Comment créer un formulaire de support client dans WordPress ?
Publié: 2022-10-24Vous voulez apprendre à créer un formulaire de support client dans WordPress ? Laissez-nous vous aider avec un guide étape par étape facile qui vous aidera à en créer un pour votre site Web WordPress.
Les clients sont la partie la plus importante de toute entreprise. Par conséquent, pour garder les clients heureux et satisfaits, fournir un meilleur service client est très important.
Il existe de nombreuses façons de fournir un meilleur support à un client. Les formulaires de support client sur vos sites Web, étant les plus modernes.
Mais avant d'entrer dans le vif du sujet, décrivons brièvement pourquoi vous avez besoin d'un formulaire d'assistance WordPress.
Pourquoi créer un formulaire de support client dans WordPress ?
Comme mentionné précédemment, si vous souhaitez aider vos clients via votre site Web, un formulaire d'assistance client est un composant indispensable. Il y a tellement d'avantages à ajouter un formulaire de support client dans votre site Web WordPress, tels que :
- Un formulaire de support client vous permet d'engager des conversations significatives sur tous les canaux, avec chaque client.
- Il simplifie l'expérience utilisateur et redonne le contrôle aux clients en leur offrant le support attendu dans leur domaine de prédilection.
- Cela aide à construire votre liste de marketing par e-mail.
C'est pourquoi vous avez besoin d'un formulaire d'assistance en tant que propriétaire d'entreprise. Et lorsqu'il s'agit de créer un formulaire, Everest Forms est sans conteste le meilleur plugin de création de formulaires que vous puissiez rencontrer.

Le plugin offre une large gamme de modèles prédéfinis gratuits qui rendent votre processus de création de formulaire beaucoup plus facile et plus rapide. De même, vous pouvez utiliser son modèle de formulaire de support client et le personnaliser en un rien de temps.
Alors, sans plus tarder, créons un formulaire de support dans WordPress en utilisant Everest Forms.
Comment créer un formulaire de support client dans WordPress ?
Étape 1 : Installer et activer les formulaires Everest
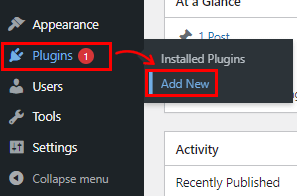
Pour commencer, connectez-vous à votre tableau de bord WordPress et accédez à Plugins >> Ajouter un nouveau .

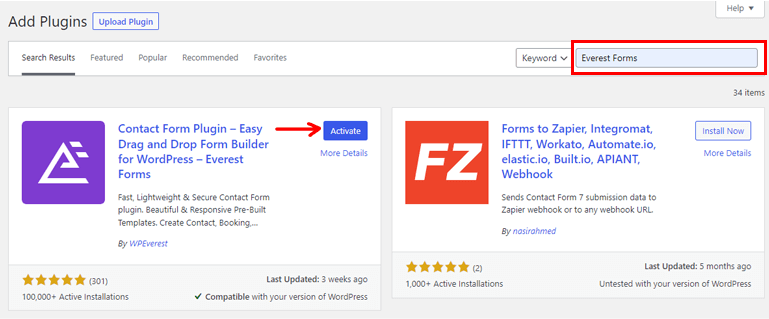
Tapez Everest Forms dans la barre de recherche. Après avoir trouvé Everest Forms dans les résultats de la recherche, cliquez sur le bouton Installer maintenant et activez -le.

La version gratuite d'Everest Forms est maintenant installée avec succès.
Étape 2 : Créer un formulaire de support client dans WordPress
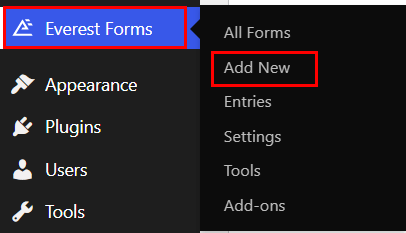
Une fois que vous avez installé et activé Everest Forms, accédez à Everest Forms >> Ajouter un nouveau fichier .

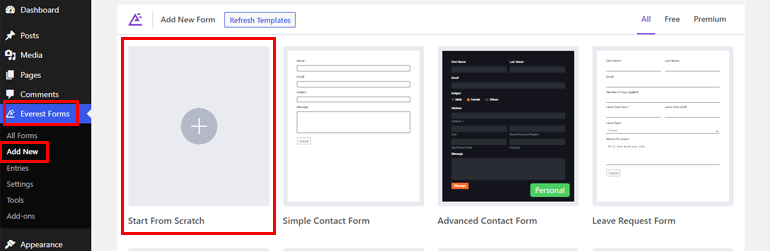
Dans la page Ajouter un nouveau formulaire , vous trouverez une collection de modèles de formulaires prédéfinis ainsi qu'une option pour recommencer à zéro.
Créer un formulaire de support client à partir de zéro
La création d'un formulaire de support client à partir de zéro peut prendre du temps et nécessite des efforts supplémentaires, car vous ajouterez vous-même tous les champs obligatoires. Cependant, si vous avez le temps, cela ne devrait pas être si difficile.
Donc, pour cela, accédez à Everest Forms >> Ajouter nouveau à partir de votre tableau de bord WordPress. Ensuite, cliquez sur Recommencer à zéro .

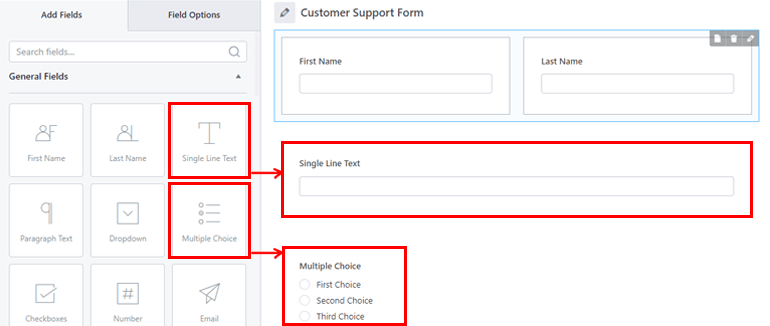
Après cela, commencez à ajouter les champs nécessaires tels que Multiple Choice , Single Line Text , etc. en utilisant la méthode du glisser-déposer. Vous pouvez personnaliser davantage le formulaire en fonction de vos besoins.

Création d'un formulaire de support client à l'aide d'un modèle prédéfini
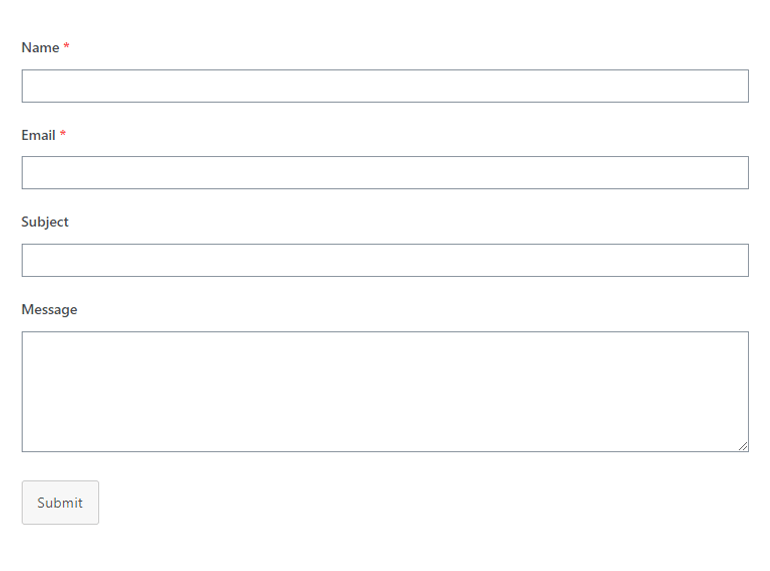
Dans la page Ajouter un nouveau , recherchez le modèle « Formulaire d'assistance simple ». Il contient tous les champs importants dont vous aurez besoin pour votre formulaire de support client.
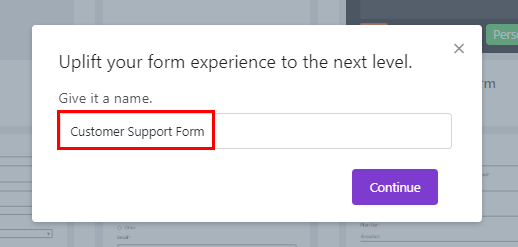
Maintenant, nommez simplement votre formulaire d'assistance. Ici, nous l'appellerons "Formulaire de support client" et appuyez sur Continuer .

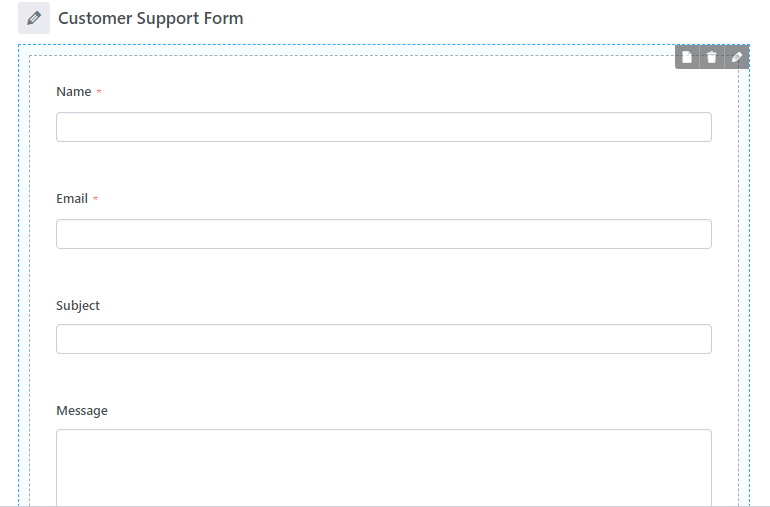
Comme vous pouvez le voir, tous les champs requis pour un simple formulaire de support sont déjà ajoutés au formulaire.


Si vous souhaitez ajouter plus de champs, vous pouvez simplement faire glisser le champ souhaité et le déposer dans votre formulaire.
Étape 3 : Personnalisation de votre formulaire de support client WordPress
Quelle que soit la méthode que vous choisissez pour créer le formulaire, vous pourrez personnaliser le formulaire sans aucun problème. Il vous suffit de cliquer sur le champ et ses options de champ apparaîtront à gauche.
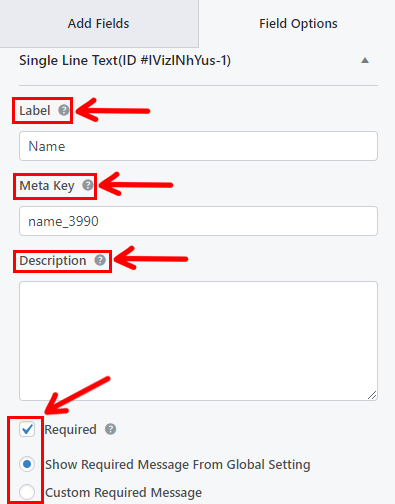
Ici, vous pouvez apporter des modifications aux options de champ comme expliqué ci-dessous :
- Libellé : Vous pouvez modifier le libellé du champ en entrant ce que vous voulez que votre libellé soit.
- Meta Key : Meta Key stocke les données du champ dans votre base de données et les récupère si nécessaire.
- Description : vous pouvez saisir ici le texte de la description du champ de formulaire.
Ensuite, vous pouvez cocher la case Obligatoire si le champ est obligatoire. Vous pouvez également ajouter un message de champ obligatoire avec celui-ci.

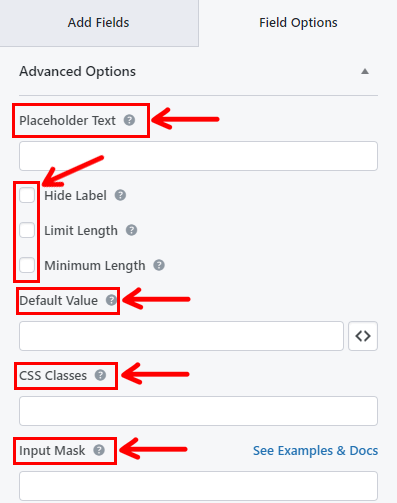
Maintenant, faites défiler vers le bas pour les options avancées où vous trouverez :
- Texte de l'espace réservé : vous pouvez saisir le texte de l'espace réservé du champ de formulaire. Par exemple, nous avons écrit "Tapez votre message ici".
- Valeur par défaut : Ici, vous pouvez entrer du texte pour la valeur par défaut du champ de formulaire ou simplement choisir le champ requis en cliquant sur le bouton <> .
- Classes CSS : Vous pouvez également ajouter des classes CSS personnalisées pour une personnalisation plus poussée.

Mais rappelez-vous que les options de personnalisation pour chaque champ sont différentes. Alors, personnalisez chaque champ du formulaire selon vos besoins. Enfin, vous pouvez appuyer sur le bouton Enregistrer .
Étape 4 : Configurez les paramètres de votre formulaire de support WordPress
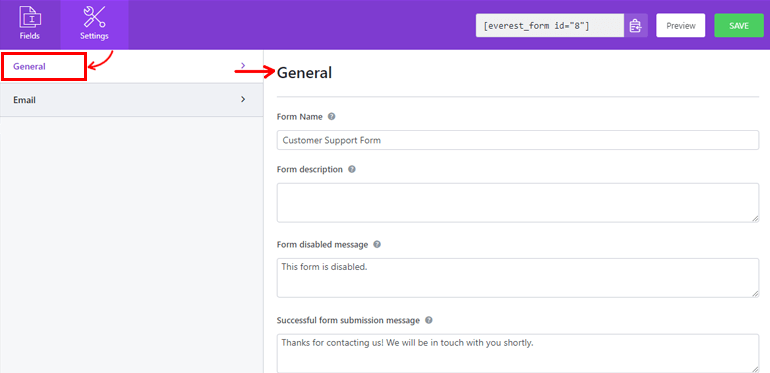
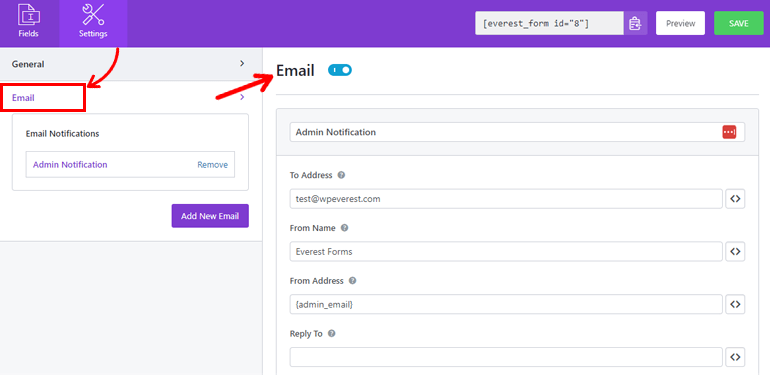
Une fois que votre formulaire de support client est prêt, ouvrez l'onglet Paramètres du formulaire pour configurer ses paramètres. Ici, vous trouverez 2 sections avec diverses options de personnalisation.
- Général : avec les paramètres généraux, vous pouvez modifier le nom du formulaire , la description du formulaire , le message de formulaire désactivé , le message de soumission de formulaire réussie , etc.

- E-mail : les paramètres d'e-mail vous permettent de créer des modèles de notification par e-mail pour les administrateurs et les utilisateurs.

Étape 4 : Affichez votre formulaire de support WordPress sur le site Web
Vous avez créé avec succès votre formulaire à l'aide d'Everest Forms pour créer un formulaire de support client. Mais il ne sera pas visible pour vos utilisateurs à moins que vous n'affichiez votre formulaire sur votre site WordPress.
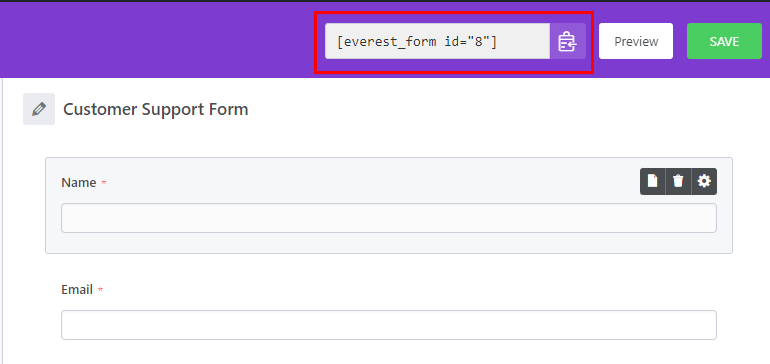
La première façon d'afficher le formulaire est d'utiliser son shortcode. Pour cela, copiez le shortcode en haut du générateur de formulaire.

Ensuite, créez une nouvelle page ou un nouveau message et vous accéderez à l'éditeur Gutenberg.
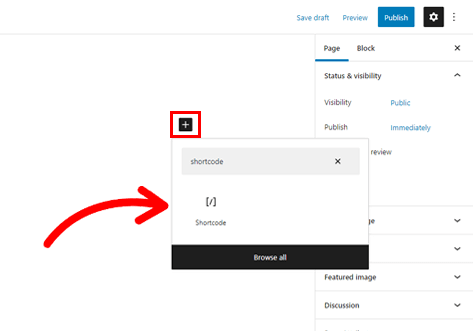
Appuyez sur l'icône Ajouter un bloc (+) et recherchez le bloc Shortcode . Cliquez simplement sur le bloc pour l'ajouter à la page ou à la publication.

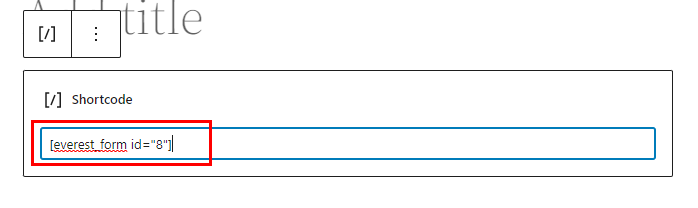
Enfin, collez le shortcode que vous venez de copier dans le bloc, et cliquez sur le bouton Publier .

C'est ça! Votre formulaire sera affiché sur votre site.

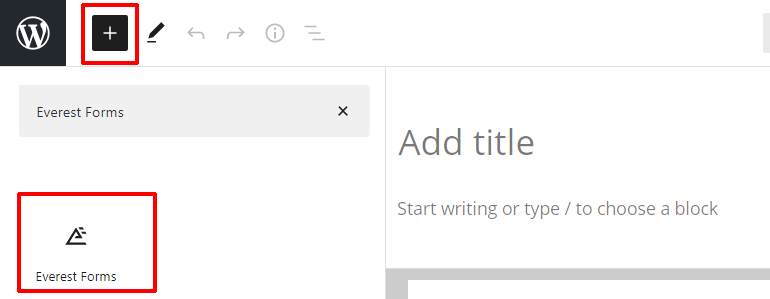
Alternativement, vous pouvez utiliser le bloc Everest Forms pour afficher votre formulaire. Cliquez sur le bouton Ajouter un bloc (+) et recherchez le bloc Everest Forms .

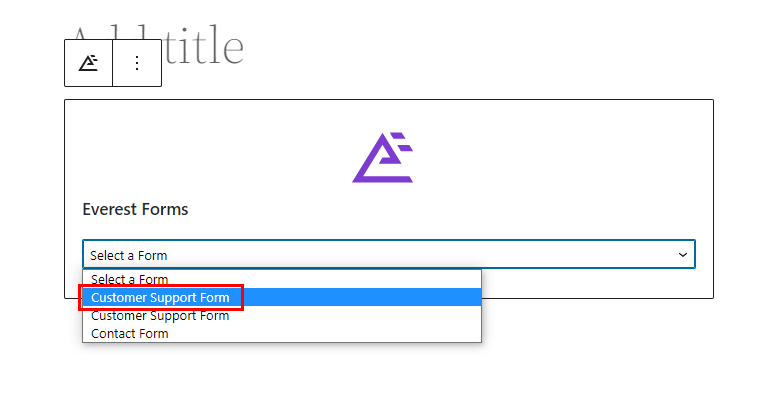
Ajoutez-le à la page et sélectionnez votre formulaire de support client WordPress dans le menu déroulant.

Enfin, vous pouvez appuyer sur le bouton Publier en haut.
Emballer!
Et c'est la fin de notre guide sur la création d'un formulaire de support client dans WordPress. Everest Forms vous permet de créer et de personnaliser facilement des formulaires de support client pour votre site WordPress. C'est encore plus rapide avec le modèle de formulaire pré-construit qu'il propose.
La version gratuite d'Everest Forms à elle seule peut faire beaucoup. Cependant, si vous souhaitez débloquer plus de fonctionnalités et de modules complémentaires, commencez avec Everest Forms Pro.
Vous pouvez utiliser ce puissant plug-in pour ajouter un champ WYSIWYG dans les formulaires WordPress, activer l'aperçu des entrées dans les formulaires en plusieurs parties, etc.
En savoir plus sur Everest Forms sur notre blog si vous êtes intéressé. Vous pouvez même consulter notre chaîne YouTube pour des didacticiels vidéo faciles.
Aussi, n'oubliez pas de nous suivre sur Facebook et Twitter pour les futures mises à jour.
