客户友好型网站的 15 条网页设计原则
已发表: 2022-05-21想象一下走进一家零售店寻找一些新的工作服。 当你环顾四周时,你会注意到地板上的污渍、杂乱无章的架子和一种奇怪的气味。 你会留在商店并从零售商那里购买吗?
商店设计会影响客户的行为方式——网站也是如此。
Clutch 对 612 人进行的一项调查发现,83% 的参与者会注意到网站的设计是否美观且是最新的。 或者,如果 50% 的参与者认为内容无关紧要或不能满足他们的需求,他们会永远离开网站。
那么,你如何设计一个客户会喜欢的网站呢?
这就是这篇文章的全部内容。 我们将向您展示为什么优秀的网页设计是必不可少的,并分享您可以用来构建高质量网站的 15 条网页设计原则。
为什么好的网页设计很重要?
网页设计师的平均年收入为 57,000 美元,比平均每年 44,000 美元的初级网页开发人员高出约 8,000 美元。 设计师得到合理的报酬是有充分理由的:他们的工作至关重要。
当新的潜在客户访问您的网站时,它会留下第一印象,从而塑造他们未来与您的品牌的互动。 正是在这一点上,他们对您产生了第一印象。
您的网站还传达了您的品牌在行业中的身份、愿景和地位。 如果您有类似产品的紧密竞争对手,那么一个让人们说“哇”的网站会让您更加难忘,并提高您在竞争对手中的品牌知名度。
此外,强大的网站可以改善您的搜索引擎优化 (SEO) 工作。
搜索引擎在搜索结果中对网站进行排名时会考虑人们对网站的反应。 如果您的跳出率很低并且人们经常访问您网站上的多个页面,搜索引擎可能会将您的排名高于跳出率高的竞争对手。
技术搜索引擎优化在这里也很重要。 具有精心设计的标题、页面结构和链接的网站更易于访问。 因此,搜索引擎和客户都喜欢他们。 让我们来看看一些重要的网页设计原则。
有效网页设计的 15 条原则
当我们提到“网页设计原则”时,我们指的是设计网站或网页的纹理和视觉元素的一般规则。 每个品牌都采用不同的网页设计原则——有些符合最佳实践,有些则不符合。
为了帮助您制作一个出色的网站,这里有 15 条网页设计原则(以及有效使用它们的网站示例):
1.页面应该易于导航
在 Clutch 对网站用户体验的研究中,94% 的参与者将网站导航视为“最重要的网站功能”。
这并不奇怪为什么。 如果搜索引擎用户来到您的网站寻找有关“移动设计”的信息但找不到,下一步自然是单击“返回”并尝试另一个网站。
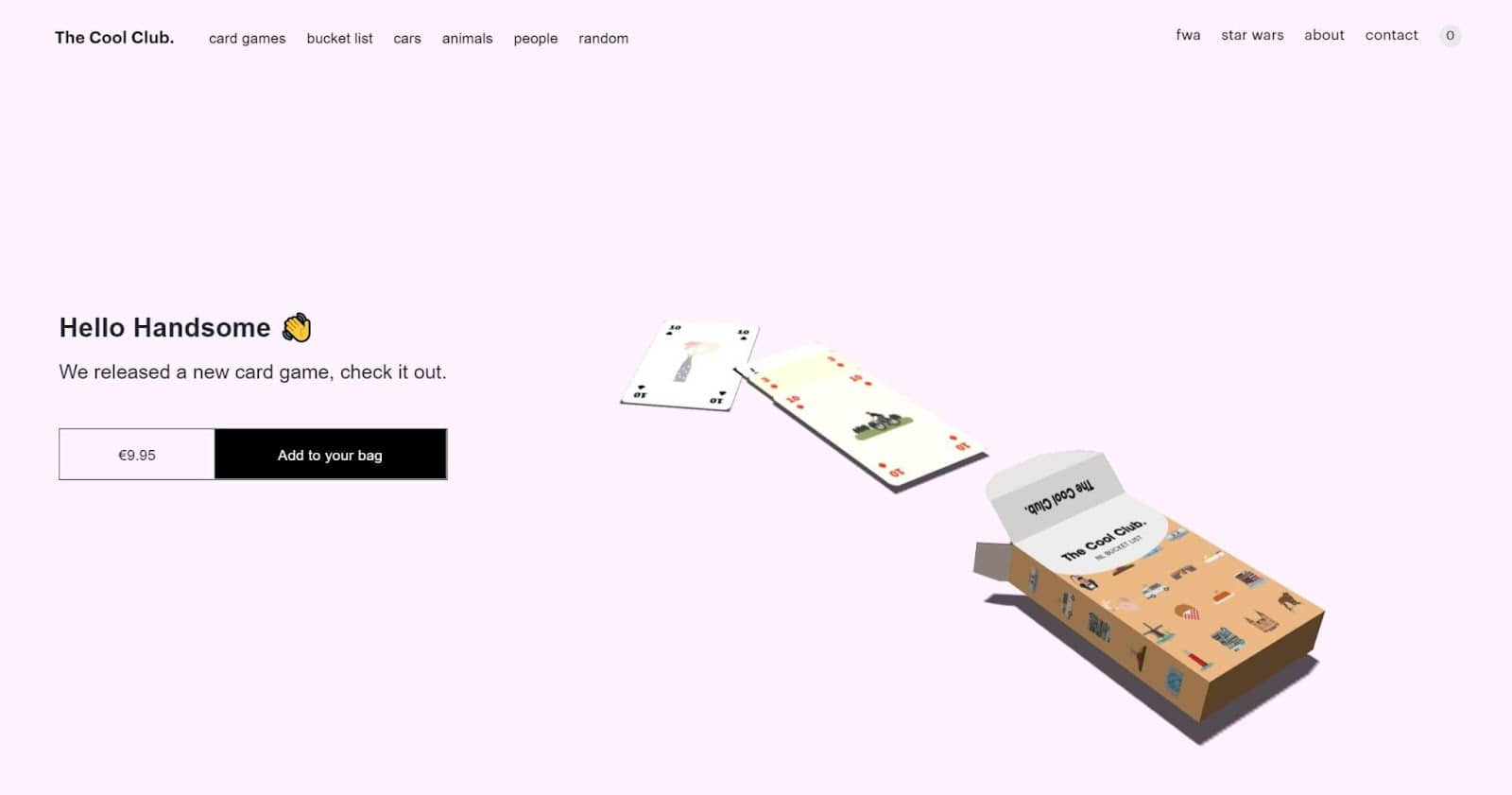
您如何接受精心策划的导航? 从 The Cool Club 的网站中汲取灵感。
当你进入酷俱乐部的主页时,网站的布局非常清晰。 您可以使用左侧的按钮导航到关键产品部分(例如“纸牌游戏”和“遗愿清单”),并且可以使用右侧的按钮导航到“关于”和“联系方式”页面。

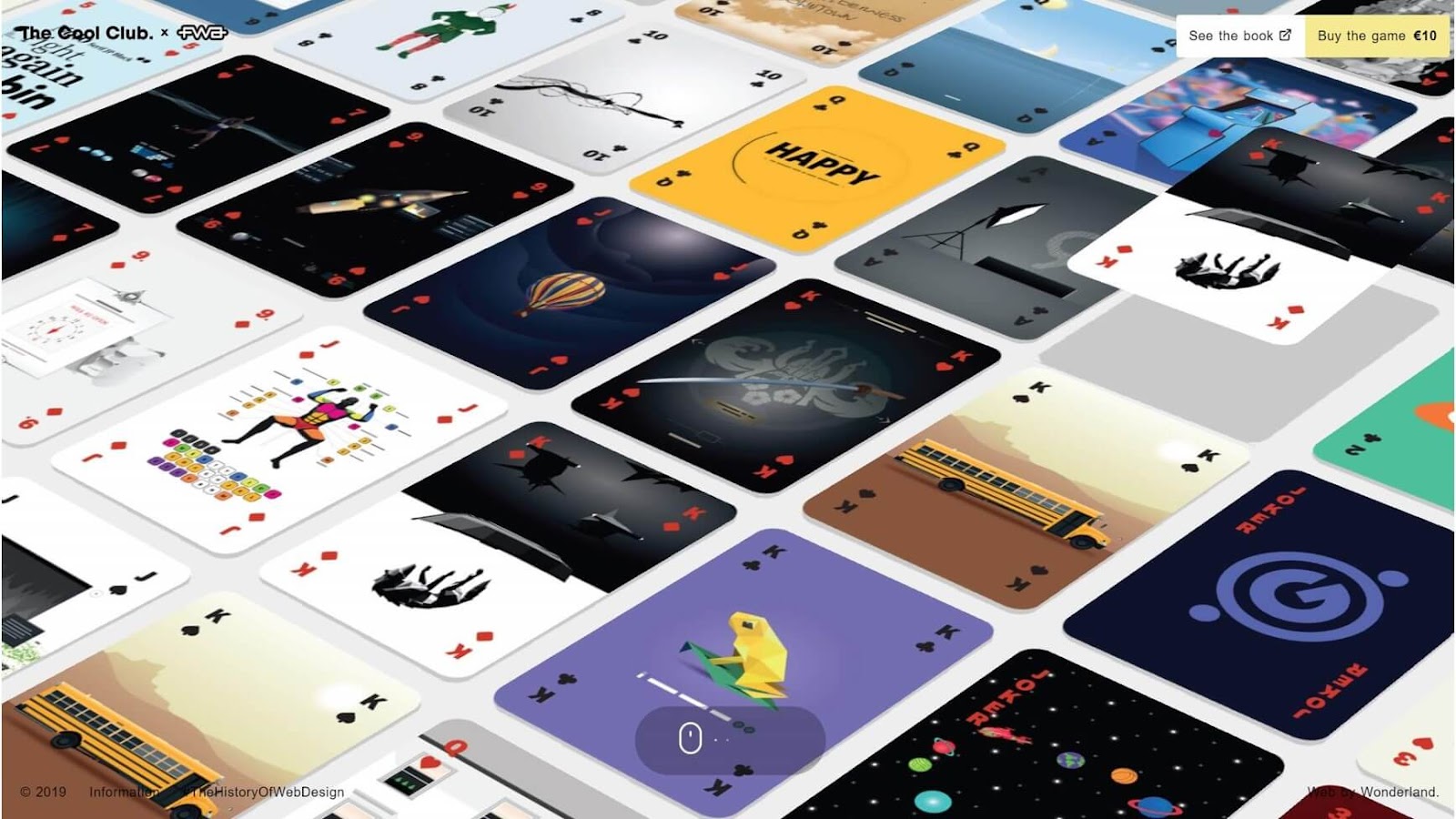
Cool Club 的产品页面也非常易于浏览。 该品牌目前拥有一个交互式卡片组,其中包含 54 个很酷的变体和相应的页面。 您只需向下滚动并单击要查看更多信息的卡片。

要创建一个同样有效的网站,请将内容分类为页眉和页脚的清晰类别,并为它们提供描述性标题。 然后,按主题对页面进行排序,以便人们可以轻松地在相似主题之间导航。
此外,使您的页眉和页脚在整个网站上保持一致。
2.始终利用负空间
负空间(或“空白”)是页面主题周围的区域,无论它们是图像、视频、文本还是按钮。
许多热情的营销人员争先恐后地填满页面上的每个可用空间,希望为访问者提供更多信息将使他们更加投入。 但是,这通常会导致页面不堪重负和混乱。
这就是负空间的用武之地。使用负空间强调每个页面中最关键的元素,因为缺乏颜色会将访问者的眼睛吸引到更亮的区域。
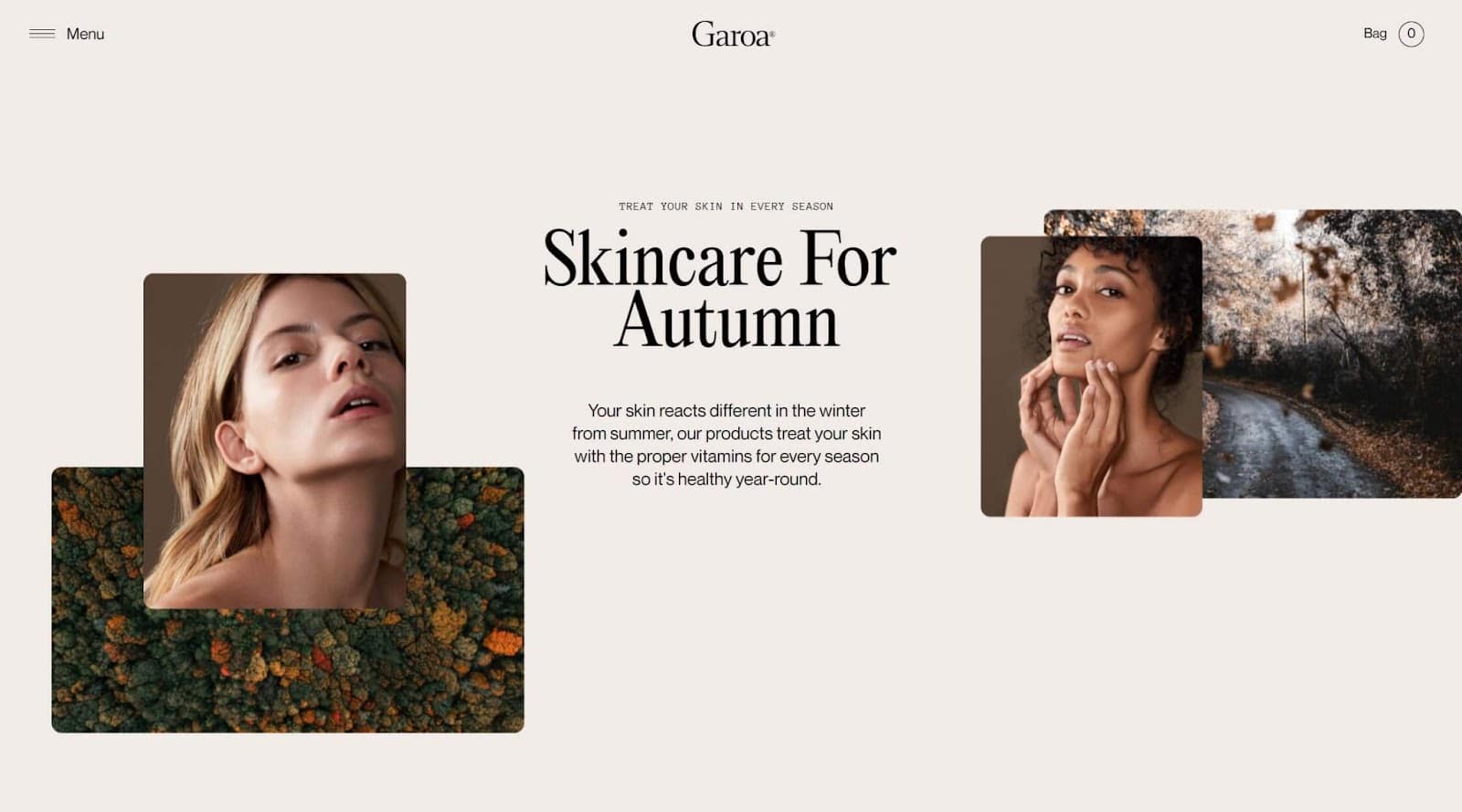
当然,“使用负空间”并不意味着“创建一个无聊的白色网站”。 相反,您可以使用您的品牌颜色来利用空间,就像 Garoa 所做的那样。

Garoa 的主页使用奶油色的调色板来营造氛围,同时仍然利用负空间。 结果是你的目光转向了中心“秋季护肤”部分的介绍性内容,而不是不太重要的部分。
确保利用空白在您自己的网站中展示层次结构。
3.页面应该是一致的,但要吸引人
当您阅读“Cadbury”、“Hershey's”或“Nike”等品牌名称时,可能会立即想到他们的徽标、字体和设计风格。 这就是一致品牌的力量。
在设计您的网站时,使用一致的元素制作页面,为您的品牌提供清晰的视觉识别。 这意味着:
- 跨页眉使用相同的字体、样式和颜色
- 在页面之间保持视觉元素之间的空间相同
- 使用调色板而不是随机颜色
- 为新闻和博客文章等长篇内容设置布局指南
- 为所有页面使用网站模板
一致的页面不需要看起来完全一致。 相反,您可以通过混合元素来平衡一致性和参与度。
例如,您可以为 H1、H2 和 H3 标题使用不同的字体和颜色。 或者,您可以更改不同类型页面的布局,以混合使用。
4.拥抱互补色
互补色是成对的颜色,您可以混合这些颜色,而不会让您的设计看起来不堪重负和难看。
屏幕上的颜色显示方式遵循红色、绿色和蓝色 (RGB) 颜色模型,而不是打印中使用的青色、品红色、黄色和黑色 (CMYK) 模型。 画家还经常使用红-黄-蓝 (RYB) 颜色模型,该模型将互补色视为红-绿、蓝-橙和黄-紫。
无论您喜欢哪种型号,使用互补色都可以达到与黑白相似的目的。 互补色强调并为您的品牌创造清晰的视觉识别。
您可以在 Swab The World 的网站上看到这一点。
在下面的屏幕截图中,血癌慈善机构使用了绿色和洋红色阴影。 当您访问不同的网站部分时,这些颜色会变为其他互补色组合(尽管所有颜色的饱和度都相似,因此品牌保持一致)。

互补色是在您的设计中使用的一个简单原则。 如果您想保持简单,请选择两种互补色并将它们添加到对比元素(如 H2 和正文)。 或者在每页上使用每种颜色的多种色调。
5. 设计时要考虑到您的目标受众
如果您查看 The Cool Kids、Garoa 和 Swab The World 的网站,您可能会注意到每个网站都有独特的“感觉”。 这种感觉来自为观众量身定制网站的设计。
个性化是这里的最终目标。 我们大多数人都喜欢从我们认为与之一致和代表的品牌购买产品和服务。 事实上,研究表明,72% 的消费者重视从“符合他们的信念和价值观”的公司购买。 因此,如果有人访问您的网站并看到他们的价值观、目标和优先事项反映在那里,他们更有可能向您购买。
要为您的受众个性化您的网站设计,请考虑:
- 哪些图像与您的目标市场产生共鸣,特别是
- 哪种语气适合您的听众(例如,专业、简约、活泼等)
- 您的目标市场会访问您的网站以查看哪些主题
- 如何通过网页设计传达品牌定位
- 您的受众响应什么号召性用语 (CTA)(以及您应该将它们放在哪里以优化您的点击率 (CTR))
如果您可以使用网站自动化来根据用户的个人资料和之前与您的品牌的互动来提供个人体验,则可以获得奖励积分。
从向目标人群出售不同商品的竞争对手或品牌中汲取灵感可能会有所帮助。
6.字体应该是可读和可访问的
您在网站上使用的字体决定了您的访问者是否可以阅读您所写的内容。 可以肯定地说,它们非常重要。
选择字体时首先要考虑的是网络安全。 操作系统和网络浏览器支持网络安全字体,因此它们可以在大多数设备上使用。
您还需要考虑可访问性。 可访问的字体应清晰易读,无论大小尺寸。 例如,基于草书的字体不太容易使用,而 Times New Roman 则相当容易使用。
此外,在选择字体时,请注意其他网站上的字体趋势。 2021 年,数据科学家 Michael Li 分析了 1000 多个网站上的字体。 他发现了以下趋势:
- 85% 的字体不使用衬线(报纸字体中添加的小线条)
- 排名前五的字体包括 Sans Serif、Arial、Helvetica、Helvetica Neue 和 Roboto
- H1 标题有 58% 的概率没有衬线(段落文本的概率为 93%)
- 段落字体最常见的两种尺寸是 14 像素和 16 像素
您可能会选择接受此信息来选择符合人们在网站中寻找的字体样式。 或者,您可能会选择做一些不同的事情。

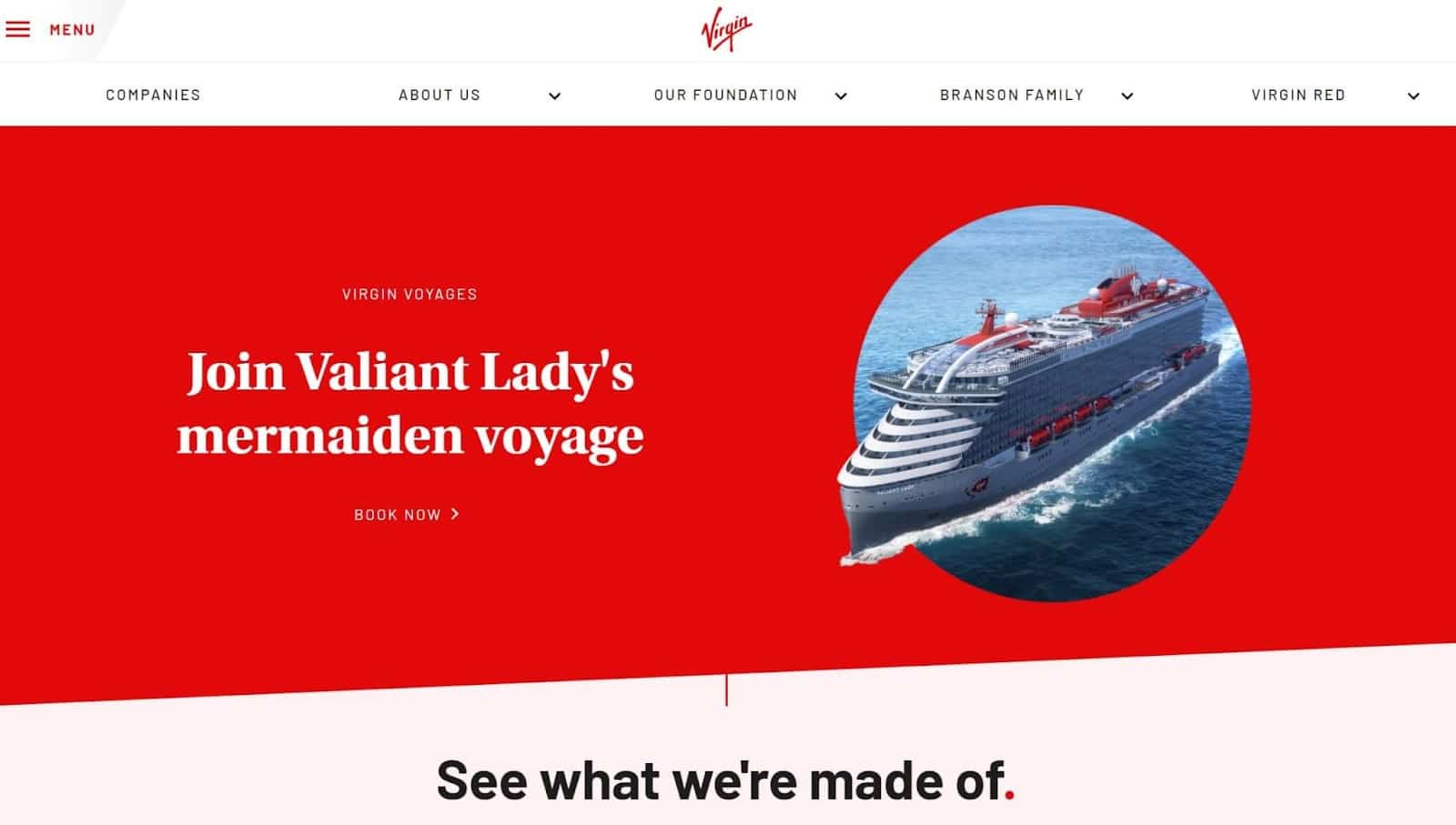
Virgin是选择第二种选择的品牌。 Virgin 在下面的屏幕截图中至少使用了五种字体。 这些字体将页面的各个部分分开,使它们看起来很吸引人。

7. 遵循菲特定律和希克定律
心理学家 Paul Fitts 于 1954 年首次开发了菲特定律,但它在 2022 年仍然与网页设计高度相关。菲特定律认为,目标的大小会影响某人到达目标所需的时间。
在网页设计或用户体验 (UX) 环境中,这意味着人们单击较大按钮所需的时间更少,而单击较小按钮所需的时间则更多。 因此,为了利用菲特定律,您应该使您的 CTA 按钮非常大且突出,以便它们更容易点击。
“简单”在这里至关重要。 由英国心理学家威廉·埃德蒙·希克 (William Edmund Hick) 和美国心理学家雷·海曼 (Ray Hyman) 开发的希克定律指出,人们每次做出决定时都会感到疲劳。
因此,您要求网站访问者做出的决定越多,他们变得过于疲劳而无法坚持下去的机会就越大。
8. 使用不变性突出关键信息
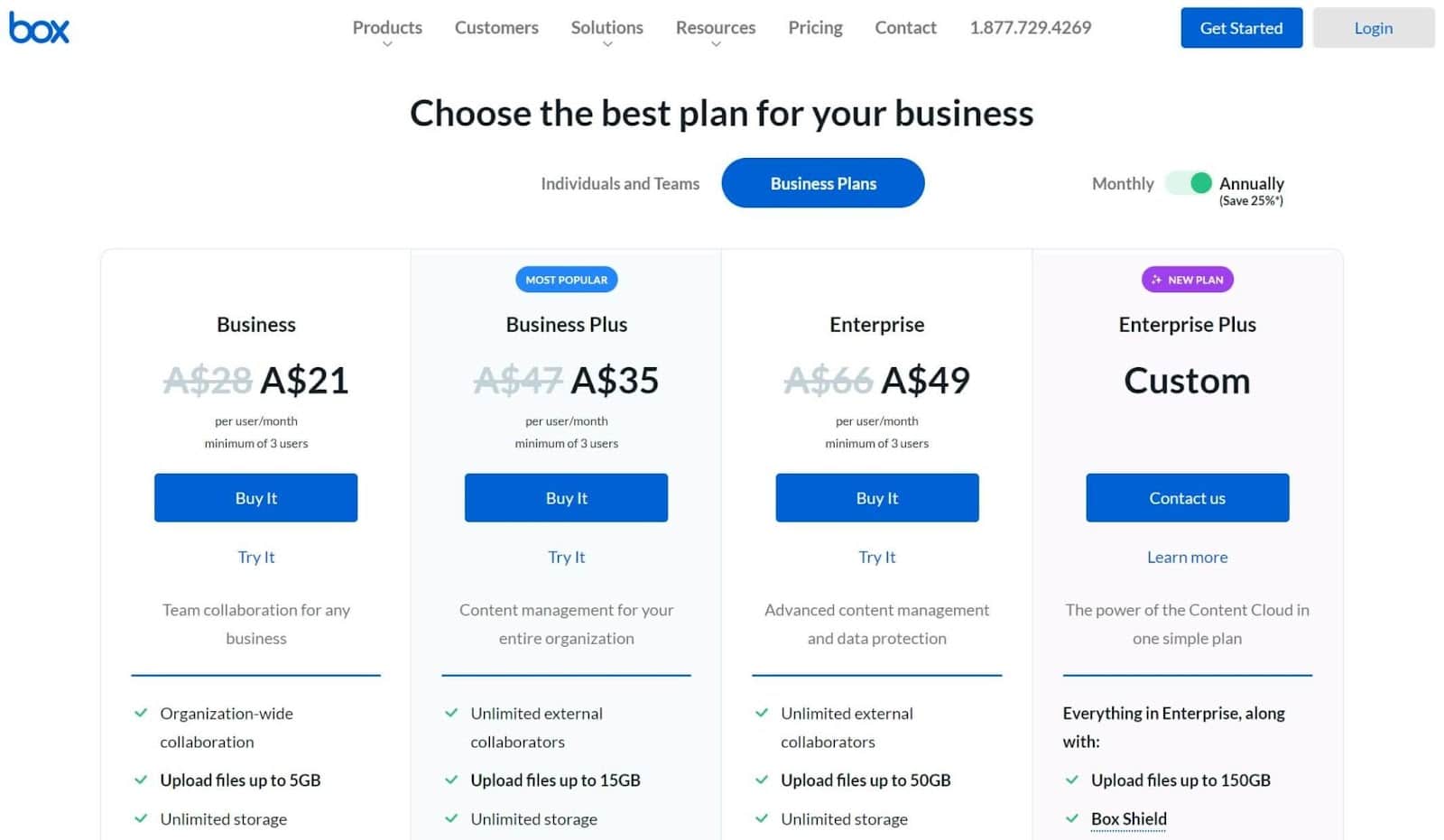
当某些东西是“不变的”时,它会从几个非常相似的选项中脱颖而出,成为一个独特的选项。 不变性最明显的例子是在定价页面上的计划中突出显示,比如来自 Box 的这个。

但这不是您可以使用不变性的唯一方法。 不变性可以帮助您在页面上建立视觉层次结构,以突出关键信息并将人们吸引到页面的重要部分。
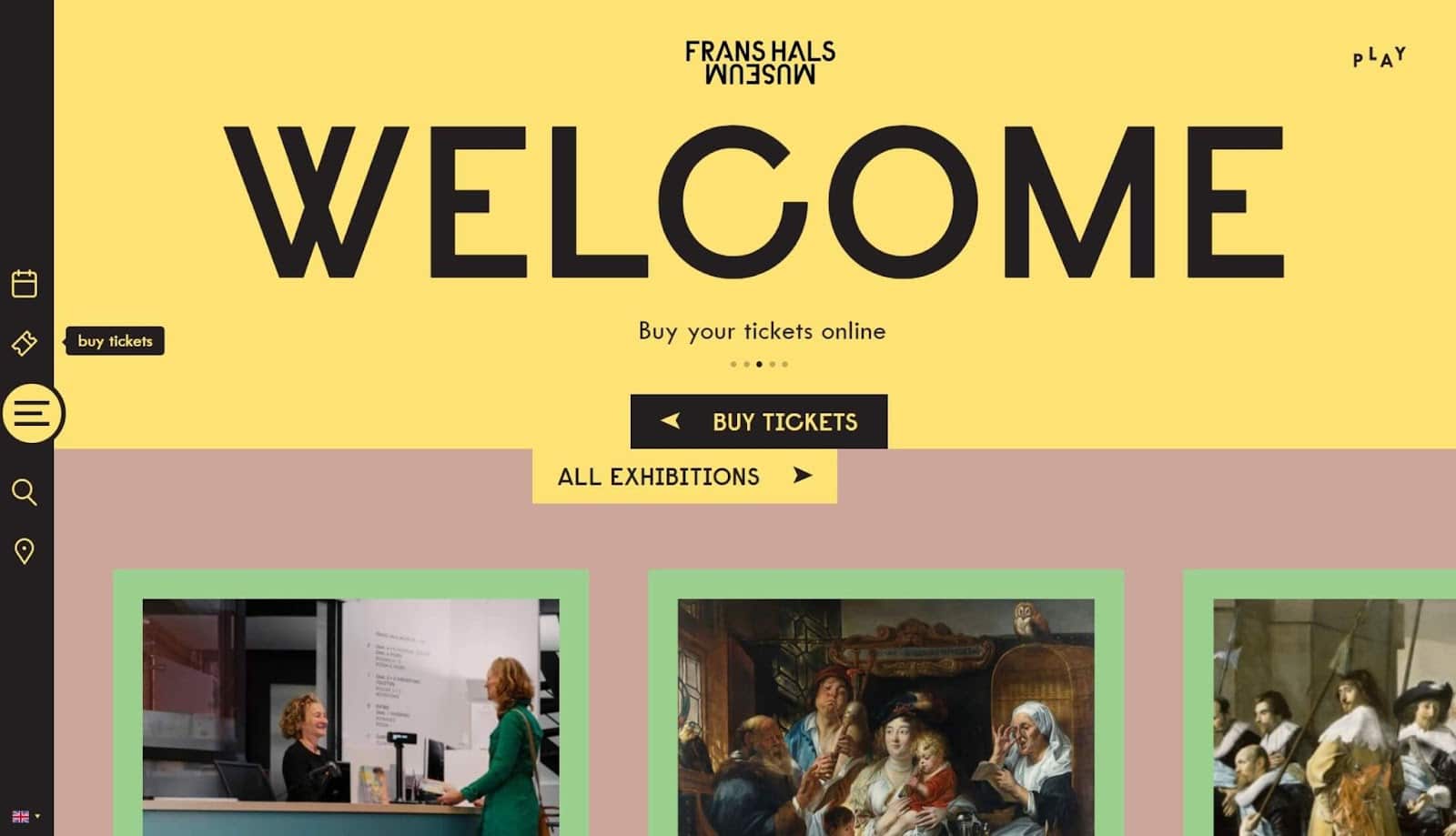
例如,看看 Frans Hals 博物馆如何使用不变性在其主页上创建视觉层次结构:

该图像中的层次结构如下:“欢迎”标志、图像、“买票”标志、“所有展览”标志,然后是其他内容。
要使用不变性来创建自己的层次结构,请按重要性顺序排列页面元素。 然后,调整每个元素的大小、颜色和位置,直到访问者的眼睛按照您想要的顺序转到每个元素。
9. 在 CTA 中:使用人们想要点击的清晰语言
我们谈到了使按钮大且易于点击的重要性,但在创建按钮时,大小并不是您应该考虑的唯一因素。
可点击的按钮同时具有描述性和说服力。 他们让访问者对按钮链接的内容感到好奇,并给他们一个去那里的理由。
一种方法是使用详细的按钮文本,例如“单击此处阅读我们的博客”、“在此处查找我们的营销秘密”或“这是我们的 2022 年报告”。 另一个是让您的按钮在视觉上令人兴奋或独特。
Rainforest Protector 采用了这两种方法。 Rainforest Protector 允许您通过访问不同的位置来导航亚马逊热带雨林。 每个位置的按钮都包含一个图像和一个动作,例如“参观村庄”。
10. 利用 F 模式或 Z 模式
13 年来,来自 Nielsen Norman Group (NN Group) 的研究人员使用眼动追踪来了解 500 多人如何与内容互动。 这导致他们开发了 F 模式,即人们做的第一件事是向下扫描页面,然后他们从左到右逐行阅读。 像这样:

您可以通过围绕它或替代模型构建您的内容来利用您网站上的 F 模式。
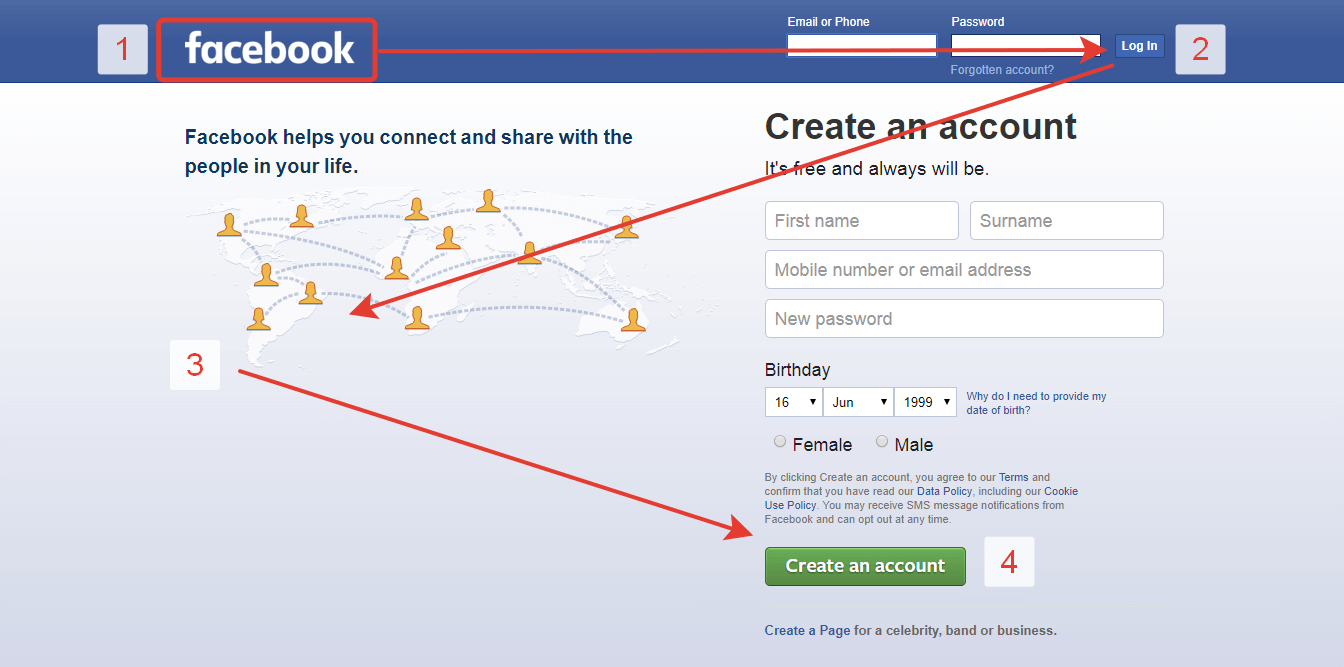
Facebook 以在其主页上使用 Z 形图案而闻名。 当您访问该页面时,您的眼睛会转到“Facebook”徽标,然后是“登录”按钮,然后是左侧的图像,最后是“创建帐户”按钮。

11. 好的网站是快速且适合移动设备的
截至 2021 年第四季度,全球 54.4% 的网站流量来自移动设备。 因此,如果您的网站不适合移动设备,您可以将流量减半。
速度也会影响自然网站流量。 谷歌的研究表明,如果网站加载时间超过 3 秒,53% 的人会离开网站。
使您的网站适合移动设备或快速的最简单方法是选择由专家设计师制作的快速网站主题。 或者,如果您想更多地参与您的网站设计,您可以自定义构建一个响应式网站。
这就是1917 年电影背后的设计师所做的。 1917的网站提供身临其境的体验,以吸引人们对电影的投入。 它专为移动设备设计,您可以用手指在第一次世界大战的战壕中四处走动。

如果您细心,您会注意到 1917 的网站也利用了 F 模式。
12. 将文本分成小块
考虑一下:您搜索“智力游戏”并找到一个看起来很有希望的网页。 但是,当您单击它时,您会被难以阅读的大块文本所淹没。
像许多人一样,您可能会点击关闭网站(无论内容多么有希望!)。
密苏里科技大学的眼动追踪研究表明,网站访问者平均花费 5.59 秒阅读文本。 因此,如果人们不能在那个时间跨度内阅读您的文本,那么您就不太可能正确地与他们互动。
通过将文本分成小块来解决此问题。 此外:
- 使用短句
- 远离俗语
- 为您使用的任何行业特定词提供定义
- 避免“紫色散文”(不必要的隐喻、副词和形容词)
13. 使用网格
当我们说“使用网格”时,我们并不是说您应该让您的网站看起来像一个 Excel 表格。 取而代之的是,将您的网站划分为服务于特定目的的不同部分,以便访问者可以快速找到内容。
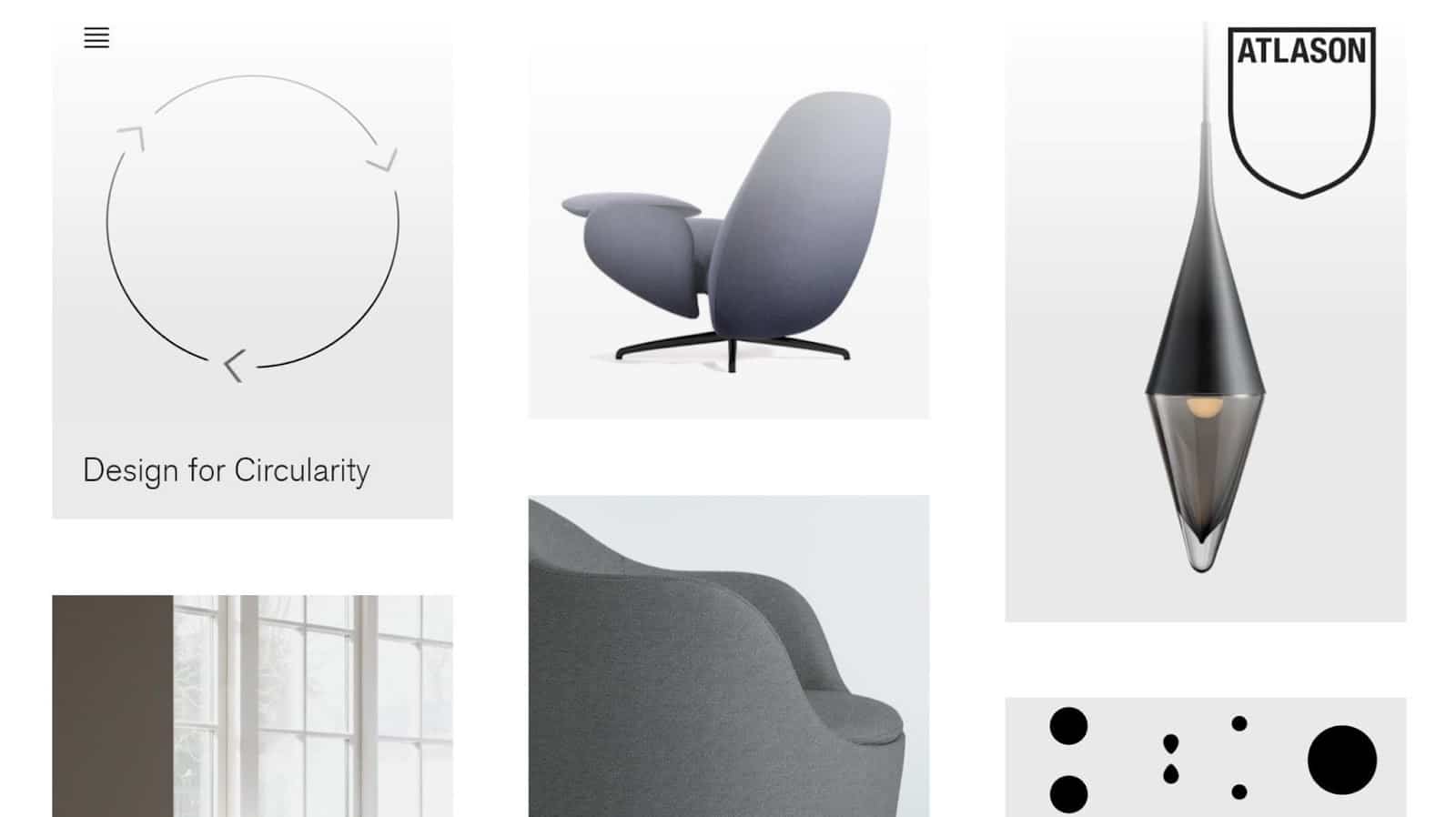
您不需要使用网格线来执行此操作。 相反,可以像 Atlason 那样使用颜色、负空间和阴影来区分网格空间。 Atlason 的主页以网格形式展示了新的和最畅销的产品。 由于访问者可能正在寻找这些产品,因此网格可以帮助他们在几秒钟内找到它们。

在您的网站上使用网格的最简单方法之一是选择使用它们的 WordPress 主题。 示例包括 Gridframe、Masonry Grid 和 Shuttle Grid。
14.记住平衡
在网页设计的语境中,“平衡”是指设计元素相互关联的方式以及元素是否描绘了和谐。 有很多方法可以在您的网站上创造平衡,包括以下一些网页设计原则:
- 通过对称(包括双边、径向或平移对称)
- 使用互补色或对比色
- 使用形状和大小相似的元素
- 使用重复模式
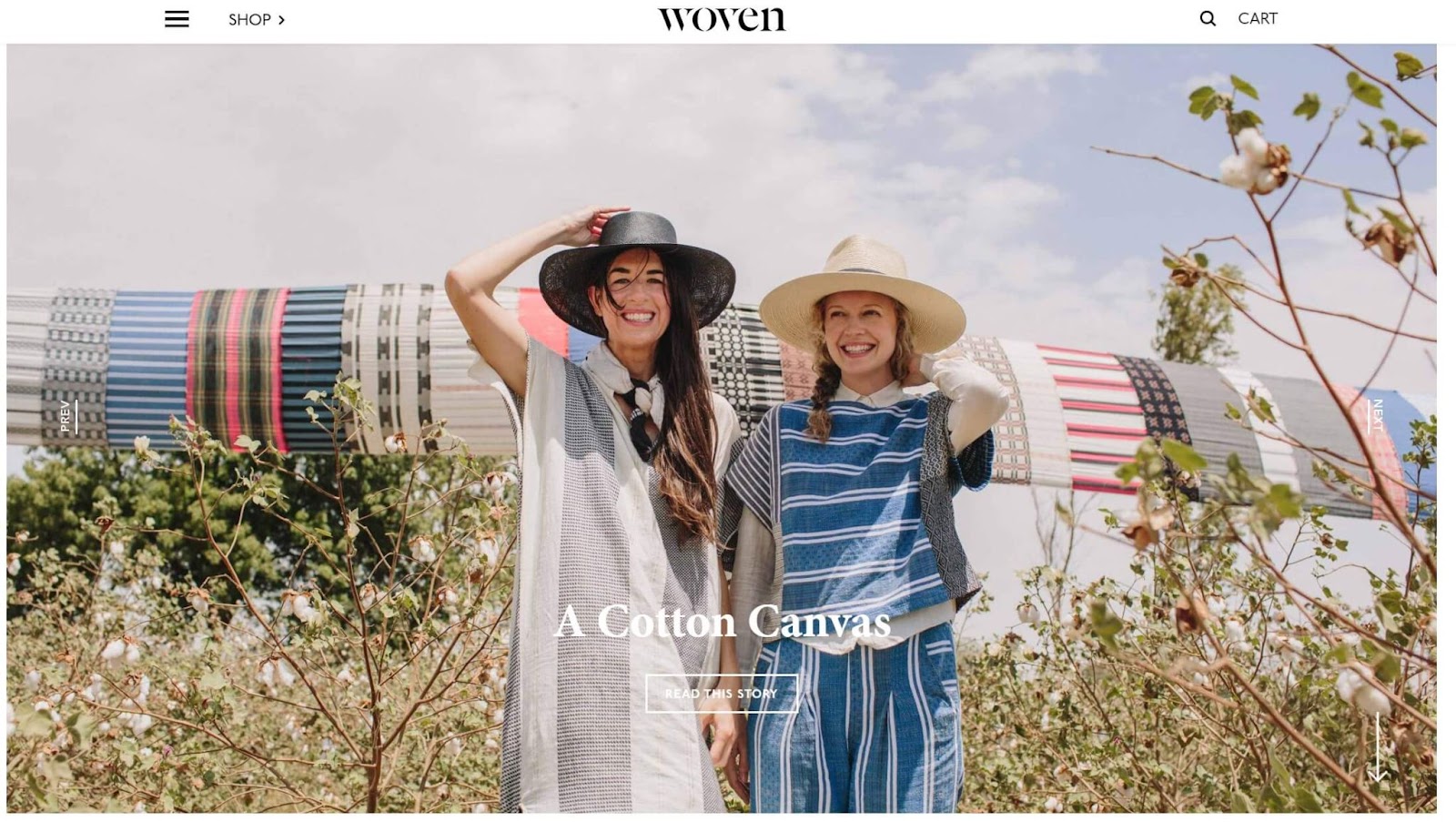
你可以在 Woven 的网站上看到平衡的作用。 该网站使用平衡的调色板,黑色和白色在文本中形成对比,并使用对称来吸引访问者对内容的注意力。

15.注意细节
格式塔理论认为,人们在查看单个元素之前先将事物视为一个整体。 或者,就像 Kurt Koffka 所说:“整体独立于部分而存在。” 尽管人们通常会参考有关心理学的格式塔理论,但它也适用于网页设计。
您需要注意网站上的小细节,以确保您的设计看起来完美而完整。 在设计某些东西时,很容易将注意力集中在标题、图像和 CTA 等重要元素上,而忘记其他内容,例如:
- 页脚和页眉图标
- 社交媒体按钮
- 您将网站转换为 WordPress 的效率如何(如果适用)
- 文字间距
- 错别字和语法错误
- 浏览器兼容性
- 图像尺寸
在点击“发布”之前仔细检查这些元素,并确保您的网站传达专业精神。 您可能会忽略小缺陷,但访客不会。
此外,及时了解网页设计原则的新趋势和概念。 将这些添加到您的网站将使其看起来新鲜、新鲜和引人入胜。
概括
精心设计的零售店可以提升客户体验,而糟糕的零售店可能会永远让客户远离您的品牌。 网页设计也是如此。
建立一个视觉上吸引人的网站不仅仅是一个有趣的项目。 它可以帮助您:
- 传达专业精神
- 与访客建立信任
- 从竞争对手中脱颖而出
- 从搜索引擎中吸引自然流量
利用本文中的网页设计原则来构建一个让访问者说“哇”的网站。
既然我们已经涵盖了我们所知道的关于网页设计的所有内容,我们很乐意听取您的意见。 当您访问一个品牌的网站时,您会注意到什么? 此外,您是否使用了我们在您的网站上未提及的任何原则? 请在下面的评论中告诉我们。
