Cum să adăugați mascarea imaginii în Divi
Publicat: 2022-09-12Poate suna clișeu, că o imagine valorează cât o mie de cuvinte. Cu toate acestea, am admis că imaginea are atât de multă putere. Există atât de multe moduri de a crea o imagine mai interesantă. Mascarea este una dintre metodele pe care le putem folosi pentru a scoate imaginea în evidență.
Pe scurt, mascarea imaginii folosește o formă sau un obiect pentru a tăia sau a ascunde porțiuni din imagine. Puteți ajusta o anumită parte a imaginii dvs., lăsând restul neatins. Acest articol vă va arăta cum să adăugați o mască de imagine în Divi.

Pași pentru a adăuga o mască de imagine în Divi
Pasul 1: Adăugați o secțiune nouă
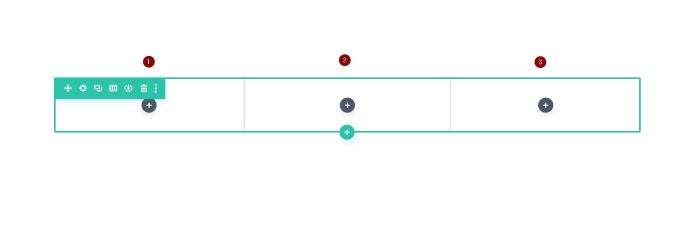
Accesați editorul Divi Builder și apoi creați un rând cu trei coloane. Dorim să adăugăm modulul Cod pentru fiecare coloană din acest exemplu. Pregătim prima coloană pentru imaginea principală, iar pentru alte două coloane, le vom folosi pentru forme.

Pasul 2: Editați și stilizați prima coloană
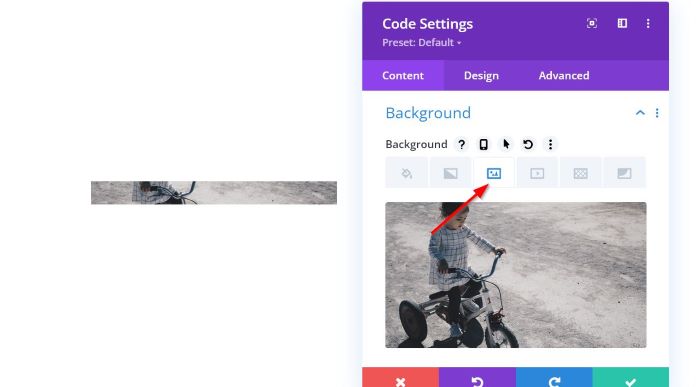
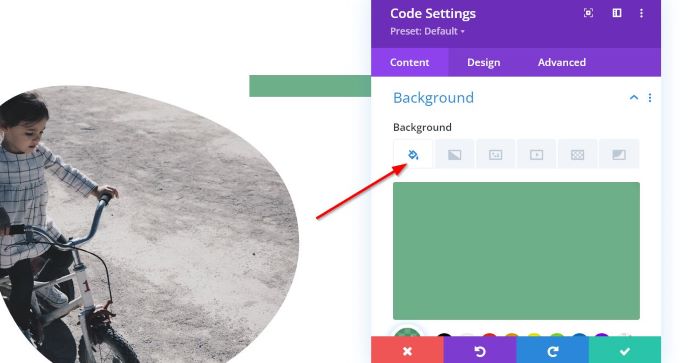
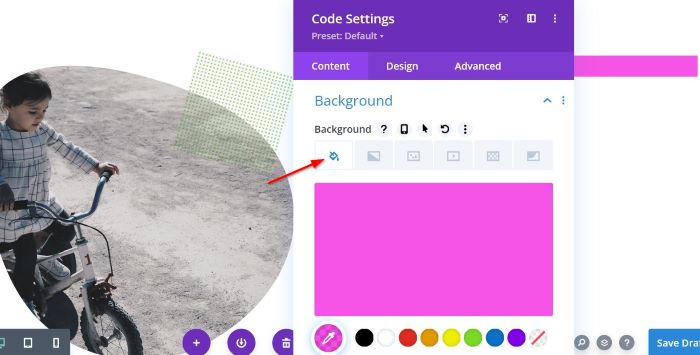
Bine, începem cu prima coloană. Adăugați un modul Cod. În panoul de setări, accesați blocul Fundal și apoi adăugați o imagine de fundal ca preferință.

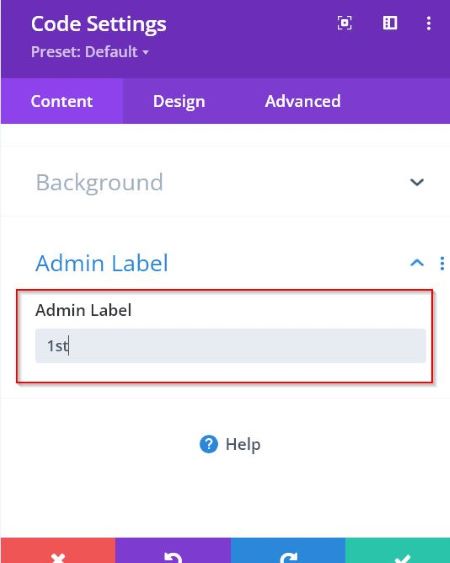
După ce adăugați o imagine de fundal, mergeți la blocul Etichetă de administrare , apoi dați-i un nume pentru acest modul. L-am numit „primul” pentru acest modul. Aplicarea etichetei de administrator va ușura când doriți să o accesați în meniul Straturi.

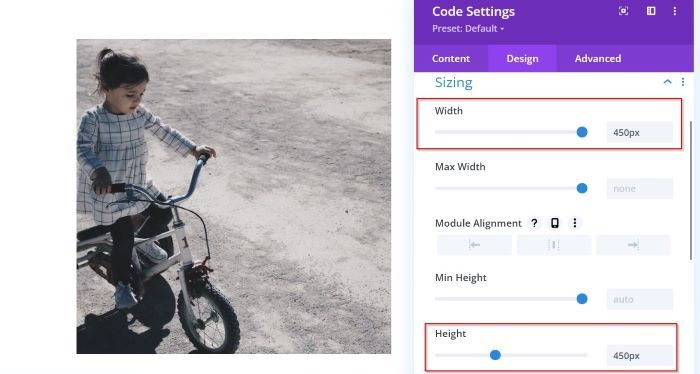
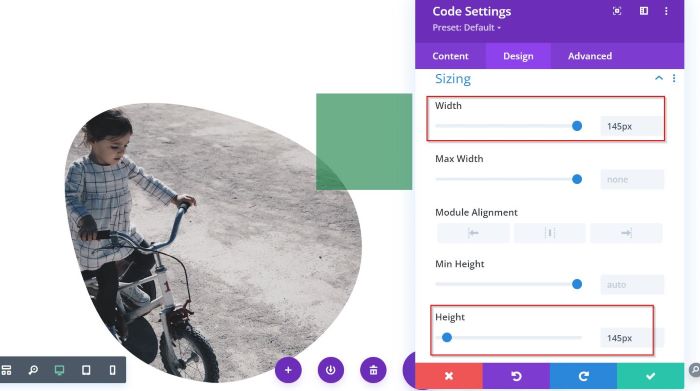
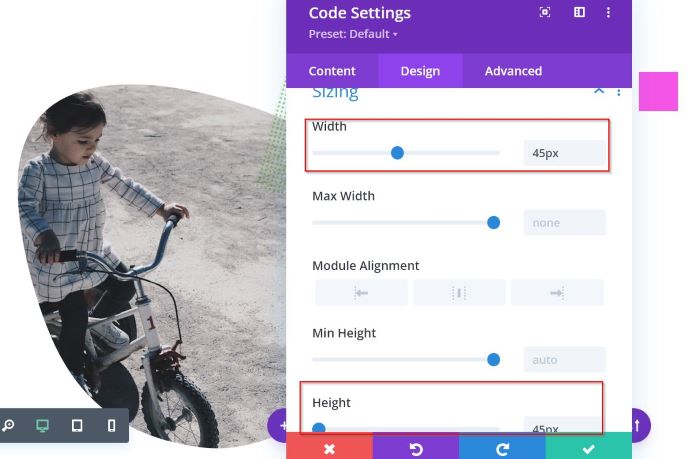
Încă în panoul de setări al modulului Cod, accesați fila Design -> Opțiuni de dimensionare . Setați lățimea și înălțimea la 450px .

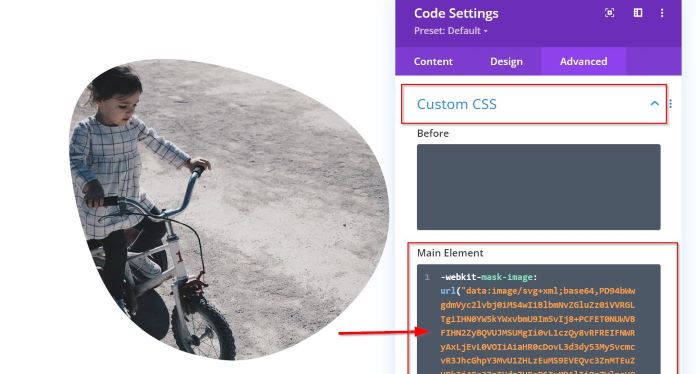
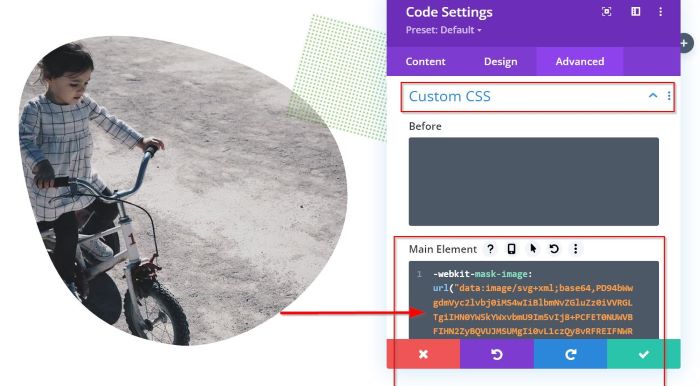
Acum, este timpul să mascați imaginea. Accesați fila Avansat -> CSS personalizat . Apoi, inserați fragmentul CSS de mai jos în câmpul Element principal .
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-repeat: no-repeat; 
Pasul 3: Editați și stilizați a doua coloană
În continuare, trecem la a doua coloană. Adăugați modulul Cod, apoi accesați panoul de setări. După aceea, accesați blocul Fundal și adăugați o culoare de fundal după preferința dvs.

După ce adăugați o culoare de fundal, accesați Eticheta de administrator , apoi dați un nume pentru acest modul. L-am numit „al doilea” pentru acest modul.

Apoi, dorim să edităm dimensiunea acestui modul. Accesați fila Design -> Opțiuni de dimensionare . Setați lățimea și înălțimea la 145px .

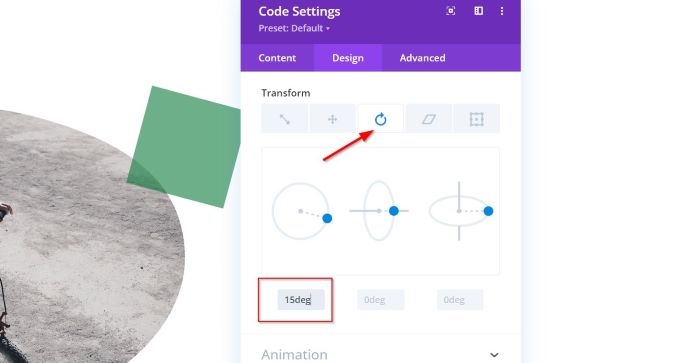
Dacă doriți să rotiți forma, puteți merge la Transformare și alegeți Transformare Rotire . În acest exemplu, setăm 15deg numai la primul câmp.

Acum, este timpul să mascați forma. Accesați fila Avansat -> CSS personalizat . Apoi, inserați fragmentul CSS de mai jos în câmpul Element principal .
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-mask-repeat: repeta;
-webkit-mask-size: 5px; 
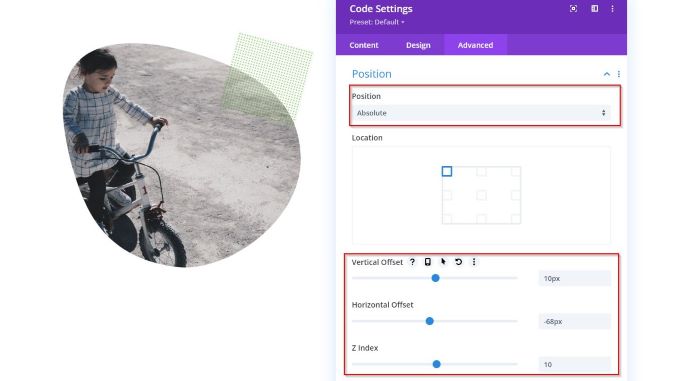
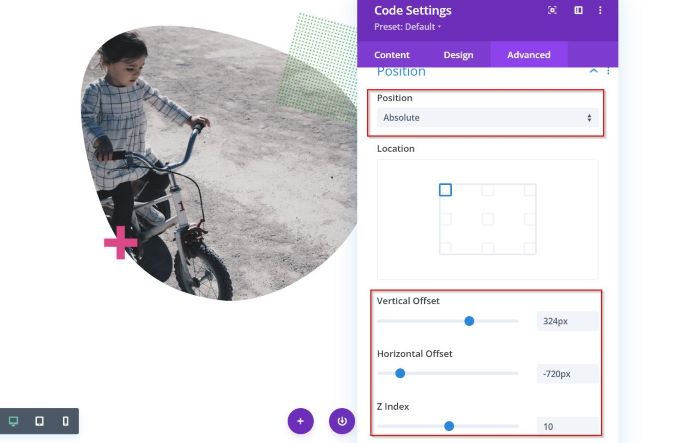
Puteți ajusta poziția formei la imaginea principală, după preferințele dvs. Mergeți la Poziție . Setați la Absolut , editați Vertical Offset , Horizontal Offset și Z-Index .


Pasul 4: Editați și stilizați a treia coloană
Bine, acum vom edita și vom stila a treia coloană. Adăugați modulul Cod, apoi accesați panoul de setări. După aceea, accesați blocul Fundal și adăugați o culoare de fundal după preferința dvs.

După ce adăugați o culoare de fundal, accesați Eticheta de administrator , apoi dați un nume pentru acest modul. L-am numit „al treilea” pentru acest modul.

Apoi, dorim să edităm dimensiunea acestui modul. Accesați fila Design -> Opțiuni de dimensionare . Setați lățimea și înălțimea la 45px .

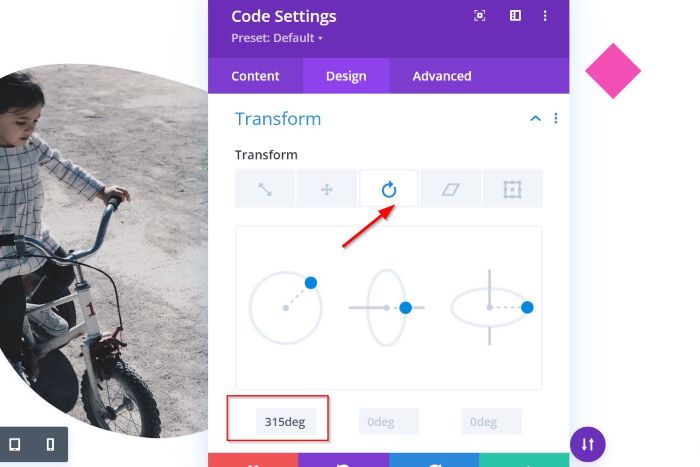
Dacă doriți să rotiți forma, puteți merge la Transformare și alegeți Transformare Rotire . În acest exemplu, setăm 315deg numai la primul câmp.

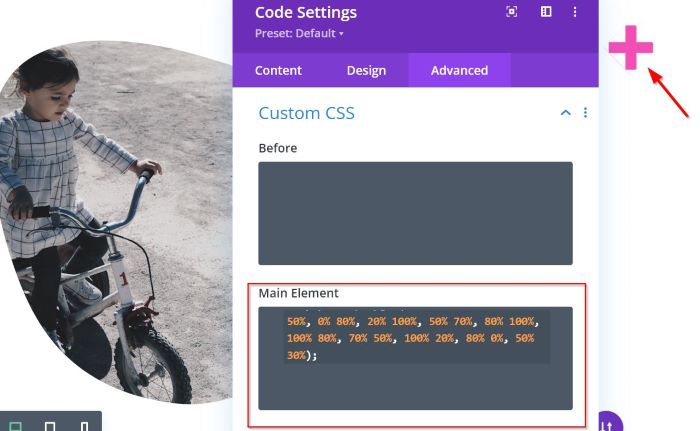
Acum, este timpul să mascați forma. Accesați fila Avansat -> CSS personalizat . Apoi, inserați fragmentul CSS de mai jos în câmpul Element principal .
CLIP-PATH: poligon(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50% , 100% 20%, 80% 0%, 50% 30%);

Puteți ajusta poziția formei la imaginea principală, după preferințele dvs. Mergeți la Poziție . Setați la Absolut , editați Vertical Offset , Horizontal Offset și Z-Index .

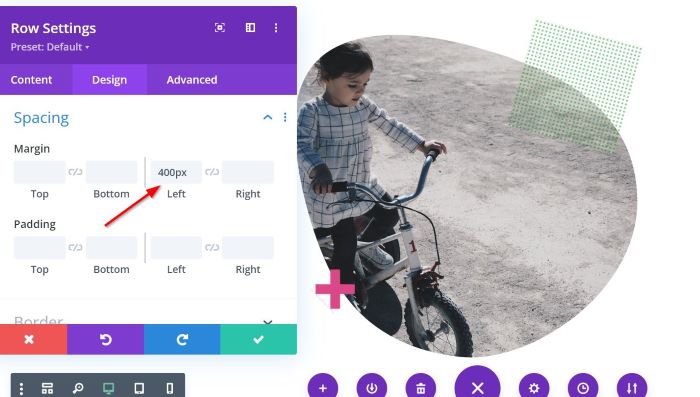
Dacă doriți să setați poziția mascarii imaginii în centrul paginii, accesați secțiunea Setări rând -> fila Design -> Spațiere . Setați 400 de 400px pentru marginea din stânga.

Asta e. Nu uitați să faceți clic pe butonul Salvare schiță sau pe butonul Publicare dacă doriți să salvați sau să publicați proiectul.
Concluzia
Acest articol vă arată cum să adăugați mascarea imaginii în Divi fără ajutorul oricăror suplimente. Mascarea imaginii este impresionantă; va face imaginea ta să arate uimitoare. Dar rețineți că nu orice imagine este potrivită pentru mascare. În unele cazuri, imaginea de bază este mult mai bună.
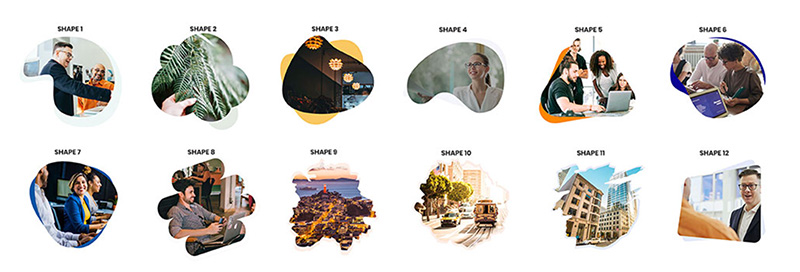
Există de fapt o soluție mai simplă pentru a adăuga mascarea imaginii în Divi: folosind pluginul Divi Pixel. Pluginul oferă mai multe forme de mascare. Puteți aplica o anumită formă de mascare cu un singur clic. Nu este nevoie să vă ocupați de codul CSS. Iată câteva forme de mascare oferite de Divi Pixel.

De unde să obțineți Divi Pixel?
Îl puteți obține pe Divi Marketplace.
