Cum se creează un formular de asistență pentru clienți în WordPress?
Publicat: 2022-10-24Doriți să aflați cum să creați un formular de asistență pentru clienți în WordPress? Permiteți-ne să vă ajutăm cu un ghid ușor, pas cu pas, care vă va ajuta să creați unul pentru site-ul dvs. WordPress.
Clienții sunt cea mai importantă parte a oricărei afaceri. Prin urmare, pentru a menține clienții fericiți și mulțumiți, oferirea unui serviciu mai bun pentru clienți este foarte importantă.
Există atât de multe moduri de a oferi un suport mai bun unui client. Formulare de asistență clienți de pe site-urile dvs., fiind cele mai moderne.
Dar înainte de a trece direct la subiect, să avem o scurtă descriere a motivului pentru care aveți nevoie de un formular de asistență WordPress.
De ce să creați un formular de asistență pentru clienți în WordPress?
După cum am menționat mai devreme, dacă doriți să vă susțineți clienții prin intermediul site-ului dvs. web, un formular de asistență pentru clienți este o componentă obligatorie. Există atât de multe beneficii de a adăuga un formular de asistență pentru clienți pe site-ul dvs. WordPress, cum ar fi:
- Un formular de asistență pentru clienți vă permite să vă implicați în conversații semnificative pe fiecare canal, cu fiecare client.
- Simplifică experiența utilizatorului și readuce clienții în control, oferindu-le suportul așteptat în zona pe care o alege.
- Vă ajută să vă construiți lista de email marketing.
De aceea ai nevoie de un formular de suport ca proprietar de afaceri. Și când vine vorba de construirea unui formular, Everest Forms este cel mai bun plugin de generare de formulare pe care l-ați putea întâlni vreodată.

Pluginul oferă o gamă largă de șabloane pre-construite gratuite, ceea ce vă face procesul de creare a formularelor mult mai ușor și mai rapid. De asemenea, puteți utiliza șablonul de formular de asistență pentru clienți și îl puteți personaliza în cel mai scurt timp.
Deci, fără nicio întârziere, să construim un formular de asistență în WordPress folosind Everest Forms.
Cum se creează un formular de asistență pentru clienți în WordPress?
Pasul 1: Instalați și activați formularele Everest
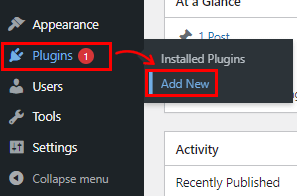
Pentru a începe, conectați-vă la tabloul de bord WordPress și navigați la Plugin-uri >> Adăugați nou .

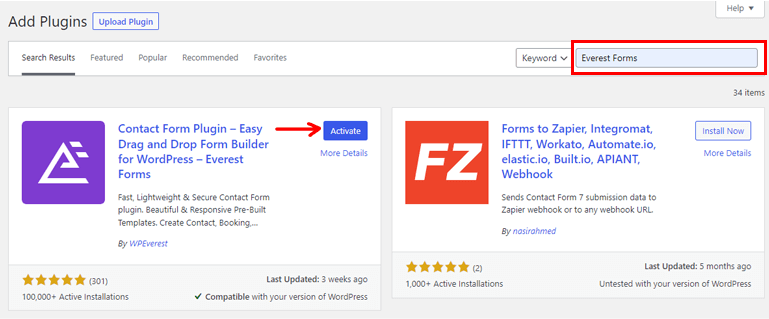
Introduceți Formulare Everest în bara de căutare. După ce găsiți formularele Everest în rezultatele căutării, faceți clic pe butonul Instalați acum și activați -l.

Versiunea gratuită a Everest Forms este acum instalată cu succes.
Pasul 2: Creați un formular de asistență pentru clienți în WordPress
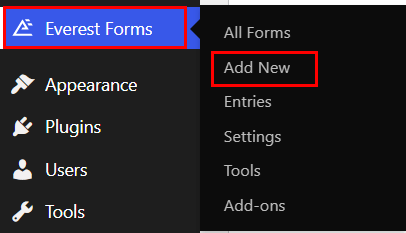
După ce ați instalat și activat Everest Forms, accesați Everest Forms >> Adăugați nou .

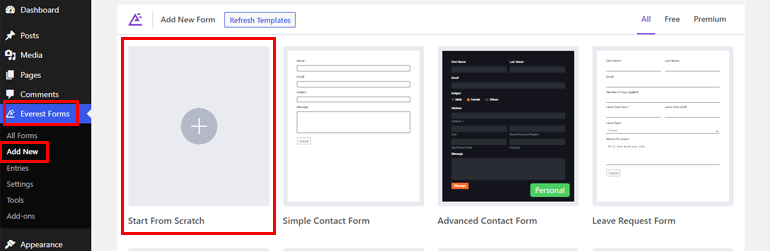
În pagina Adăugați formular nou , veți găsi o colecție de șabloane de formulare predefinite, precum și o opțiune de a începe de la zero.
Crearea unui formular de asistență pentru clienți de la zero
Crearea unui formular de asistență pentru clienți de la zero poate consuma timp și necesită un efort suplimentar, deoarece veți adăuga singur toate câmpurile necesare. Cu toate acestea, dacă ai timp, nu ar trebui să fie atât de greu.
Deci, pentru asta, navigați la Formulare Everest >> Adăugați nou din tabloul de bord WordPress. Apoi, faceți clic pe Începeți de la zero .

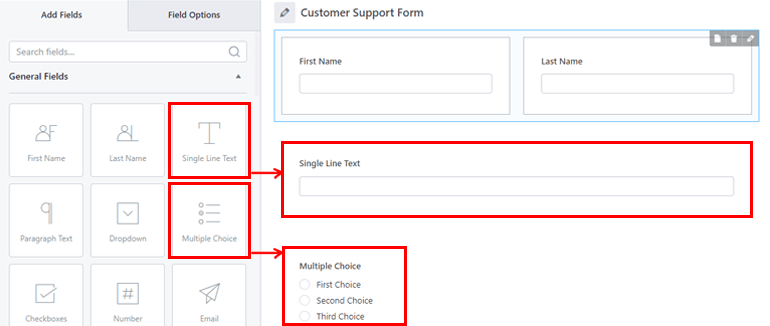
După aceea, începeți să adăugați câmpuri necesare, cum ar fi Alegere multiplă , Text cu o singură linie etc. folosind metoda de glisare și plasare. Puteți personaliza în continuare formularul în funcție de cerințele dvs.

Crearea unui formular de asistență pentru clienți utilizând un șablon pre-construit
În pagina Adăugați nou , căutați șablonul „ Formular de asistență simplu ”. Are toate câmpurile importante de care veți avea nevoie pentru formularul de asistență pentru clienți.
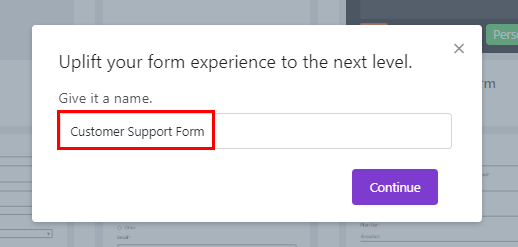
Acum, numiți formularul de asistență. Aici, îl vom numi „Formular de asistență pentru clienți” și vom apăsa Continuare .

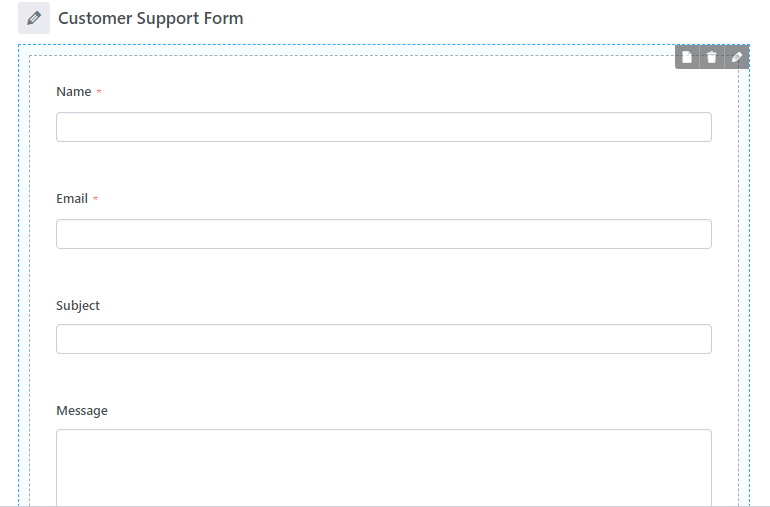
După cum puteți vedea, toate câmpurile necesare pentru un formular de asistență simplu sunt deja adăugate în formular.


Dacă doriți să adăugați mai multe câmpuri, puteți pur și simplu să trageți câmpul dorit și să-l plasați în formular.
Pasul 3: Personalizarea formularului de asistență WordPress pentru clienți
Indiferent de metoda pe care o alegeți pentru a crea formularul, veți putea personaliza formularul fără nicio bătaie de cap. Trebuie doar să faceți clic pe Câmp și Opțiunile de câmp ale acestuia vor apărea în stânga.
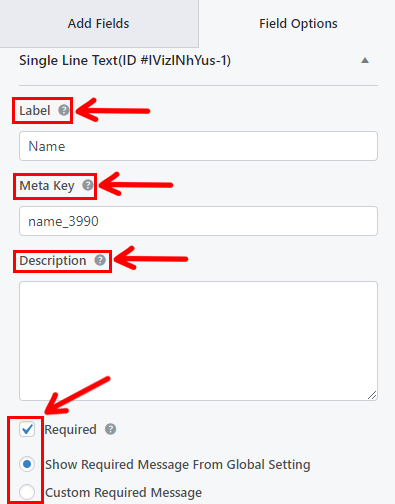
Aici, puteți face modificări în opțiunile câmpului, așa cum este explicat mai jos:
- Etichetă : puteți schimba eticheta câmpului introducând ceea ce doriți să fie eticheta dvs.
- Meta Key : Meta key stochează datele câmpului în baza de date și le preia atunci când este necesar.
- Descriere : Aici puteți introduce text pentru descrierea câmpului formularului.
În continuare, puteți bifa caseta de selectare Obligatoriu dacă câmpul este obligatoriu. De asemenea, puteți adăuga un mesaj de câmp obligatoriu împreună cu acesta.

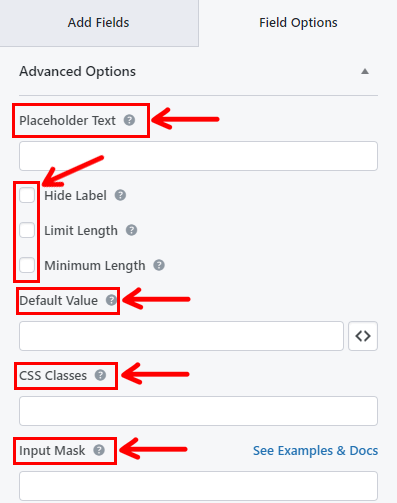
Acum, derulați în jos pentru Opțiuni avansate unde veți găsi:
- Text cu suport de loc : puteți introduce textul pentru substituentul câmpului de formular. De exemplu, am scris: „Introduceți mesajul aici”.
- Valoare implicită : Aici puteți introduce text pentru valoarea implicită a câmpului de formular sau pur și simplu puteți alege câmpul necesar făcând clic pe butonul <> .
- Clase CSS : De asemenea, puteți adăuga clase CSS personalizate pentru personalizare ulterioară.

Dar rețineți că opțiunile de personalizare pentru fiecare câmp sunt diferite. Deci, personalizați fiecare câmp din formular după cum este necesar. În cele din urmă, puteți apăsa butonul Salvare .
Pasul 4: Configurați setările formularului de asistență WordPress
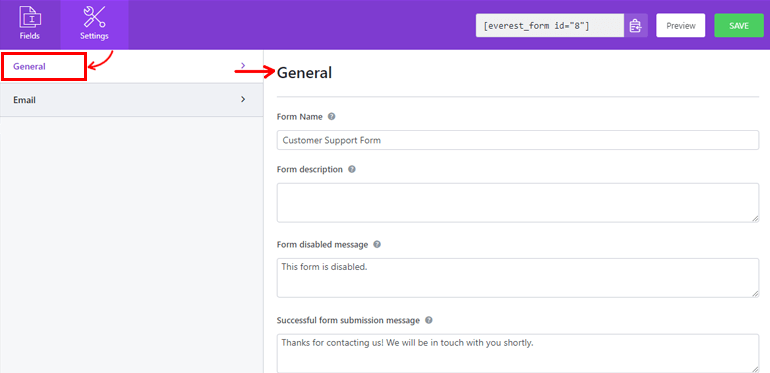
După ce formularul de asistență pentru clienți este gata, deschideți fila Setări a formularului pentru a configura setările acestuia. Aici veți găsi 2 secțiuni cu diferite opțiuni de personalizare.
- General: Cu setările Generale, puteți edita numele formularului , Descrierea formularului , mesajul formular dezactivat , mesajul de trimitere cu succes a formularului și așa mai departe.

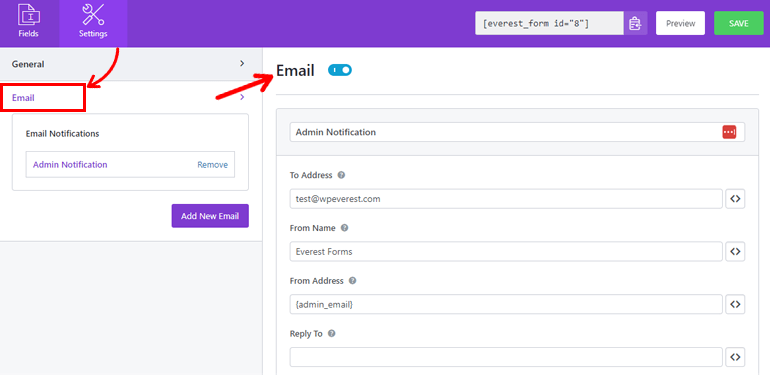
- E- mail: Setările de e-mail vă permit să creați șabloane de notificare prin e-mail pentru administratori și utilizatori.

Pasul 4: Afișați formularul de asistență WordPress pe site
Ați creat cu succes formularul folosind Everest Forms pentru a crea un formular de asistență pentru clienți. Dar nu va fi vizibil pentru utilizatorii dvs. decât dacă vă afișați formularul pe site-ul dvs. WordPress.
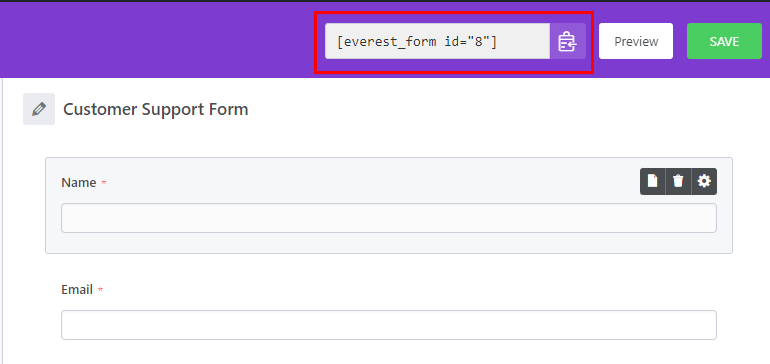
Prima modalitate de a afișa formularul este prin utilizarea codului său scurt. Pentru aceasta, copiați codul scurt din partea de sus a generatorului de formulare.

Apoi, creați o pagină sau o postare nouă și veți ajunge la editorul Gutenberg.
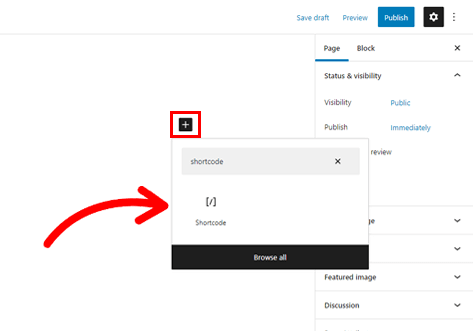
Apăsați pictograma Adăugare bloc (+) și căutați blocul Shortcode . Pur și simplu faceți clic pe bloc pentru a-l adăuga pe pagină sau postare.

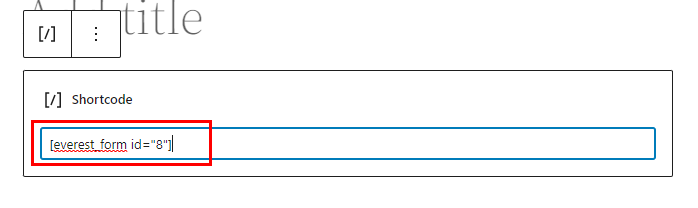
În cele din urmă, inserați codul scurt pe care tocmai l-ați copiat în bloc și faceți clic pe butonul Publicare .

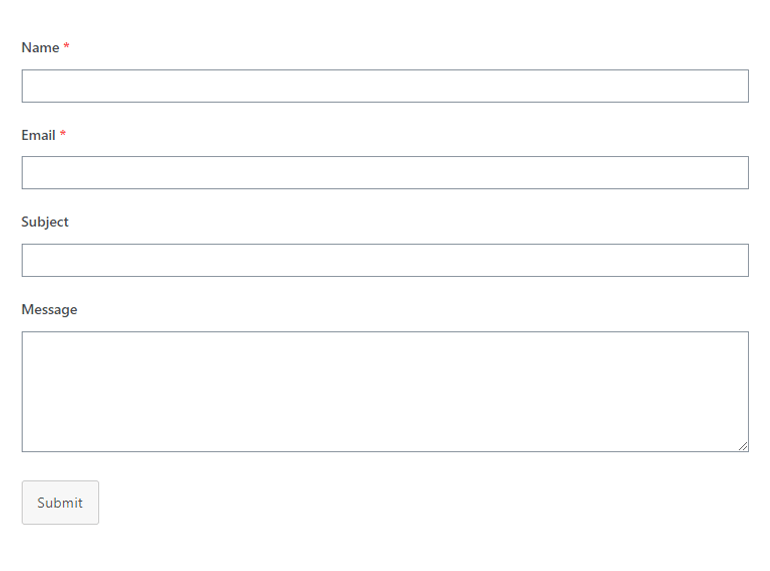
Asta e! Formularul dvs. va fi afișat pe site-ul dvs.

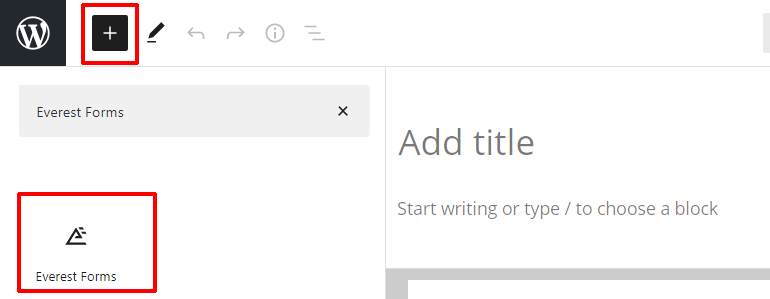
Alternativ, puteți utiliza blocul Everest Forms pentru a vă afișa formularul. Faceți clic pe butonul Adăugați bloc (+) și căutați blocul Everest Forms .

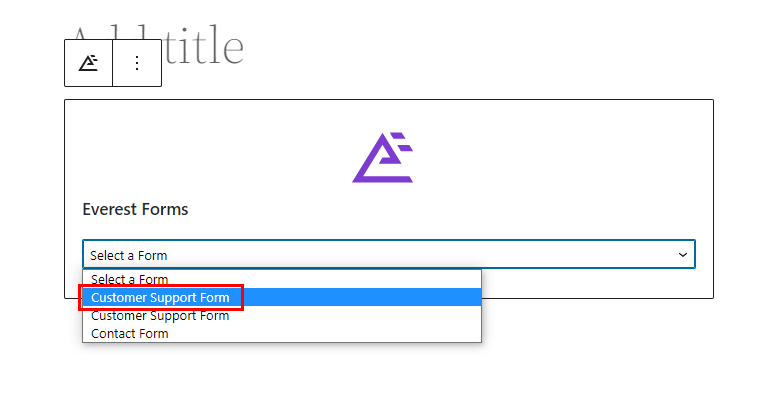
Adăugați-l pe pagină și selectați formularul de asistență pentru clienți WordPress din meniul drop-down.

În cele din urmă, puteți apăsa butonul Publicați din partea de sus.
Încheierea!
Și aceasta este o încheiere pentru ghidul nostru despre cum să creați un formular de asistență pentru clienți în WordPress. Everest Forms vă permite să creați și să personalizați cu ușurință formulare de asistență pentru clienți pentru site-ul dvs. WordPress. Este și mai rapid cu șablonul de formular pre-construit pe care îl oferă.
Doar versiunea gratuită a Everest Forms poate face multe. Cu toate acestea, dacă doriți să deblocați mai multe funcții și suplimente, începeți cu Everest Forms Pro.
Puteți folosi acest plugin puternic pentru a adăuga un câmp WYSIWYG în formularele WordPress, pentru a activa previzualizarea intrării în formulare cu mai multe părți și multe altele.
Citiți mai multe despre formularele Everest pe blogul nostru dacă sunteți interesat. Puteți chiar să verificați canalul nostru YouTube pentru tutoriale video ușoare.
De asemenea, nu uitați să ne urmăriți pe Facebook și Twitter pentru actualizări viitoare.
