, он не может делать это в одиночку. Хорошая новость в том, что вы можете использовать один плагин, чтобы позаботиться обо всем остальном. Он называется "Заказной".
В этой статье я покажу вам, как настроить онлайн-ресторан, который так же надежен, как и одно из этих сторонних приложений, при этом вы сохраняете полный контроль.
Плагин Orderable помогает создать свой онлайн-ресторан
Настройка веб-сайта ресторана WooCommerce с полным меню и возможностью принимать заказы может быть сложным процессом. Это также может быть дорогой перспективой. Вам нужно нанять разработчика, найти стороннее приложение для обработки ваших заказов и легко интегрировать его в свой сайт.
Есть более простой способ.

Orderable — это универсальный плагин, предназначенный для работы с WooCommerce. Он обрабатывает практически все для вашего онлайн-ресторана. При необходимости он даже установит для вас WooCommerce. После того, как вы его установили, вам нужно только добавить пункты меню, обработать заказы и доставить их. Это на удивление легко, потому что Orderable делает всю тяжелую работу за вас.
Если вы владелец ресторана и любите делать свой веб-сайт своими руками, вы сможете настроить все без написания кода. Если вы разработчик, теперь у вас будет новое предложение услуг для клиентов вашего ресторана — и вы можете оставаться прямо в WordPress для всего этого.
Еще одно преимущество использования Orderable заключается в том, что при его использовании не нужно платить никаких дополнительных сборов или комиссий. Вы будете держать больше денег в кармане, а с учетом небольшой маржи в ресторанном бизнесе это будет огромным облегчением.
Давайте рассмотрим, как настроить и использовать плагин для создания вашего онлайн-ресторана.
Как настроить свой ресторан WooCommerce
Если у вас уже установлен WooCommerce, отлично. Если нет, плагин Orderable поможет вам справиться с этим во время установки.
Шаг 1: Установите Заказываемый
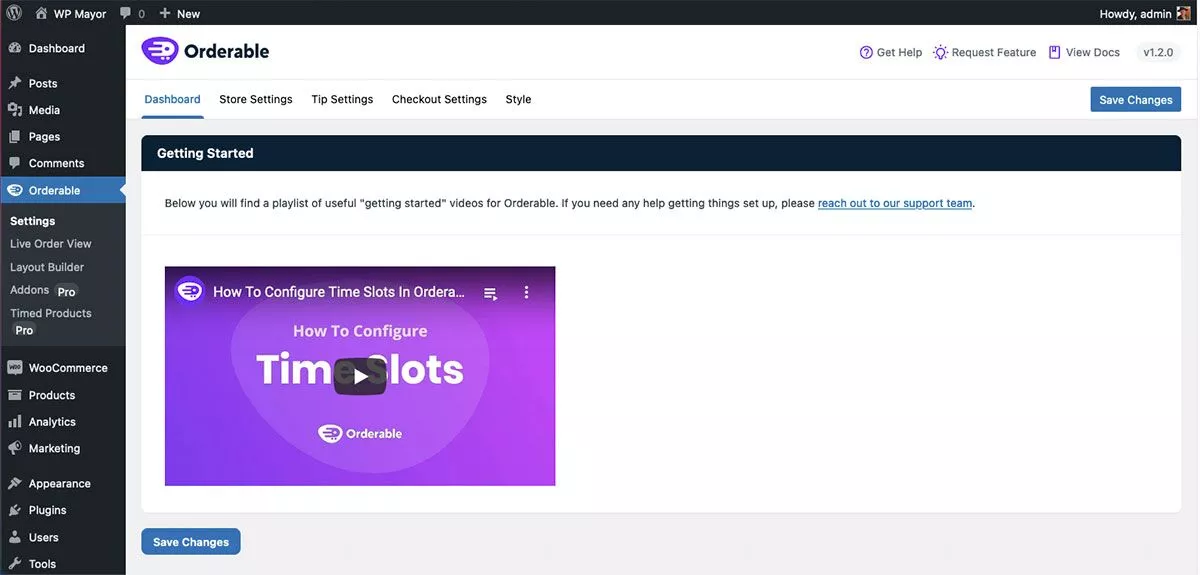
Во-первых, вы можете установить плагин с панели управления WordPress. На панели инструментов WordPress перейдите в «Плагины» > «Добавить новый» . Найдите « Доступно для заказа» в строке поиска поисковых плагинов в верхней части страницы. Orderable должен появиться в качестве первого результата. Нажмите кнопку Установить . Затем нажмите кнопку Активировать .
После активации вы попадете на страницу меню. Вы увидите удобный плейлист видео, который поможет вам освоить различные функции.
Вы можете найти более подробную информацию в их обширной документации.

Шаг 2. Настройте свой ресторан
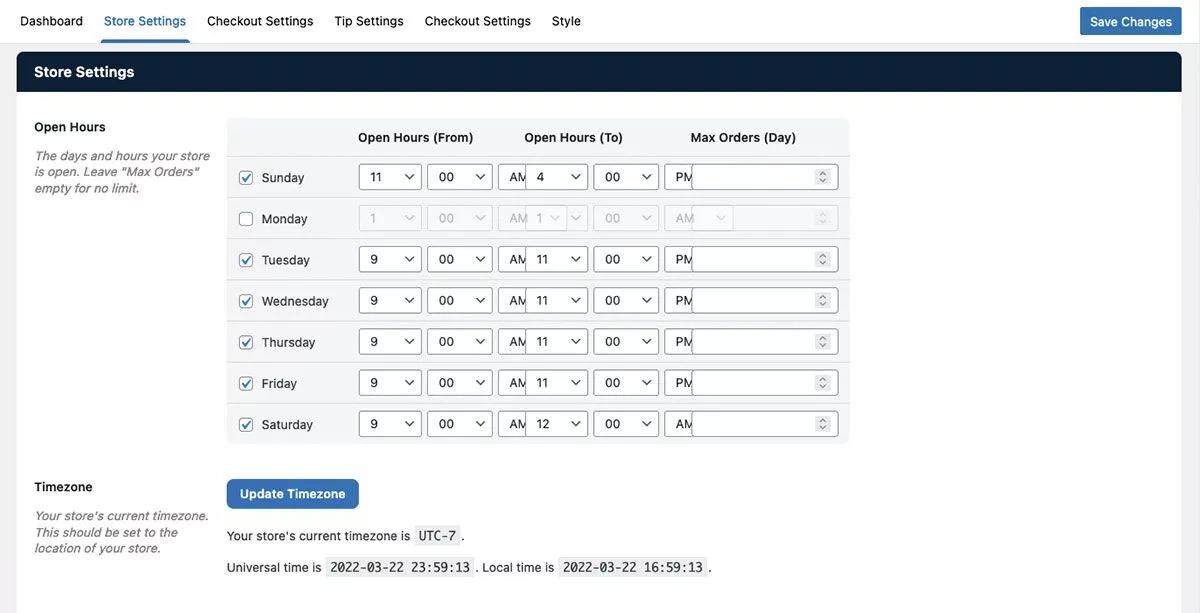
Первое, что вы, вероятно, захотите сделать, это установить часы работы вашего ресторана WooCommerce, которые могут совпадать или не совпадать с вашими обычными часами работы магазина. Просто перейдите в верхнем меню к Настройки магазина . Это очень интуитивно понятно, чтобы установить ваши часы, которые полностью находятся под вашим контролем. Также важно отметить, что в WordPress вам необходимо убедиться, что ваш часовой пояс установлен правильно.

Также можно выбрать доставку/самовывоз, время выполнения и праздничные часы. Другие пункты меню «Настройки оформления заказа», «Настройки подсказок » и « Макет » также интуитивно понятны и зависят от ваших личных предпочтений.
Шаг 3. Добавьте продукты питания
Для этого вы будете добавлять продукты питания на панель инструментов WooCommerce. Даже если вы знакомы с WooCommerce, все равно есть некоторые области, на которые стоит обратить особое внимание.
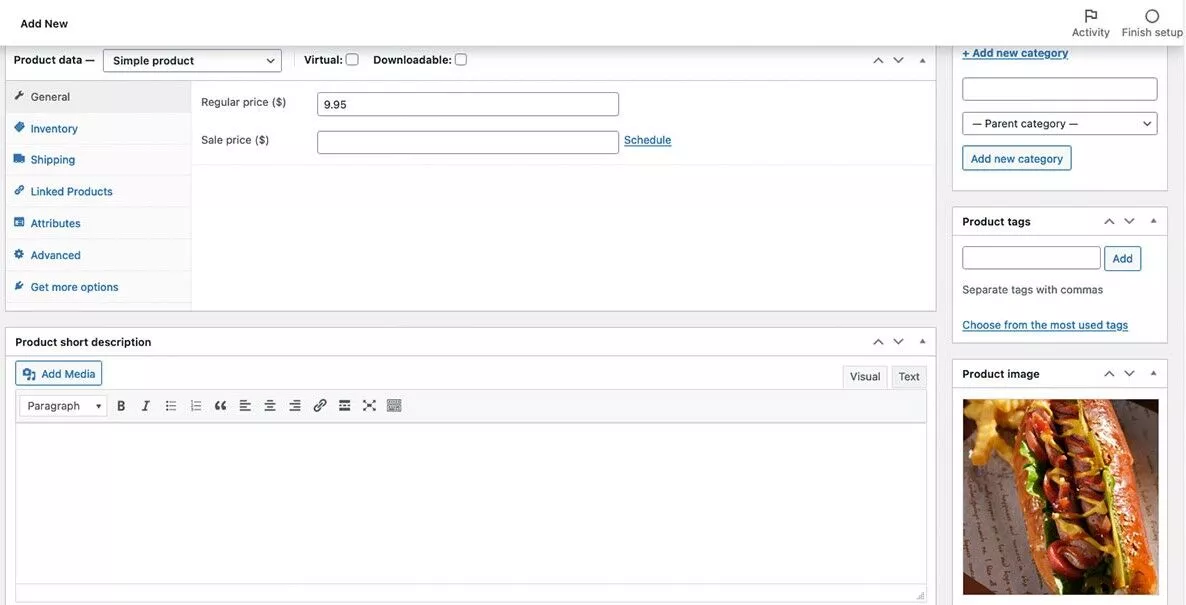
- На панели инструментов WordPress перейдите в раздел « Продукты» > «Добавить новый» .
- Следующая страница будет похожа на запись в блоге. Здесь вы добавите информацию о своем продукте.
- Дайте ему название и описание, если хотите.
- Прокрутите вниз до раздела « Данные о продукте» и введите цену.
- В разделе « Изображение продукта » справа нажмите « Установить изображение продукта », чтобы добавить фотографию.
- Вы также можете создавать категории продуктов, которые подходят для вашего ресторана WooCommerce.

Когда будете готовы, нажмите « Опубликовать » в верхней части страницы.
Шаг 4: Добавьте дополнения к продукту
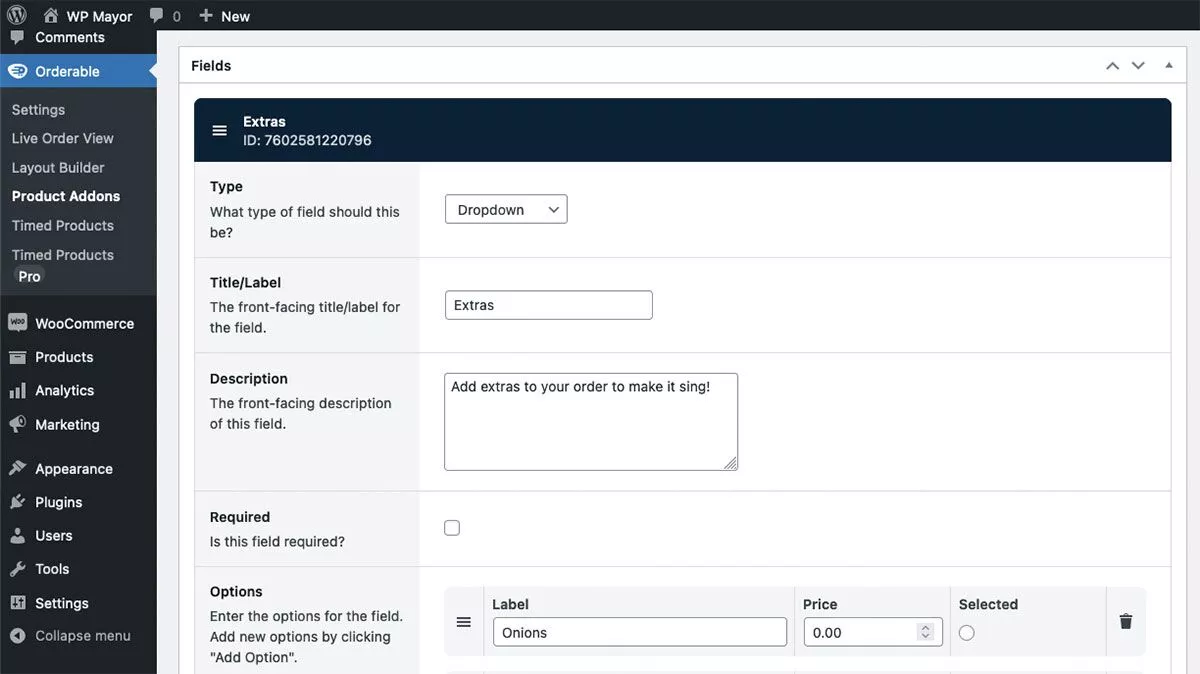
Возможно, вы захотите предоставить клиентам возможность добавлять в свой заказ элементы, например дополнительный лук или горчицу. Вы сделаете это в меню «Доступные для заказа» в разделе « Доступные для заказа»> «Дополнения к продуктам» . В этом меню просто нажмите « Добавить новый », чтобы создать дополнение. Вы попадете в меню, где вы можете заполнить детали:

- Нажмите кнопку « Добавить поле ».
- Щелкните поле. Вам будет показана страница, где вы можете ввести данные.

У вас также есть возможность создавать правила для надстроек. Например, если вы хотите предложить возможность добавлять кетчуп только в бутерброды, а не в молочные коктейли, вы можете настроить это здесь.
Шаг 5: Создайте макеты меню
Создание различных макетов меню очень просто. Перейдите в Заказываемый > Конструктор макетов . Как и в случае с надстройками продукта , нажмите « Добавить новый ».
Опять же, выбор довольно интуитивно понятен и будет зависеть от ваших предпочтений и потребностей. Есть выбор для отображения продуктов по категориям, отображения по сетке или списку и отображения изображений. Одна полезная функция — выбрать, будет ли кликабельна вся карточка меню или только кнопка «Выбрать».
В нижней части страницы также есть предварительный просмотр макета, который дает вам представление о том, как сетка или список будут выглядеть на странице.
Шаг 5. Добавьте меню на страницы
В какой-то момент вам захочется отобразить меню, которые вы создали на своем сайте. В Orderable есть специальный блок, который вы можете использовать для добавления меню на любую страницу или запись. Это легко сделать:
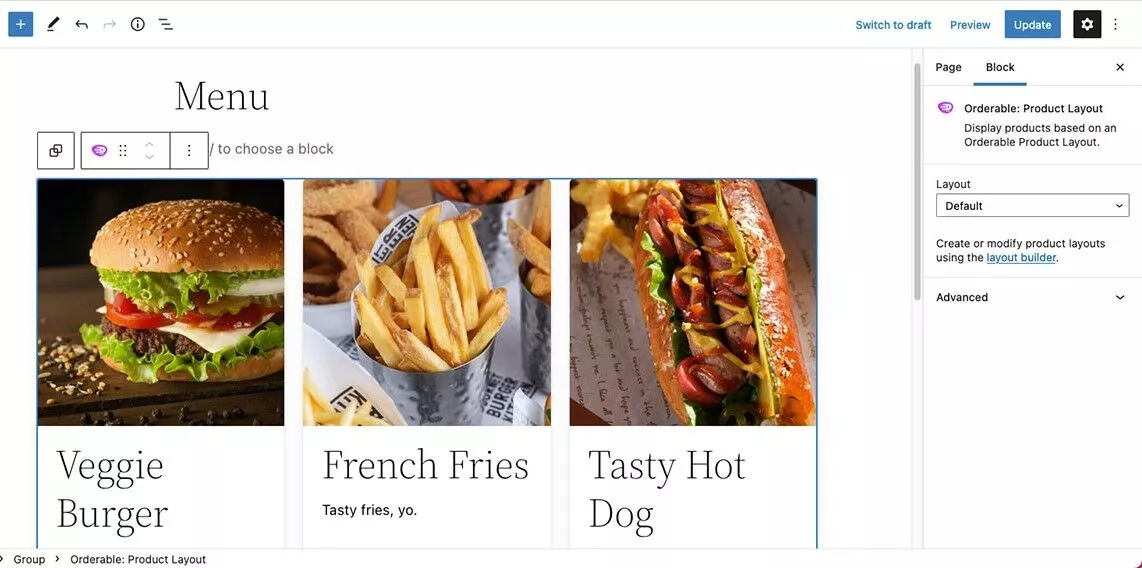
- На странице или в записи добавьте новый блок.
- Выберите Доступно для заказа: Макет продукта.
- В меню справа выберите макет, который хотите добавить.

Полезный совет: в зависимости от вашей темы и настроек вы можете настроить ширину макета продукта, преобразовав его в группу . Это дает вам немного больше контроля над тем, как сетка или список отображаются на странице или в публикации.
Кроме того, вы можете использовать шорткоды для добавления макетов продуктов на свои страницы. Вернитесь к Заказу < Макет продукта. В списке макетов вы увидите шорткоды и функции PHP рядом с каждым созданным вами макетом. Просто скопируйте нужный шорткод и вернитесь к редактированию своей страницы.
Добавьте новый блок, выберите «Шорткоды » и введите код. Вы не увидите меню, отображаемого в режиме редактирования, вам нужно будет предварительно просмотреть страницу. Опять же, если вы преобразуете блок в группу , вы можете настроить ширину на странице.
Временные продукты
Одной из функций, которая может быть полезна для увеличения продаж, является Timed Products. В разделе «Заказы» > «Продукты с указанием времени» вы можете создавать любые продукты по своему усмотрению, например, « Дополнения к продуктам» и «Макеты» . Вы можете установить правила того, как продукт отображается и когда.
Например, вы можете предложить обычное специальное предложение, которое можно заказать только каждый вторник в обеденное время. Или вы можете создать BOGO для определенного продукта и убедиться, что он доступен только по выходным.
Вот и все, ваш ресторан открыт! Теперь вы можете идти и добавлять новые продукты, макеты и надстройки, когда они вам нужны. На сайте Orderable также есть полезные учебные пособия, которые помогут вам настроить и настроить свой онлайн-ресторан.
Комплексное решение для онлайн-заказов для вашего ресторана
Вы можете видеть, что создать ресторан WooCommerce не только выполнимо, но и довольно просто. За относительно короткий промежуток времени вы можете быть готовы начать принимать заказы и конкурировать с ресторанами, которые предлагают еду на вынос и доставку онлайн. Он также адаптируется к мобильным устройствам, поэтому вы можете воспользоваться тем фактом, что большинство онлайн-заказов еды осуществляется со смартфонов.
При цене 149 долларов за сайт цена является доступной, особенно если учесть, что Orderable не берет никаких комиссий за ваши заказы. Деньги, которые вы экономите за счет нулевой комиссии — по сравнению с дорогими сторонними приложениями — с лихвой окупают стоимость плагина.
У нас также есть эксклюзивная скидка на заказ , которая может сделать цену более привлекательной. Нажмите на ссылку ниже, чтобы получить дополнительную скидку 15% на ваш заказ!

Также легко обучить ваших сотрудников тому, как обновлять меню и систему, чтобы вы могли изменить свои предложения в любой момент — не дожидаясь, пока разработчик обновит ваш сайт для вас.
Поскольку это WordPress, ваш онлайн-ресторан полностью настраивается. А поскольку он интегрирован с WooCommerce, вы можете легко продавать товары на том же сайте. Какие еще возможности вы видите, используя Orderable?
