15 principii de design web pentru un site web prietenos cu clienții
Publicat: 2022-05-21Imaginați-vă că intrați într-un magazin cu amănuntul pentru a căuta niște haine de lucru noi. Observați pete pe podea, rafturi dezorganizate și un miros ciudat când vă uitați în jur. Ați rămâne în magazin și ați cumpăra de la comerciant?
Designul magazinului influențează modul în care se comportă clienții - același lucru este valabil și pentru site-urile web.
Un sondaj efectuat de Clutch a 612 persoane a constatat că 83% dintre participanți observă când designul unui site web este plăcut din punct de vedere estetic și actualizat. Alternativ, 50% dintre participanți ar părăsi un site web pentru totdeauna dacă cred că conținutul este irelevant sau nu le satisface nevoile.
Deci, cum proiectați un site web pe care clienții le vor dori?
Despre asta este vorba în acest articol. Vă vom arăta de ce un design web bun este esențial și vă vom împărtăși 15 principii de design web pe care le puteți folosi pentru a construi un site web de înaltă calitate.
De ce este important un design web bun?
Designerul web mediu câștigă 57.000 USD anual - cu aproximativ 8.000 USD mai mult decât dezvoltatorii web juniori care o medie de 44.000 USD anual. Designerii sunt compensați rezonabil de bine pentru un motiv întemeiat: munca lor este vitală.
Când un nou client potențial vizitează site-ul dvs. web, acesta creează prima impresie care îi modelează viitoarele interacțiuni cu marca dvs. În acest moment își dezvoltă prima opinie despre tine.
Site-ul dvs. web transmite, de asemenea, identitatea mărcii dvs., viziunea și poziția în industrie. Dacă aveți concurenți apropiați cu un produs similar, un site web care îi face pe oameni să spună „wow” vă va face mai memorabil și vă va crește gradul de cunoaștere a mărcii deasupra concurenței.
În plus, un site puternic vă poate îmbunătăți eforturile de optimizare pentru motoarele de căutare (SEO).
Motoarele de căutare iau în considerare modul în care oamenii răspund la site-uri web atunci când le clasifică în rezultatele căutării. Dacă rata de respingere este scăzută și oamenii vizitează frecvent mai multe pagini de pe site-ul dvs., motoarele de căutare vă vor clasifica probabil mai sus decât un concurent cu o rată de respingere ridicată.
SEO tehnic este, de asemenea, important aici. Site-urile web cu titluri bine concepute, structuri de pagini și link-uri sunt mai accesibile. Astfel, motoarele de căutare și clienții deopotrivă îi favorizează. Să aruncăm o privire la câteva principii importante de design web.
15 principii ale unui design web eficient
Când ne referim la „principii de design web”, ne referim la reguli generale pentru proiectarea elementelor texturale și vizuale ale unui site web sau unei pagini web. Fiecare brand îmbrățișează principiile de design web în mod diferit - unele în conformitate cu cele mai bune practici, iar altele nu.
Pentru a vă ajuta să creați un site web excelent, iată 15 principii de design web (plus exemple de site-uri web care le folosesc eficient):
1. Paginile ar trebui să fie ușor de navigat
În studiul lui Clutch asupra experiențelor utilizatorilor pe site-uri web, 94% dintre participanți au văzut navigarea pe site-ul web drept „cea mai importantă caracteristică a site-ului web”.
Nu este de mirare de ce. Dacă un utilizator al motorului de căutare vine pe site-ul dvs. în căutarea informațiilor despre „design mobil” și nu le poate găsi, următorul pas natural este să faceți clic pe „înapoi” și să încercați un alt site web.
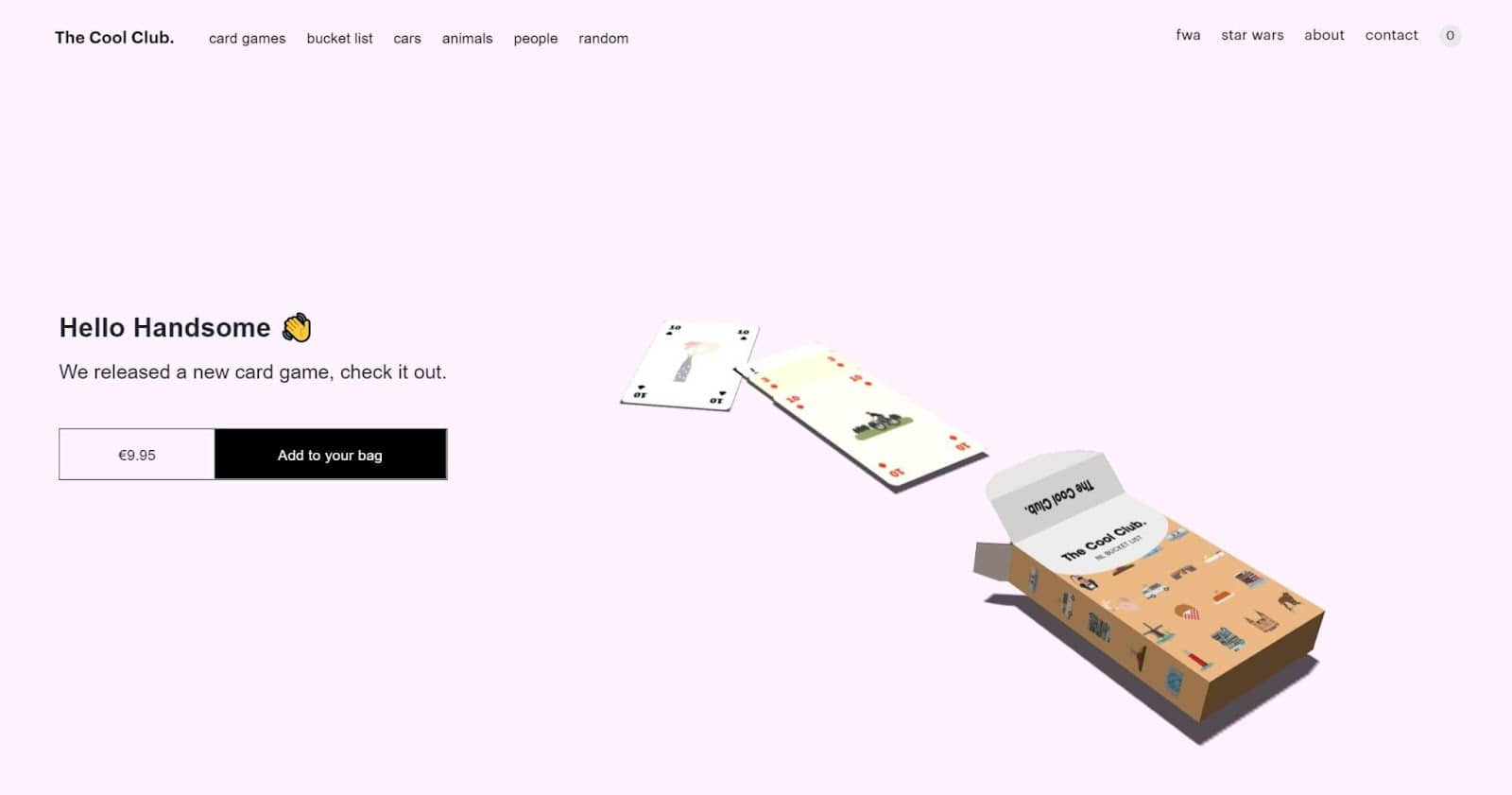
Cum acceptați o navigare bine planificată? Inspirați-vă din site-ul The Cool Club.
Când intri pe pagina de pornire a Cool Clubului, aspectul site-ului este extrem de clar. Puteți naviga la secțiunile cheie ale produselor (cum ar fi „jocuri de cărți” și „lista de găleți”) folosind butoanele din partea stângă și puteți naviga la paginile „despre” și „contact” folosind butoanele din dreapta.

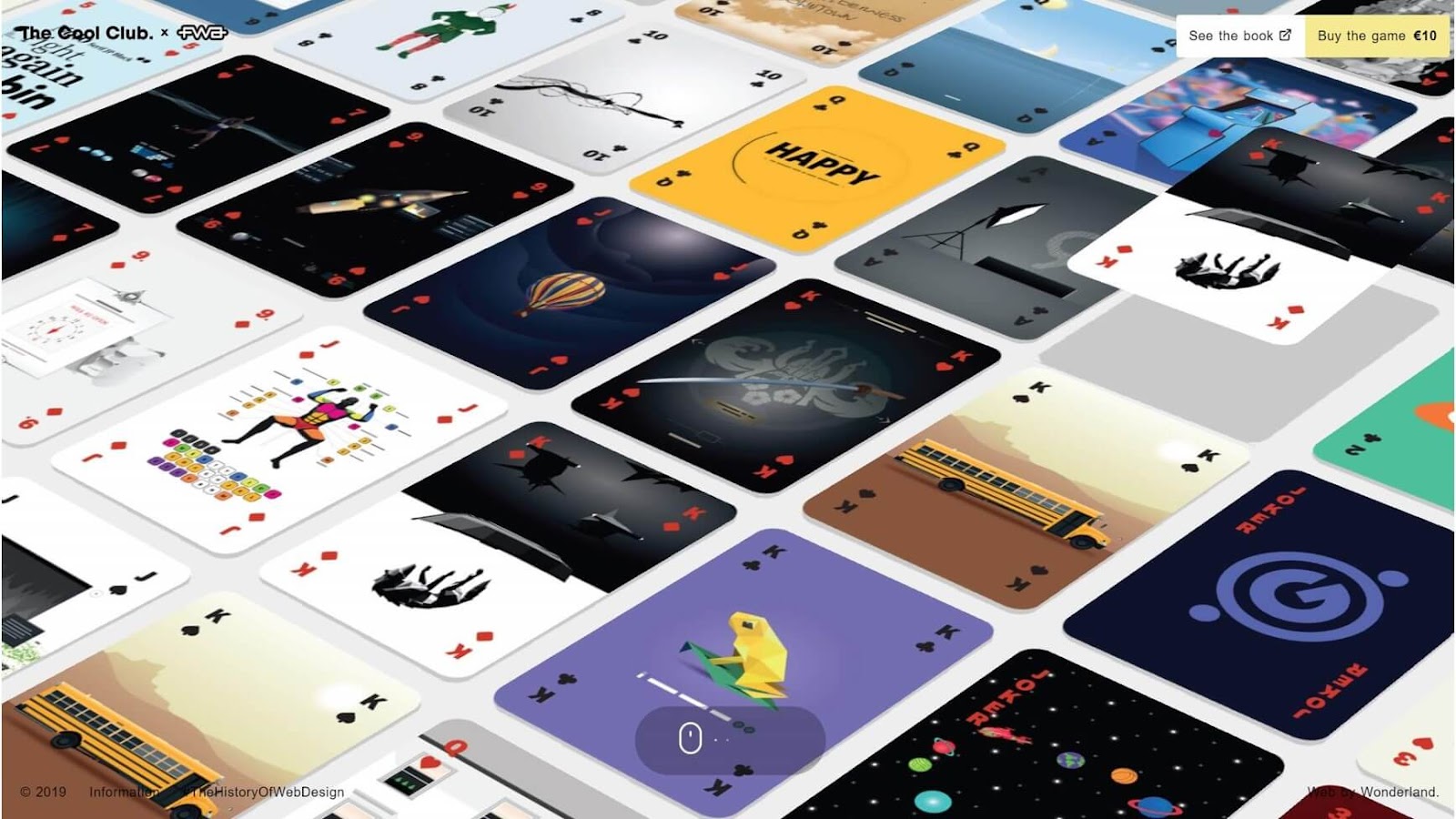
Paginile de produse ale Cool Club sunt, de asemenea, foarte ușor de navigat. În prezent, marca are un pachet de cărți interactiv care conține 54 de variante interesante și pagini corespunzătoare. Pur și simplu derulați în jos și faceți clic pe cardul despre care doriți să vedeți mai multe.

Pentru a crea un site web la fel de eficient, sortați conținutul în categorii clare pentru antetele și subsolurile dvs. și dați-le titluri descriptive. Apoi, ordonați paginile după subiect, astfel încât oamenii să poată naviga cu ușurință între subiecte similare.
În plus, asigurați-vă antetul și subsolul consistent pe întregul site.
2. Profitați întotdeauna de spațiul negativ
Spațiul negativ (sau „spațiul alb”) este regiunea din jurul subiectelor unei pagini, fie că sunt imagini, videoclipuri, text sau butoane.
Mulți marketeri entuziaști se grăbesc să umple fiecare spațiu liber dintr-o pagină, sperând că oferind vizitatorilor mai multe informații îi va implica mai mult. Cu toate acestea, acest lucru duce adesea la pagini copleșitoare și confuze.
Aici intervine spațiul negativ. Utilizarea spațiului negativ subliniază elementele cele mai critice ale fiecărei pagini, deoarece lipsa culorii atrage privirea vizitatorului către zone mai luminoase.
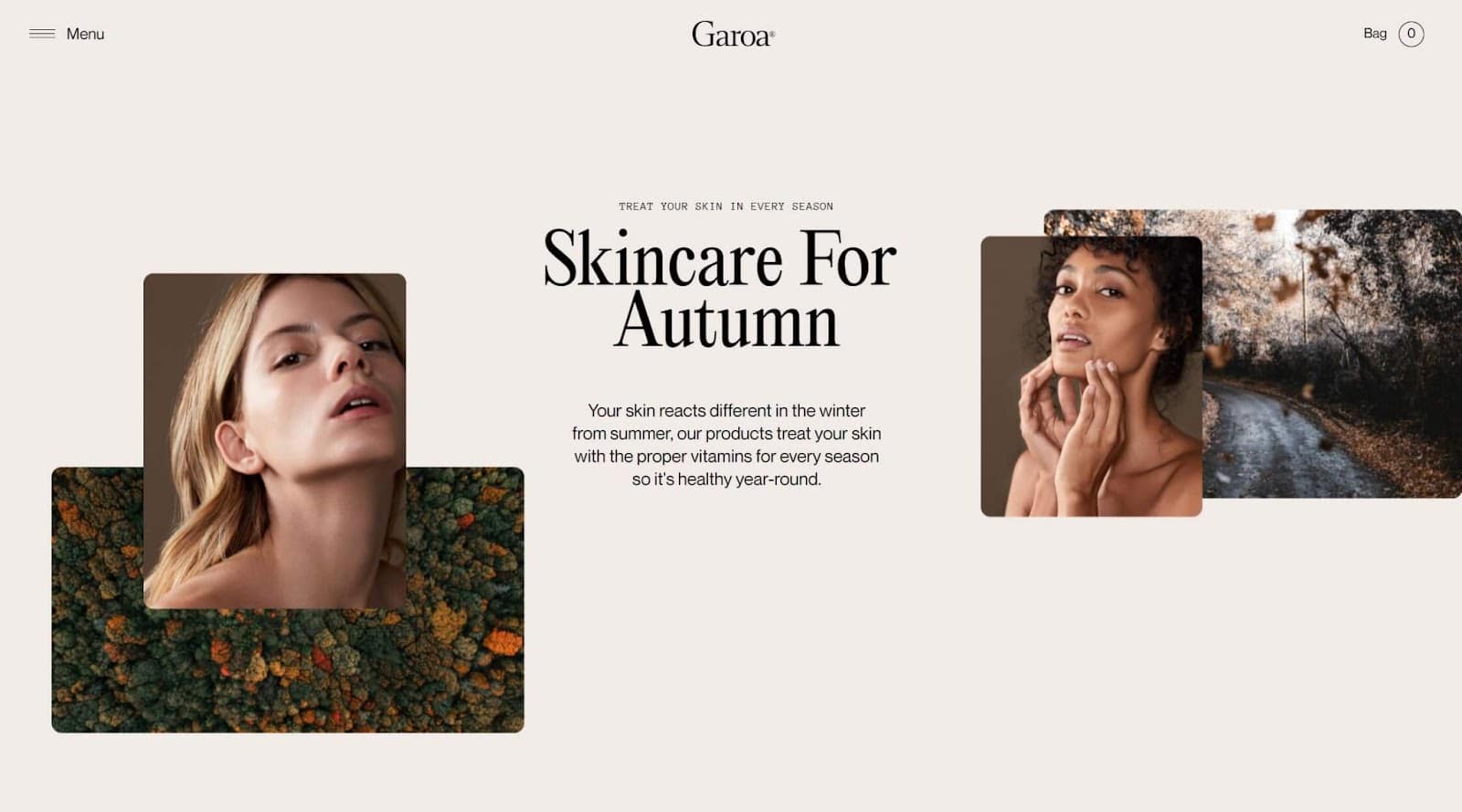
Desigur, „utilizați spațiul negativ” nu înseamnă „creați un site web alb plictisitor”. În schimb, puteți profita de spațiu folosind culorile mărcii dvs., la fel cum face Garoa.

Pagina de pornire a lui Garoa folosește o paletă asemănătoare cremei pentru a crea atmosferă, valorificând totodată spațiul negativ. Rezultatul este că ochii tăi merg la conținutul introductiv din secțiunea „îngrijirea pielii pentru toamnă” din centru, în loc de părțile mai puțin importante.
Asigurați-vă că utilizați spațiul alb pentru a prezenta ierarhia pe propriul site web.
3. Paginile ar trebui să fie consistente, dar captivante
Când citiți nume de mărci precum „Cadbury”, „Hershey’s” sau „Nike”, viziunea asupra logo-urilor, fonturilor și stilurilor de design ale acestora vă vine în minte imediat. Aceasta este puterea branding-ului consistent.
Când vă proiectați site-ul web, creați pagini cu elemente consistente pentru a oferi mărcii dvs. o identitate vizuală clară. Asta inseamna:
- Folosind aceleași fonturi, stiluri și culori în anteturi
- Păstrând aceleași spații dintre elementele vizuale între pagini
- Folosind palete de culori în loc de culori aleatorii
- Stabilirea liniilor directoare de aspect pentru conținutul de formă lungă, cum ar fi articole de știri și postări de blog
- Utilizarea unui șablon de site web pentru toate paginile
Paginile consistente nu trebuie să arate complet uniforme. În schimb, puteți echilibra consistența și implicarea amestecând elemente.
De exemplu, puteți utiliza fonturi și culori diferite pentru titlurile H1, H2 și H3. Sau, puteți modifica aspectul diferitelor tipuri de pagini, pentru a amesteca lucrurile.
4. Îmbrățișează culorile complementare
Culorile complementare sunt perechi de culori pe care le puteți amesteca fără a vă face designul să arate copleșitor și urât.
Modul în care culorile sunt afișate pe un ecran urmează modelul de culoare Roșu, Verde și Albastru (RGB), mai degrabă decât modelul Cyan, Magenta, Galben și Negru (CMYK) utilizat la imprimare. Pictorii folosesc adesea modelul de culoare Roșu-Galben-Albastru (RYB) care consideră că culorile complementare sunt roșu-verde, albastru-portocaliu și galben-violet.
Indiferent de modelul pe care îl preferați, utilizarea culorilor complementare atinge un scop similar cu alb-negru. Culorile complementare pun accentul și creează o identitate vizuală clară pentru marca dvs.
Puteți vedea acest lucru pe site-ul web al Swab The World.
În captura de ecran de mai jos, organizația de caritate împotriva cancerului de sânge folosește verde și nuanțe de magenta. Aceste culori se schimbă în alte combinații de culori complementare atunci când vizitați diferite secțiuni ale site-ului web (deși toate culorile au o saturație similară, astfel încât brandingul rămâne consecvent).

Culorile complementare sunt un principiu ușor de utilizat în designul dumneavoastră. Dacă doriți să păstrați lucrurile simple, selectați două culori complementare și adăugați-le elementelor contrastante (cum ar fi un H2 și textul corpului). Sau utilizați mai multe nuanțe ale fiecărei culori pe fiecare pagină.
5. Proiectați ținând cont de publicul țintă
Dacă te uiți la site-urile The Cool Kids, Garoa și Swab The World, s-ar putea să observi că fiecare site web are un „simț” unic. Acest sentiment vine din adaptarea designului site-ului web la public.
Personalizarea este scopul final aici. Cei mai mulți dintre noi ne place să cumpărăm produse și servicii de la mărci cu care ne simțim aliniați și reprezentați. De fapt, cercetările arată că 72% dintre consumatori apreciază achizițiile de la companii care „se aliniază cu convingerile și valorile lor”. Deci, dacă cineva vă vizitează site-ul web și își vede valorile, obiectivele și prioritățile reflectate acolo, este mai probabil să cumpere de la dvs.
Pentru a personaliza designul site-ului dvs. pentru publicul dvs., luați în considerare:
- Ce imagini rezonează cu piața țintă, în special
- Ce ton funcționează pentru publicul dvs. (de exemplu, profesional, minimalist, plin de aer etc.)
- Ce subiecte vede piața dvs. țintă pe site-ul dvs. web
- Cum vă puteți transmite poziționarea mărcii prin designul dvs. web
- La ce îndemnuri la acțiune (CTA) răspunde publicul (și unde ar trebui să le plasați pentru a optimiza rata de clic (CTR))
Puncte bonus dacă puteți utiliza automatizările site-ului web pentru a oferi o experiență personală bazată pe profilul utilizatorului și interacțiunile anterioare cu marca dvs.
Ar putea fi util să vă inspirați de la concurenți sau mărci care vând lucruri diferite pentru demografia țintă.
6. Fonturile ar trebui să fie lizibile și accesibile
Fonturile pe care le utilizați pe site-ul dvs. determină dacă vizitatorii dvs. pot citi sau nu ceea ce ați scris. Cu siguranță, sunt foarte importante.
Primul lucru de luat în considerare atunci când alegeți un font este siguranța web. Fonturile sigure pentru web sunt acceptate de sistemele de operare și browserele web, așa că vor funcționa pe majoritatea dispozitivelor.
De asemenea, trebuie să luați în considerare accesibilitatea. Fonturile accesibile trebuie să fie clare și ușor de citit la dimensiuni mari și mici. De exemplu, fonturile bazate pe cursive nu sunt foarte accesibile, în timp ce Times New Roman este destul de accesibil.
În plus, urmăriți tendințele fonturilor de pe alte site-uri web atunci când selectați un font. În 2021, cercetătorul de date Michael Li a analizat fonturile de pe peste 1.000 de site-uri web. El a găsit următoarele tendințe:
- 85% dintre fonturi nu folosesc serif (micele rânduri adăugate literelor din tipul de ziar)
- Primele cinci fonturi includ Sans Serif, Arial, Helvetica, Helvetica Neue și Roboto
- Antetele H1 au o probabilitate de 58% să nu aibă serif (comparativ cu 93% pentru textul paragrafului)
- Cele mai comune două dimensiuni pentru fonturile de paragraf sunt 14 px și 16 px
Puteți alege să acceptați aceste informații pentru a selecta un stil de font care să respecte ceea ce caută oamenii pe site-uri web. Sau, ați putea alege să faceți ceva diferit.

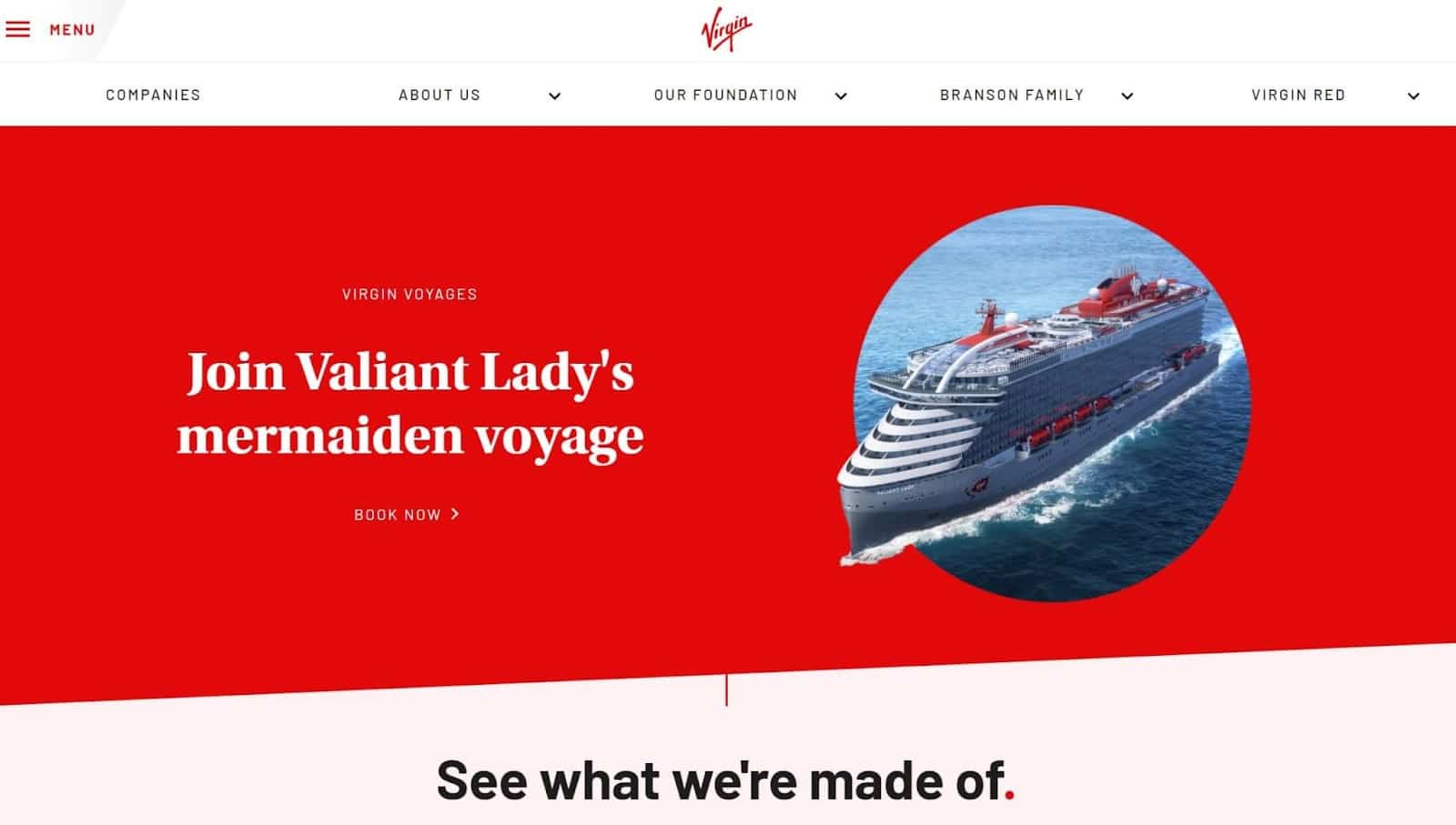
Virgin este un brand care a ales a doua variantă. Virgin a folosit cel puțin cinci fonturi în captura de ecran de mai jos. Aceste fonturi separă secțiunile paginii și le fac să pară captivante.

7. Urmați legea lui Fitt și legea lui Hick
Psihologul Paul Fitts a dezvoltat pentru prima dată Legea lui Fitt în 1954, dar este încă foarte relevantă în designul web în 2022. Legea lui Fitt susține că dimensiunea unei ținte influențează cât de timp îi ia cuiva pentru a o atinge.
Într-un context de design web sau de experiență de utilizator (UX), aceasta înseamnă că oamenilor le va dura mai puțin timp pentru a face clic pe butoanele mai mari sau mai mult timp pentru a face clic pe butoanele mai mici. Așadar, pentru a folosi Legea lui Fitt, ar trebui să faceți butoanele CTA extrem de mari și proeminente, astfel încât să fie mai ușor de apăsat.
„Ușor” este crucial aici. Legea lui Hick, dezvoltată de psihologul britanic William Edmund Hick și psihologul american Ray Hyman, spune că oamenii devin obosiți de fiecare dată când decid ceva.
Deci, cu cât îi cereți unui vizitator al site-ului web să ia mai multe decizii, cu atât sunt mai mari șansele ca acesta să devină prea obosit pentru a le urma.
8. Utilizați invarianța pentru a evidenția informațiile cheie
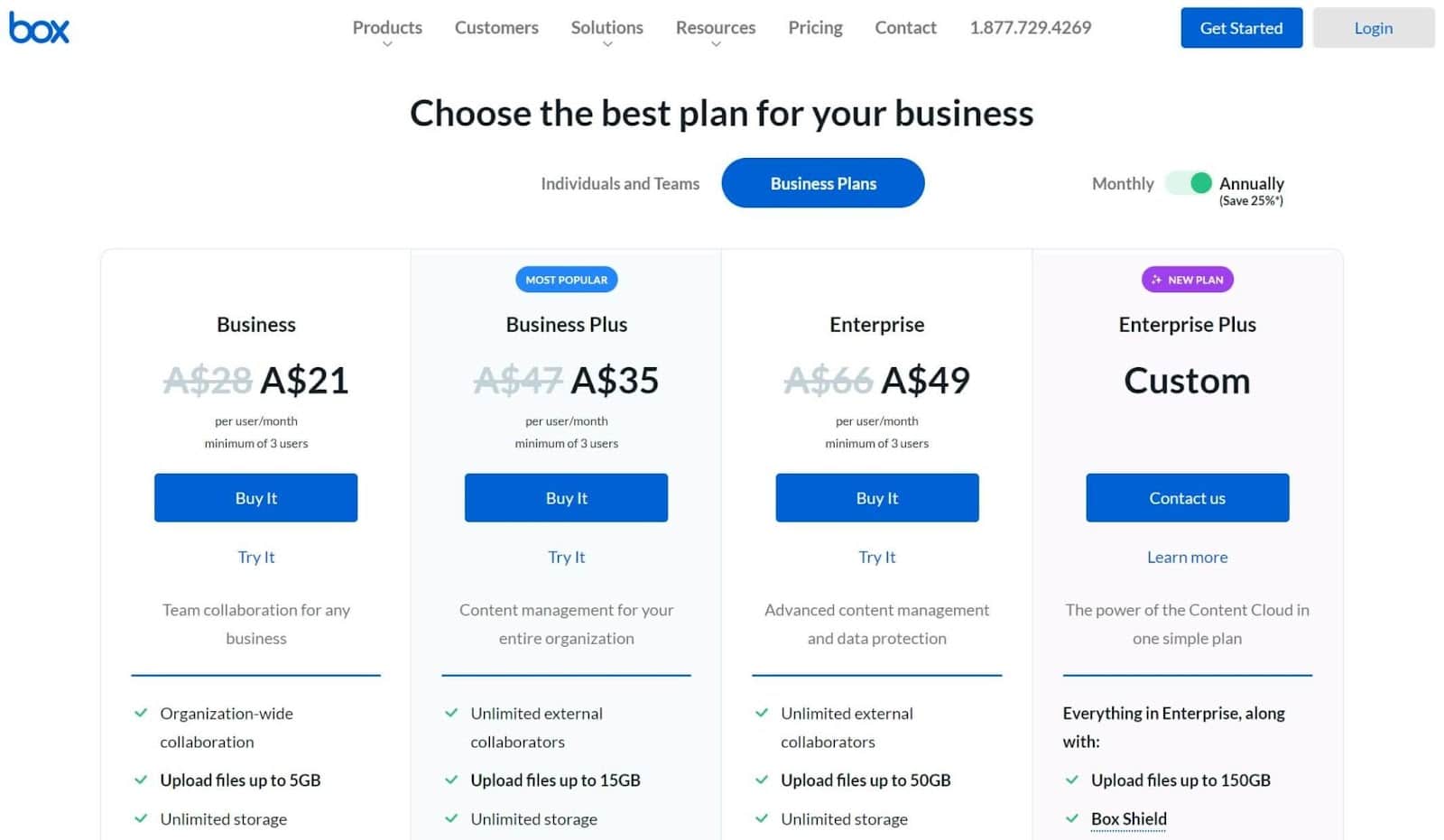
Când ceva este „invariant”, acesta iese în evidență ca o opțiune unică dintre mai multe opțiuni foarte asemănătoare. Cel mai evident exemplu de invarianță este evidențierea în planuri pe pagini de prețuri precum aceasta de la Box.

Dar nu este singurul mod în care poți folosi invarianța. Invarianța vă poate ajuta să stabiliți o ierarhie vizuală în paginile dvs. pentru a evidenția informațiile cheie și a atrage oamenii către părți importante ale paginii dvs.
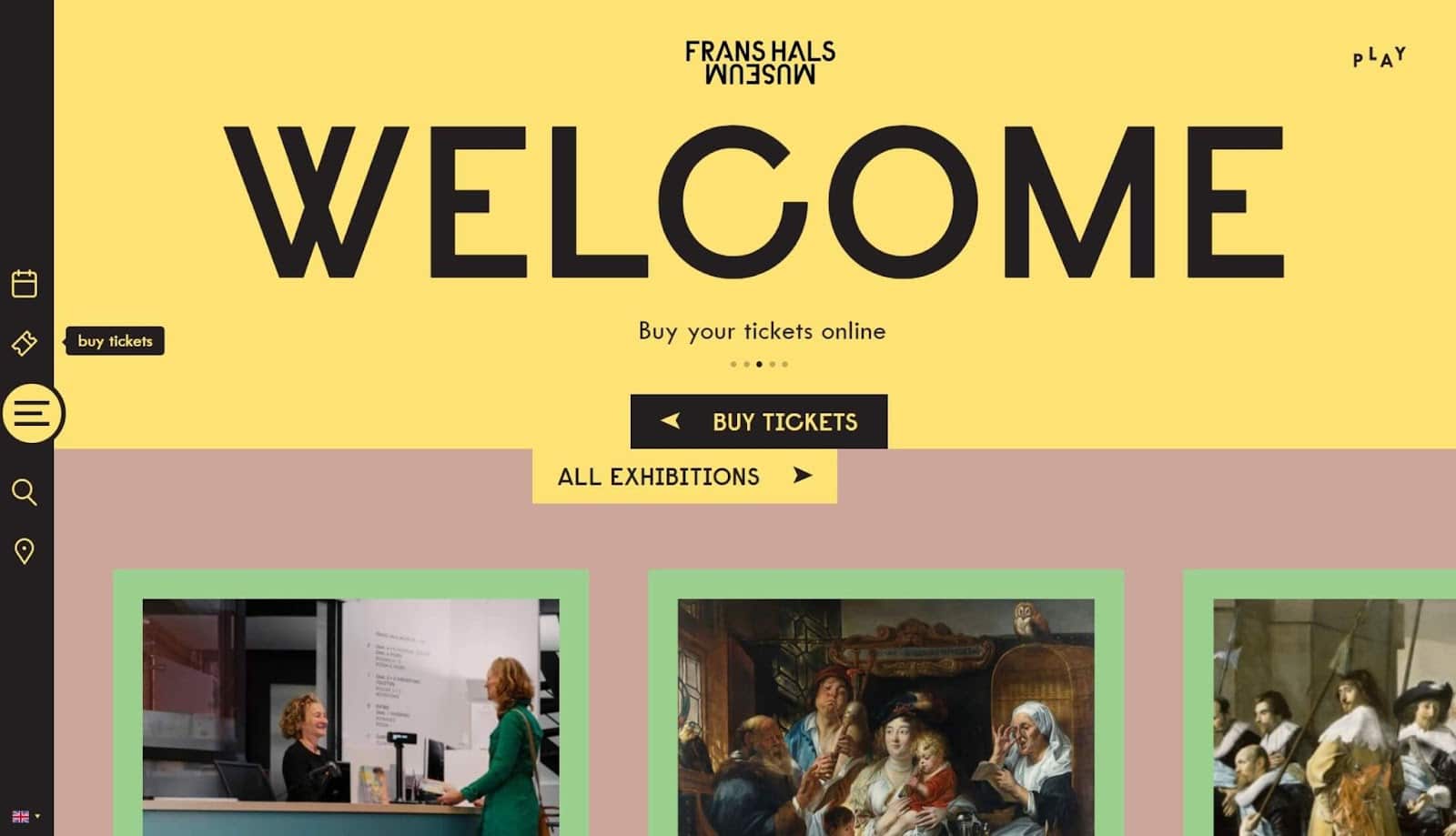
De exemplu, aruncați o privire la modul în care Muzeul Frans Hals a folosit invarianța pentru a crea o ierarhie vizuală pe pagina sa de pornire:

Ierarhia din această imagine este următoarea: semnul „bun venit”, imaginile, semnul „cumpără bilete”, semnul „toate expozițiile”, apoi celălalt conținut.
Pentru a utiliza invarianța pentru a vă crea propria ierarhie, clasați elementele paginii în ordinea importanței. Apoi, ajustați dimensiunea, culoarea și plasarea fiecărui element până când ochii vizitatorilor se îndreaptă către fiecare element în ordinea dorită.
9. În CTA: Folosiți un limbaj clar. Oamenii vor dori să facă clic
Am atins importanța de a face butoanele dvs. mari și ușor de făcut clic, dar dimensiunea nu este singurul lucru de care ar trebui să luați în considerare atunci când creați butoane.
Butoanele pe care se poate face clic sunt descriptive și persuasive în același timp. Îl fac pe vizitator curios cu privire la ce se leagă butonul și îi oferă un motiv să meargă acolo.
O modalitate de a face acest lucru este să utilizați textul detaliat al butonului, cum ar fi „dați clic aici pentru a citi blogul nostru”, „găsiți secretele noastre de marketing aici” sau „iată raportul nostru 2022”. Un altul este să vă faceți butoanele captivante sau unice din punct de vedere vizual.
Rainforest Protector a adoptat ambele abordări. Rainforest Protector vă permite să navigați în pădurea tropicală amazoniană vizitând diferite locații. Butonul fiecărei locații include o imagine și o acțiune precum „vizitează satul”.
10. Utilizați modelul F sau modelul Z
Peste 13 ani, cercetătorii de la Nielsen Norman Group (NN Group) au folosit urmărirea vizuală pentru a vedea cum se interacționează peste 500 de oameni cu conținutul. Acest lucru i-a determinat să dezvolte modelul F, care spune că primul lucru pe care oamenii îl fac este să scaneze în jos pagina, apoi să citească în rânduri de la stânga la dreapta. Ca aceasta:

Puteți folosi modelul F de pe site-ul dvs. prin structurarea conținutului în jurul acestuia sau a unui model alternativ.
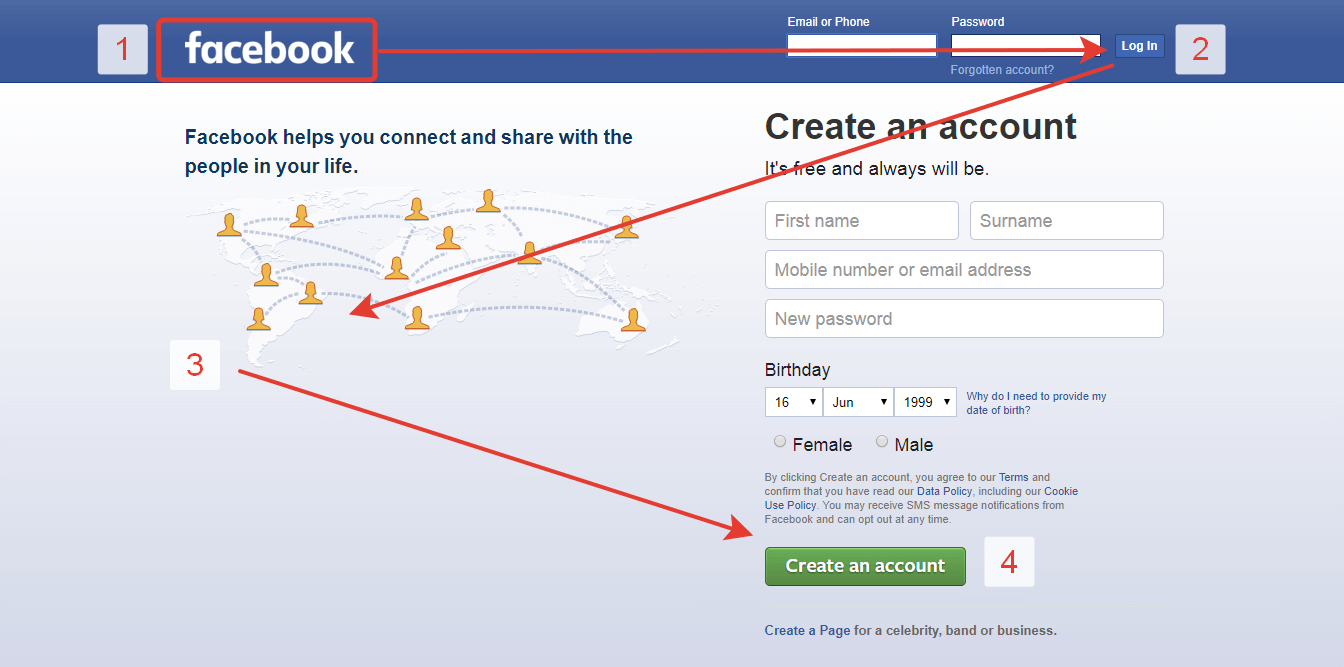
Facebook folosește un model în formă de Z pe pagina sa de pornire. Când vizitezi pagina, ochii tăi se îndreaptă spre sigla „Facebook”, apoi butonul „login”, apoi spre imaginea din stânga și, în final, spre butonul „creează un cont”.

11. Site-urile web bune sunt rapide și prietenoase cu dispozitivele mobile
Începând cu cel de-al patrulea trimestru al anului 2021, 54,4% din traficul site-ului la nivel global provenea de pe un dispozitiv mobil. Deci, dacă site-ul dvs. nu este compatibil cu dispozitivele mobile, vă puteți înjumătăți traficul.
Viteza influențează și traficul organic pe site. Cercetările de la Google arată că 53% dintre oameni părăsesc un site web dacă se încarcă în mai mult de trei secunde.
Cel mai simplu mod de a face site-ul dvs. prietenos pentru dispozitive mobile sau rapid este să alegeți o temă de site rapidă creată de designeri experți. Sau, dacă doriți să fiți mai implicat în designul site-ului dvs. web, puteți crea un site web adaptabil la comandă.
Asta au făcut designerii din spatele filmului din 1917 . Site-ul web al lui 1917 oferă o experiență captivantă pentru a-i face pe oameni să investească în film. Este conceput special pentru dispozitive mobile, deoarece vă puteți folosi degetul pentru a vă deplasa în tranșeele Primului Război Mondial.

Dacă ești atent, vei observa că site-ul web al lui 1917 folosește și modelul F.
12. Împărțiți textul în bucăți de dimensiuni mici
Luați în considerare acest lucru: căutați „jocuri ale minții” și găsiți o pagină web care pare promițătoare. Cu toate acestea, când dați clic pe el, sunteți copleșit de bucăți mari de text care sunt greu de citit.
La fel ca mulți oameni, puteți face clic în afara site-ului web (oricât de promițător ar fi conținutul!).
Cercetările privind urmărirea ochilor de la Universitatea de Știință și Tehnologie din Missouri arată că vizitatorii site-ului petrec în medie 5,59 secunde citind text. Deci, dacă oamenii nu vă pot consuma textul în acel interval de timp, este puțin probabil să îi veți implica în mod corespunzător.
Remediați această problemă împărțind textul în bucăți mici. În plus:
- Folosiți propoziții scurte
- Stai departe de colocvialisme
- Furnizați definiții pentru orice cuvinte specifice industriei pe care le utilizați
- Evitați „proza violetă” (metafore, adverbe și adjective inutile)
13. Utilizați grile
Când spunem „utilizați grile”, nu ne referim la faptul că ar trebui să faceți site-ul dvs. web să arate ca un tabel Excel. În schimb, împărțiți site-ul dvs. în secțiuni distincte care servesc unui anumit scop, astfel încât vizitatorii să poată localiza rapid conținutul.
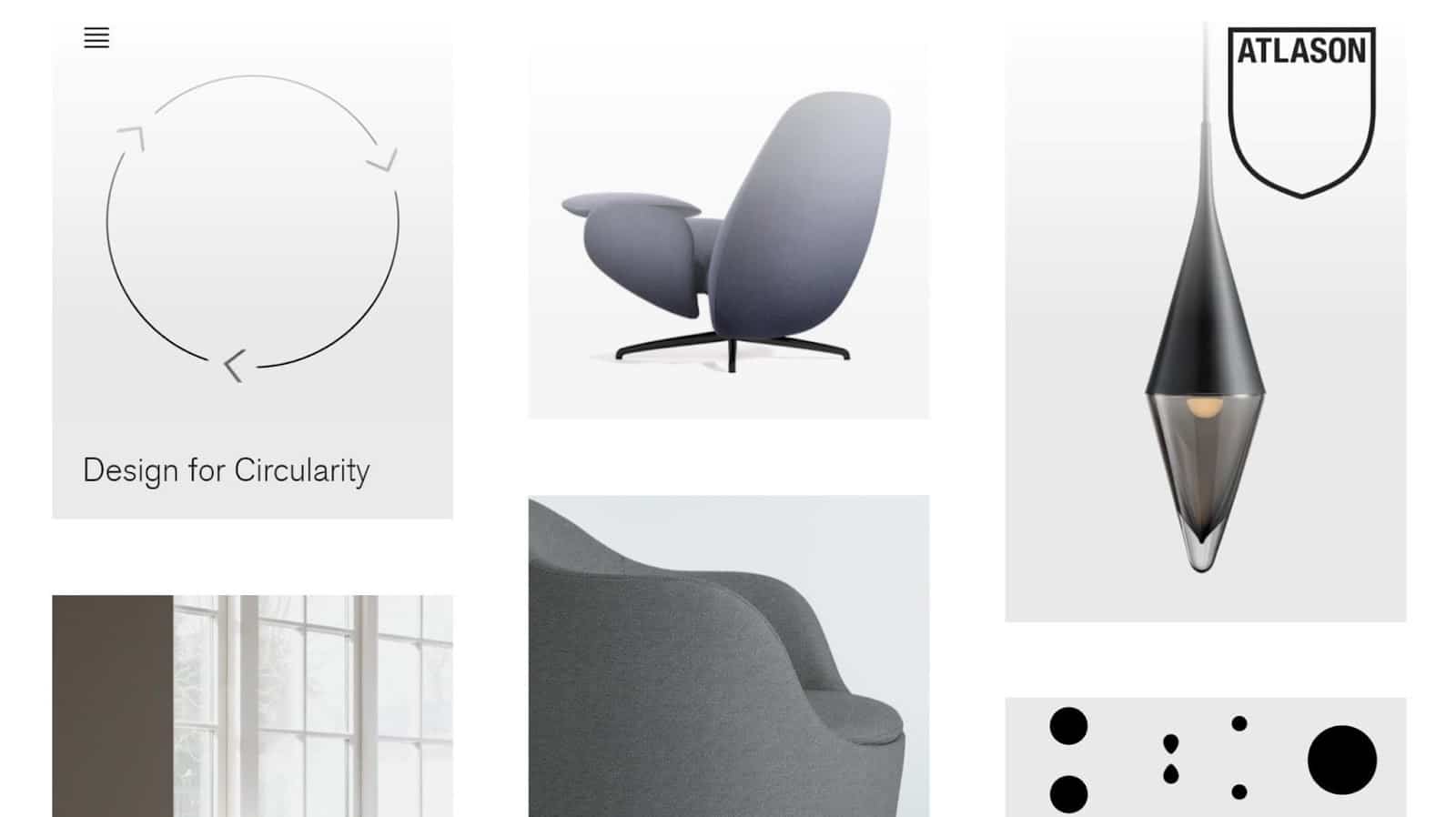
Nu trebuie să utilizați linii de grilă pentru a face acest lucru. În schimb, creați distincții între spațiile grilă cu culoare, spațiu negativ și umbrire, așa cum a făcut Atlason. Pagina principală a Atlason prezintă produse noi și cele mai bine vândute în grile. Deoarece vizitatorii caută probabil aceste produse, grilele îi ajută să le găsească în câteva secunde.

Una dintre cele mai ușoare moduri de a utiliza grile pe site-ul dvs. este să selectați o temă WordPress care le folosește. Exemplele includ Gridframe, Masonry Grid și Shuttle Grid.
14. Amintiți-vă Balance
În contextul designului web, „echilibru” se referă la modul în care elementele de design stau în relație unele cu altele și dacă elementele descriu armonie. Există multe modalități de a crea echilibru pe site-ul dvs. web, inclusiv unele dintre aceste principii de design web:
- Prin simetrie (inclusiv simetrie bilaterală, radială sau translațională)
- Folosind culori complementare sau contrastante
- Folosind elemente de forme și dimensiuni similare
- Folosind modele repetitive
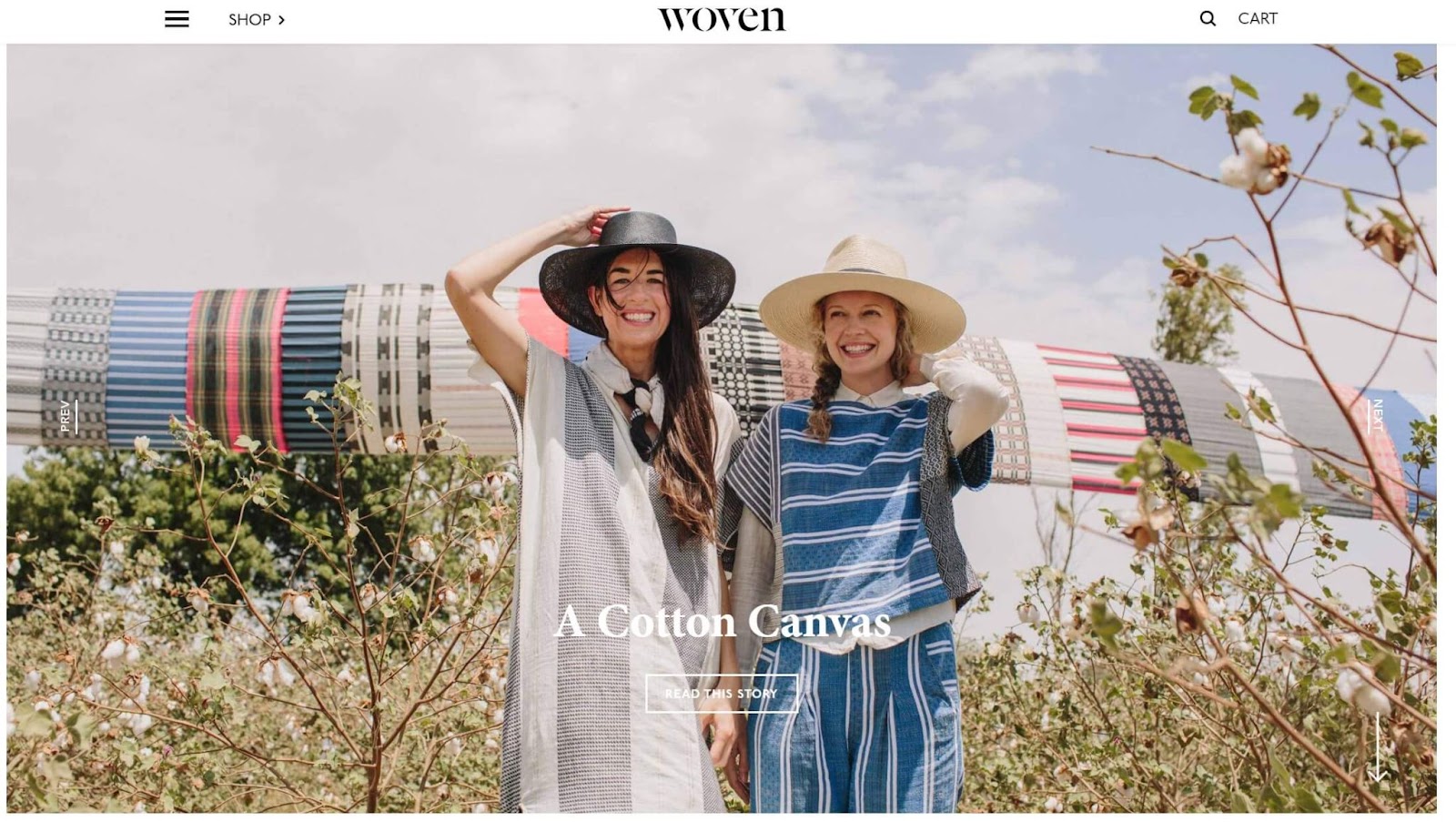
Puteți vedea echilibrul în acțiune pe site-ul web Woven. Acest site folosește o paletă de culori echilibrată, alb-negru pentru a crea contrast în text și simetrie pentru a atrage atenția vizitatorilor asupra conținutului.

15. Acordați atenție detaliilor
Teoria Gestalt spune că oamenii percep ceva ca un întreg înainte de a privi elementele individuale. Sau, cum spunea Kurt Koffka: „Întregul există independent de părți.” Deși oamenii fac referire de obicei la teoria Gestalt cu privire la psihologie, aceasta se aplică și designului web.
Trebuie să acordați atenție micilor detalii de pe site-ul dvs. web pentru a vă asigura că designul dvs. arată lustruit și complet. Când proiectați ceva, este ușor să vă concentrați pe elemente importante precum titluri, imagini și CTA și să uitați alte lucruri precum:
- Pictograme de subsol și antet
- Butoanele rețelelor sociale
- Cât de eficient ați convertit site-ul dvs. la WordPress (dacă este cazul)
- Spațierea textului
- Greșeli de scriere și greșeli gramaticale
- Compatibilitate browser
- Dimensiunile imaginii
Verificați din nou aceste elemente înainte de a apăsa „publicare” și asigurați-vă că site-ul dvs. web transmite profesionalism. Puteți trece cu vederea defecte minore, dar vizitatorii nu o vor face.
În plus, fiți la curent cu noile tendințe și concepte în principiile de design web. Adăugarea acestora pe site-ul dvs. îl va păstra să arate nou, proaspăt și captivant.
rezumat
Un magazin de vânzare cu amănuntul bine proiectat îmbunătățește experiența clienților, în timp ce unul sărac i-ar putea distinge pentru totdeauna pe clienții de marca dvs. La fel este și cu designul web.
Construirea unui site web atrăgător din punct de vedere vizual este mai mult decât un proiect distractiv. Vă poate ajuta:
- Transmite profesionalism
- Creați încredere cu vizitatorii dvs
- Ieși în evidență față de concurenții tăi
- Atrageți trafic organic din motoarele de căutare
Profitați de principiile de design web din acest articol pentru a crea un site web care să îi facă pe vizitatori să spună „wow”.
Acum că am acoperit tot ce știm despre design web, ne-ar plăcea să aflăm de la tine. Ce observi când vizitezi site-ul unui brand? În plus, utilizați principii pe care nu le-am menționat pe site-ul dvs. web? Vă rugăm să ne spuneți în comentariile de mai jos.
