Comment créer un code promo dans Woocommerce ?
Publié: 2024-04-09Un coupon est un moyen numérique d'obtenir une réduction lors de vos achats. Il est applicable à la fois aux achats en ligne et aux achats dans un magasin local.
Si vous avez déjà fait des achats en ligne, vous devez avoir utilisé ou entendu parler des codes promo utilisés pour obtenir une remise sur les achats et obtenir des produits à un prix inférieur.
Les codes promo sont tristement célèbres dans les magasins en ligne. Ils conviennent aux entreprises nouvellement créées.
Le coupon est un moyen agréable d’attirer les utilisateurs vers votre site et votre boutique.
Comprenons d'abord le code promo.
Table des matières
Qu'est-ce qu'un code promo dans Woocommerce ?
Un code promo est un bon numérique délivré aux utilisateurs pour faire des achats avec une remise. Non seulement les réductions, mais les coupons sont également utilisés pour des offres telles que achetez-en un, obtenez-en deux.
Ces codes promo encouragent les utilisateurs car ils les attirent et leur font sentir que les achats sont bénéfiques.
Même si vendre les produits à un prix inférieur peut ne pas sembler bon, la réalité est différente. Lorsque l’utilisateur achète quelque chose à l’aide d’un code promo, il reviendra très probablement sur votre site.
En outre, cela suggérera à d’autres personnes de visiter votre site. Alors, n'est-ce pas du marketing ? Quoi de mieux que des personnes faisant la promotion de votre site sans être payées ?
Comment créer un code promo dans Woocommerce ?
Nous avons discuté du code promo, nous allons maintenant savoir comment créer un code promo dans Woocommerce.
Avant de continuer, assurez-vous d'avoir installé woocommerce sur votre site. Dans ce blog, nous utiliserons le thème Shop Mania. Ce thème est l'un des thèmes WooCommerce les plus rapides. Si vous souhaitez un tel thème, vous pouvez l'envisager.
Allons-y,
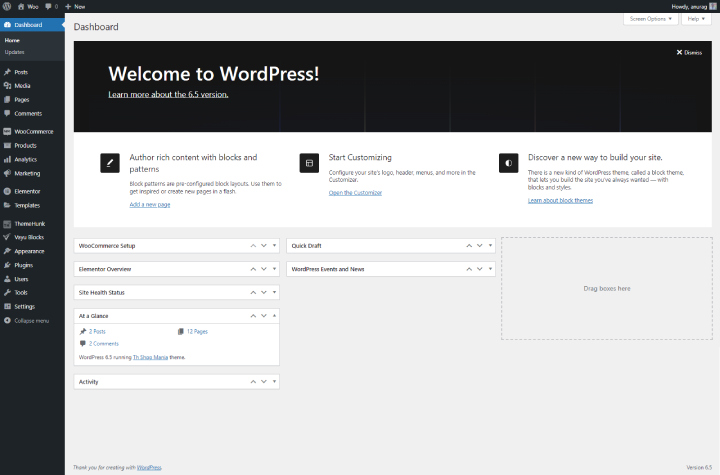
Étape 1) Ouvrez votre tableau de bord WordPress

Ouvrez d'abord votre tableau de bord WordPress. Il s'agit de notre première étape dans la création d'un coupon.
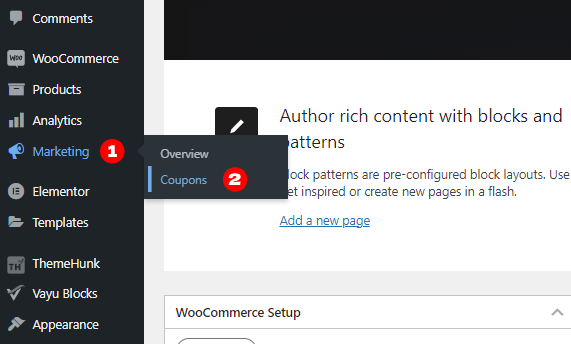
Étape 2) Allez dans Marketing et cliquez sur Coupons

Dans le menu, recherchez le Marketing. Dans Marketing, vous trouverez des Coupons, cliquez sur les Coupons.
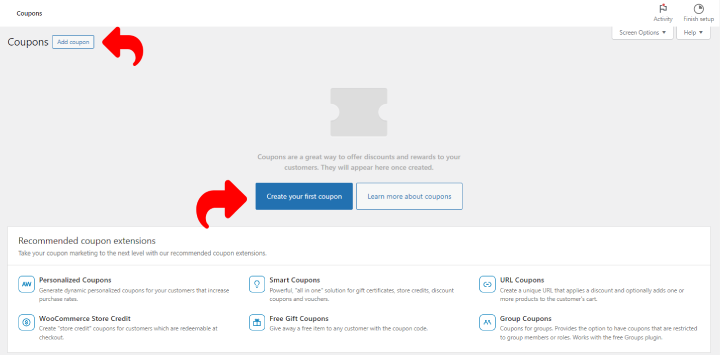
Étape 3) Cliquez sur « Ajouter un coupon » ou « Créez votre premier coupon »

Vous trouverez ici deux boutons pour créer votre premier coupon. Cliquez sur n'importe lequel d'entre eux. Plus loin sur cette page, vous trouverez la liste des coupons déjà créés.
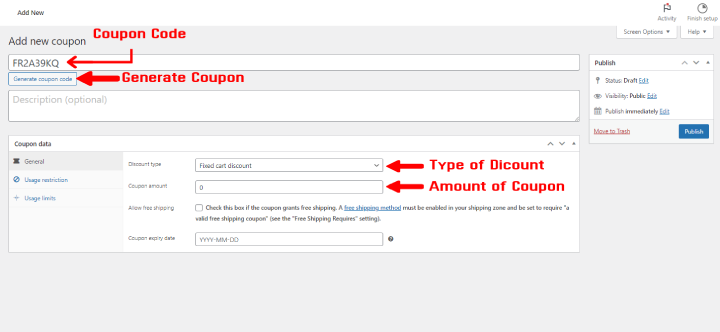
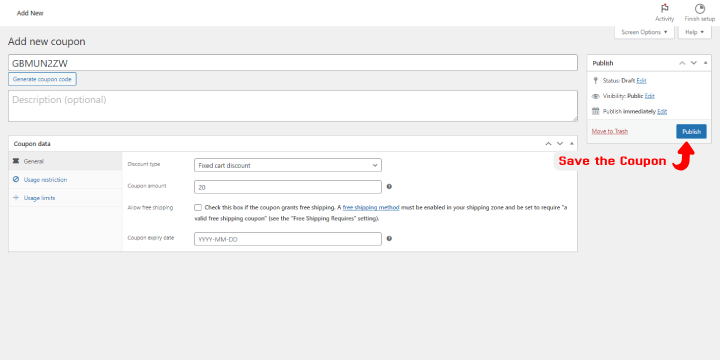
Étape 4) Cliquez sur Générer un code de coupon

Cliquez sur Générer un code promo, cela générera un code promo dans la boîte.
Là-bas, dans le coupon, vous pouvez personnaliser les données du coupon. Dans le type de coupon, vous pouvez choisir entre 3 options
- Pourcentage de remise – Il réduit le prix du pourcentage donné.
- Remise fixe sur le panier – Elle réduisait un montant fixe du montant total des articles du panier.
- Remise sur produit fixe – Elle réduit le montant fixe d’un produit.
Sous le type de coupon, il y a un montant de coupon dans lequel vous pouvez indiquer le montant ou le pourcentage d'une remise.

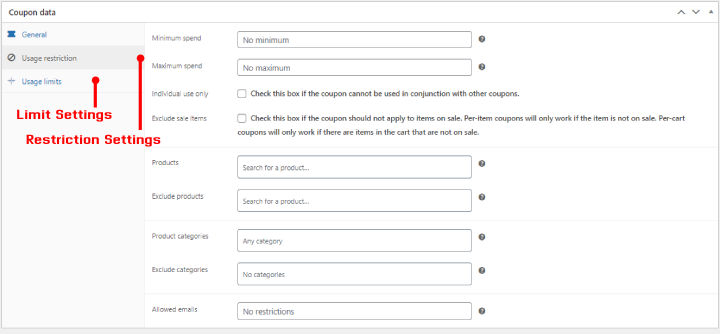
Sous la section Général, vous trouverez les restrictions d'utilisation. Il est utilisé pour restreindre certaines fonctionnalités du coupon par divers moyens tels que les dépenses minimales et maximales, l'exclusion de produits, l'exclusion de catégories, etc.

Juste sous la restriction d'utilisation se trouvent les limites d'utilisation. Comme son nom l'indique, cela limite la puissance du coupon.
Étape 5) Publier le coupon

Après tous les réglages, n'oubliez pas de publier le code promo.
Comment le code promo est-il utilisé ?
Nous avons appris à créer un coupon. Testons maintenant le coupon en l'utilisant. Nous avons utilisé le TH All In One Woo Cart Pro pour insérer certaines fonctionnalités premium dans le panier. Si vous souhaitez en savoir plus sur le plugin TH All In Woo Cart, cliquez ici.
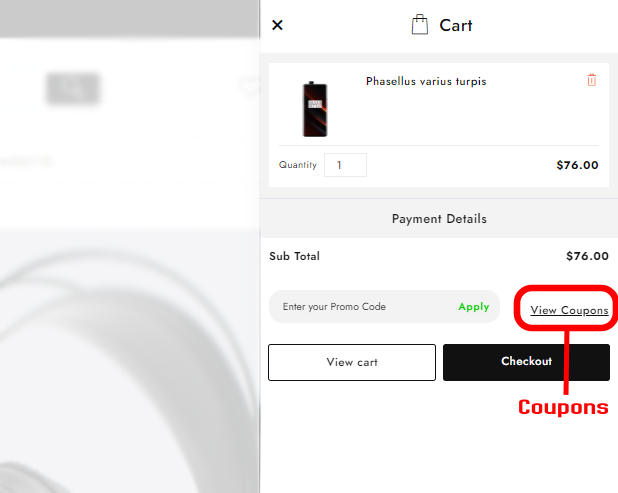
Ouvrez le site et mettez le produit dans le panier

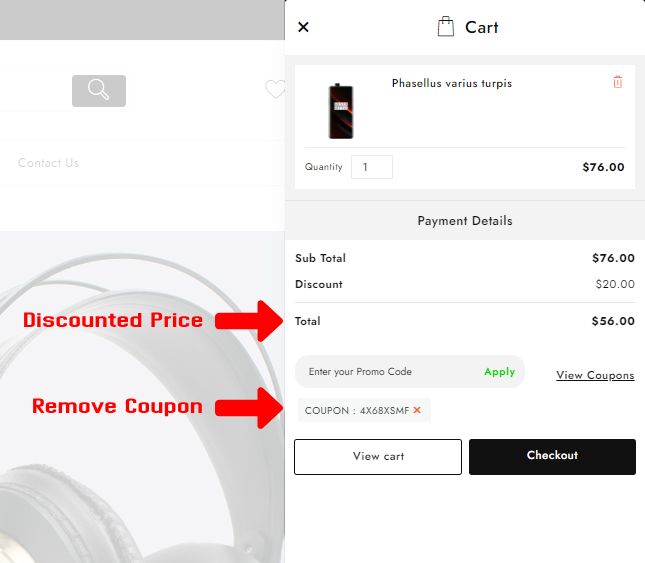
Ouvrez le panier, vous y verrez un bouton Afficher le coupon. Cliquez dessus pour voir les coupons disponibles.

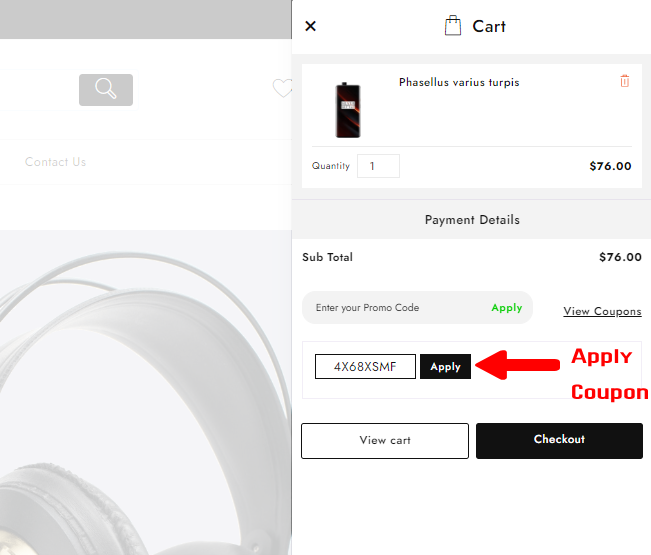
Choisissez le coupon dans la liste et cliquez sur appliquer.

Comme nous avions conservé le montant de la remise de 20$, les 20$ sont déduits du sous-total.
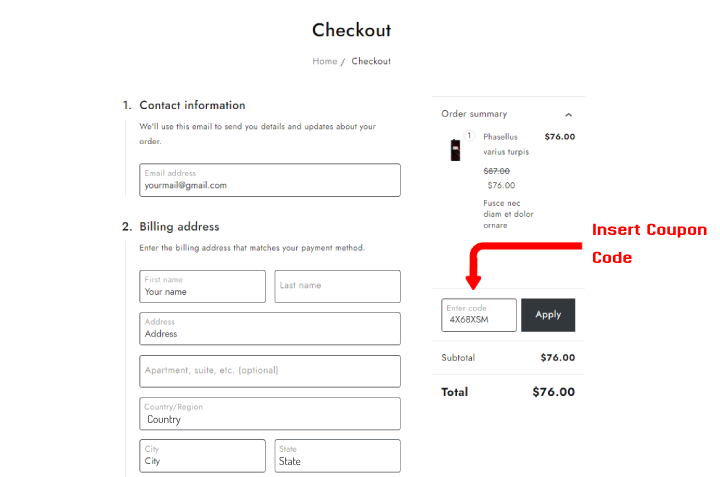
Voyons la même chose sur la page de paiement

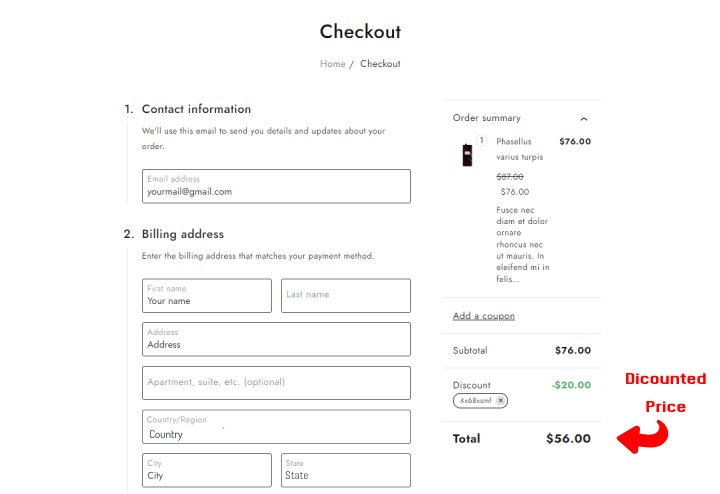
Sur la page de paiement, entrez le code promo et cliquez sur Appliquer.

Les 20 $ sont déduits.
Voici comment fonctionne un coupon. Il existe d'autres types de coupons qui fonctionnent différemment.
FAQ
Q. Quels sont les avantages de la création d'un code promo ?
Rép. Les avantages des coupons sont louables. Le coupon entraîne une augmentation de la volonté d’acheter à mesure que la réduction attire les utilisateurs.
Q. Les codes promo coûtent-ils de l'argent ?
Rép. Non, le coupon ne facture rien. Vous pouvez créer plusieurs coupons gratuitement.
Q. Pouvons-nous exclure un produit particulier du code promo ?
Rép. Oui. Les produits peuvent être exclus si vous ne souhaitez pas que le coupon leur soit applicable.
Conclusion
Nous avons appris à créer des codes promo sur le site Woocommerce. Vous pouvez désormais créer des codes de réduction et les émettre aux utilisateurs.
Les codes promo peuvent être utilisés de différentes manières. Ils sont également utilisés pour apprécier les utilisateurs lorsqu’ils achètent de grandes quantités.
Cela peut entraîner une augmentation des ventes à mesure que de nouveaux clients sont attirés. L’un des meilleurs avantages de l’émission de codes de réduction est qu’elle peut aider à vendre des produits excédentaires.
Mais rappelez-vous que cela présente également certains inconvénients, l’un d’entre eux est d’accorder une remise, ce qui signifie moins d’argent que vous obtenez en vendant à prix réduit.
J'espère que ce blog vous aidera. Néanmoins, si vous avez des questions ou des suggestions, faites-le-moi savoir dans la section commentaires.
Vous pouvez vous abonner à notre chaîne YouTube , nous y téléchargeons également du contenu de qualité, et suivez-nous également sur Facebook et Twitter .
Voir également
- Comment créer une page Contactez-nous dans WordPress ?
- Comment créer un site comme eBay en utilisant WordPress en 2024
- Comment ajouter une comparaison de produits dans Woocommerce gratuitement 2024 ?
- Comment rediriger l'ancienne URL vers la nouvelle URL dans WordPress [Guide du débutant 2024]
