Comment divi 5 est en train d'allumer le sentier (tout en étant à Alpha)
Publié: 2025-05-20Divi 5 prend incontestablement forme. Cela ne fait que quatre mois que nous avons lancé notre première nouvelle fonctionnalité à Divi 5 - des points d'arrêt personnalisables - et nous avons fait des progrès stables et impressionnants depuis lors. Au cours de ces quatre mois, nous avons publié sept autres fonctionnalités révolutionnaires de Divi 5. Cela montre la base solide que nous avons créée lors de notre refonte complète de la base de code Divi.
Et nous commençons juste. Jetons un regard large sur la façon dont Divi se compare aux autres thèmes WordPress et constructeurs de pages. Comme mentionné, nous avons encore beaucoup de pipeline pour les prochains mois, mais cela vaut la peine de prendre un certain temps pour être reconnaissant pour l'endroit où Divi 5 est et le comparer à d'autres solutions. Ce n'est pas une comparaison à 360 degrés, mais une enquête plus générale.
Remarque: Divi 5 est prêt à être utilisé sur de nouveaux sites Web, mais nous ne recommandons pas encore de convertir les sites existants en Divi 5.
- 1 progrès dans le retour de Divi
- 1.1 1. Base de code refactorisée et moderne
- 1.2 2. Meilleur système prédéfini pour WordPress
- 1.3 3. Variables de conception
- 1.4 4. Capacité à utiliser toutes les unités CSS
- 1,5 5. Foundation Flywel
- 1,6 6. Vitesse incroyable
- 1.7 7. Un constructeur visuel qui se sent réellement moderne
- 1.8 8. Points d'arrêt personnalisables
- 2 Nous n'avons pas encore fini (mais nous avançons déjà)
- 2.1 Une nouvelle ère pour les systèmes de couleurs avec divi
- 2.2 Disposages avec flex
- 2.3 Divi se déplace rapidement
Progrès dans le retour de Divi
2025 est l'année de Divi 5. Nous faisons tout notre possible pour créer la meilleure expérience de création de sites sur WordPress.

Cela a commencé avec des changements fondamentaux sous le capot et se matérialise maintenant dans un nouveau système de conception et des fonctionnalités de support.
1. base de code refactorisée et moderne
Divi 5 n'est pas arrivé à travers un patchwork de correctifs et de mises à jour rapides. Chaque module, réglage et interaction a été re-ingéré pour soutenir une nouvelle architecture plus propre, plus rapide et extensible.
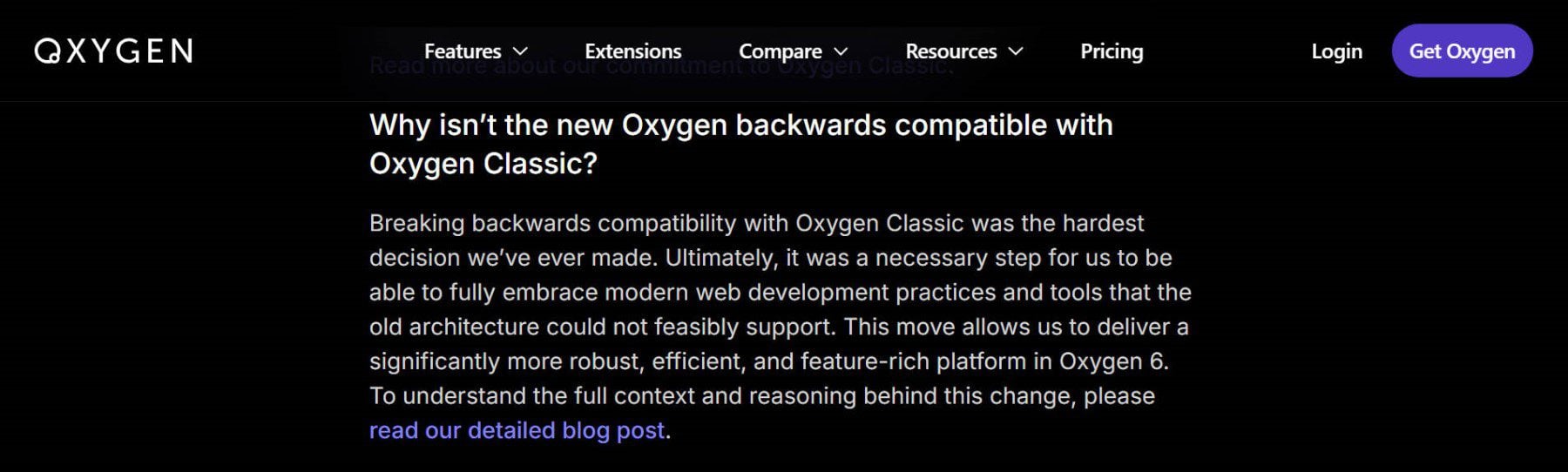
En revanche, l'oxygène a fait une pause de développement pendant des mois et a ensuite lancé un nouveau constructeur sans chemin de mise à niveau pour les sites d'oxygène existants. Si vous avez été investi dans leur produit hérité, vous êtes obligé de reconstruire dans leur nouveau cadre ou de vous contenter de mises à jour de sécurité (ou de passer à un constructeur différent).

Oxygen V4 n'est pas compatible avec le V6 nouvellement annoncé
Divi 5 est différent. Nous avons maintenu la compatibilité en arrière dans le foyer tout en créant une base pour l'avenir.
Les petites équipes développent de nouvelles plateformes ou entretiennent des héritiers, mais la façon dont ils évolueront avec le temps n'est pas claire. Les plates-formes comme Builderius ou Grand ont des manifestes colorées mais n'ont pas encore été prouvés avec leur longévité. WPBakery fonctionne toujours sur une ancienne fondation avec un filet de fonctionnalités qui sort chaque année, alors qu'ils construisaient un constructeur de sites Web séparé et non compatible.

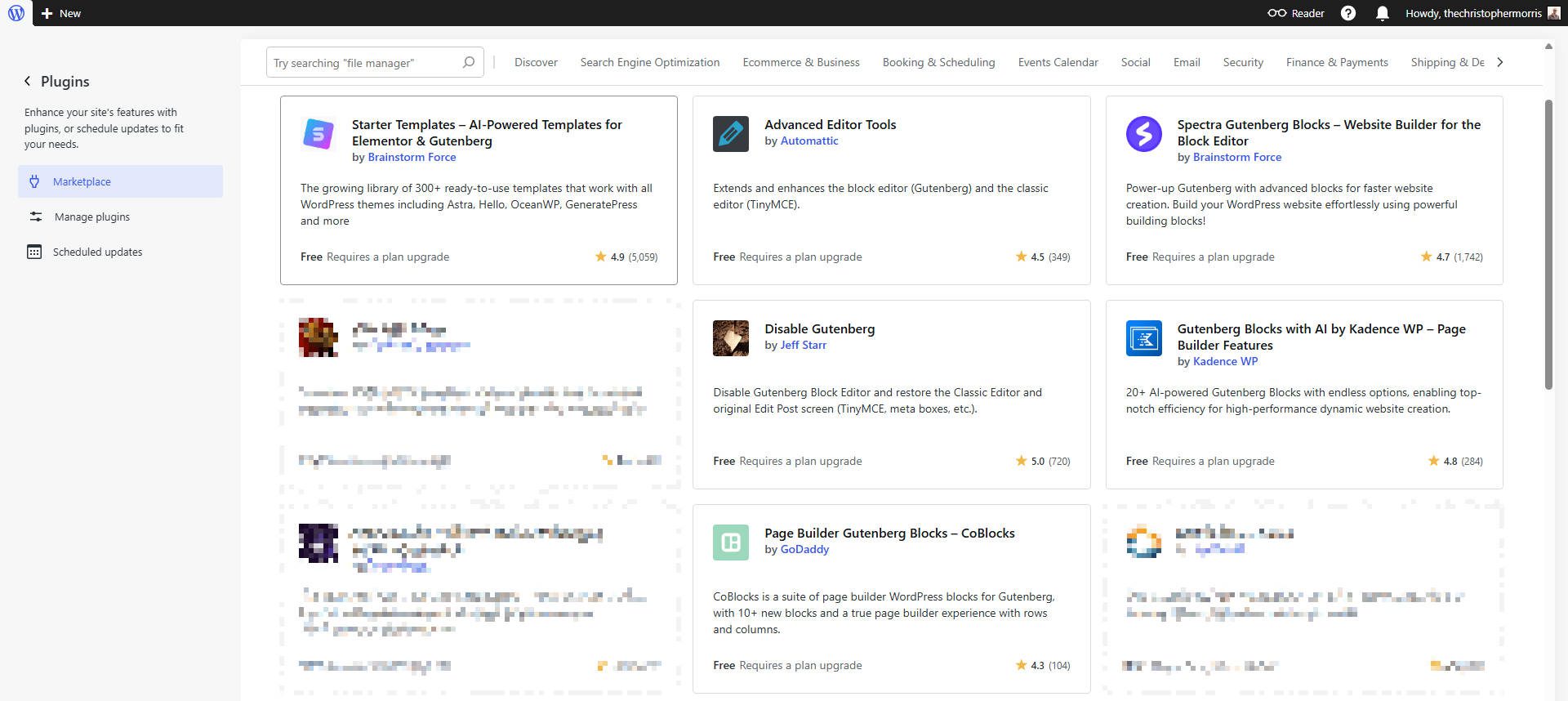
L'éditeur de blocs a promis une nouvelle ère de conception WordPress mais s'adressait fortement aux développeurs. La plupart des propriétaires de sites le trouvent toujours limitant et complexe, ils le complètent donc avec un plugin pour le rendre réalisable.

Ce ne sont que quelques-uns des plugins, sans parler des nombreux autres thèmes supplémentaires
Étant donné que les thèmes élégants ont une grande équipe stable avec un bilan de décennie, vous ne pariez pas sur le vaporware ou un produit expérimental.
2. Meilleur système prédéfini pour WordPress
La plupart des systèmes de conception n'utilisent que des styles globaux sélectifs ou des fichiers theme.json. Divi 5 prend en charge les CSS personnalisés et les variables de conception natives, mais dispose également d'un vaste système prédéfini, y compris des préréglages d'options et d'éléments.
Les groupes d'options préréglage fonctionnent sur des éléments qui ont des groupes de paramètres similaires. C'est un excellent moyen d'apporter la cohérence à vos rubriques, à l'espacement, au dimensionnement et aux rayons frontaliers, par exemple.
Les préréglages des éléments sont là depuis longtemps avec Divi et vous permettent d'appliquer facilement des conceptions aux mêmes modules utilisés dans divers contextes. D'autres constructeurs peuvent offrir des styles globaux, mais Divi 5 va plus loin en vous permettant de créer et de réutiliser des groupes de paramètres de manière composable. Il s'agit d'une mise à niveau de productivité massive qui est largement unique à Divi.
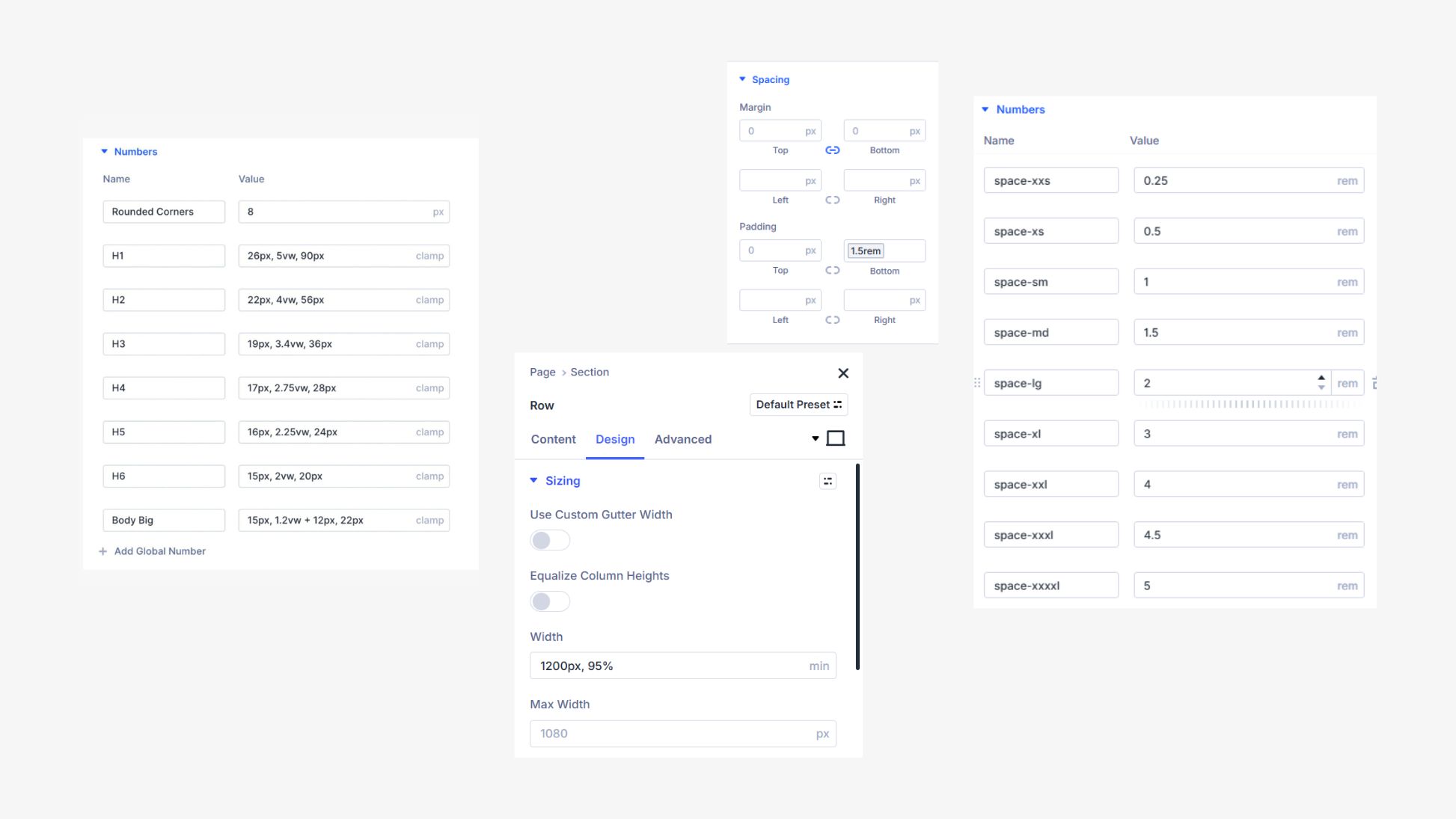
3. Variables de conception
Il y a deux choses importantes à savoir sur les variables de conception:
- Les variables de conception fonctionnent de manière similaire aux variables CSS, vous permettant de stocker des valeurs réutilisables dans l'interface utilisateur.
- Les variables de conception vont au-delà de ce que les variables CSS typiques peuvent gérer également pour inclure le contenu (pensez aux images, aux URL et aux chaînes de texte)
Les briques prennent en charge la couleur et les jetons d'espacement, mais les variables de Divi vont plus loin. Ils vous permettent de définir des choses comme un texte d'appel à l'action, des images ou même des URL spécifiques comme des variables et les réutiliser partout, cela a du sens.
Elementor, WPBakery et l'éditeur de blocs n'offrent aucune variable à l'échelle du système. Bien sûr, Divi a cela et vous permet également d'utiliser des variables CSS comme bon vous semble.
4. Capacité à utiliser toutes les unités CSS
Plus de limitations unitaires de base. Divi 5 accepte toute unité CSS valide - y compris VW, REM, Fit-Conent, Clamp () et Calc (). Vous pouvez même utiliser des variables CSS que vous pouvez ajouter via CSS personnalisé.

Utilisez des unités et fonctions CSS avancées dans tout l'éditeur, même dans le gestionnaire variable

Divi 5 prend en charge toutes les unités CSS modernes, y compris les valeurs CLAMP (), calc () et sans unité. Cela donne aux concepteurs le contrôle des dispositions de fluide, du type évolutif et de l'espacement réactif avec les unités CSS avec lesquelles ils sont à l'aise.
5. Foundation Flywheel
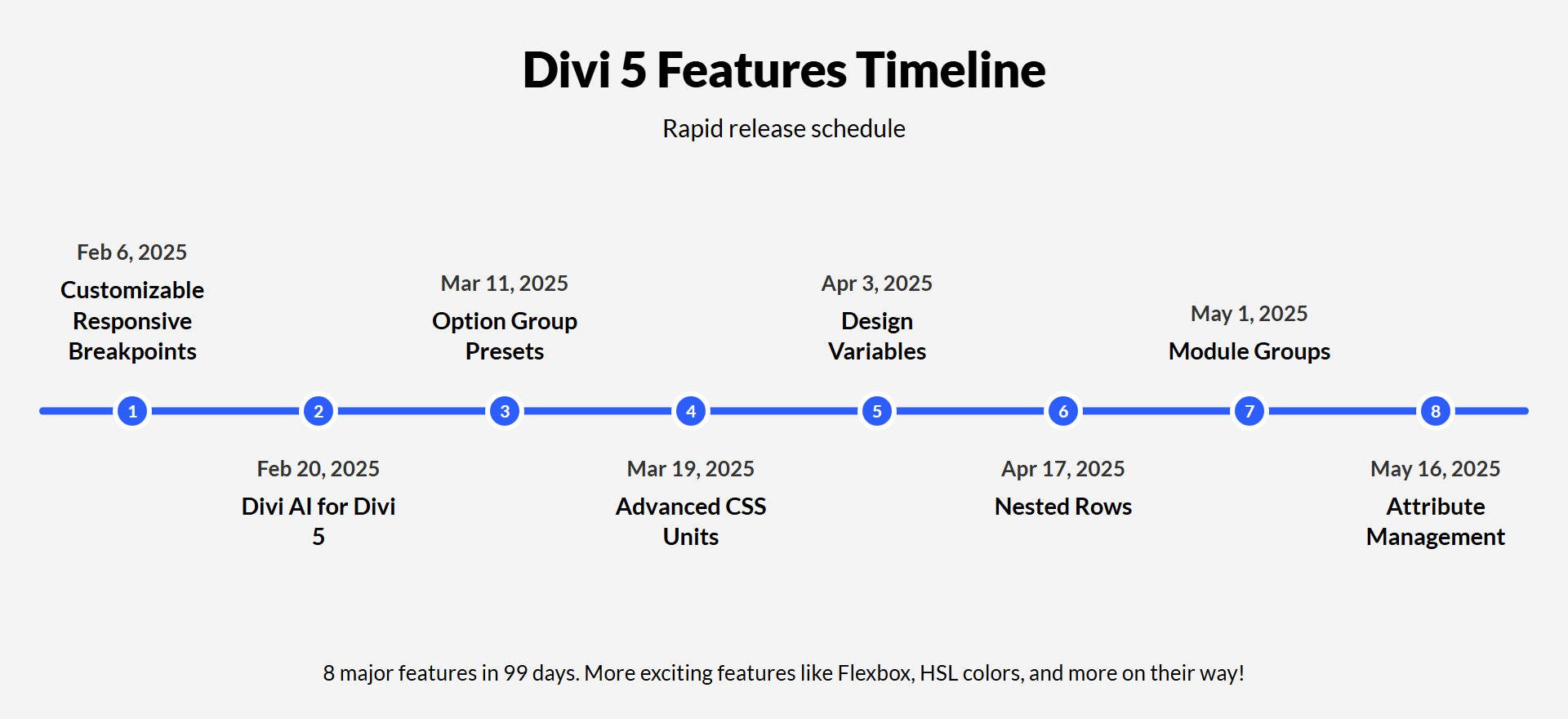
Quelle est la meilleure preuve de gain pour la nouvelle architecture de Divi 5? La vitesse à laquelle nous avons publié de nouvelles fonctionnalités. Oui, les fonctionnalités que nous avons montrées ci-dessus (et certaines en dessous de ce point) sont d'excellents ajouts, mais ce qui est impressionnant à leur sujet dans le total, c'est qu'ils ont été créés très rapidement.
Sept sorties principales de fonctionnalités en seulement trois mois. C'est le résultat d'un effet de volant délibéré.

PACE: Une nouvelle fonctionnalité Divi 5 majeure tous les 12,3 jours!
D'autres constructeurs mettent souvent des mois à publier des fonctionnalités similaires, car leurs systèmes les combattent à chaque étape. Ils essaient de construire des gratte-ciel sur du sable.
Divi 5, en revanche, a été conçu pour se développer et se développer. Nous avons pris le meilleur parti de Divi, l'a modernisé et nous y sommes ajoutés sans peur, donc c'est la meilleure chose à construire sur WordPress. Une fois que Divi 5 sortira en bêta publique et au-delà, nous ne poursuivrons pas la concurrence, mais la création de nouvelles normes à suivre pour tout le monde.
6. Vitesse incroyable
Dans Divi 5, le constructeur répond plus rapidement, vos modifications rendent plus rapidement et les grandes pages ne sont pas à la traîne. Pourquoi? Nous avons reconstruit tout pour charger uniquement ce qui est nécessaire. Le nouveau moteur utilise la division intelligente du code et la logique du module optimisé qui supprime les scripts redondants de l'équation. Il gère également chaque interaction avec les meilleures pratiques pour éviter de longues chaînes de mises à jour ou de dépendances circulaires.
Elementor est lent dans l'éditeur, et vous pouvez le sentir, même lorsque vous êtes en mode toile (pas d'en-tête ou de pied de page chargé dans l'éditeur).
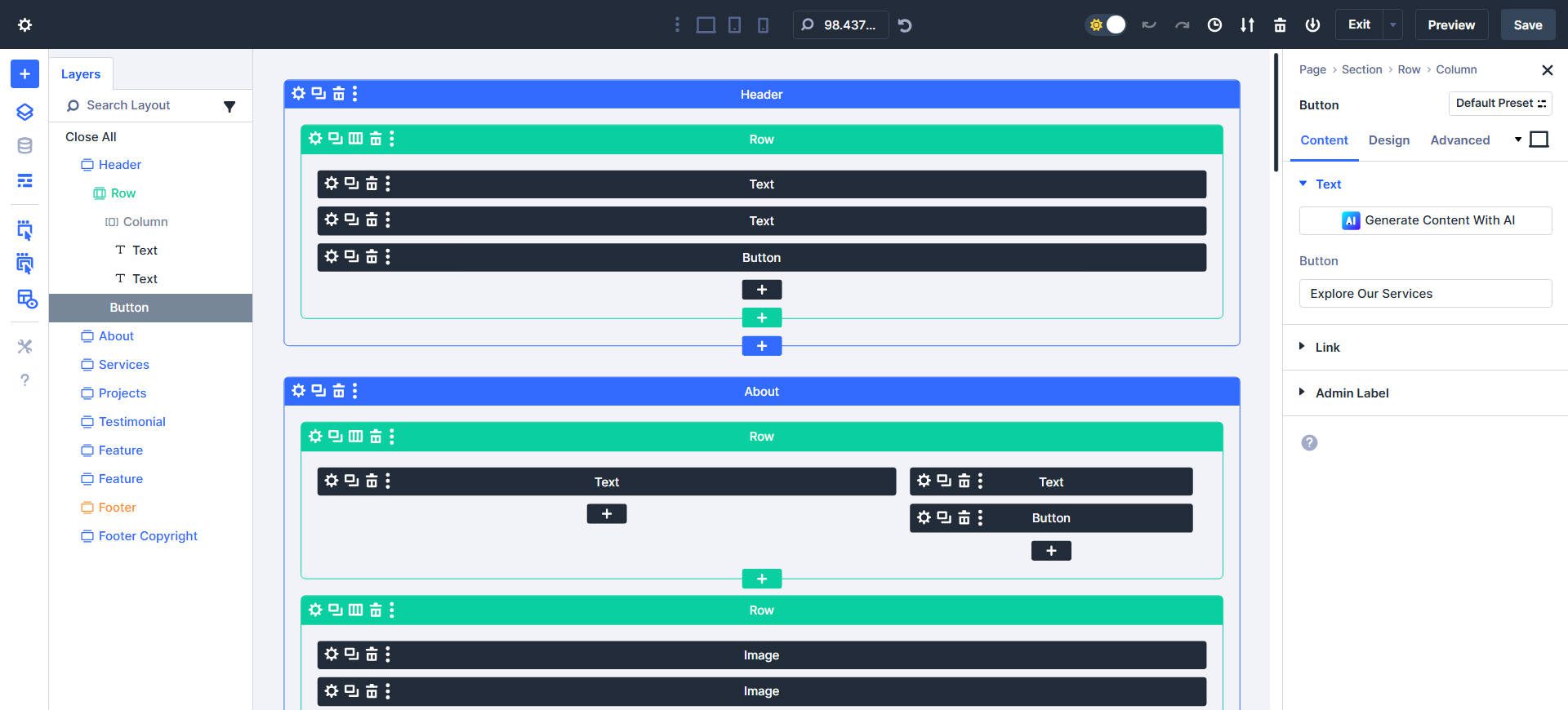
Divi fonctionne beaucoup mieux. Remarquez à quelle vitesse vous pouvez dupliquer n'importe quel élément à l'intérieur du constructeur.
Chaque nouvelle fonctionnalité est rigoureusement testée pour la vitesse dans l'éditeur et à l'avant. Vous le sentirez lorsque vous ouvrez un module ou faites glisser une section. L'interface est très accrocheuse et les changements se produisent instantanément.
Nous avons même supprimé nos animations bien-aimées mais lentes, vous n'avez donc pas à passer par les cycles de clic, d'attente, de chargement .
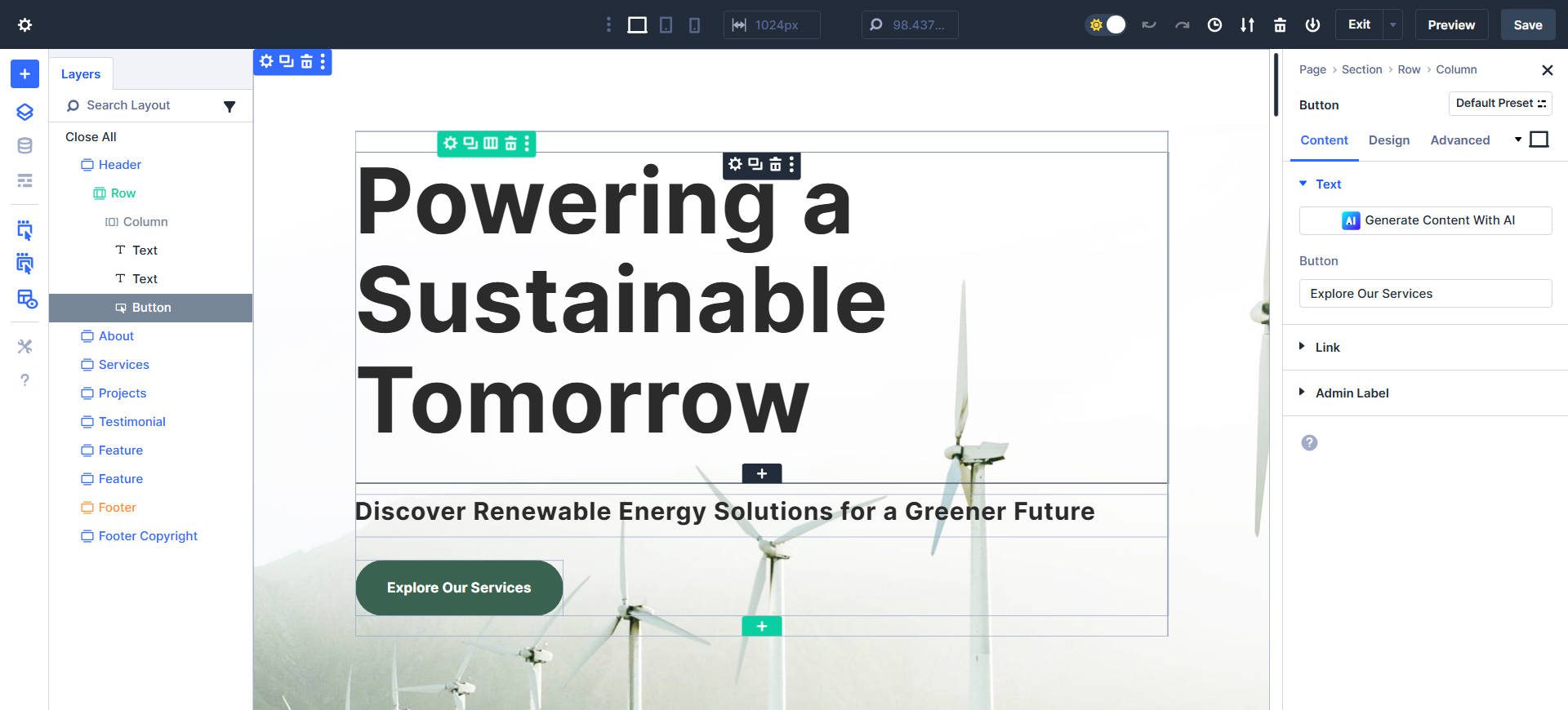
7. Un constructeur visuel qui se sent réellement moderne
En allant au-delà de la vitesse, vous remarquerez que l' ambiance est différente tout de suite. La nouvelle interface de Divi 5 ne vous combat pas. Les panneaux sont ancrés par défaut; Vous pouvez les écarter au besoin. Vous pouvez personnaliser l'interface utilisateur avec des modes sombres / légers et des couleurs d'accent personnalisées. C'est une interface utilisateur nouvelle et professionnelle pour une nouvelle ère de conception.
Tout est facile à lire. Cela peut ressembler à une petite mise à niveau, mais quiconque a passé des heures à concevoir dans une interface exiguë sait combien cela compte.
La vue des couches et la bascule des rayons X vous aident à donner un sens à vos conceptions dans des pages visuellement complexes.

La vue filaire, un Divi Classic, vous permet de voir votre page dans une perspective de mise en page strictement sans rendre les détails de conception.

8. Points d'arrêt personnalisables
Au lieu de trois points d'arrêt fixes, vous en avez maintenant sept. Les sept sont personnalisables, ce qui signifie que vous pouvez personnaliser les tailles d'écran pour chaque point d'arrêt. Vous pouvez les définir sur des valeurs de point d'arrêt traditionnelles ou adopter une approche de conception et les personnaliser en fonction des besoins du flux et de la conception de votre site.
Le véritable avantage? Ils sont intégrés dans l'éditeur et facilement accessibles. Vous n'avez pas besoin de quitter votre flux ou de creuser dans trois ou quatre menus profondément dans les paramètres du site pour les utiliser. Vous pouvez tester et modifier les styles spécifiques au point de rupture directement sur la toile.
Ce n'est pas révolutionnaire, mais c'est plus lisse, plus direct et plus convivial pour les concepteurs. Contrairement à WPBakery ou à l'éditeur de blocs natifs, Divi 5 vous donne un contrôle total sur les points d'arrêt réactifs, sans toucher une ligne de code.
Nous n'avons pas encore fini (mais nous avançons déjà)
Divi 5 n'est pas un côté. C'est accélérant. Ce n'est pas encore complet de fonctionnalités, mais nous le faisons déjà pour que Divi puisse rattraper et sauter la compétition. Les sites existants peuvent vouloir attendre la version bêta publique avant de mettre à jour, mais nous vous informerons que notre système de migration commence à gérer parfaitement la compatibilité en arrière pour les modules tiers et autres.
Nous avons reconstruit le tout, supprimé nos limitations passées, expédié une nouvelle fonctionnalité toutes les deux semaines et commencez simplement. Voici un aperçu de ce qui va suivre:
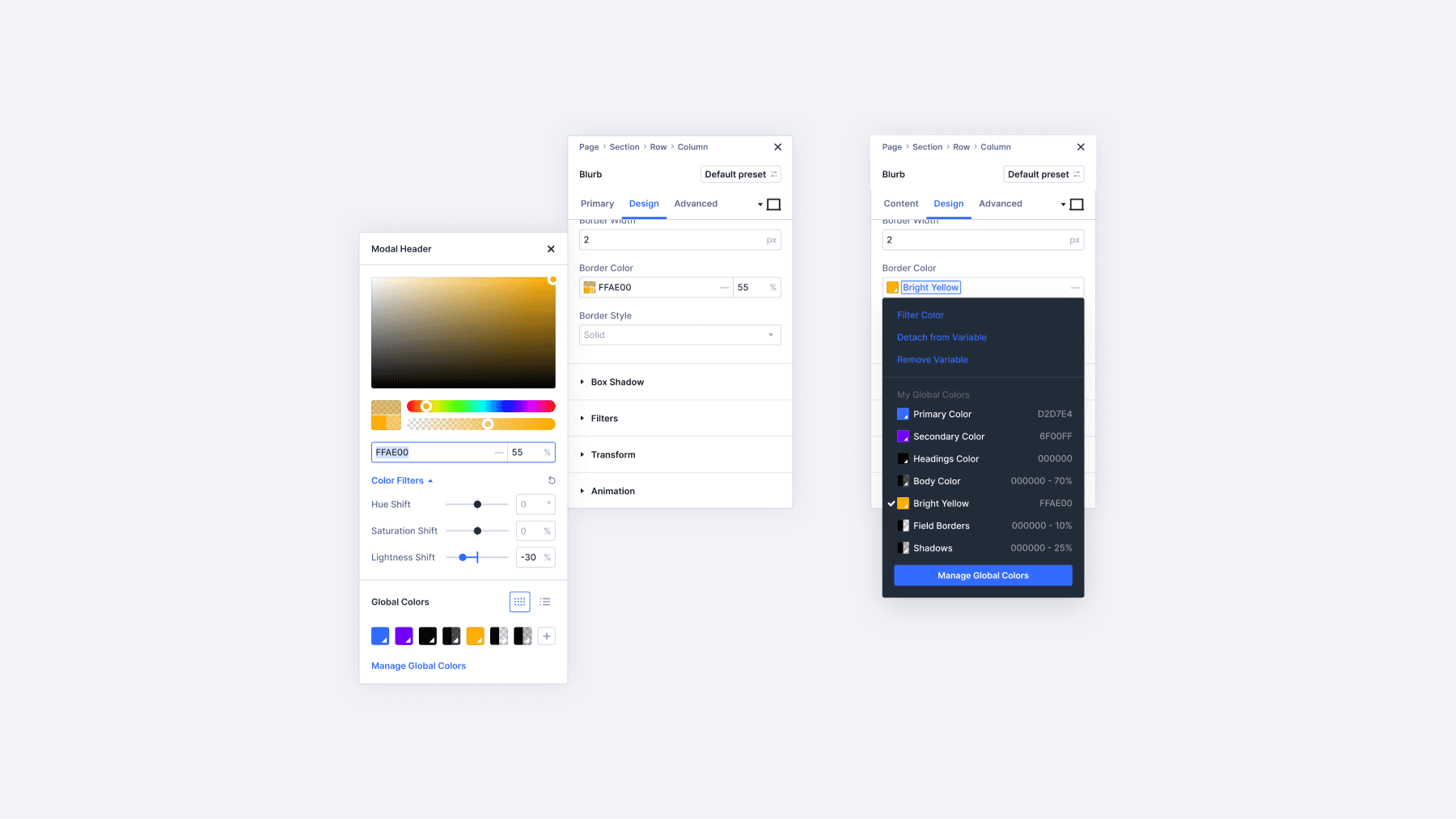
Une nouvelle ère pour les systèmes de couleurs avec divi
Le système de couleurs de Divi obtient une mise à niveau.

Nous ajoutons un support complet pour la création de couleurs basée sur HSL. Cela signifie que les valeurs de teinte, de saturation et de légèreté peuvent être ajustées par programme à travers votre conception. Vous pourrez créer des couleurs relatives - comme «les couleurs primaires, 20% plus claires» - qui se synchronisent magnifiquement avec la palette mondiale de votre marque. Il s'agit d'une expansion de notre gestion mondiale des couleurs et de l'ajout d'un gestionnaire de variables de conception, et nous pensons que vous adorerez l'utiliser.
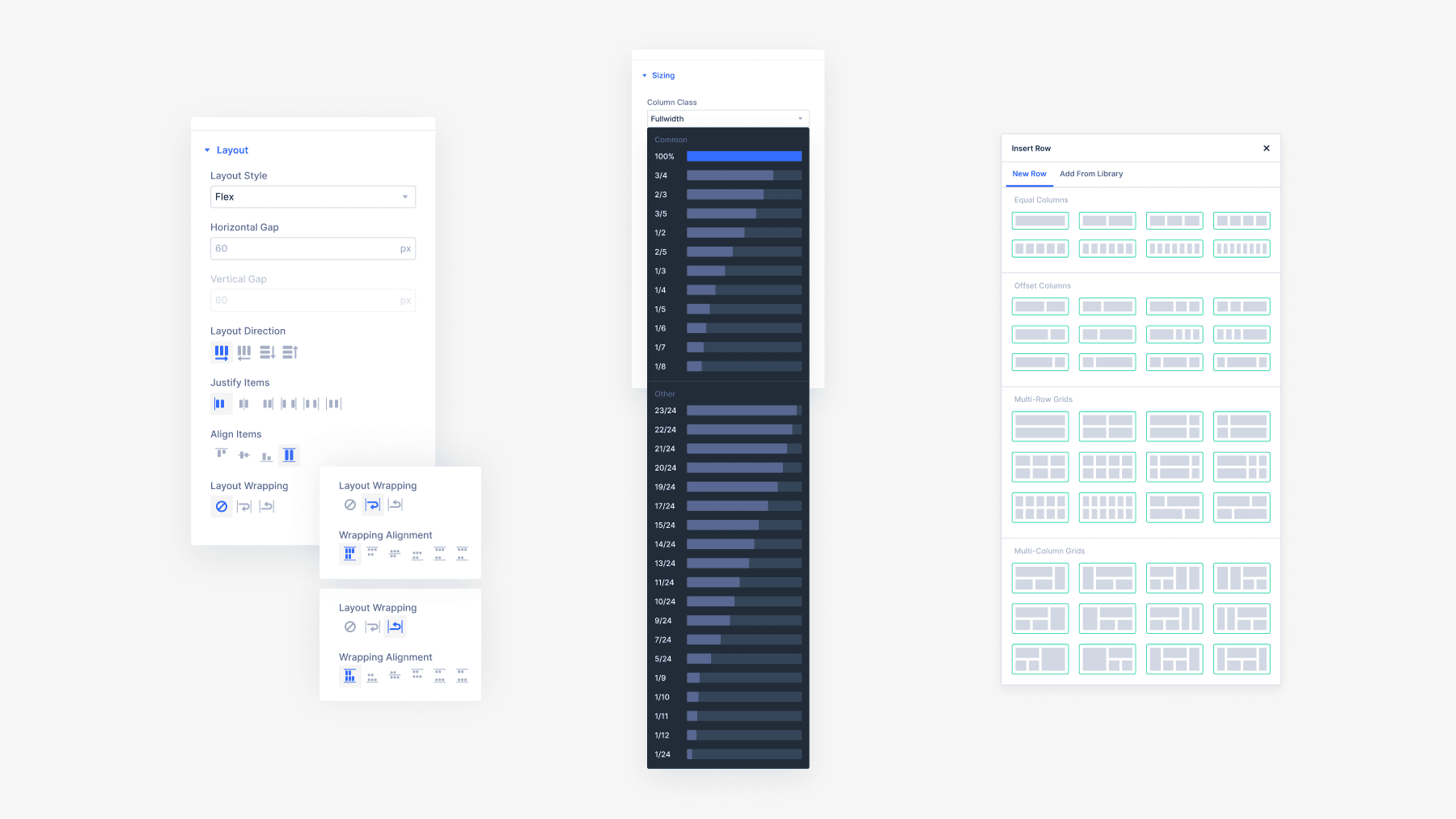
Dispositions avec flexion
Vous pourrez bientôt concevoir n'importe quelle disposition que vous imaginez à l'aide de nouveaux modèles de lignes, des commandes de colonne, des outils d'alignement vertical, d'enveloppement et d'espacement - tous alimentés par Flexbox. Il simplifiera la structure de mise en page, éliminera le besoin de «sections spécialisées» et apportera une nouvelle flexibilité à chaque partie de votre page.

Combinez cela avec des lignes imbriquées, et vous pouvez créer des dispositions entièrement réactives et profondément personnalisées avec moins de code et de meilleures performances.
Divi se déplace rapidement
Nous avons lancé de nouvelles fonctionnalités incroyables, amélioré la vitesse de Divi et tout fait dans un éditeur moderne et flexible.
Et maintenant, avec les couleurs HSL et Flexbox sur le pont (et d'autres fonctionnalités inopinées), nous donnons aux concepteurs les outils qu'ils attendaient.
Remarque: Divi 5 est prêt à être utilisé sur de nouveaux sites Web, mais nous ne recommandons pas encore de convertir les sites existants en Divi 5.
