Divi 5がトレイルを燃やしている方法(まだアルファにいる間)
公開: 2025-05-20Divi 5は間違いなく形を整えています。 Divi 5の最初の新機能(カスタマイズ可能なブレークポイント)を立ち上げてから4か月しか経ちませんでした。それ以来、着実かつ印象的な進歩を遂げてきました。これらの4か月で、Divi 5に他の7つの画期的な機能をリリースしました。これは、Diviコードベースの完全なオーバーホール中に作成した強力な基盤を示しています。
そして、私たちは始めたばかりです。 Diviが他のWordPressテーマやページビルダーとどのように比較されるかを幅広く見てみましょう。前述のように、今後数か月間、パイプラインにはまだ多くのことがありますが、Divi 5がどこにあるかに感謝し、他のソリューションと比較するために時間をかける価値があります。これは360度の比較ではなく、より一般的な調査です。
注: Divi 5は新しいWebサイトで使用する準備ができていますが、既存のサイトをDivi 5に変換することはまだお勧めしません。
- Diviのカムバックの進捗
- 1.1 1。リファクタリングおよびモダンコードベース
- 1.22。WordPressに最適なプリセットシステム
- 1.3 3。設計変数
- 1.44 。すべてのCSSユニットを使用する機能
- 1.55 。ファンデーションフライホイール
- 1.6 6。信じられないほどのスピード
- 1.7 7.実際にモダンに感じる視覚ビルダー
- 1.88 。カスタマイズ可能なブレークポイント
- 2私たちはまだ終わっていません(しかし、私たちはすでに前進しています)
- 2.1 Diviを使用したカラーシステムの新しい時代
- 2.2フレックス付きレイアウト
- 2.3 Diviは速く動いています
Diviのカムバックの進歩
2025はDivi 5の年です。WordPressで最高のサイト構築体験を構築するために、できる限りのことをしています。

これは、フードの下での根本的な変化から始まり、現在では新しい設計システムとサポート機能に実現しています。
1。リファクタリングおよび最新のコードベース
Divi 5は、簡単な修正と更新のパッチワークを通じて到着しませんでした。すべてのモジュール、設定、および相互作用は、よりクリーンで、より速く、拡張可能な新しいアーキテクチャをサポートするために再設計されました。
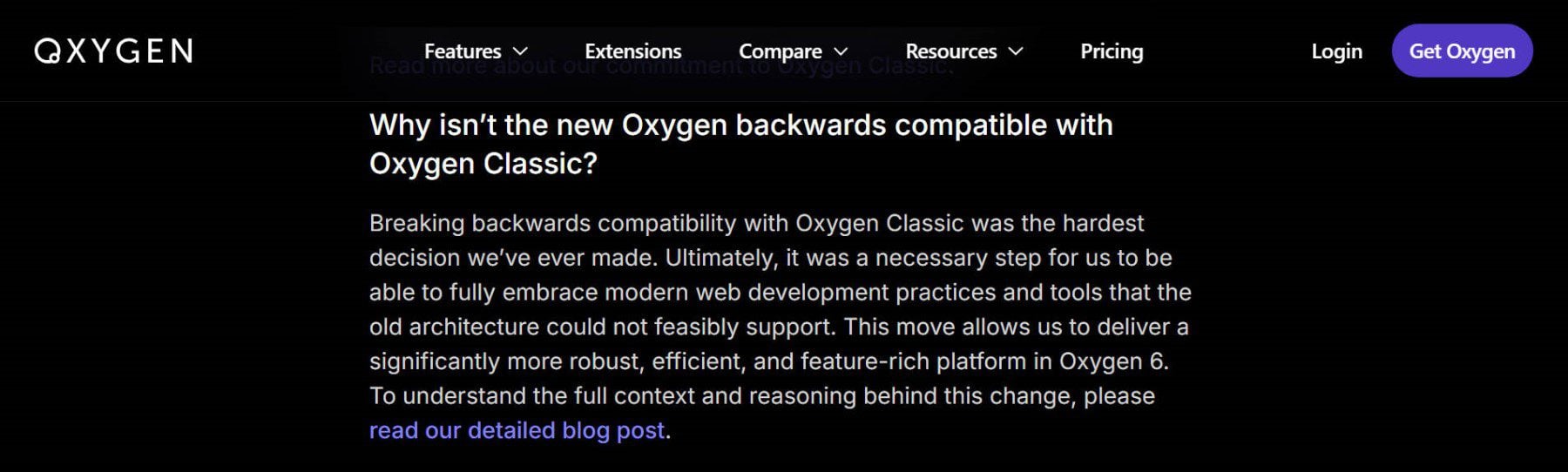
対照的に、酸素は数ヶ月間開発を一時停止し、後に既存の酸素部位のアップグレードパスのない新しいビルダーを発売しました。あなたが彼らのレガシー製品に投資された場合、あなたは彼らの新しいフレームワークを再構築することを余儀なくされるか、セキュリティの更新を解決する(または別のビルダーに完全に切り替える)。

酸素V4は、新しく発表されたV6と互換性がありません
Divi 5は異なります。私たちは、将来の基盤を作りながら、後方互換性を焦点を合わせました。
小規模なチームは新しいプラットフォームを開発したり、レガシーのプラットフォームを維持していますが、それらが時間の経過とともに進化する方法は不明です。 BuilderiusやEtchのようなプラットフォームには、カラフルなマニフェストがありますが、長寿でまだ証明されていません。 WPBakeryは、毎年、特徴が登場している古い基盤の上で継続していますが、独立した互換性のないWebサイトビルダーを構築しています。

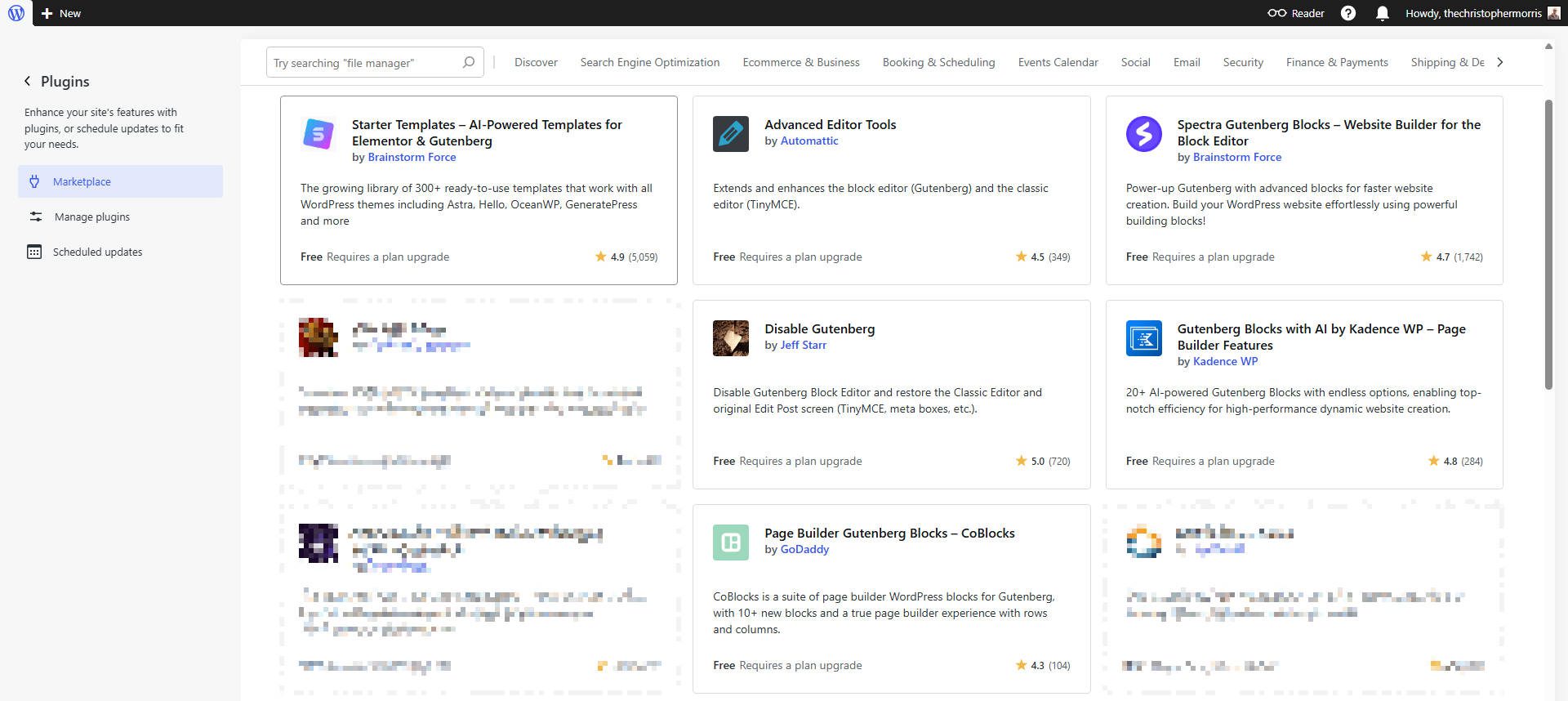
ブロックエディターは、WordPressデザインの新しい時代を約束しましたが、開発者に重く仕入れました。ほとんどのサイト所有者はまだ制限的で複雑だと感じているため、プラグインを補充して実行可能にします。

これらは、より多くの補足テーマは言うまでもなく、プラグインのほんの一部です
エレガントなテーマには、10年にわたる実績を持つ大規模で安定したチームがあるため、蒸気機や実験製品に賭けていません。
2。WordPressに最適なプリセットシステム
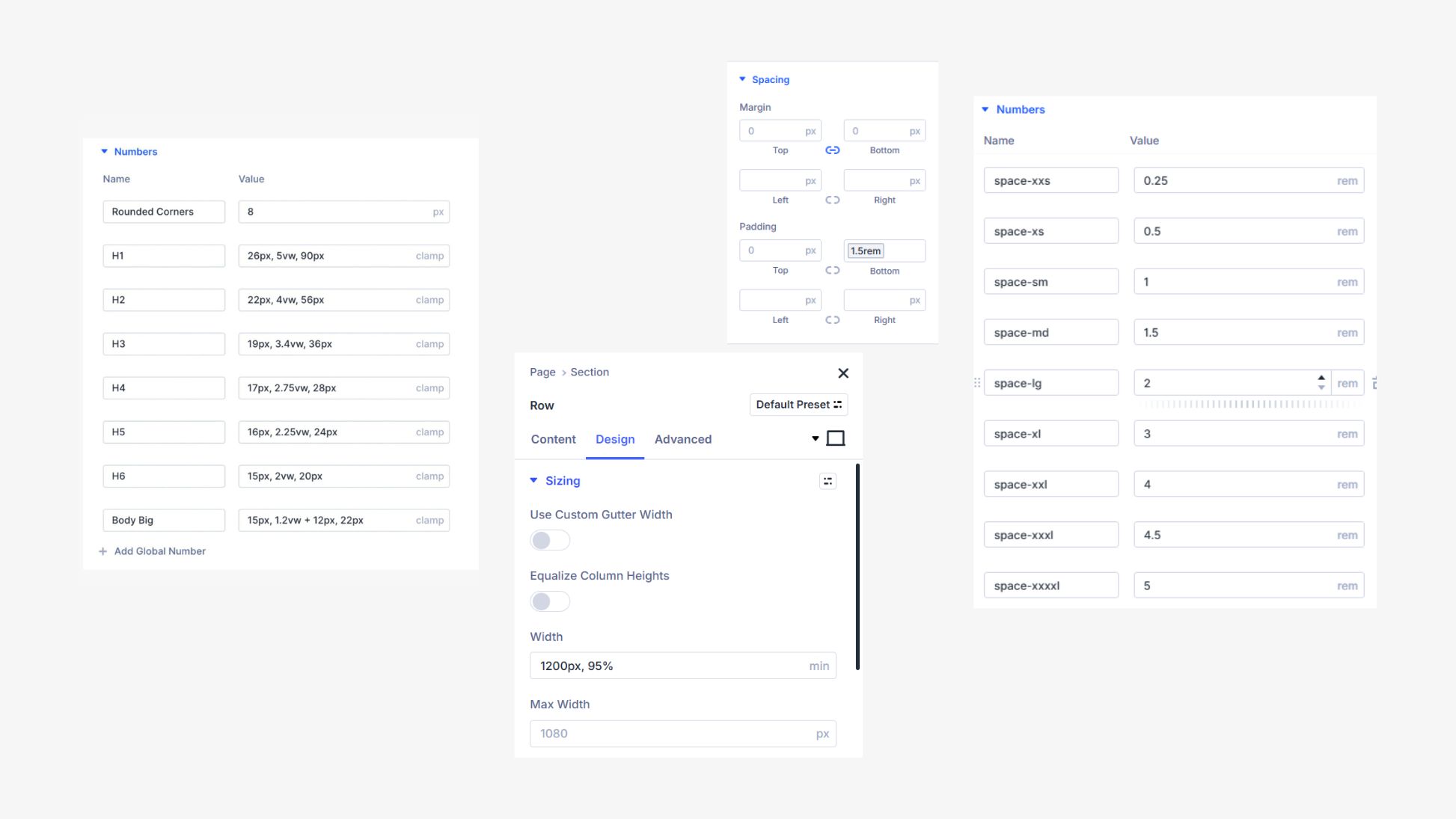
ほとんどの設計システムは、選択的なグローバルスタイルまたはthema.jsonファイルのみを使用しています。 DIVI 5は、カスタムCSSとネイティブデザイン変数をサポートしていますが、オプショングループや要素プリセットなどの広範なプリセットシステムもあります。
オプショングループプリセットは、設定の同様のグループを持つ要素間で動作します。これは、たとえば、見出し、間隔、サイジング、境界半径に一貫性をもたらす素晴らしい方法です。
要素プリセットはDIVIで長い間存在しており、さまざまなコンテキストで使用される同じモジュールにデザインを簡単に適用できます。他のビルダーはグローバルなスタイルを提供する場合がありますが、Divi 5は、構成可能な方法で設定のグループを作成および再利用できるようにすることでさらに進みます。これは、DIVIに大きく固有の大規模な生産性のアップグレードです。
3。設計変数
設計変数について知っておくべき2つの重要なことがあります。
- 設計変数はCSS変数と同様に機能し、UIに再利用可能な値を保存することができます。
- 設計変数は、典型的なCSS変数がコンテンツを含むように処理できるものを超えて移動します(画像、URL、テキスト文字列を考えてください)
ブリックは色と間隔のトークンをサポートしますが、Diviの変数はより深くなります。それらは、行動を促すテキスト、画像、または特定のURLなどのものを変数として定義し、それが理にかなっている場所でそれらを再利用することができます。
Elementor、WPBakery、およびブロックエディターは、システム全体の変数を提供しません。もちろん、Diviにはこれがあり、FITが見られるようにCSS変数を使用できます。
4。すべてのCSSユニットを使用する機能
これ以上の基本的な単位の制限はありません。 DIVI 5は、VW、REM、FIT-CONTENT、CLAMP()、CALC()を含む有効なCSSユニットを受け入れます。カスタムCSSを介して追加できるCSS変数を使用することもできます。


変数マネージャーであっても、エディター全体で高度なCSSユニットと機能を使用します
DIVI 5は、Clamp()、Calc()、および単位のない値を含むすべての最新のCSSユニットをサポートしています。これにより、設計者は、流体レイアウト、スケーラブルなタイプ、および快適なCSSユニットとの応答性のある間隔を制御できます。
5。ファンデーションフライホイール
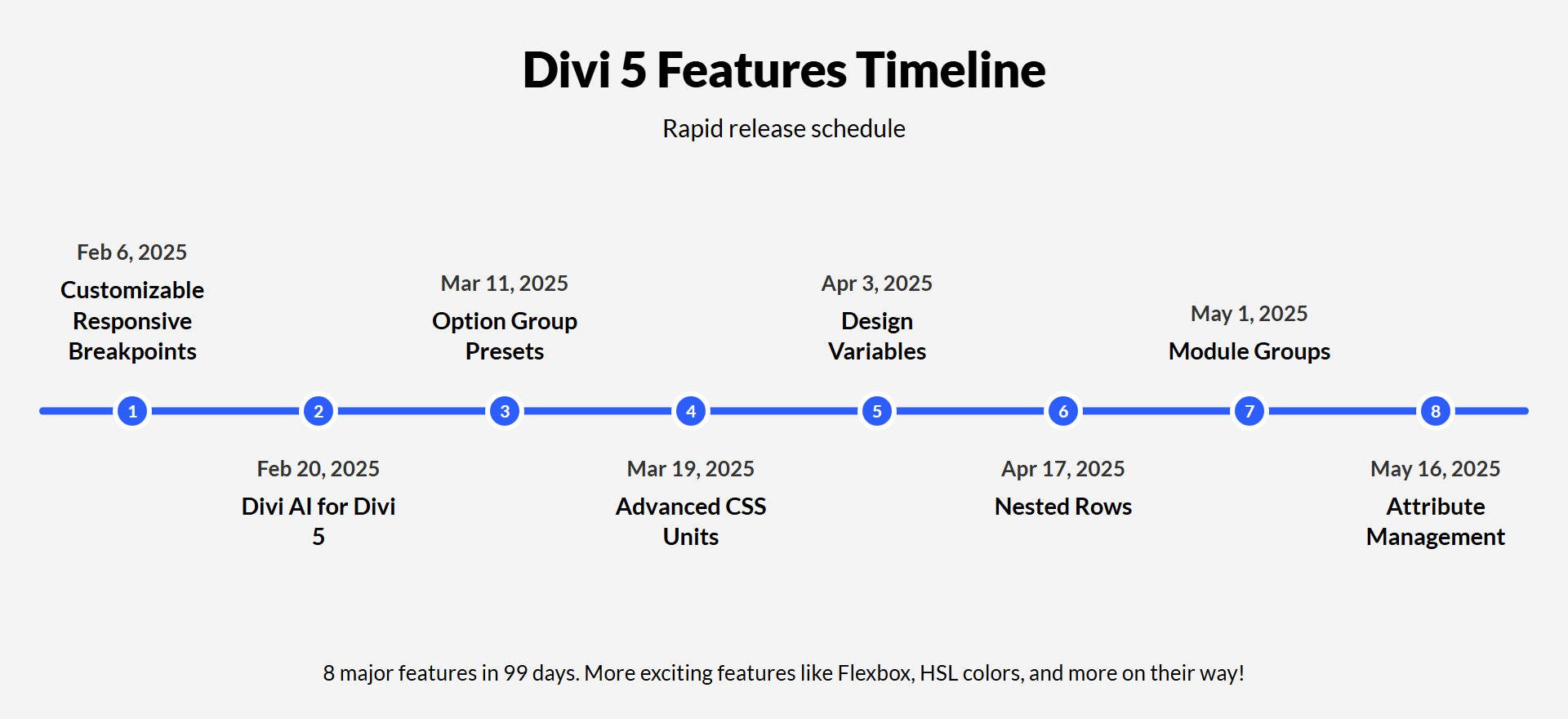
Divi 5の新しいアーキテクチャのペイオフの最良の証拠は何ですか?新機能をリリースした速度。はい、上に示した機能(およびこのポイント以下のいくつか)は優れた追加ですが、それらについて印象的なのは、それらが非常に迅速に作成されたことです。
わずか3か月で7つの主要な機能がリリースされます。これは、意図的なフライホイール効果の結果です。

ペース:12。3日ごとに新しいメジャーディビエ5機能!
他のビルダーは、システムがあらゆる段階で戦うため、同様の機能をリリースするのに数か月かかることがよくあります。彼らは砂の上に高層ビルを作ろうとしています。
対照的に、Divi 5は成長と拡大するように設計されていました。私たちはDiviを最大限に活用し、近代化し、大胆に追加したので、WordPressで構築するのが最善のことです。 Divi 5がパブリックベータ版以上にヒットすると、競争を追いかけることはありませんが、すべての人が従うべき新しい基準を作成します。
6。信じられないほどのスピード
Divi 5では、ビルダーはより速く応答し、変更はより速くレンダリングされ、大きなページは遅れていません。なぜ?必要なものだけをロードするためにすべてを再構築しました。新しいエンジンは、式から冗長なスクリプトを削除するインテリジェントコードの分割と最適化されたモジュールロジックを使用します。また、更新や回覧の長いチェーンを避けるために、ベストプラクティスとのすべての相互作用を処理します。
Elementorは編集者では遅いので、Canvasモードになっている場合でも感じることができます(エディターにヘッダーまたはフッターがロードされていません)。
Diviのパフォーマンスは大幅に向上します。ビルダー内の要素をどれだけ速く複製できるかに注意してください。
すべての新機能は、エディターとフロントエンドの速度について厳密にテストされています。モジュールを開いたり、セクションをドラッグしたりしたときに感じるでしょう。インターフェイスは非常にきびきびとしており、変化は即座に起こります。
私たちは愛されているが遅いアニメーションを削除したので、クリックして、待機、ロードサイクルを通過する必要はありません。
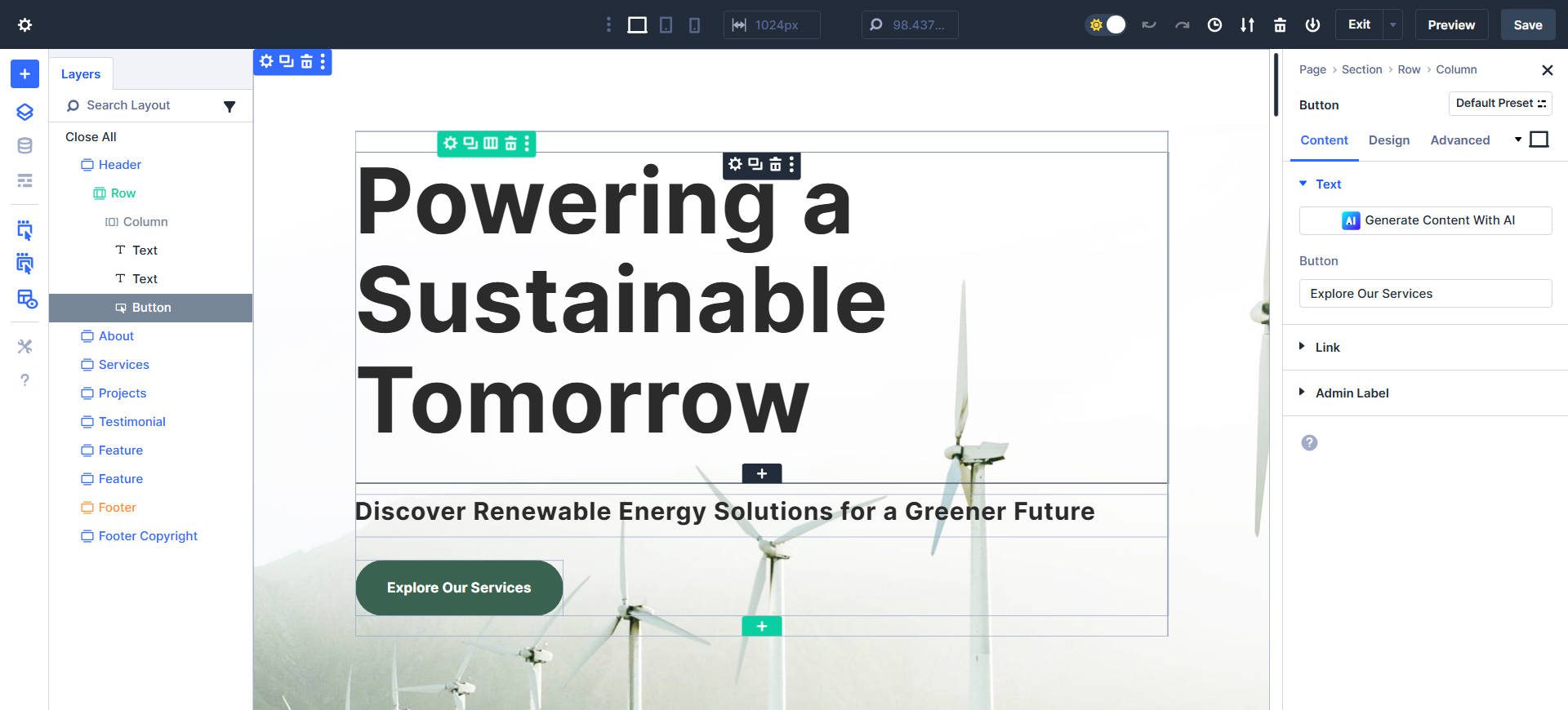
7.実際にモダンに感じる視覚的なビルダー
速度を超えて移動すると、雰囲気がすぐに異なることに気付くでしょう。 Divi 5の新しいインターフェイスはあなたと戦うことはありません。パネルはデフォルトでドッキングされています。必要に応じてポップアウトできます。 Dark/Lightモードとカスタムアクセント色でUIをカスタマイズできます。それは、デザインの新しい時代のための新しいプロフェッショナルUIです。
すべて読みやすいです。これは小さなアップグレードのように聞こえるかもしれませんが、cr屈なインターフェイスで何時間も設計するのに費やした人なら誰でも、それがどれだけ重要かを知っています。
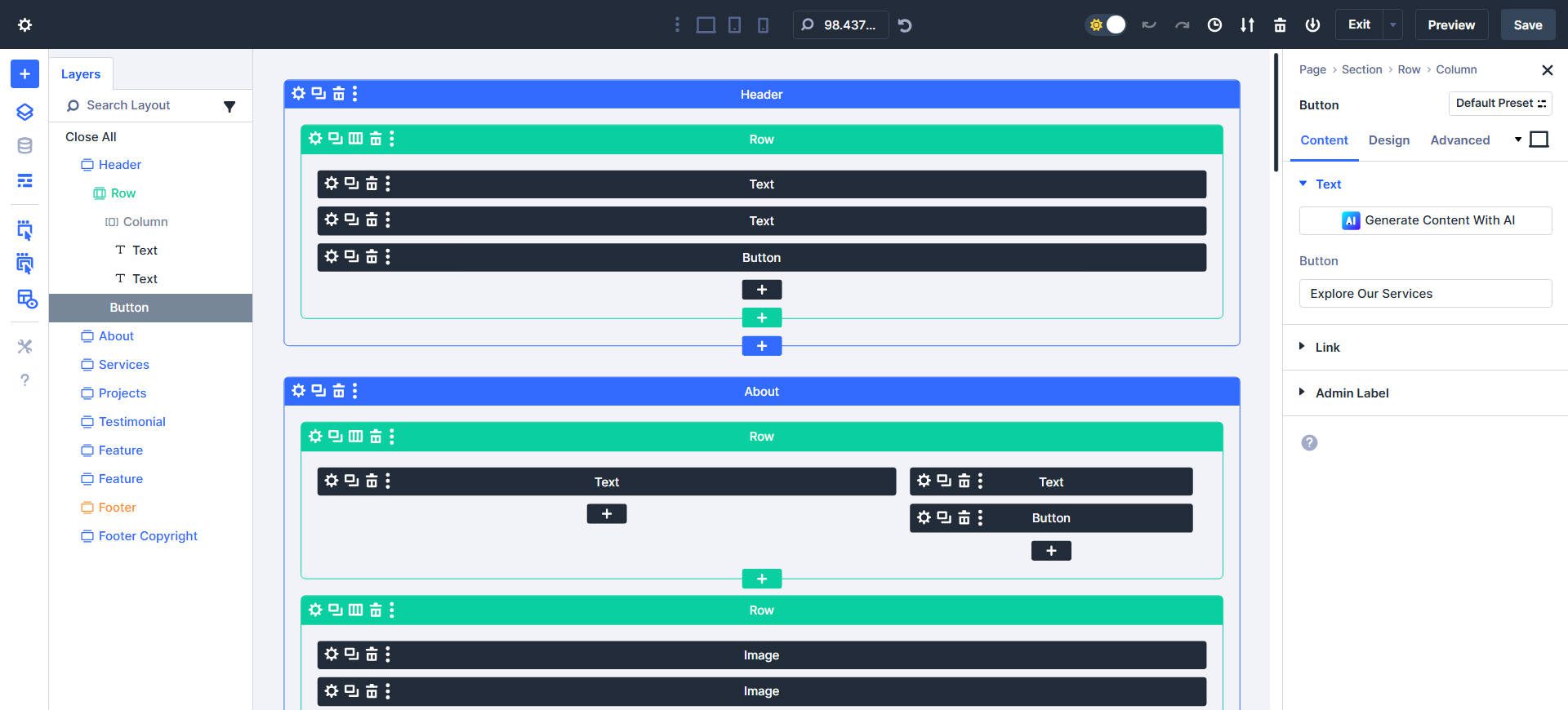
レイヤービューとX線トグルは、視覚的に複雑なページでデザインを理解するのに役立ちます。

Divi ClassicであるWireFrame Viewは、デザインの詳細をレンダリングせずに、厳密にレイアウトの観点からページを見ることができます。

8。カスタマイズ可能なブレークポイント
3つの固定ブレークポイントの代わりに、7つになりました。 7つすべてがカスタマイズ可能です。つまり、各ブレークポイントの画面サイズをカスタマイズできます。これらを従来のブレークポイント値に設定するか、デザインファーストアプローチを取り、サイトのフローとデザインのニーズに合わせてカスタマイズできます。
本当の利点は?それらは編集者に統合されており、すぐにアクセスできます。フローを離れたり、3つまたは4つのメニューに掘り下げて、サイト設定を使用して使用する必要はありません。 Breakpoint固有のスタイルをキャンバスで直接テストおよび微調整できます。
それは革新的ではありませんが、より滑らかで、より直接的で、デザイナーに友好的です。 WPBakeryやネイティブブロックエディターとは異なり、Divi 5は、コードの行に触れることなく、レスポンシブブレークポイントを完全に制御できます。
私たちはまだ終わっていません(しかし、私たちはすでに前進しています)
Divi 5はcoast走していません。加速しています。まだ機能しているわけではありませんが、すでにDiviが追いつき、競争を飛び越えることができるようにしています。既存のサイトは、更新する前にパブリックベータ版を待つことをお勧めしますが、私たちの移行システムがサードパーティモジュールなどの後方互換性を完全に処理し始めるのでお知らせします。
私たちはすべてを再構築し、過去の制限を削除し、数週間ごとに新機能を出荷し、始まったばかりです。次に次に来るものを垣間見ることができます:
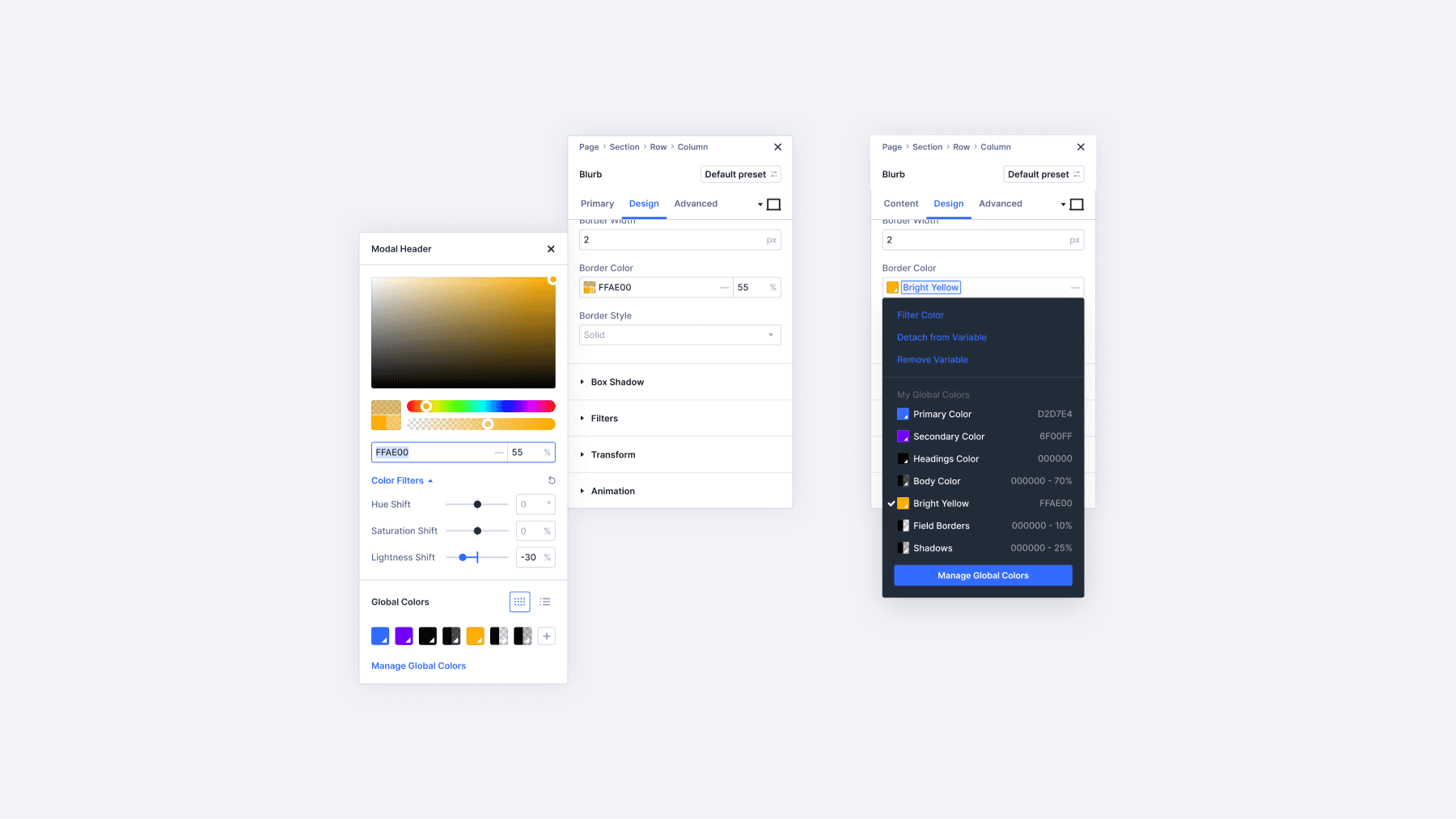
Diviを使用したカラーシステムの新しい時代
Diviのカラーシステムはアップグレードされています。

HSLベースのカラー作成の完全なサポートを追加しています。つまり、色相、飽和、および軽さの値は、設計全体でプログラムで調整できることを意味します。ブランドのグローバルパレットと美しく同期する「プライマリカラー、20%軽い」などの相対的な色を作成できます。これは、グローバルなカラー管理の拡大とDesign変数マネージャーの追加であり、使用するのが気に入っていると思います。
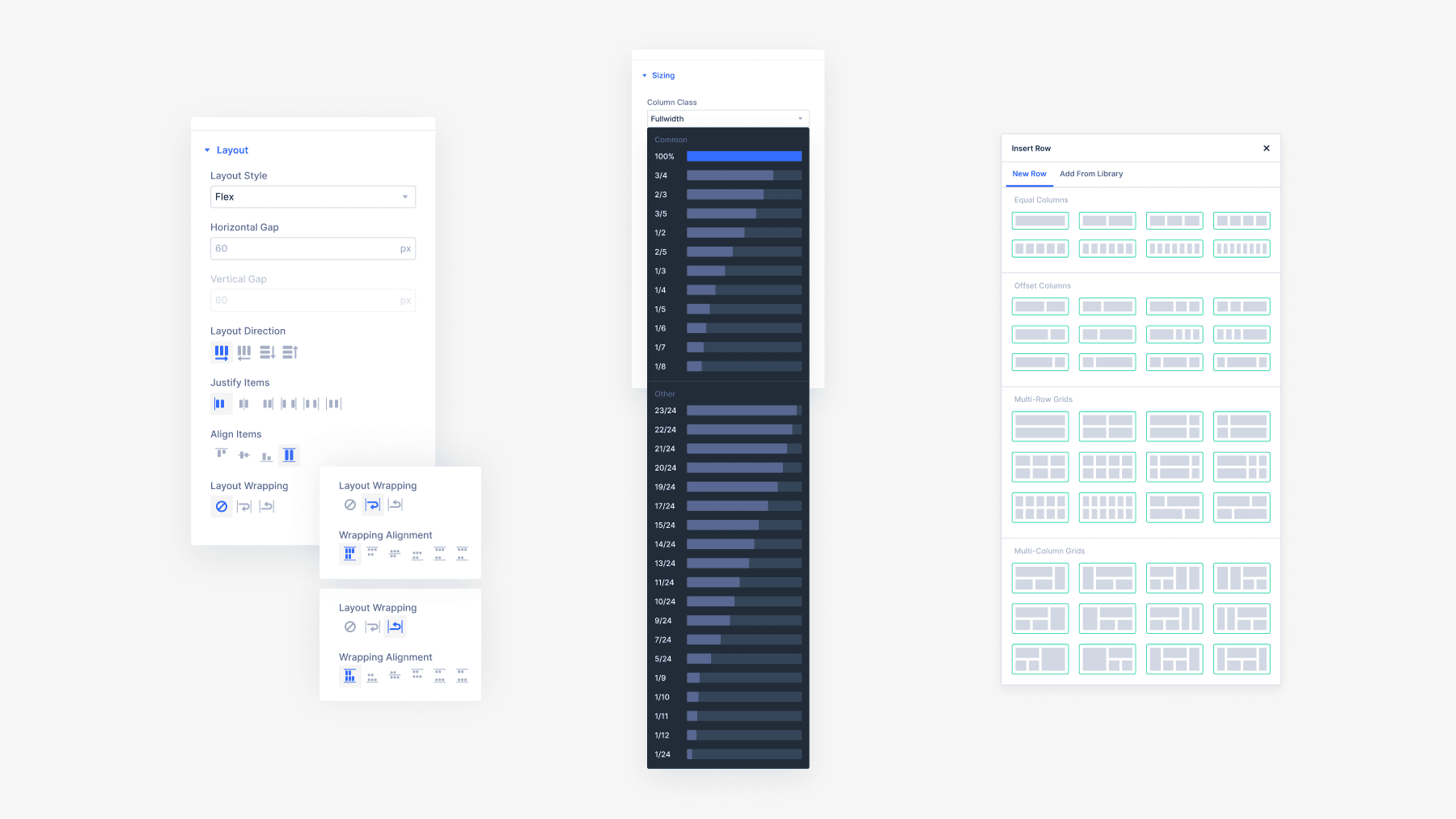
フレックス付きのレイアウト
まもなく、新しい行テンプレート、列コントロール、垂直アライメント、ラッピング、および間隔ツールを使用して想像するレイアウトを設計できるようになります。レイアウト構造を簡素化し、「専門セクション」の必要性を排除し、ページのすべての部分に新しい柔軟性をもたらします。

これをネストされた行と組み合わせると、コードが少なく、パフォーマンスが向上して、完全に応答性の高い、深くカスタムレイアウトを構築できます。
Diviは速く動いています
私たちは信じられないほどの新機能を立ち上げ、Diviの速度を改善し、すべてをモダンで柔軟なエディターで行いました。
そして今、デッキにHSLの色とフレックスボックス(およびその他の発表されていない機能)を使用して、デザイナーが待ち望んでいたツールを提供しています。
注: Divi 5は新しいWebサイトで使用する準備ができていますが、既存のサイトをDivi 5に変換することはまだお勧めしません。
