Jak utworzyć przyklejony film promocyjny z przełącznikiem Pokaż/Ukryj w Divi
Opublikowany: 2020-11-25Film promocyjny to wspaniałe narzędzie marketingowe do promowania Twoich produktów i usług wśród wszystkich odwiedzających, którzy wolą po prostu obejrzeć film, niż przeglądać Twoją stronę w poszukiwaniu informacji. A jeśli masz pewność, że Twój film pomoże zwiększyć konwersje, dobrym pomysłem jest zapewnienie jak największej dostępności filmu dla użytkowników. Mając to na uwadze, przyklejony film promocyjny (film, który pozostaje na stałe u góry strony) może być cennym zasobem Twojej witryny.
W tym samouczku pokażemy, jak stworzyć przyklejony film promocyjny z przełącznikiem pokaż/ukryj w Divi. Pomysł polega na tym, aby najpierw wyświetlić pełnowymiarową wersję filmu w części strony widocznej na ekranie. Następnie, gdy użytkownik przewija stronę w dół, wideo przykleja się na górze strony, aby ułatwić dostęp i/lub przeglądanie, podczas gdy użytkownik eksploruje resztę treści na stronie. Oczywiście może to być nieco uciążliwe dla niektórych odwiedzających. Pokażemy Ci również, jak dodać przycisk przełączania, aby umożliwić użytkownikom pokazywanie lub ukrywanie wideo w dowolnym momencie.
Zacznijmy!
zapowiedź
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.
To przyklejony film bez przełączania.
Oto ten sam film przyklejony z przyciskiem przełączania.
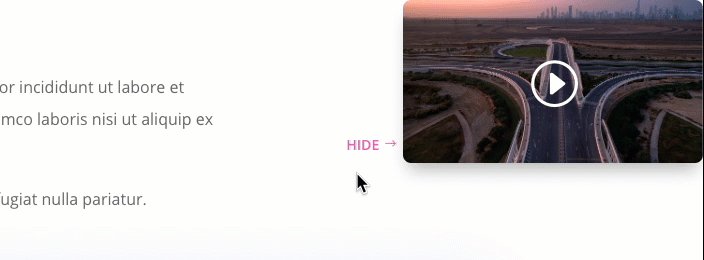
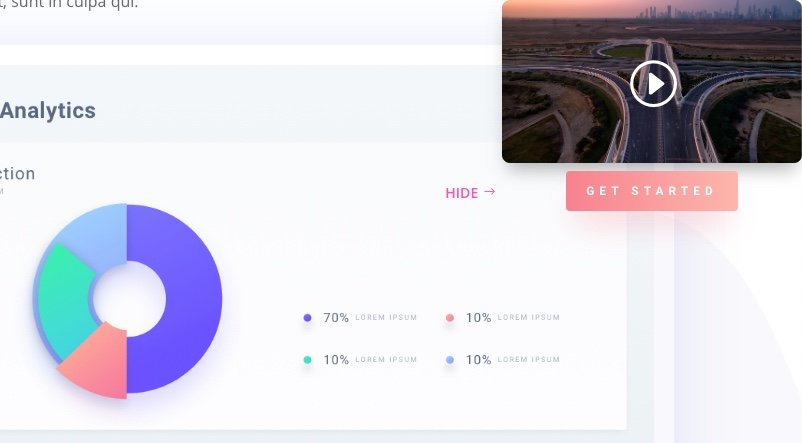
Oto bliższe spojrzenie na funkcję przełączania.

A oto jak to wygląda na telefonie komórkowym.
Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
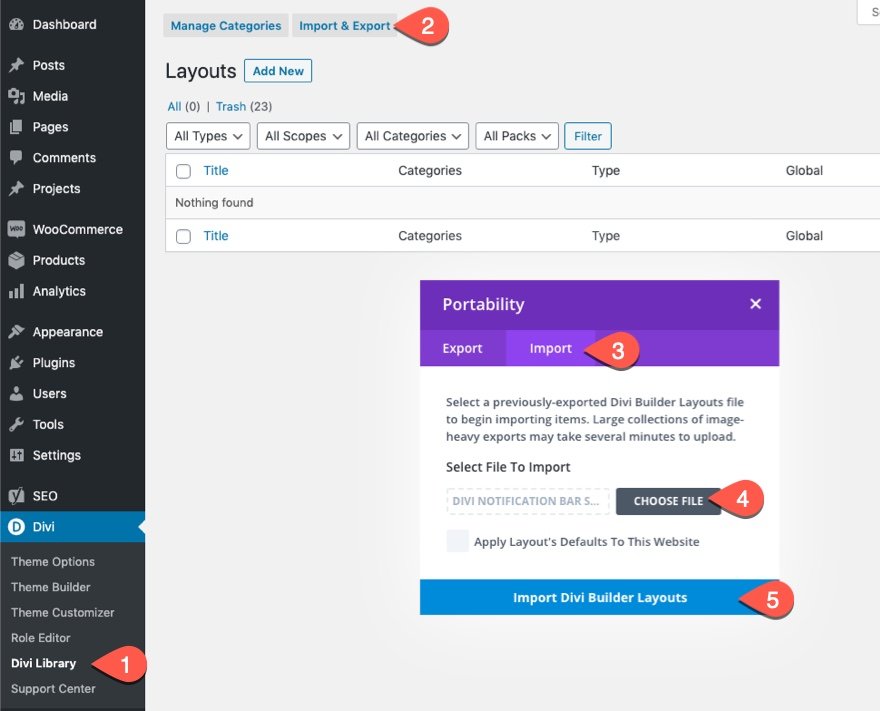
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenośności wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć
Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
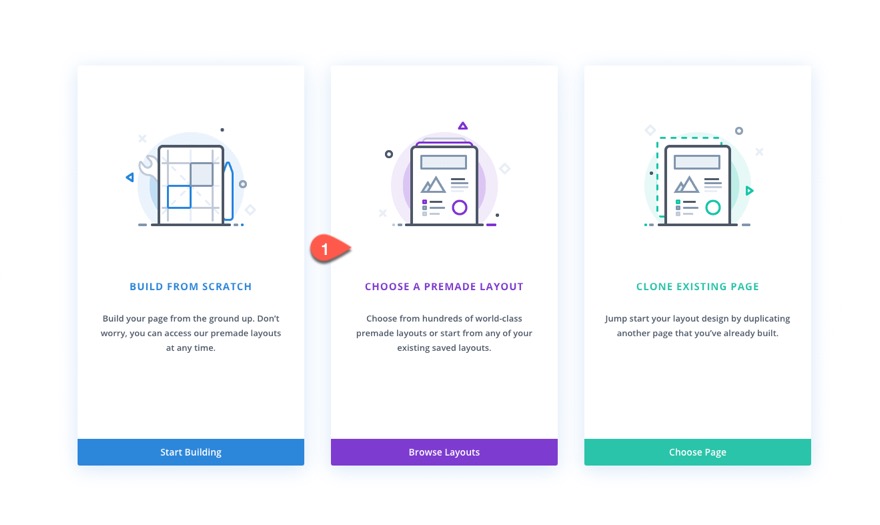
- Wybierz opcję „Wybierz gotowy układ”.

- Prześlij układ strony usług marketingu cyfrowego.

Jak utworzyć przyklejony film promocyjny z przełącznikiem Pokaż/Ukryj dla swojej strony sprzedaży
Dodawanie wiersza do przyklejonego wideo
Na początek usuniemy drugi moduł tekstowy w rzędzie pierwszej/górnej sekcji układu.

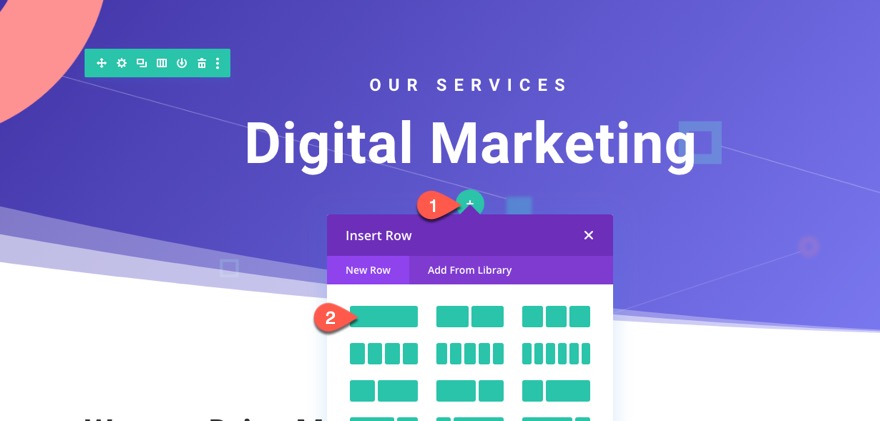
Pod istniejącym wierszem górnej sekcji dodaj nowy wiersz z jedną kolumną.

Otwórz ustawienia wiersza dla nowego wiersza i na karcie Zaawansowane zaktualizuj indeks Z w następujący sposób:
- Indeks Z: 14
Dzięki temu film, który dodamy do wiersza, pozostanie nad innymi treściami na stronie, gdy utknie podczas przewijania strony.

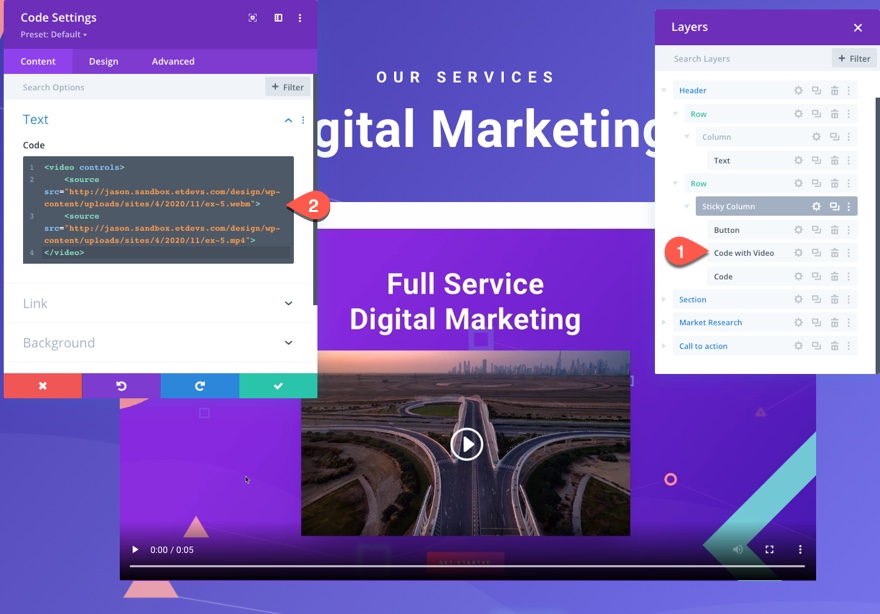
Dodawanie wideo
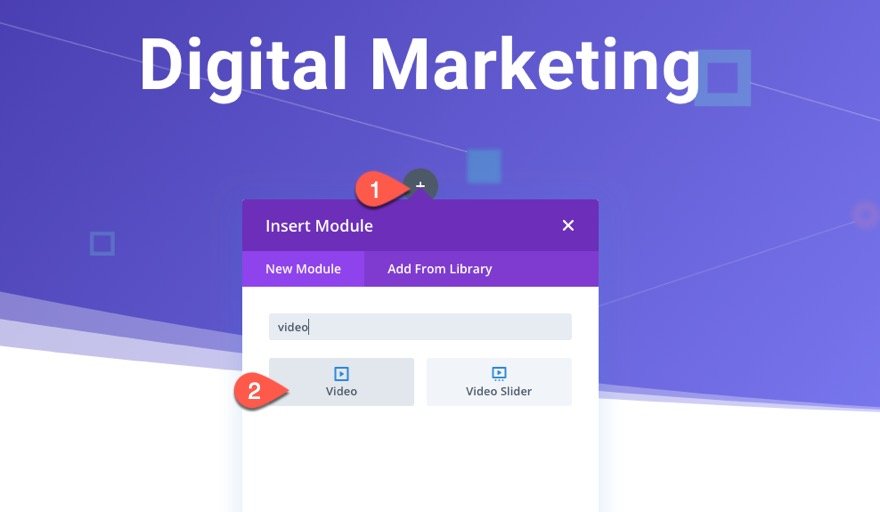
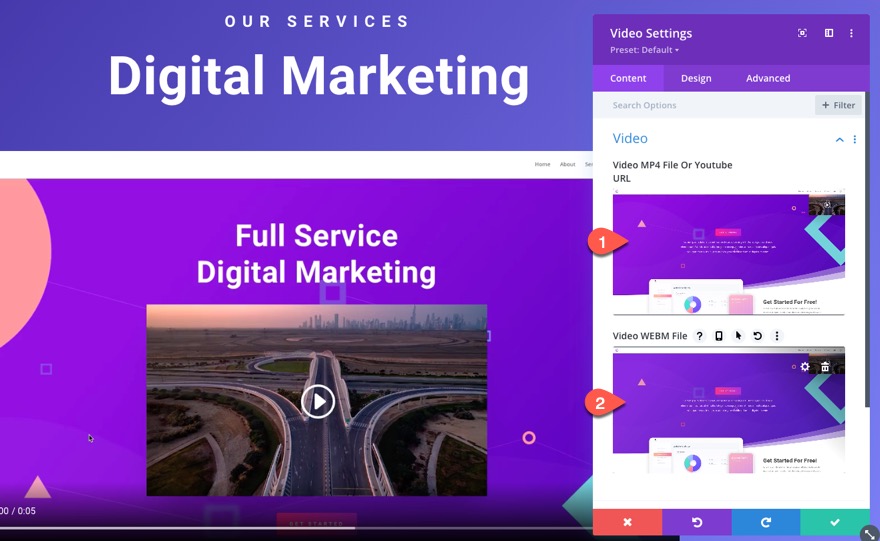
W kolumnie wiersza dodaj nowy moduł wideo.

Otwórz ustawienia wideo i prześlij formaty mp4 i webm dla wybranego filmu.

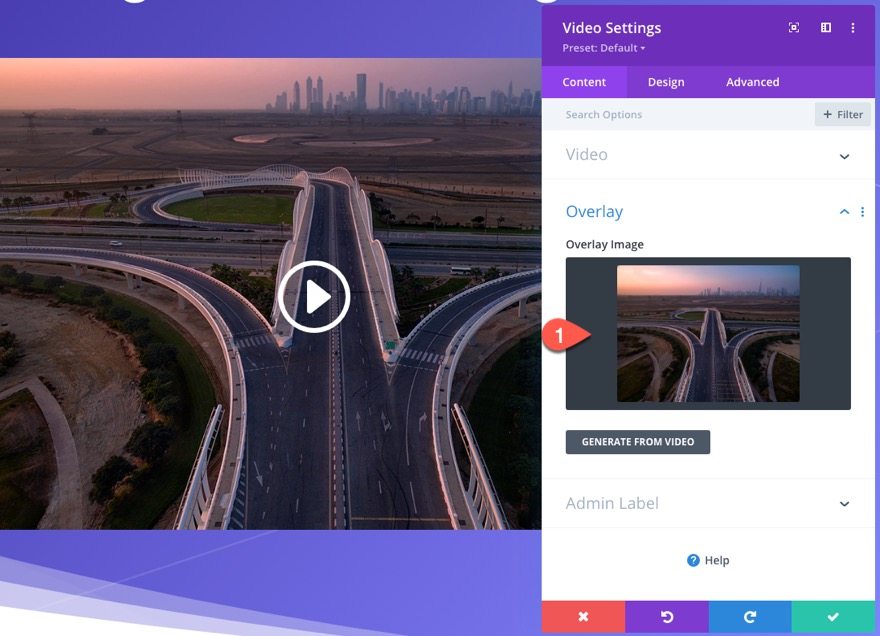
Jeśli chcesz, dodaj obraz nakładki do filmu.

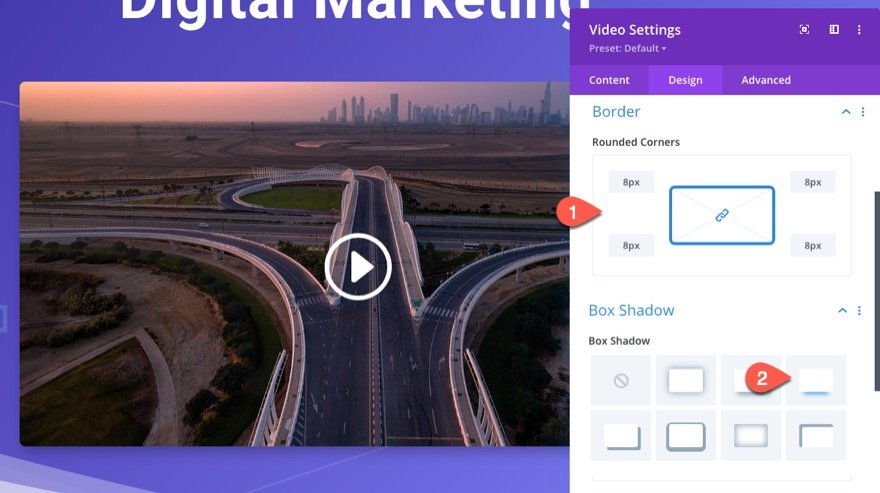
Na karcie Projekt zaktualizuj następujące opcje zmiany rozmiaru:
- Maksymalna szerokość: 900px
- Wyrównanie modułu: środek

- Zaokrąglone rogi: 8px
- Cień pudełka: patrz zrzut ekranu

Przyklejanie kolumny
Otwórz ustawienia kolumny zawierającej wideo i dodaj następującą klasę CSS na karcie Zaawansowane:
- Klasa CSS: et-sticky-video

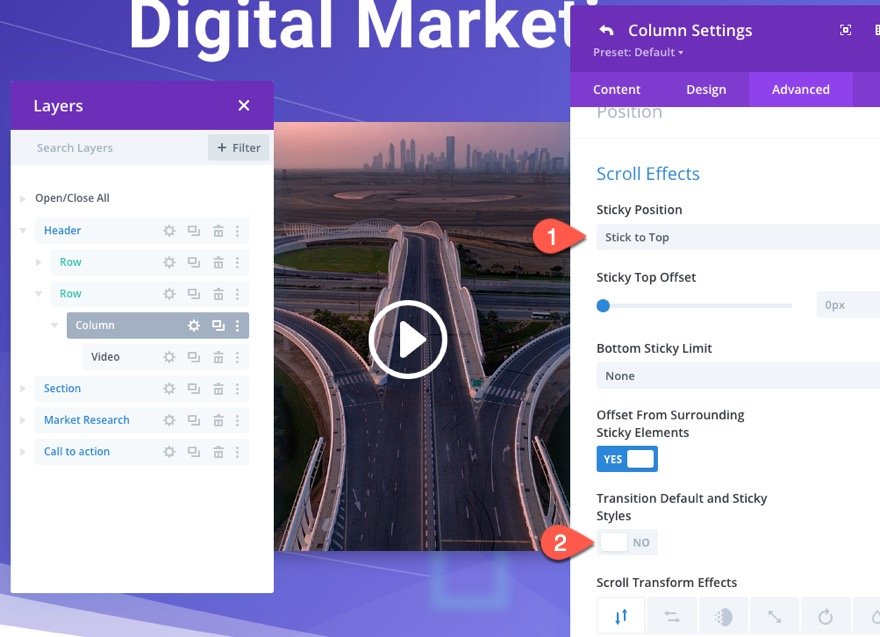
Następnie zaktualizuj pozycję drążka w następujący sposób:
- Lepka pozycja: trzymaj się u góry
- Domyślne i trwałe style przejścia: NIE

Teraz, gdy obowiązuje pozycja przyklejona, dodaj następujący niestandardowy kod CSS do elementu głównego stanu przyklejonego:
width: 300px !important; right: 0px !important; left: auto !important; top: 0px;

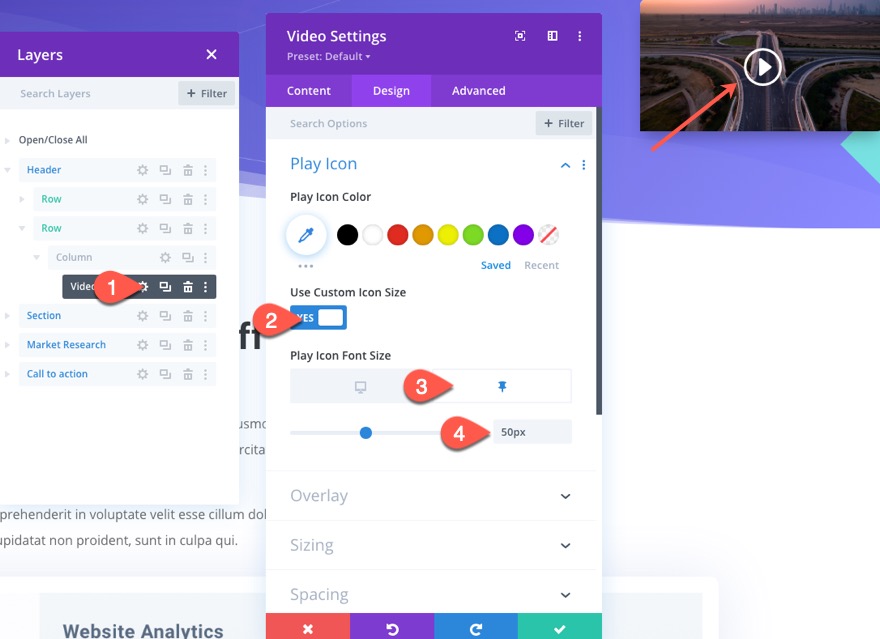
Zaktualizuj rozmiar ikony odtwarzania wideo w stanie przyklejonym
Następnie ponownie otwórz ustawienia wideo i zaktualizuj rozmiar czcionki ikony odtwarzania w stanie lepkim w następujący sposób:
- Użyj niestandardowego rozmiaru ikony: TAK
- Rozmiar czcionki ikony odtwarzania (przyklejony): 50px

Dotychczasowy wynik

Tworzenie lepkiego przycisku przełączania wideo
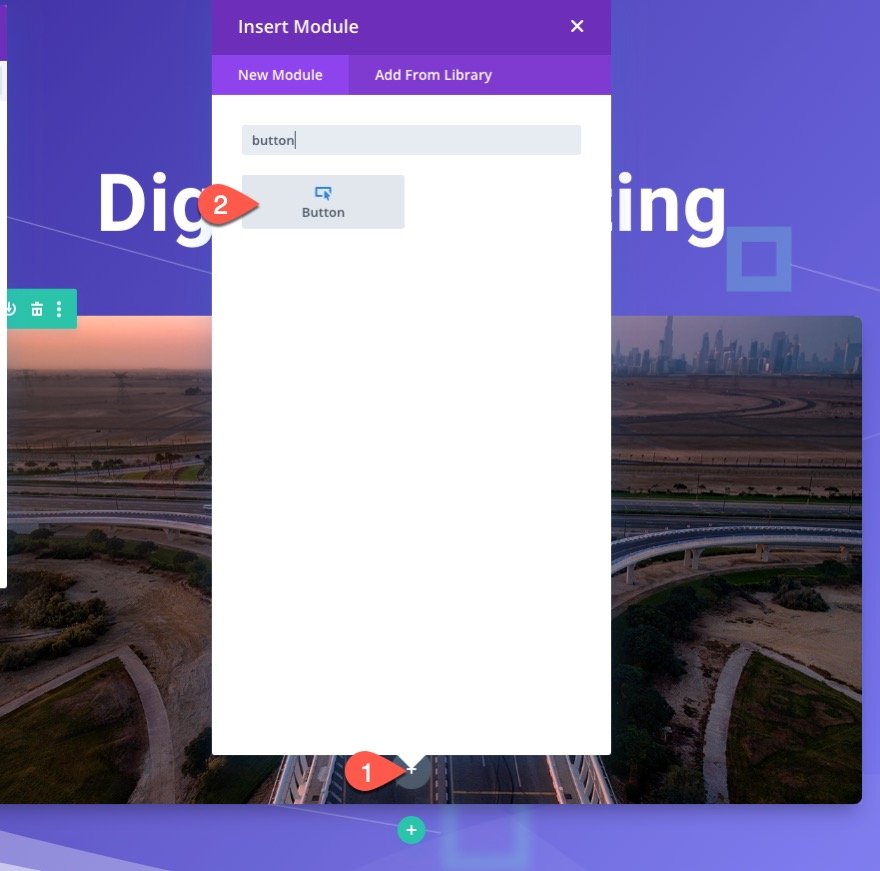
Aby utworzyć przyklejony przycisk przełączania wideo, utwórz nowy moduł przycisku pod modułem wideo.

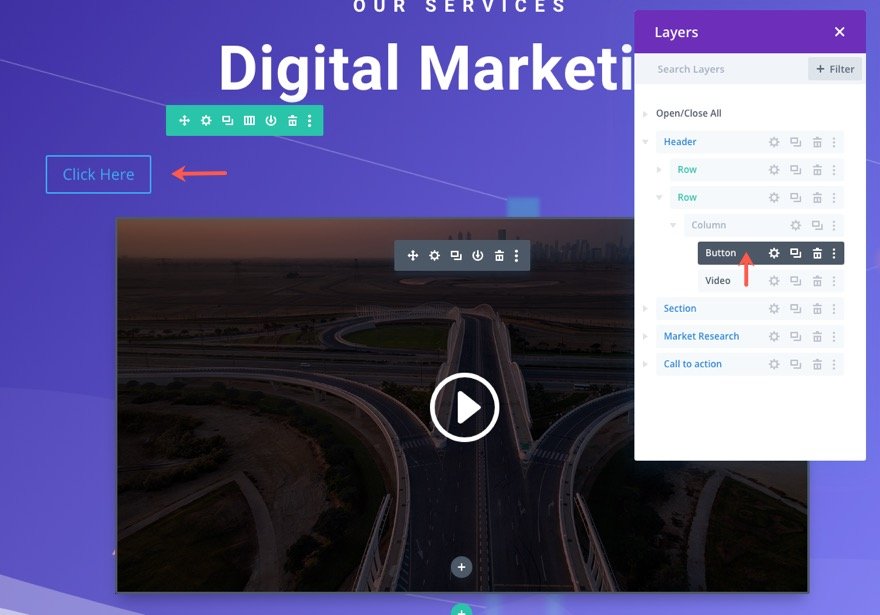
Następnie przesuń przycisk nad moduł wideo.

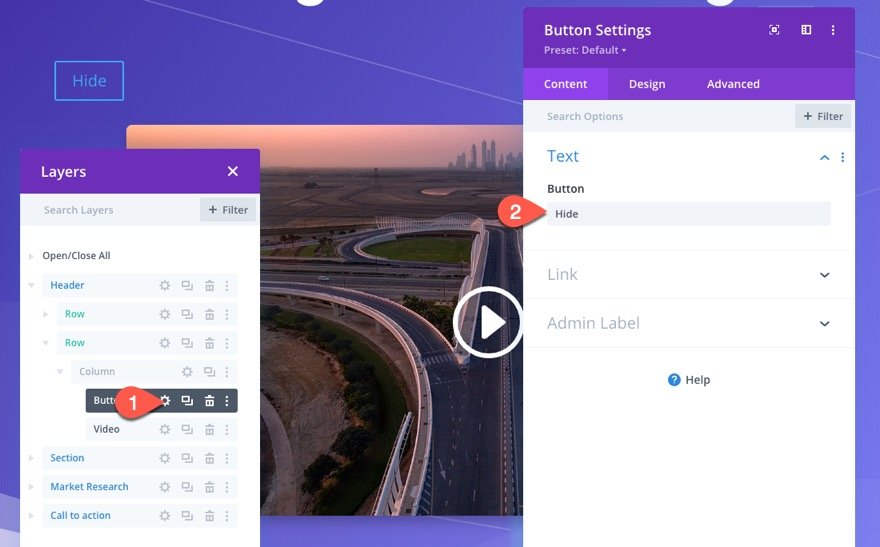
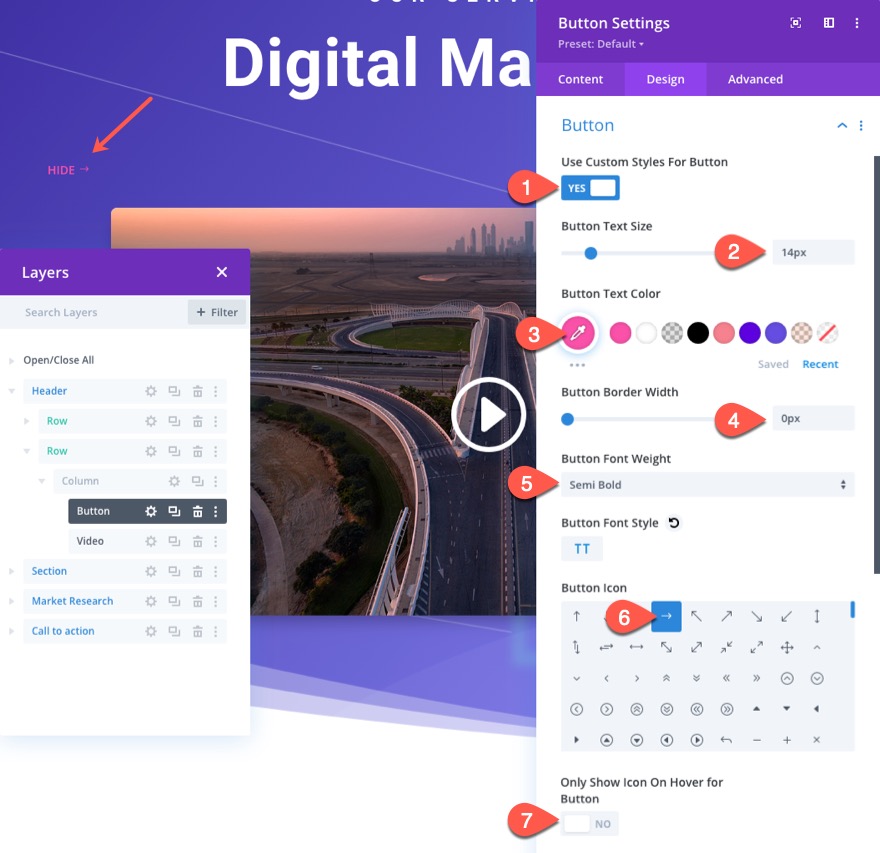
Otwórz ustawienia przycisku i zaktualizuj tekst przycisku w następujący sposób:
- Tekst przycisku: Ukryj
(UWAGA: Ten tekst zostanie zastąpiony/zamieniony słowem „Pokaż” po kliknięciu przycisku, gdy dodamy nasz kod później.)

Na karcie projekt zaktualizuj następujące elementy:
- Użyj niestandardowych stylów dla przycisku: TAK
- Style tekstu przycisku: 14px
- Kolor tekstu przycisku: #fa50a9
- Grubość czcionki przycisku: pół pogrubiona
- Styl czcionki przycisku: TT
- Ikona przycisku: strzałka w prawo
- Pokaż tylko ikonę po najechaniu na przycisk: NIE
(UWAGA: wybrana ikona przycisku zostanie obrócona o 180 stopni po kliknięciu przycisku, gdy dodamy układ kodu, aby zapewnić bardziej intuicyjne, lepsze wrażenia użytkownika.

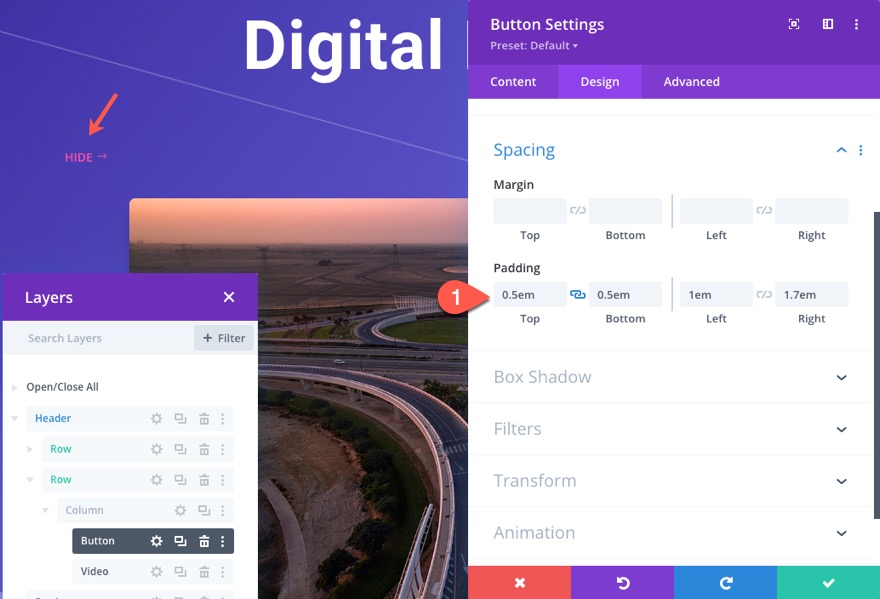
Zaktualizuj również odstępy dla przycisku:
- Wypełnienie: 0,5 em na górze, 0,5 em na dole, 1 em w lewo, 1,7 em w prawo

Na karcie Zaawansowane dodaj następującą klasę CSS do przycisku:
- Klasa CSS: et-sticky-video-toggle

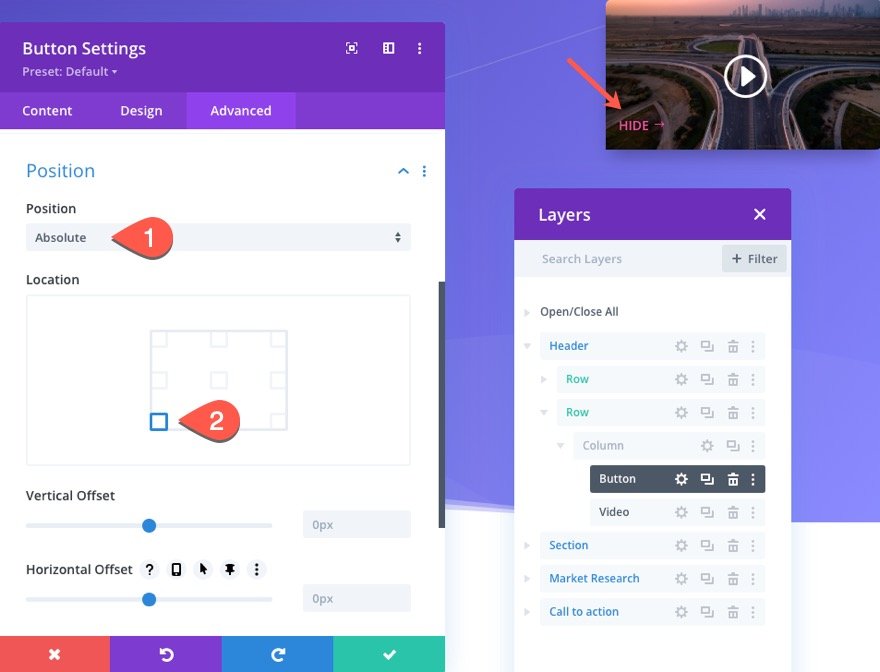
W zakładce Zaawansowane zaktualizuj opcję pozycji:
- Pozycja: bezwzględna
- Lokalizacja: dolny lewy

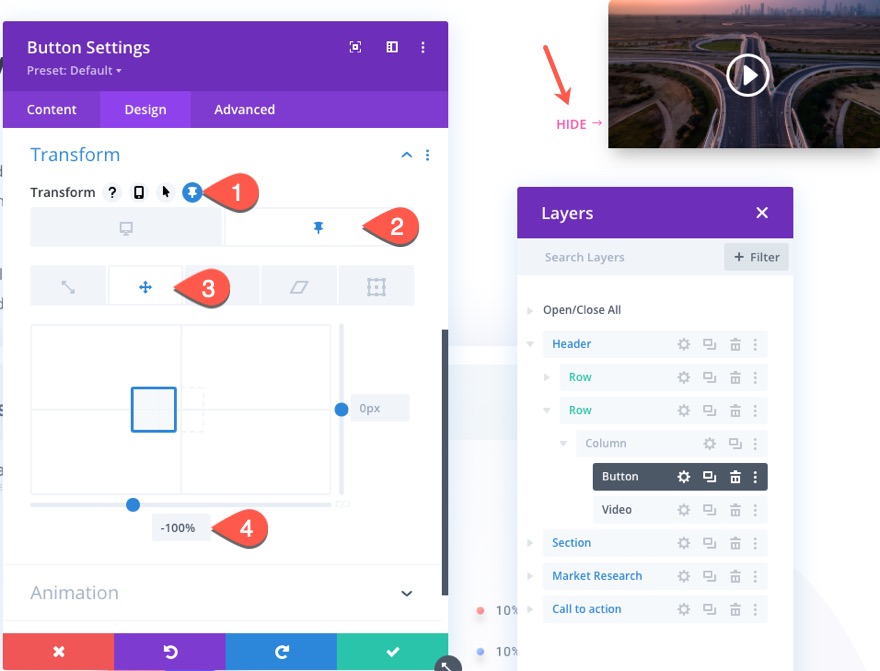
Teraz przesuń przycisk poza kolumnę/wideo w lewo, aktualizując opcję tłumaczenia transformacji w stanie przyklejenia w następujący sposób:
- Przekształć Przesuń oś X (przyklejony): -100%

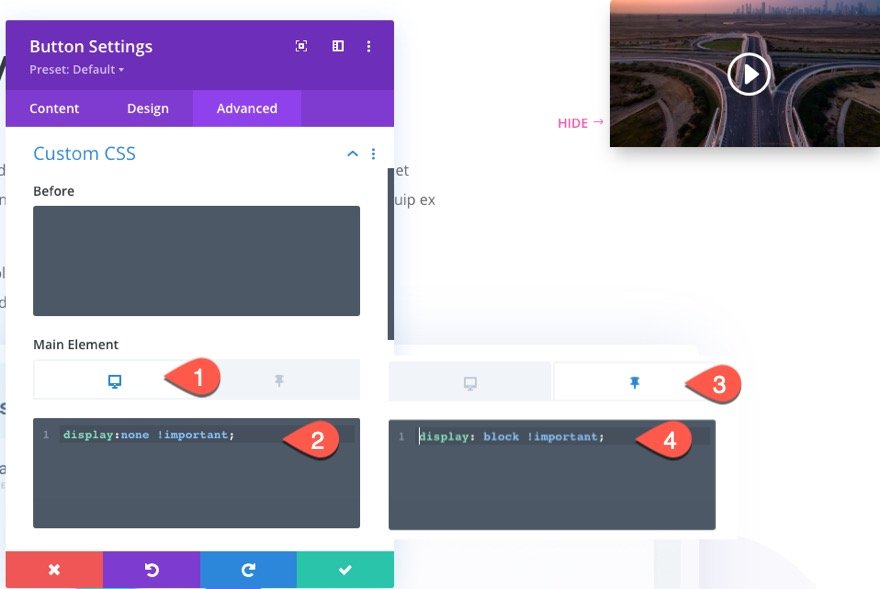
Aby zakończyć projekt przełącznika przycisku, musimy ukryć przycisk, aż osiągnie stan przyklejenia. Aby to zrobić, zaktualizuj niestandardowy CSS do głównego elementu pulpitu i stanu przyklejenia w następujący sposób:
W przypadku głównego elementu na komputerze…
display:none !important;
Dla głównego elementu na Sticky…
display:block !important;

Dodawanie niestandardowego kodu dla funkcji przełączania
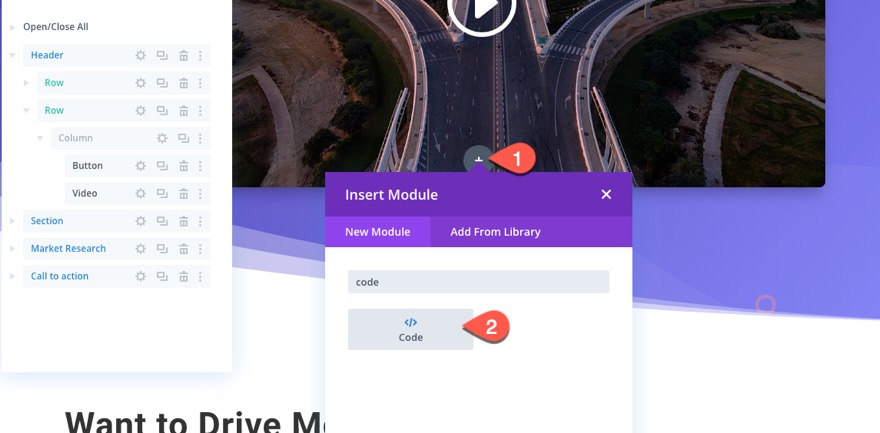
Aby przełącznik działał tak, jak tego potrzebujemy, musimy dodać moduł kodu pod modułem wideo.

niestandardowe CSS
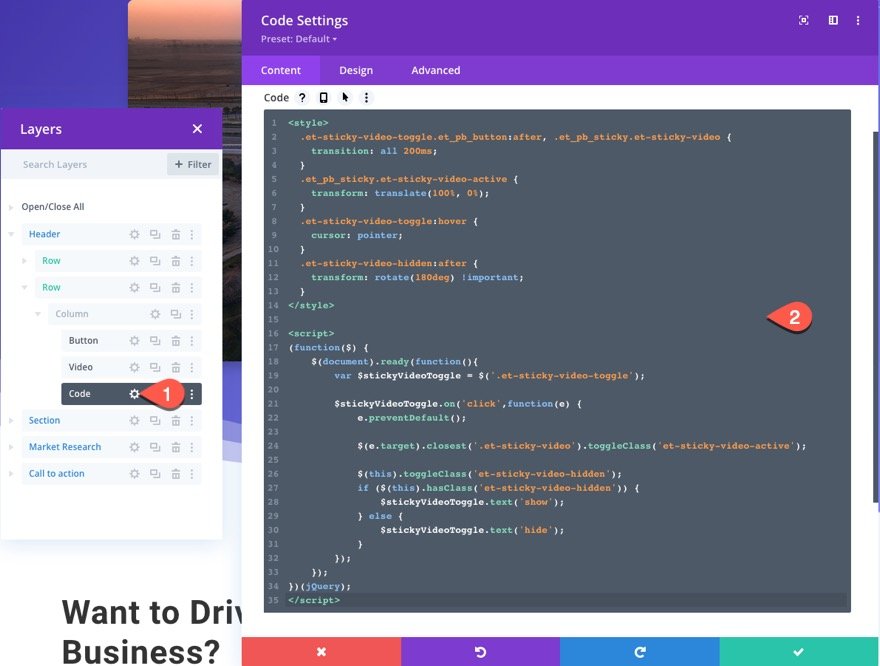
Na karcie treści wklej następujący niestandardowy kod CSS, upewniając się, że jest on zawinięty w tagi stylu .
.et-sticky-video-toggle.et_pb_button:after, .et_pb_sticky.et-sticky-video {
transition: all 200ms;
}
.et_pb_sticky.et-sticky-video-active {
transform: translate(100%, 0%);
}
.et-sticky-video-toggle:hover {
cursor: pointer;
}
.et-sticky-video-hidden:after {
transform: rotate(180deg) !important;
}
Niestandardowe JQuery
Następnie pod kodem CSS z tagami stylu dodaj następujący kod JQuery opakowany w tagi skryptu .
(function($) {
$(document).ready(function(){
var $stickyVideoToggle = $('.et-sticky-video-toggle');
$stickyVideoToggle.on('click',function(e) {
e.preventDefault();
$(e.target).closest('.et-sticky-video').toggleClass('et-sticky-video-active');
$(this).toggleClass('et-sticky-video-hidden');
if ($(this).hasClass('et-sticky-video-hidden')) {
$stickyVideoToggle.text('show');
} else {
$stickyVideoToggle.text('hide');
}
});
});
})(jQuery);

Otóż to!
Ostateczny wynik
Teraz zobacz aktualną wersję strony, aby zobaczyć wyniki dla siebie.
To przyklejony film bez przełączania.
Oto ten sam film przyklejony z przyciskiem przełączania.
Oto bliższe spojrzenie na funkcję przełączania.

A oto jak to wygląda na telefonie komórkowym.
Z łatwością dodawaj dodatkowe moduły do przyklejonej kolumny, aby uzupełnić wideo
Ponieważ lepka pozycja jest dodawana do kolumny (nie wideo), możesz dodać dodatkowe moduły/treść, aby uzupełnić wideo.
Na przykład możesz umieścić przycisk u dołu filmu w tej samej przyklejonej kolumnie.

Następnie pozostanie pod filmem w stanie przyklejenia kolumny.

Łatwo dodawaj własne niestandardowe opcje wideo dzięki temu przyklejonemu układowi wideo
Zastosowanie lepkiej pozycji do kolumny (nie wideo) przydaje się również do dodawania niestandardowych osadzonych filmów lub kodu HTML (przy użyciu modułu tekstowego lub kodu) wewnątrz kolumny. Przyklejona funkcja wideo nadal będzie działać.
Na przykład możesz dodać wideo HTML5 do modułu kodu w tej samej kolumnie.

Łatwo zmieniaj również struktury kolumn!
Ponadto możesz łatwo zmienić wiersz na dowolną strukturę kolumn, w której chcesz wyświetlić wideo z przylegającą zawartością. Na przykład możesz mieć układ dwukolumnowy z przyklejonym filmem początkowo w prawej lub lewej kolumnie. Po prostu upewnij się, że kolumna zawierająca treść wideo będzie miała tę samą klasę CSS i lepką stylistykę, jak wyjaśniono w tym samouczku. Funkcja przyklejania będzie działać w ten sam sposób.
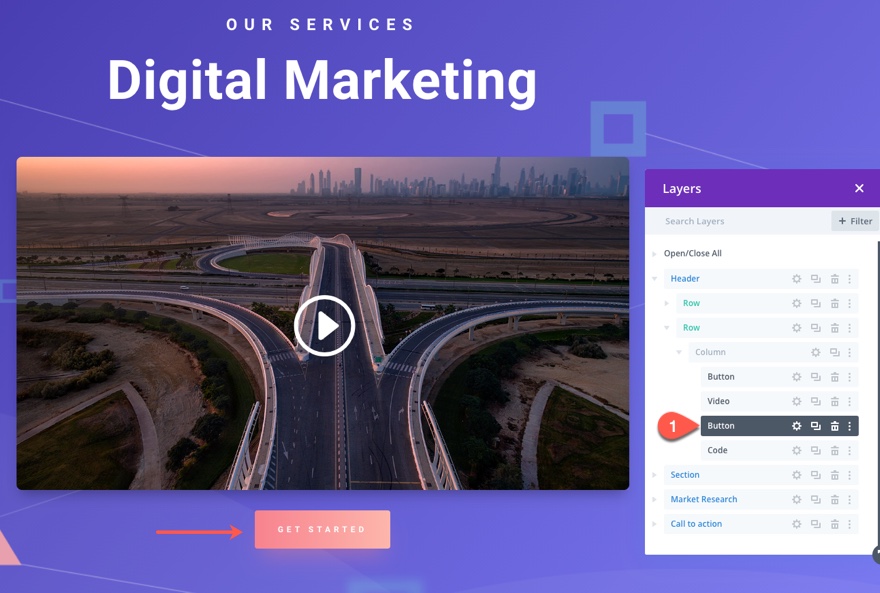
Na przykład, korzystając z naszego istniejącego projektu, możemy dodać nową kolumnę za pomocą widoku warstw i wypełnić tę nową kolumnę głównym tekstem nagłówka.

Przyklejona kolumna nadal będzie działać bezproblemowo, podczas gdy sąsiednia kolumna/zawartość pozostaną w normalnym przepływie dokumentu.
Problem z filmami/wstawkami z YouTube przy użyciu opcji obrazu nakładki Divi
Jeśli używasz adresu URL YouTube, aby osadzić wideo w module wideo, tak jak w tym projekcie, najlepiej nie używać wbudowanej opcji obrazu nakładki Divi (z ikoną odtwarzania). Spowoduje to automatyczne odtwarzanie dźwięku wideo od początku w stanie przyklejenia, co spowoduje zduplikowane odtwarzanie dźwięku w różnych odstępach czasu. Więc jeśli chcesz użyć obrazu nakładki Divi i ikony odtwarzania z modułem wideo Divi, powinieneś zamiast tego dodać pliki wideo / adresy URL mp4 i WebM.
Końcowe przemyślenia
Tworzenie przyklejonego filmu promocyjnego z przełącznikiem pokaż/ukryj na swojej stronie otwiera drzwi do nowych sposobów promowania Twoich produktów i usług. Nie tylko możesz utrzymać te filmy o wysokiej konwersji na pierwszym planie, ale możesz również łatwo dołączyć dodatkowe informacje lub CTA nad lub pod filmem, po prostu dodając je do tej samej kolumny w Divi.
W rzeczywistości nie musisz nawet dołączać wideo, po prostu wypełnij lepką kolumnę dowolnymi informacjami, które chcesz przykleić na górze strony podczas przewijania!
Czekam na kontakt z Państwem w komentarzach.
Pozdrawiam!
