Как добавить избранный пост на сайт WordPress?
Опубликовано: 2022-12-03- Что такое избранный пост?
- Почему вы должны добавить избранный пост на свой сайт WordPress?
- Как добавить избранные посты на ваш сайт WordPress?
- Часто задаваемые вопросы
- Вывод
При создании контента на вашем веб-сайте важно выделить наиболее важный контент, чтобы убедиться, что он попадет в глаза читателю. Вы можете легко добавить избранный пост в WordPress, используя несколько вариантов.
Исследования показывают, что 38% людей не будут взаимодействовать с веб-сайтом, если его содержание не на должном уровне, поэтому не оставляйте своих читателей без ответа. Добавляйте избранные посты, связанные с вашим существующим контентом, чтобы заинтересовать читателей.
Это руководство научит вас, как добавить избранный пост на ваш сайт WordPress.
Что такое избранный пост?
Избранный пост — это пост, который выделяется на страницах вашего поста. Это для показа нового контента или важного контента. Избранные сообщения обычно используются для демонстрации продуктов, услуг и многого другого.
Почему вы должны добавить избранный пост на свой сайт WordPress?
Раздел избранных сообщений на вашем сайте WordPress — отличный способ показать ваш лучший контент. Это помогает гарантировать, что ваши посетители смогут найти лучший контент на вашем сайте, а также поможет вам получить больше ссылок с других сайтов.
Google и другие поисковые системы любят избранные посты, потому что они делают контент более глубоким и информативным, а также дают читателю полное представление о теме. У них также есть уникальный ракурс, который отличает их от других постов на вашем сайте.
Избранные посты придают вашему сайту больше доверия и авторитета в глазах поисковых систем. Это означает, что страницы с избранными сообщениями будут иметь более высокий рейтинг в результатах поиска, чем другие.
Как добавить избранные посты на ваш сайт WordPress?
Вы можете выделить пост, используя несколько стилей. Вот наши рекомендуемые варианты добавления избранных сообщений:
- Использование блоков Гутенберга
- Использование меню
- Использование виджета боковой панели
- Использование плагинов
1. Использование блоков Гутенберга
Блок Гутенберга — это самый простой способ разместить любой пост на вашем сайте.
Вот что вам нужно сделать:
Сначала перейдите на страницу, на которой вы хотите, чтобы ваши избранные статьи отображались.
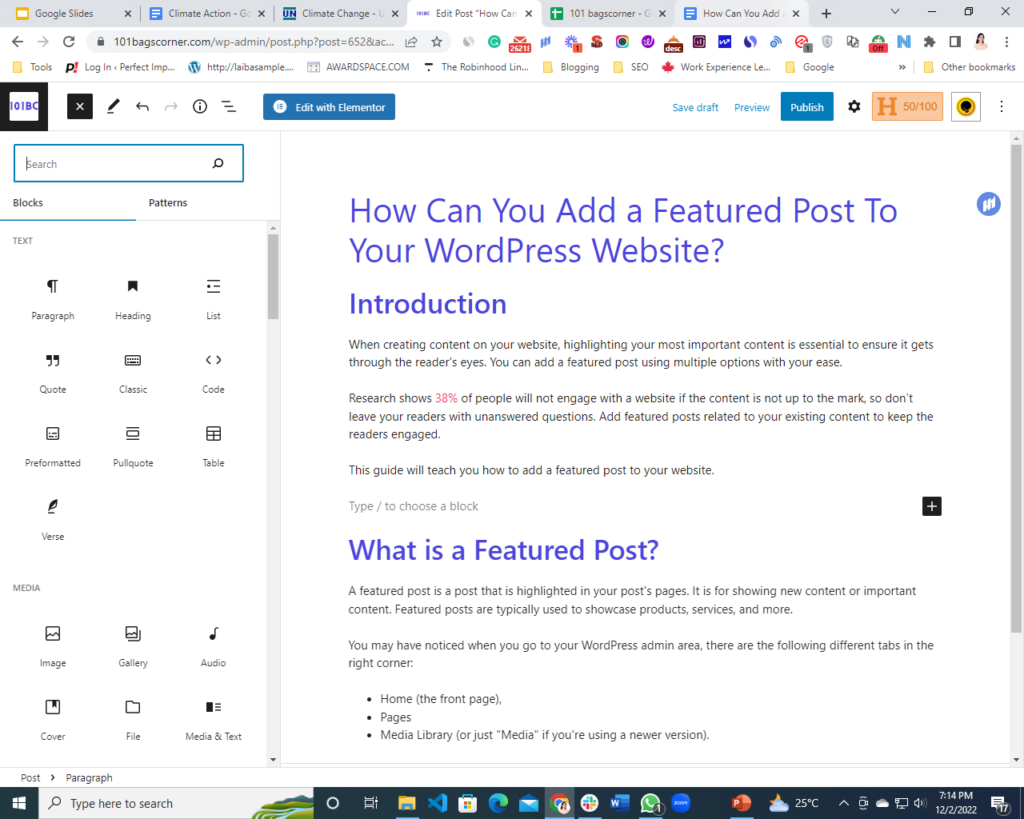
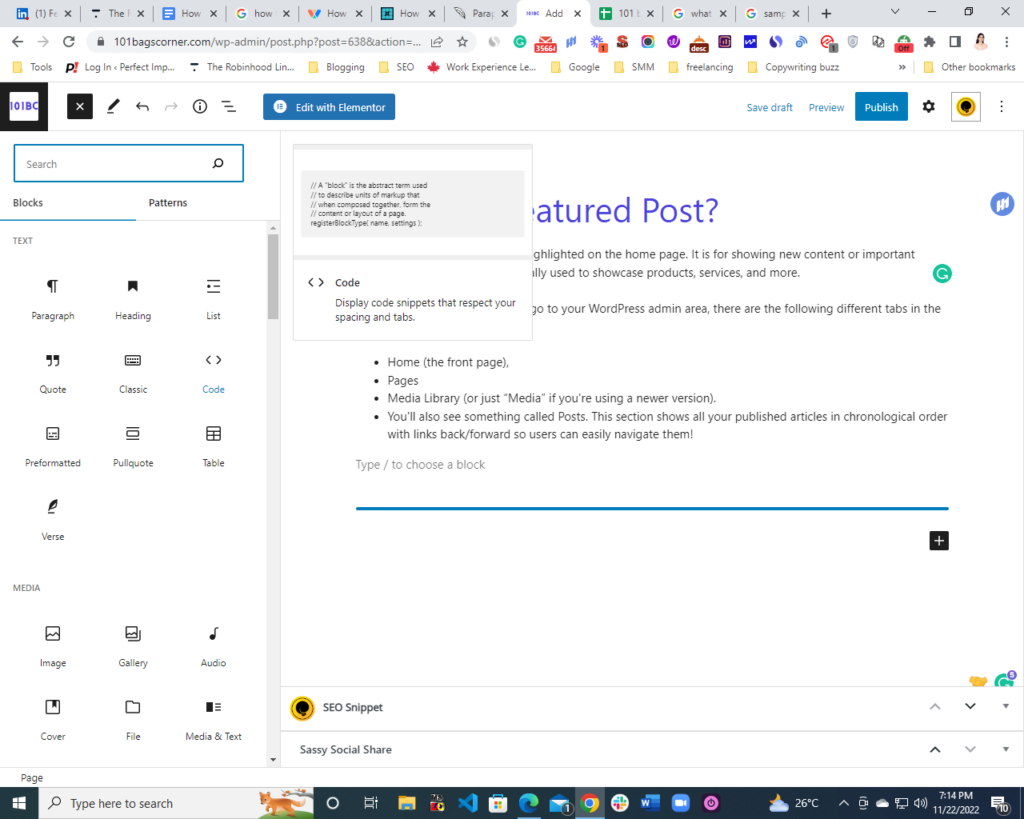
Шаг 1: Чтобы создать новый блок WordPress, нажмите кнопку + на экране редактирования.

Когда вы нажмете на знак + , появится список доступных блоков.
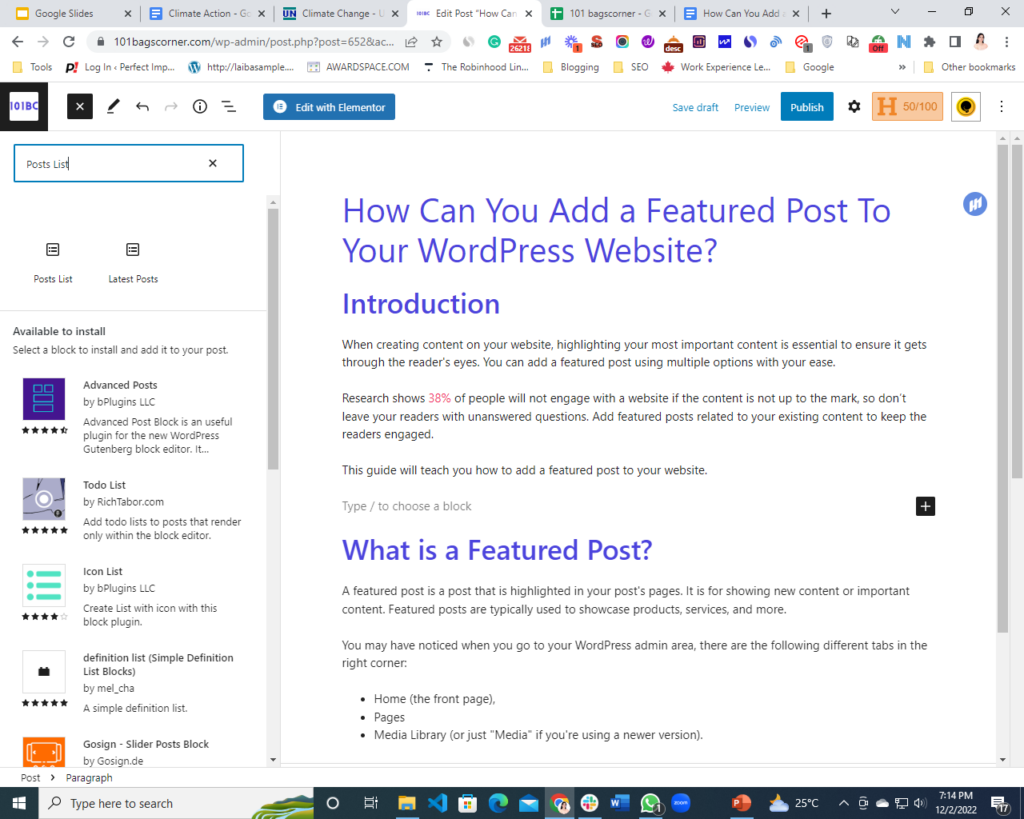
Шаг 2. Здесь выберите «Блоки» >> «Списки сообщений» . Вы также можете ввести список сообщений в строке поиска и выбрать вариант, чтобы добавить его на страницу своего блога.

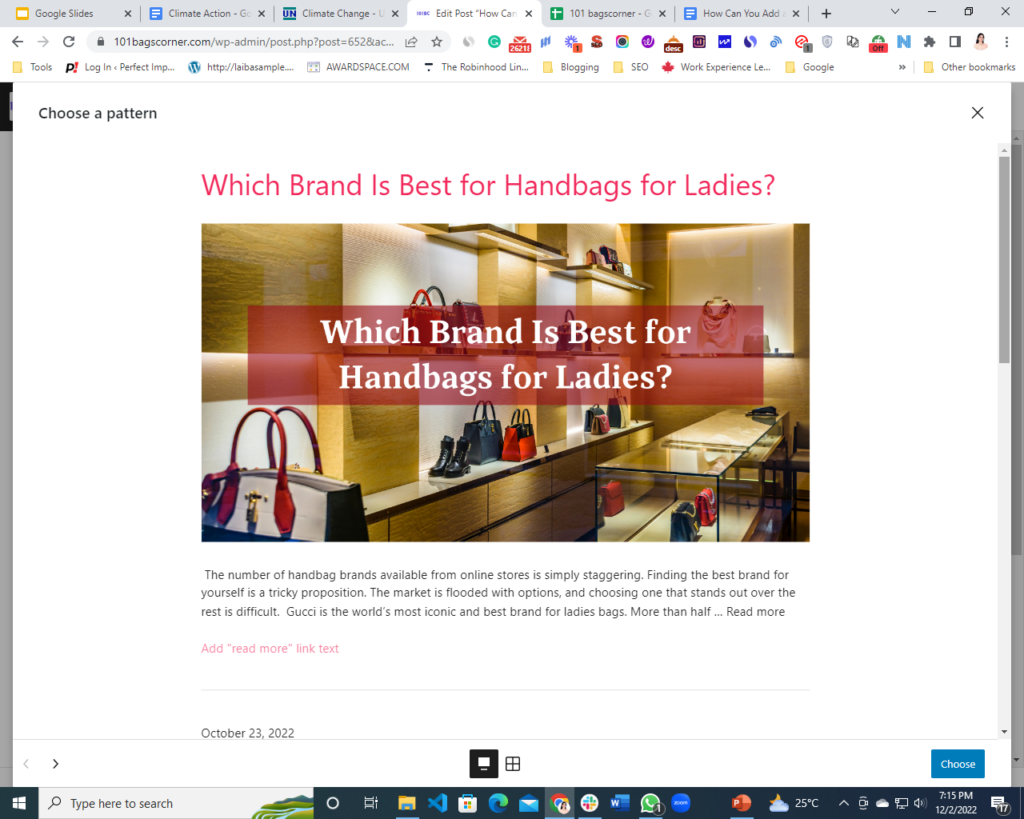
Шаг 3: Далее вам нужно выбрать шаблон из двух доступных вариантов, и все. Ваши избранные посты появятся в статье.

2. Создание липкой записи с помощью блока Гутенберга
Прилепленные сообщения остаются в верхней части страницы вашего блога. В отличие от обычных сообщений, они будут оставаться на вашей главной странице до тех пор, пока для конкретного сообщения активирован статус «липкий».
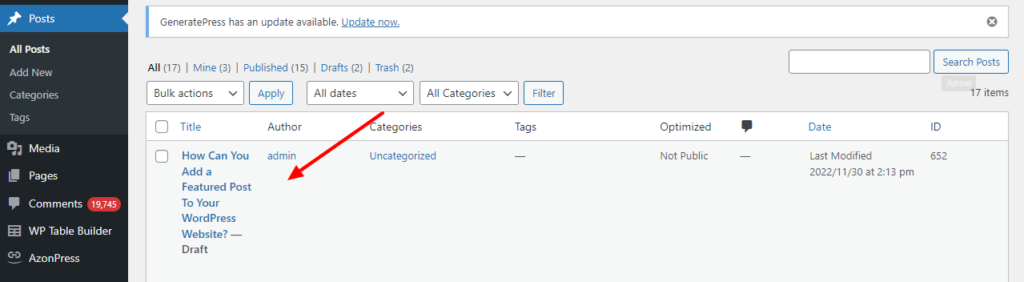
Шаг 1. Перейдите на вкладку «Сообщения» и отредактируйте сообщение, которое вы хотите разместить в верхней части своего блога.

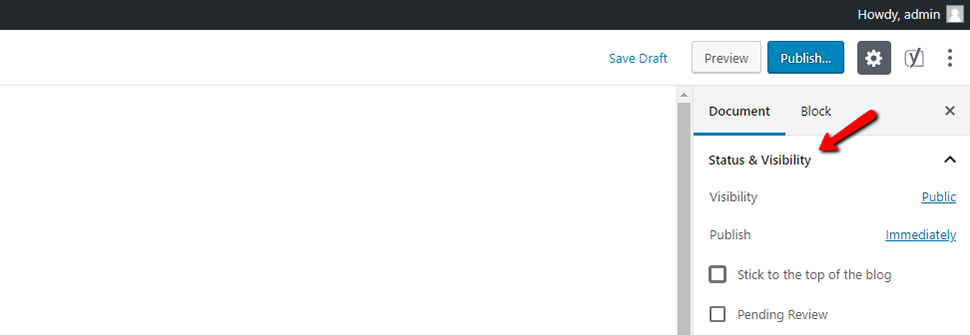
Посмотрите на правую боковую панель на экране редактирования поста Гутенберга . Будут показаны настройки вашего документа. Перейдите на вкладку «Статус и видимость».

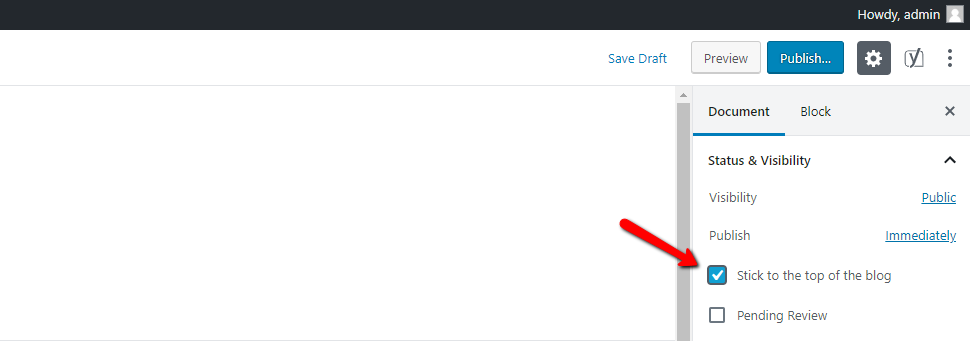
Шаг 2. Затем установите флажок «Придерживаться верхней части блога».

Шаг 3: После этого обновите свой пост, и все.
Проверьте страницу своего блога, и вы найдете свой пост вверху.
3. Использование меню
Добавление избранных сообщений с помощью меню также является самым простым способом ускорить вашу работу.
Вот все, что вам нужно сделать:
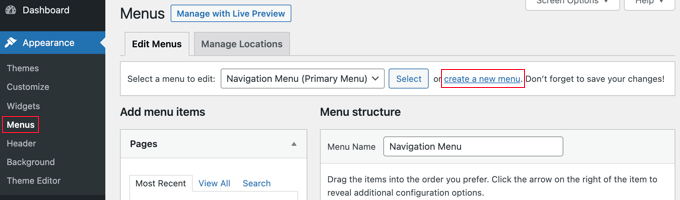
Шаг 1: У вас будет опция «Создать новое меню» на странице Внешний вид »Меню . Выберите этот параметр, чтобы начать создание нового меню.

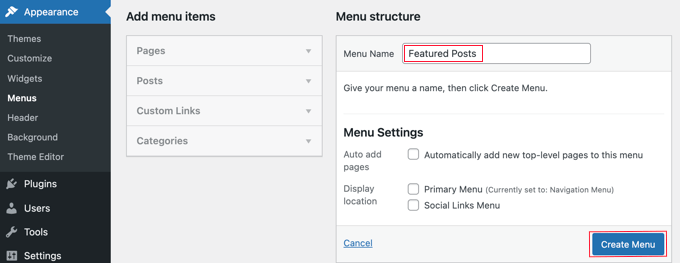
Шаг 2: Затем дайте вашему меню имя, которое позволит вам легко запомнить его в любое время, когда вам нужно добавить его в любом месте.
Шаг 3: После добавления имени нажмите кнопку «Создать меню» , чтобы продолжить.

Теперь у вас будет совершенно новое пустое меню, созданное WordPress.
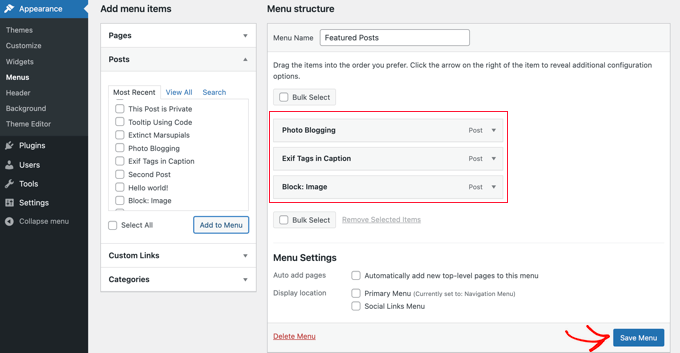
Шаг 4: Чтобы увеличить окно «Добавить элементы меню», теперь вы должны нажать на опцию «Сообщения» в левом столбце. Отсюда вы должны выбрать посты, которые хотите показать. Чтобы найти и выбрать их, используйте функцию поиска.

Шаг 5: Нажмите кнопку «Добавить в меню» после выбора сообщений, которые вы хотите включить.
Ваши сообщения теперь будут отображаться в правом столбце, и вы можете редактировать их, нажимая на каждый заголовок. Кроме того, вы можете изменить их положение, просто перетащив их вверх или вниз.

Шаг 6: Чтобы сохранить изменения, нажмите кнопку «Сохранить меню» , когда закончите.
Теперь ваше меню доступно для использования.
4. Используйте виджет боковой панели
Виджет боковой панели поможет вам добавлять избранные сообщения без использования каких-либо плагинов на вашем веб-сайте, и все, что вам нужно сделать, описано ниже:
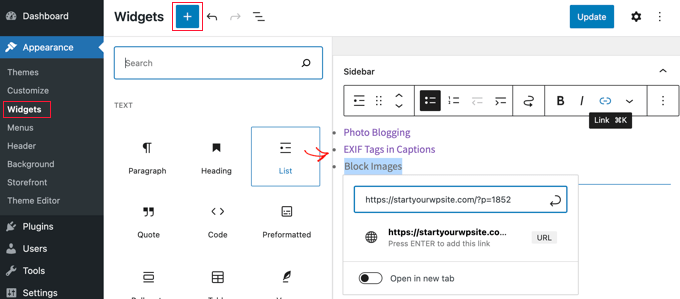
Шаг 1: Перетащите виджет списка на боковую панель WordPress со страницы Внешний вид » Виджеты .

В этот виджет включен визуальный редактор с несколькими кнопками форматирования. Вы можете добавить названия постов, которые хотите выделить, в виде списка маркеров.
Шаг 2: Выберите заголовок сообщения, а затем нажмите на него, чтобы добавить ссылку на сообщение в блоге, чтобы добавить избранные сообщения в качестве элементов списка.
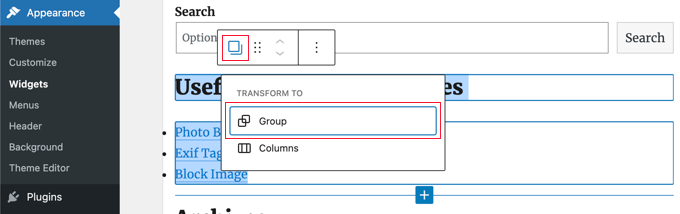
Шаг 3: Вы можете дать избранному списку заголовок, включив виджет «Заголовок» прямо над списком.
Шаг 4. Чтобы улучшить форматирование, вы можете объединить виджеты «Заголовок» и «Список» в группу, чтобы они функционировали как единый блок. Чтобы выбрать оба виджета, достаточно щелкнуть значок «Группа» . Следующим шагом является выбор «Группа» во всплывающем меню.

Шаг 5: Чтобы сохранить изменения, не забудьте нажать кнопку «Обновить» .
5. Использование плагинов для добавления избранных постов на ваш сайт WordPress
Вы можете использовать плагин WordPress, если вам нужен другой подход и более эстетичный список избранных постов. Доступны различные альтернативы плагинам избранных постов. Тем не менее, мы будем использовать Featured Post Creative и Spectra.
Вы можете использовать любой плагин WordPress, если вам нужен другой подход и более эстетичный список избранных постов. Доступны различные альтернативы плагинам избранных постов.
Здесь мы используем два наиболее часто используемых плагина, которые помогут вам показывать избранные сообщения в вашем блоге без каких-либо хлопот.
1. Использование плагина Featured Post Creative.
С помощью этого плагина вы можете разместить свой избранный пост или список избранных постов, используя шорткоды WordPress.
Вот что вам нужно сделать:
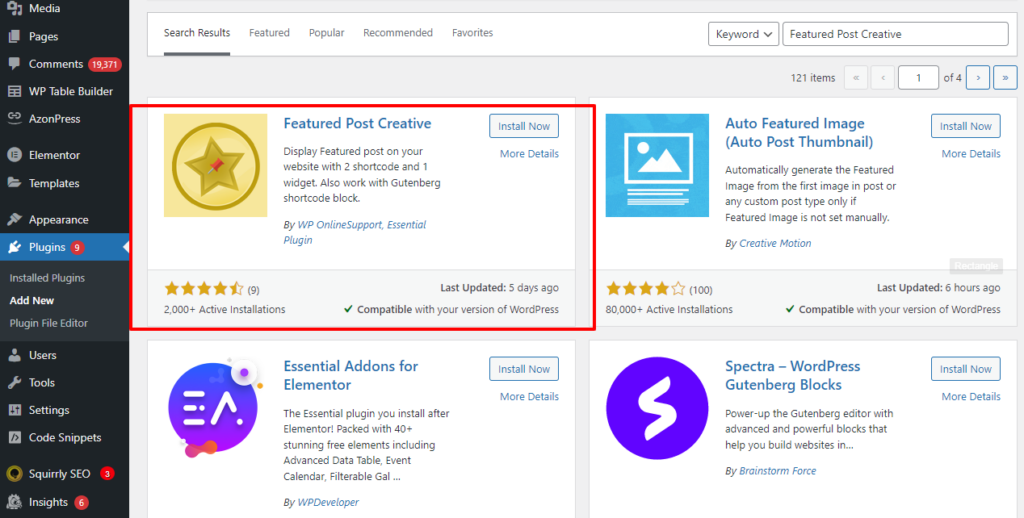
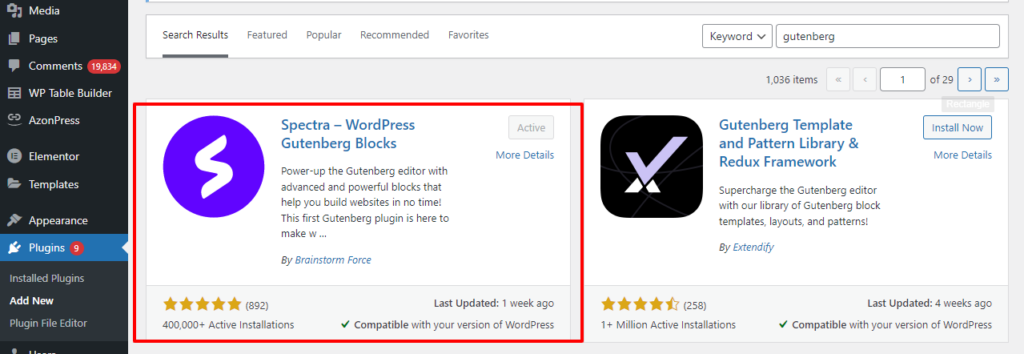
Шаг 1: Сначала загрузите плагин из каталога плагинов WordPress. Перейдите в «Плагины»> «Добавить новый» на панели инструментов WordPress. Найдите «Избранное креативное сообщение» , выполнив поиск; это должен быть первый результат.
Чтобы завершить процесс установки, нажмите « Установить », а затем выберите « Активировать ».

Шаг 2: Список избранных сообщений отображается с помощью шорткодов плагина Featured Post Creative . Вам нужно будет использовать текстовый виджет, чтобы добавить список в область виджетов, например на боковую панель.
Чтобы добавить виджет «Текст» в область, где вы хотите отобразить список, перейдите в раздел « Внешний вид » > « Виджеты » и выберите его.
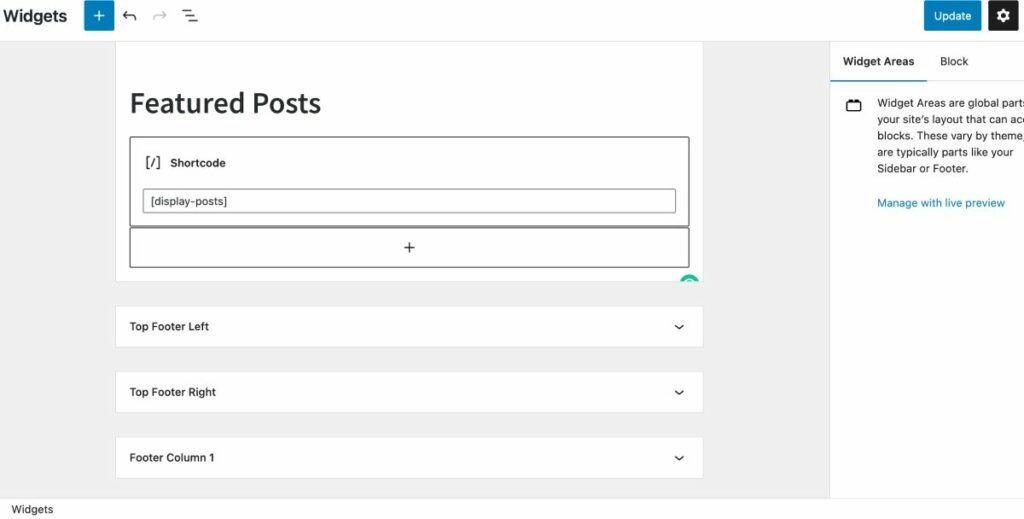
Шаг 3: Чтобы отобразить список, вы можете, наконец, вставить правильный элемент виджета Shortcode и добавить шорткод [display-posts].

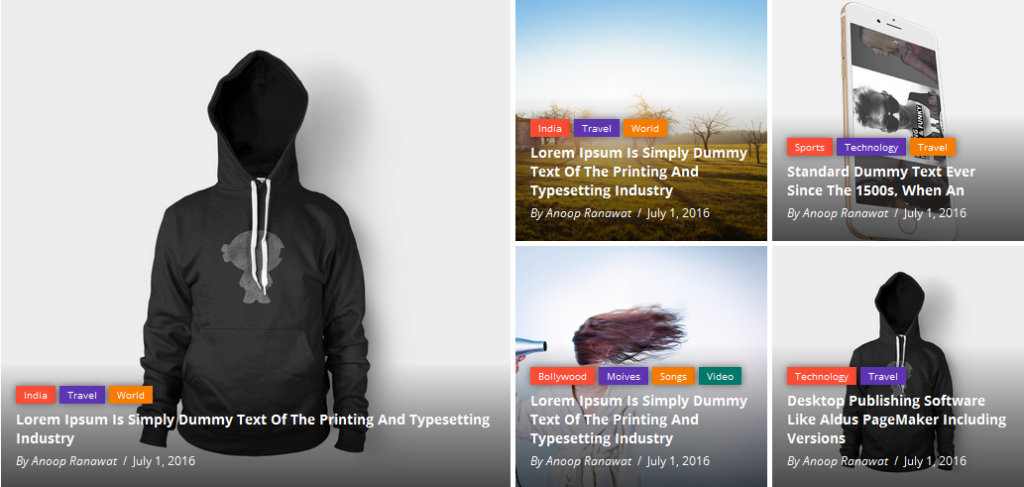
Вот как ваши избранные посты будут выглядеть после использования плагина Featured Post Creative :

2: Использование плагина «Спектры»
Вы также можете использовать плагин под названием « Spectra. ”
Шаг 1: Установите его из Плагины >> Добавить новый , выполнив поиск Spectra. Не забудьте активировать его.

Шаг 2: Перейдите на страницу, на которой вы хотите разместить избранные статьи. Чтобы создать новый блок WordPress, нажмите кнопку + в верхнем левом углу экрана редактирования.

При нажатии на знак + появится список доступных блоков.
Шаг 3: Здесь выберите Blocks >> Post Carousel . Выбрав опцию карусели постов, вы можете показывать свои лучшие посты.
Шаг 4: Не забудьте нажать кнопку « Опубликовать» или « Обновить ».
Вот как ваши сообщения будут отображаться в статье.

Часто задаваемые вопросы
Используя рекомендуемый контент, вы можете выбрать некоторые сообщения, чтобы продемонстрировать их отчетливо. В области избранного контента определенных тем вы также можете размещать страницы или проекты портфолио в дополнение к сообщениям.
Вам нужно будет сделать следующие шаги:
Нажмите «Сообщения» на панели инструментов.
Чтобы добавить публикацию в категорию, нажмите на нее.
Параметр «Категория» можно найти, развернув «Настройки публикации» справа.
Чтобы назначить категорию для сообщения, установите флажок рядом с ним.
Чтобы обновить публикацию с изменениями, нажмите «Обновить» или «Опубликовать».
Чтобы открыть редактор, щелкните карандаш редактирования в правом верхнем углу публикации. Затем нажмите «Установить избранное изображение». Появятся варианты выбора изображения из Медиатеки вашего веб-сайта, Google Фото, Pexels Free Photos или Openverse. После этого выберите понравившееся изображение и сохраните его как избранное изображение.
Вывод
Рекомендуемый контент, будь то списки продуктов, статьи, видео или их комбинация, — отличный способ привлечь новых посетителей на ваш сайт. Установка проста и доступна с плагинами, упомянутыми выше.
Использование вашего контента для увеличения трафика на ваш сайт — это всегда выигрыш для вас и выгода для ваших пользователей.
Вам могут быть интересны похожие руководства:
Как создать сайт на WordPress
Как изменить шрифт в WordPress (полное руководство)
Как изменить цвет фона в WordPress (просто)
Как сбросить пароль WordPress из phpMyAdmin
