Как настроить ссылку «Подробнее» в модуле блога Divi
Опубликовано: 2022-02-10Ссылки «Подробнее» в блоге могут быть важным элементом для улучшения взаимодействия с пользователем. Поэтому важно, чтобы мы знали, как правильно его настроить. В Divi ссылку «Подробнее» можно настроить в модуле блога вместе со многими другими элементами, составляющими контент блога. В этом уроке мы покажем вам, как настроить ссылку «Подробнее» в модуле блога Divi, чтобы у вас было больше контроля над дизайном.
В этом посте мы покажем вам, как:
- Стилизуйте ссылку «Подробнее», используя встроенные параметры Divi.
– Выровняйте ссылку «Подробнее» (слева, по центру, справа)
– Превратите ссылку «Подробнее» в полноразмерную кнопку.
- Создайте собственный дизайн кнопки «Подробнее» с эффектами наведения.
– Измените текст «Подробнее» на что-нибудь другое (например, «Посетить пост»).
Краткий обзор
Вот краткий обзор дизайна, который мы создадим в этом уроке.




Скачайте макет БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Подпишитесь на наш канал на Youtube
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Как настроить ссылку «Подробнее» в модуле блога Divi
Загрузка модуля блога на страницу с помощью Divi Builder
Чтобы приступить к настройке ссылок «Подробнее», вам потребуется доступ к модулю блога Divi при редактировании страницы из Divi Builder во внешнем интерфейсе. Вы можете загрузить готовый макет с любым модулем блога или просто добавить новый модуль блога на страницу. Чтобы ускорить процесс, мы будем использовать шаблон страницы блога из пакета макетов искусственного интеллекта.

Часть 1. Стилизация и выравнивание текста ссылки «Подробнее»
В каждом модуле блога есть возможность показать или скрыть ссылку «Читать далее» для каждой статьи в макете. Чтобы отобразить ссылку «Подробнее», откройте настройки блога и установите для параметра «Показать кнопку «Подробнее»» значение «ДА» в списке элементов блога, которые вы хотите отобразить.

Стилизация текста «Подробнее» с помощью встроенных параметров Divi
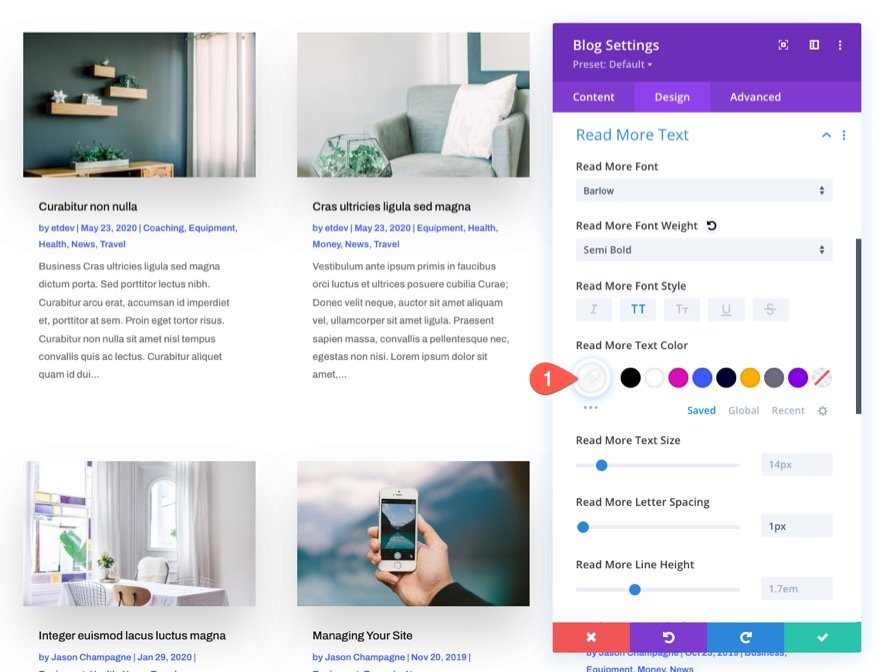
На вкладке «Дизайн» вы можете стилизовать текст «Подробнее», используя любой из встроенных параметров. Для этого примера обновим следующее:
- Подробнее Шрифт: Barlow
- Читать далее Вес шрифта: полужирный
- Читать далее Стиль шрифта: верхний регистр (TT), подчеркнутый ( U )
- Подробнее Цвет подчеркивания: #3c5bff
- Подробнее Цвет текста: #db0eb7
- Интервал между буквами: 1px

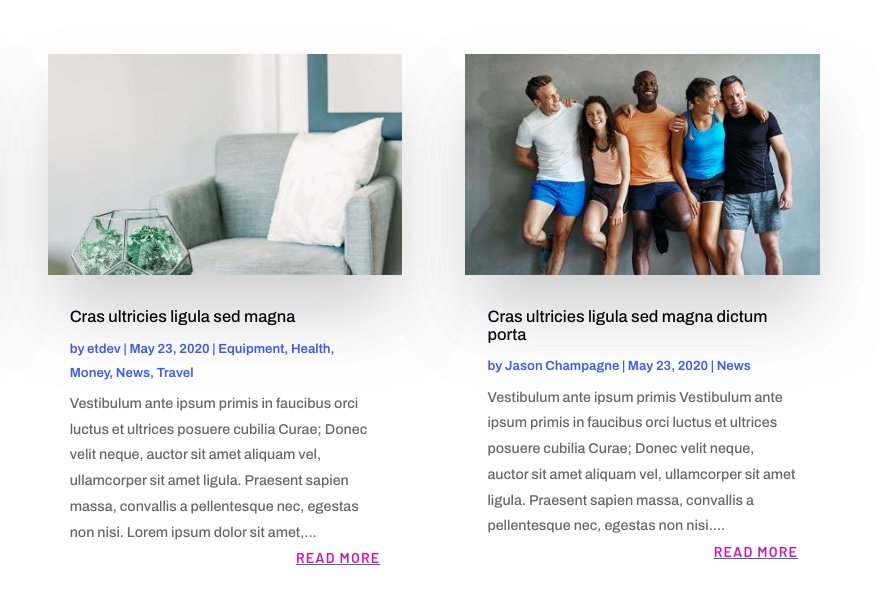
Вот результат.

Выравнивание ссылки «Подробнее»
В настоящее время ссылка «Подробнее» по умолчанию будет встроена слева, если вы не измените выравнивание основного текста. Чтобы выровнять ссылку по центру или справа от сообщения, вы добавляете фрагмент CSS следующим образом:

На вкладке «Дополнительно» настроек блога добавьте следующий CSS в CSS кнопки «Подробнее»:
display: block; text-align: right;

«display:block» изменит ссылку на блочный элемент, который охватывает всю ширину своего контейнера (в данном случае — тело контента публикации). Будучи блочным элементом, мы можем выровнять текст по правому краю, используя text-align:right .
Вот результат.

Чтобы сделать ссылку по центру, просто замените right на center для значения свойства text-align следующим образом:

Вот результат.

Часть 2. Стилизация ссылки «Подробнее» в виде кнопки
Создание простого стиля полноразмерной кнопки с помощью CSS
В этом примере мы создадим простой стиль кнопки полной ширины для ссылки «Подробнее». Прежде чем мы добавим пользовательский CSS, откройте настройки блога и обновите дизайн текста «Подробнее» следующим образом:
- Читать далее Стиль шрифта: верхний регистр
- Подробнее Цвет текста: #fff

В предыдущем примере мы использовали display:block и text-align:center , чтобы ссылка занимала всю ширину контейнера и центрировала текст. Чтобы сделать его похожим на кнопку, все, что нам нужно сделать, это добавить цвет фона и интервалы с помощью еще нескольких фрагментов CSS.
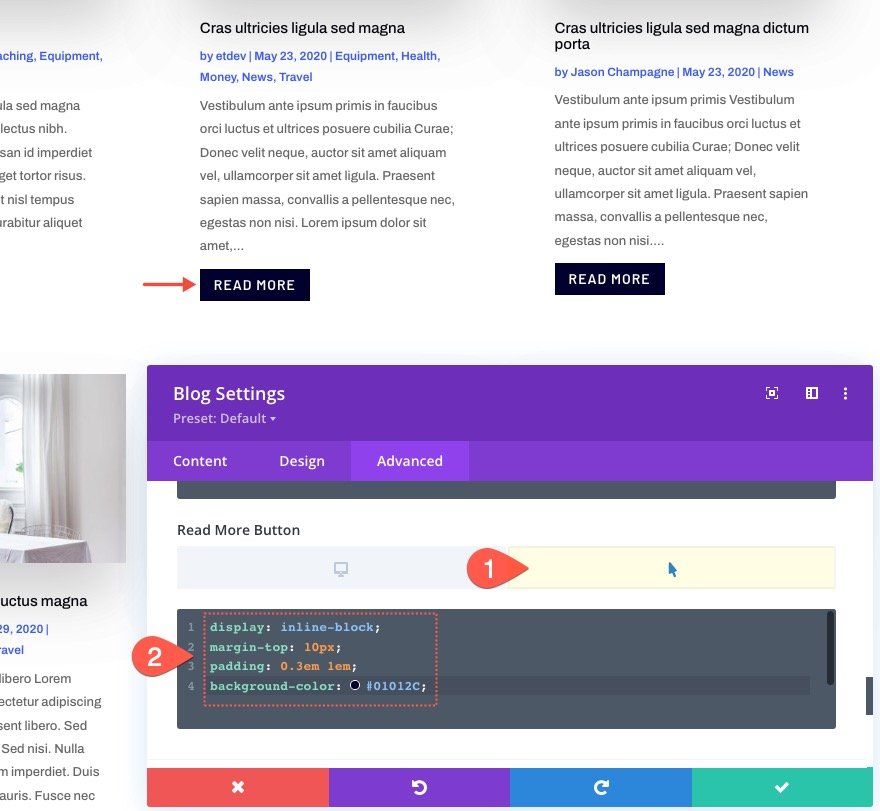
Чтобы создать стиль кнопки полной ширины для ссылки «Подробнее», перейдите на вкладку «Дополнительно» и обновите CSS кнопки «Подробнее» следующим образом:
display: block; text-align: center; background-color:#01012C; padding: 0.3em 1em; margin-top: 10px;

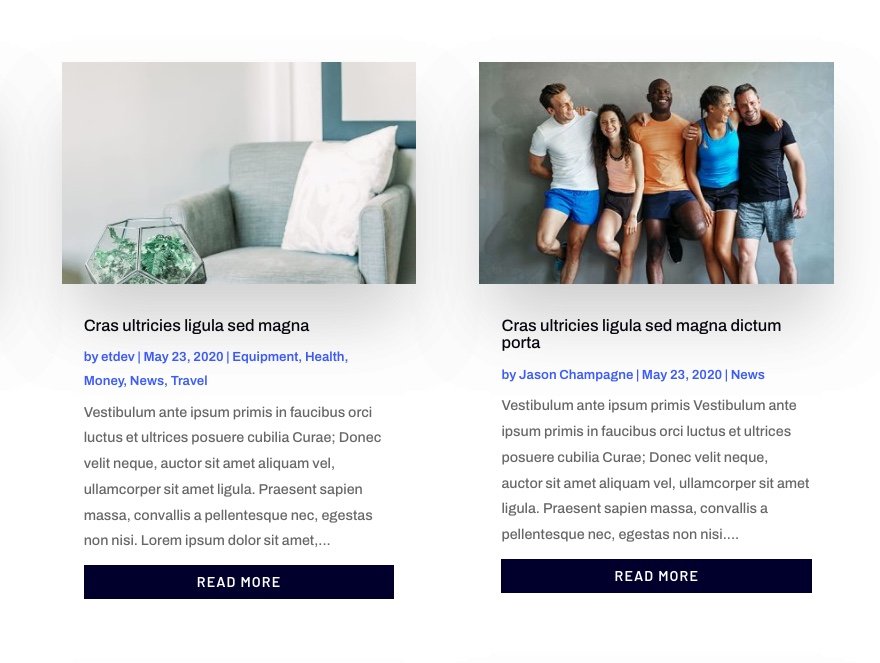
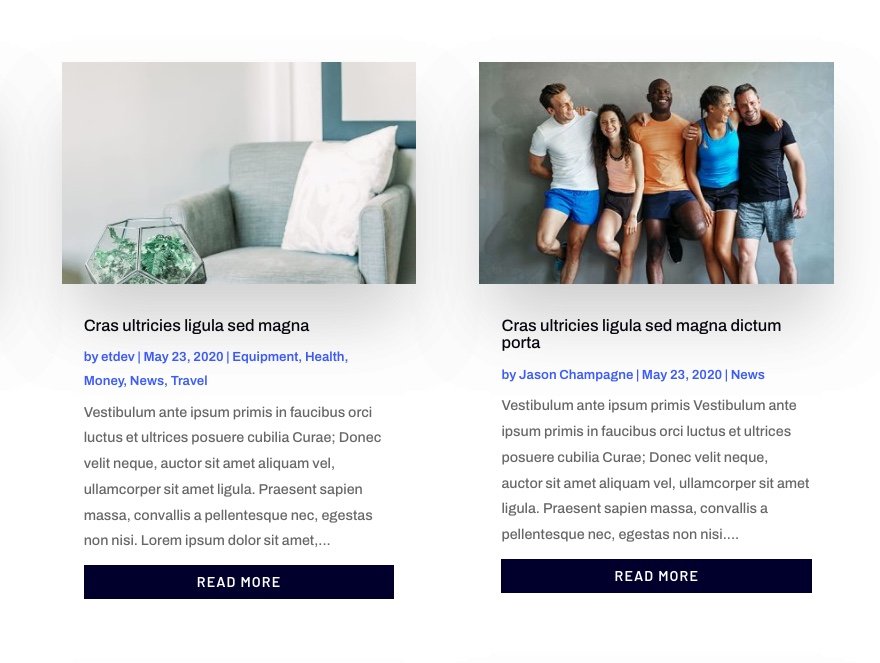
Результат
Вот результат!

Создание расширенного стиля кнопки и эффекта наведения с помощью CSS
Если вы хотите вывести стиль кнопки на новый уровень, мы можем добавить более продвинутый фон и эффект наведения.
Для этого замените CSS кнопки «Подробнее» следующим:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%); background-color: #3c5bff; transition: all 300ms;

Чтобы изменить фон при наведении, вы можете вставить следующий CSS-код в кнопку «Подробнее» в состоянии наведения:
display: inline-block; margin-top: 10px; padding: 0.3em 1em; background-color: #01012C;

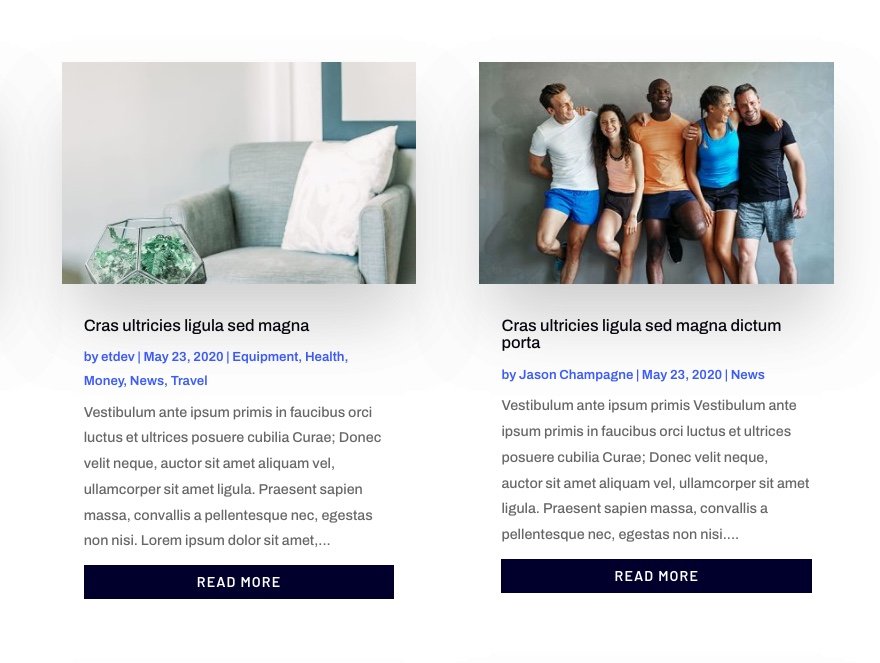
Результат
Вот результат!

Часть 3: Замена текста «Подробнее» на что-то другое
Чтобы изменить текст «подробнее» на что-то другое, например «посетить пост», нам понадобится немного jQuery, чтобы это произошло. Но не волнуйтесь, это всего лишь несколько строк.
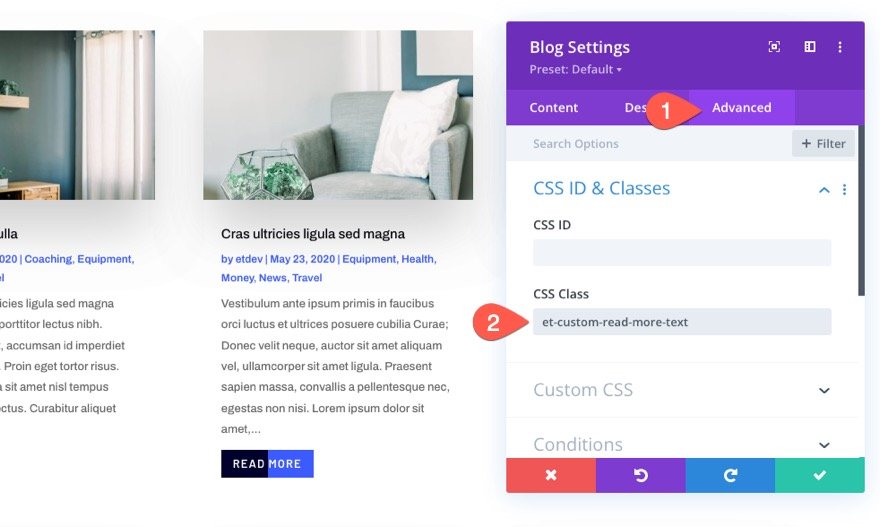
Прежде чем мы добавим наш код jQuery, добавьте пользовательский класс CSS в модуль блога следующим образом:
- Класс CSS: et-custom-read-more-text
ПРИМЕЧАНИЕ. Убедитесь, что имя класса указано точно, чтобы jQuery работал.

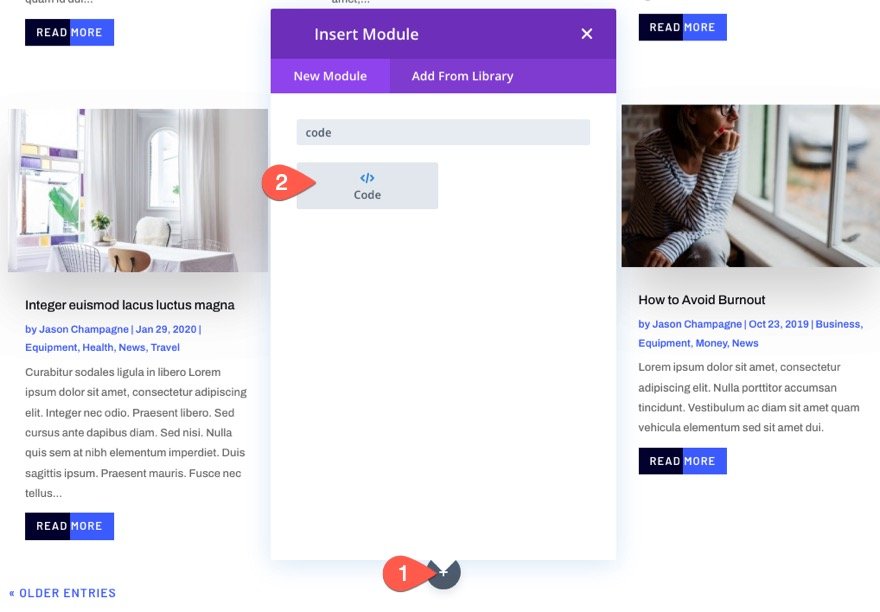
Чтобы добавить jQuery, который изменяет текст «Подробнее», добавьте модуль кода под модуль блога.

Затем вставьте следующий код jQuery, убедившись, что код заключен в необходимые теги скрипта :
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);
Этот код в основном говорит браузеру изменить текст ссылки «Подробнее» на «Просмотреть сообщение» после загрузки страницы или после загрузки новых сообщений в блоге с разбиением на страницы модуля блога (ajax).

Результат
Вот результат!

Окончательные результаты
Вот еще один взгляд на окончательный дизайн ссылки (или кнопки) «Подробнее», который мы завершили.




Последние мысли
Модуль блога Divi позволяет творчески настроить дизайн ссылки «Подробнее». И если вы хотите поэкспериментировать с несколькими фрагментами CSS, вы можете создать еще более продвинутый дизайн самостоятельно. Надеюсь, это руководство поможет вам вывести эти ссылки «Подробнее» на новый уровень.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
