Как Divi 5 пылает тропой (еще в альфа)
Опубликовано: 2025-05-20Divi 5, несомненно, обретает форму. Прошло всего четыре месяца с тех пор, как мы запустили нашу первую новую функцию Divi 5 - настраиваемые точки останова - и с тех пор мы добились устойчивого и впечатляющего прогресса. За эти четыре месяца мы выпустили семь других новаторских функций Divi 5. Это показывает сильную основу, которую мы создали во время нашего полного пересмотра базы кода Divi.
И мы только начинаем. Давайте рассмотрим, как Диви сравнивается с другими темами WordPress и строителями страниц. Как уже упоминалось, у нас все еще многое в стадии разработки в течение следующих нескольких месяцев, но стоит потратить некоторое время, чтобы быть благодарным за то, где находится Divi 5, и сравнить его с другими решениями. Это не сравнение на 360 градусов, а более общий опрос.
Примечание: Divi 5 готов к использованию на новых сайтах, но мы пока не рекомендуем конвертировать существующие сайты в Divi 5.
- 1 прогресс при возвращении Диви
- 1.1 1. Refactored & Modern Codebase
- 1.2 2. Лучшая предустановленная система для WordPress
- 1.3 3. Проектные переменные
- 1.4 4. Возможность использовать все единицы CSS
- 1.5 5. Фонд маховик
- 1.6 6. Невероятная скорость
- 1.7 7. Визуальный строитель, который на самом деле чувствует себя современным
- 1.8 8. Настраиваемые точки останова
- 2 Мы еще не закончили (но мы уже продвигаемся вперед)
- 2.1 Новая эра для цветовых систем с Divi
- 2.2 макеты с гибкой
- 2.3 Диви движется быстро
Прогресс в возвращении Диви
2025 год-это год Divi 5. Мы делаем все возможное, чтобы построить лучший опыт создания сайтов на WordPress.

Это началось с фундаментальных изменений под капюшоном и теперь материализуется в новую систему проектирования и поддерживающие функции.
1. Refactored & Modern Codebase
Divi 5 не прибыл через лоскутную одежду из быстрых исправлений и обновлений. Каждый модуль, настройка и взаимодействие были реинжинирированы, чтобы поддержать новую архитектуру, которая более чистая, быстрее и расширяемой.
Напротив, кислород паузировал разработку в течение нескольких месяцев, а затем запустил новый строитель без пути обновления для существующих кислородных участков. Если вы были инвестированы в их устаревший продукт, вы вынуждены перестроить их новую структуру или согласиться на обновления безопасности (или переключиться на другой строитель).

Кислород V4 не совместим с недавно объявленным V6
Divi 5 отличается. Мы поддерживали обратную совместимость в фокусе, создавая основу для будущего.
Меньшие команды разрабатывают новые платформы или поддерживают устаревшие, но то, как они будут развиваться со временем, неясно. Платформы, такие как Builderius или Etch, имеют красочные манифесты, но еще предстоит доказан, с их долговечностью. WPBakery по-прежнему работает на старом фундаменте с каждым годом, выходящими на работу функций, в то время как они создавали отдельный, не совместимый строитель веб-сайтов.

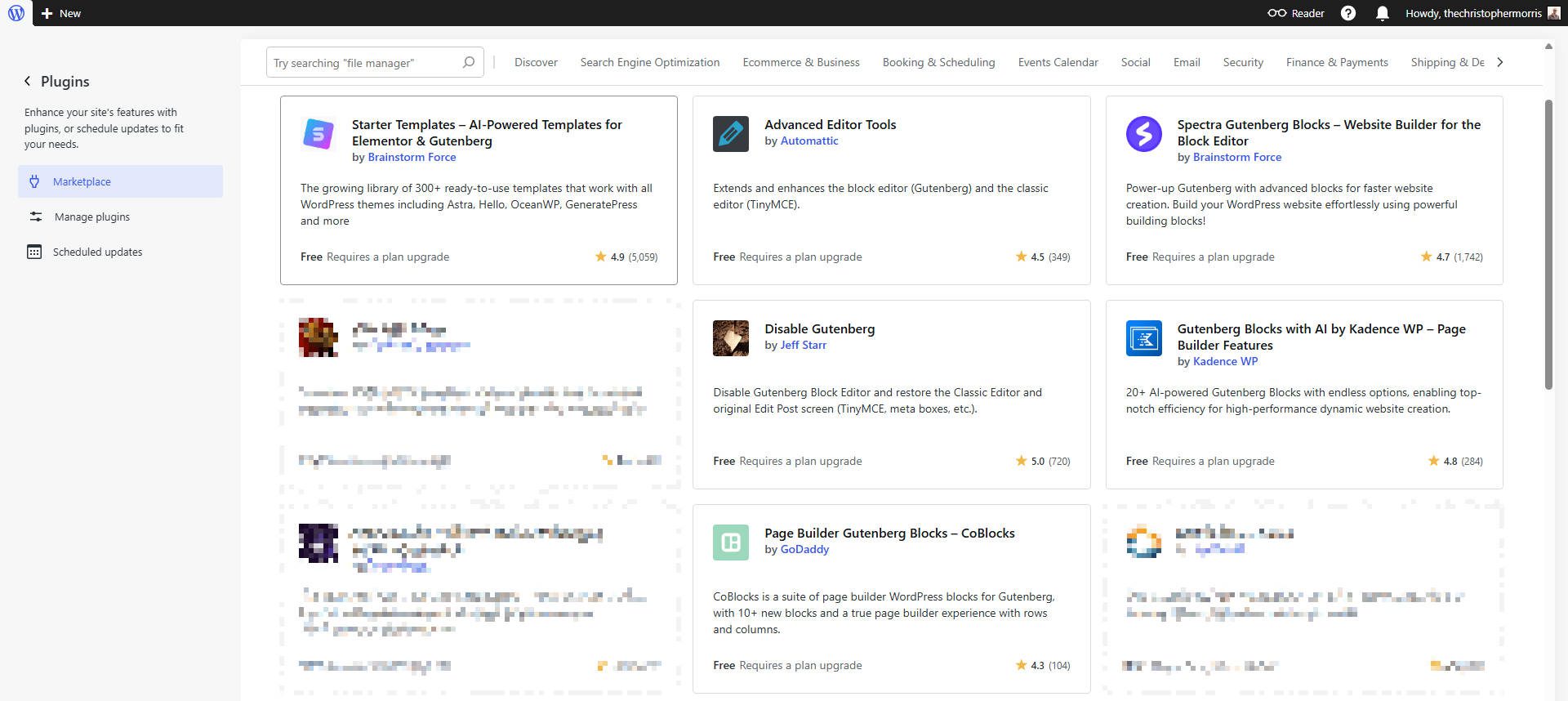
Редактор блоков обещал новую эру дизайна WordPress, но в значительной степени обслуживался разработчикам. Большинство владельцев сайтов все еще находят его ограничивающим и сложным, поэтому они дополняют его плагином, чтобы сделать его работоспособным.

Это лишь некоторые из плагинов, не говоря уже о многих дополнительных дополнительных темах
Поскольку элегантные темы имеют большую, стабильную команду с десятилетним послужным списком, вы не делаете ставку на пароуправление или экспериментальный продукт.
2. Лучшая предустановленная система для WordPress
Большинство систем дизайна используют только выборочные глобальные стили или файлы Theme.json. Divi 5 поддерживает пользовательские CSS и нативные переменные проектирования, но также имеет обширную предустановленную систему, включая опциозные группы и предустановки элементов.
Опционные группы предусматривают, что работают на элементах, которые имеют аналогичные группы настроек. Это отличный способ принести последовательность в ваших заголовках, расстоянии, размерах и пограничных радиусах.
Профилирование элементов уже долгое время с Divi и позволяет легко применять конструкции к тем же модулям, которые использовались в различных контекстах. Другие строители могут предлагать глобальные стили, но Divi 5 идет дальше, позволяя вам создавать и повторно использовать группы настройки. Это огромное обновление производительности, которое в значительной степени уникально для Divi.
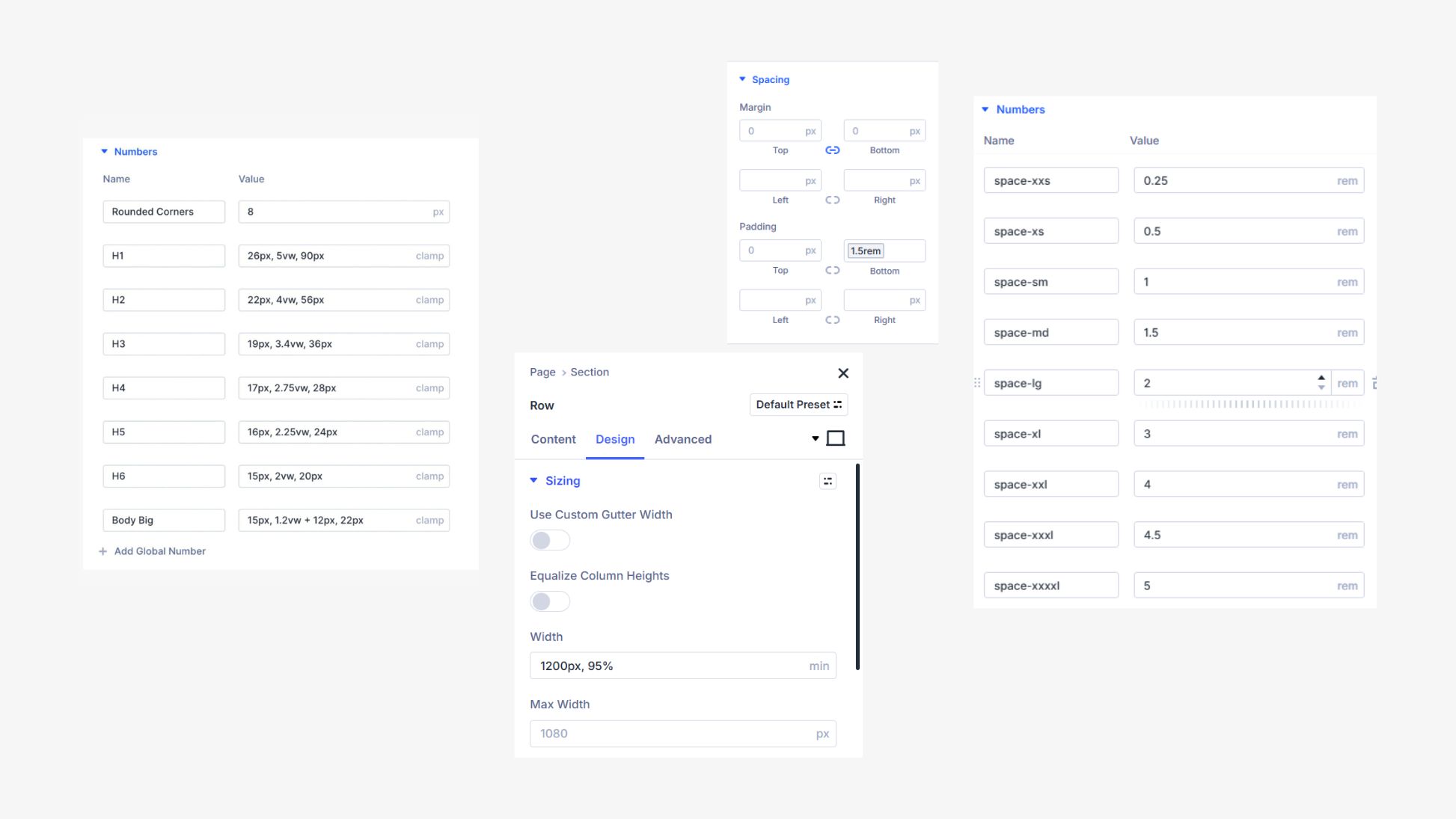
3. Проектные переменные
Есть две важные вещи, которые нужно знать о переменных дизайна:
- Переменные дизайна работают аналогично переменным CSS, позволяя хранить многократные значения в пользовательском интерфейсе.
- Переменные дизайна выходят за рамки того, какие типичные переменные CSS могут обрабатывать, чтобы также включать контент (Think Images, URL -адреса и текстовые строки)
Кирпичи поддерживают цветные и международные токены, но переменные Диви идут глубже. Они позволяют вам определять такие вещи, как текст призыв к действию, изображения или даже конкретные URL-адреса как переменные и повторно используйте их в любом месте, это имеет смысл.
Elementor, WPBakery и редактор блоков не предлагают общесистемных переменных. Конечно, у Divi это есть, а также позволяет использовать переменные CSS, как вы считаете нужным.
4. Возможность использовать все единицы CSS
Больше нет основных ограничений единицы. Divi 5 принимает любую действительную единицу CSS, включая VW, REM, FIT-Content, Clamp () и Calc (). Вы даже можете использовать переменные CSS, которые вы можете добавить через пользовательские CSS.

Используйте усовершенствованные единицы и функции CSS по всему редактору, даже в менеджере переменных

Divi 5 поддерживает все современные подразделения CSS, включая Clamp (), Calc () и Unit, неверные. Это дает дизайнерам контроль над макетами жидкости, масштабируемым типом и отзывчивым интервалом с единицами CSS, которые им удобны.
5. Фонд маховик
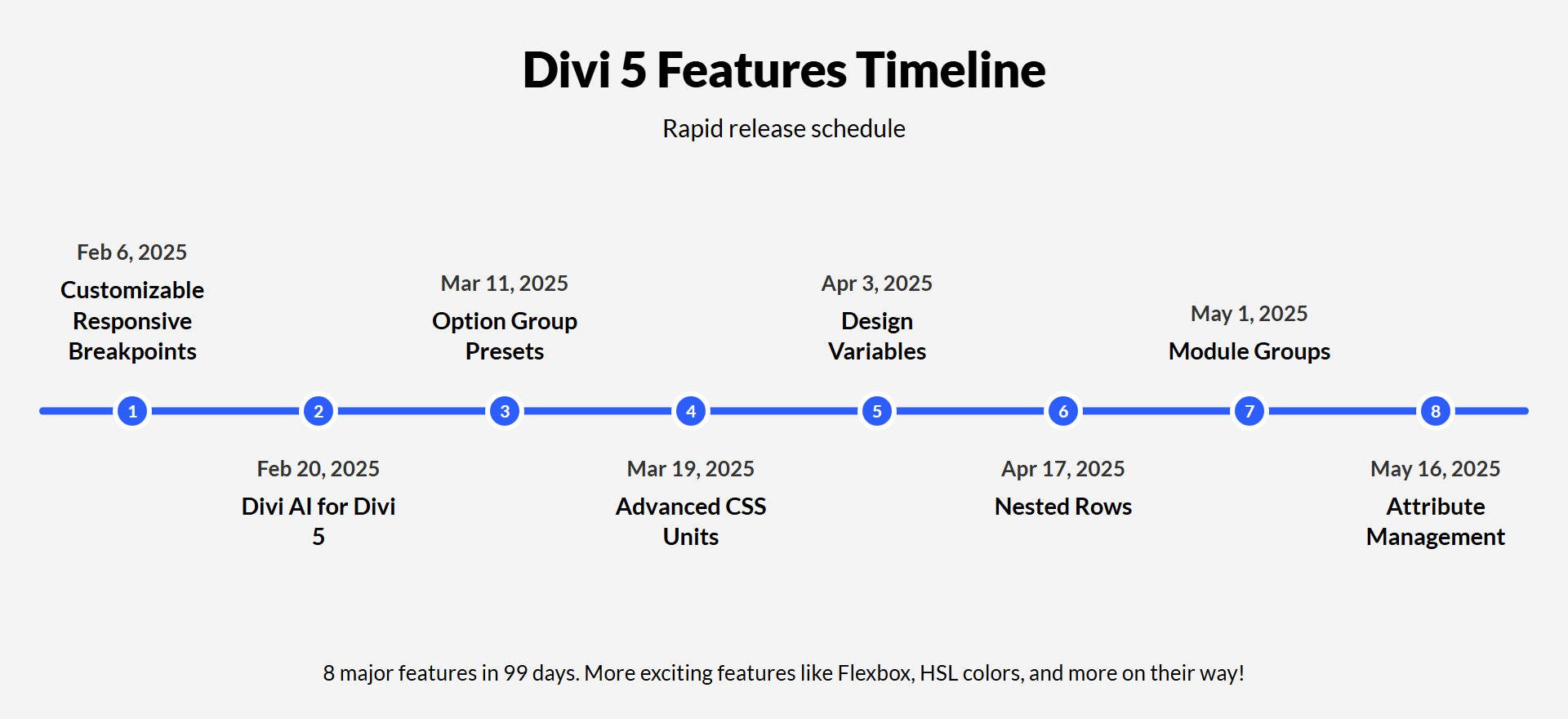
Какое лучшее подтверждение отдачи за новую архитектуру Divi 5? Скорость, с которой мы выпустили новые функции. Да, функции, которые мы показали выше (а некоторые ниже этой точки), являются отличными дополнениями, но что впечатляет в них в совокупности, так это то, что они были созданы очень быстро.
Семь основных выпусков всего за три месяца. Это результат преднамеренного эффекта маховика.

Темп: новый и основной дивий 5 каждые 12,3 дня!
Другим строителям часто требуются месяцы, чтобы выпустить аналогичные функции, потому что их системы борются с ними на каждом этапе пути. Они пытаются построить небоскребы на песке.
Divi 5, напротив, был разработан для роста и расширения. Мы взяли лучшее из Divi, модернизировали его и бесстрашно добавили к нему, так что это лучшее, что можно построить на WordPress. После того, как Divi 5 попадает в публичную бета и за его пределами, мы не будем преследовать конкуренцию, а создавать новые стандарты для всех, чтобы следовать.
6. Невероятная скорость
В Divi 5 строитель реагирует быстрее, ваши изменения делают быстрее, а большие страницы не отстают. Почему? Мы перестроили все, чтобы загрузить только то, что нужно. Новый двигатель использует интеллектуальное разделение кода и оптимизированную логику модулей, которая удаляет избыточные сценарии из уравнения. Он также обрабатывает каждое взаимодействие с лучшими практиками, чтобы избежать длинных цепочек обновлений или круговых зависимостей.
Elementor медленно в редакторе, и вы можете почувствовать это, даже когда вы находитесь в режиме холста (без заголовка или нижнего колонтитула в редакторе).
Divi работает значительно лучше. Обратите внимание, как быстро вы можете дублировать любой элемент внутри строителя.
Каждая новая функция строго протестирована на скорость в редакторе и переднем конце. Вы почувствуете это, когда откроете модуль или перетащите раздел. Интерфейс очень быстрый, и изменения происходят мгновенно.
Мы даже удалили наши любимые, но вялые анимации, поэтому вам не нужно проходить через клик, ждать, циклы загрузки .
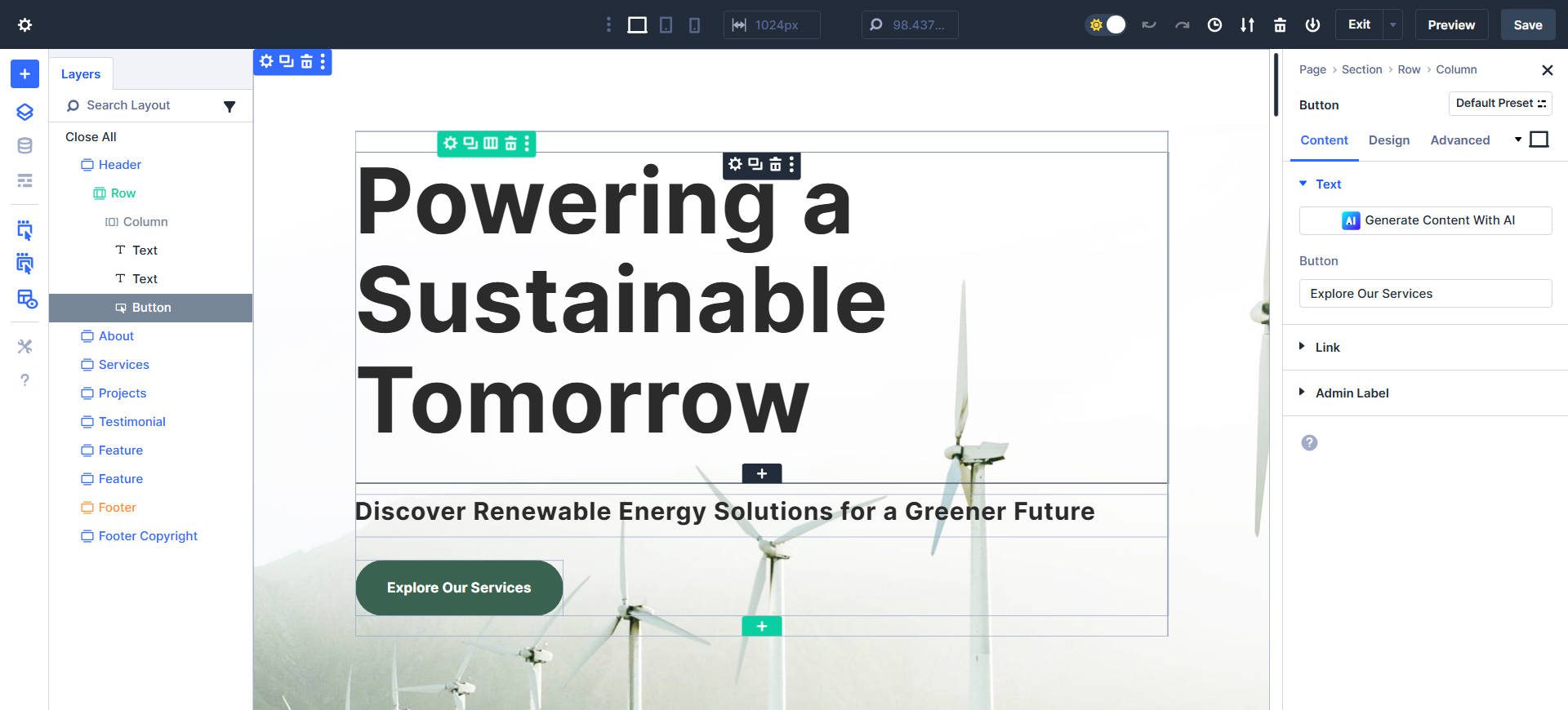
7. Визуальный строитель, который на самом деле чувствует себя современным
Выходя за пределы скорости, вы заметите, что атмосфера сразу же отличается. Новый интерфейс Divi 5 не борется с вами. Панели пристыковываются по умолчанию; Вы можете выскочить их по мере необходимости. Вы можете настроить пользовательский интерфейс с помощью темных/световых режимов и пользовательских акцентных цветов. Это новый и профессиональный пользовательский интерфейс для новой эры дизайна.
Все легко читать. Это может звучать как небольшое обновление, но любой, кто часами занимался проектированием в тесном интерфейсе, знает, сколько это имеет значение.
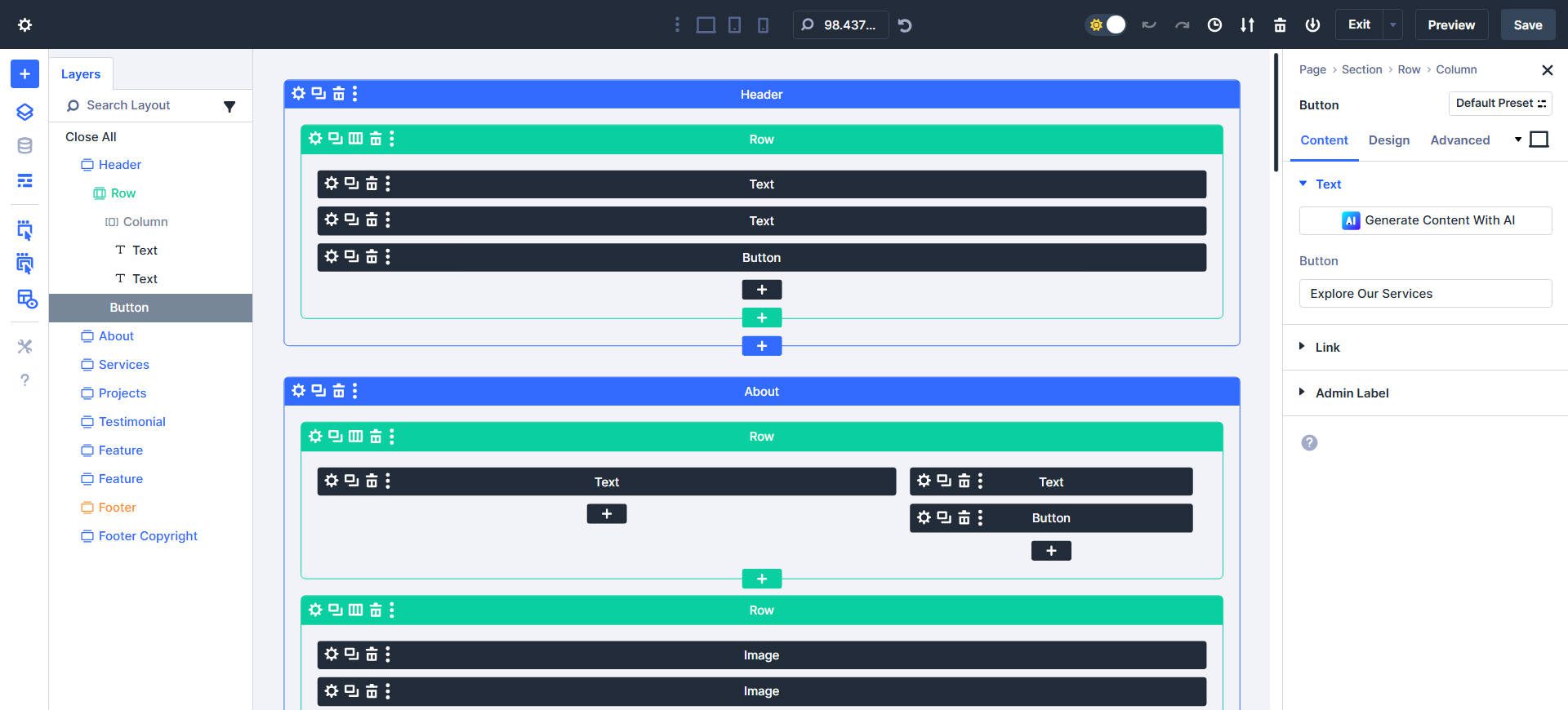
Просмотр слоев и рентгеновского переключения помогает вам понять ваши дизайны на визуально сложных страницах.

Вид в каркасе, классика Divi, позволяет увидеть вашу страницу с точки зрения строгого макета, не приведя специфики для дизайна.

8. Настраиваемые точки останова
Вместо трех фиксированных точек перерыва у вас теперь есть семь. Все семь настраиваемы, то есть вы можете настроить размеры экрана для каждой точки останова. Вы можете установить их на традиционные значения точки останова или использовать подход, предназначенный для проектирования, и настроить их в соответствии с потребностями потока и дизайна вашего сайта.
Реальное преимущество? Они интегрированы в редактор и легко доступны. Вам не нужно оставлять свой поток или копать в три или четырех меню в глубине в настройках сайта, чтобы использовать их. Вы можете проверить и настраивать специфичные для останова стили прямо на холсте.
Это не революционно, но это более гладко, прямая и дружелюбнее для дизайнеров. В отличие от WPBakery или редактора нативного блока, Divi 5 дает вам полный контроль над отзывчивыми точками останова, не касаясь линии кода.
Мы еще не закончили (но мы уже продвигаемся вперед)
Divi 5 не берет. Это ускоряется. Это еще не полное, но мы уже делаем его так, чтобы Диви мог наверстать упущенное и прыгнуть в соревнование. Существующие сайты могут захотеть ждать публичной бета -версии, прежде чем обновлять, но мы сообщим вам, поскольку наша система миграции начинает отлично справляться с обратной совместимостью для сторонних модулей и тому подобного.
Мы перестроили все это, удалили наши прошлые ограничения, отправляли новую функцию каждые пару недель и только начинаем. Вот представление о том, что будет дальше:
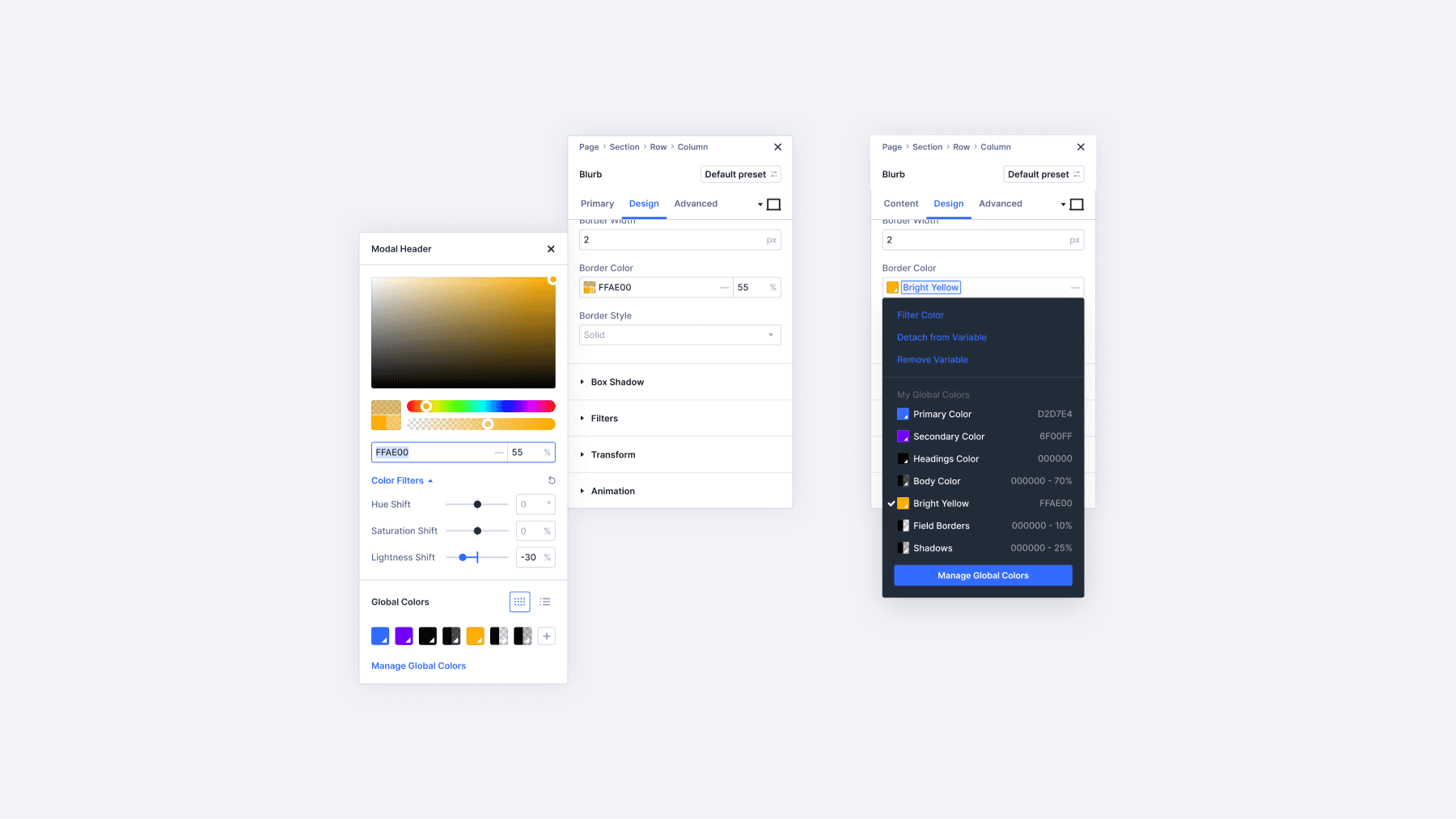
Новая эра для цветовых систем с диви
Цветовая система Диви получает обновление.

Мы добавляем полную поддержку для создания цвета HSL. Это означает, что значения оттенка, насыщения и легкость могут быть отрегулированы программно по вашему дизайну. Вы сможете создавать относительные цвета - например, «основной цвет, на 20% легче» - который прекрасно синхронизируется с глобальной палитрой вашего бренда. Это расширение нашего глобального управления цветом и добавление менеджера по переменной дизайна, и мы думаем, что вам понравится его использовать.
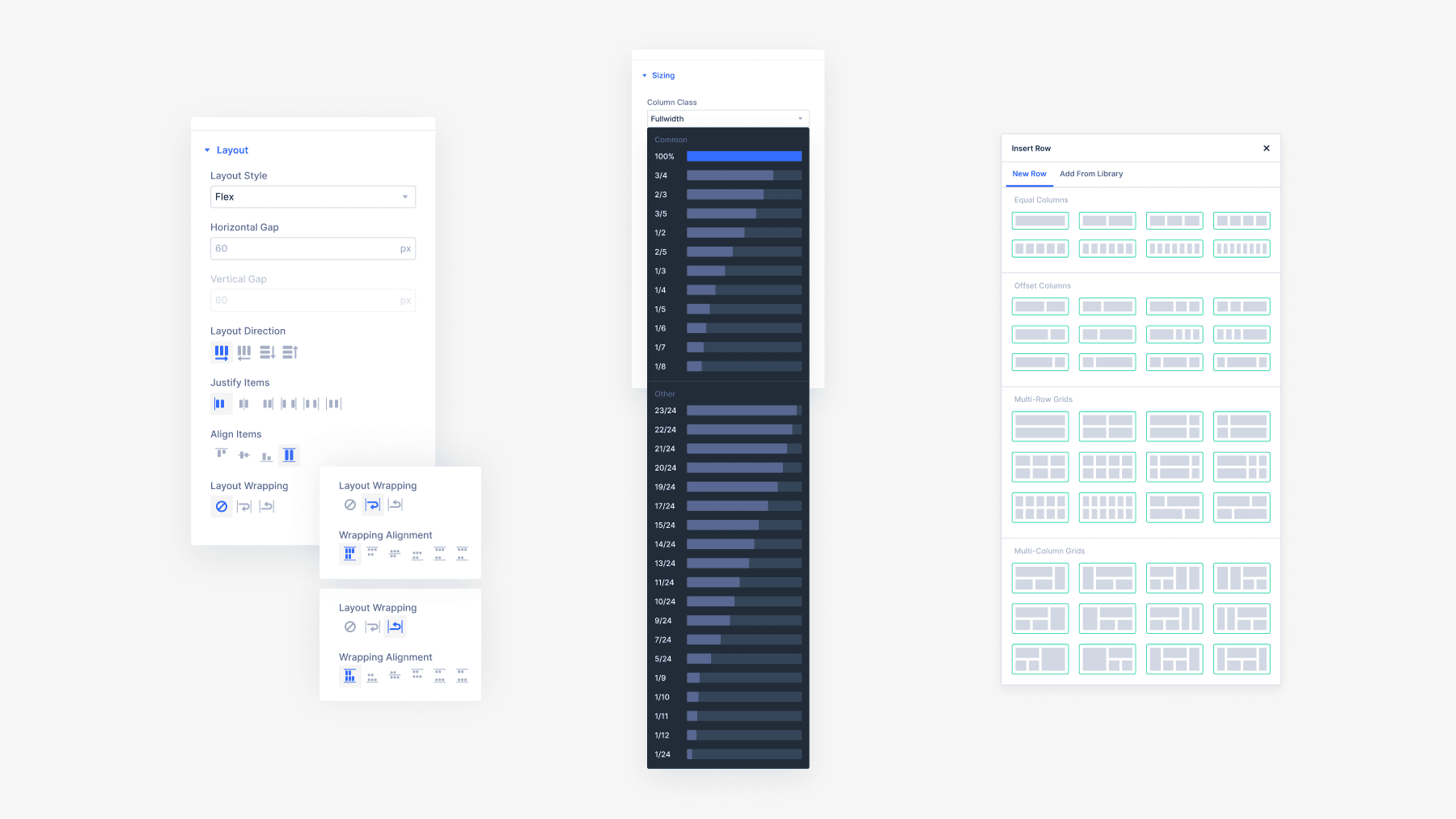
Макеты с гибкой
Вскоре вы сможете разработать любой макет, который вы представляете, используя новые шаблоны строк, элементы управления столбцами, вертикальное выравнивание, обертывание и инструменты расстояния - все приводятся в действие Flexbox. Он упростит структуру макета, устранит необходимость в «специальных разделах» и принесет новую гибкость в каждую часть вашей страницы.

Объедините это с вложенными рядами, и вы можете создать полностью отзывчивые, глубоко индивидуальные макеты с меньшим кодом и лучшей производительностью.
Диви движется быстро
Мы запустили невероятные новые функции, улучшили скорость Divi и сделали все это в современном и гибком редакторе.
И теперь, с цветами HSL и Flexbox на палубе (и других необъявленных функциях), мы даем дизайнерам инструменты, которых они ждали.
Примечание: Divi 5 готов к использованию на новых сайтах, но мы пока не рекомендуем конвертировать существующие сайты в Divi 5.
