Cum să adăugați categorii în bara laterală în WordPress
Publicat: 2022-06-29Proprietarii de site-uri WordPress, bloggerii și experții SEO încearcă întotdeauna să evidențieze postările recomandate, populare și recente pe bara laterală. Dar cei mai mulți dintre ei nu se deranjează să evidențieze categoriile în bara laterală. Dar categoriile sunt la fel de importante ca orice alte postări și pagini ale unui site WordPress. Deci ce ar trebui să facem.
În calitate de blogger cu normă întreagă și scriitor de conținut SEO, cred că ar trebui să afișăm categorii pe bara laterală pentru a obține o atenție suplimentară din partea cititorilor. Dar întrebarea este Cum să adăugați categorii în bara laterală în WordPress?
Urmați pașii de mai jos pentru a adăuga categorii în bara laterală WordPress cu stil.
- Pasul 1. Instalați PostX.
- Pasul 2. Activați Suplimentul de categorie.
- Pasul 3. Categorii de stil cu imagini și culori prezentate.
- Pasul-4. Adăugați blocuri de taxonomie la widgetul din bara laterală.
- Pasul-5. Personalizați blocul de taxonomie.
Cum să adăugați categorii în bara laterală în WordPress
După cum am menționat deja pașii, acum este timpul să îi explic. Nu numai că vă voi ghida prin afișarea categoriilor pe bara laterală, dar vă voi explica și cum le puteți stila. Așa că, fără alte prelungiri, să începem.
Pasul 1. Instalați PostX
În primul rând, trebuie să instalăm pluginul PostX. Este o soluție all-in-one pentru crearea de reviste de știri și orice fel de bloguri. Oferă numeroase funcții și multiple suplimente Gutenberg pentru a extinde funcționalitățile editorului Gutenberg de bază.
Pasul 2. Activați Suplimentul de categorie
După instalarea și activarea corectă a pluginului PostX, trebuie să activăm suplimentul de categorie. Este necesar pentru stilizarea paginilor de categorii. Pentru asta:

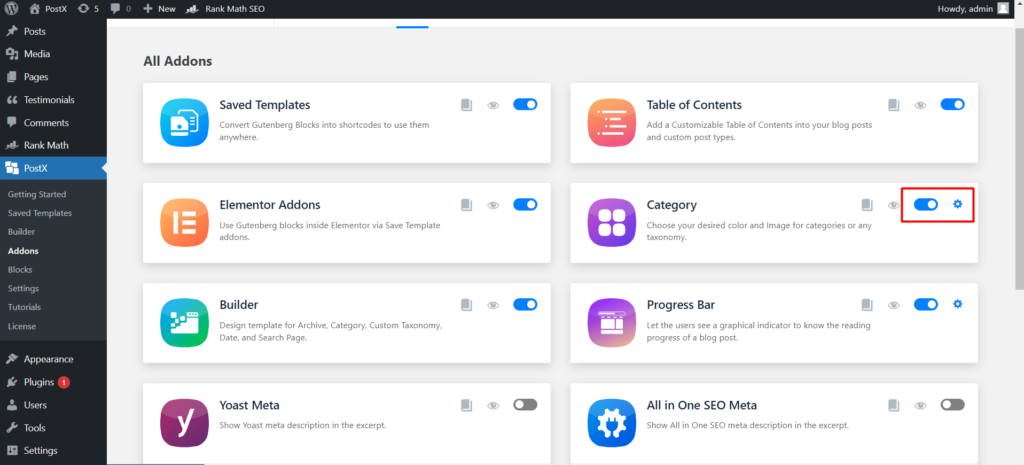
- Navigați la PostX.
- Faceți clic pe Addons.
- Activați „Addonul de categorie”
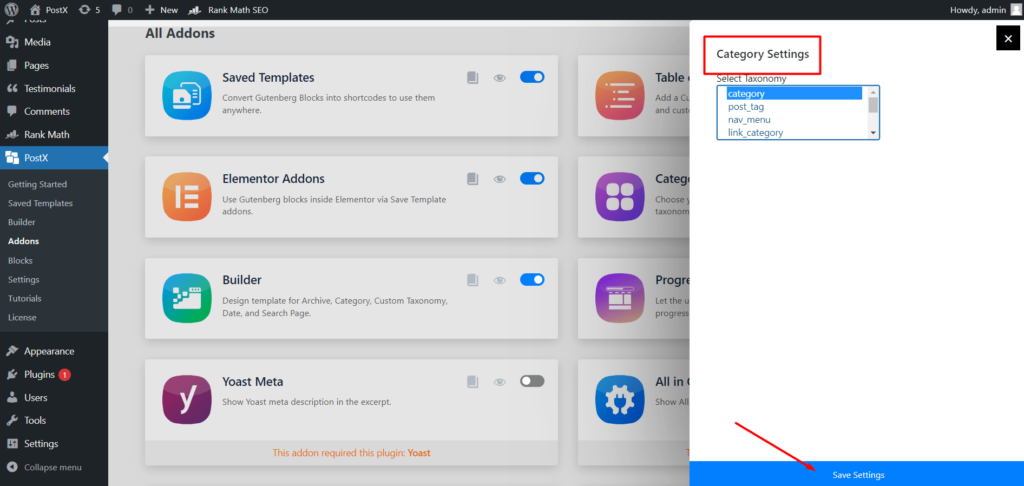
- Faceți clic pe butonul de setare.
- Marcați categoria sau etichetele sau ambele.

Pasul 3. Categorii de stil cu imagini și culori prezentate
Dacă utilizați WordPress pentru unii, ar trebui să știți despre opțiunile implicite de ediție a categoriilor. Se limitează doar la adăugarea pentru a edita titlul, slug și adăugarea de scurte descrieri. Dacă instalăm pluginuri SEO, ne permite să optimizăm fragmentul, asta-i tot.
Dar cum rămâne cu imaginile și culorile prezentate? Da, ați citit bine, puteți adăuga și imagini prezentate la categorii ca postări pe blog. Nu numai asta, dar puteți crea și un șablon de pagină de categorie WordPress pentru a-l înlocui cu șablonul implicit, folosind addonul Builder al PostX.
Deocamdată, să continuăm să stăm categoriile.
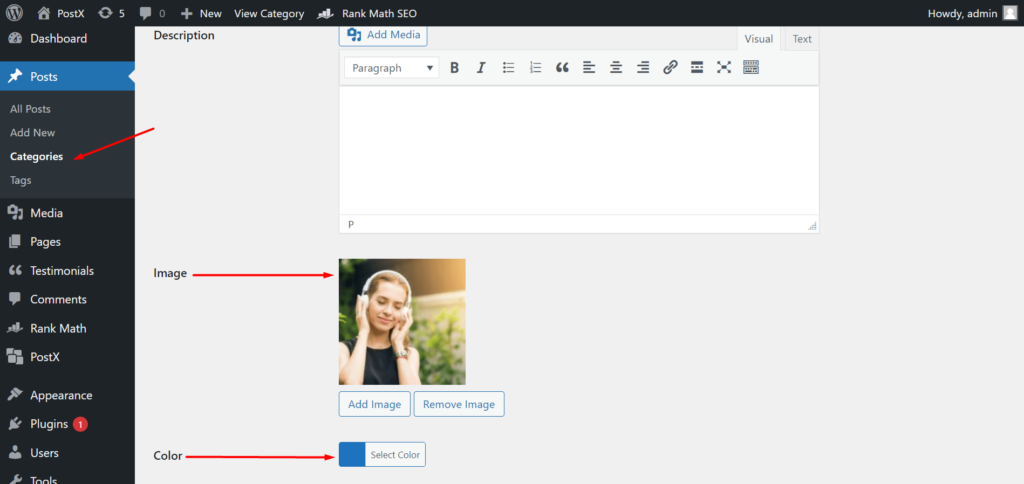
- Navigați la secțiunea de postări și faceți clic pe categorii.
- Începeți să editați o categorie.
- Adăugați imaginea și culoarea dorite.
- Actualizați categoria.

În același mod, trebuie să adaugi imagini și culori la toate categoriile site-ului tău. Sau, cel puțin, categoriile pe care doriți să le adăugați în bara laterală.
Pasul-4. Adăugați blocuri de taxonomie la widgetul din bara laterală
Există două moduri de a adăuga un widget în bara laterală. Fie adăugați din partea din față, fie din spate. Deoarece trebuie să facem personalizare suplimentară, trebuie să urmam a doua cale. Cu toate acestea, puteți face acest lucru și din partea front-end pentru care trebuie să utilizați addonul Salvare șablon al PostX. Pentru a adăuga un widget în bara laterală:

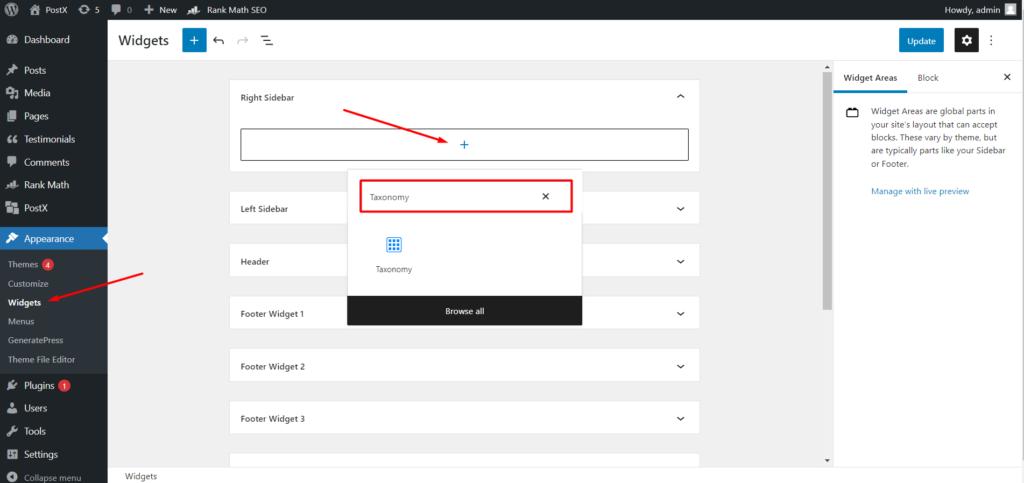
- Navigați pe Aspect și faceți clic pe Widget
- Și începeți să editați secțiunea barei laterale
- Faceți clic pe pictograma + și căutați Blocuri de taxonomie
După adăugarea blocurilor de taxonomie, veți vedea că afișează numele celor mai recente categorii ale site-ului dvs. Cu toate acestea, îl puteți converti și într-o vizualizare de tip grilă sau listă cu aspect frumos. Cum?
Continuați să citiți următorul pas pentru a înțelege posibilitățile complete de personalizare ale blocurilor de taxonomie.
Pasul-6. Personalizați blocul de taxonomie
PostX oferă libertate completă de personalizare pentru toate blocurile sale. Așa că permiteți-mi să vă ghidez prin posibilitățile de personalizare.
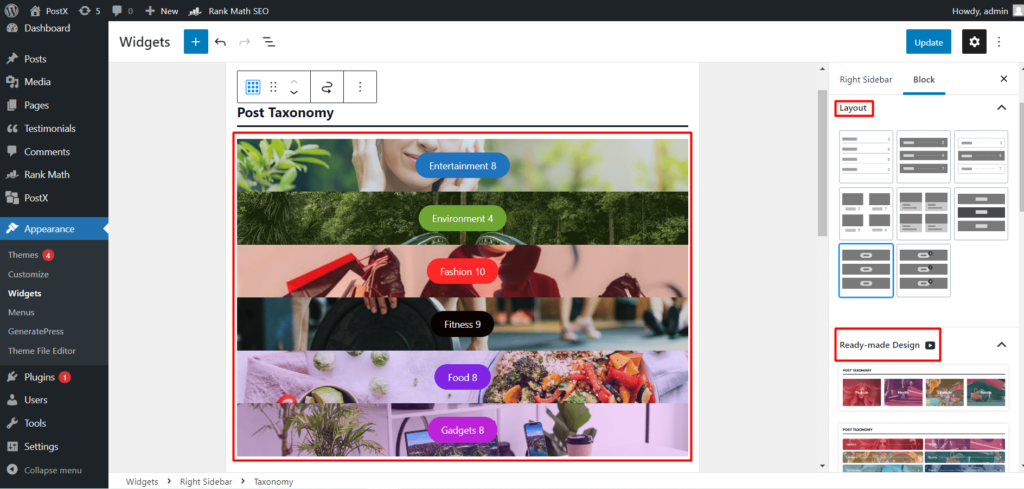
Aspect și design blocuri gata făcute
La fel ca toate celelalte blocuri PostX, oferă, de asemenea, câteva machete și modele prefabricate prin care puteți converti vizualizarea implicită într-o secțiune frumoasă de categorie cu culori și imagini specifice. Deci, putem alege designul dorit din această secțiune. Nu-ți face griji dacă pare puțin rupt. Pentru că putem personaliza în continuare folosind secțiunea de setări.

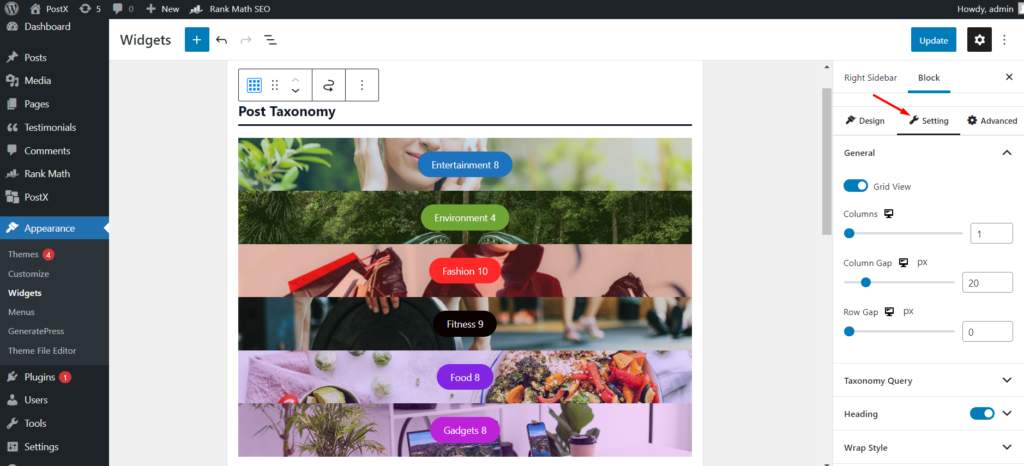
Opțiuni de setare
Din opțiunile de setare, putem face secțiunea categorie exact așa cum ne dorim. Permiteți-mi să încep cu setarea General , de aici putem crește sau crește numărul de coloane, decalajul coloanelor și jocul de rânduri. Apoi, putem, de asemenea, ascunde și ascunde antetul, titlul, fragmentul și numărul de postări.


Dar cea mai interesantă parte este setarea de interogare. De unde putem sorta categoriile și etichetele fără efort. Putem selecta interogarea și tipul de taxonomie din opțiunea de selecție drop-down. Nu în ultimul rând, putem crește sau crește numărul de taxonomii (categorii sau etichete).
După ce am făcut tot felul de personalizări, trebuie să facem clic pe butonul de actualizare și să vedem cum arată în partea din față.
Concluzie
Asta înseamnă adăugarea de categorii în bara laterală în WordPress. Sper că acum puteți prezenta categoriile site-ului dvs. pe bara laterală WordPress fără efort, cu stil.

Creșteți traficul organic: Clasați paginile de categorii folosind PostX

Umple-ți ciorapii cu oferte de Crăciun de sfârșit de an

Vă prezentăm WordPress Breaking News Ticker pentru PostX

Cum se editează bara laterală WordPress în tema Twenty Twenty-two?
