Wie erstelle ich einen Gutscheincode in Woocommerce?
Veröffentlicht: 2024-04-09Ein Coupon ist ein digitales Mittel, um beim Einkaufen einen Rabatt zu erhalten. Es ist sowohl beim Online-Einkauf als auch beim Einkauf in einem örtlichen Geschäft anwendbar.
Wenn Sie schon einmal online eingekauft haben, müssen Sie die Gutscheincodes verwendet oder davon gehört haben, mit denen Sie beim Einkaufen einen Rabatt erhalten und Produkte zu einem günstigeren Preis erhalten.
Gutscheincodes sind in Online-Shops berüchtigt. Sie sind gut für neu gegründete Unternehmen.
Gutscheine sind eine angenehme Möglichkeit, Benutzer auf Ihre Website und Ihren Shop zu locken.
Lassen Sie uns zunächst den Gutscheincode verstehen.
Inhaltsverzeichnis
Was ist ein Gutscheincode bei Woocommerce?
Ein Gutscheincode ist ein digitaler Gutschein, der den Benutzern zum Einkaufen mit einem gewissen Rabatt ausgestellt wird. Nicht nur Rabatte, sondern Gutscheine werden auch für Angebote wie „Kaufe eins, bekomme zwei“ verwendet.
Diese Gutscheincodes ermutigen die Benutzer, da sie die Benutzer anlocken und ihnen das Gefühl geben, dass das Einkaufen von Vorteil ist.
Auch wenn es nicht gut aussieht, die Produkte zu einem niedrigeren Preis zu verkaufen, sieht die Realität anders aus. Wenn der Benutzer etwas mit einem Gutscheincode kauft, wird er höchstwahrscheinlich Ihre Website erneut besuchen.
Außerdem wird dadurch vorgeschlagen, dass andere Personen Ihre Website besuchen. Ist es also nicht Marketing? Was gibt es Schöneres, als wenn Leute für Ihre Website werben, ohne dafür dafür bezahlt zu werden?
Wie erstelle ich einen Gutscheincode in Woocommerce?
Wir haben den Gutscheincode besprochen, jetzt erfahren wir, wie man einen Gutscheincode in Woocommerce erstellt.
Bevor Sie fortfahren, stellen Sie sicher, dass Sie Woocommerce auf Ihrer Website installiert haben. In diesem Blog verwenden wir das Shop Mania-Thema. Dieses Theme ist eines der schnellsten WooCommerce-Themes. Wenn Sie ein solches Thema wünschen, können Sie es in Betracht ziehen.
Lass uns gehen,
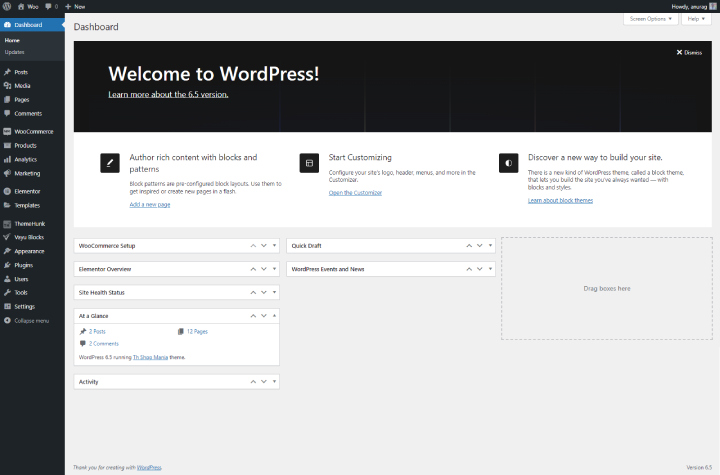
Schritt 1) Öffnen Sie Ihr WordPress-Dashboard

Öffnen Sie zunächst Ihr WordPress-Dashboard. Dies ist unser erster Schritt bei der Erstellung eines Gutscheins.
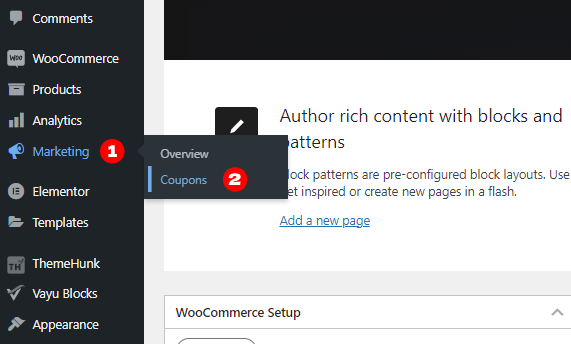
Schritt 2) Gehen Sie zu Marketing und klicken Sie auf Coupons

Suchen Sie im Menü nach Marketing. Im Marketing finden Sie Gutscheine. Klicken Sie auf die Gutscheine.
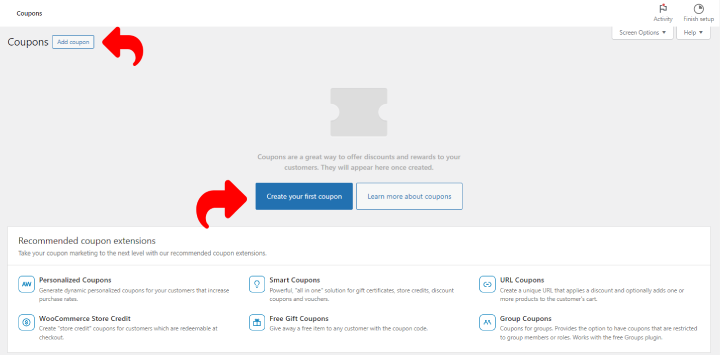
Schritt 3) Klicken Sie auf „Gutschein hinzufügen“ oder „Ersten Gutschein erstellen“

Hier finden Sie zwei Schaltflächen zum Erstellen Ihres ersten Gutscheins. Klicken Sie auf eine davon. Später auf dieser Seite finden Sie die Liste der bereits erstellten Gutscheine.
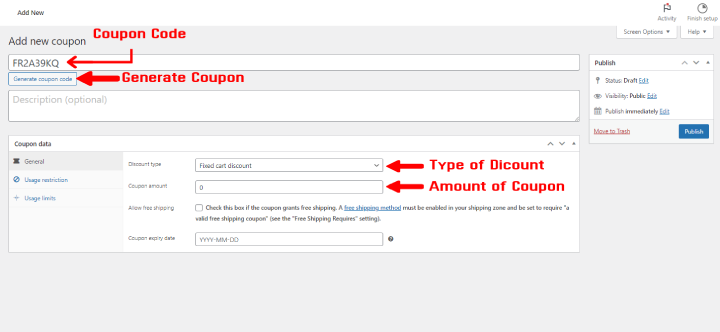
Schritt 4) Klicken Sie auf Gutscheincode generieren

Klicken Sie auf „Gutscheincode generieren“. Im Feld wird ein Gutscheincode generiert.
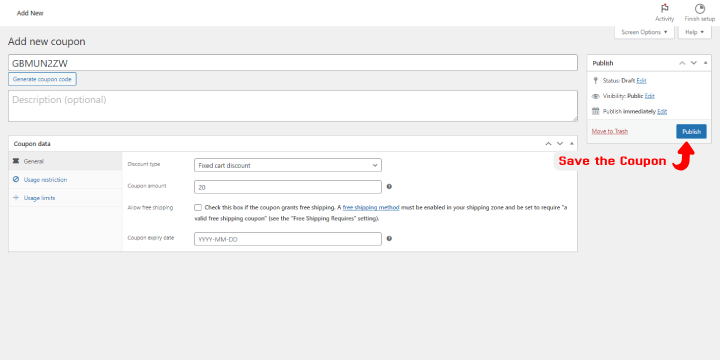
Unten im Coupon können Sie die Coupon-Daten anpassen. Bei der Gutscheinart können Sie zwischen 3 Optionen wählen
- Prozentualer Rabatt – Der Preis wird um den angegebenen Prozentsatz reduziert.
- Fester Warenkorbrabatt – Es wurde ein fester Betrag von der Gesamtmenge der Warenkorbartikel reduziert.
- Fester Produktrabatt – Reduziert den festen Betrag eines Produkts.
Unter dem Coupon-Typ gibt es einen Coupon-Betrag, in den Sie den Betrag oder Prozentsatz für einen Rabatt eingeben können.

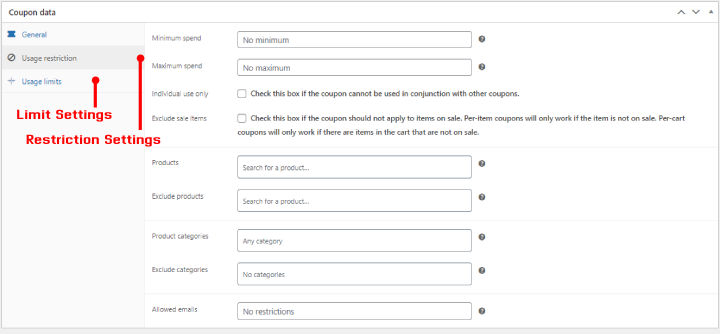
Im Abschnitt „Allgemein“ finden Sie die Nutzungsbeschränkung. Es wird verwendet, um einige Funktionen des Gutscheins auf verschiedene Weise einzuschränken, z. B. Mindest- und Höchstausgaben, Produktausschluss, Kategorieausschluss usw.

Direkt unter der Nutzungsbeschränkung befinden sich die Nutzungsbeschränkungen. Wie der Name schon sagt, begrenzt es die Wirksamkeit des Coupons.
Schritt 5) Veröffentlichen Sie den Coupon

Vergessen Sie nach all den Einstellungen nicht, den Gutscheincode zu veröffentlichen.
Wie wird der Gutscheincode verwendet?
Wir haben gelernt, einen Coupon zu erstellen. Lassen Sie uns nun den Coupon testen, indem wir ihn verwenden. Wir haben den TH All In One Woo Cart Pro verwendet, um einige Premium-Funktionen in den Warenkorb zu integrieren. Wenn Sie mehr über das TH All In Woo Cart Plugin erfahren möchten, klicken Sie hier.
Öffnen Sie die Website und legen Sie das Produkt in den Warenkorb

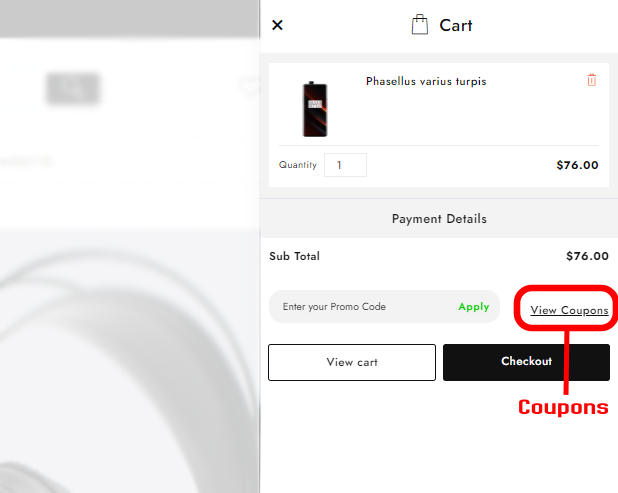
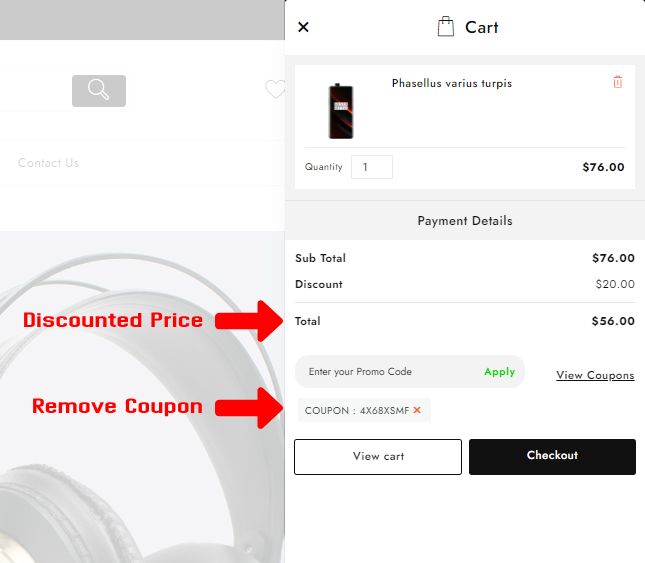
Öffnen Sie den Warenkorb. Dort sehen Sie die Schaltfläche „Gutschein anzeigen“. Klicken Sie darauf, um die verfügbaren Gutscheine anzuzeigen.

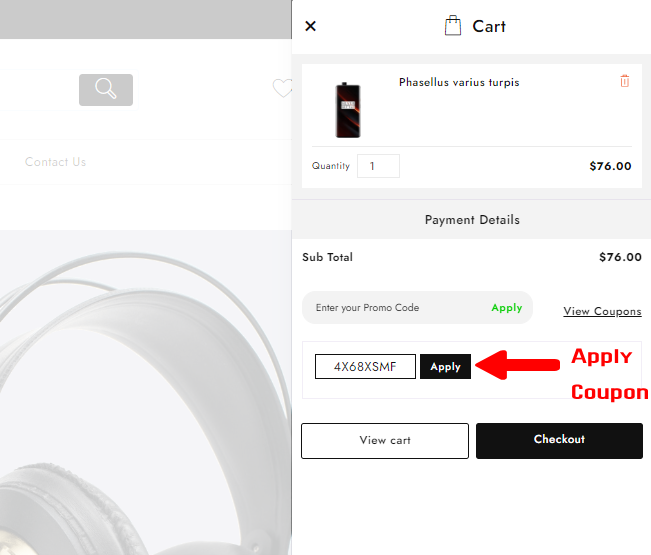
Wählen Sie den Gutschein aus der Liste aus und klicken Sie auf „Anwenden“.

Da wir den Rabattbetrag von 20 $ beibehalten hatten, werden die 20 $ von der Zwischensumme abgezogen.
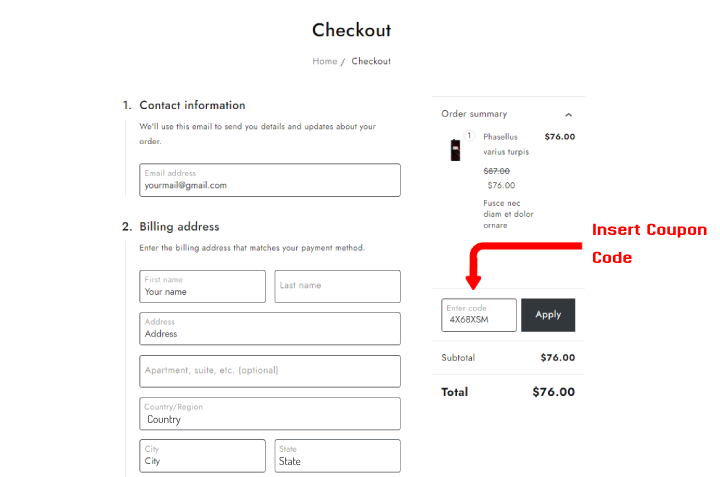
Sehen wir uns dasselbe auf der Checkout-Seite an

Geben Sie auf der Checkout-Seite den Gutscheincode ein und klicken Sie auf „Anwenden“.

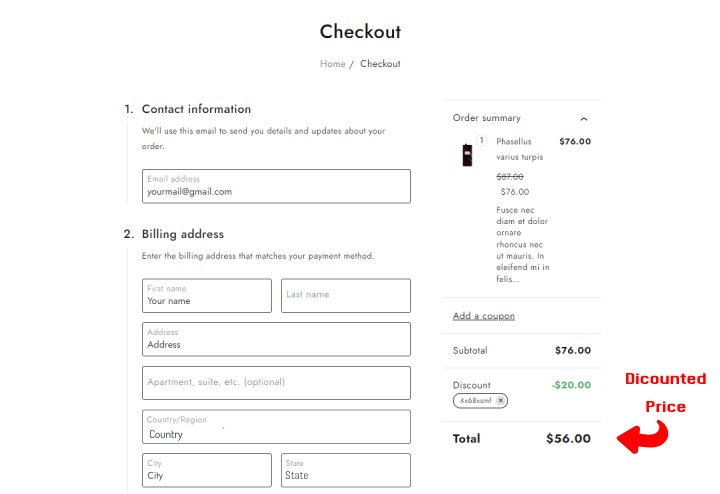
Die 20 $ werden abgezogen.
So funktioniert ein Coupon. Es gibt weitere Arten von Gutscheinen, die unterschiedlich funktionieren.
FAQ
F. Welche Vorteile bietet die Erstellung eines Gutscheincodes?
Antwort. Die Vorteile der Coupons sind lobenswert. Der Coupon führt zu einer Steigerung der Kaufbereitschaft, da der Rabatt die Nutzer anzieht.
F. Kosten Gutscheincodes etwas Geld?
Antwort. Nein, der Coupon ist nicht kostenpflichtig. Sie können kostenlos mehrere Gutscheine erstellen.
F. Können wir ein bestimmtes Produkt vom Gutscheincode ausschließen?
Antwort. Ja. Produkte können ausgeschlossen werden, wenn Sie nicht möchten, dass der Gutschein für sie gilt.
Abschluss
Wir haben gelernt, Gutscheincodes auf der Woocommerce-Website zu erstellen. Jetzt können Sie Gutscheincodes erstellen und diese an Benutzer ausgeben.
Die Gutscheincodes können auf unterschiedliche Weise verwendet werden. Sie werden auch verwendet, um die Benutzer zu würdigen, wenn sie große Mengen einkaufen.
Dies kann zu einer Umsatzsteigerung führen, da neue Kunden gewonnen werden. Einer der größten Vorteile der Ausgabe von Gutscheincodes besteht darin, dass sie dabei helfen können, überschüssige Produkte zu verkaufen.
Aber denken Sie daran, dass es auch einige Nachteile hat. Einer davon ist, dass Sie durch die Gewährung eines Rabatts weniger Geld für den reduzierten Verkauf erhalten.
Ich hoffe, dieser Blog wird Ihnen helfen. Wenn Sie dennoch Fragen oder Vorschläge haben, lassen Sie es mich im Kommentarbereich wissen.
Sie können unseren YouTube-Kanal abonnieren. Dort laden wir auch tolle Inhalte hoch. Folgen Sie uns auch auf Facebook und Twitter .
Siehe auch
- Wie erstelle ich eine Kontaktseite in WordPress?
- So erstellen Sie im Jahr 2024 eine Website wie eBay mit WordPress
- Wie füge ich einen Produktvergleich in Woocommerce kostenlos hinzu 2024?
- So leiten Sie in WordPress eine alte URL auf eine neue URL um [Anfängerleitfaden 2024]
