Come creare un codice coupon in Woocommerce?
Pubblicato: 2024-04-09Un coupon è un mezzo digitale per ottenere uno sconto durante lo shopping. È applicabile sia agli acquisti online che agli acquisti da un negozio locale.
Se hai mai fatto acquisti online, devi aver utilizzato o sentito parlare dei Codici Coupon utilizzati per ottenere uno sconto sugli acquisti e ottenere prodotti a un prezzo inferiore.
I codici coupon sono famigerati nei negozi online. Sono utili per le imprese di nuova costituzione.
Il coupon è un modo piacevole per attirare gli utenti sul tuo sito e fare acquisti.
Comprendiamo prima il codice coupon.
Sommario
Cos'è il codice coupon in Woocommerce?
Un codice coupon è un voucher digitale rilasciato agli utenti per effettuare acquisti con uno sconto. Non solo gli sconti ma i coupon vengono utilizzati anche per offerte come paghi uno prendi due.
Questi codici coupon incoraggiano gli utenti poiché attirano gli utenti e li fanno sentire che lo shopping è vantaggioso.
Sebbene far vendere i prodotti a un prezzo inferiore possa non sembrare una buona idea, la realtà è diversa. Quando l'utente acquista qualcosa utilizzando un codice coupon, molto probabilmente visiterà nuovamente il tuo sito.
Inoltre, suggerirà ad altre persone di visitare il tuo sito. Quindi non è marketing? Cos'altro può esserci di meglio delle persone che promuovono il tuo sito senza essere pagate?
Come creare un codice coupon in Woocommerce?
Abbiamo parlato del codice coupon, ora sapremo come creare un codice coupon in Woocommerce.
Prima di procedere oltre, assicurati di aver installato woocommerce sul tuo sito. In questo blog utilizzeremo il tema Shop Mania. Questo tema è uno dei temi WooCommerce più veloci. Se vuoi un tema del genere, puoi prenderlo in considerazione.
Andiamo,
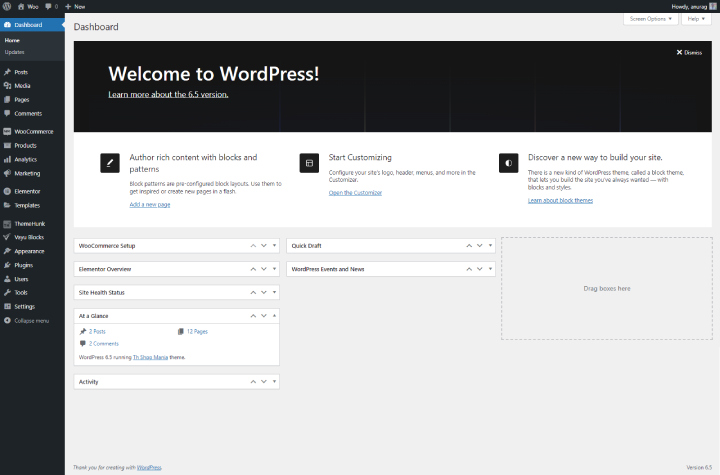
Passaggio 1) Apri la dashboard di WordPress

Apri prima la dashboard di WordPress. Questo è il nostro primo passo nella creazione di un coupon.
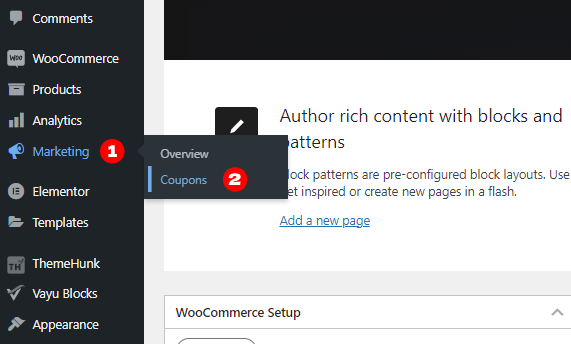
Passaggio 2) Vai su Marketing e fai clic su Coupon

Nel menu, trova il Marketing. In Marketing troverai Coupon, clicca su Coupon.
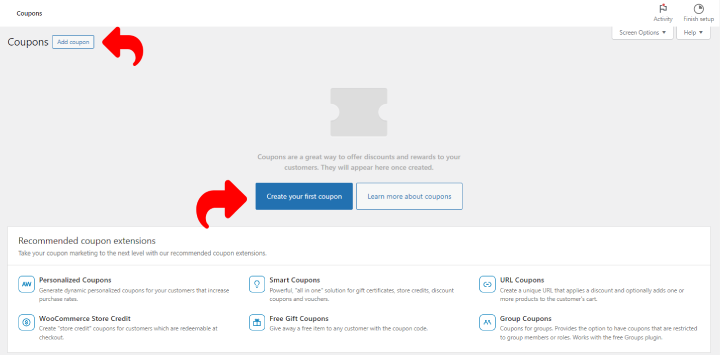
Passaggio 3) Fai clic su "Aggiungi coupon" o "Crea il tuo primo coupon"

Qui troverai due pulsanti per creare il tuo primo coupon. Fare clic su qualcuno di essi. Più avanti in questa pagina troverai l'elenco dei coupon già creati.
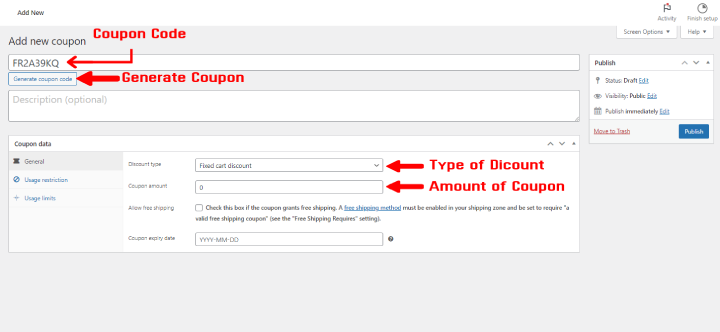
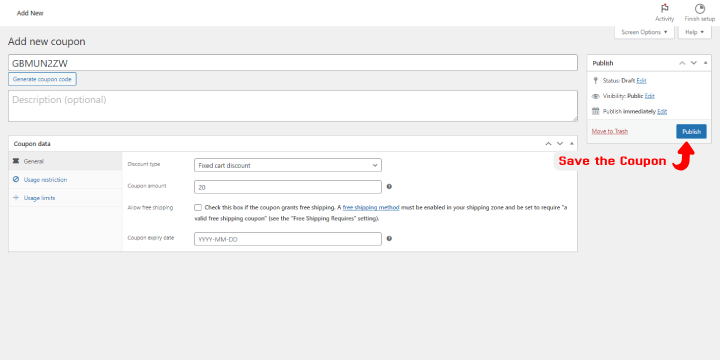
Passaggio 4) Fare clic su Genera codice coupon

Fare clic su Genera codice coupon, verrà generato un codice coupon nella casella.
Laggiù il Coupon puoi personalizzare i dati del Coupon. Nella Tipologia coupon puoi scegliere tra 3 opzioni
- Sconto percentuale: riduce il prezzo della percentuale specificata.
- Sconto fisso sul carrello: riduce un importo fisso dall'importo totale degli articoli del carrello.
- Sconto prodotto fisso: riduce l'importo fisso di un prodotto.
Sotto il tipo Coupon, c'è un Importo coupon in cui puoi inserire l'importo o la percentuale per uno sconto.

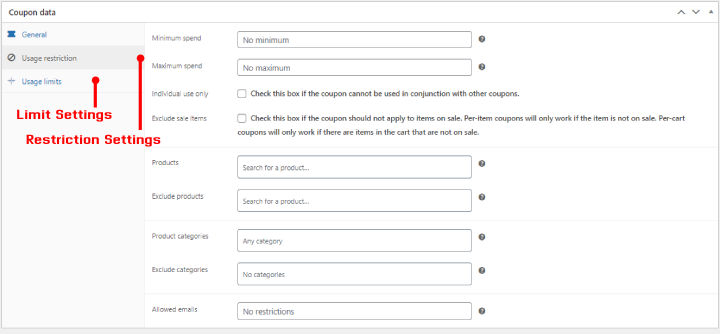
Nella sezione Generale troverai Restrizioni di utilizzo. Viene utilizzato per limitare alcune funzionalità del coupon con vari mezzi come spesa minima e massima, esclusione di prodotti, esclusione di categorie, ecc.

Proprio sotto la Limitazione di utilizzo si trovano i Limiti di utilizzo. Come indica il nome, limita il potere del Coupon.
Passaggio 5) Pubblica il coupon

Dopo tutte le impostazioni, non dimenticare di pubblicare il codice coupon.
Come viene utilizzato il codice coupon?
Abbiamo imparato a creare un Coupon. Ora testiamo il Coupon utilizzandolo. Abbiamo utilizzato TH All In One Woo Cart Pro per inserire alcune funzionalità premium nel carrello. Se vuoi saperne di più sul plugin TH All In Woo Cart, clicca qui.
Apri il Sito e inserisci il prodotto nel Carrello

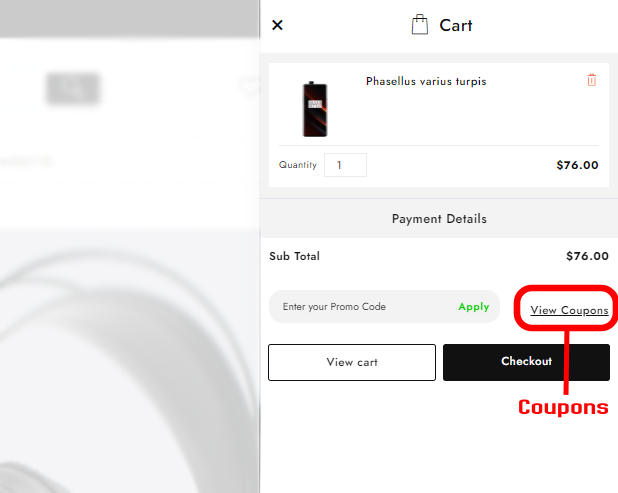
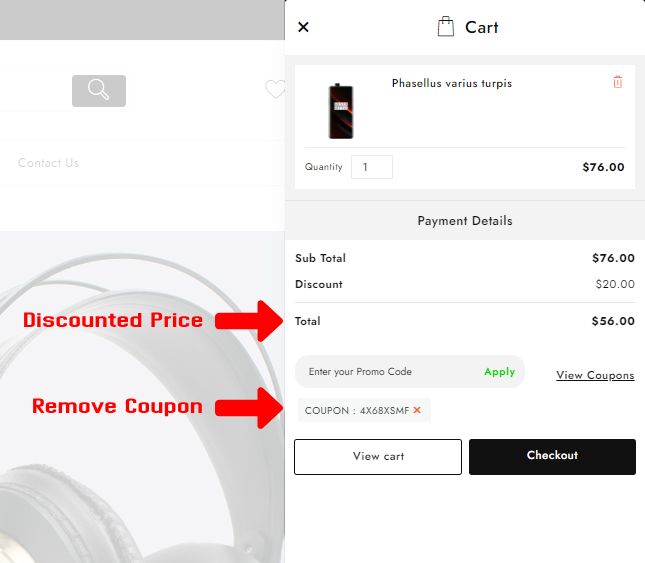
Apri il carrello, lì vedrai un pulsante Visualizza coupon. Cliccaci sopra per vedere i coupon disponibili.

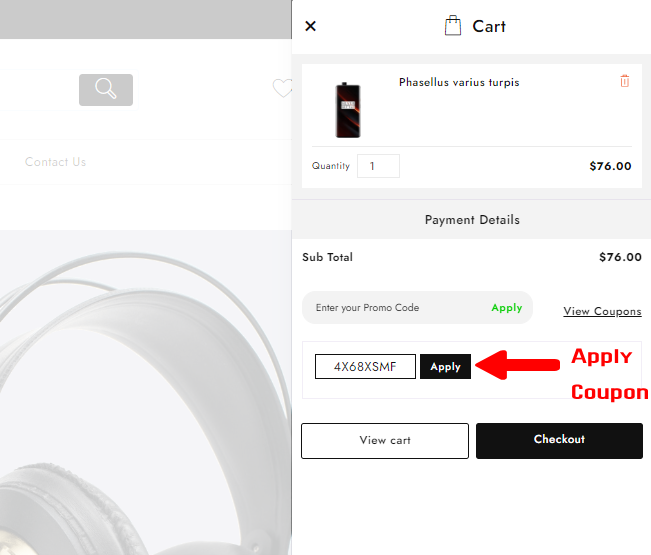
Scegli il coupon dall'elenco e fai clic su applica.

Poiché abbiamo mantenuto l'importo dello sconto di $ 20, i $ 20 vengono detratti dal totale parziale.
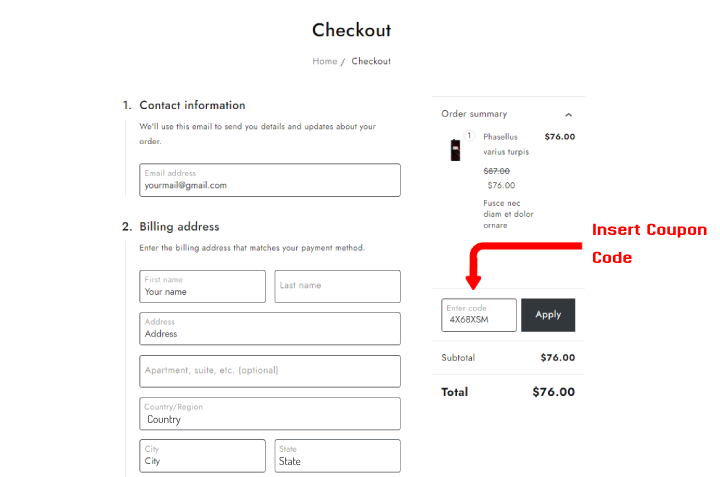
Vediamo lo stesso nella pagina Checkout

Nella pagina di pagamento, inserisci il codice coupon e fai clic su Applica.

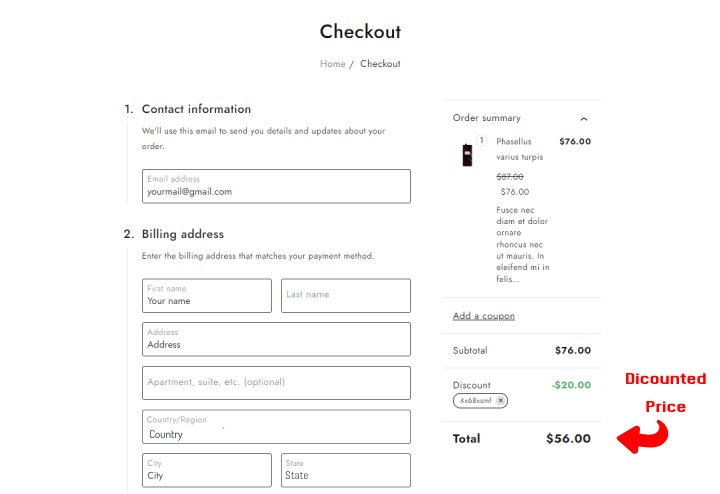
Vengono detratti $ 20.
Ecco come funziona un Coupon. Esistono più tipi di coupon che funzionano in modo diverso.
FAQ
D. Quali sono alcuni vantaggi derivanti dalla creazione di un codice coupon?
Ris. I vantaggi dei coupon sono encomiabili. Il Coupon porta ad un aumento della volontà di fare acquisti poiché lo sconto attira gli utenti.
D. I codici coupon costano denaro?
Ris. No, il Coupon non si paga. Puoi creare più coupon gratuitamente.
D. Possiamo escludere un particolare prodotto dal Codice Coupon?
Ris. SÌ. I prodotti possono essere esclusi se non si desidera che ad essi sia applicabile il Coupon.
Conclusione
Abbiamo imparato a creare codici coupon sul sito Woocommerce. Ora puoi creare codici coupon ed emetterli per gli utenti.
I codici Coupon possono essere utilizzati in diversi modi. Sono anche abituati ad apprezzare gli utenti quando acquistano grandi quantità.
Può portare ad un aumento delle vendite poiché acquisisce nuovi clienti. Uno dei migliori vantaggi dell'emissione di codici coupon è che può aiutare a vendere i prodotti in eccesso.
Ma ricorda che ha anche alcuni svantaggi, uno di questi è che offrire uno sconto significa meno soldi che ottieni con la vendita scontata.
Spero che questo blog ti possa aiutare. Tuttavia, se hai domande o suggerimenti, faccelo sapere nella sezione commenti.
Puoi iscriverti al nostro canale YouTube , lì cariciamo anche ottimi contenuti e seguici anche su Facebook e Twitter .
Guarda anche
- Come creare una pagina Contattaci in WordPress?
- Come creare un sito come eBay utilizzando WordPress nel 2024
- Come aggiungere gratuitamente il confronto prodotti in Woocommerce 2024?
- Come reindirizzare il vecchio URL al nuovo URL in WordPress [Guida per principianti 2024]
