Как создать код купона в Woocommerce?
Опубликовано: 2024-04-09Купон — это цифровой способ получения скидки при совершении покупок. Он применим как при покупках через Интернет, так и при покупках в местном магазине.
Если вы когда-либо совершали покупки в Интернете, вы, должно быть, использовали или слышали о кодах купонов, которые используются для получения скидки на покупки и приобретения товаров по более низкой цене.
Коды купонов печально известны в интернет-магазинах. Они хороши для вновь созданных предприятий.
Купон – приятный способ привлечь пользователей на ваш сайт и в магазин.
Давайте сначала разберемся с кодом купона.
Оглавление
Что такое код купона в Woocommerce?
Код купона — это цифровой ваучер, выдаваемый пользователям для совершения покупок с некоторой скидкой. Не только скидки, но и купоны также используются для таких предложений, как «купи один, получи два».
Эти коды купонов поощряют пользователей, поскольку они привлекают пользователей и заставляют их чувствовать, что совершать покупки выгодно.
Хотя продажа продукции по более низкой цене может выглядеть не очень хорошо, в действительности все обстоит иначе. Когда пользователь покупает что-то по коду купона, скорее всего, он снова посетит ваш сайт.
Кроме того, это будет предлагать другим людям посетить ваш сайт. Так разве это не маркетинг? Что еще может быть лучше, чем люди, продвигающие ваш сайт без оплаты?
Как создать код купона в Woocommerce?
Мы обсудили код купона, теперь будем знать, как создать код купона в Woocommerce.
Прежде чем продолжить, убедитесь, что на вашем сайте установлен woocommerce. В этом блоге мы будем использовать тему Shop Mania. Эта тема является одной из самых быстрых тем WooCommerce. Если вам нужна такая тема, то вы можете ее рассмотреть.
Пойдем,
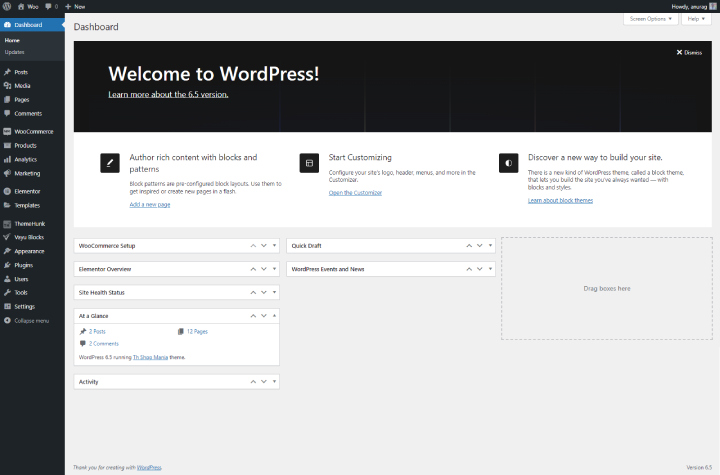
Шаг 1) Откройте панель управления WordPress.

Сначала откройте панель управления WordPress. Это наш первый шаг в создании купона.
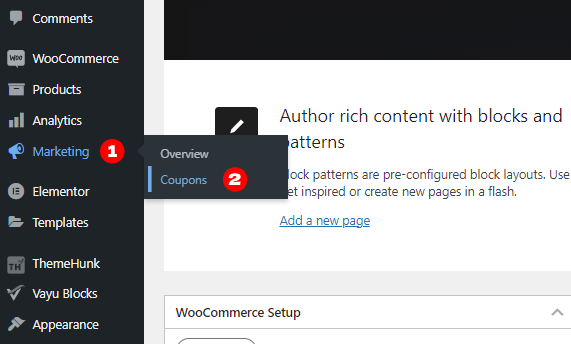
Шаг 2) Перейдите в раздел «Маркетинг» и нажмите «Купоны».

В меню найдите Маркетинг. В разделе «Маркетинг» вы найдете «Купоны», нажмите «Купоны».
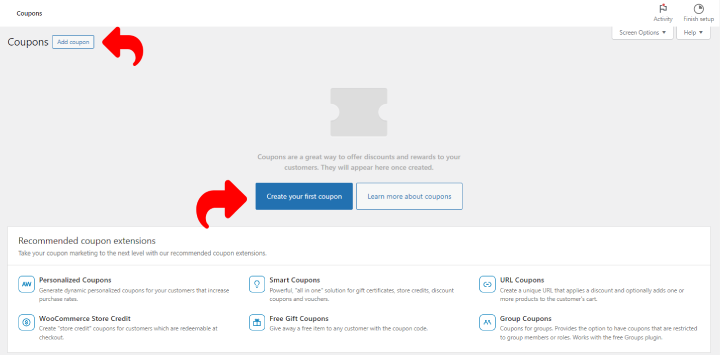
Шаг 3) Нажмите «Добавить купон» или «Создать первый купон».

Здесь вы найдете две кнопки для создания первого купона. Нажмите на любой из них. Далее на этой странице вы найдете список уже созданных купонов.
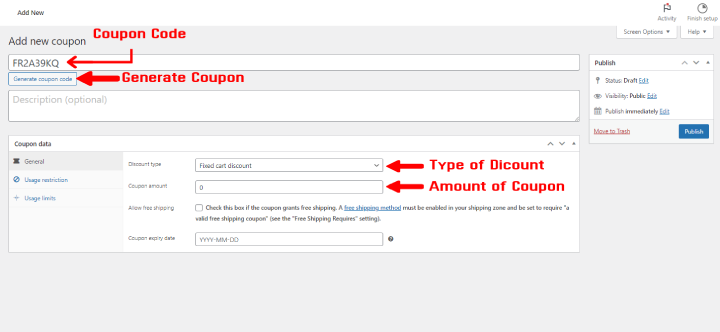
Шаг 4) Нажмите «Создать код купона».

Нажмите «Создать код купона», в поле будет сгенерирован код купона.
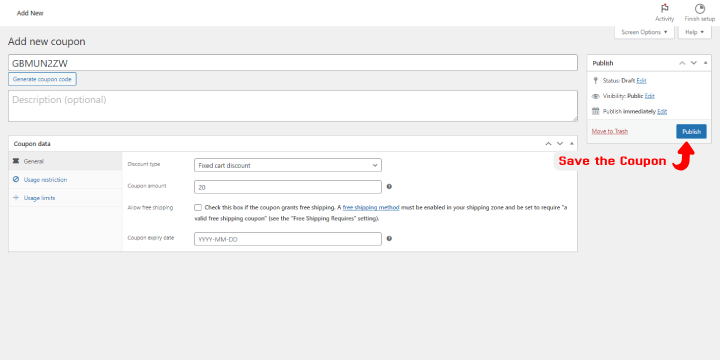
Там внизу «Купон» вы можете настроить данные купона. В типе купона вы можете выбрать один из трех вариантов.
- Процентная скидка – снижает цену на заданный процент.
- Фиксированная скидка на корзину — уменьшает фиксированную сумму от общей суммы товаров в корзине.
- Фиксированная скидка на продукт – уменьшает фиксированную сумму продукта.
В разделе «Тип купона» есть сумма купона, в которой вы можете указать сумму или процент скидки.

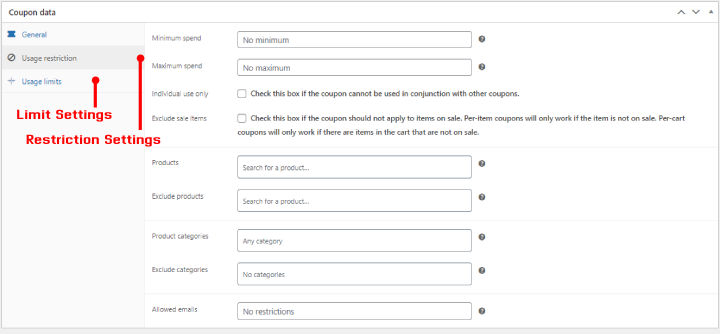
В разделе «Общие» вы найдете «Ограничение использования». Он используется для ограничения некоторых функций купона различными способами, такими как минимальные и максимальные расходы, исключение продуктов, исключение категорий и т. д.

Прямо под Ограничением использования расположены Ограничения использования. Как следует из названия, оно ограничивает силу купона.
Шаг 5) Опубликуйте купон

После всех настроек не забудьте опубликовать код купона.
Как используется код купона?
Мы научились создавать купон. Теперь давайте проверим купон, используя его. Мы использовали TH All In One Woo Cart Pro, чтобы добавить в корзину некоторые функции премиум-класса. Если вы хотите узнать больше о плагине TH All In Woo Cart, нажмите здесь.
Откройте сайт и положите товар в корзину

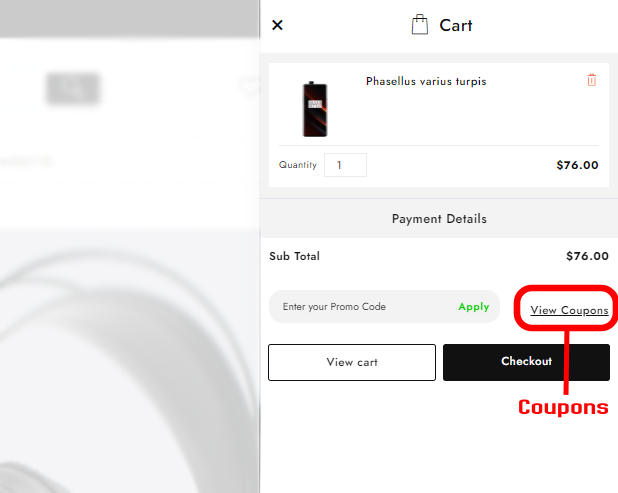
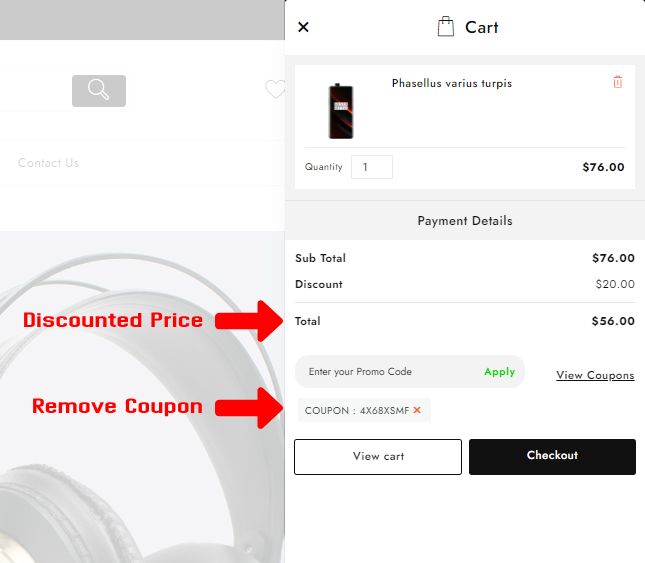
Откройте корзину, там вы увидите кнопку «Просмотреть купон». Нажмите на нее, чтобы увидеть доступные купоны.

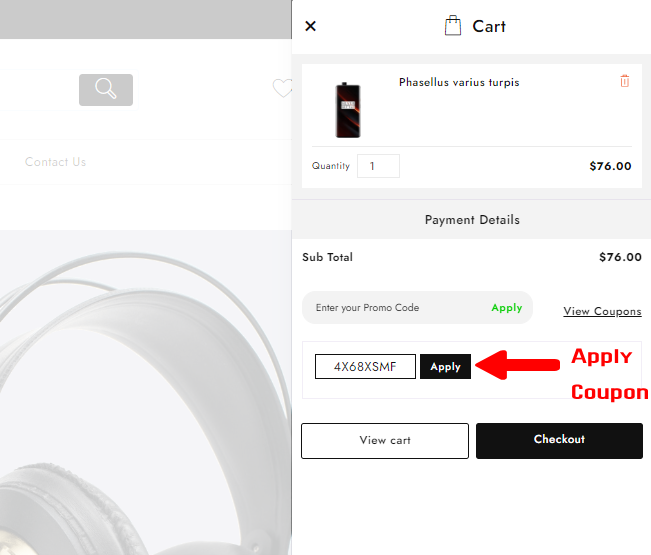
Выберите купон из списка и нажмите «Применить».

Поскольку мы сохранили сумму скидки в размере 20 долларов США, 20 долларов США вычитаются из промежуточной суммы.
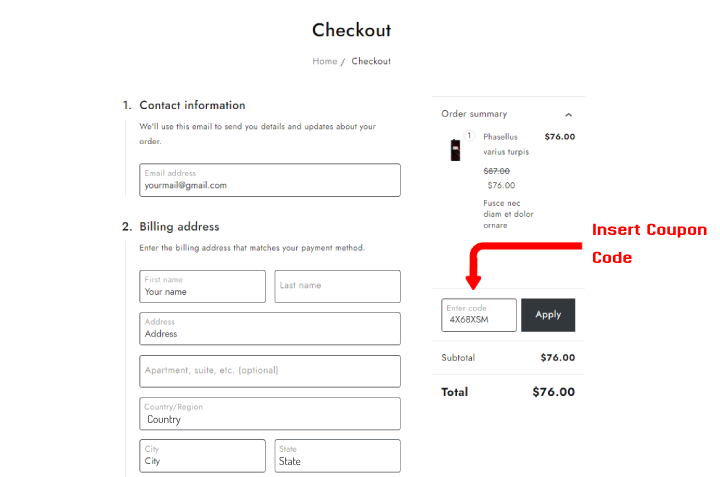
Давайте посмотрим то же самое на странице оформления заказа.

На странице оформления заказа введите код купона и нажмите «Применить».

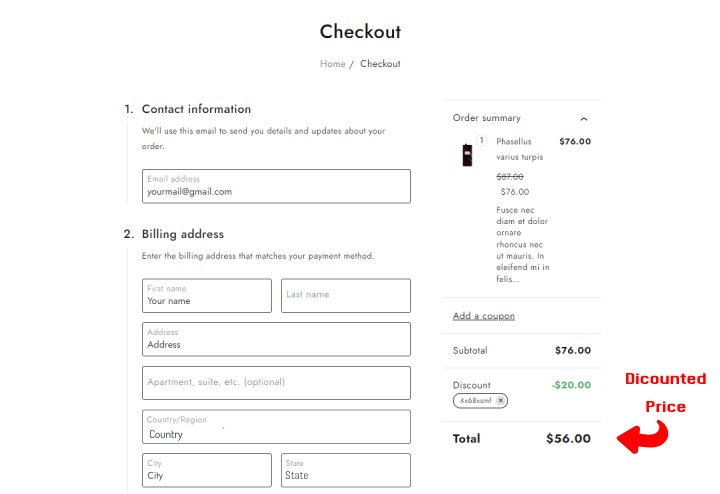
20 долларов вычитаются.
Вот как работает купон. Есть больше типов купонов, которые работают по-разному.
Часто задаваемые вопросы
Вопрос. Каковы преимущества создания кода купона?
Ответ. Преимущества купонов заслуживают похвалы. Купон приводит к увеличению желания делать покупки, поскольку скидка привлекает пользователей.
Вопрос. Стоят ли коды купонов денег?
Ответ. Нет, купон не взимается. Вы можете создать несколько купонов бесплатно.
Вопрос. Можем ли мы исключить конкретный продукт из кода купона?
Ответ. Да. Продукты можно исключить, если вы не хотите, чтобы к ним применялся купон.
Заключение
Мы научились создавать коды купонов на сайте Woocommerce. Теперь вы можете создавать коды купонов и выдавать их пользователям.
Коды купонов можно использовать по-разному. Они также используются, чтобы ценить пользователей, когда они делают покупки на большие суммы.
Это может привести к увеличению продаж за счет привлечения новых клиентов. Одним из лучших преимуществ выпуска кодов купонов является то, что они могут помочь продать излишки продукции.
Но помните, что у него есть и некоторые минусы: один из них — предоставление скидки означает меньшие деньги, которые вы получите при продаже со скидкой.
Я надеюсь, что этот блог поможет вам. Тем не менее, если у вас есть какие-либо вопросы или предложения, дайте мне знать в разделе комментариев.
Вы можете подписаться на наш канал YouTube , мы также загружаем туда отличный контент, а также подписывайтесь на нас в Facebook и Twitter .
Смотрите также
- Как создать страницу контактов в WordPress?
- Как создать сайт типа eBay с помощью WordPress в 2024 году
- Как бесплатно добавить сравнение продуктов в Woocommerce 2024?
- Как перенаправить старый URL-адрес на новый URL-адрес в WordPress [Руководство для начинающих, 2024 г.]
