Top 12 des plugins de notification et de message contextuel jQuery pour les développeurs 2020
Publié: 2020-08-27Vous construisez votre site Web parfait - professionnel, personnel, blog, interactif ; tout commence à se mettre en place, mais il vous manque toujours un ensemble de fonctionnalités. Peut-être un moyen d'être plus en phase avec vos visiteurs, en leur faisant connaître les dernières mises à jour, les dernières offres ou de simples annonces que vous jugez importantes. Informer vos visiteurs des informations essentielles est toujours crucial. De nos jours, grâce à l'évolution du Web, il est possible de rester en contact avec nos lecteurs et visiteurs en temps réel en utilisant des widgets de notification et des plugins qui nous permettent d'informer les membres avec de simples barres contextuelles, des barres de notification, des diapositives et d'autres moyens dynamiquement interactifs. .
Bien que la technologie Web native permette définitivement de créer de tels widgets de notification, la bibliothèque jQuery de plus en plus populaire est ce à quoi de nombreux webmasters et développeurs reviennent sans cesse. C'est un moyen efficace d'utiliser une technologie conçue pour le Web pour vous permettre de manipuler pleinement votre site Web. jQuery a connu une croissance constante ces dernières années ; non seulement la société a récemment obtenu le statut de « existe depuis une décennie », mais elle a également fait une énorme annonce pour une nouvelle version de jQuery 3.0 qui apportera de nouvelles améliorations de performances et un support beaucoup plus solide pour les navigateurs et les appareils de leur propre origine .
En savoir plus sur les plugins de notification jQuery
jQuery permet aux développeurs et aux concepteurs d'exploiter plus facilement le plein potentiel de l'API Web - quelque chose que les codeurs JavaScript natifs devront apprendre. De nos jours, même les plus grandes bibliothèques et plugins reposent à bien des égards sur jQuery. Nous ne prévoyons pas non plus que la technologie se dégrade de si tôt, voire jamais. Il va sans dire que l'apprentissage de jQuery n'est pas si difficile ; toute personne ayant un peu d'expérience en JavaScript peut pirater ses propres plugins et bibliothèques si elle le souhaite. Même un plugin de notification, bien sûr !
Nous comprenons cependant que parfois, il est beaucoup plus facile de prendre ce qui est déjà dans l'assiette. Pour cette raison, nous avons compilé un petit tour d'horizon des meilleurs plugins de notification jQuery que vous pouvez trouver sur le marché aujourd'hui. Les plugins jQuery suivants seront efficaces pour créer des notifications à la fois en dehors d'une application ou d'un site Web, mais également à l'intérieur de celui-ci. Cela signifie que vous pouvez apporter des modifications dynamiques à la façon dont les fonctions rendent compte à l'utilisateur, grâce à l'utilisation de widgets de notification intelligents et intuitifs.
Remarque

Noty est l'un des référentiels GitHub les plus populaires pour les bibliothèques de notification jQuery, et pour de nombreuses bonnes raisons. Il propose une approche moderne permettant aux développeurs de créer des notifications pour des alertes simples, des messages d'avertissement, des messages de réussite et d'erreur, ainsi que des messages personnalisés pouvant être amplifiés à l'aide de HTML. Noty s'intégrera avec plaisir aux sites Web, mais aussi directement aux applications (une API est disponible) pour vous aider à créer des notifications pour les rappels dynamiques au sein des applications ou des plates-formes sur lesquelles vous prévoyez de l'utiliser. Les notifications peuvent être positionnées à votre guise dans n'importe quel coin de l'écran. Bien que, avec une petite modification, vous puissiez également créer vos propres emplacements personnalisés.
Notification pulsée

Une notification pulsée est un excellent ajout à votre projet ou application, car elle capte facilement l'attention. Au lieu de le concevoir à partir de zéro, vous pouvez simplement utiliser ce plugin et gagner beaucoup de temps. Bien que vous puissiez l'utiliser immédiatement, vous pouvez également modifier les paramètres par défaut. Avec cela, vous pouvez personnaliser le badge de notification à votre guise, le rendant harmonieux avec votre projet. En outre, vous pouvez facilement utiliser ce modèle particulier pour vous inspirer lors de la création de votre propre variation.
Interface utilisateur de notification push

Si vous envisagez d'ajouter une notification push à votre site Web, projet ou application, laissez ce plugin particulier vous aider. D'où le nom, Push Notification UI fera l'affaire avec son impression moderne. Il apparaît sous la forme d'une boîte astucieuse avec du texte, ainsi que deux boutons pour approuver ou rejeter la notification. Gardez à l'esprit que vous pouvez également aller à contre-courant et utiliser le plugin pour autre chose. Changez le texte, la coloration et d'autres choses à partir de votre navigateur préféré et voyez les ajustements immédiatement. Peu de travail pour le produit final qui résonne avec votre style à un tee-shirt.
Boîtes de notification CSS

Si vous souhaitez attirer l'attention de l'utilisateur avec des boîtes de notification accrocheuses et percutantes, voici le modèle à considérer. Hors de la boîte, il se décline en quatre variantes différentes, que vous pouvez affiner davantage. Lorsque c'est le style que vous recherchez, allez-y à fond et mettez-le immédiatement dans l'application. Après tout, il n'est pas nécessaire de recommencer tout le processus à partir de zéro, alors économisez du temps et des efforts avec les boîtes de notification CSS à la place. Vous êtes sous contrôle total ; vous pouvez soit utiliser la version par défaut, soit l'enrichir de votre touche créative.
Courriel de notification

Une façon un peu amusante et accrocheuse d'afficher une notification avec une enveloppe flashy. Celui-ci fonctionne en survol, vous devez donc visiter la démo d'aperçu en direct pour le voir pleinement. Faites simplement défiler avec votre curseur et une bannière/enveloppe de notification apparaîtra en haut. Étant donné que l'espace est relativement petit, vous êtes assez limité avec le libellé, donc seul quelque chose de court fonctionnera dans ce cas. Néanmoins, vous avez le droit d'essayer et de tester autant de variantes que vous le souhaitez avant de passer à la version finale. Rendez-le amusant et engageant et pimentez les choses.

Ambiance

Ambiance est une bibliothèque de notifications jQuery pré-packagée qui vous aide à créer rapidement des messages de notification en fonction des fonctions disponibles. Vous pouvez créer des notifications permanentes personnalisées qui ne pourront être supprimées qu'une fois que l'utilisateur aura cliqué sur le bouton « X ». Ou, vous pouvez utiliser des effets personnalisés tels que des notifications de fondu pour donner à chaque notification un bref instant d'apparition avant qu'elles ne disparaissent. La largeur, la hauteur et le positionnement sont sous votre contrôle total.
Lobibox

Bien que Lobibox se soit séparé de Bootstrap, il utilise toujours de nombreux modèles de conception basés sur Bootstrap. Il utilise principalement les aspects de conception FLAT pour vous aider à créer des messages de notification modernes et attrayants qui peuvent être étendus au loin. La première partie du plugin vous aide à créer des boîtes de message. Vous pouvez les utiliser pour créer des boîtes de dialogue et des boîtes de confirmation pour une intégration directe dans vos applications ou sites Web. Bien que l'aspect des notifications puisse être utilisé pour créer des notifications efficaces dans la capacité des sites Web, cela, nous le garantissons, ne passera pas inaperçu. Il y a beaucoup de documentation disponible pour Lobibox ; nous vous encourageons à jouer pour voir si c'est quelque chose que vous voudriez utiliser de manière cohérente dans vos projets.
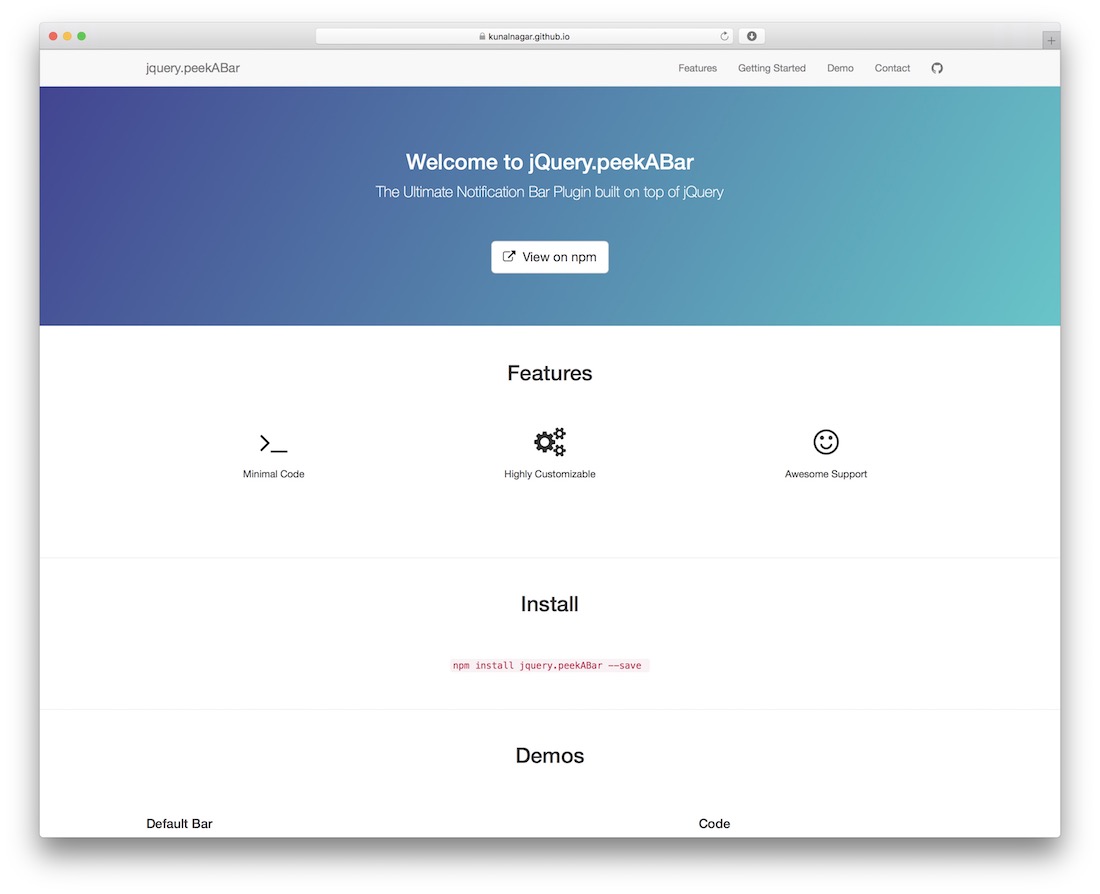
coup d'oeilBar

Les fenêtres contextuelles de notification et les boîtes de message ne sont pas les seuls types de notifications recherchés par les développeurs et les webmasters. Les barres de notification sont devenues de plus en plus populaires dans le domaine des blogs, grâce à leur facilité d'apparition. Ils peuvent être d'une grande aide lorsqu'il s'agit de promouvoir des produits, des listes de diffusion et des annonces générales. peekABar vous donne la liberté de créer tout type de barre de notification basée sur votre propre ensemble de couleurs et de paramètres dynamiques.
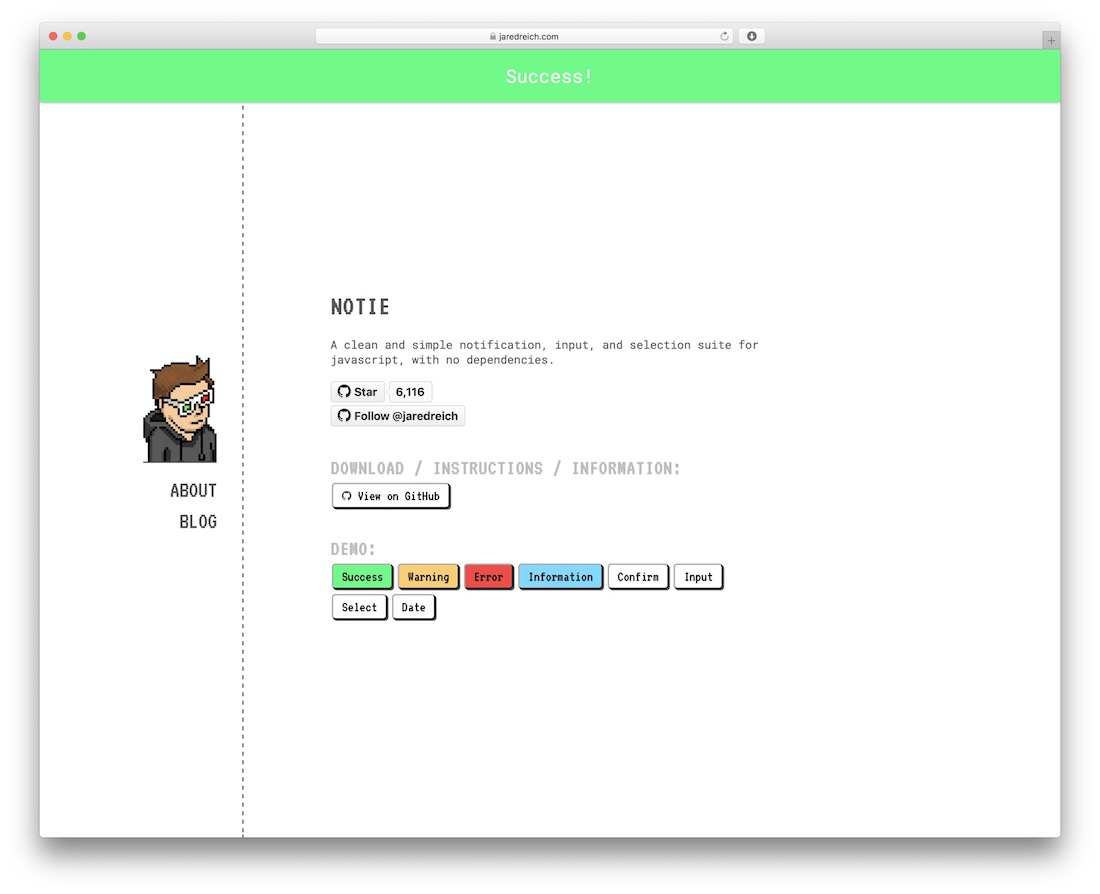
Remarque

Notie est une autre bibliothèque jQuery très populaire pour créer des notifications. Celui-ci utilise l'approche de la barre de notification où vous pouvez créer une variété de boîtes qui apparaîtront en haut de la page chaque fois que la méthode est appelée. Il prend également en charge les boîtes de confirmation que vous pouvez facilement utiliser pour créer des modules d'abonnement par courrier électronique, ou tout autre élément qui exigerait de l'utilisateur qu'il confirme une action. Très léger et agréable à travailler !
Notifications jQuery

L'auteur de cette plume dit que l'œuvre est plus un concept. Mais après une inspection plus approfondie du code, cet extrait de jQuery Notifications est prêt à être utilisé. Créez des barres de notification simples sans avoir besoin de surcharger votre base de code avec des bibliothèques externes. Il suffit de charger l'essentiel et de spécifier la configuration. Le reste a déjà été pris en charge. Également hautement personnalisable grâce à l'intégration locale CSS et HTML.
PNotifier

PNotify est peut-être la plus belle de toutes les bibliothèques disponibles ici. C'est peut-être même le plus complexe, car il prend également en charge les notifications de bureau et mobiles. Il utilise Bootstrap et jQuery UI comme normes de conception principales pour toutes ses boîtes de notification et modèles. Il existe une API riche en fonctionnalités, sécurisée et extensible pour tous les environnements imaginables, il suffit de la brancher !
Plugins de notification jQuery Premium
Appartement – Notifications modernes

Flat Modern Notifications est une bibliothèque de plugins de notifications premium jQuery. Il utilise le concept de conception FLAT pour vous permettre de créer sept types de notifications différents qui utilisent le balisage HTML5 et des animations CSS3 fluides. Dans l'ensemble, sera d'une grande aide pour fournir des notifications modernes et élégantes à travers différentes variétés et besoins.
