Cum să personalizați linkul „Citiți mai multe” în modulul blog Divi
Publicat: 2022-02-10Linkurile „Citiți mai multe” ale unui blog pot fi un element crucial pentru îmbunătățirea experienței utilizatorului. Prin urmare, este important să știm cum să-l personalizăm corect. În Divi, linkul „Citește mai mult” poate fi personalizat în Modulul Blog împreună cu multe alte elemente care compun conținutul blogului. În acest tutorial, vă vom arăta cum să personalizați linkul „Citiți mai multe” din Modulul Blog Divi, astfel încât să aveți mai mult control asupra designului.
În această postare vă vom arăta cum să:
– Stilați linkul Citiți mai multe” folosind opțiunile încorporate ale Divi
– Aliniați linkul Citiți mai multe” (stânga, centru, dreapta)
– Transformați linkul Citiți mai multe într-un buton cu lățime completă
– Creați un design personalizat de buton „Citiți mai multe” cu efecte de hover
– Schimbați textul „Citiți mai multe” cu altceva (cum ar fi „Vizitați postarea”).
Privire pe furiș
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.




Descărcați aspectul GRATUIT
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Abonați-vă la canalul nostru de Youtube
Pentru a importa aspectul secțiunii în Biblioteca Divi, navigați la Biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
Cum să personalizați linkul „Citiți mai multe” în modulul blog Divi
Încărcarea unui modul de blog pe o pagină utilizând Divi Builder
Pentru a începe să personalizați linkurile „Citiți mai multe”, veți avea nevoie de acces la un Modul de blog Divi atunci când editați o pagină din Divi Builder pe front-end. Puteți încărca un aspect prefabricat cu orice modul de blog pe care îl doriți sau pur și simplu puteți adăuga un nou modul de blog la o pagină. Pentru a porni procesul, vom folosi șablonul de pagină de blog din pachetul Artificial Intelligence Layout.

Partea 1: Stilizarea și alinierea textului linkului Citiți mai mult
Fiecare Modul Blog are opțiunea de a afișa sau ascunde linkul de citire mai mult pentru fiecare articol din aspect. Pentru a afișa linkul Citiți mai multe, deschideți setările blogului și comutați opțiunea „Afișați butonul Citiți mai multe” la „DA” din lista de elemente de blog pe care doriți să le afișați.

Stilizarea textului Citiți mai mult cu opțiunile încorporate ale Divi
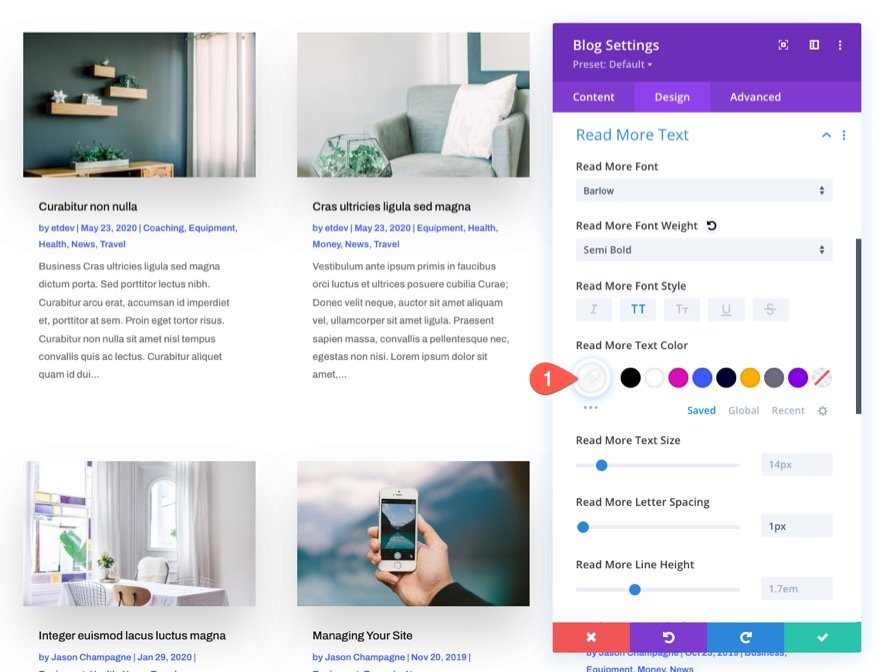
Sub fila de proiectare, puteți stila textul pentru a citi mai mult folosind oricare dintre opțiunile încorporate. Pentru acest exemplu, să actualizăm următoarele:
- Citiți mai multe Font: Barlow
- Citește mai mult Greutatea fontului: semi-aldine
- Citiți mai multe Stil font: majuscule (TT), subliniat ( U )
- Citește mai mult Culoare subliniere: #3c5bff
- Citiți mai multe Culoare text: #db0eb7
- Citește mai mult Spațiere dintre litere: 1px

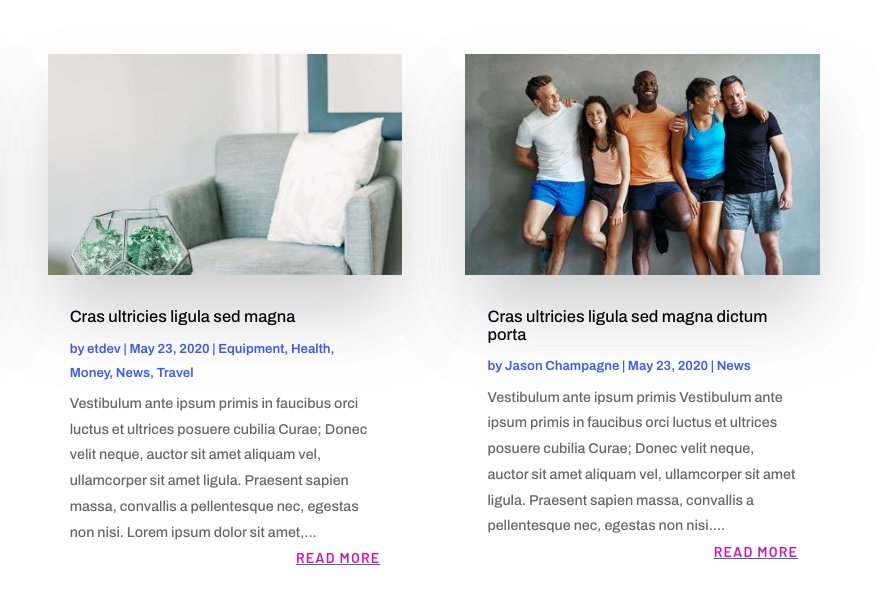
Iată rezultatul.

Alinierea linkului Citiți mai multe
În prezent, linkul „Citește mai mult” va fi aliniat la stânga în mod implicit, cu excepția cazului în care modificați alinierea textului corpului textului. Pentru a alinia linkul la centrul sau la dreapta postării, adăugați un fragment de CSS după cum urmează:

Sub fila avansată a setărilor blogului, adăugați următorul CSS la CSS butonul Citiți mai multe:
display: block; text-align: right;

„Display:block” va schimba linkul la un element de bloc care se întinde pe toată lățimea containerului său (în acest caz, corpul conținutului postării). Odată ce un element bloc, putem alinia textul la dreapta folosind text-align:right .
Iată rezultatul.

Pentru a centra legătura, pur și simplu înlocuiți dreapta cu centrul pentru valoarea proprietății text-align , după cum urmează:

Iată rezultatul.

Partea 2: Stilizarea linkului Citiți mai mult pentru a arăta ca un buton
Crearea unui stil simplu de buton cu lățime completă cu CSS
Pentru acest exemplu, vom crea un stil simplu de buton cu lățime completă pentru linkul „Citește mai mult”. Înainte de a adăuga CSS-ul personalizat, deschideți setările blogului și actualizați designul Citiți mai multe text după cum urmează:
- Citiți mai multe Stil font: majuscule
- Citește mai mult Culoare text: #fff

În exemplul anterior, am folosit display:block și text-align:center pentru a face ca linkul să acopere toată lățimea containerului și să centreze textul. Pentru a face să arate ca un buton, tot ce trebuie să facem este să adăugăm o culoare de fundal și o spațiere cu câteva fragmente de CSS.
Pentru a crea un stil de buton cu lățime completă pentru linkul „Citiți mai multe”, accesați fila avansată și actualizați CSS pentru butonul Citiți mai multe după cum urmează:
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

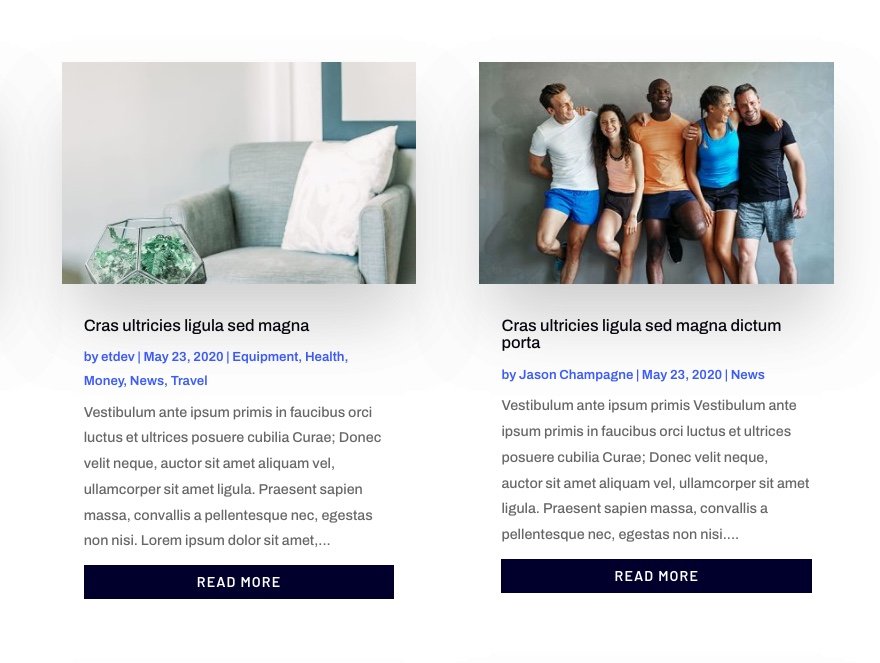
Rezultatul
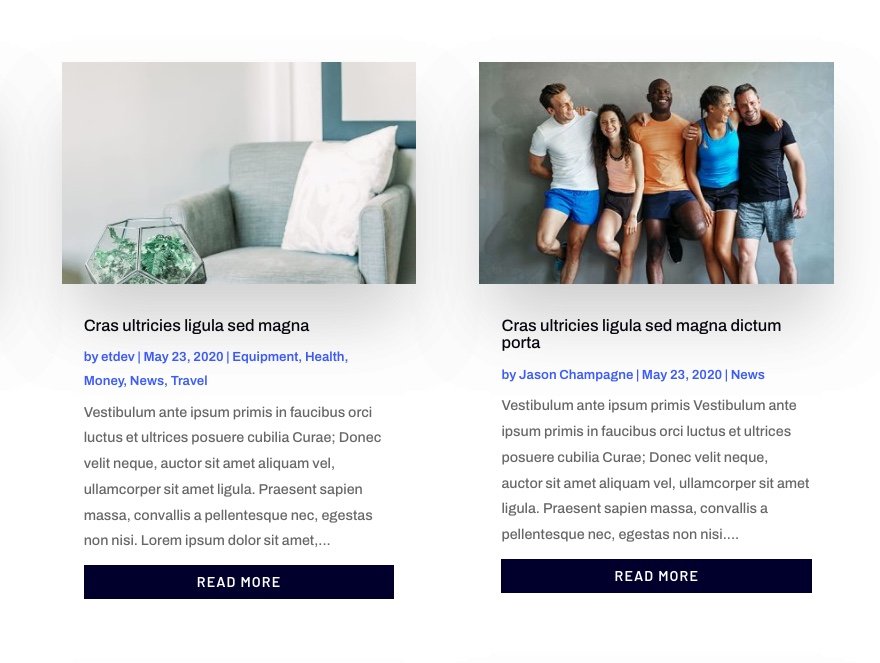
Iată rezultatul!

Crearea unui stil avansat de buton și a unui efect de trecere cu mouse-ul cu CSS
Dacă doriți să duceți stilul butonului la un alt nivel, putem adăuga un fundal și un efect de hover mai avansat.
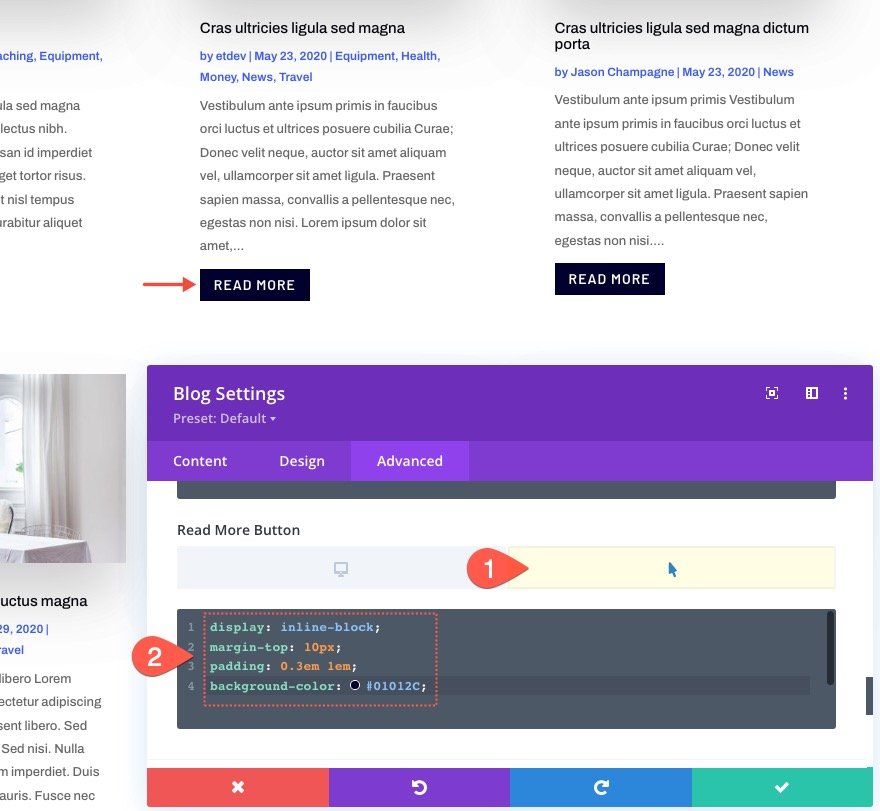
Pentru a face acest lucru, înlocuiți butonul Citiți mai multe CSS cu următoarele:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

Pentru a schimba fundalul la trecerea cu mouse-ul, puteți lipi următorul CSS în butonul Citiți mai multe în starea de trecere cu mouse-ul:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

Rezultatul
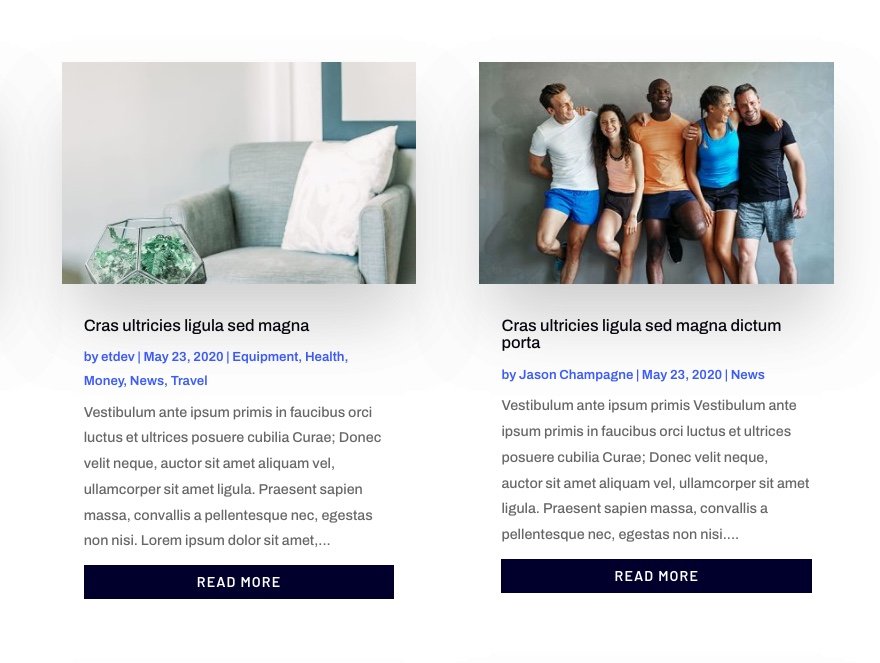
Iată rezultatul!

Partea 3: Schimbarea textului „Citește mai mult” în Altceva
Pentru a schimba textul „citește mai mult” cu altceva, cum ar fi „vizitați postarea”, vom avea nevoie de puțin jQuery pentru a face acest lucru. Dar nu vă faceți griji, sunt doar câteva rânduri.
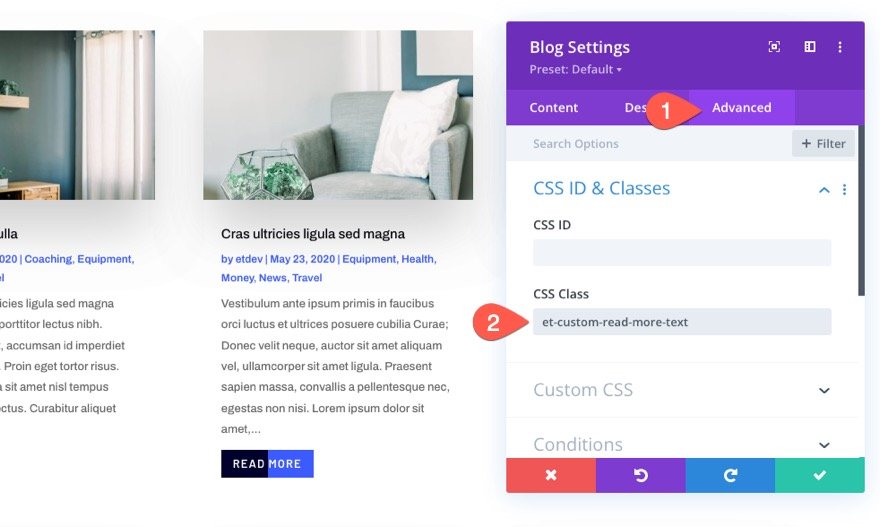
Înainte de a adăuga codul nostru jQuery, adăugați o clasă CSS personalizată la modulul blog, după cum urmează:
- Clasa CSS: et-custom-read-more-text
NOTĂ: Asigurați-vă că numele clasei este exact, astfel încât jQuery să funcționeze.

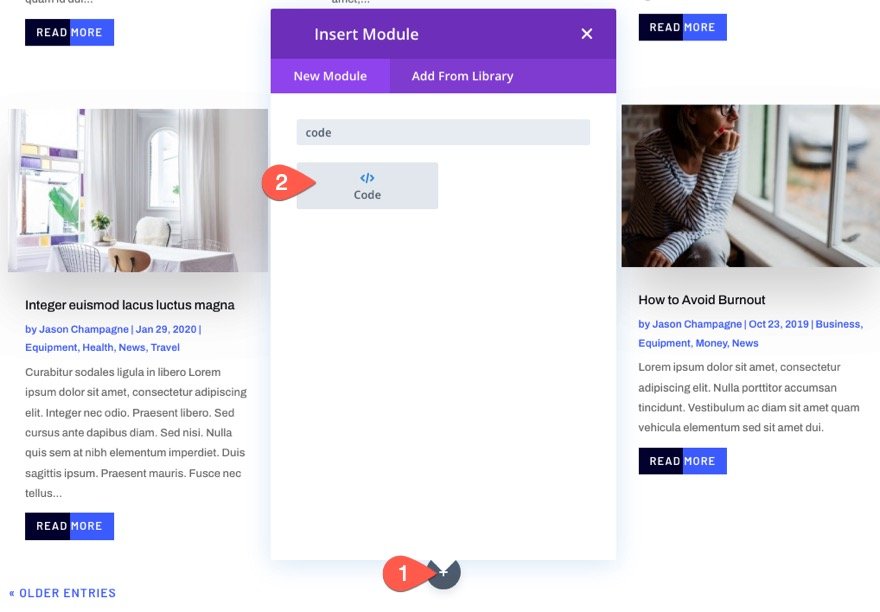
Pentru a adăuga jQuery care modifică textul „Citiți mai multe”, adăugați un modul de cod sub modulul blog.

Apoi lipiți următorul cod jQuery, asigurându-vă că includeți codul cu etichetele de script necesare:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
Acest cod, practic, spune browserului să schimbe textul linkului „Citește mai mult” în „Vizualizare postare” odată ce pagina se încarcă sau odată ce încărcarea altor postări de blog cu paginarea modulului de blog (ajax).

Rezultatul
Iată rezultatul!

Rezultate finale
Iată o altă privire asupra modelelor finale „Citește mai mult” (sau butoane) pe care le-am finalizat.




Gânduri finale
Modulul de blog al Divi vă permite să vizați designul link-ului „Citiți mai multe” în moduri creative. Și dacă doriți să experimentați cu câteva fragmente de CSS, puteți crea propriile modele și mai avansate. Sperăm că acest tutorial vă va ajuta să duceți acele linkuri „Citiți mai multe” la nivelul următor.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
