Los 12 principales complementos de notificación y mensajes emergentes de jQuery para desarrolladores 2020
Publicado: 2020-08-27Está construyendo su sitio web perfecto: empresarial, personal, blog, interactivo; Todo está empezando a encajar, pero todavía le falta un conjunto de funciones. Quizás una forma de estar más en sintonía con sus visitantes, haciéndoles saber sobre las últimas actualizaciones, las últimas ofertas o anuncios simples que considere importantes. Siempre es crucial notificar a sus visitantes sobre información esencial. En estos días, gracias a la evolución de la web, es posible mantenerse en contacto con nuestros lectores y visitantes en tiempo real utilizando widgets y complementos de notificación que nos permiten notificar a los miembros con barras emergentes simples, barras de notificación, diapositivas y otras formas dinámicamente interactivas. .
Aunque la tecnología web nativa definitivamente permite construir tales widgets de notificación, la biblioteca jQuery, cada vez más popular, es a lo que muchos webmasters y desarrolladores siguen volviendo. Es una forma eficaz de utilizar tecnología creada para la web que le permite manipular completamente su sitio web. jQuery ha experimentado un crecimiento constante en los últimos años; La compañía no solo logró recientemente un estado de 'existido durante una década', sino que también hizo un gran anuncio para una nueva versión de jQuery 3.0 que traerá más mejoras de rendimiento y un soporte mucho más sólido para navegadores y dispositivos de su propio origen. .
Más sobre los complementos de notificación de jQuery
jQuery facilita a los desarrolladores y diseñadores aprovechar todo el potencial de la API web, algo que los codificadores nativos de JavaScript tendrán que aprender. En estos días, incluso las bibliotecas y complementos más grandes dependen de muchas maneras de jQuery. Tampoco prevemos que la tecnología decaiga pronto, si es que alguna vez lo hace. No hace falta decir que aprender jQuery no es tan difícil; Cualquiera con un poco de experiencia en JavaScript puede piratear sus propios complementos y bibliotecas si así lo desea. Incluso un complemento de notificación, ¡seguro!
Sin embargo, entendemos que a veces es mucho más fácil tomar lo que ya está en el plato. Por esa razón, hemos compilado un pequeño resumen de los mejores complementos de notificación de jQuery que puede encontrar en el mercado hoy. Los siguientes complementos de jQuery serán efectivos para crear notificaciones tanto fuera de una aplicación o sitio web como dentro de ella. Eso significa que puede realizar cambios dinámicos en la forma en que las funciones informan al usuario mediante el uso de widgets de notificación inteligentes e intuitivos.
Noty

Noty es uno de los repositorios de GitHub más populares para las bibliotecas de notificación de jQuery, y con muchas buenas razones. Cuenta con un enfoque moderno que permite a los desarrolladores crear notificaciones para alertas simples, mensajes de advertencia, mensajes de éxito y error, así como mensajes personalizados que se pueden ampliar con el uso de HTML. Noty se integrará felizmente con los sitios web, pero también directamente dentro de las aplicaciones (API está disponible) para ayudarlo a crear notificaciones para devoluciones de llamada dinámicas dentro de las aplicaciones o plataformas en las que planea usarlo. Las notificaciones se pueden colocar como desee en cualquier rincón de la pantalla. Aunque, con una pequeña modificación, también puede crear sus propias ubicaciones personalizadas.
Notificación pulsante

Una notificación pulsante es una gran adición a su proyecto o aplicación, ya que capta fácilmente la atención. En lugar de diseñarlo desde cero, simplemente puede utilizar este complemento y ahorrar mucho tiempo. Si bien puede trabajar con él desde el primer momento, también puede realizar ajustes en la configuración predeterminada. Con esto, puede diseñar la insignia de notificación a su gusto, haciéndola armoniosa con su proyecto. Además, puede utilizar fácilmente esta plantilla en particular para inspirarse cuando cree su propia variación.
Interfaz de usuario de notificaciones push

Si planea agregar notificaciones automáticas a su sitio web, proyecto o aplicación, deje que este complemento en particular lo ayude. De ahí el nombre, Push Notification UI hará el truco con su impresión moderna. Aparece como un cuadro ingenioso con texto, así como dos botones para aprobar o rechazar la notificación. Tenga en cuenta que también puede ir completamente en contra de la corriente y usar el complemento para otra cosa. Cambie el texto, el color y otras cosas desde su navegador favorito y vea los ajustes de inmediato. Poco trabajo para el producto final que resuena con su estilo a la perfección.
Cuadros de notificación CSS

Si desea captar la atención del usuario con cuadros de notificación llamativos e impactantes, aquí tiene la plantilla que debe considerar. Fuera de la caja, viene en cuatro variaciones diferentes, que puede ajustar aún más. Cuando este sea el estilo que está buscando, vaya a toda velocidad e introdúzcalo en la aplicación de inmediato. Después de todo, no es necesario pasar por todo el proceso de empezar desde cero, así que ahorre tiempo y esfuerzo con los cuadros de notificación CSS. Estás bajo el mando total; puede optar por la versión predeterminada o enriquecerla con su toque creativo.
Correo electrónico de notificación

Una forma algo divertida y pegadiza de mostrar una notificación con un sobre llamativo. Este funciona al pasar el mouse, por lo que debe visitar la demostración de vista previa en vivo para verlo en pleno efecto. Simplemente desplácese con el cursor y aparecerá un banner / sobre de notificación en la parte superior. Dado que el espacio es relativamente pequeño, está bastante limitado con la redacción, por lo que solo algo corto funcionará en este caso. Aún así, tiene todo el derecho de probar y probar tantas variaciones como desee antes de ir con la versión final. Hágalo divertido y atractivo y condimente las cosas.

Ambiente

Ambiance es una biblioteca de notificaciones jQuery preempaquetada que le ayuda a crear rápidamente mensajes de notificación basados en las funciones disponibles. Puede crear notificaciones permanentes personalizadas que solo serán posibles de eliminar una vez que el usuario haga clic en el botón 'X'. O puede usar efectos personalizados como notificaciones que se desvanecen para dar a cada notificación un breve momento de aparición antes de que se desvanezcan. El ancho, la altura y el posicionamiento están bajo su control total.
Lobibox

Aunque Lobibox se ha separado de Bootstrap, todavía usa muchos patrones de diseño basados en Bootstrap. Utiliza principalmente los aspectos de diseño FLAT para ayudarlo a crear mensajes de notificación modernos y atractivos que se pueden extender a lo largo y ancho. La primera parte del complemento lo ayuda a crear cuadros de mensajes. Puede utilizarlos para crear cuadros de diálogo y cuadros de confirmación para la integración directa dentro de sus aplicaciones o sitios web. Si bien el aspecto de las notificaciones se puede utilizar para crear notificaciones efectivas dentro de la capacidad de los sitios web, eso, garantizamos, no pasará desapercibido. Hay mucha documentación disponible para Lobibox; le animamos a que juegue un poco para ver si esto es algo que le gustaría utilizar en sus proyectos de forma coherente.
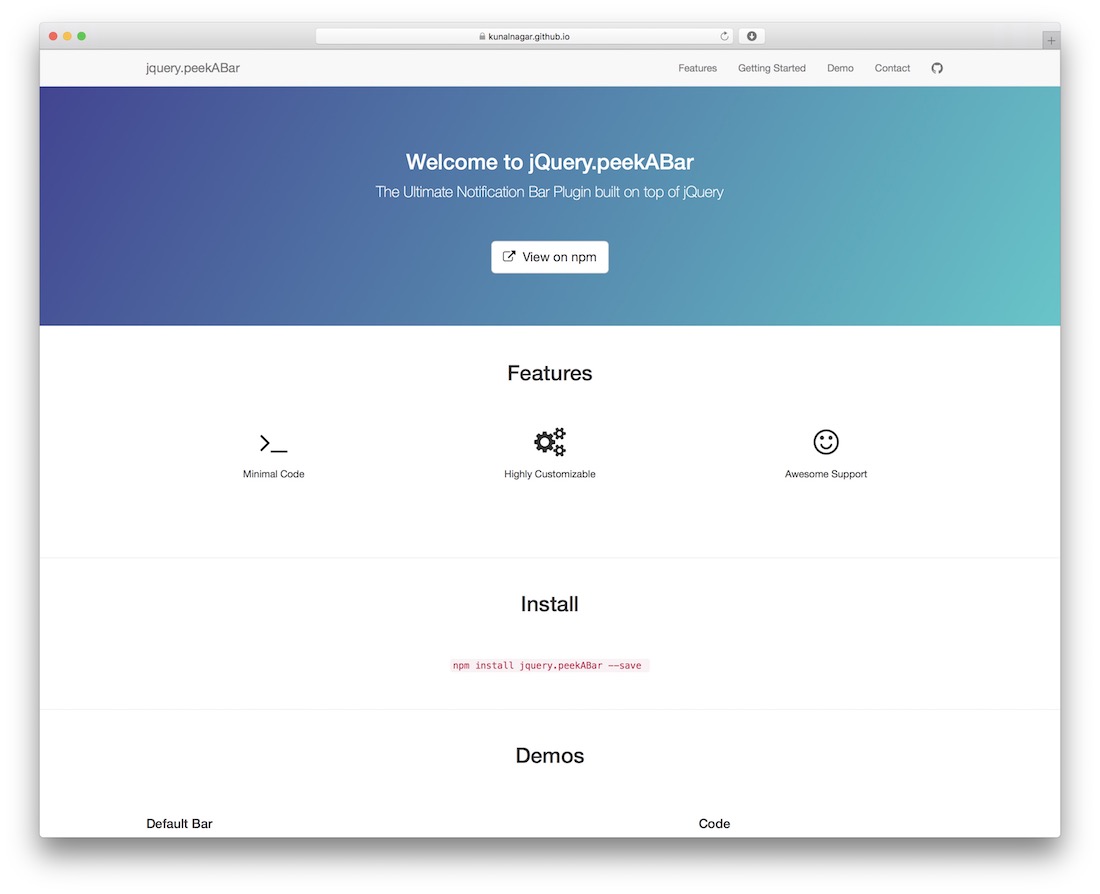
peekABar

Las ventanas emergentes de notificación y los cuadros de mensaje no son los únicos tipos de notificaciones que buscan los desarrolladores y webmasters. Las barras de notificación se han vuelto cada vez más populares en el campo de los blogs, gracias a su facilidad de aparición. Pueden ser de gran ayuda cuando se trata de promocionar productos, listas de correo electrónico y anuncios generales. peekABar le da la libertad de crear cualquier tipo de barra de notificación que se base en su propio conjunto de colores y configuraciones dinámicas.
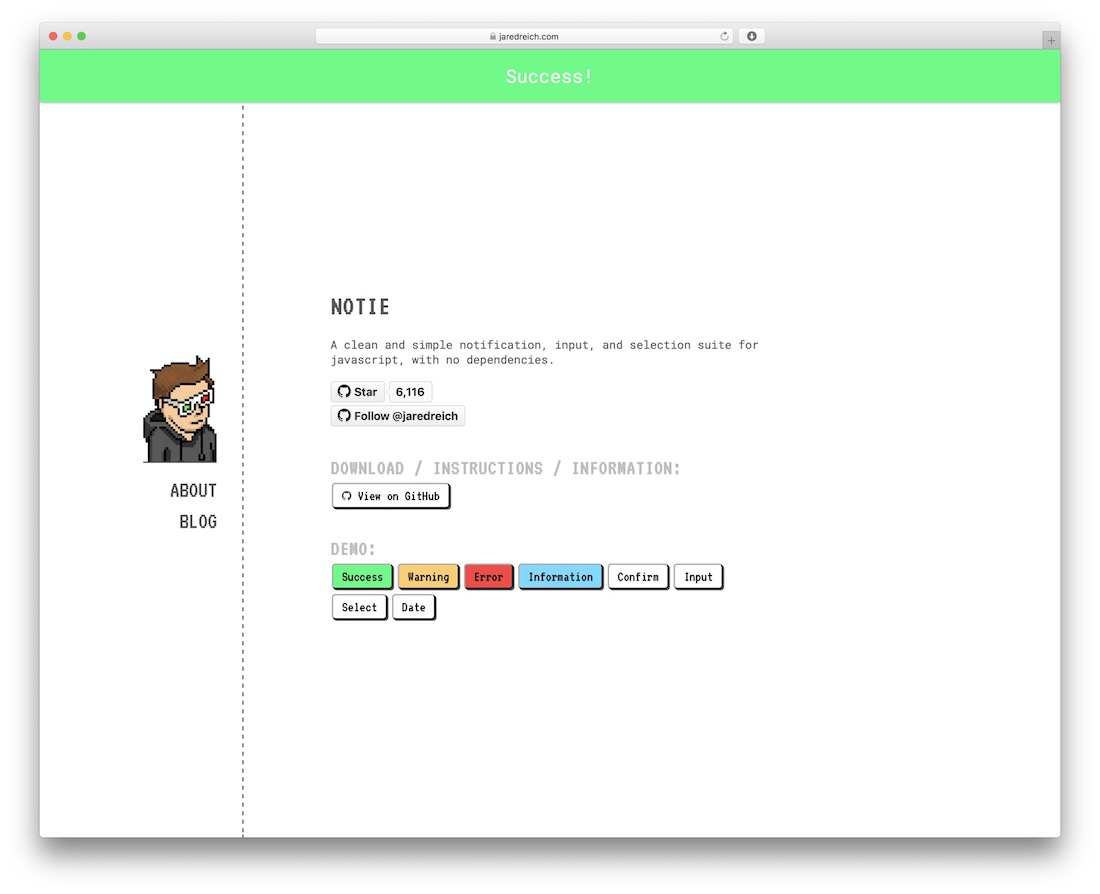
Notie

Notie es otra biblioteca de jQuery muy popular para crear notificaciones. Este utiliza el enfoque de la barra de notificaciones donde puede crear una variedad de cuadros que aparecerán en la parte superior de la página cada vez que se llame al método. También proporciona soporte para cuadros de confirmación que puede usar fácilmente para crear módulos de suscripción por correo electrónico, o cualquier otra cosa que requiera que el usuario confirme una acción. ¡Muy ligero y agradable de trabajar!
Notificaciones de jQuery

El autor de esta pluma dice que el trabajo es más un concepto. Pero después de una inspección más detallada del código, este fragmento de notificaciones de jQuery está listo para su uso. Cree barras de notificación simples sin la necesidad de inflar su base de código con bibliotecas externas. Simplemente cargue lo esencial y especifique la configuración. El resto ya se ha hecho cargo. También altamente personalizable gracias a la integración local de CSS y HTML.
Notificar

PNotify es quizás la más hermosa de todas las bibliotecas disponibles aquí. Incluso puede ser el más complejo, ya que también brinda soporte para notificaciones de escritorio y móviles. Utiliza Bootstrap y jQuery UI como los estándares de diseño principales para todos sus cuadros y patrones de notificación. Hay una API rica en funciones que es segura y ampliable para cualquier entorno imaginable, ¡simplemente conéctelo!
Complementos de notificación premium de jQuery
Plano - Notificaciones modernas

Flat Modern Notifications es una biblioteca de complementos de notificaciones premium de jQuery. Utiliza el concepto de diseño FLAT para permitirle crear siete tipos diferentes de notificaciones que usan marcado HTML5 y animaciones CSS3 fluidas. En general, será de gran ayuda para entregar notificaciones de aspecto moderno y elegante en diferentes variedades y necesidades.
